패션공장
이것은 관리자가 의류 품목에 대해 CRUD 작업을 수행하고 사용자가 이를 구매할 수 있는 DBMS 프로젝트로 구축한 간단한 쇼핑 웹사이트입니다.
사용된 기술
프론트엔드는 HTML5와 CSS3를 사용하여 구축되었으며, 백엔드는 PHP와 MySQL에서 관리하는 데이터베이스를 사용하여 구축되었습니다.
애플리케이션을 실행하는 단계
- 가장 먼저 로컬 컴퓨터에 Xampp을 설치하십시오.
- 완료되면 이 저장소의 파일을 폴더에 다운로드합니다(원하는 대로 폴더 이름을 지정할 수 있음). 'htdocs' 폴더에 'Fashion-factory'가 필수로 생성됩니다. C:xampp에서 찾을 수 있습니다.
- 소스 코드를 확인하려면 VS 코드 또는 원하는 다른 편집기에서 폴더를 엽니다.
- 이제 xampp 앱을 열고 Apache와 MySQL 모두에 대해 시작 버튼을 클릭하십시오.
- MySQL 행에서 관리 버튼을 클릭합니다. 그러면 데이터베이스를 생성할 수 있는 대시보드가 열립니다.
- 왼쪽 열에는 새 데이터베이스를 생성하는 새 버튼이 있습니다. 데이터베이스 이름을 'clothing'으로 지정하고 GO를 클릭합니다. 콩고에서 데이터베이스를 성공적으로 생성했습니다.
- 이제 의류 데이터베이스를 클릭하고 가져오기를 클릭한 후 이 폴더에서 'clothing.sql'을 선택합니다. 그러면 웹 사이트에 필요한 모든 테이블이 생성됩니다.
