HQChart는 K라인 차트 그래픽 라이브러리 와 Mai Grammar(Analyst Grammar) 지표 실행기를 포함하여 국내 전통 PC 스톡 클라이언트 소프트웨어(C++)를 기반으로 js/py 플랫폼에 이식된 최초의 프로젝트입니다.
지원 플랫폼 : js, vue2.0, vue3.0, uniapp, applet
지원종목 : 주식, 선물, 디지털화폐, 외환 등 K-line 관련종목을 지원합니다.
Mai Grammar 지표 계산 엔진 (Analyst Grammar) 지표 실행기는 js, nodejs, py, c#, c++를 지원합니다.
말하다
프론트엔드 기술교류그룹 : 719525615
질문이 있으시면 직접 이슈를 보내실 수 있습니다.
튜토리얼 목록과 데모 렌더링은 아래에 있습니다. 페이지를 아래로 스크롤하면 볼 수 있습니다!!!!!!!!!!!!
소스코드 주소: https://github.com/jones2000/HQChart
미러 주소: https://gitee.com/jones2000/HQChart
uniapp 버전: 플러그인 새 버전: https://ext.dcloud.net.cn/plugin?id=4591
이전 버전에서는 플러그인을 수동으로 가져옵니다. https://ext.dcloud.net.cn/plugin?id=790
HQChart 사용자 계약
HQChart 비즈니스 지침 및 사용자 계약
세 번째 데이터 도킹 케이스:
소스 코드 주소: https://github.com/jones2000/HQChart-Super
