Check Sauce는 웹 콘텐츠 변경 사항을 모니터링하고 변경 사항을 WeChat으로 보낼 수 있는 일반적인 웹 콘텐츠 모니터링 도구입니다.

| 마이크로소프트 엣지 | 구글 크롬 |
|---|---|
 |  |
위 아이콘을 클릭하여 매장 페이지로 들어가시거나, 매장에서 직접 "소스 확인"을 검색해 보세요

상세 버전, 거의 2시간
Docker 이미지 설치 명령어는 나중에 클라우드 설치 부분을 참고하시기 바랍니다.

Check Sauce는 Sugar Cube Balloon에서 제작한 웹 콘텐츠 모니터링 도구로 Edge/Chrome 브라우저 플러그인 과 직접 설정할 수 있는 클라우드가 포함되어 있습니다.
브라우저 플러그인을 기반으로 이론적으로 시각적 선택기를 통해 웹 페이지의 모든 콘텐츠(텍스트)를 모니터링할 수 있으며, 브라우저 알림 외에도 Server Sauce와 협력하여 WeChat 또는 휴대폰에 변경 사항을 푸시할 수도 있습니다.

Check Sauce의 원리는 모니터링을 위해 브라우저 플러그인을 통해 백그라운드에서 웹 페이지를 열어 사용자의 실제 행동을 완벽하게 시뮬레이션하는 것 입니다. 이는 대부분의 복잡한 동적 웹 페이지, 로그인이 필요한 다양한 백그라운드 페이지를 모니터링할 수 있습니다. 경우) )는 자동으로 로그인 상태를 계속합니다.
웹페이지 콘텐츠(Dom) 모니터링을 지원하는 것 외에도 HTTP 상태(GET를 통한 모니터링), JSON, RSS 방식도 지원합니다.

직접 설정할 수 있는 클라우드를 사용하면 모니터링 작업을 서버에 동기화할 수 있으므로 브라우저와 컴퓨터를 닫아도 정기적으로 모니터링 작업을 실행할 수 있습니다.

플러그인은 독립적으로 사용할 수 있지만, 플러그인을 끄면 예약된 모니터링 작업이 실행되지 않습니다.
체크 소스는 현재 내부 테스트 중이며 아직 Edge 스토어에 올려지지 않았습니다. 수동으로만 로드할 수 있습니다.
플러그인 ZIP 패키지(Github 다운로드 주소, 등록 필요 없음)를 다운로드하고 디렉터리(이하 A)에 추출합니다.
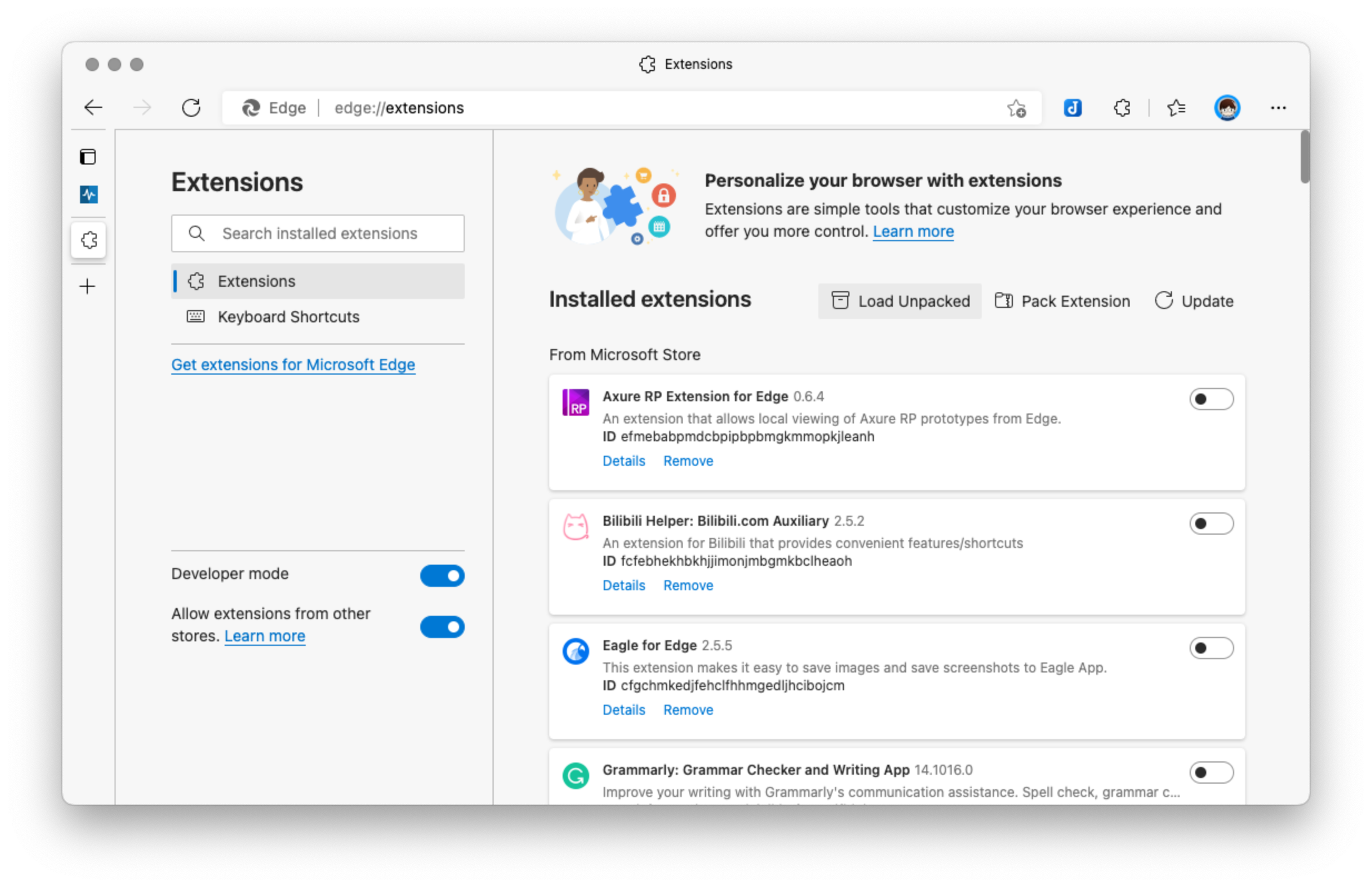
Edge 플러그인 페이지를 열고 "개발자 모드"를 열고 "Load Unpacked"를 클릭한 다음 위에서 추출한 디렉터리 A를 선택합니다.