- 모든 준비가 완료되었습니다. 이제 브라우저에 'http://localhost/Fashion-factory/index.php' URL을 입력하면 쇼핑 웹사이트의 색인 페이지로 이동하게 됩니다.
- 왼쪽 상단에는 사용자 또는 관리자로 로그인할 수 있는 프로필 버튼이 있습니다.
- 사용자 대시보드에 액세스하려면 먼저 등록한 다음 동일한 자격 증명으로 로그인해야 합니다.
- 관리 대시보드에 액세스하려면 다음 자격 증명을 사용하세요.
- 사용자 이름: admin1
- 비밀번호 : 1nimda
- 홈 페이지에 동일한 양식이 제공되므로 피드백을 제공할 수도 있습니다.
스냅샷
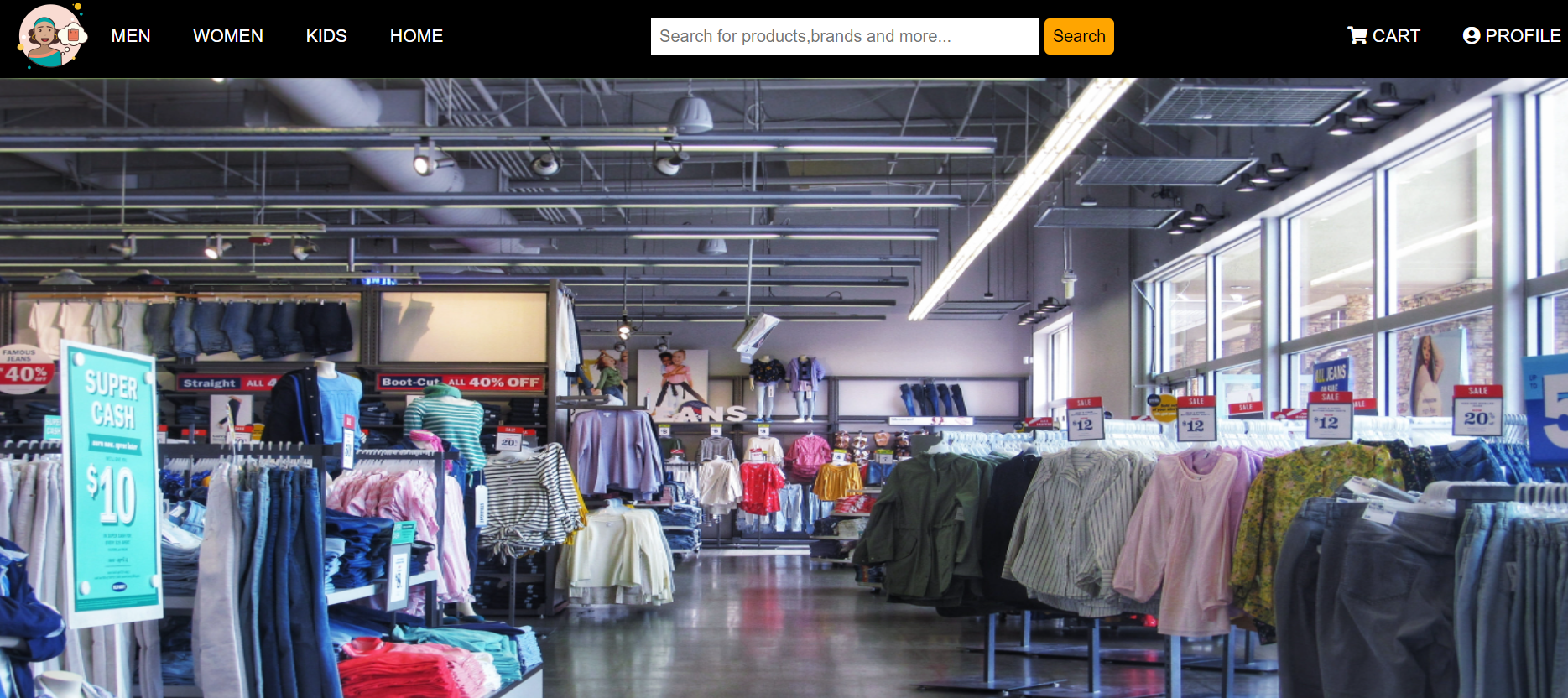
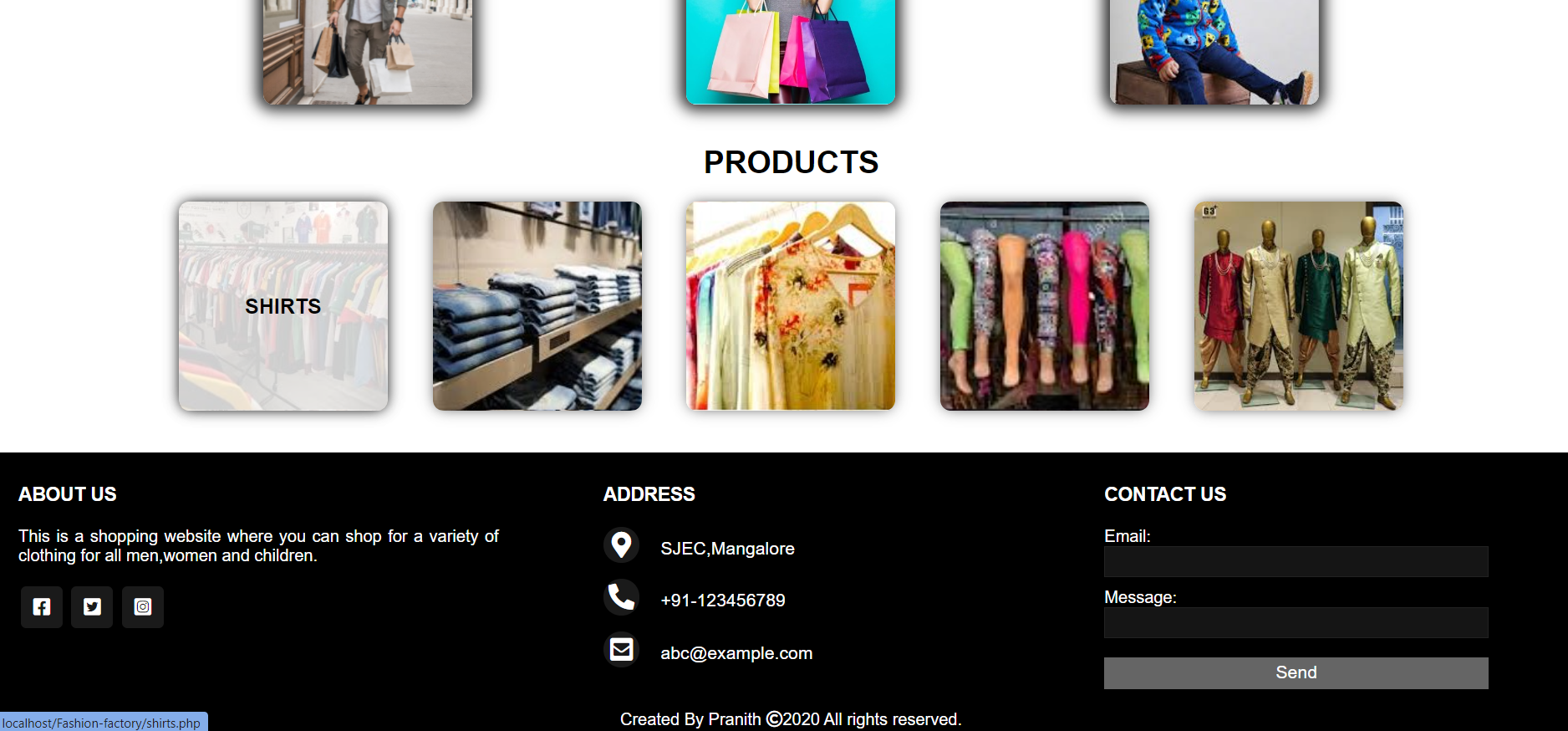
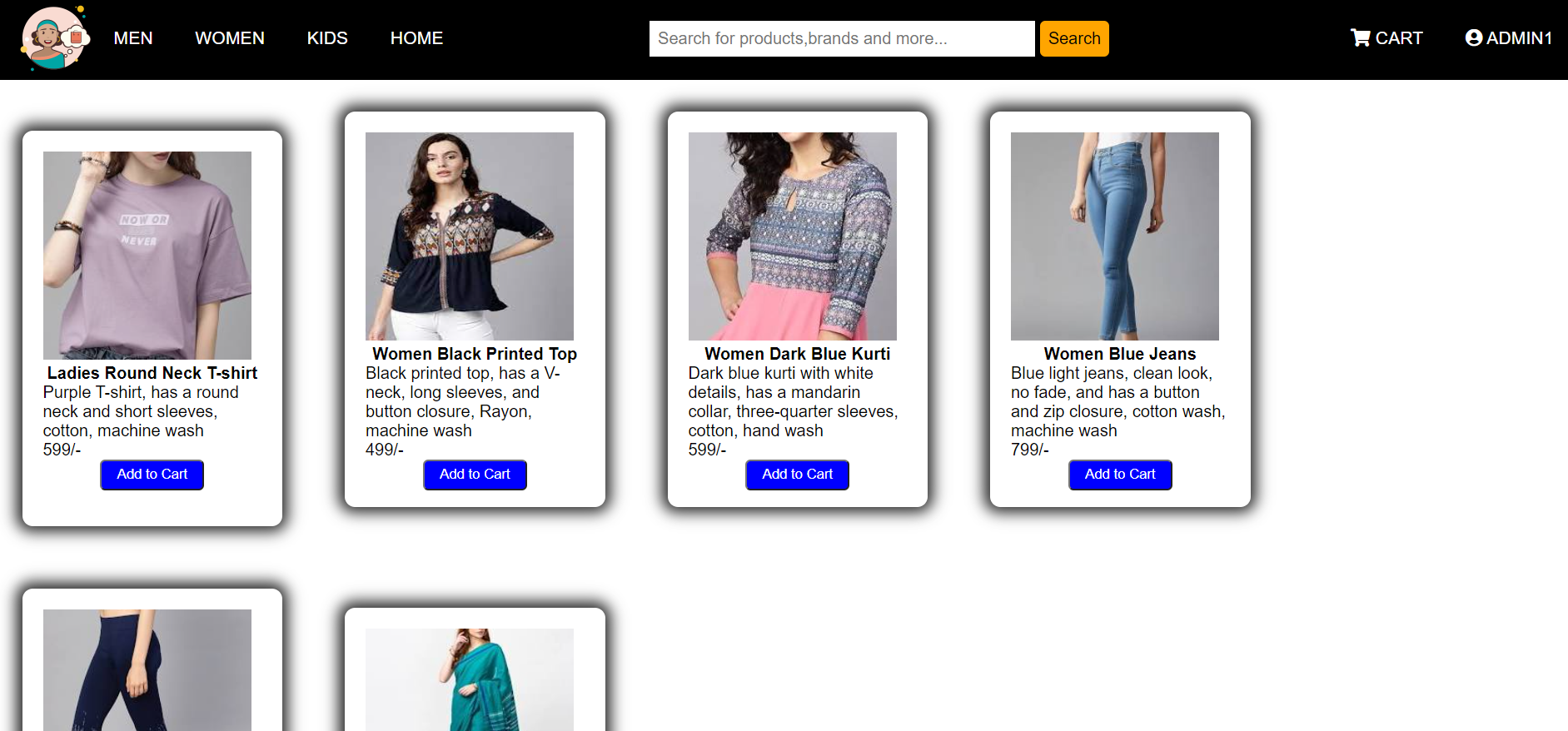
홈 페이지


사용자 및 관리자 로그인 페이지



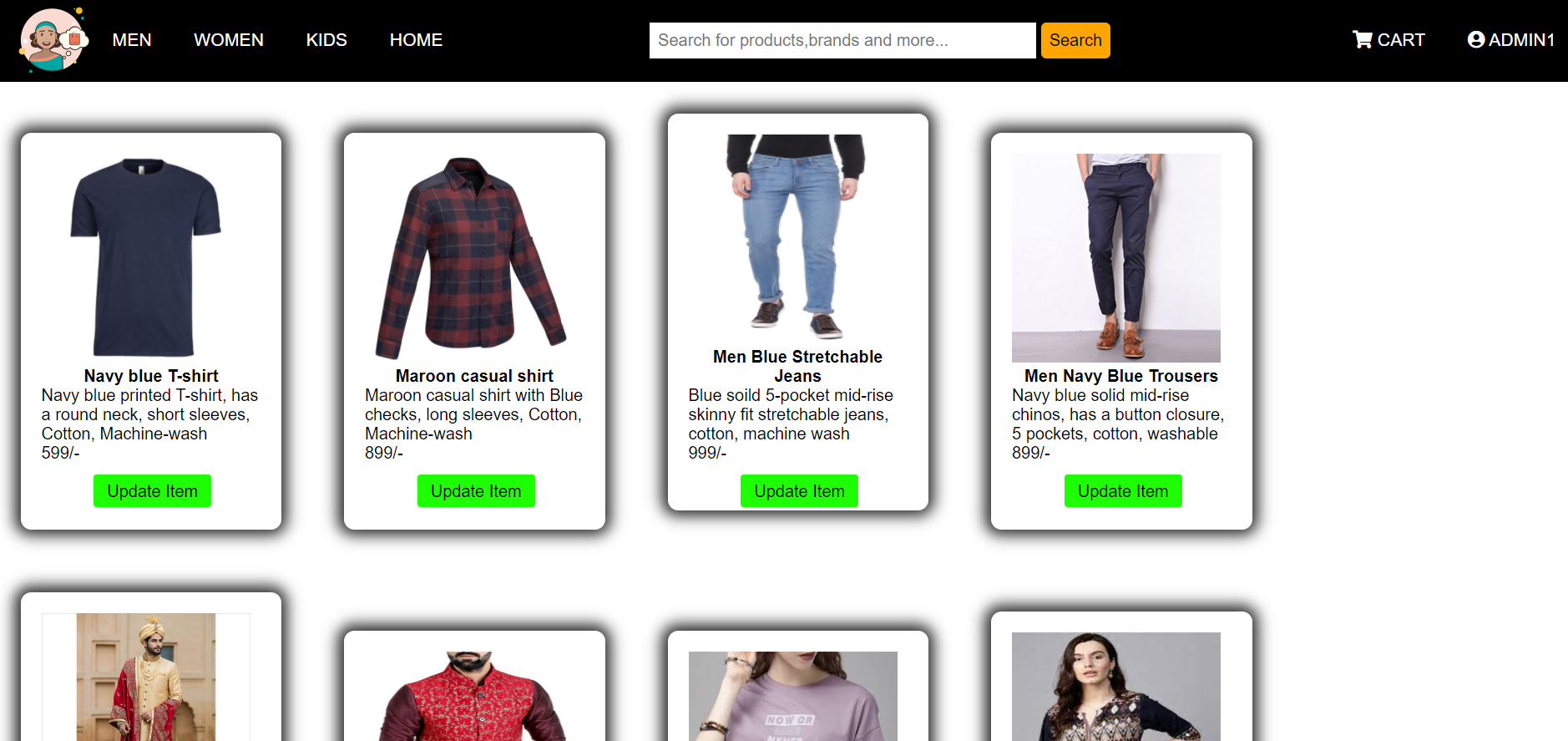
