SwiftScan
1.0.0
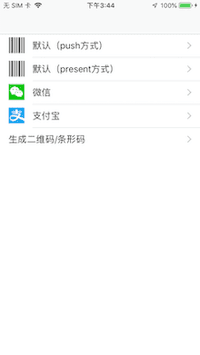
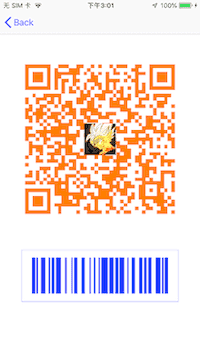
生成二维码/条形码
扫描二维码/条形码
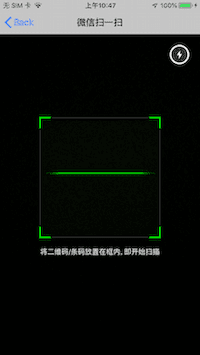
根据光线强弱开启手电筒
扫描成功之后界面之间逻辑跳转处理
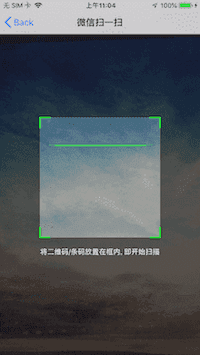
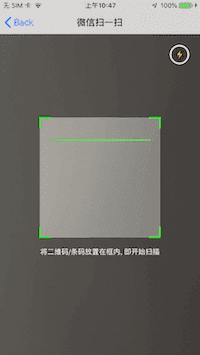
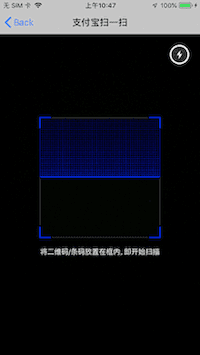
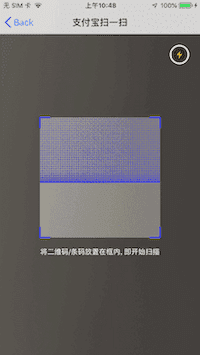
扫描界面可自定义(线扫描条样式以及网格样式)
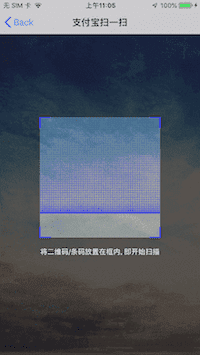
扫描界面仿微信、支付宝(请根据项目需求,自行布局或调整)
Carthage는 종속성을 구축하고 바이너리 프레임워크를 제공하는 분산형 종속성 관리자입니다.
Carthage를 사용하여 SwiftScan을 Xcode 프로젝트에 통합하려면 Cartfile 에 이를 지정하세요.
github "chenjie1219/SwiftScan"
carthage update 실행하여 프레임워크를 빌드하고 빌드된 SwiftScanner.framework Xcode 프로젝트로 드래그하세요.
프로젝트를 다운로드하고 프로젝트에 "SwiftScanner" 폴더를 끌어서 놓기만 하면 됩니다.
NSCameraUsageDescription (相机权限访问)/// 创建二维码扫描
let vc = ScannerVC ( )
//设置标题、颜色、扫描样式(线条、网格)、提示文字
vc . setupScanner ( "微信扫一扫" , . green , . default , "将二维码/条码放入框内,即可自动扫描" ) { ( code ) in
//扫描回调方法
< #code# >
//关闭扫描页面
self . navigationController ? . popViewController ( animated : true )
}
//push到扫描页面
navigationController ? . pushViewController ( vc , animated : true ) /// 创建二维码扫描
let vc = ScannerVC ( )
//设置标题、颜色、扫描样式(线条、网格)、提示文字
vc . setupScanner ( "支付宝扫一扫" , . blue , . grid , "放入框内,自动扫描" ) { ( code ) in
//扫描回调方法
< #code# >
//关闭扫描页面
self . dismiss ( animated : true , completion : nil )
}
//Present到扫描页面
present ( vc , animated : true , completion : nil ) /// 带 logo 的二维码(logoImage为nil则不带logo)
QRCodeView . image = UIImage . generateQRCode ( " https://github.com/chenjie1219 " , 300 , logoImage , . orange ) /// 条形码
barCodeView . image = UIImage . generateCode128 ( " https://github.com/chenjie1219 " , CGSize ( width : 300 , height : 100 , . blue ) 







위챗:4234115