성공적으로 로드되면 소스 확인 인터페이스를 볼 수 있습니다. 실패하는 경우 일반적으로 압축을 풀 때 추가 디렉터리로 인해 발생합니다. A 디렉터리 아래 디렉터리를 다시 선택해 보세요.
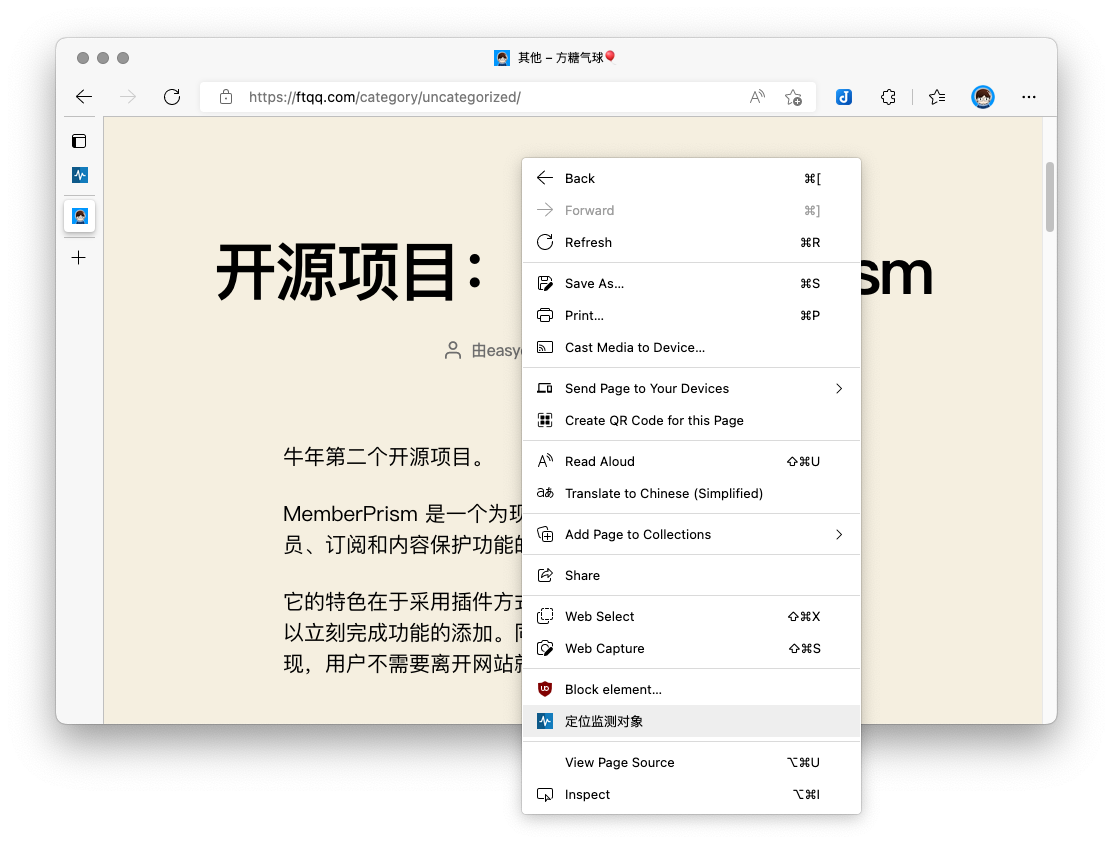
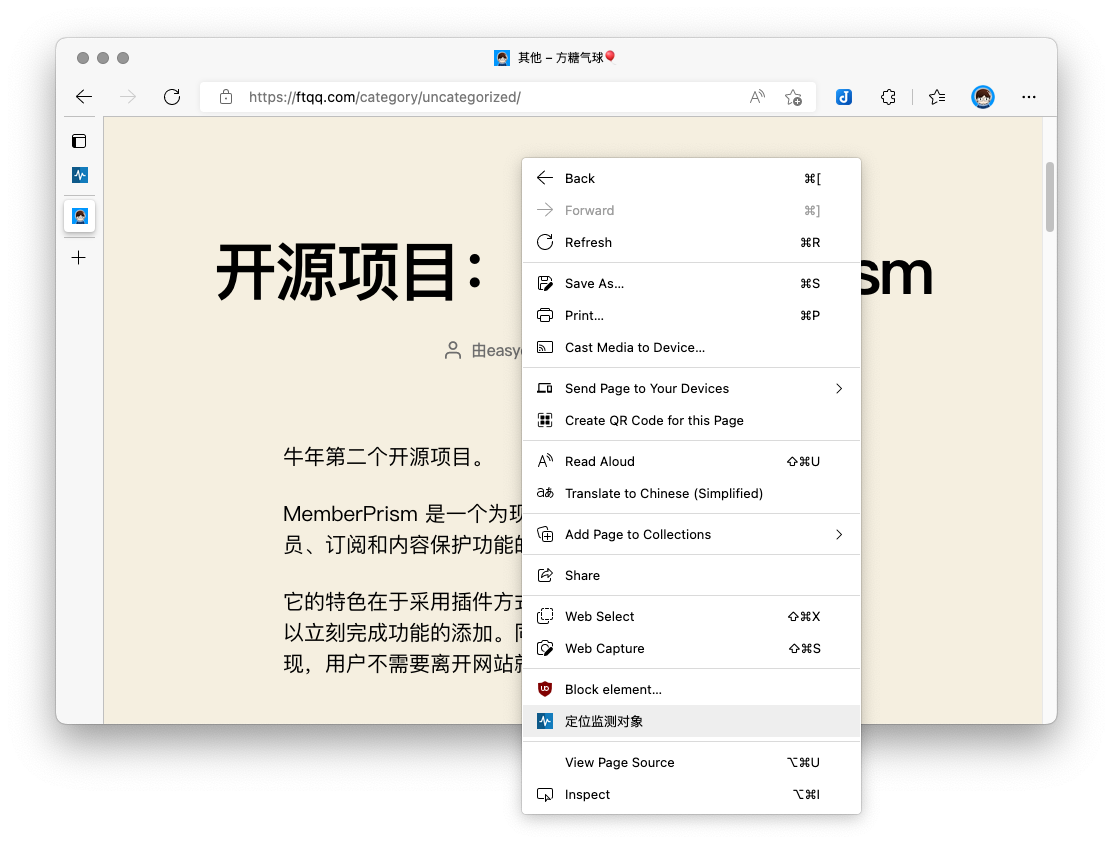
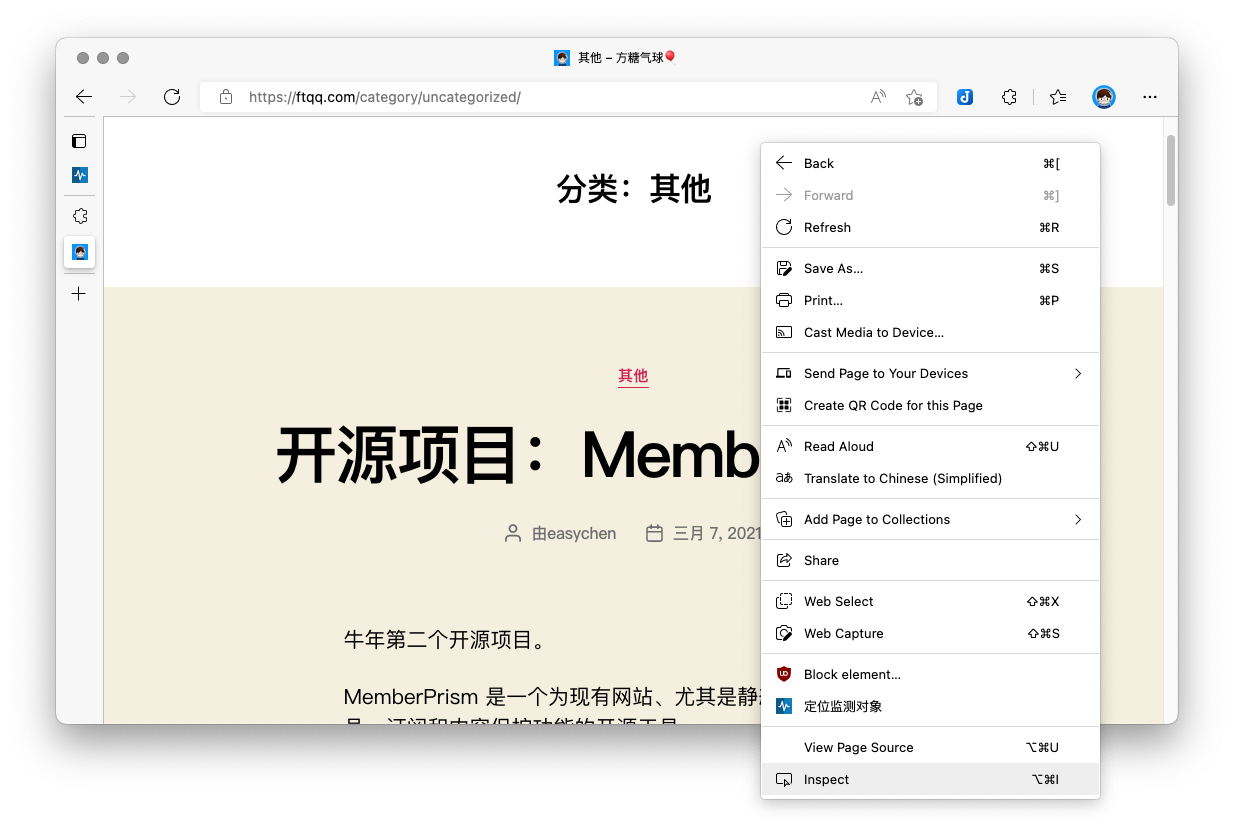
플러그인 설치 후, 모니터링하고 싶은 웹페이지를 열고 해당 웹페이지에서 마우스 오른쪽 버튼을 클릭하면 "감시 개체 찾기" 항목이 보입니다.

클릭하면 시각적 선택기가 초기화되기 시작합니다.

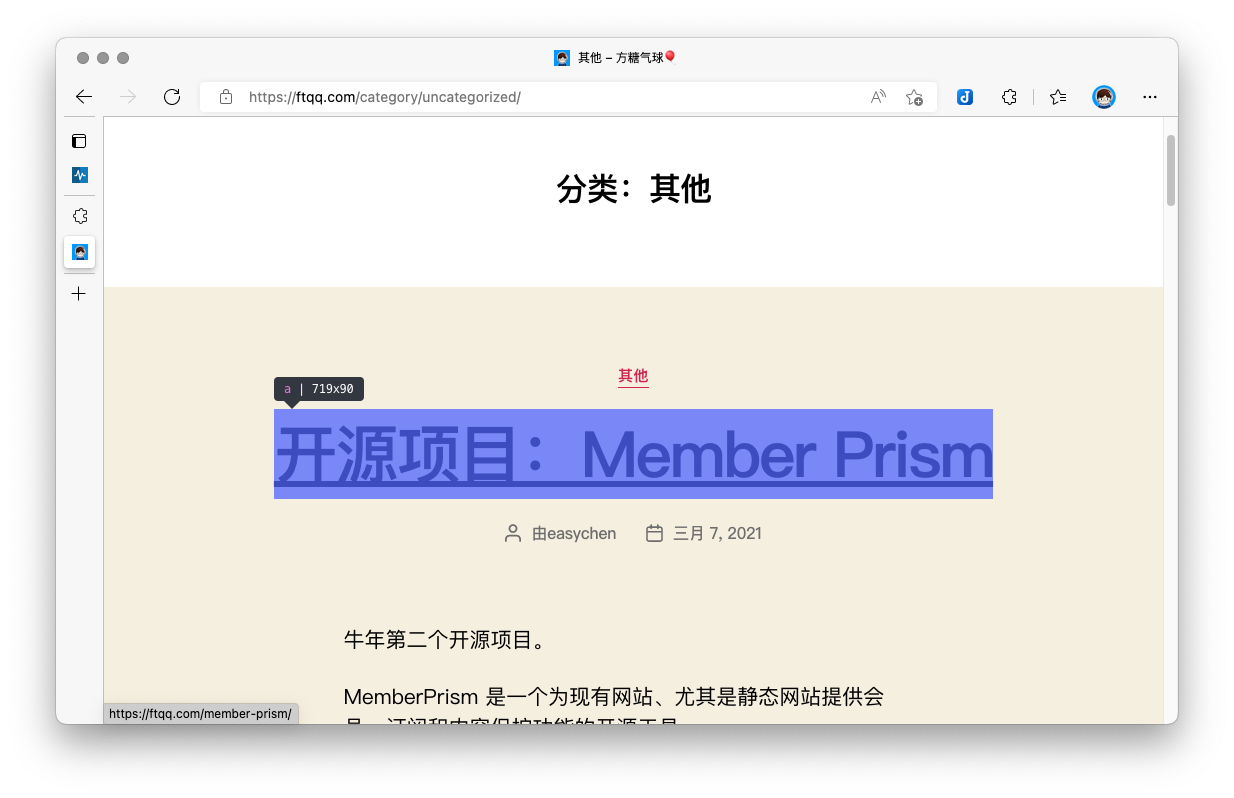
강조 표시된 영역을 보기 위해 마우스를 이동한 후, 모니터링할 텍스트 위에 놓고 마우스 왼쪽 버튼을 클릭하세요.
선택 영역에는 텍스트가 포함되어야 합니다. 그렇지 않으면 공백이 반환됩니다. 이미지에 많은 텍스트가 인쇄되어 있으며 null도 반환됩니다.