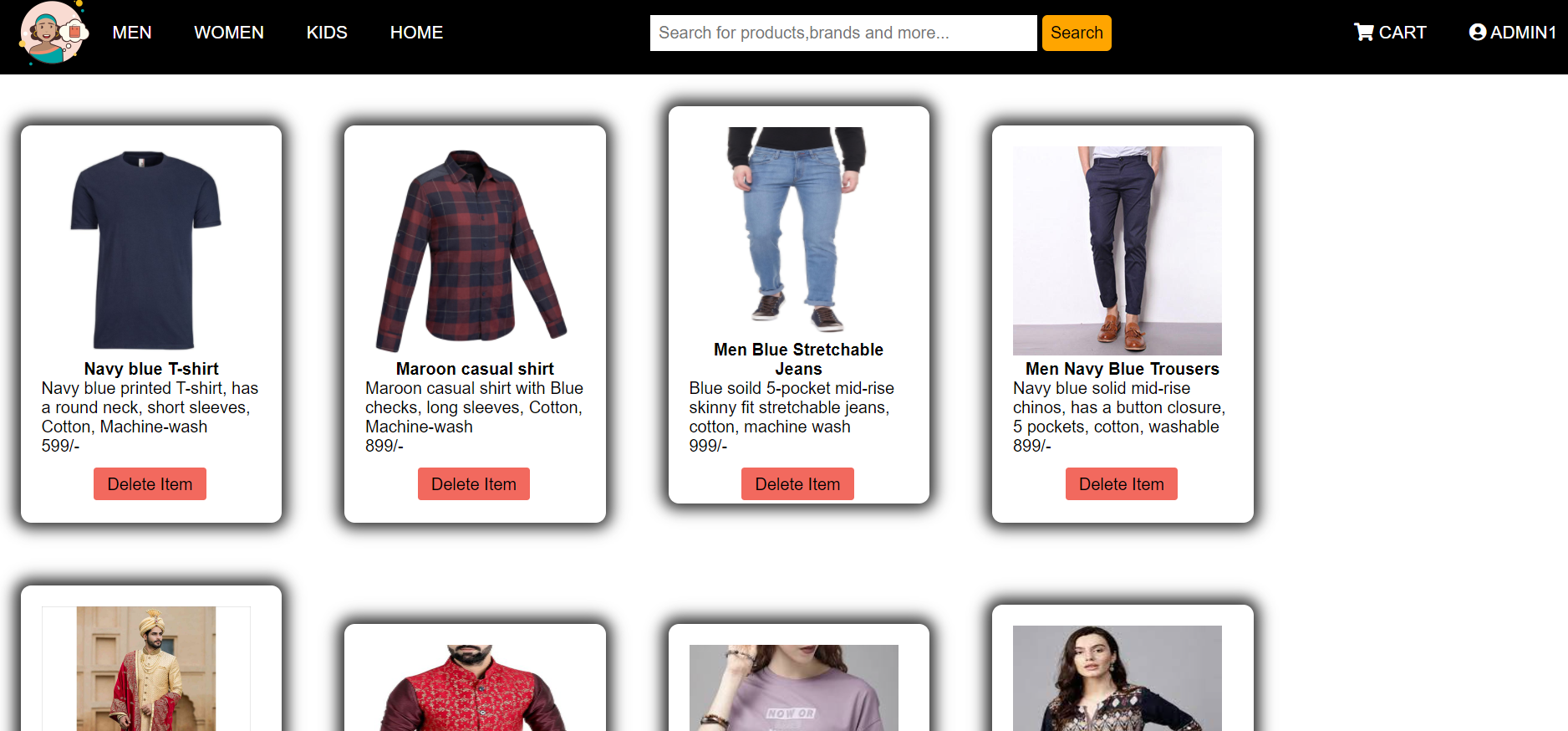
사용자 및 관리자 대시보드


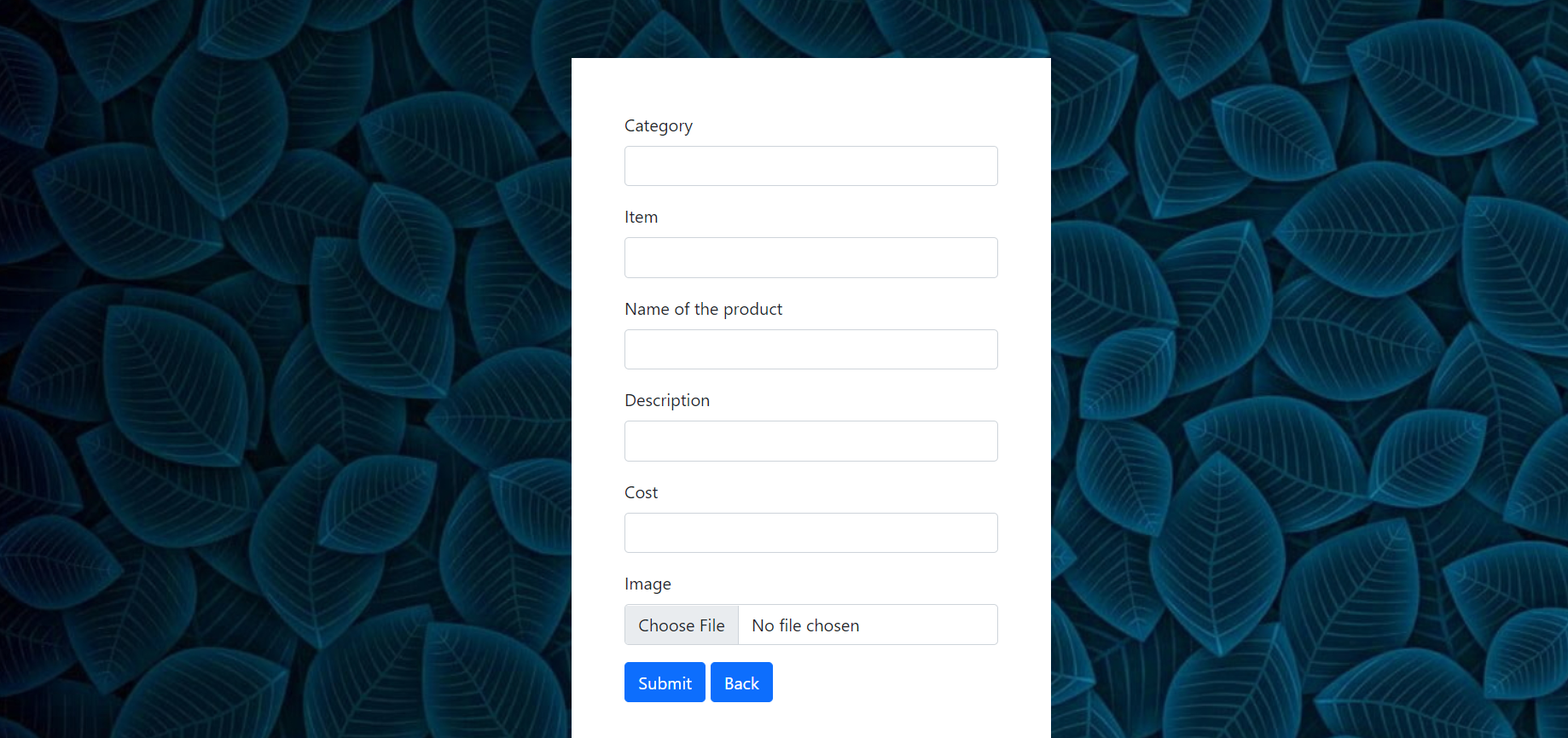
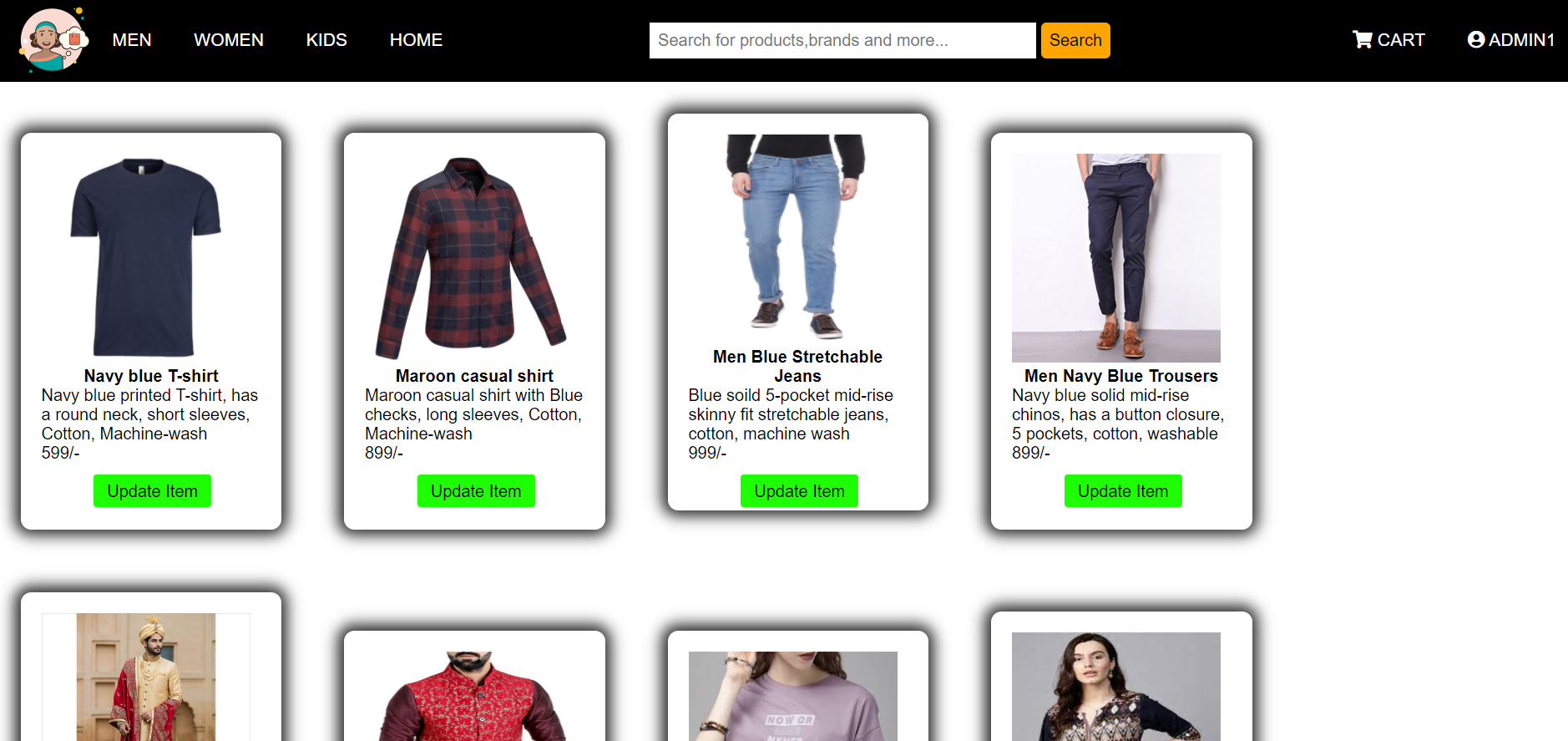
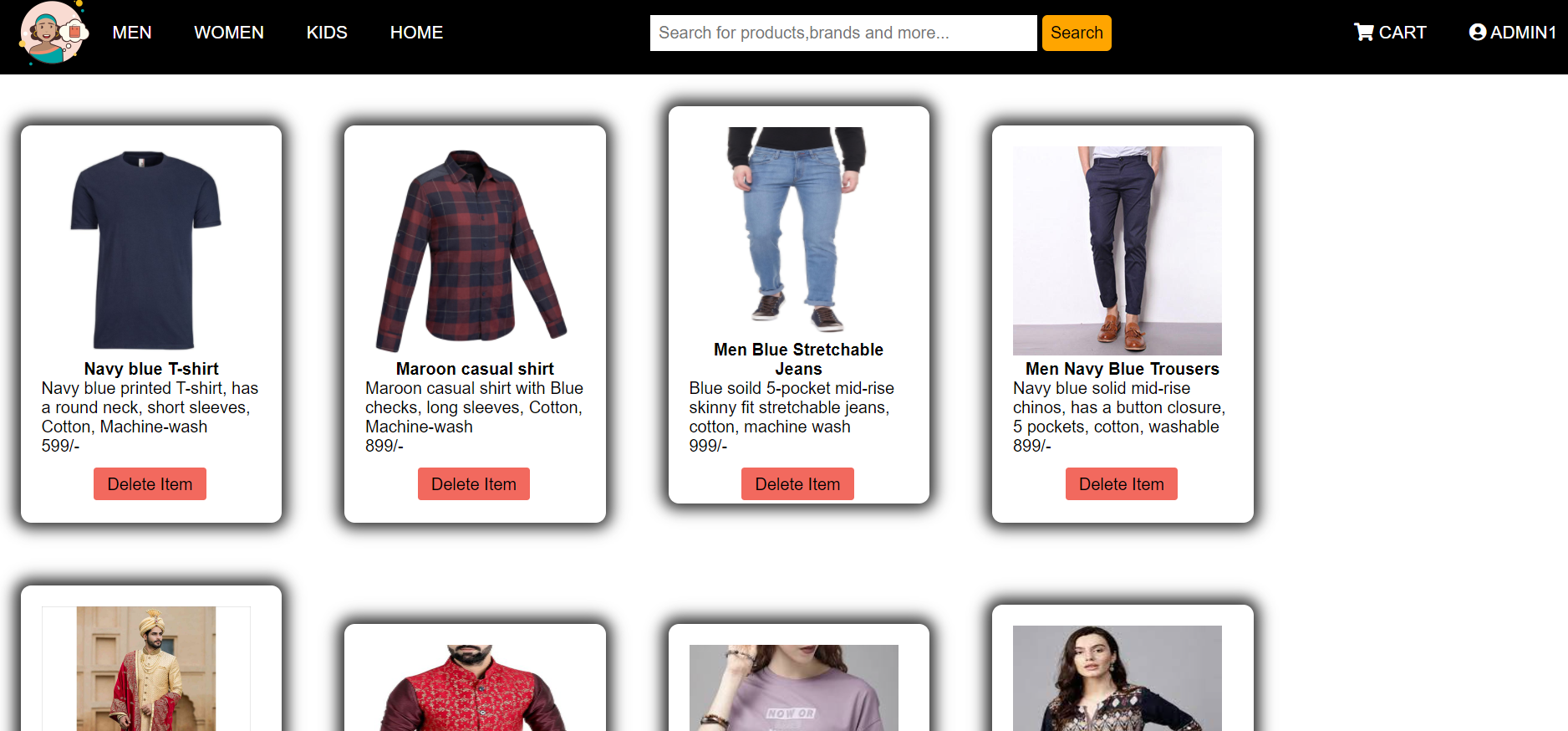
CRUD 작업을 수행하는 페이지



경고


