wechat app issues
1.0.0
나는 미니 프로그램의 함정이 매우 깊다는 것을 오랫동안 알고 있었습니다. 한 달 넘게 연습한 후에 나는 이 함정이 참으로 당연한 것임을 깨달았습니다.
그러나 개발된 소규모 프로그램은 예정대로 출시되었으며 이는 여전히 축하할 가치가 있습니다! ! ! 하하, 멈추게 만드는 포인트를 기록해보세요.
<image/> 태그를 사용할 수 있습니다. < view hover hover-class =" item-hover " > url: url,
data: data,
method: "POST",
dataType: "json",
header: {
'content-type': 'application/x-www-form-urlencoded' //==> 此处若为application/json则服务端无法获取POST的参数
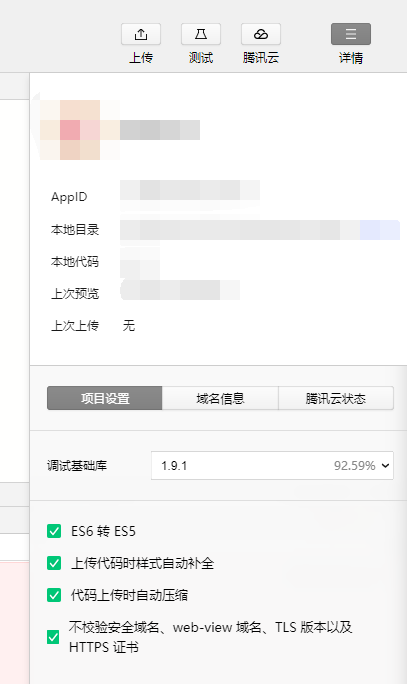
}1.6.4 부터 web-view 구성 요소를 지원했습니다. 즉, 미니 프로그램은 웹 페이지 삽입 기능을 지원하지만, 사용 시 웹 페이지를 볼 수 없는 것으로 나타났습니다. 개발자 도구에는 표시되지만 모바일 미리보기는 [업그레이드] 최신 버전의 WeChat 클라이언트]가 가능합니다. 그 이유는 사용된 기본 라이브러리가 web-view 컴포넌트를 지원하지 않기 때문인데, 이는 최신 기본 라이브러리를 선택하면 해결될 수 있습니다. 다음과 같이: 
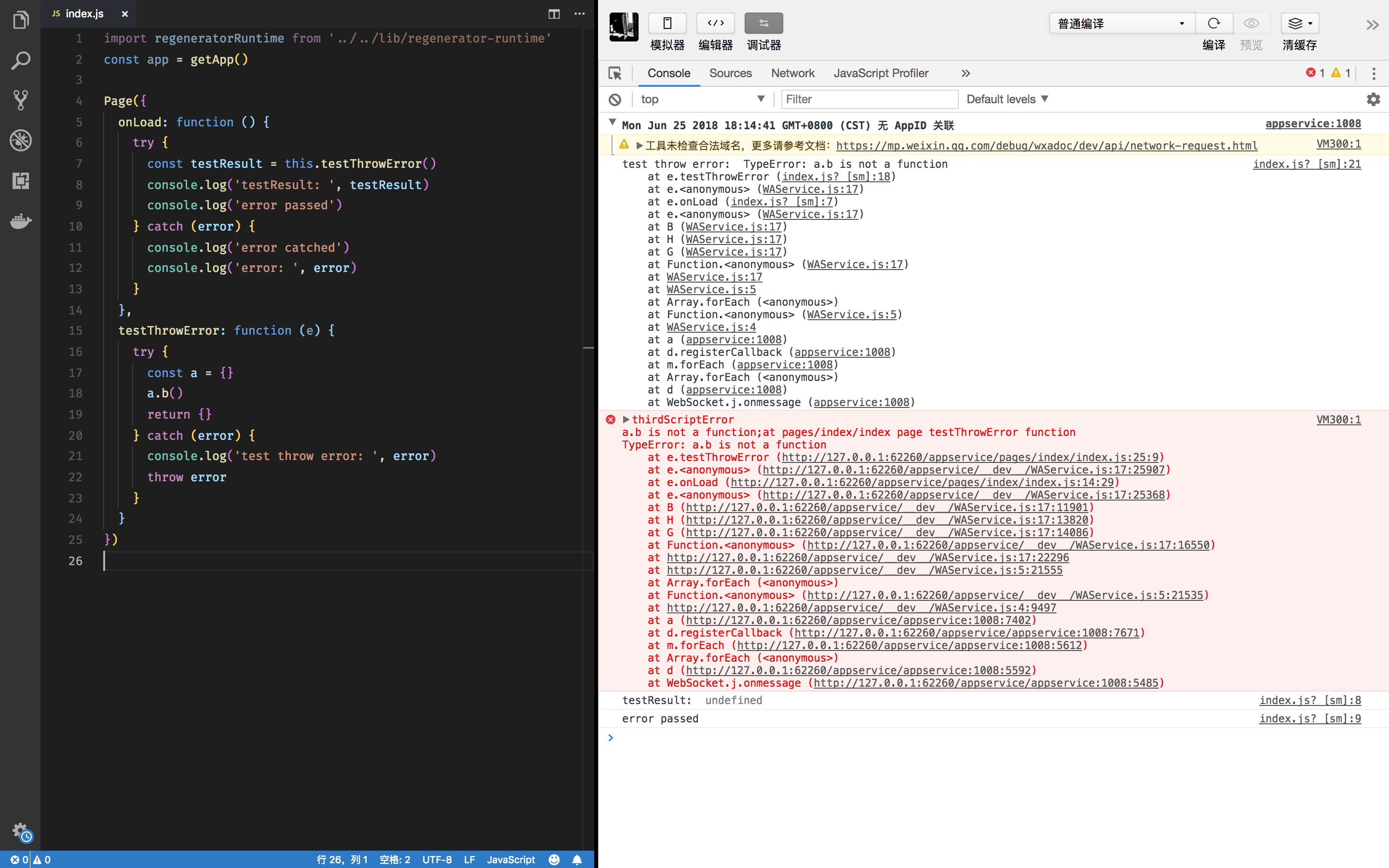
web-view URL로 운반을 시도할 수 있지만 H5는 권장되지 않습니다. 공식 계정을 통해 승인이 가능합니다. 웹 보기 개방형 기능(웹 페이지에는 jssdk를 포함해야 함): 웹 페이지에서 지원되는 JSSDK 인터페이스:try...catch 문의 catch 부분은 throw 사용하여 외부 try...catch 에서 잡을 수 없는 오류를 발생시킵니다. 