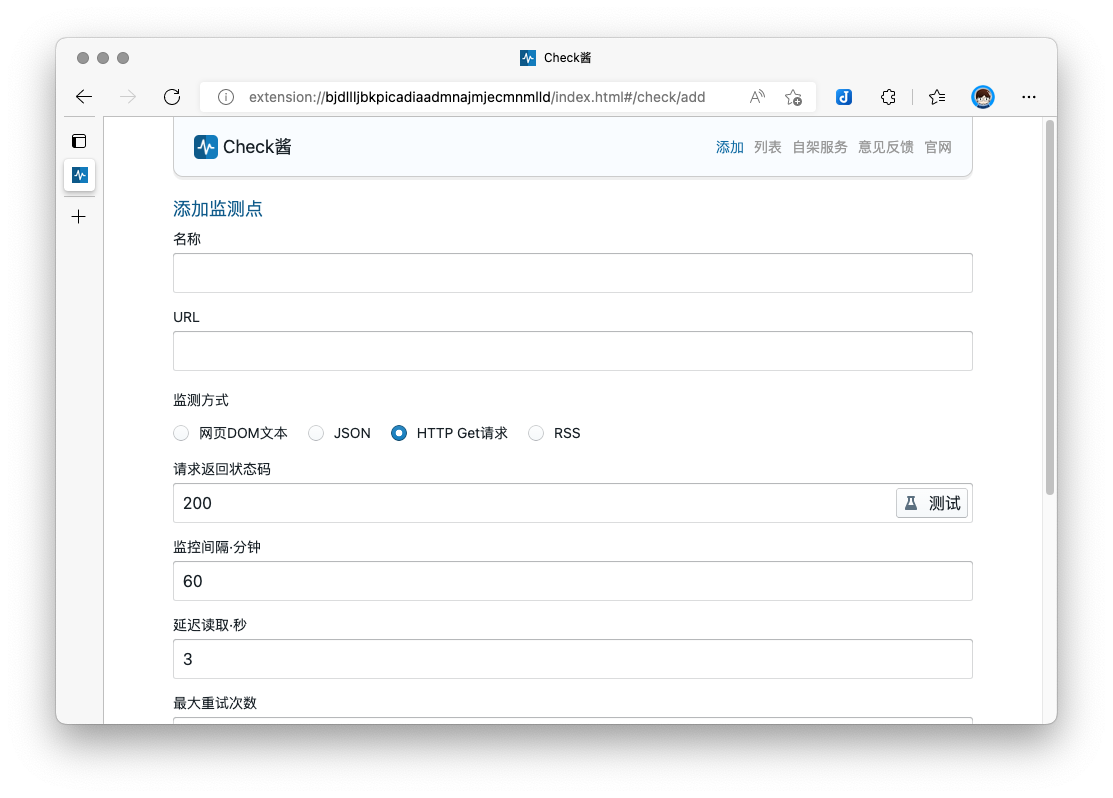
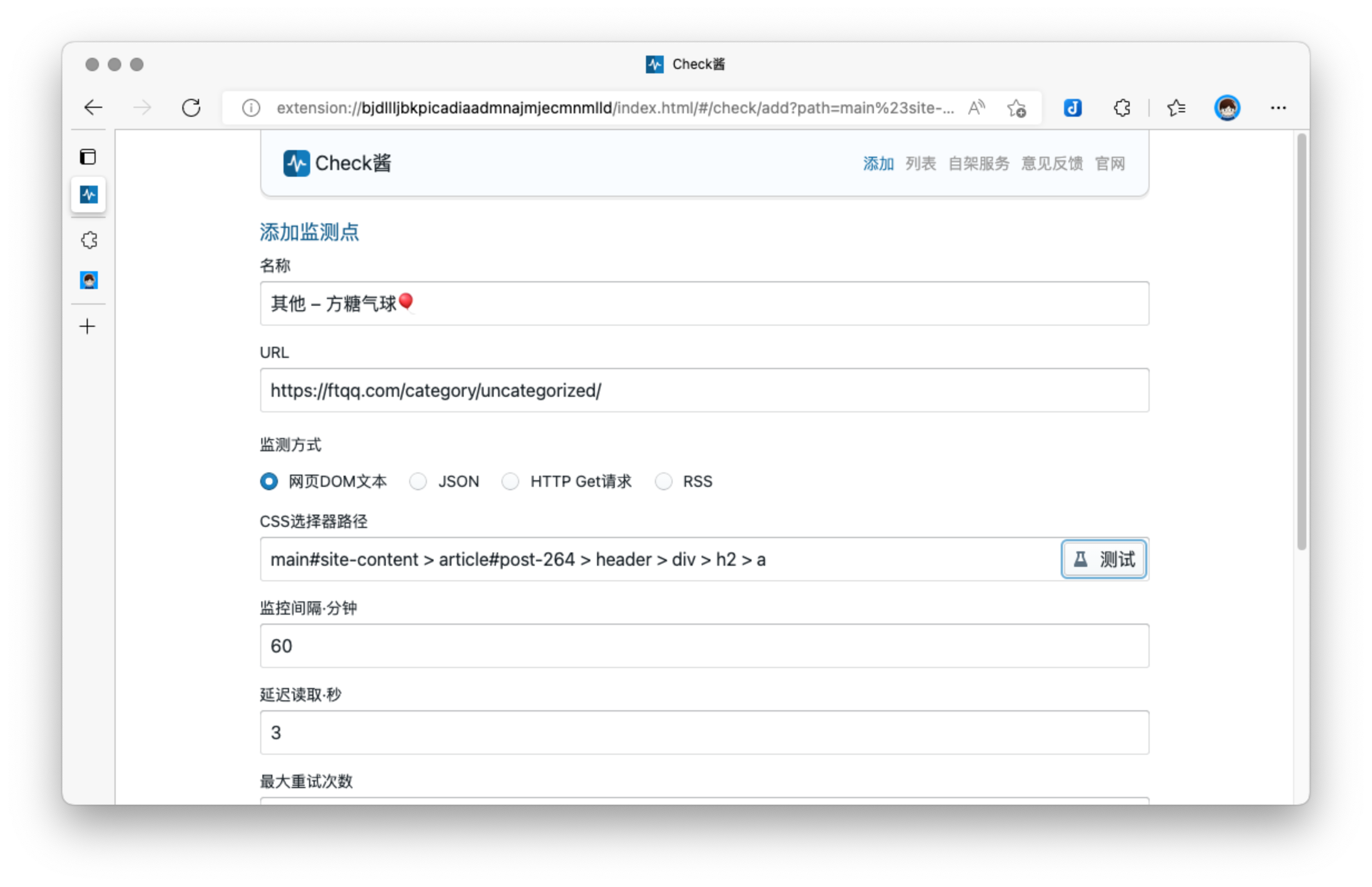
추가 페이지로 이동됩니다.

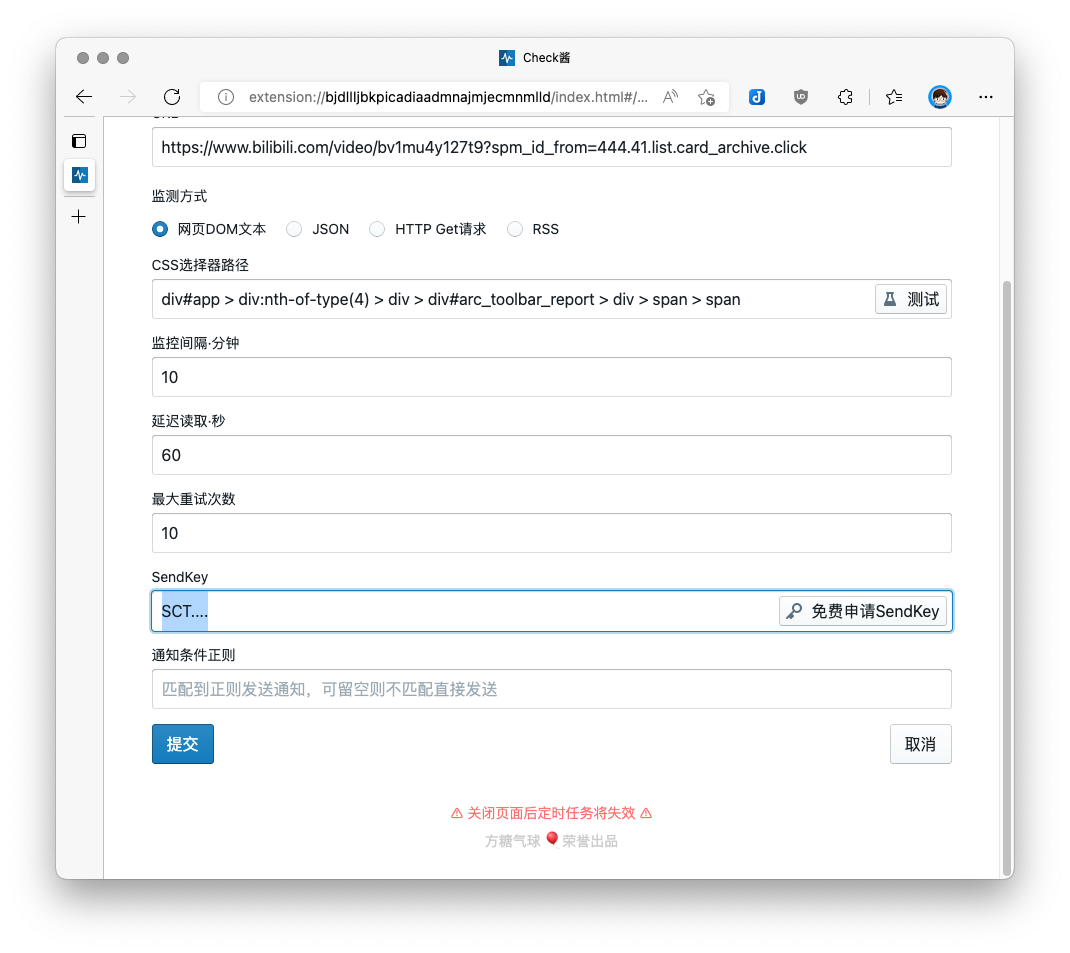
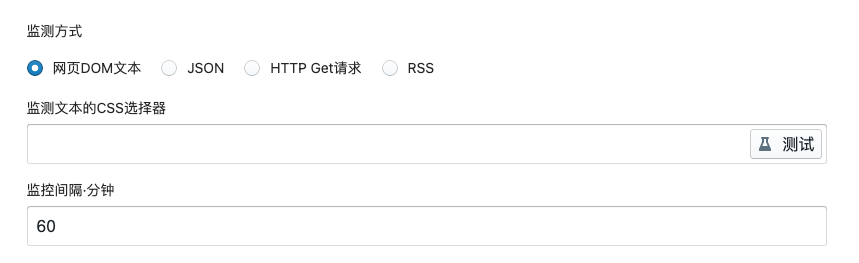
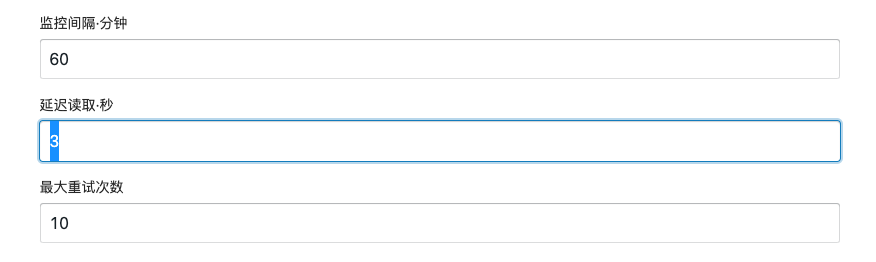
이름을 수정하고 모니터링 간격, 지연 및 최대 재시도 횟수를 설정할 수 있습니다. 저장하기 전에 CSS选择器路径열 뒤의测试버튼을 클릭하여 테스트하는 것이 가장 좋습니다.
"탐지 내용이 비어 있습니다"라는 메시지가 표시되면 문제가 있다는 의미입니다. 관찰하려면 다시 클릭하세요.
페이지를 연 후 파비콘이 나오지 않고 닫히는 경우 "지연된 읽기" 시간을 늘릴 수 있습니다. 페이지를 연 후에도 여전히 비어 있으면 지금 자동으로 생성된 선택기 경로가 올바르지 않을 수 있습니다. .
다음과 같이 브라우저에서 자동으로 생성된 것으로 바꿀 수 있습니다.
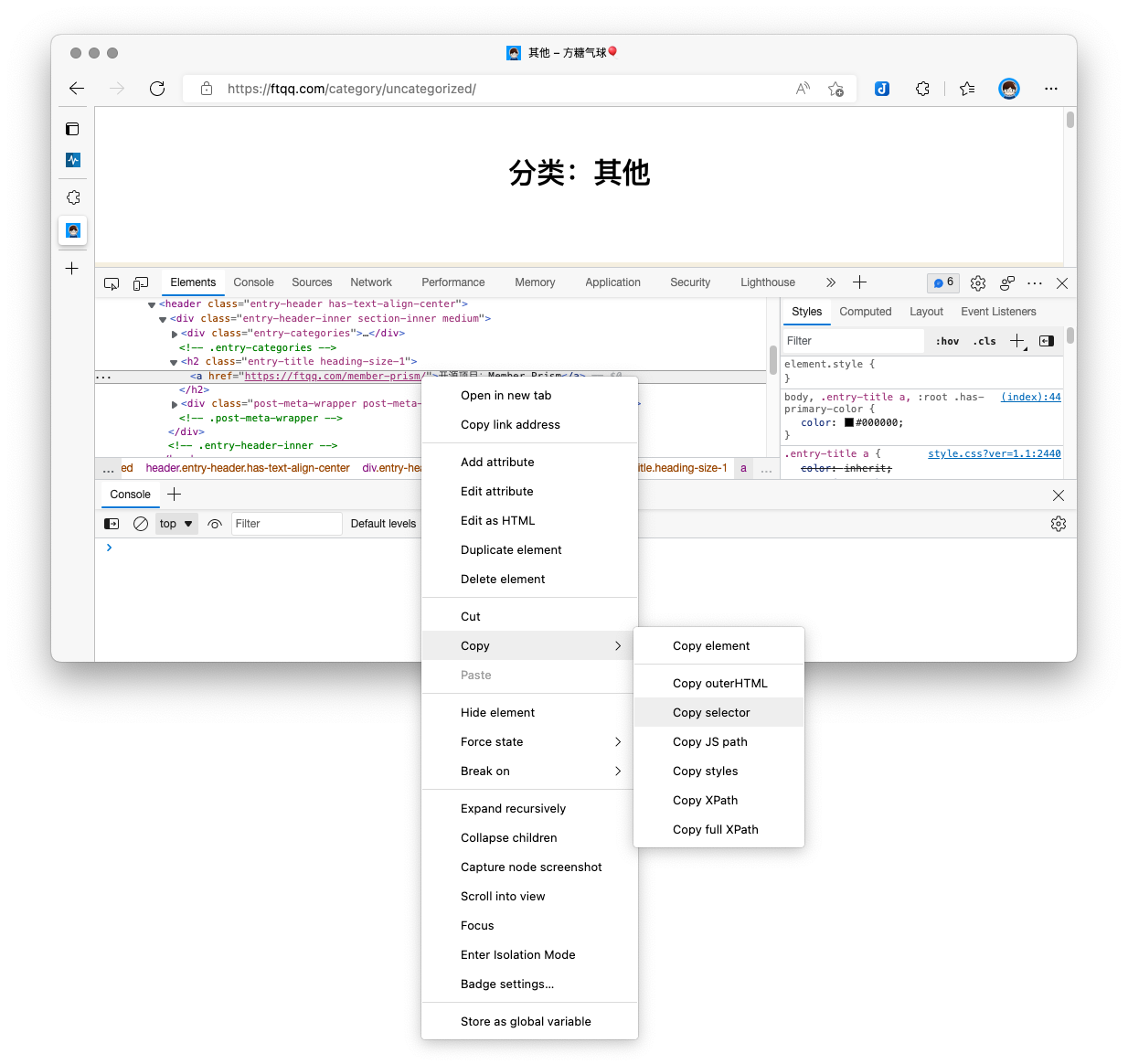
① 검사할 텍스트를 마우스 오른쪽 버튼으로 클릭하고 "검사/요소 검사"를 선택합니다.