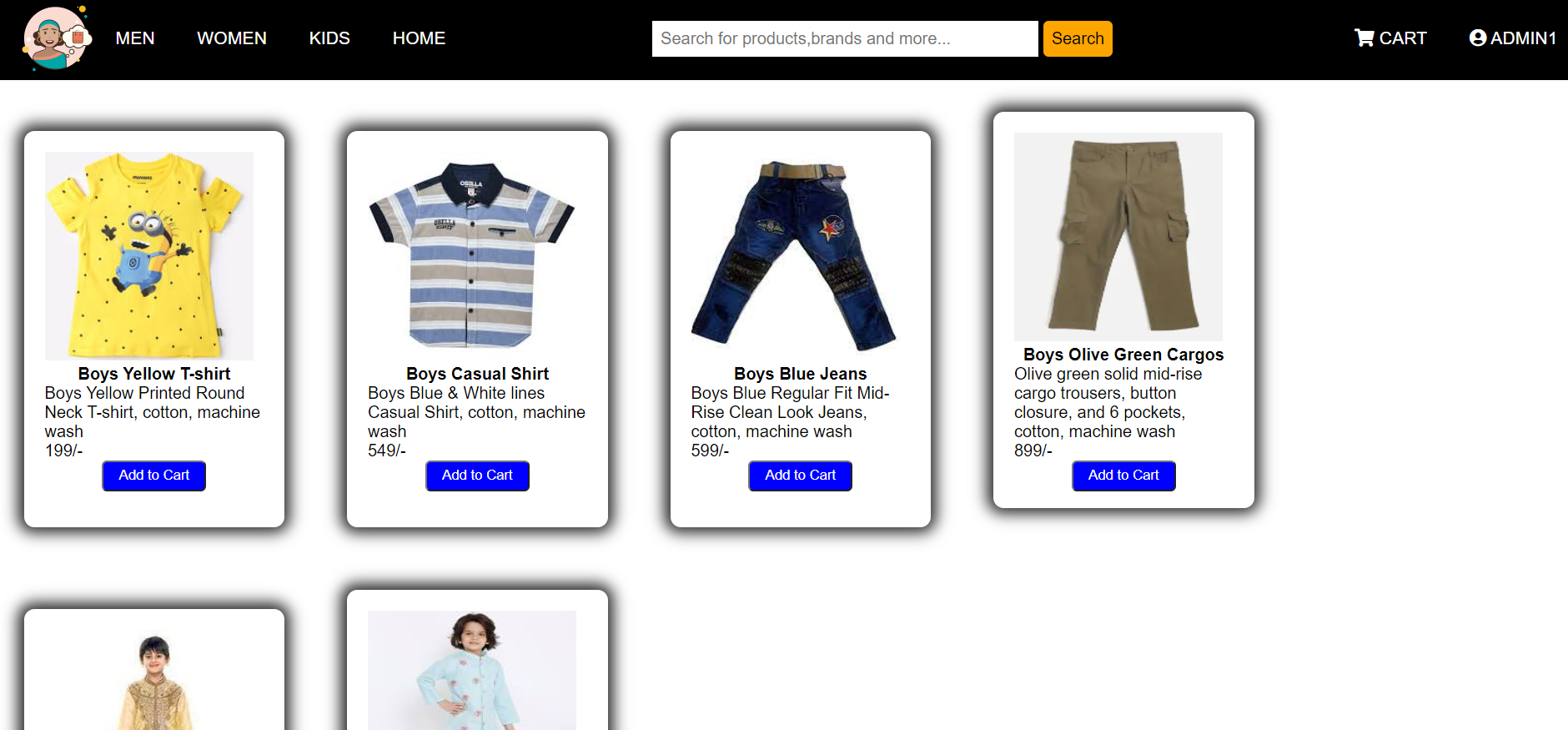
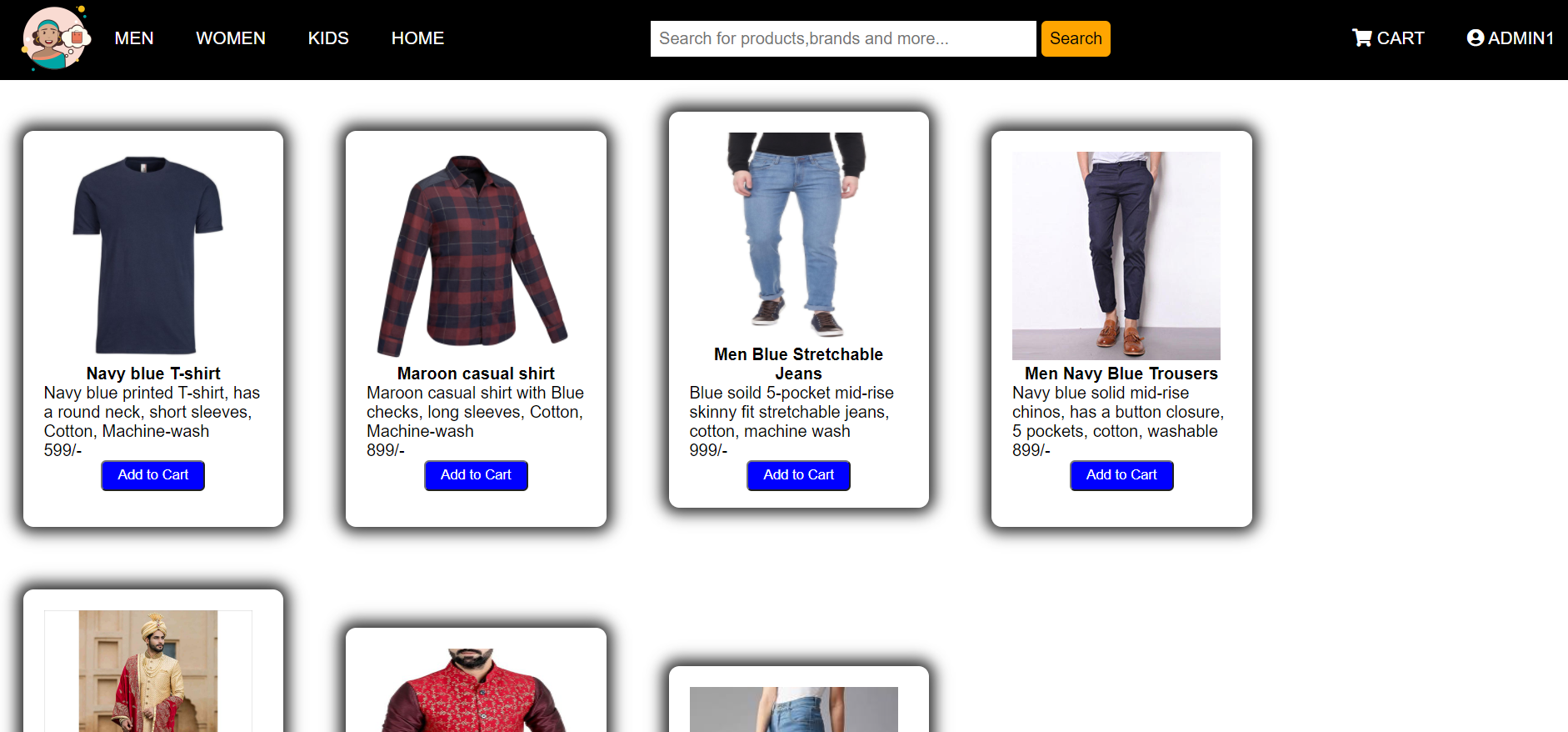
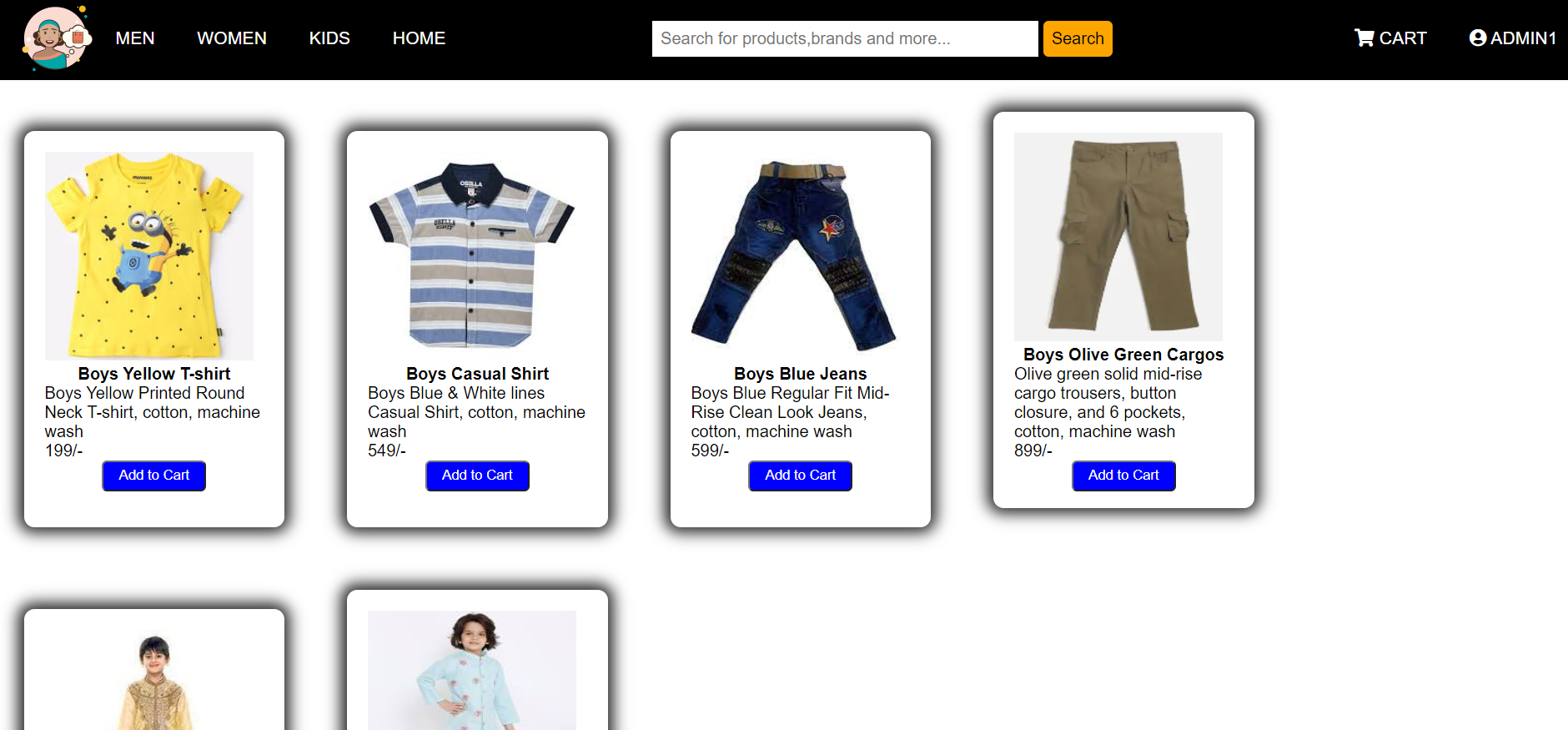
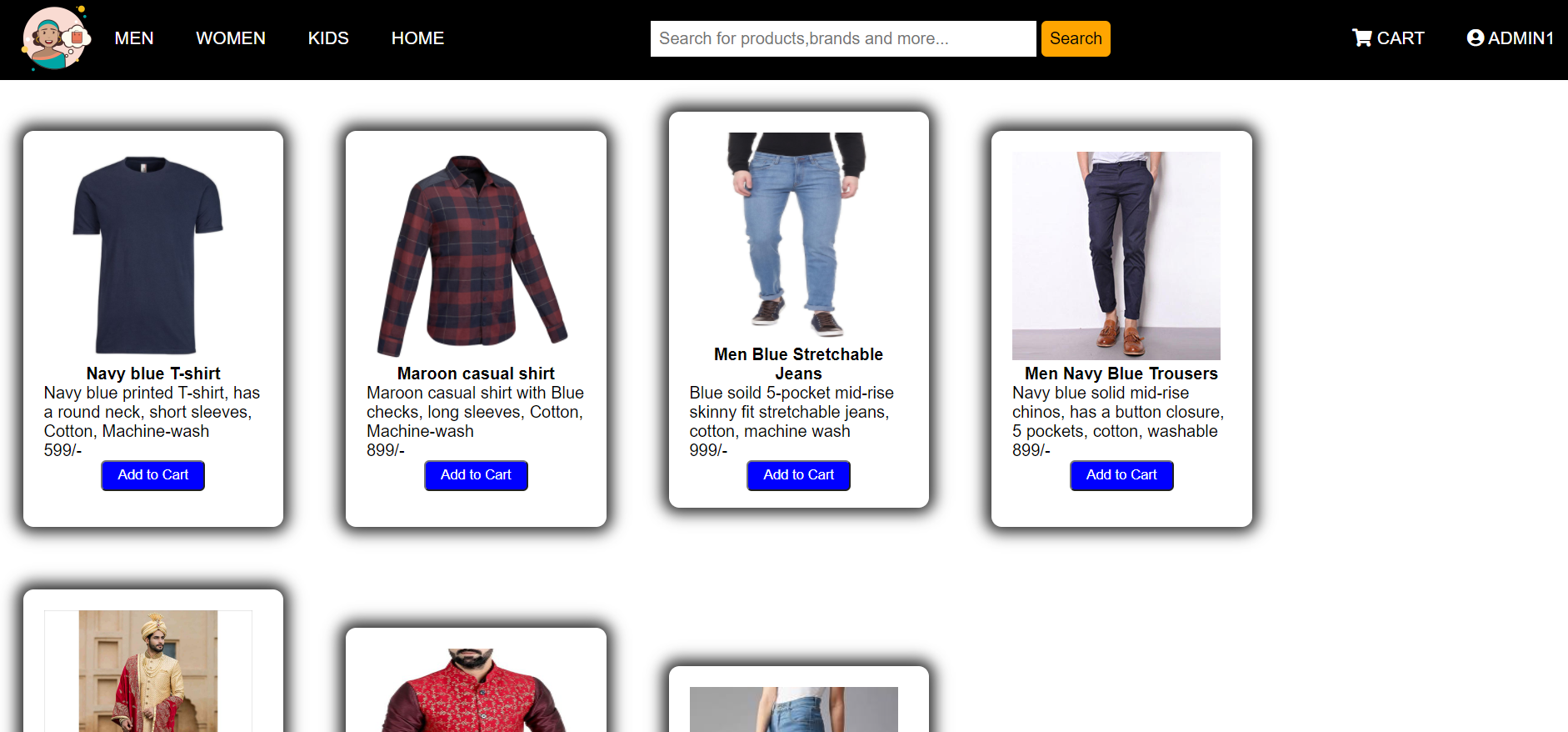
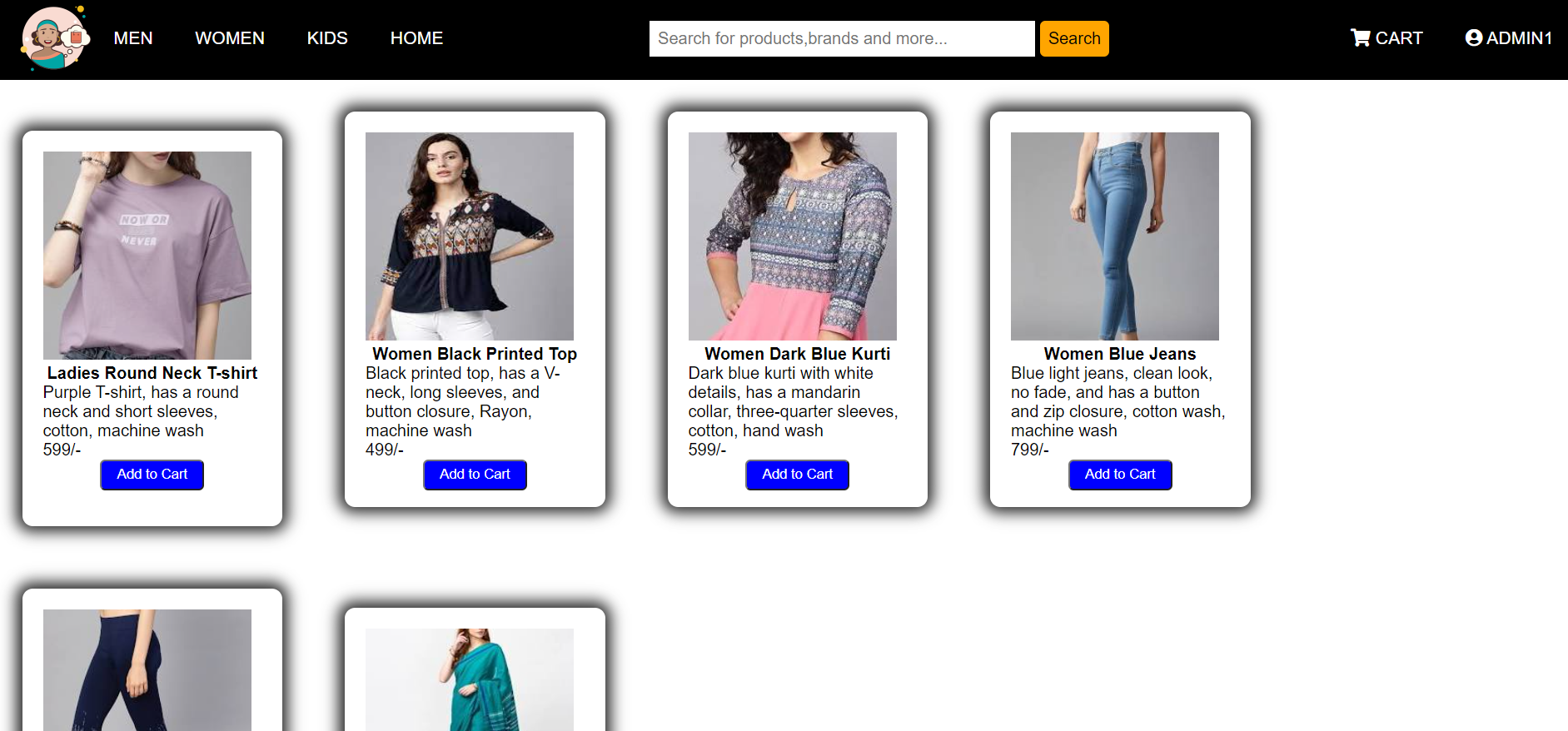
남성, 여성, 어린이 카테고리 페이지



