vConsole
v3.15.1
영어 | 简体中文
모바일 웹페이지를 위한 가볍고 확장 가능한 프런트엔드 개발자 도구입니다.
vConsole은 프레임워크가 없으므로 Vue, React 또는 기타 프레임워크 애플리케이션에서 사용할 수 있습니다.
이제 vConsole은 WeChat Miniprograms의 공식 디버깅 도구입니다.
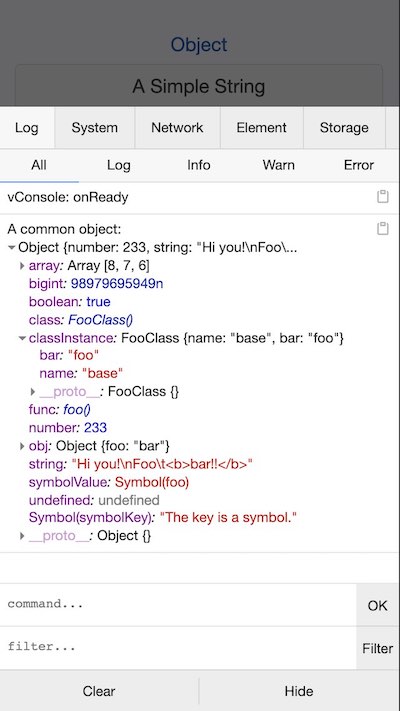
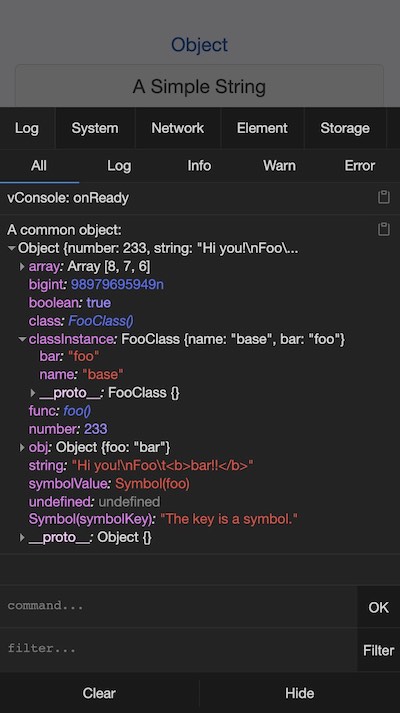
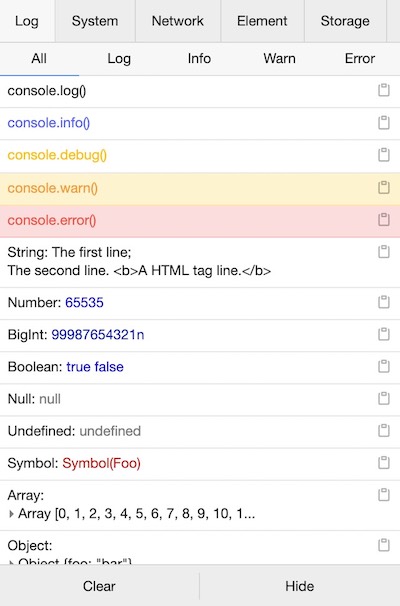
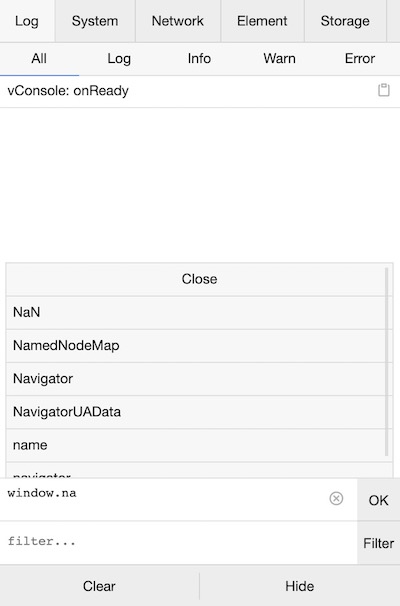
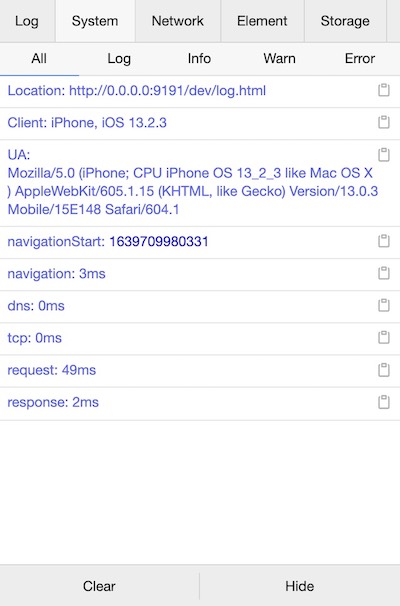
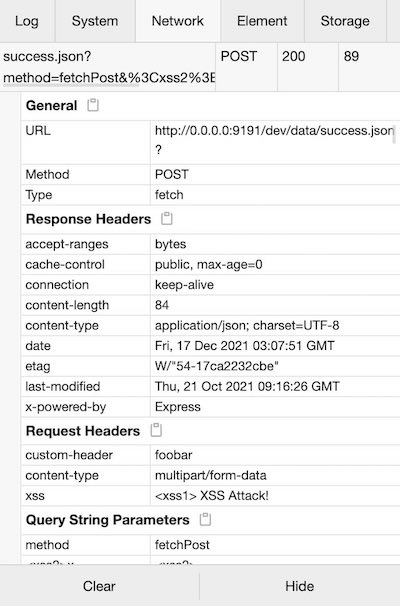