② 이때, 개발자 도구가 자동으로 열리며 소스코드에서 해당 요소의 라인이 자동으로 선택됩니다. 강조 표시된 줄을 마우스 오른쪽 버튼으로 클릭하고 "복사" → "선택기 복사"를 선택합니다.

③ 클립보드에 복사된 경로를 "CSS Selector Path" 줄에 입력한 후, 다시 "Test" 버튼을 클릭하여 테스트합니다.
테스트를 통과한 후 "제출"을 클릭하여 모니터링 포인트를 저장하세요.

모니터링 포인트를 추가하고 수정할 때 Sendkey를 입력하여 메시지를 서버로 푸시하세요.
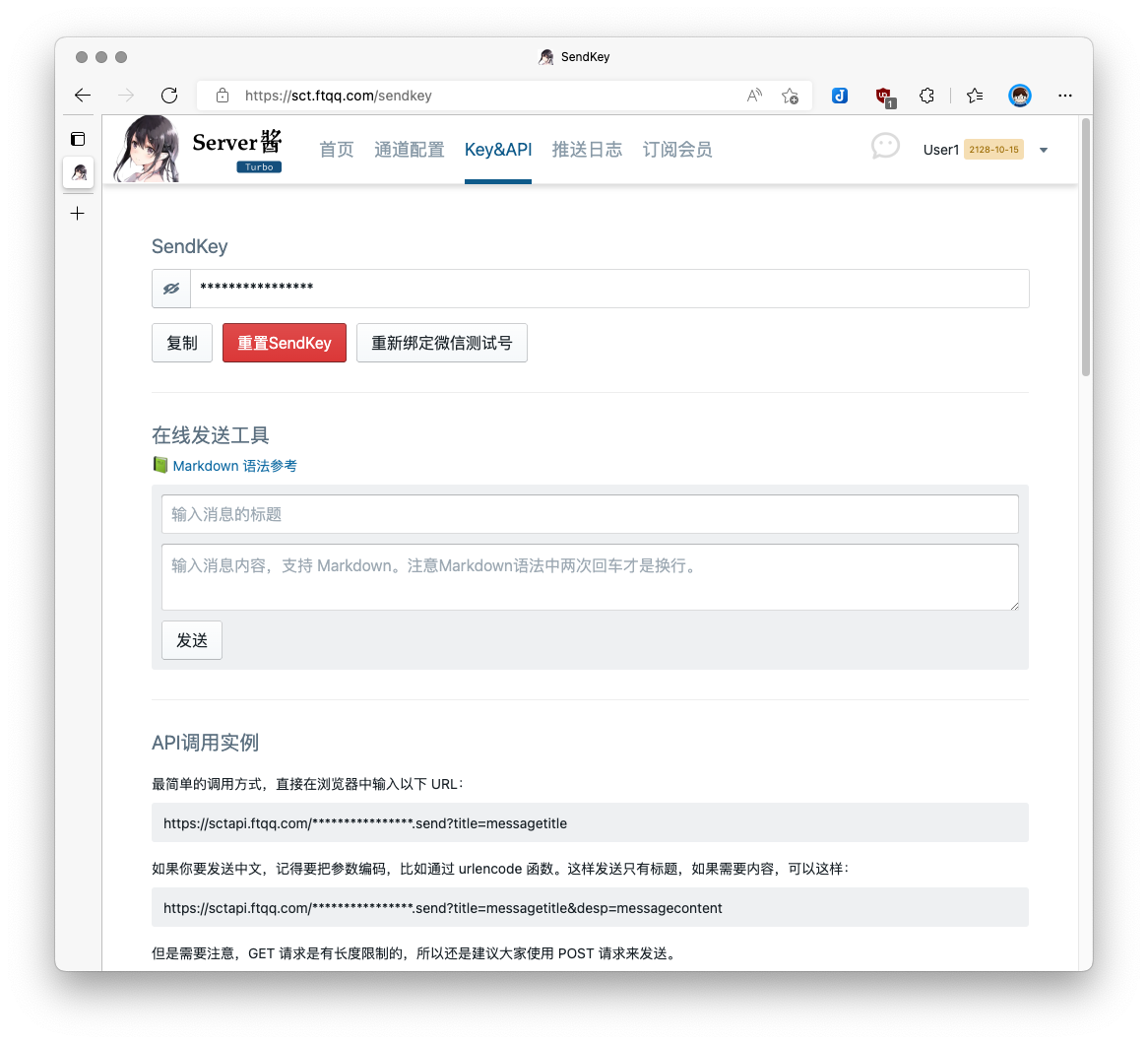
Server Sauce 공식 홈페이지에 로그인 후 "Key&API"를 입력하고 "복사" 버튼을 클릭하세요.