미러 주소: https://gitee.com/jones2000/HQChart-Super
저희 마켓 모듈이 도움이 되었다고 생각하시면 별표를 눌러주세요.
Mai 구문 색인 계산 엔진(https://github.com/jones2000/hqchartPy2/tree/master/HQChartPy2.Free)은 Windows 및 Linux를 지원하며 이 버전은 C++로 개발되었으며 cpython을 통해 py에 연결하여 완료할 수 있습니다. 백테스팅, 주식 선정 등 일괄 지표 계산에 효율적으로 적용할 수 있습니다.
디렉토리 구조
--webhqchart 시장 프런트엔드 js 코드 모듈
--wechathqchart WeChat 애플릿 시장 견적 프런트엔드 js 코드 모듈
*알아채다! 현재 코드는 ES6의 기능을 사용하므로 일부 오래된 브라우저에서는 이를 표시할 수 없습니다. 이를 es5로 변환하려면 Babel을 사용해야 합니다.
--webhqchart.demo 페이지 시장 테스트 사례
- |--jscommon 마켓 프론트엔드 js 코드는 webhqchart의 복사본입니다.
- |--테스트용 데모
--vuehqchart
- |--src 시장 통제
- |--umychart.resource 시장에서 사용되는 그림 리소스 및 CSS 스타일
- |--umychart.vue 시장 그래픽 및 시장 데이터 모듈
- |--umychart.vue.comComponents 시장 VUE 제어 모듈
