wepy mall
1.0.0
yarn: yarn global add wepy-cli
npm: npm i wepy-cli -g
yarn / npm install
yarn dev / npm run dev
yarn build / npm run build //上传代码时,请先执行此命令,否则会提示包体积过大
1. WeChat 개발자 도구-->프로젝트 추가를 사용하여 프로젝트 디렉터리로 dist 디렉터리를 선택하세요.
2. WeChat 개발자 도구-->프로젝트-->ES6를 닫고 ES5로 변환합니다. 중요: 이 항목이 누락되면 오류가 발생합니다.
3. WeChat 개발자 도구-->프로젝트-->코드 업로드 시 스타일 자동 완성을 끕니다. 중요: 경우에 따라 이 항목이 누락되면 오류가 발생할 수 있습니다.
4. WeChat 개발자 도구-->프로젝트-->코드 압축 업로드를 끕니다. 중요: 활성화되면 실제 시스템의 계산된 props.sync 및 기타 속성이 무효화됩니다.
https://tencent.github.io/wepy/
http://mp.weixin.qq.com/debug/wxadoc/dev/
WeChat을 열고 스캔하세요

├── api
│ └── api.js //接口
├── app.wpy //入口文件
├── components //组件
│ ├── address_add.wpy //新增地址组件
│ ├── address_edit.wpy //编辑地址组件
│ ├── address_list.wpy //地址列表组件
│ ├── bomb_screen.wpy //首页弹屏组件