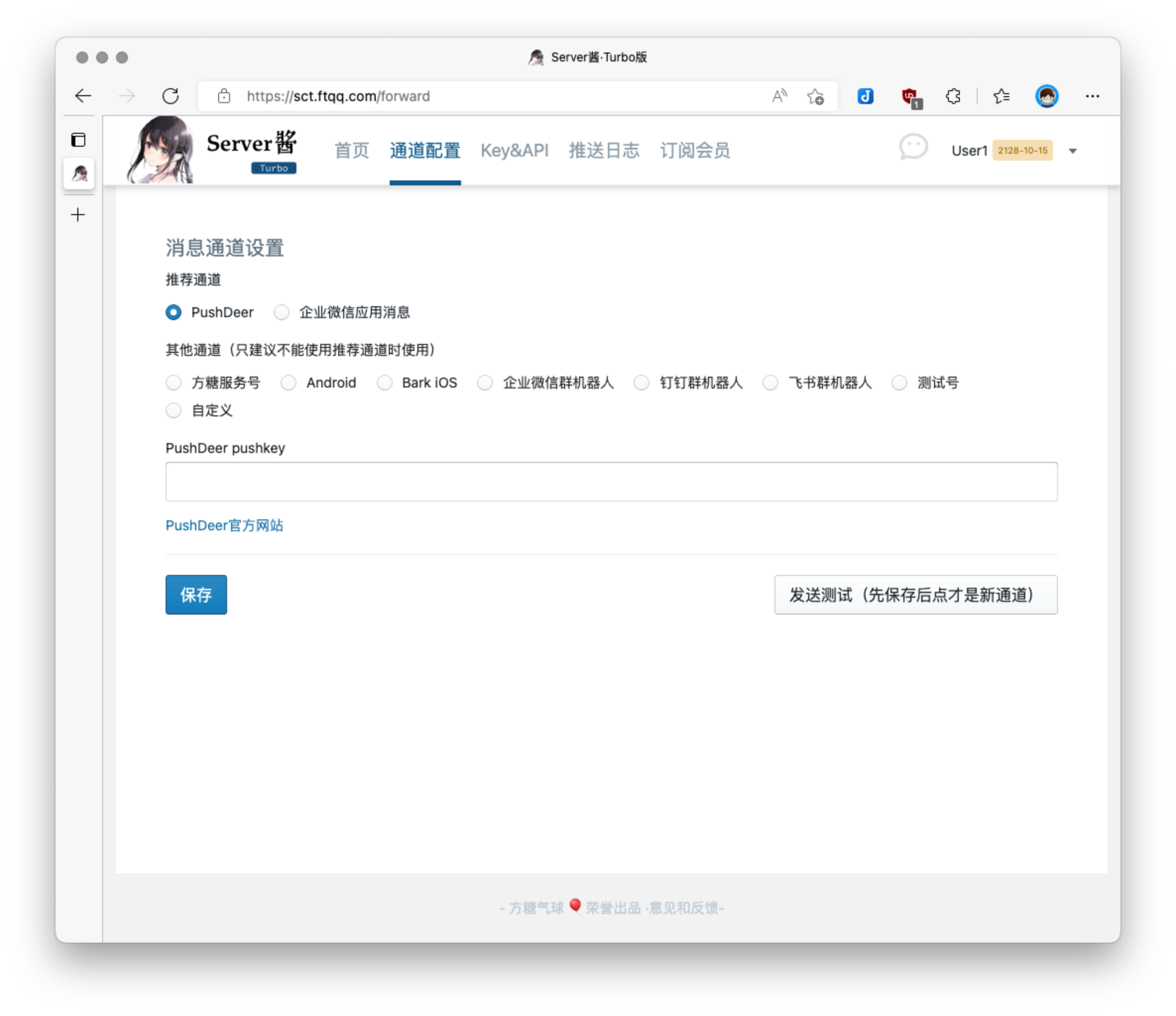
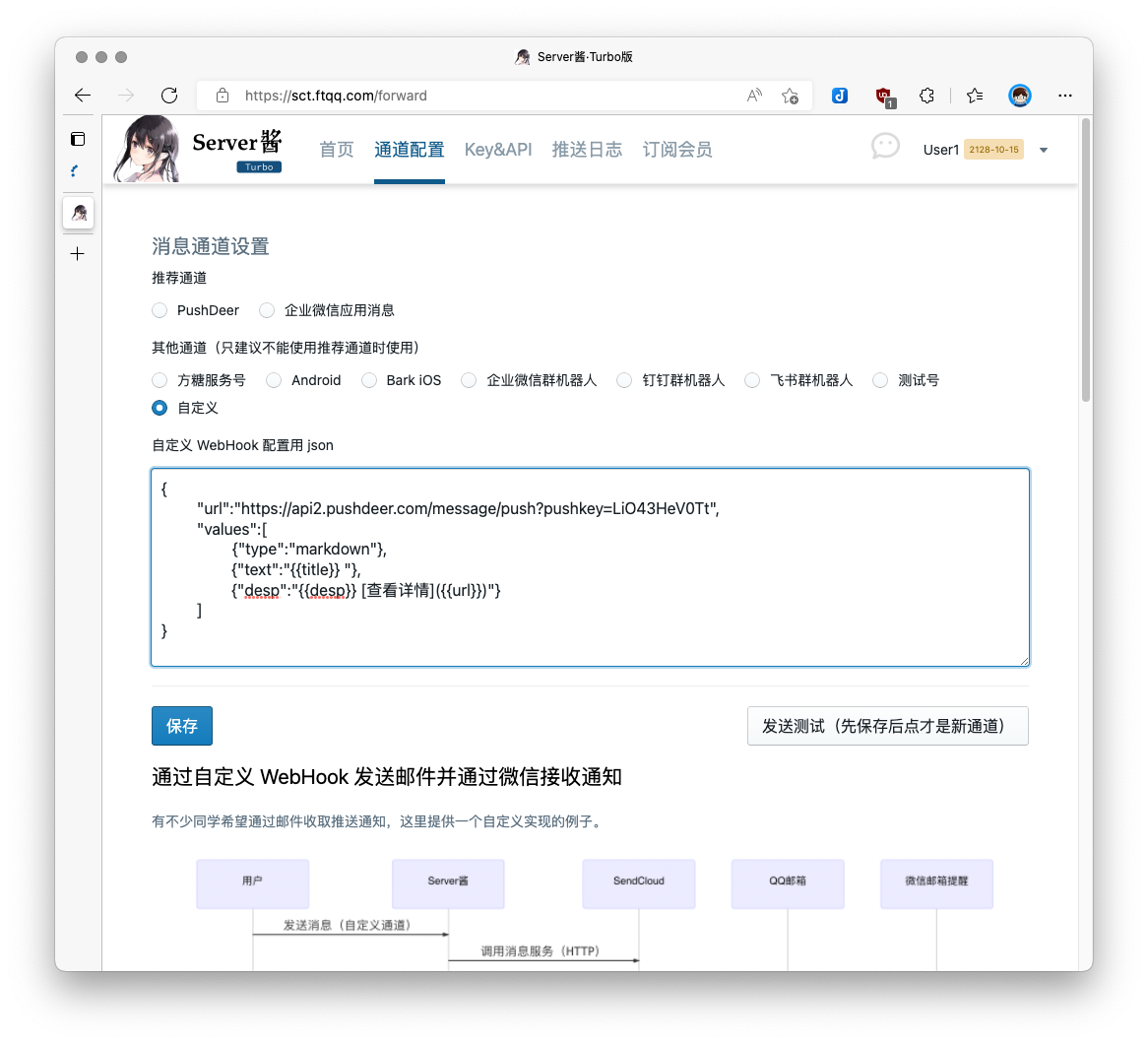
Server Sauce 공식 웹사이트에 로그인하여 "Channel Configuration"을 입력하고 푸시할 채널을 선택한 후 페이지의 지침에 따라 구성하세요. 메시지는 "PushDeer" 및 다양한 그룹 로봇에게 푸시될 수 있습니다.

위의 채널이 귀하의 요구 사항을 충족할 수 없는 경우 "맞춤형" 채널을 선택하고 맞춤화된 http 요청을 보낼 수 있습니다. 이 방법은 대부분의 알림 인터페이스와 호환됩니다.

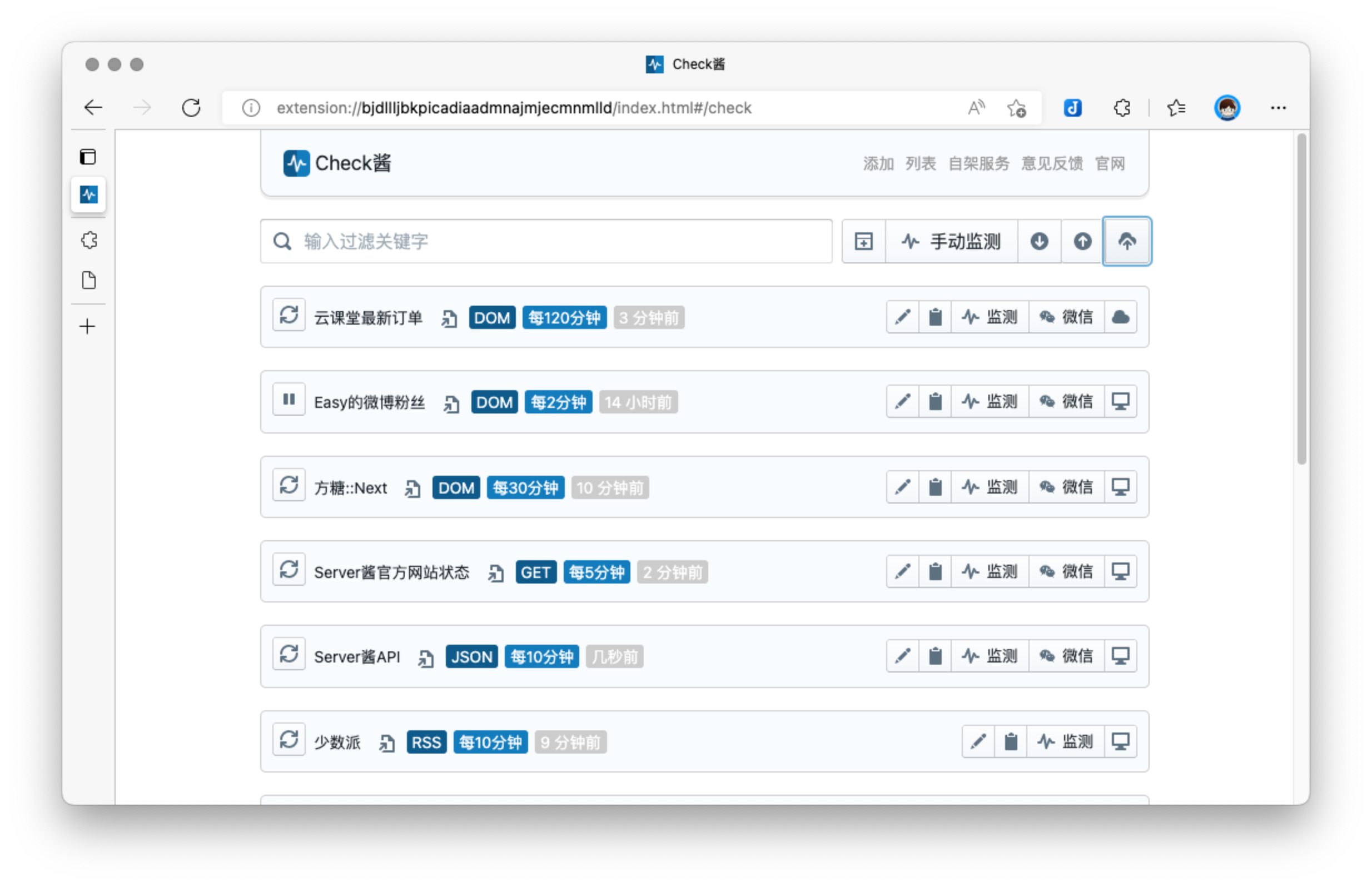
모니터링 포인트 목록의 오른쪽 상단에 있는 위쪽 및 아래쪽 화살표를 클릭하면 모든 모니터링 포인트를 가져오고 내보낼 수 있습니다.

모니터링 포인트 목록에서 "클립보드"를 클릭하면 현재 모니터링 포인트의 설정을 클립보드로 내보낼 수 있습니다.

내보내기 데이터는 다음과 같습니다.
checkchan://title=Server%E9%85%B1%E5%AE%98%E6%96%B9%E7%BD%91%E7%AB%99%E7%8A%B6%E6%80%81&url=https%3A%2F%2Fsct.ftqq.com&type=get&code=200&rss_field=title&delay=3&retry=10
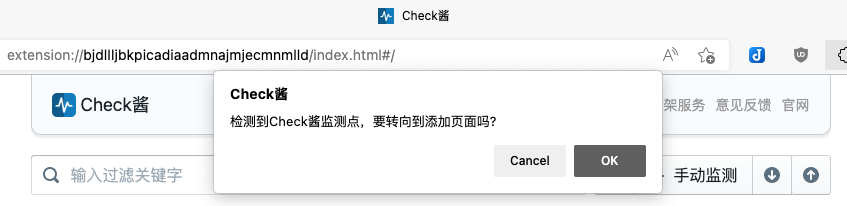
위 문자를 복사한 후 확인 브라우저 플러그인 인터페이스에서 Ctrl+V를 통해 붙여넣으면 자동으로 인식되어 "감시 지점 추가" 인터페이스로 이동합니다.

일부 작업은 특정 기간 동안만 실행하면 됩니다. 리소스를 절약하기 위해 "모니터링 주기 제한" 기능을 추가했습니다. 예를 들어 애니메이션이 매주 금요일 오전 10시에 업데이트된다면 다음과 같이 '모니터링 주기 제한'을 설정할 수 있습니다.

이러한 방식으로 다른 기간에는 더 이상 모니터링이 시작되지 않습니다. 예측할 수 없는 이벤트 기간이 있는 작업의 경우 기본값인 "매분"을 사용하세요.
"모니터링 주기 제한" 외에 "모니터링 간격"도 있다는 점에 유의하세요.