- |--페이지 테스트 및 데모 페이지
--미니 프로그램 마켓 모듈 사용 사례 미니 프로그램 테스트 사례
--umychart_python 분석가 문법(McGrammar) Python 버전
--umychart_indexapi nodejs 표시기 배경 계산 데모(docker 패키징 파일 포함)
npm 설치
npm 설치 jquery
npm 설치 hqchart
https://www.npmjs.com/package/hqchart
VUE 예: 데모-vue.md
반응 예: 데모-반응.md
로컬 디버깅
보안상의 이유로 내장 테스트 데이터 인터페이스가 중단되었습니다. 데이터 도킹이 필요한 경우 세 번째 데이터 도킹 사례를 참조하세요. https://github.com/jones2000/HQChart-Super
내장된 테스트 데이터는 크로스 도메인 디버깅을 지원하지 않습니다. Chrome에서 로컬로 코드를 디버깅하려면 튜토리얼을 참조하여 Chrome에서 크로스 도메인 디버깅 문제를 해결하세요. 디버깅을 위한 127.0.0.1:8080 사이트.
성명
이 프로젝트는 마켓 그래픽 라이브러리와 Macgram 스크립트 실행 프로그램만 제공합니다.
페이지의 모든 시장 데이터는 인터넷에서 가져온 것이며 데이터의 정확성은 보장할 수 없으며 개발 및 디버깅에만 사용됩니다. 시장 데이터 문제는 이 프로젝트와 관련이 없습니다. 실제 시장 데이터를 구매하세요.
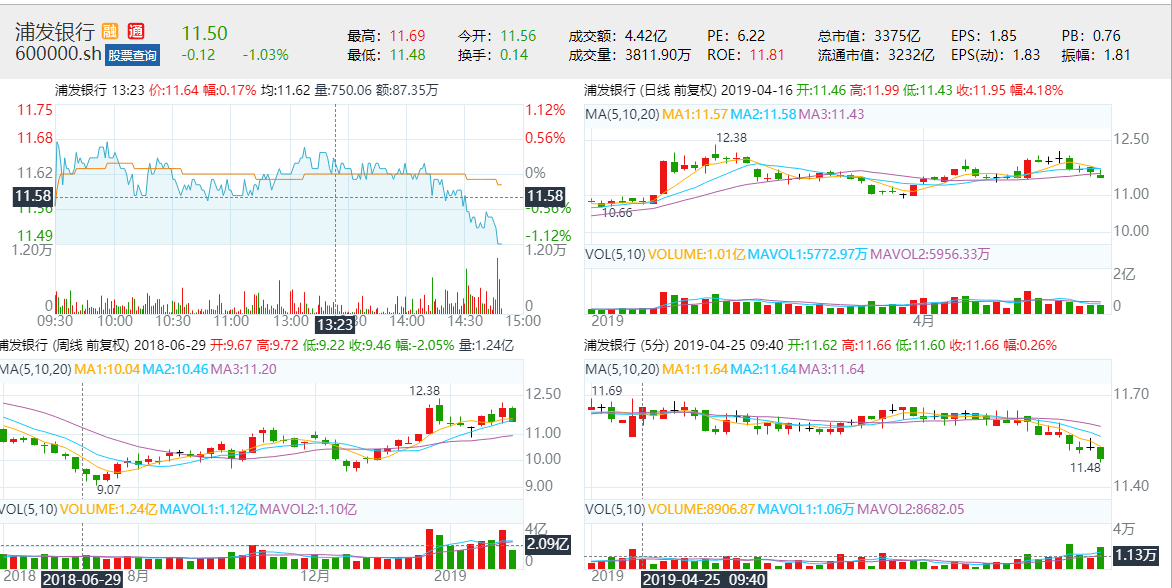
HQ차트 3.0