│ ├── collection_list.wpy //收藏列表组件
│ ├── comment_list.wpy //评论列表组件
│ ├── common //公共组件
│ │ ├── bottomLoadMore.wpy //底部加载更多组件
│ │ ├── placeholder.wpy //空列表显示组件
│ │ ├── timer.wpy //倒计时组件
│ │ ├── wepy-area-picker.wpy //省市区组件
│ │ ├── wepy-sign-time.wpy //签到组件
│ │ └── wepy-swipe-delete.wpy //左滑删除组件
│ ├── discover.wpy //发现列表
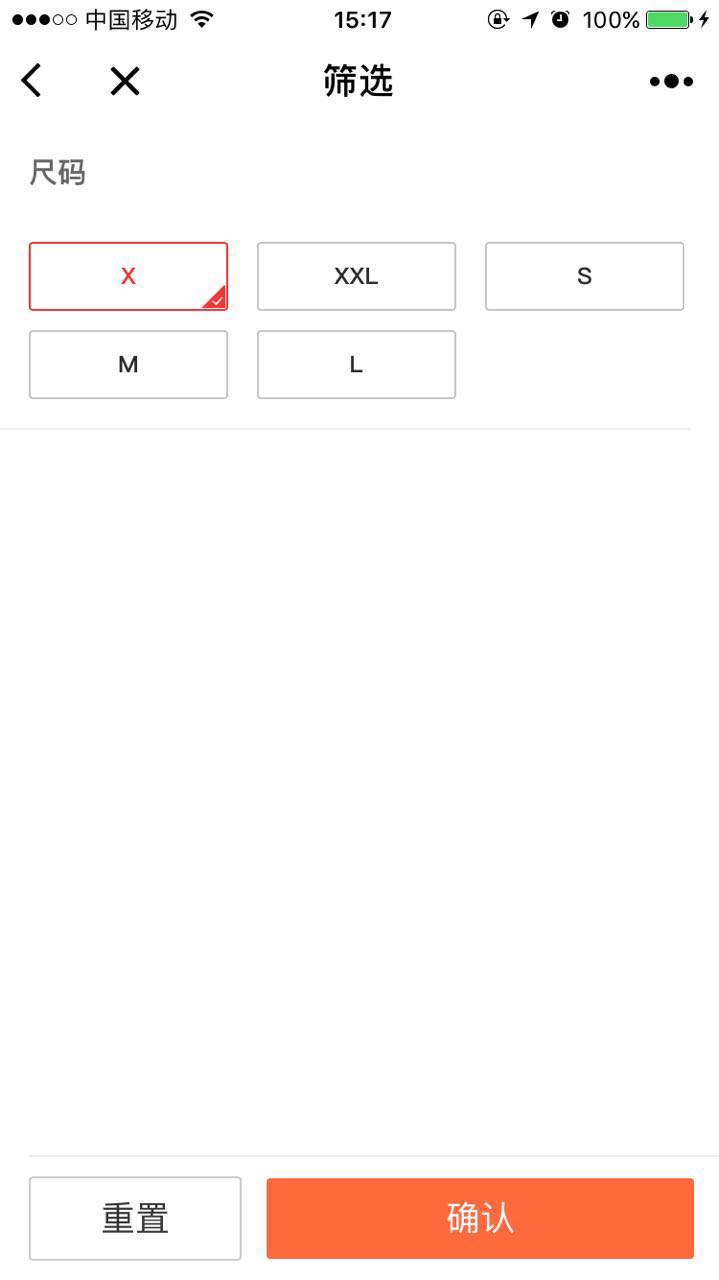
│ ├── filterSlider.wpy //筛选右侧栏组件