"모니터링 주기 제한"이 1분이고 "모니터링 간격"이 60분인 경우 1분마다 모니터링이 시도되며, 모니터링에 성공하면 60분 후에 다음 모니터링이 시작됩니다.
동시에 모니터링 작업을 실행하는 자체에는 시간이 걸리기 때문에 "모니터링 간격"이 1분인 경우 작업은 일반적으로 1분마다(즉, 2분마다) 실행됩니다.
최신 버전은 선택기 확장 구문을 지원합니다. 기본 레이어는 document.querySelectorAll 통해 구현되므로 일치하는 모든 요소가 배열로 반환됩니다. 이러한 요소가 동일한 상위 노드에 속할 경우 :nth-of-type(1) 또는 :nth-child(1) 사용하여 배열의 항목을 지정할 수 있습니다.
그러나 이러한 요소가 동일한 상위 노드에 속하지 않으면 위의 방법은 실패합니다. 여기에 selector@n 구문이 추가되어 Selector가 반환한 배열에서 요소를 지정할 수 있습니다. 예를 들어 .booklist .item@0 document.querySelectorAll(.booklist .item)[0] 반환합니다.
DOM 선택기에서 사용되는 것 외에도 @ 구문을 사용하여 RSS 모니터링 결과를 지정할 수도 있습니다. 기본적으로 RSS는 전체 피드의 첫 번째 기사를 반환합니다. 피드 URL 뒤에 @1을 추가하여 두 번째 기사를 모니터링하도록 지정할 수 있습니다(계산은 여전히 0부터 시작됩니다).
가장 낮은 수준의 Selector는 요소를 반환하지만 때로는 이 요소의 특정 속성 값을 모니터링해야 합니다. 예를 들어 링크의 href 모니터링합니다. 이 문제를 해결하기 위해 우리는 사용자가 element%attribute를 통해 요소의 속성 값을 얻을 수 있도록 선택기 구문을 확장했습니다. 예: article#post-180 > div > div > p > a%href . % 와 @ 동시에 사용되는 경우 % article#post-180 > div > div > p > a%href@0 과 같이 요소 뒤에 와야 합니다.
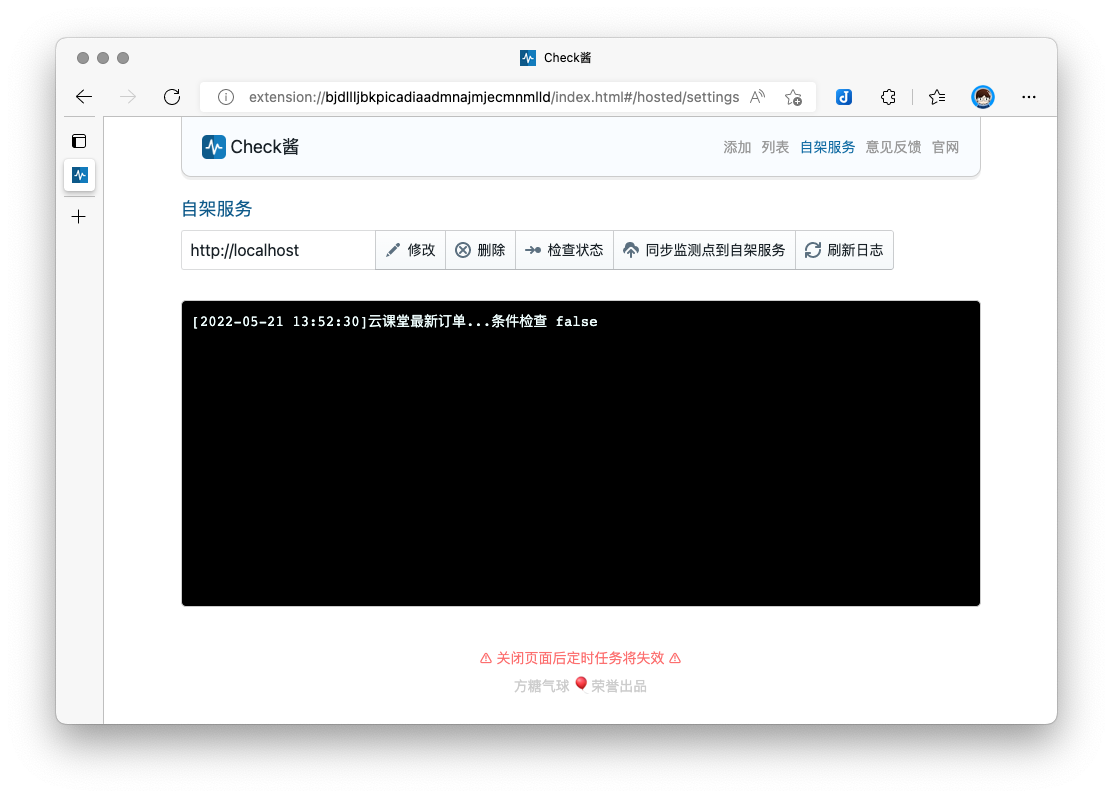
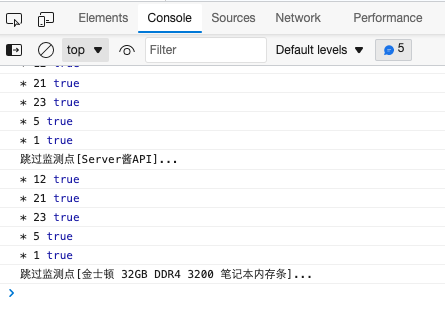
예약된 작업 실행을 더 명확하게 이해하려면 "개발자 도구"(F12)를 열고 Console 탭에서 작업에 의해 생성된 로그를 볼 수 있습니다.

오류 정보는 여기에 빨간색으로 강조 표시된 줄로 표시됩니다. 버그가 발생한 경우 로그 오류 스크린샷을 제공하면 문제를 더 빨리 찾는 데 도움이 될 수 있습니다.
상점에 올려놓은 후 자동으로 업그레이드가 가능하며, 그 전에는 수동 업그레이드가 필요합니다. 업그레이드 방법은 zip 패키지를 다운로드하고 압축을 풀고 원본 파일을 덮어쓴 다음 브라우저의 플러그인 관리 패널에서 "다시 로드"하는 것입니다.

새 버전의 이미지는 클라우드 및 원격 데스크톱 버전을 통합했으며 한 번만 설치하여 사용할 수 있습니다.
️ 특별 참고 사항: 클라우드의 네트워크 및 환경은 로컬 시스템과 다르기 때문에 로컬 시스템에서 실행할 수 있는 작업이 클라우드에서 성공적으로 실행된다는 보장이 없습니다. 더 역동적인 효과가 실패할 수 있습니다.
자체 설치 버전의 클라우드를 설정하려면 기술적 기반이 필요합니다. 기술적 지식이 없는 사용자는 공식 클라우드 버전을 구입하는 것이 좋습니다(내부 테스트 완료 후 출시 예정).
도커 환경이 필요합니다. 클라우드 서버가 없다면 첫 주문 시 30~50위안의 텐센트 클라우드 서버 특가를 확인해볼 수 있다.
도구 인터페이스로 들어가려면 여기를 클릭하세요.

서버에 로그인하고(IP가 IPB라고 가정) 설치할 디렉토리 아래에 새 디렉토리 data 생성하고 쓰기 가능하게 만듭니다.
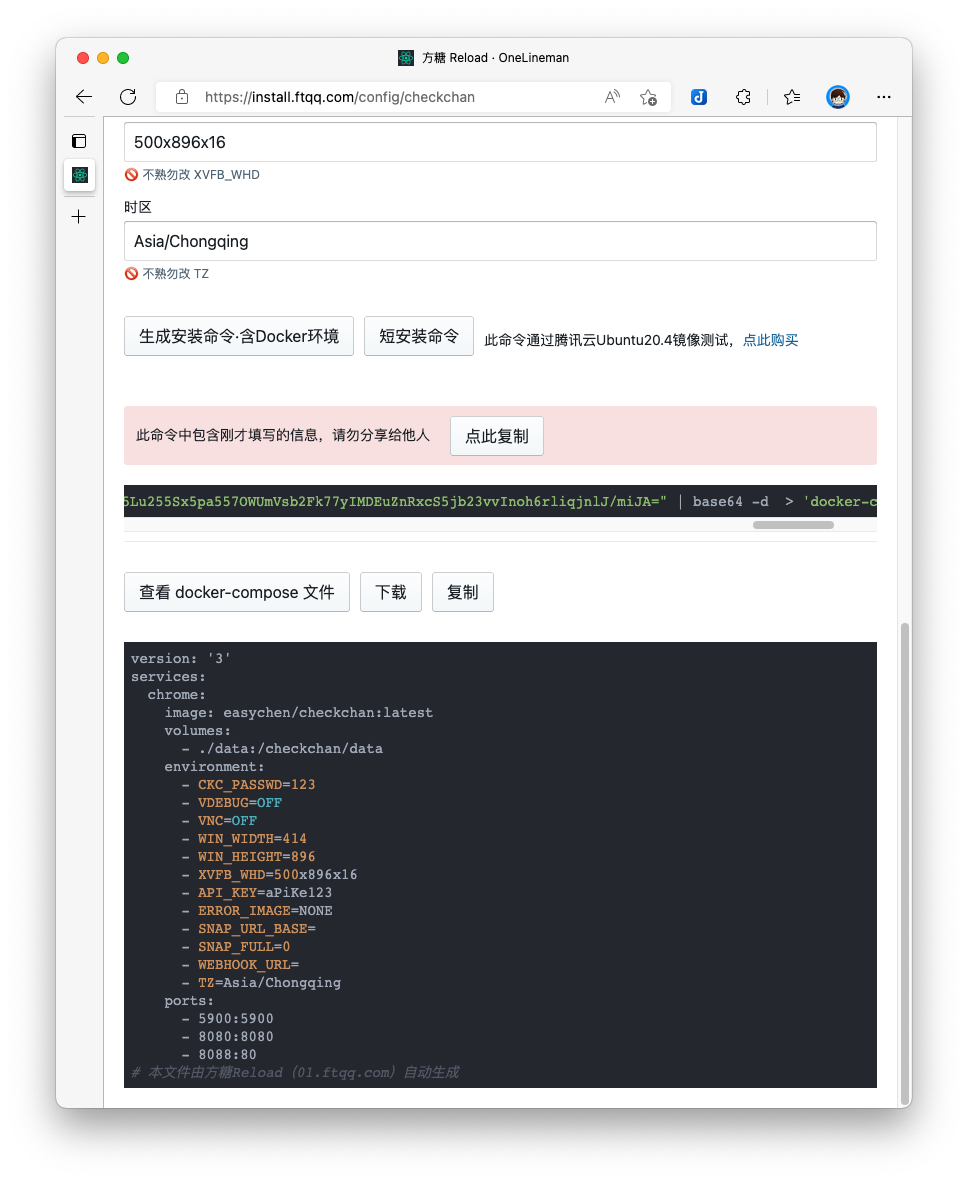
mkdir data && chmod 0755 data 새 docker-compose.yml 파일을 생성하고 메시지에 따라 다음 콘텐츠를 조정한 후 붙여넣고 저장합니다.
version : ' 3 '
services :
chrome :
image : easychen/checkchan:latest
volumes :
- " ./data:/checkchan/data "
environment :
- " CKC_PASSWD=<这里是远程桌面的密码,写一个你自己想的> "
- " VDEBUG=OFF "
- " VNC=ON "
# - "WIN_WIDTH=414"
# - "WIN_HEIGHT=896"
# - "XVFB_WHD=500x896x16"
- " API_KEY=<这里是云端的API KEY,写一个你自己想的> "
- " ERROR_IMAGE=NORMAL " # NONE,NORMAL,FULL
# - "SNAP_URL_BASE=<开启截图在这里写服务器地址(结尾不用加/),不开留空>..."
# - "SNAP_FULL=1"
- " TZ=Asia/Chongqing "
# - "WEBHOOK_URL=http://..." # 云端 Webhook地址,不需要则不用设置
# - "WEBHOOK_FORMAT=json" # 云端 Webhook POST 编码,默认是 Form
ports :
- " 5900:5900 "
- " 8080:8080 "
- " 8088:80 " <这里是远程桌面的密码,写一个你自己想的> 와 <这里是云端的API KEY,写一个你自己想的> 남들이 모르는 비밀번호(이하 비밀번호 C, D)로 교체하세요. $ 문자를 포함하지 않도록 주의하세요. 교체 후에는 더 이상 꺾쇠 괄호 <> 를 둘러싸지 않게 됩니다.
원격 데스크톱을 시작하지 않으려면 VNC=ON VNC=OFF 로 변경하세요.
Docker 사용자에게 이 디렉터리에 대한 쓰기 권한이 있는지 확인하고 동일한 디렉터리에서 다음 명령을 실행합니다.
docker-compose up -ddocker 서비스가 설치되지 않음/찾을 수 없음/시작되지 않음이라는 메시지가 표시되면 docker-compose 전에 sudo를 추가하고 다시 시도할 수 있습니다.
초기화가 완료될 때까지 기다린 후 http://$BBB:8080 방문합니다($BBB를 IP B로 교체). NoVNC 웹 인터페이스가 표시되면 컨테이너가 시작되었음을 의미합니다.
서비스가 있는 포트는 다음과 같습니다.
docker-compose 의 매개변수를 docker에 전달하여 시작할 수도 있습니다.
docker run -d -p 8088:80 -p 8080:8080 -p 5900:5900 -v ${PWD} /data:/checkchan/data -e API_KEY=123 -e VDEBUG=OFF -e VNC=ON -e SNAP_URL_BASE=http://localhost:8088 -e CKC_PASSWD=123 -e TZ=Asia/Chongqing easychen/checkchan:latest 위 명령어의 123을 설정하려는 비밀번호로, SNAP_URL_BASE 서버의 외부 IP로 바꿔주세요. (휴대폰에서 스크린샷을 보시려는 경우)
Docker를 지원하는 Synology 모델 만 Check Sauce를 설치할 수 있습니다. 명령줄을 통해 직접 설치하는 것 외에도 GUI 설치 튜토리얼을 참조할 수도 있습니다.
Volume 및 환경 변수는 위의 docker/compose 설정을 참조할 수 있습니다.
Check Sauce 클라우드 이미지가 업데이트된 후, 실행 중인 클라우드 서비스를 최신 버전으로 업그레이드할 수 있습니다. 방법은 다음과 같습니다.
먼저 기존 컨테이너를 중지합니다.
docker-compose를 통해 실행:
docker-compose down docker가 직접 시작한 docker ps 실행하여 컨테이너 ID를 쿼리하고 docker stop 容器id 로 중지합니다.
그런 다음 docker pull을 실행하여 최신 버전을 가져옵니다.
docker pull easychen/checkchan:latest완료 후 서비스를 시작하면 됩니다.

