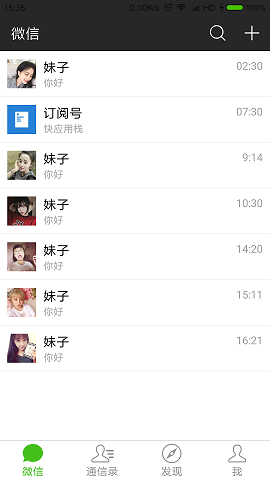
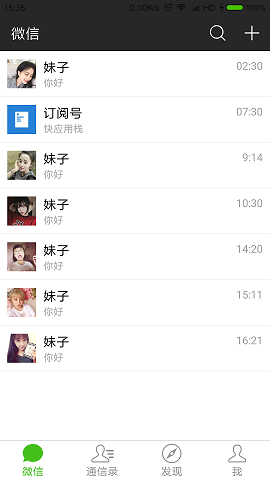
Quick App으로 구현된 WeChat 데모
빠른 애플리케이션 개발을 함께 배우는 모든 사람을 환영합니다







현재 진행상황
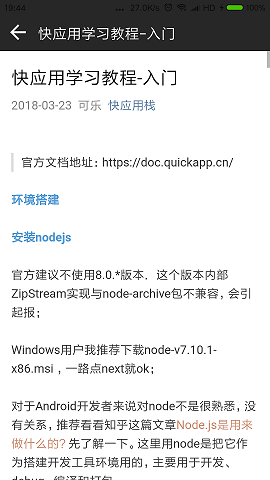
시작하기 튜토리얼
빠른 애플리케이션 개발에서 발견된 문제점:
CSS 문제
- 기본값은 플렉스 레이아웃이며 CSS 설정을 표시할 필요가 없습니다.
- 문서를 꼭 읽어보세요. 일부 속성은 지원되지 않습니다. 예를 들어
justify-content space-around
레이아웃 문제
- 사용자 정의 레이아웃을 상위 레이아웃으로 가져온 후에도 기본 너비와 높이는 여전히 화면 크기이며 상위 레이아웃의 너비와 높이로 제한되지 않습니다.
이벤트
DOM
- document.getElementById와 같은 문서에서는 작업을 수행할 수 없습니다.
- DOM은 onReady 이후에만 조작 가능
- $element(id)는 스타일을 직접 수정할 수 없습니다.
MVVM
- onInit 전에 VM의 속성 값을 수정해야 합니다. onReady를 기다린 후의 수정은 유효하지 않으며 보기를 업데이트할 수 없습니다.
快应用栈Stack 공식 계정을 팔로우하신 모든 분들을 환영합니다.