- 웹 버전과 WeChat 애플릿 버전에서 사용 가능










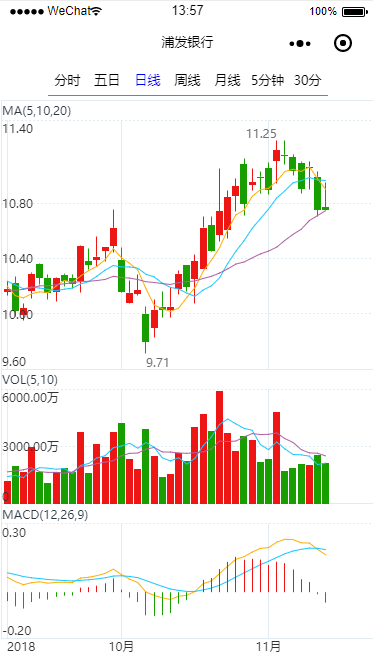
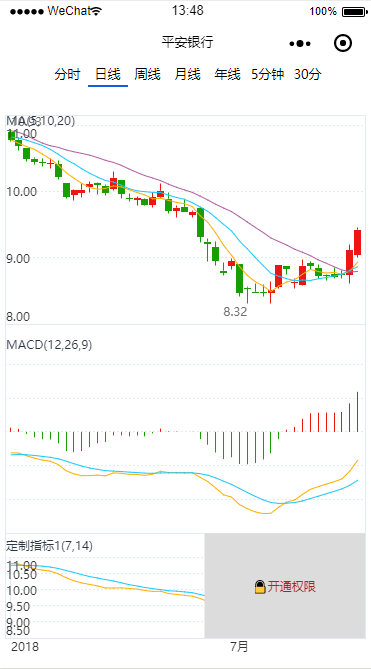
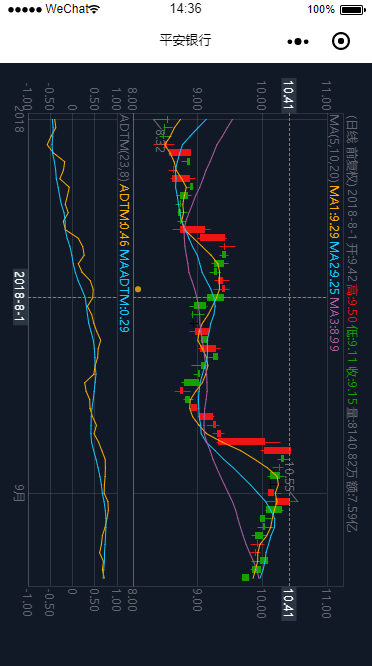
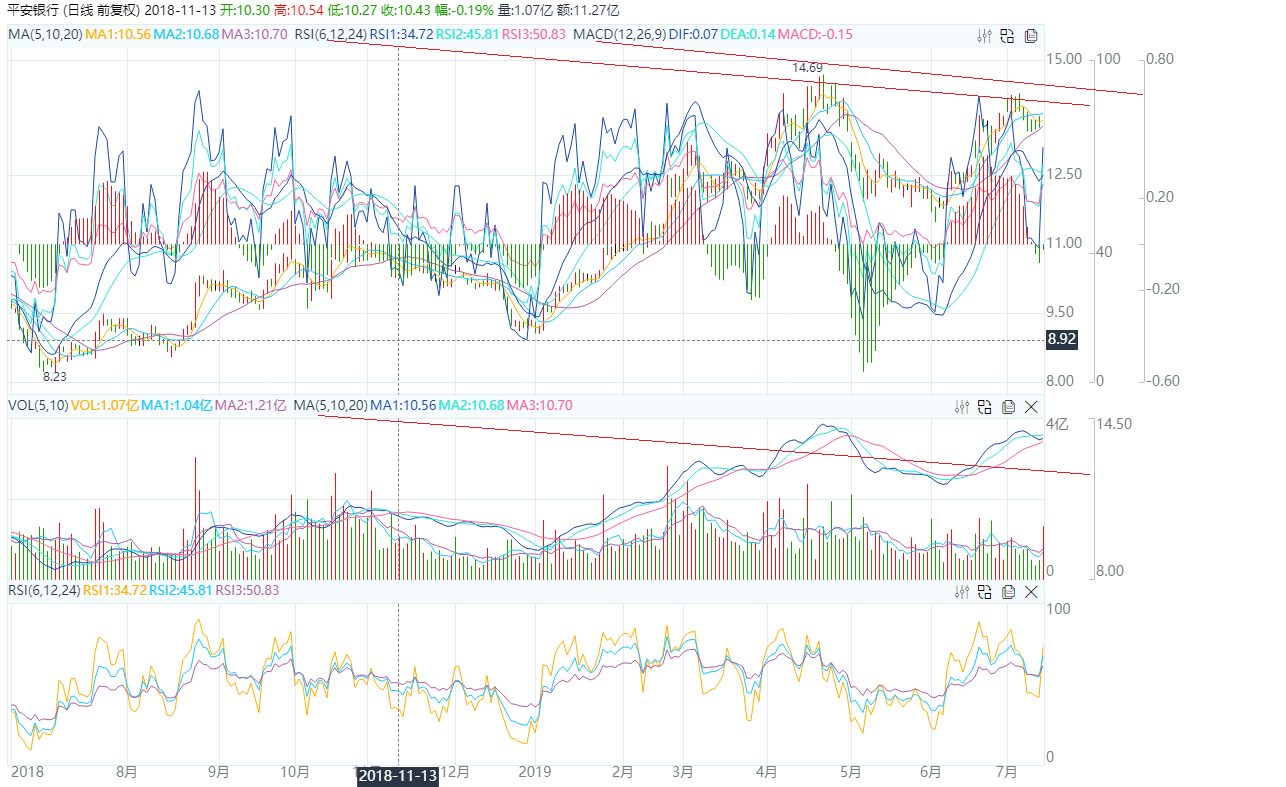
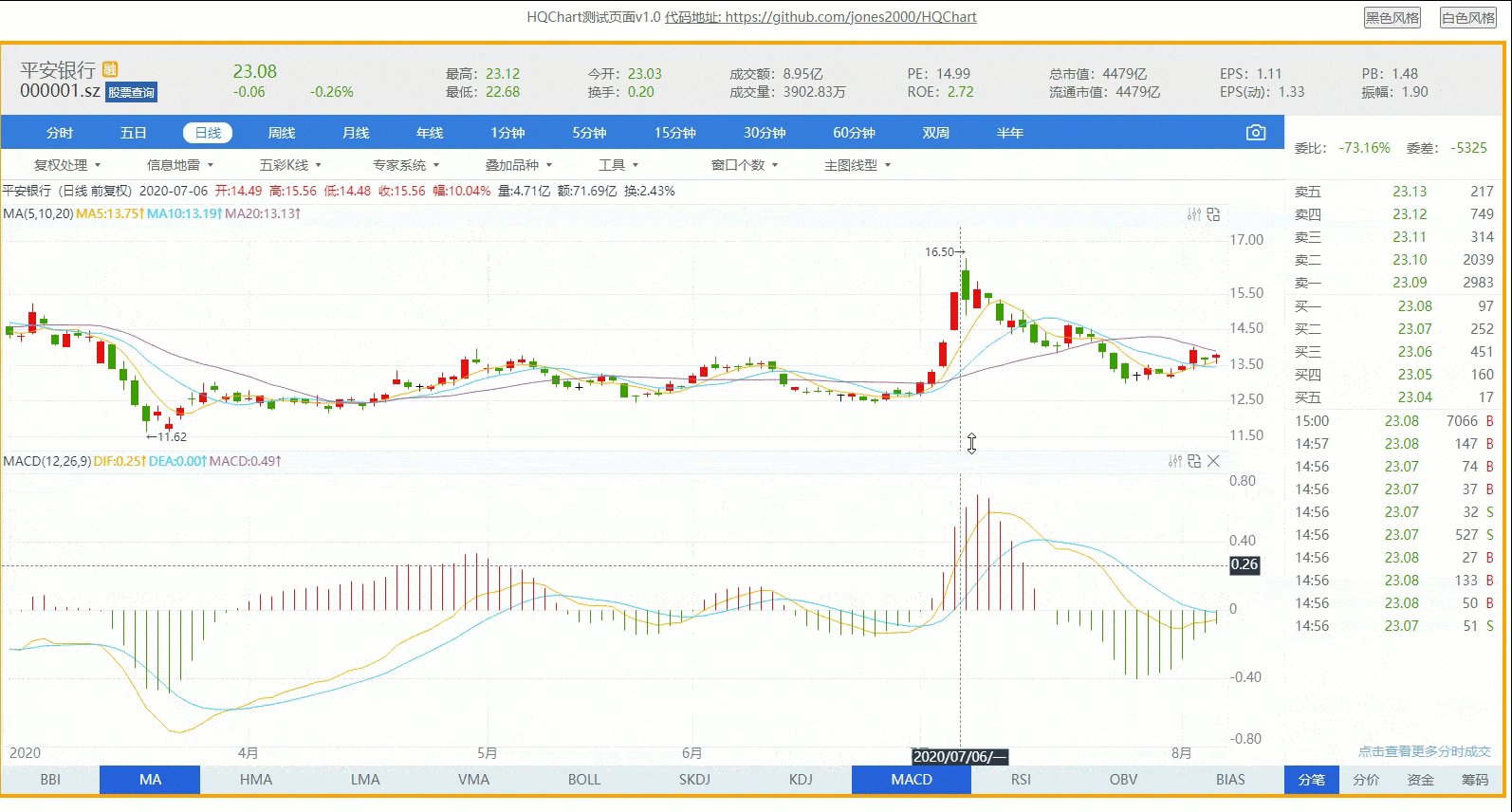
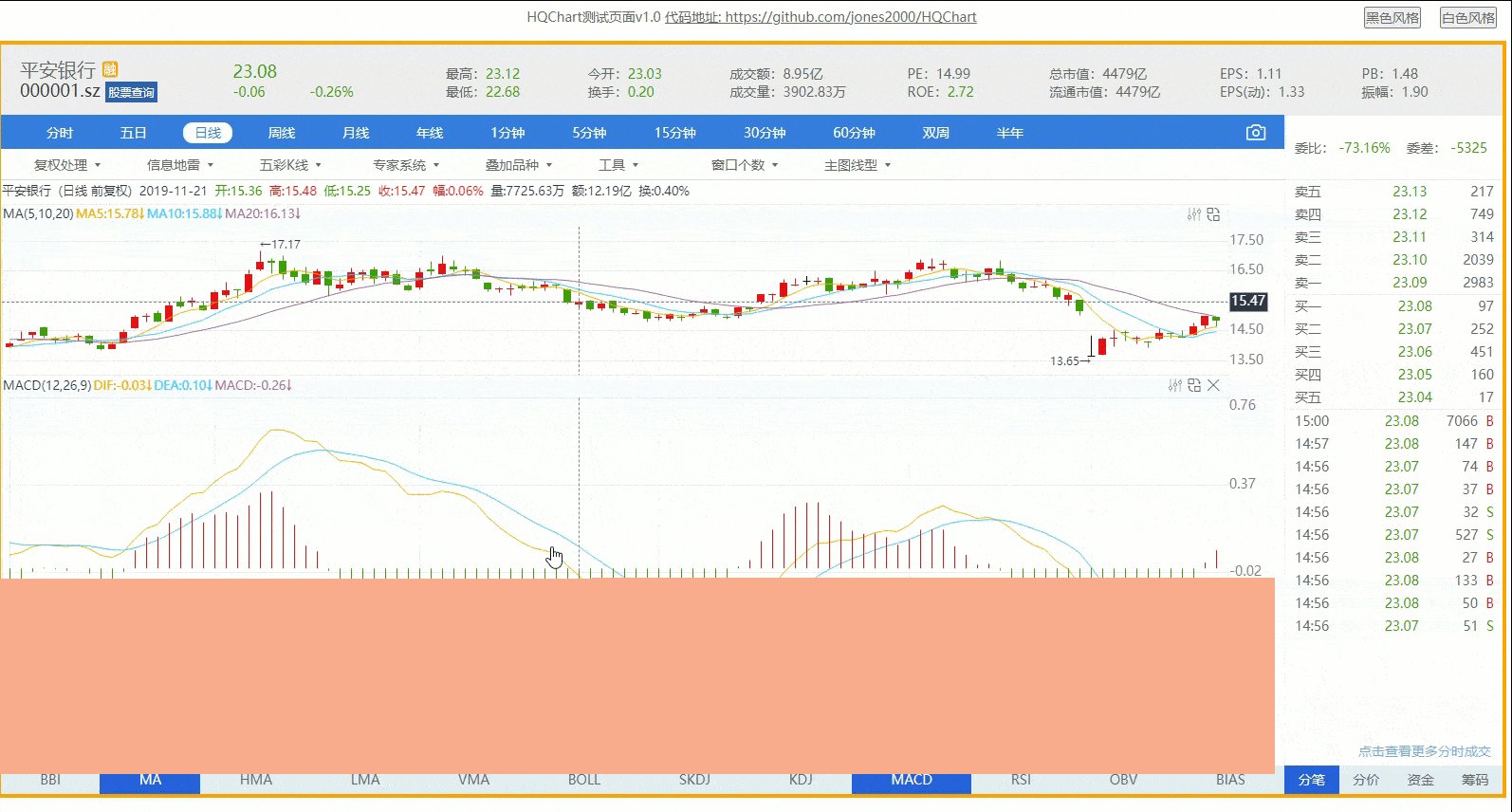
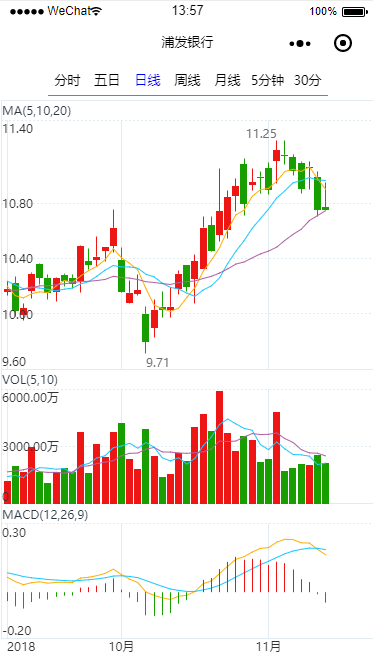
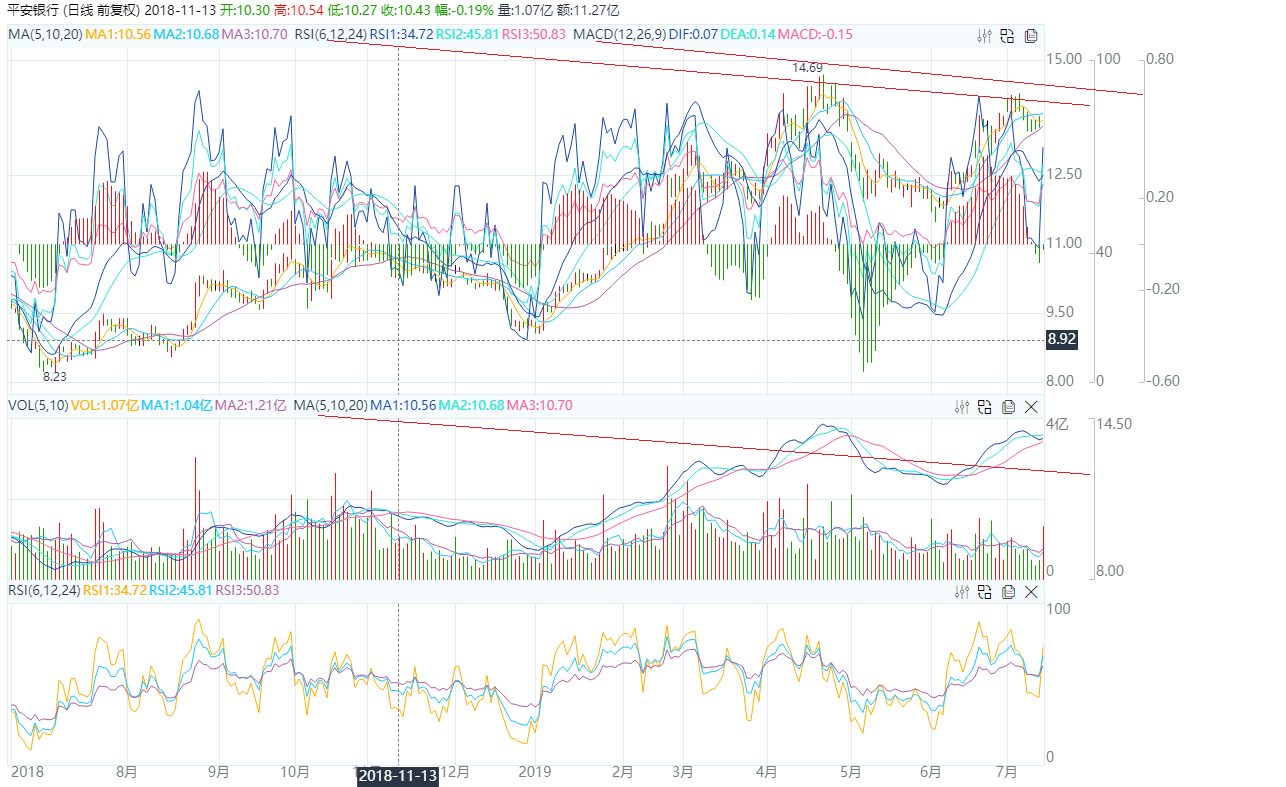