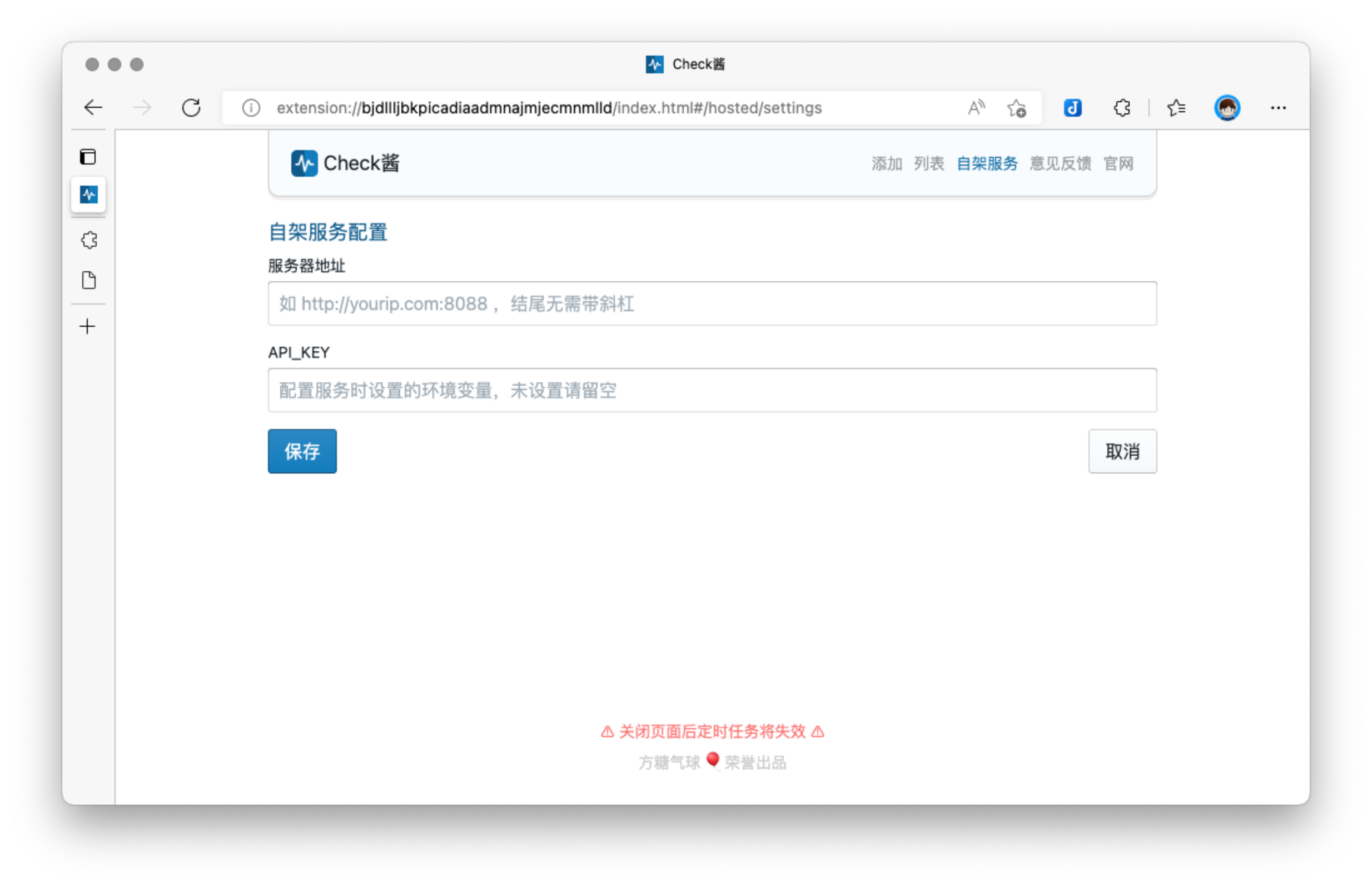
플러그인 오른쪽 상단 메뉴에서云端服务클릭합니다.
服务器地址열에 http://$BBB:8088 입력합니다($BBB를 IP B로 바꾸십시오. 여기서 URL에 키 매개변수를 추가할 필요가 없습니다). API_KEY 열에 비밀번호 C를 입력하십시오.
저장을 클릭하면 연결이 완료됩니다.
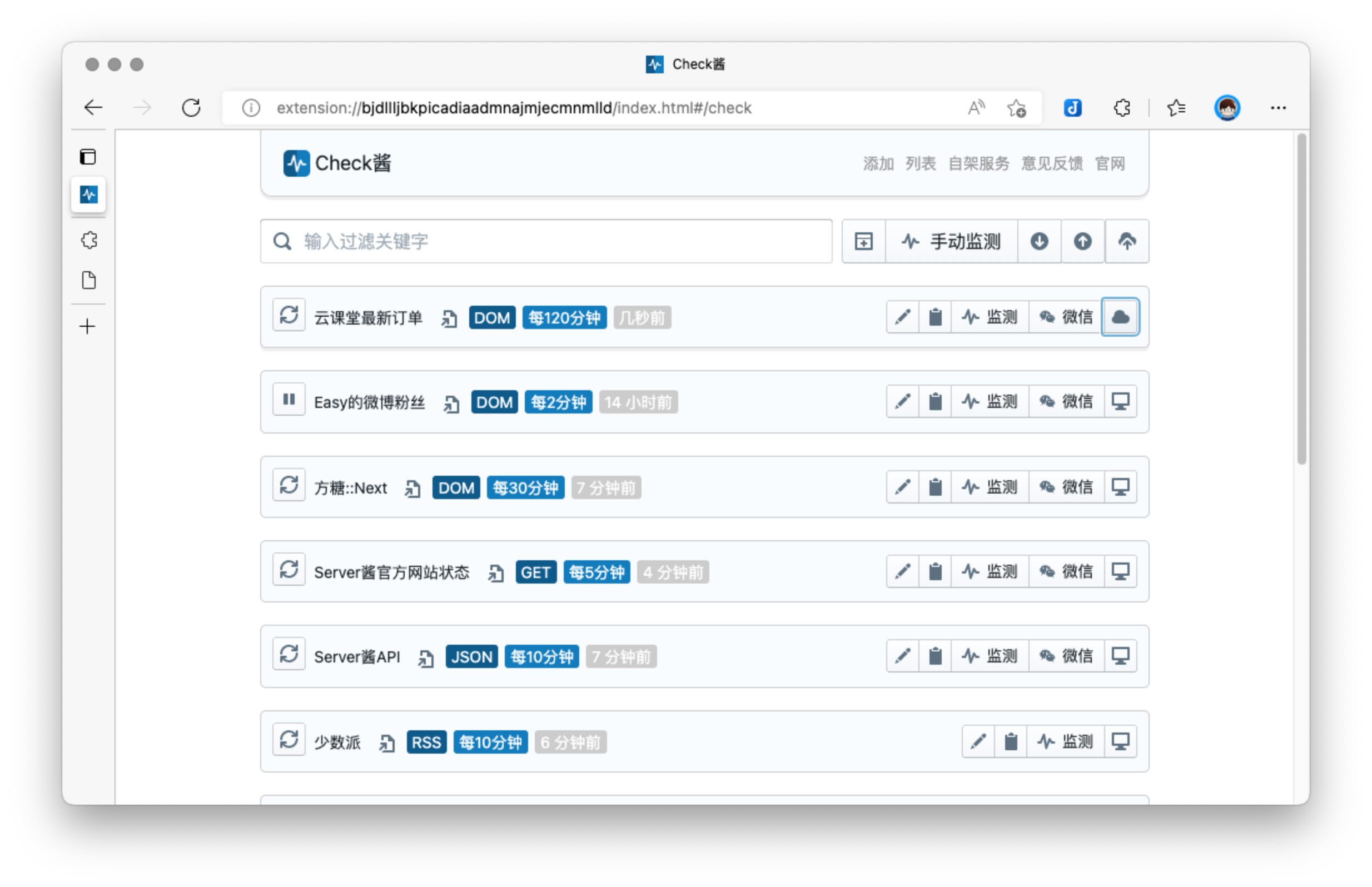
클라우드를 구성한 후 목록 페이지로 돌아오면 각 행의 맨 오른쪽에 추가 "컴퓨터" 아이콘이 표시되며, 클릭하면 "클라우드" 아이콘으로 바뀌고 클라우드에서 작업이 실행됩니다. 대신에.