│ ├── filter_bar.wpy //分类排序组件
│ ├── order_item.wpy //订单列表组件
│ ├── points_detail.wpy //列表组件
│ ├── points_rule.wpy //列表组件
│ ├── rate.wpy //评分组件
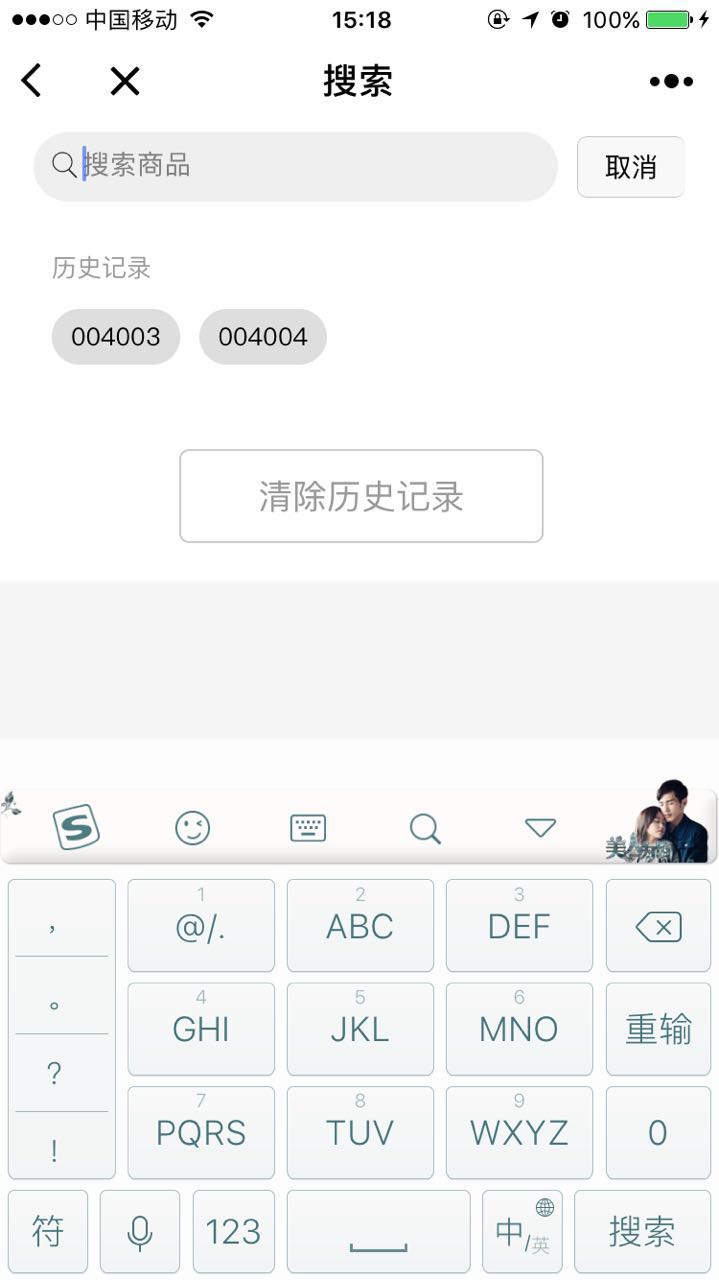
│ ├── search.wpy //搜索组件
│ ├── shop_cart.wpy //购物车组件
│ ├── shop_grid_list.wpy //矩阵列表
│ ├── shop_item_list.wpy //条形列表
│ └── tab.wpy //选项卡组件
├── images //图片文件夹
├── pages //页面
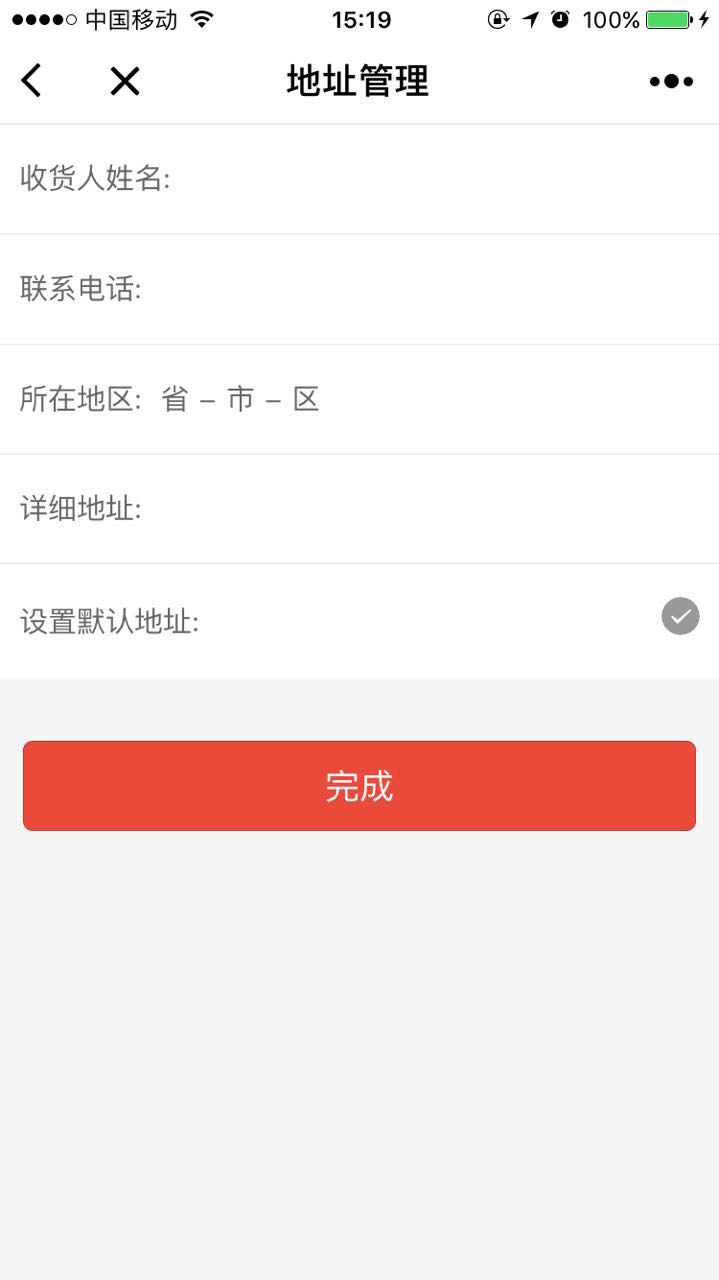