게시는 관리자 계정으로만 가능합니다. 단계는 다음과 같습니다:
참고: 검토 시간은 2~6일로 다양합니다.
다른 WeChat 미니 프로그램 플랫폼의 일반적인 거부 상황
/**
* 发起的是 HTTPS 请求
* @pram url: 请求地址,协议必须为https
* @pram data 请求参数请求参数
* @param success 请求成功回调
* @param fail 请求失败回调
* @param complete 请求完成(成功或者失败)回调
*/
function request ( url , data , success , fail , complete ) {
var _url = url ,
_data = data ,
_success = success ,
_fail = fail ,
_complete = complete ;
wx . request ( {
url : url ,
data : data ,
method : "POST" ,
dataType : "json" ,
header : {
'content-type' : 'application/x-www-form-urlencoded' ,
'Client-Agent' : getSystemInfo ( ) ,
'WX-SESSION-ID' : wx . getStorageSync ( constant [ 'WX-SESSION-ID' ] ) //每次请求带上登录标志
} ,
success : function ( res ) {
if ( res . data . code == "-9999" ) { //会话失效重新登录
requestLogin ( function ( ) {
constant [ 'NUM_TRY_LOGIN' ] ++ ;
//设置请求上限,防止重复提交并死循环
if ( constant [ 'NUM_TRY_LOGIN' ] < constant [ 'LIMIT_NUM_TRY_LOGIN' ] ) {
request ( _url , _data , _success , _fail , _complete ) ;
}
} ) ;
return ;
}
if ( res . data . code == "0" ) {
if ( typeof _success == "function" ) {
_success ( res . data ) ;
}
} else {
wx . showToast ( { title : res . data . msg , icon : 'loading' , duration : 2000 } ) ;
return ;
}
} ,
fail : function ( res ) {
if ( typeof _fail == "function" ) {
_fail ( res ) ;
}
if ( typeof _fail == "string" ) { //请求失败的弹框提示
wx . showToast ( { title : _fail , icon : 'loading' , duration : 2000 } ) ;
}
} ,
complete : function ( res ) {
if ( typeof _complete == "function" ) {
_complete ( res ) ;
}
}
} ) ;
} /**
* 请求登录,获取用户相关信息
* @param callback
*/
function requestLogin ( callback ) {
var _callback = callback ;
wx . login ( {
success : function ( event ) {
// 获取到请求码,继续请求用户的基本信息
if ( event . code ) {
var code = event . code ;
wx . getUserInfo ( {
success : function ( res ) {
var data = {
code : code ,
encryptedData : res . encryptedData ,
iv : res . iv ,
signature : res . signature ,
rawData : res . rawData
}
var url = domain + "/wx_xxx" ; //请求登录地址
request ( url , data ,
function ( res ) { //success
if ( res . code == "0" ) {
//此处可以将服务端返回的登录状态保存起来
wx . setStorageSync ( constant [ 'WX-SESSION-ID' ] , res . object . sessionId ) ;
if ( typeof _callback == "function" ) {
_callback ( ) ;
}
}
} ,
function ( res ) { //fail
wx . showToast ( { title : '请求登录失败' , icon : 'loading' , duration : 2000 } ) ;
}
) ;
} ,
fail : function ( res ) {
//用户拒绝授权
if ( res . errMsg == "getUserInfo:cancel" || res . errMsg == "getUserInfo:fail auth deny" ) {
wx . redirectTo ( { //跳转至未授权页面
url : '../xxx-page/xxx-page'
} ) ;
}
}
} )
} else {
wx . showToast ( { title : '微信登录失败' , icon : 'loading' , duration : 2000 } ) ;
}
} ,
fail : function ( res ) {
wx . showToast ( { title : '微信登陆失败!' , icon : 'loading' , duration : 2000 } ) ;
}
} ) ;
}