작업을 클라우드에 적극적으로 동기화하려면 오른쪽 상단에 있는 "클라우드 + 화살표" 버튼을 클릭하세요.

소스 확인도 10분마다 자동으로 동기화됩니다.
Check Sauce의 자체 설치 클라우드는 웹 페이지(dom) 유형 작업의 스크린샷 찍기를 지원하며, 이는 환경 변수를 이미지에 전달하여 활성화할 수 있습니다.
위의 docker-compser.yml 을 참고하세요. 환경 변수를 추가하고 서비스를 다시 시작하면 됩니다.
알아채다
Check Sauce의 자체 호스팅 클라우드에는 동적 페이지의 RSS 업링크를 위한 내장 인터페이스가 있습니다.
http://$ip:$port/rss/upload?key=$api_keyhttp://$ip:$port/image/rss.xml?key=$api_keyCheck Sauce에는 클라우드의 쿠키 동기화를 위한 내장 인터페이스가 있습니다.

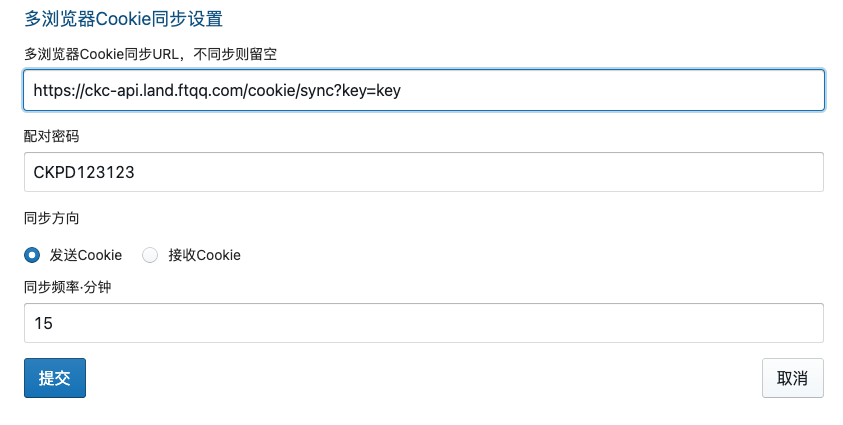
http://$ip:$port/cookie/sync?key=$api_keyCheck Sauce 클라우드 작업의 원칙은 쿠키를 클라우드에 동기화한 후 브라우저로 보는 것입니다. 본질은 사용자 작업과 동일합니다. 다만, 수출 IP가 전산실이나 데이터센터일 수 있으므로 빈도가 너무 높을 경우 리스크 통제 가능성이 있다. 클라우드를 집에 배포하면 집 컴퓨터에서 액세스하는 것과 같은 효과가 있습니다.
일반적으로 로컬 작업은 실행할 수 있지만 클라우드에서 실행할 수 없는 문제는 다음과 같은 네트워크 환경과 브라우저 소프트웨어의 차이로 인해 발생합니다.
서버 메모리는 일반적으로 모든 사람의 컴퓨터만큼 크지 않기 때문에 로컬로 실행하면 괜찮은 많은 작업이 클라우드에 동기화된 후 "지연된 읽기" 시간(초)이 너무 짧기 때문에 중간에 실패하게 됩니다. 비슷한 상황이 발생한다면 "지연된 읽기"를 추가해 보세요.

이것이 작동하지 않으면 클라우드 헤드리스 브라우저에 의해 표시되는 웹 페이지와 로컬 브라우저 사이에 차이가 있기 때문인 경우가 많습니다. 이 상황을 위해 우리는 "에서 볼 수 있는 가장 최근에 실패한 작업의 스크린샷을 생성했습니다. 클라우드 서비스' 메뉴를 선택하세요.

"실패 스크린샷" 버튼을 클릭하시면 보실 수 있습니다. 참고: 최신 이미지만 사용하고 ERROR_IMAGE=NORMAL 환경 변수를 전달해야 합니다. 전체 웹페이지의 이미지를 캡처하려면 ERROR_IMAGE=FULL 전달하면 됩니다.
작업이 실패했는데 스크린샷이 없다면 CSS 선택기가 적중되지 않았기 때문에 작업이 실패한 것이 아니라는 의미입니다. 문제를 해결하려면 "지연된 읽기"를 추가해 보세요.
이 페이지에서 클라우드 작업 로그를 볼 수도 있습니다. 여기 로그에는 "모니터링" 버튼을 수동으로 클릭하여 트리거된 작업이 포함되지 않습니다. 실행할 수 있는 작업이 없는 경우(작업이 정기적으로 트리거됨) 로그가 비어 있을 수도 있습니다.

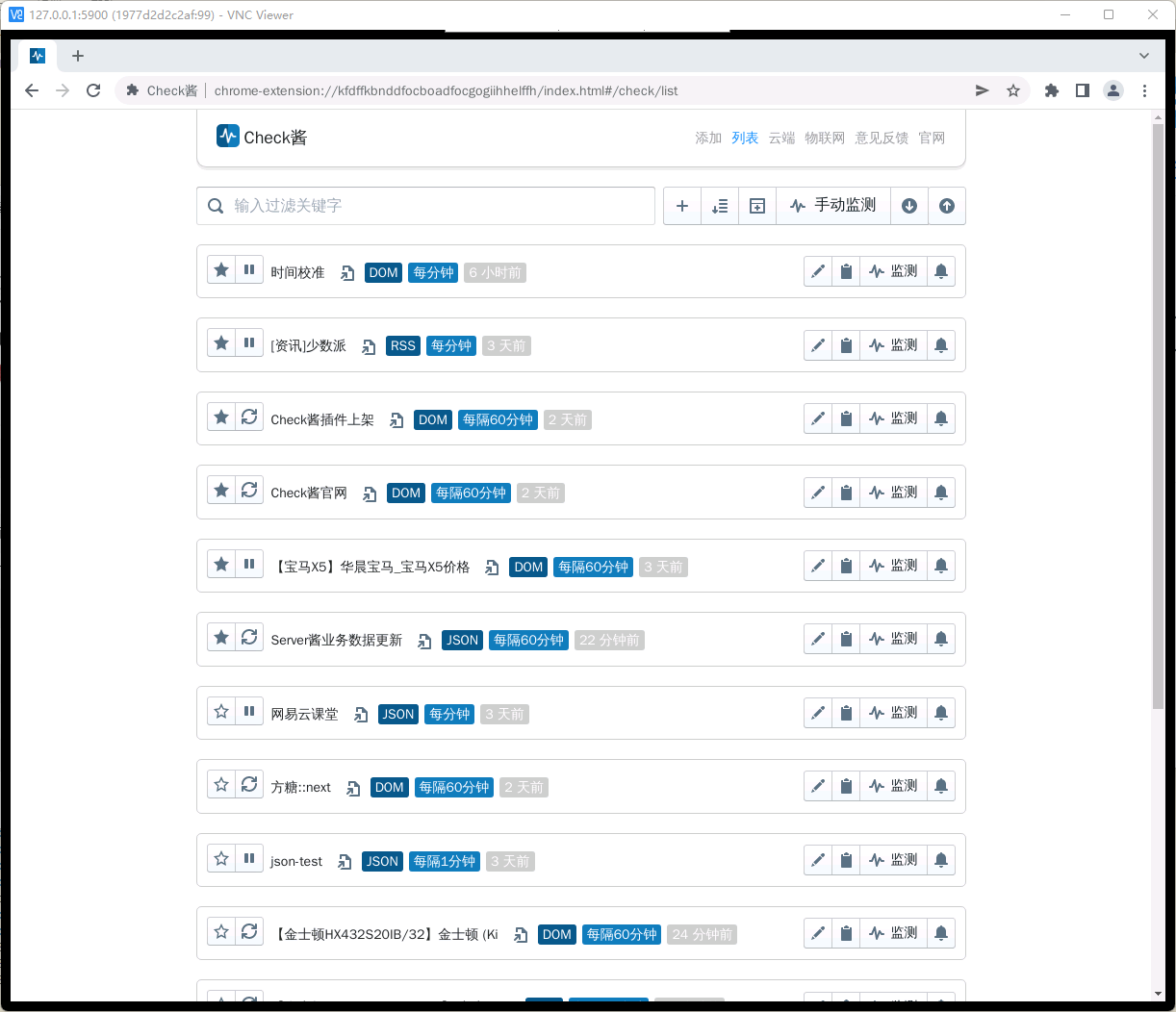
자체 클라우드 외에도 원격 데스크톱 모드도 이미지에 통합했습니다. VNC를 통해 서버에 연결하고 로컬 브라우저처럼 사용할 수 있습니다.
원격 데스크톱 버전은 이전에는 독립 실행형 이미지였지만 이제는 easychen/checkchan에 통합되어 직접 사용할 수 있습니다.
서비스가 시작된 후 VNC 클라이언트 소프트웨어를 통해 연결할 수 있습니다.
원격 데스크톱에서는 동일한 컨테이너에서 클라우드에 직접 연결할 수 있습니다. http://localhost 서버 주소로 입력하고 API KEY를 위의 YML에 설정한 대로 입력하세요.
휴대폰에서 더 쉽게 사용할 수 있도록 환경 변수를 추가하고 화면 너비 및 높이 제한을 수정할 수 있습니다.
- WIN_WIDTH=414
- WIN_HEIGHT=896
- XVFB_WHD=500x896x16docker 명령에 추가된 예:
docker run -d -p 5900:5900 -v ${PWD} /data:/checkchan/data -e CKC_PASSWD=123 -e WIN_WIDTH=414 -e WIN_HEIGHT=896 -e XVFB_WHD=500x896x16 easychen/checkchan:latest컨테이너의 일일 소비량은 3억~5억입니다. 메모리가 큰 실행 환경은 더 안정적입니다. 문제가 발생하면 메모리를 늘려보세요.
동일한 이미지에 통합된 클라우드를 사용하여 클라우드 작업을 시각적으로 디버깅할 수 있습니다. YML 파일의 VDEBUG ON 으로 설정한 후 컨테이너를 다시 시작하면 클라우드 모니터링 웹 페이지의 세부 프로세스를 볼 수 있습니다.
environment :
- " CKC_PASSWD=123 "
- " VDEBUG=ON "