│ ├── address.wpy //地址
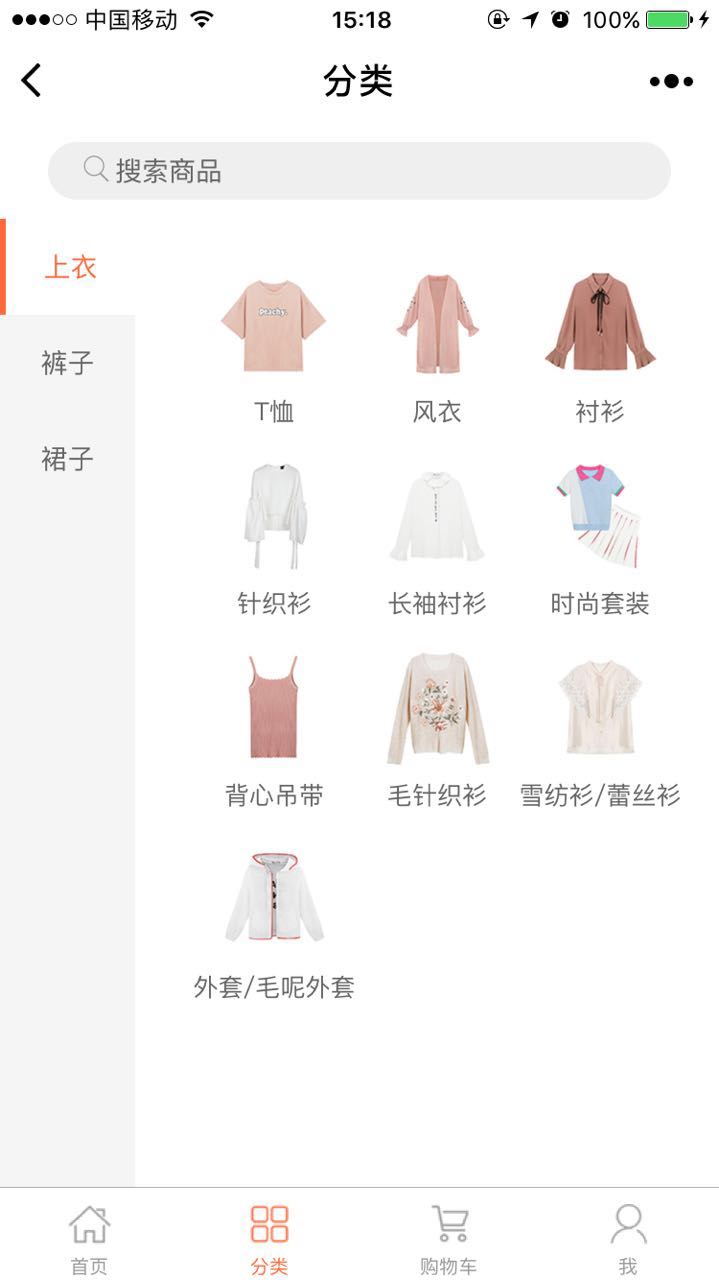
│ ├── classify.wpy //分类
│ ├── collection.wpy //收藏
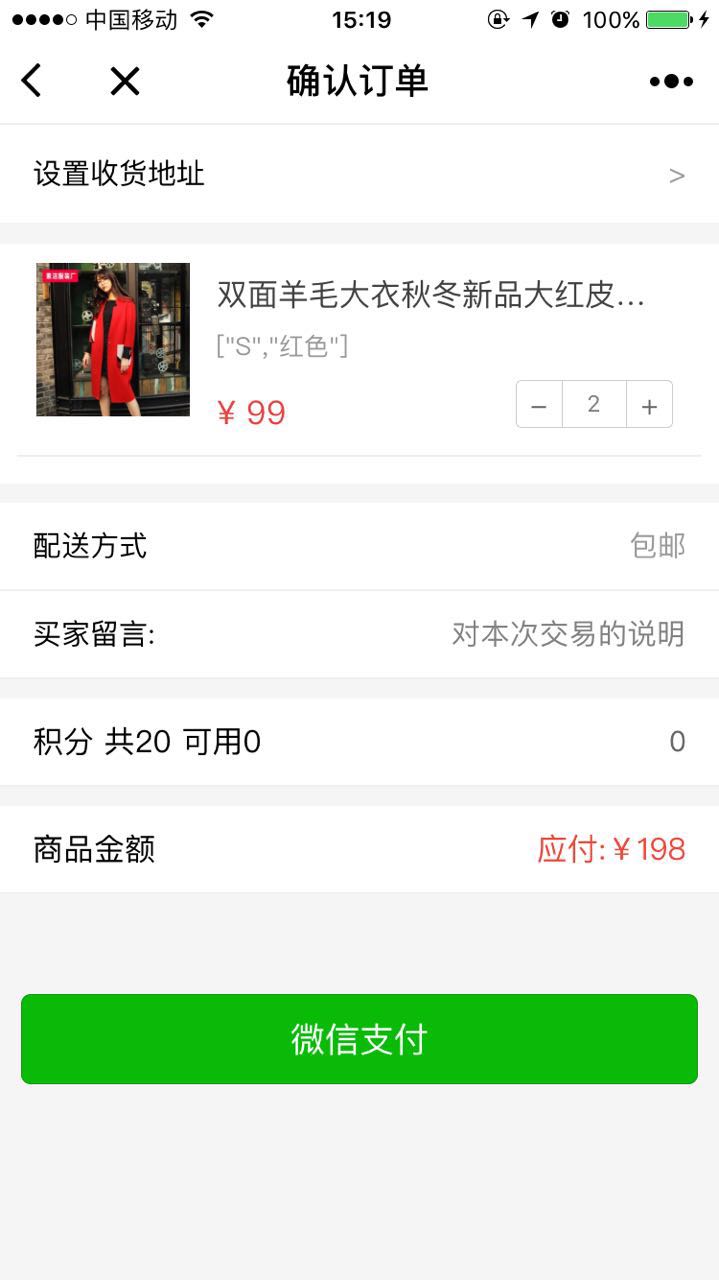
│ ├── comfire_order.wpy //确认订单
│ ├── comment.wpy //评论列表
│ ├── comment_add.wpy //添加评论
│ ├── exchange_goods.wpy //换货
│ ├── filter.wpy //筛选
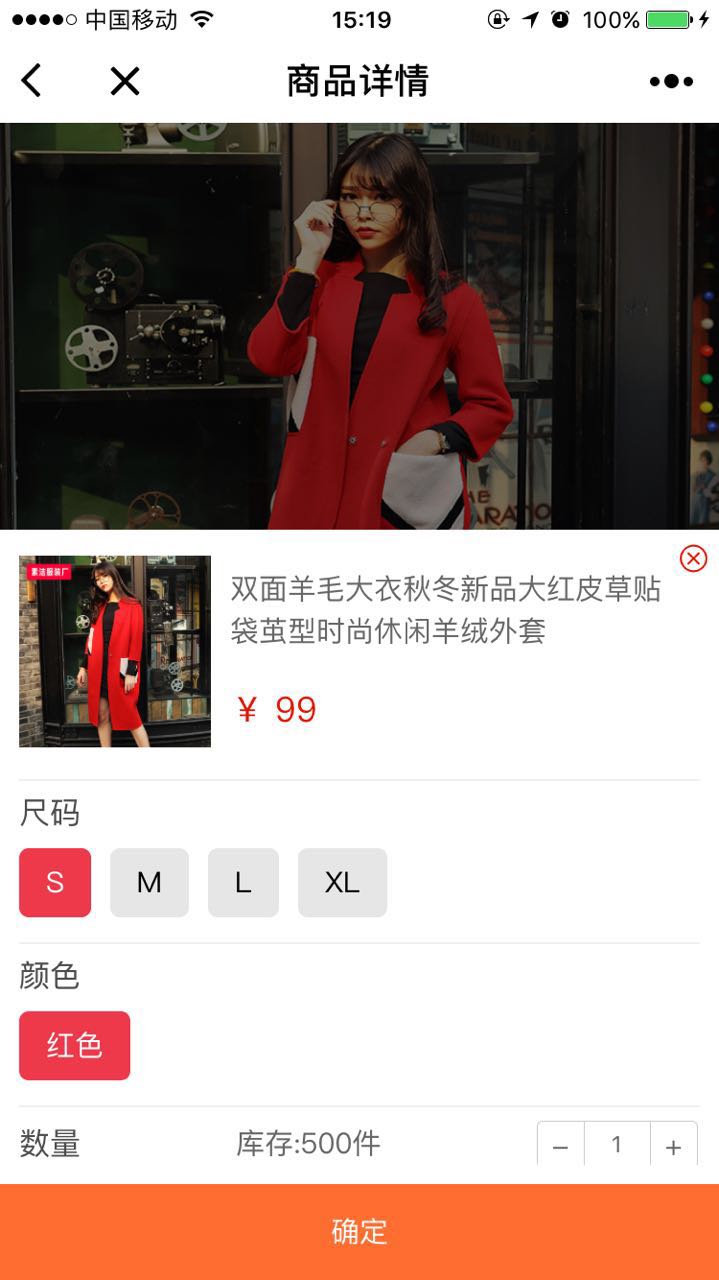
│ ├── goods_detail.wpy //商品详情
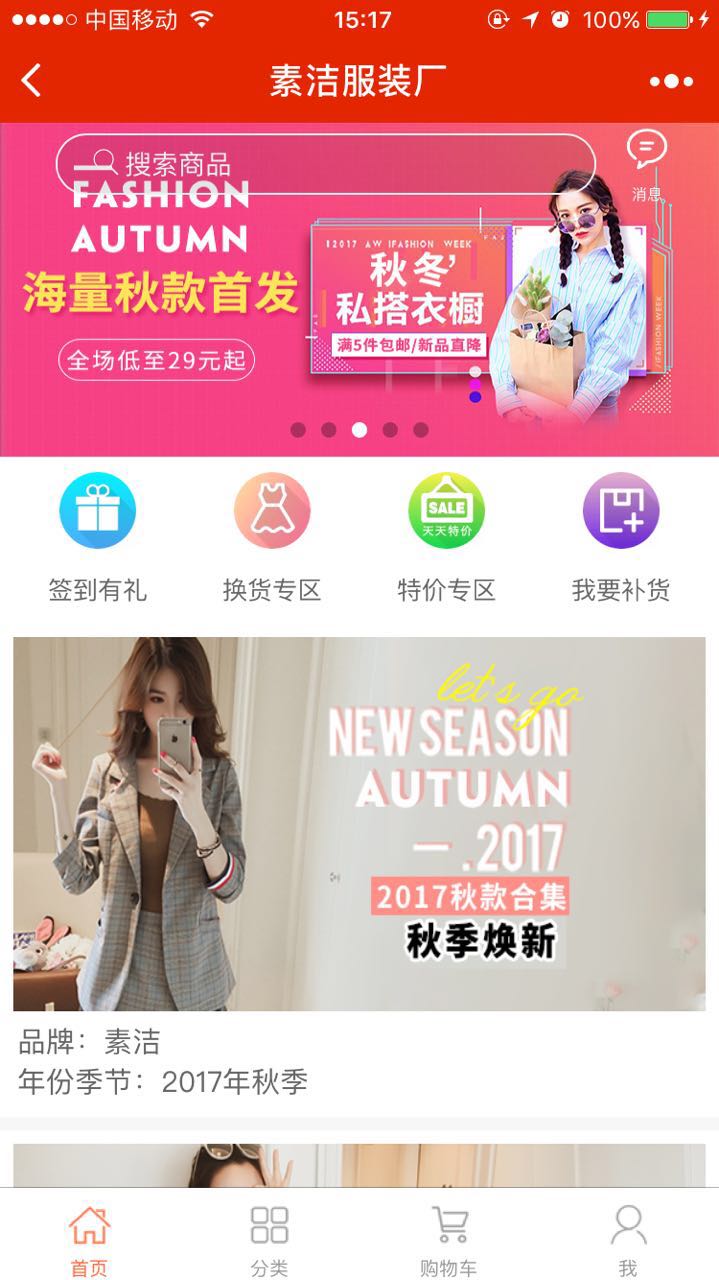