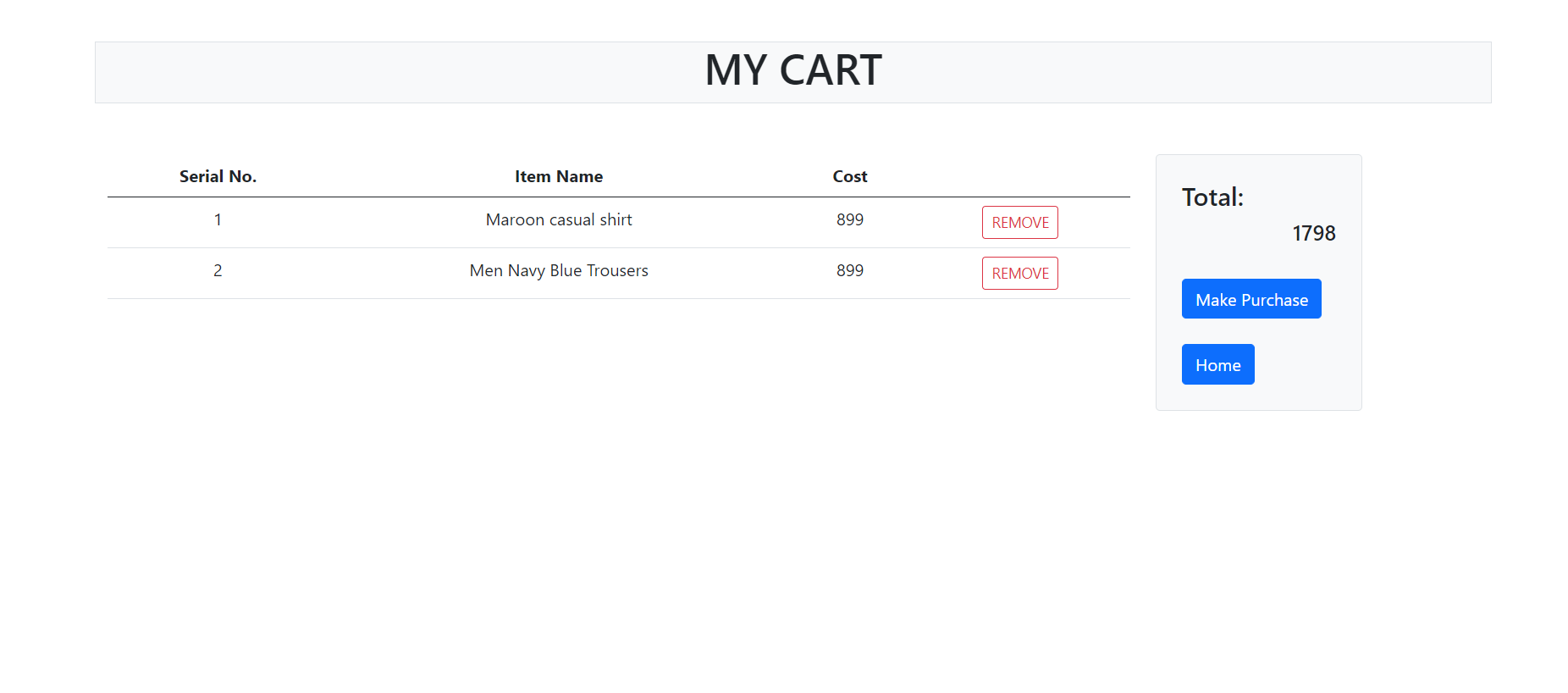
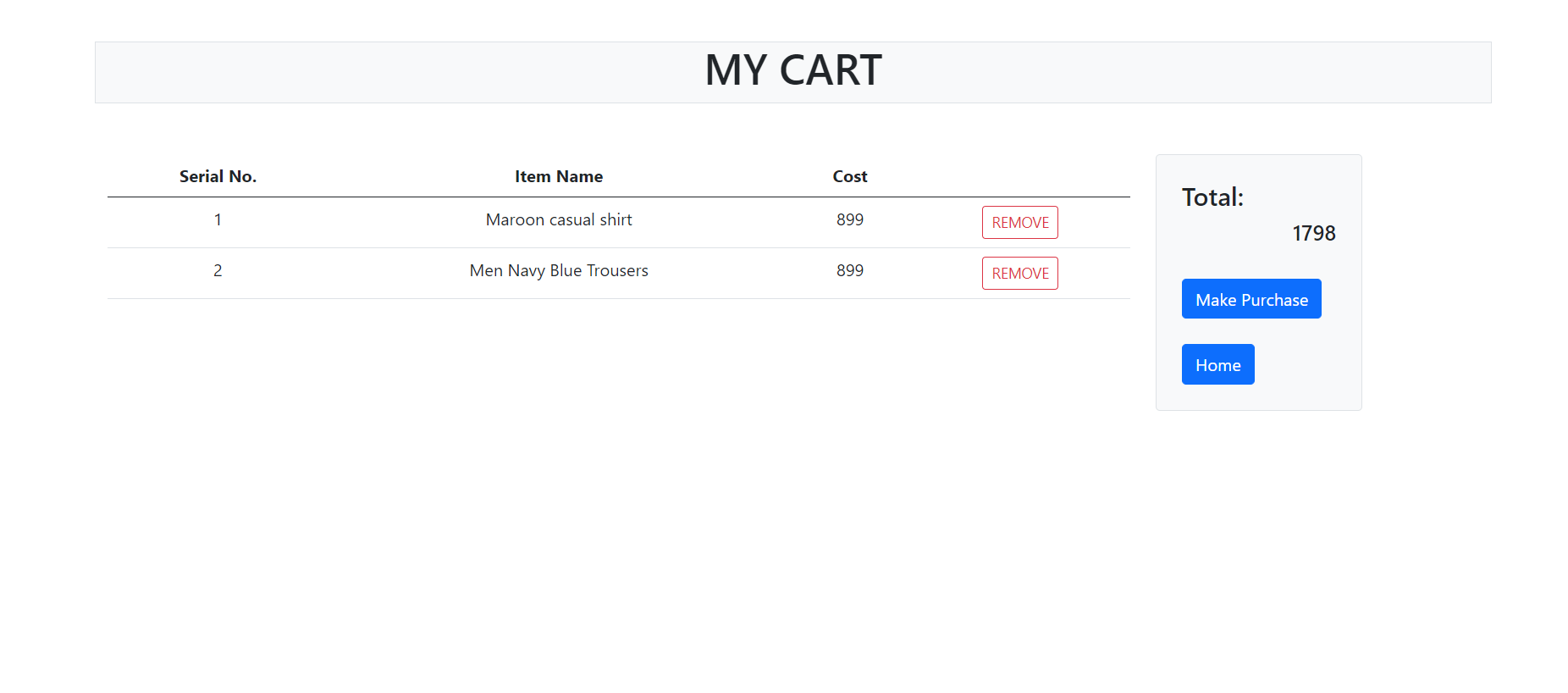
카트

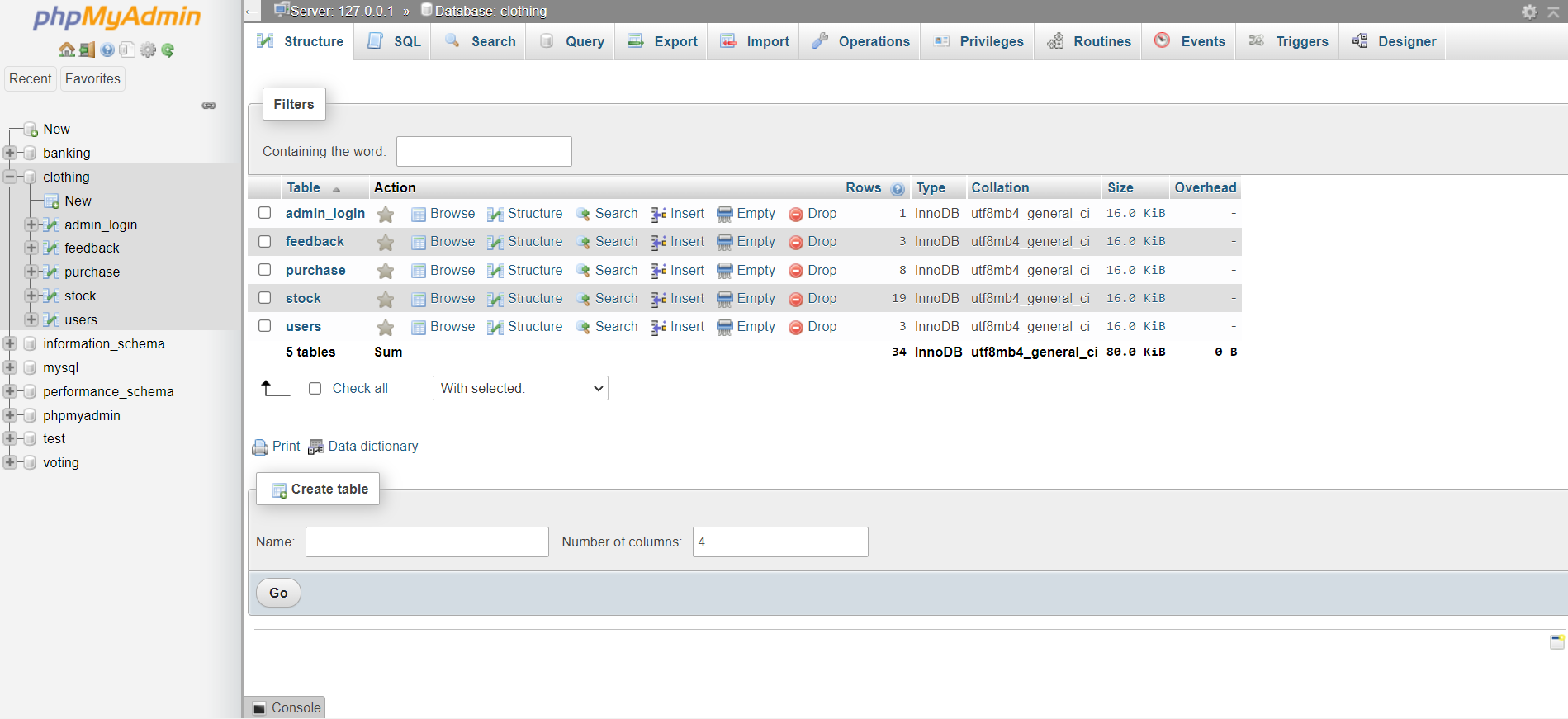
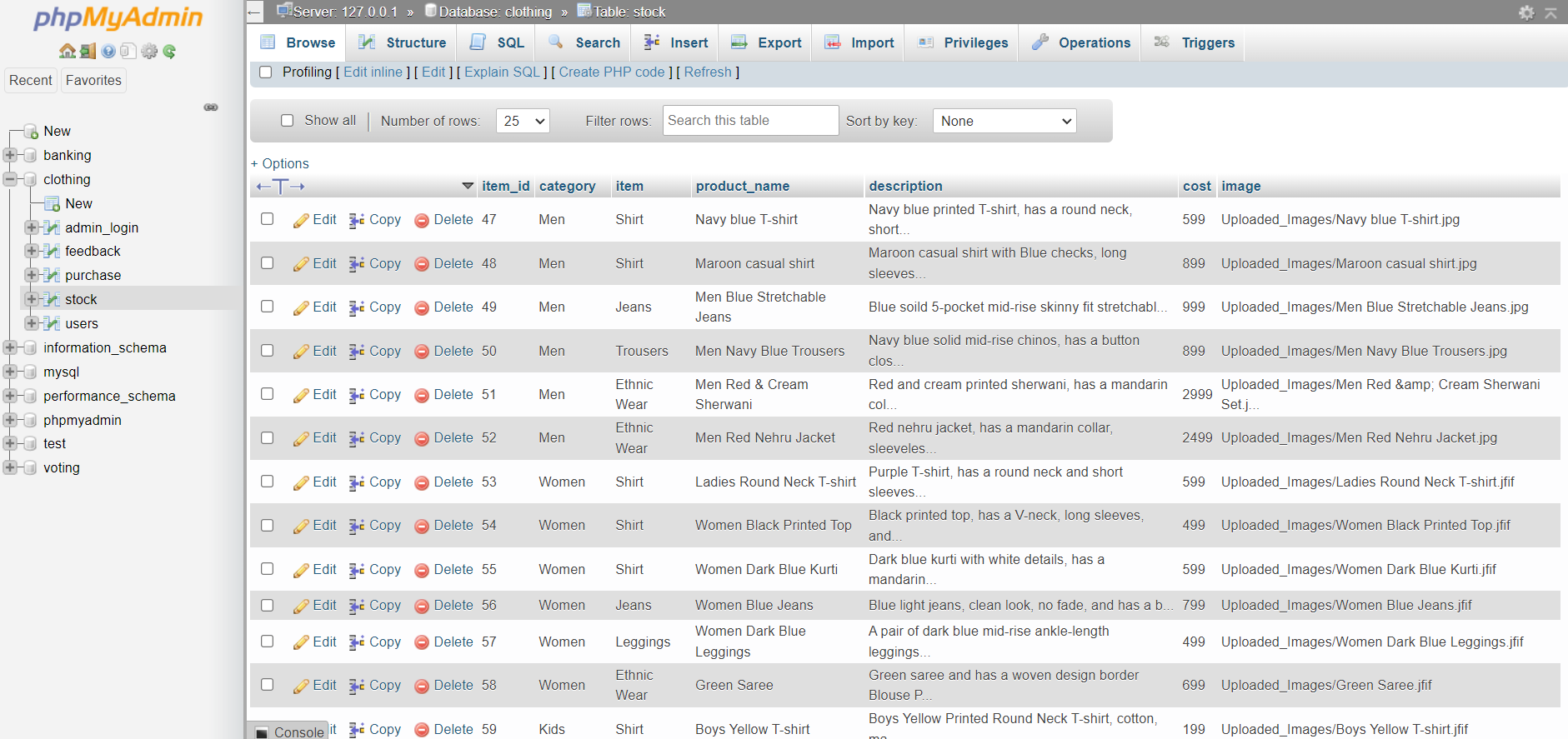
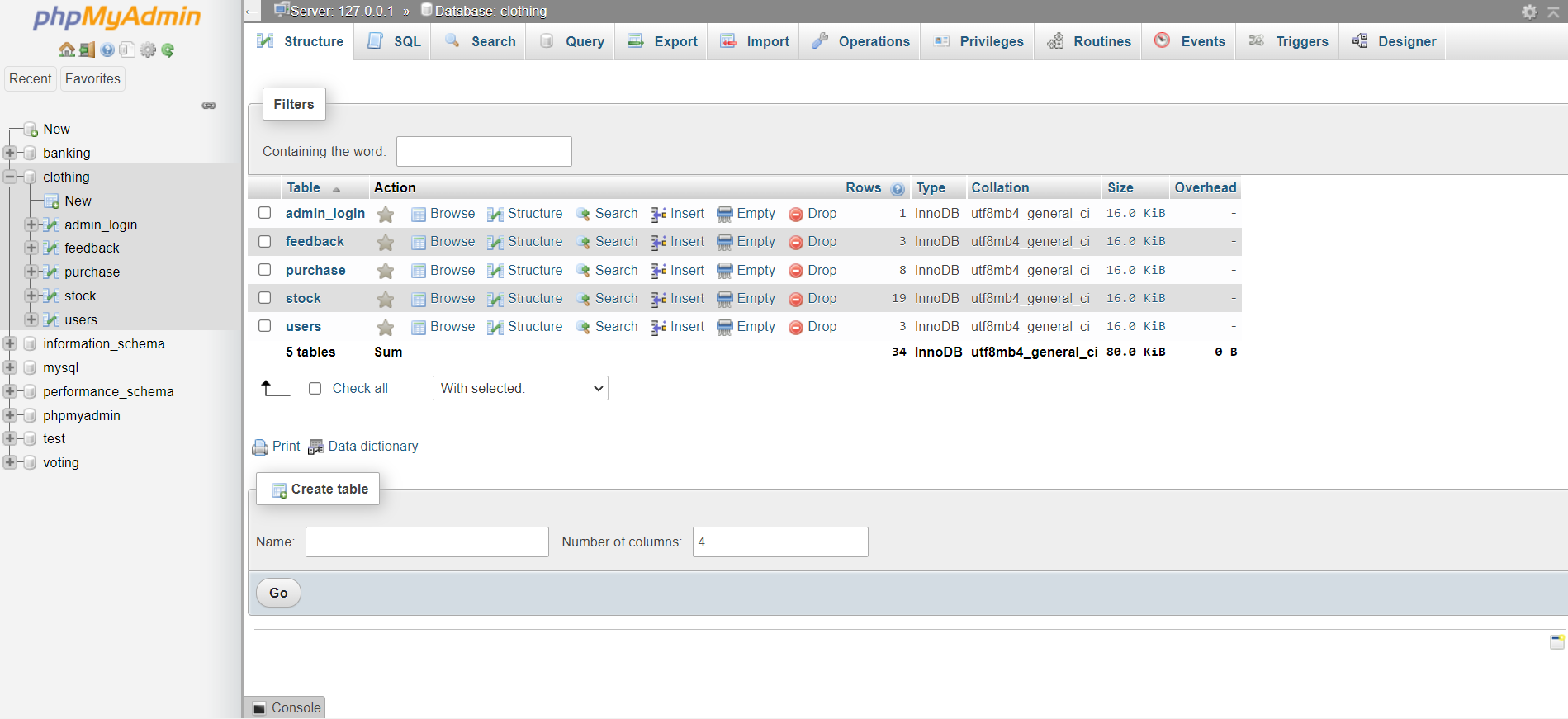
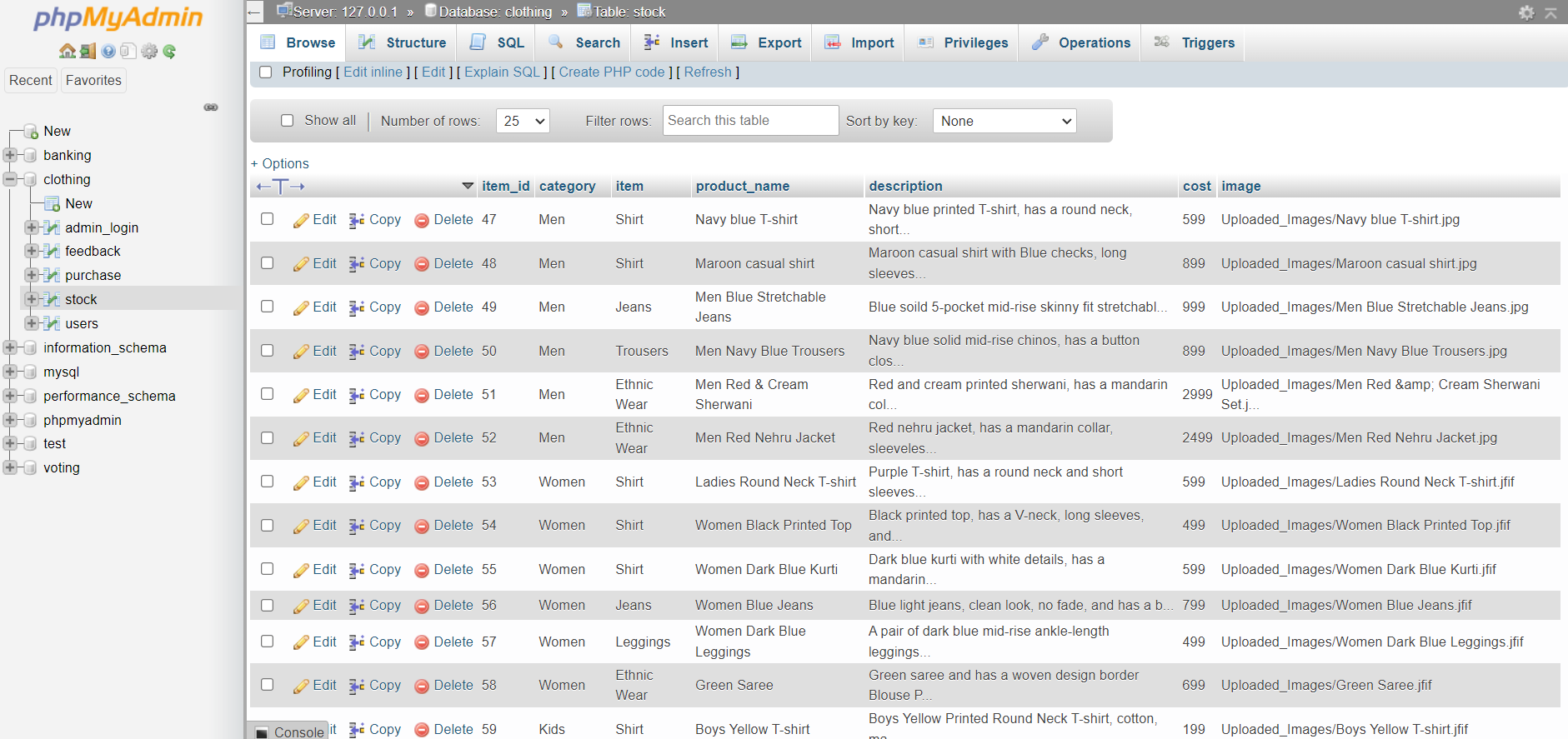
데이터 베이스