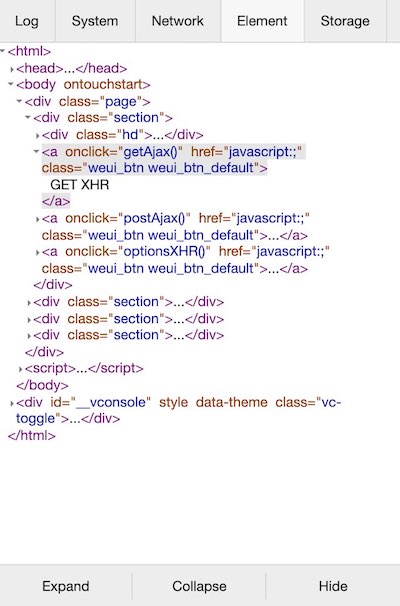
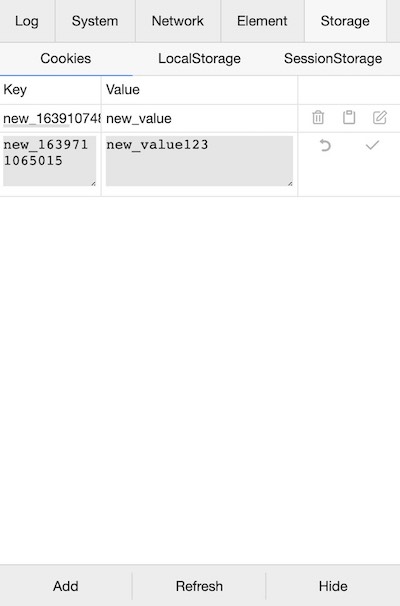
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStorage자세한 내용은 아래 스크린샷을 참조하세요.
최신 버전:
각 버전에 대한 자세한 릴리스 정보는 변경 로그에서 확인할 수 있습니다.
자세한 사용법은 튜토리얼을 참조하세요.
설치를 위해 vConsole을 프로젝트에 추가하는 두 가지 기본 방법이 있습니다.
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >사용 가능한 CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


v콘솔:
맞춤형 플러그인:
QQ 그룹: 497430533

MIT 라이센스