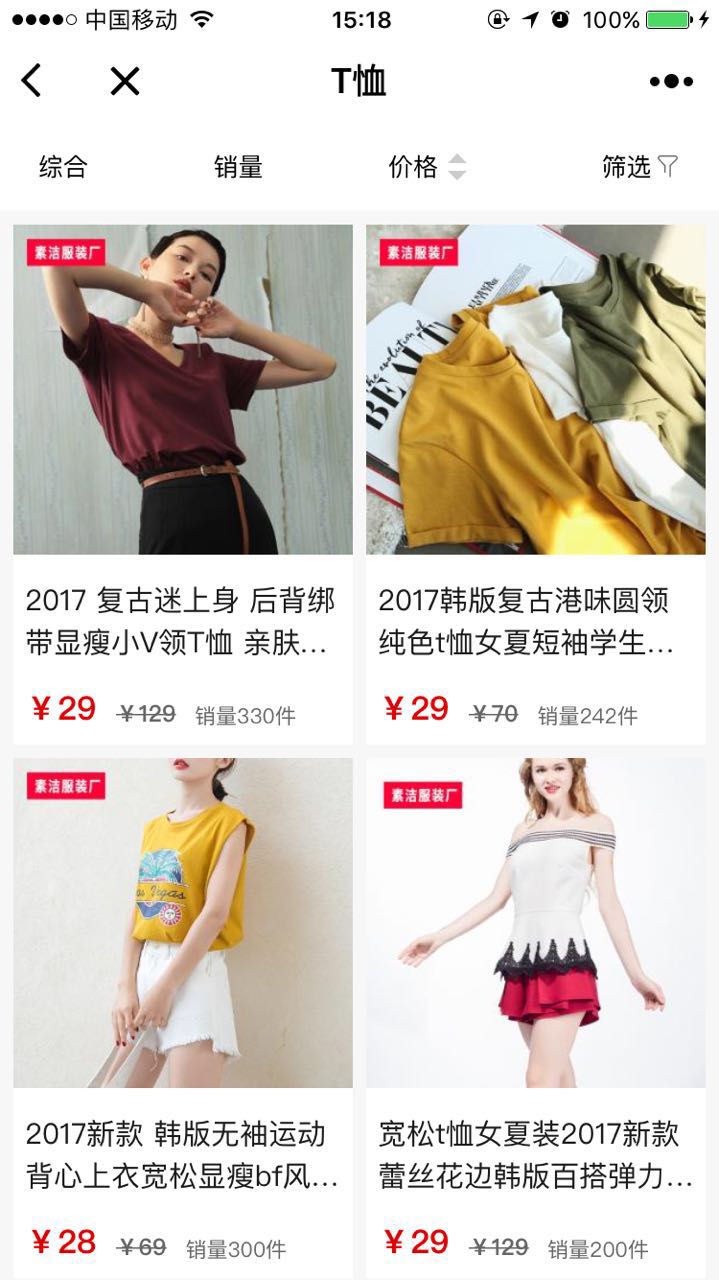
│ ├── home.wpy //首页
│ ├── home_detail.wpy //首页详情
│ ├── info.wpy //我的
│ ├── logistics.wpy //物流
│ ├── messages.wpy //我的消息
│ ├── order.wpy //订单列表
│ ├── order_detail.wpy //订单详情
│ ├── pay_success.wpy //支付结果
│ ├── points.wpy //积分
│ ├── points_more.wpy //更多积分
│ ├── points_rule.wpy //积分规则
│ ├── register.wpy //注册
│ ├── reorder.wpy //--
│ ├── replenishment_goods.wpy //补货
│ ├── search.wpy //搜索
│ ├── setting.wpy //设置
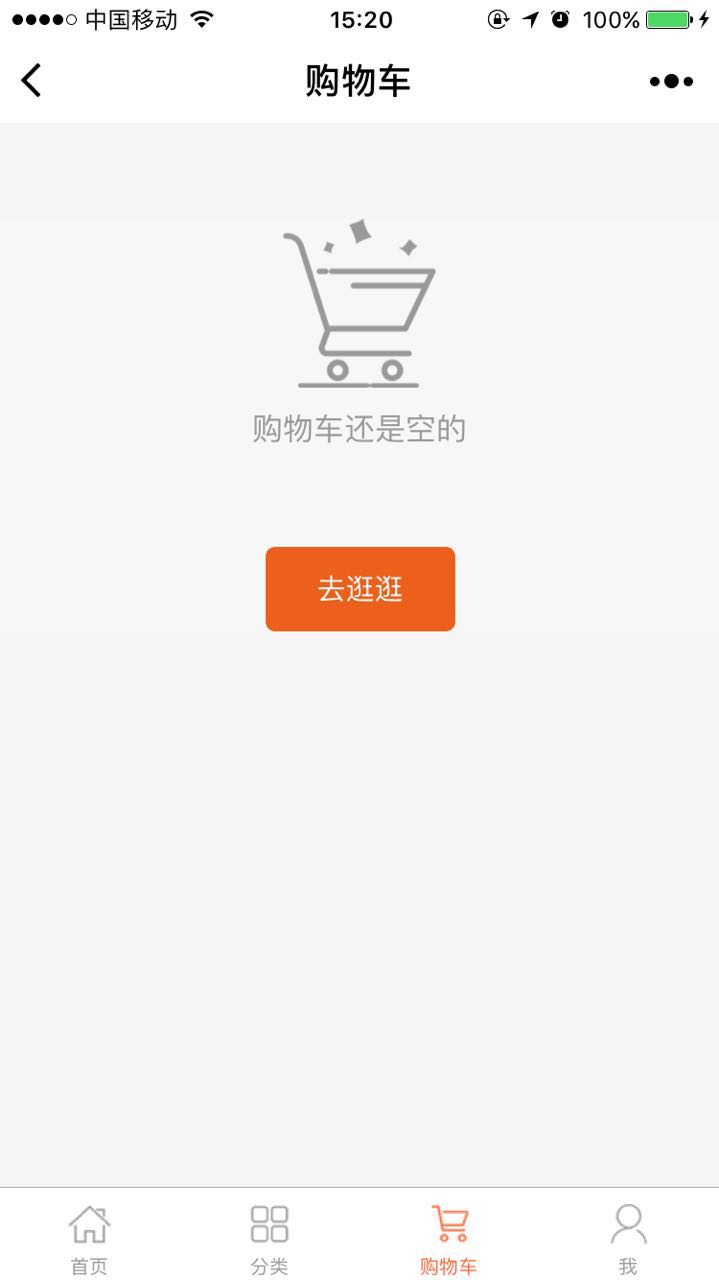
│ ├── shop_cart.wpy //购物车
│ ├── sign_in.wpy //签到
│ ├── test.wpy //---
│ └── wholesale.wpy //现货批发
├── plugins //插件
│ └── wxParse //富文本
│ ├── html2json.js
│ ├── htmlparser.js
│ ├── showdown.js
│ ├── wxDiscode.js
│ ├── wxParse.js
│ ├── wxParse.wxml
│ └── wxParse.wxss
├── styles //样式
│ ├── base.less
│ ├── icon.less // 图标文件
│ └── style.less
└── utils //工具类
├── constant.js //常量
├── md5.js //md5
├── regions.js //省市区数据
├── tip.js //提示弹框组件
├── util.js //工具
└── wxRequest.js //ajax请求













이 작은 프로그램은 wepy를 사용하여 높은 수준의 구성요소 캡슐화를 달성하며 학습 참조용으로만 사용됩니다. 마음에 드셨다면 별점 부탁드려요~^o^~

이 프로젝트가 당신에게 큰 도움이 된다면 보상을 주셔도 됩니다. 그렇지 않으면 QR 코드만 넣어서 특별히 나에게 잘해주는 친구가 있는지 확인해보세요~ ㅎㅎ