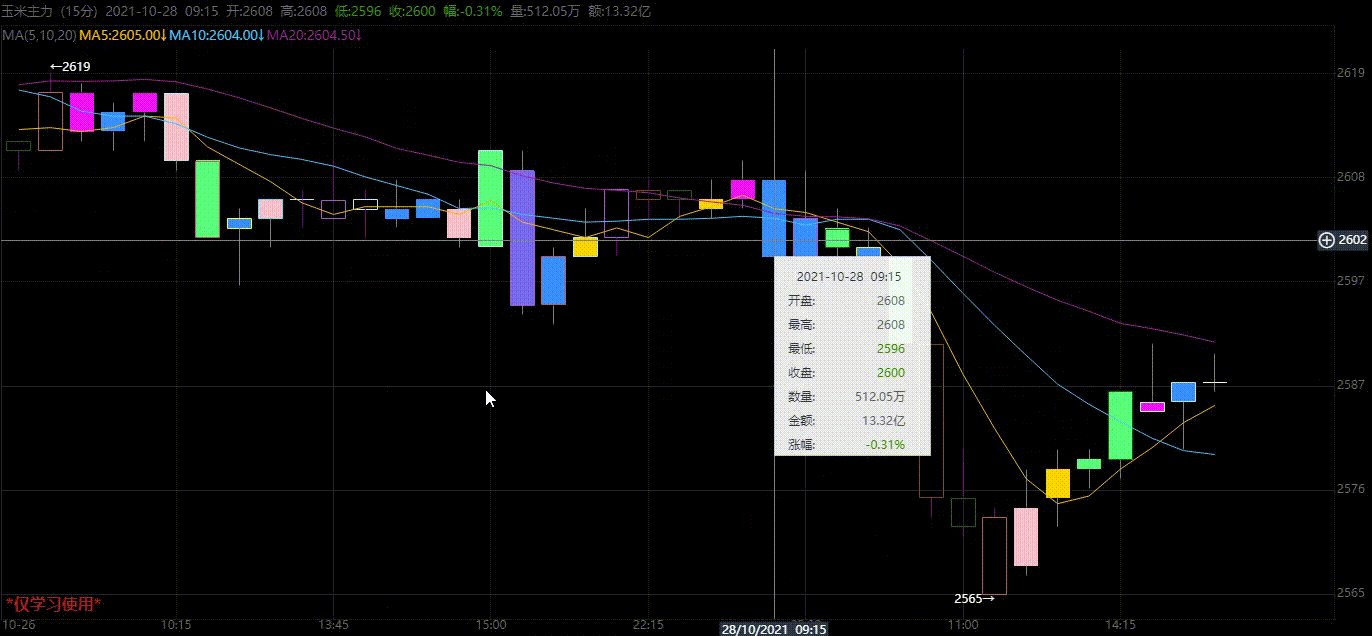
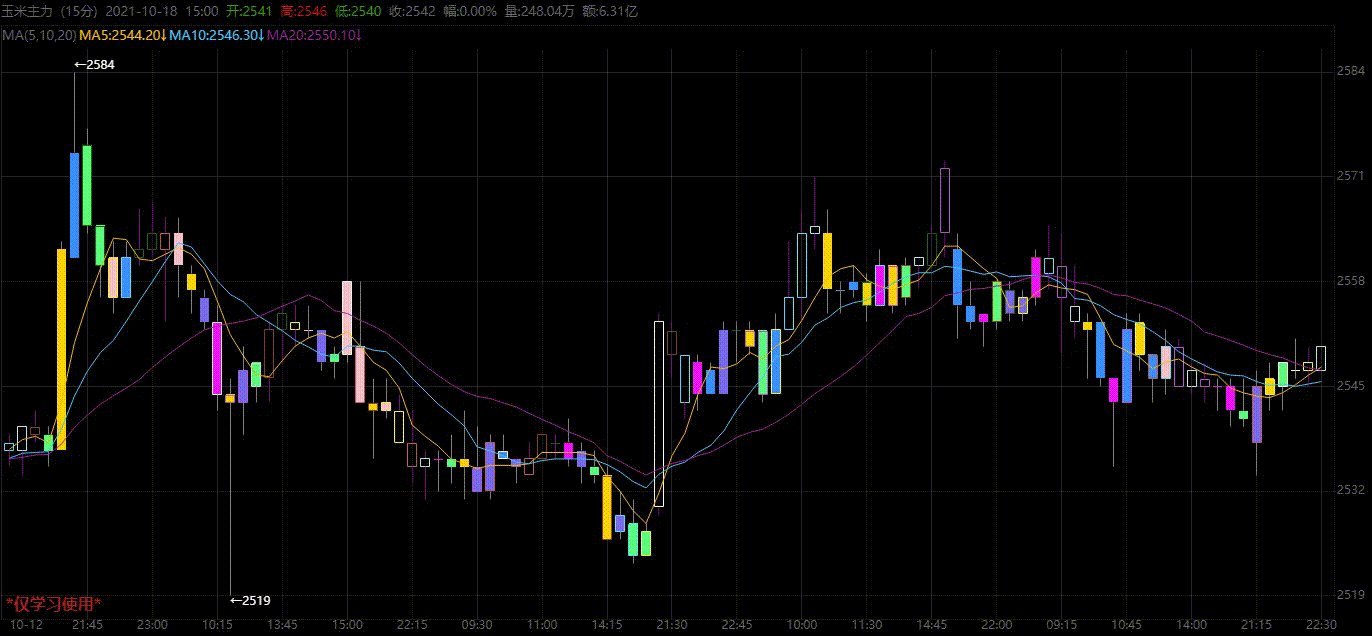
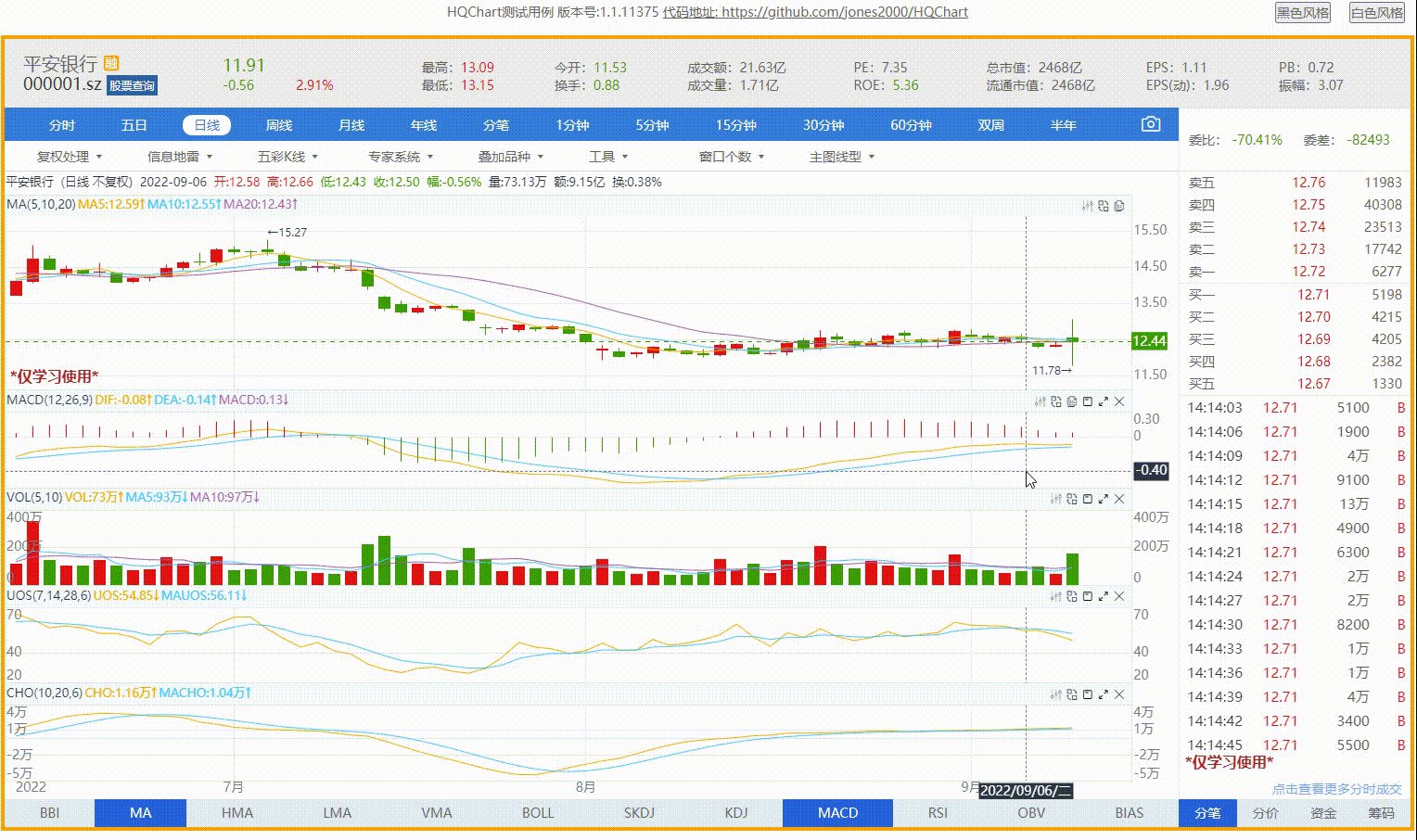
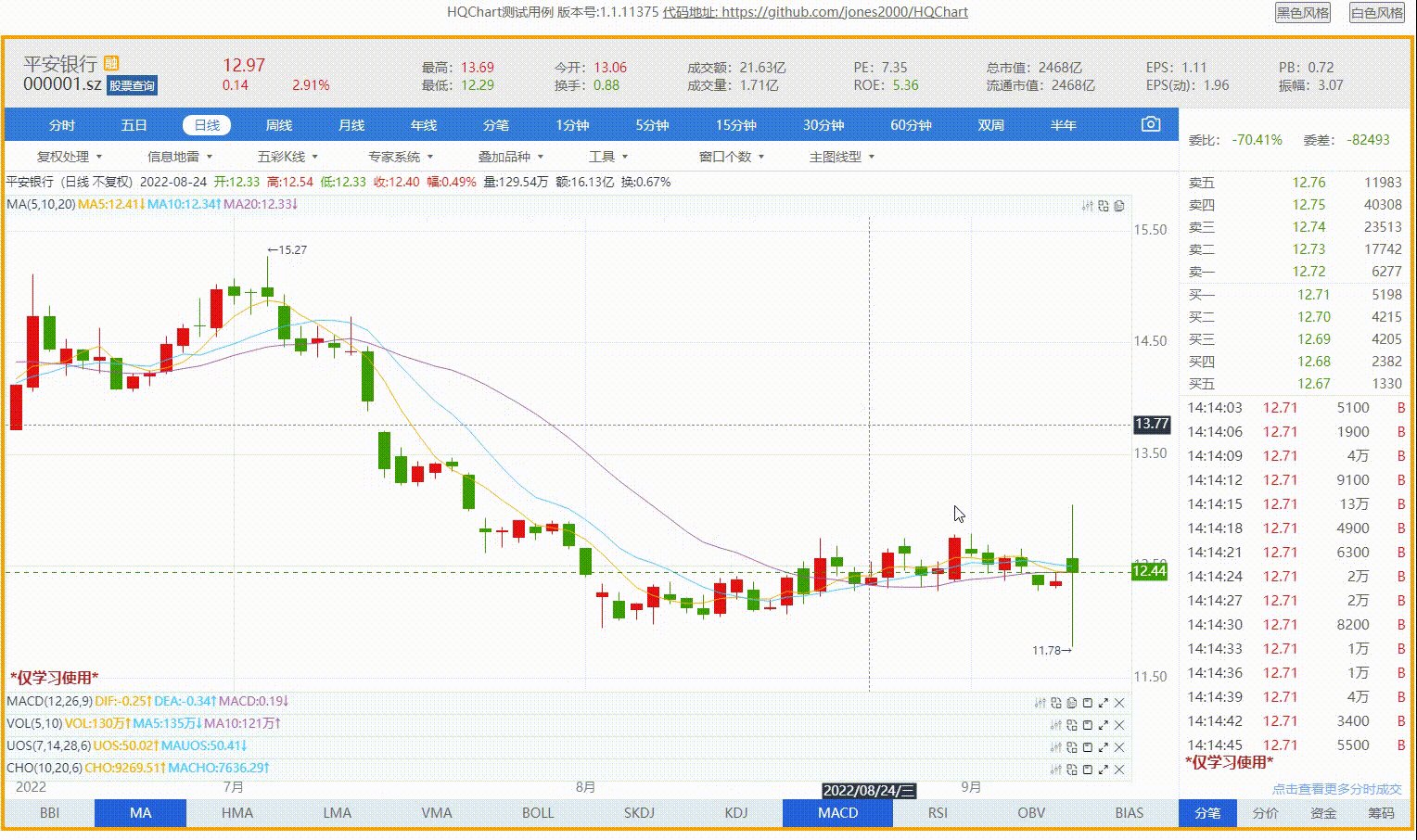
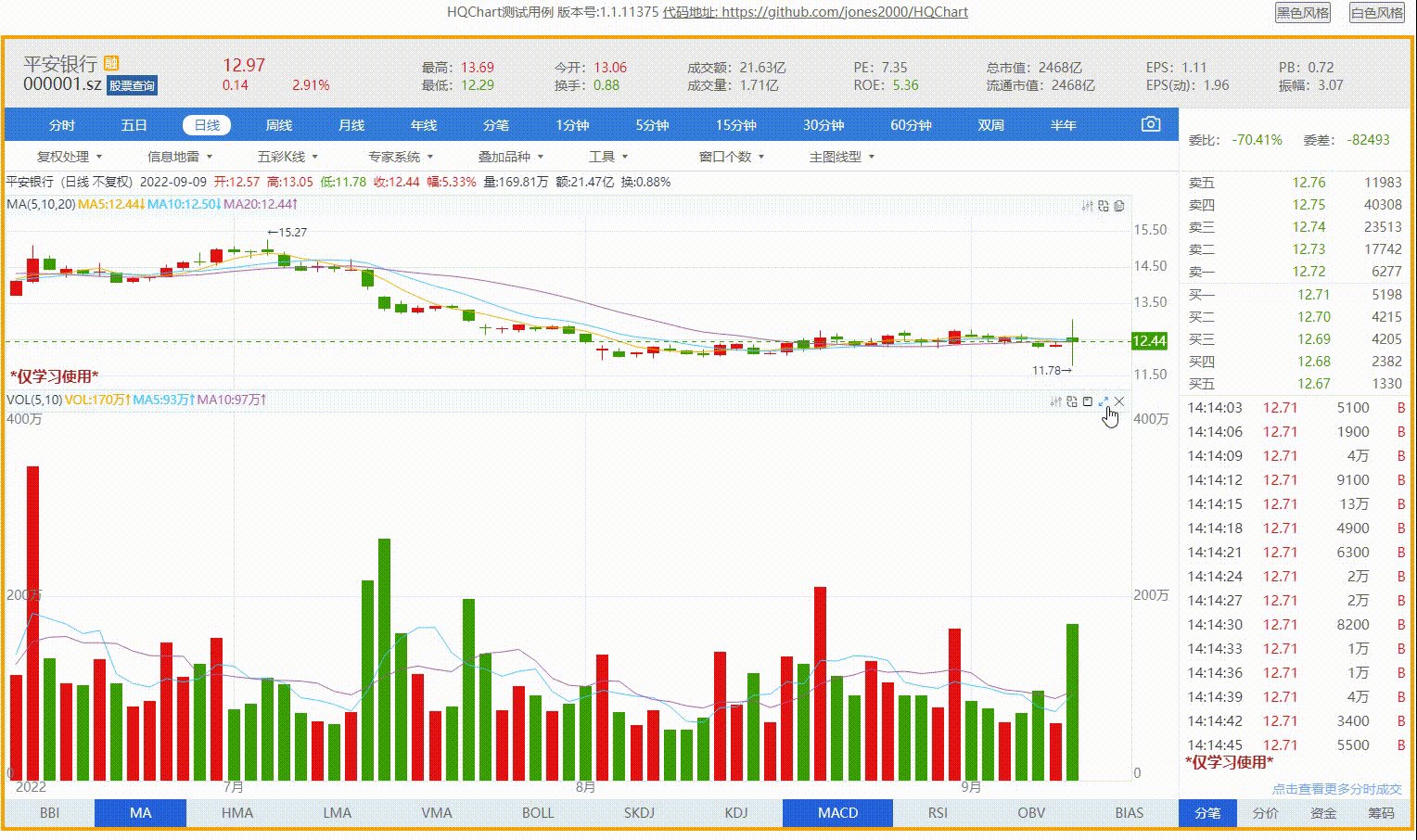
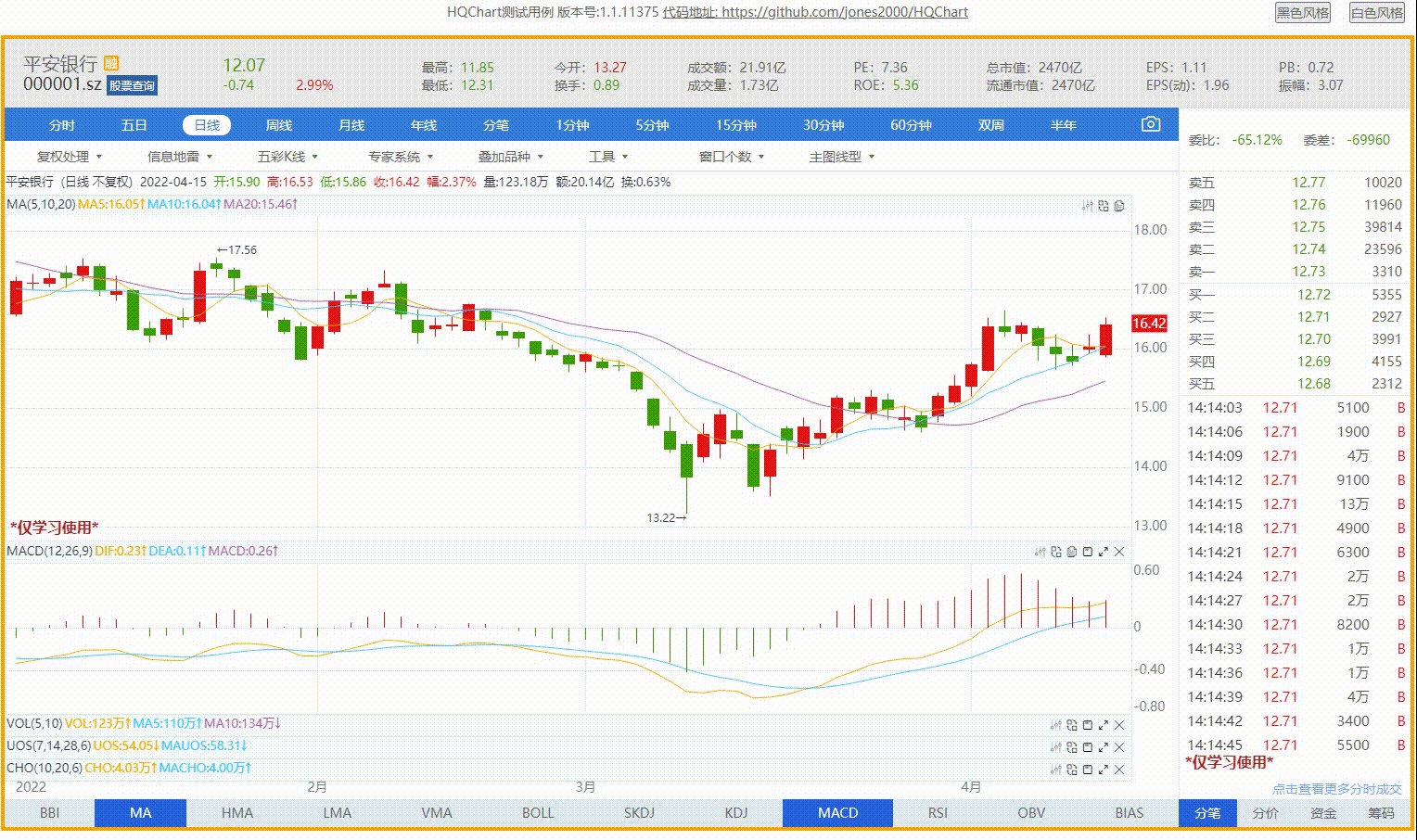
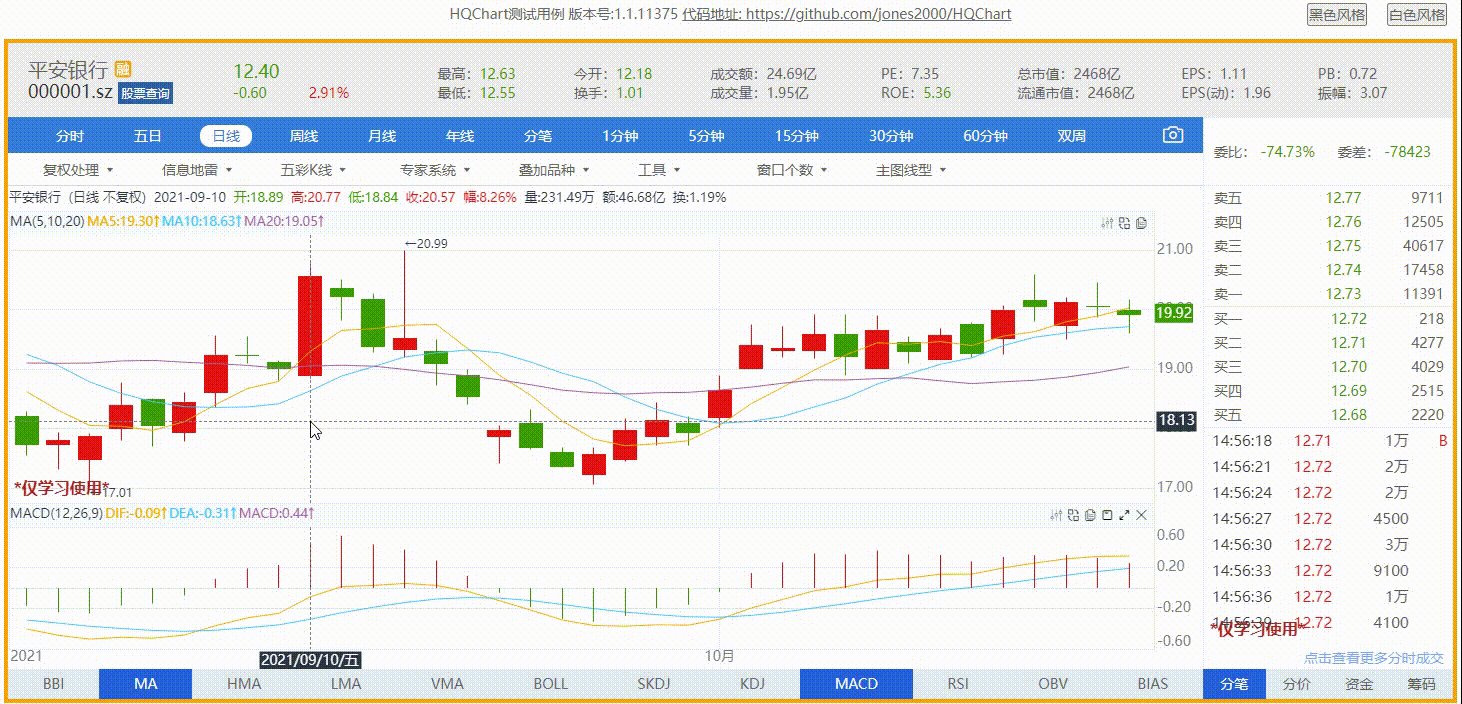
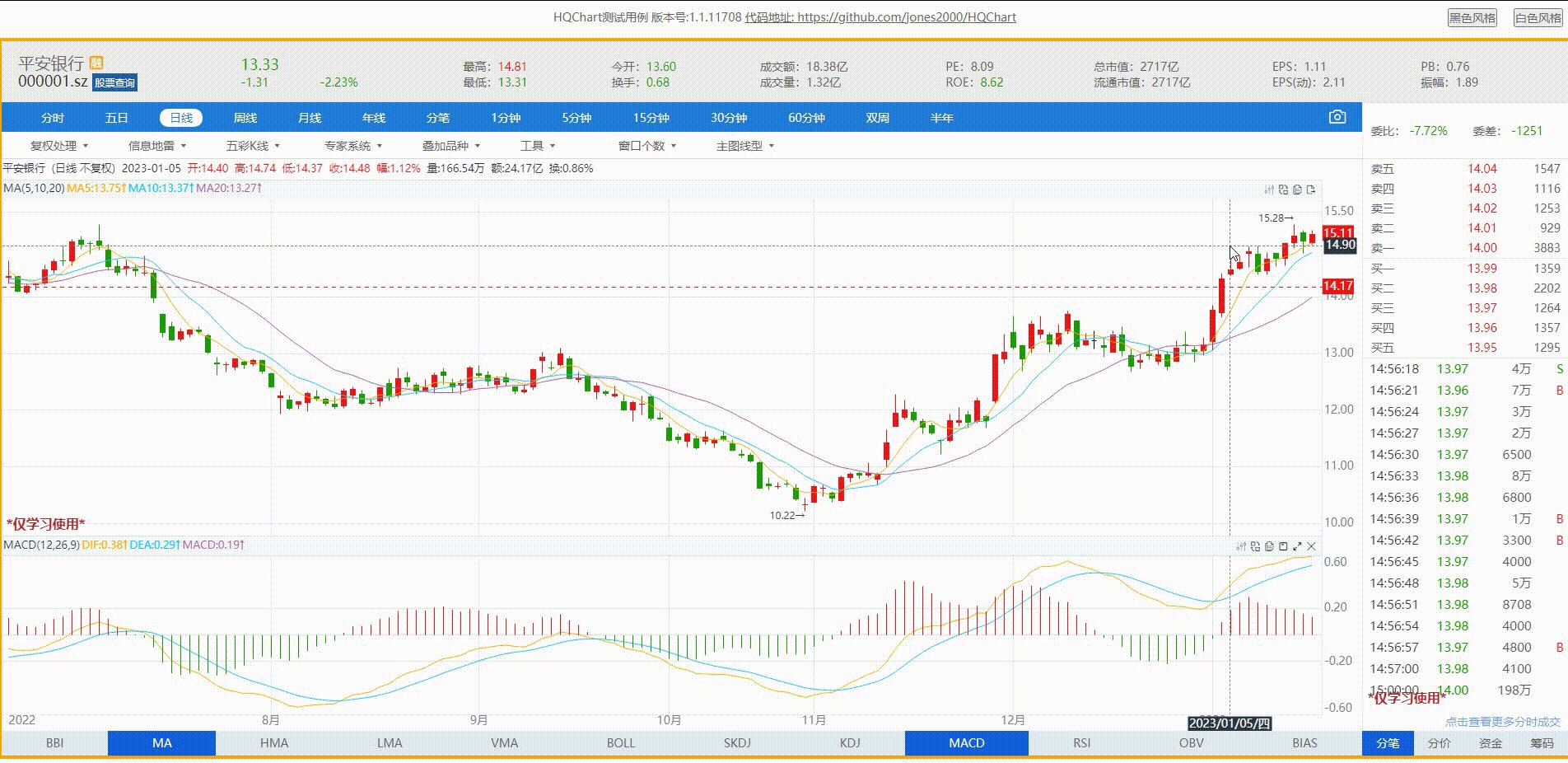
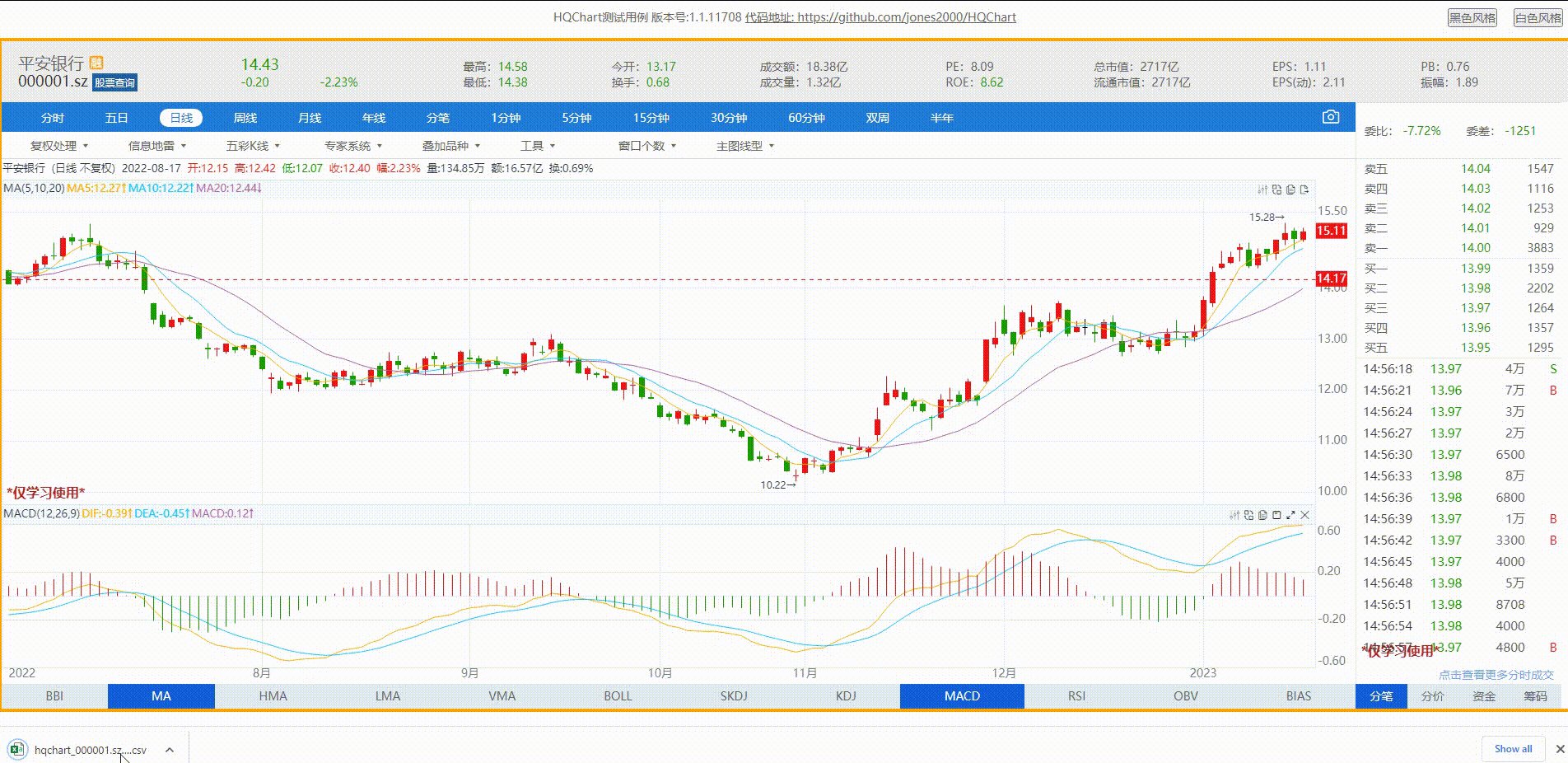
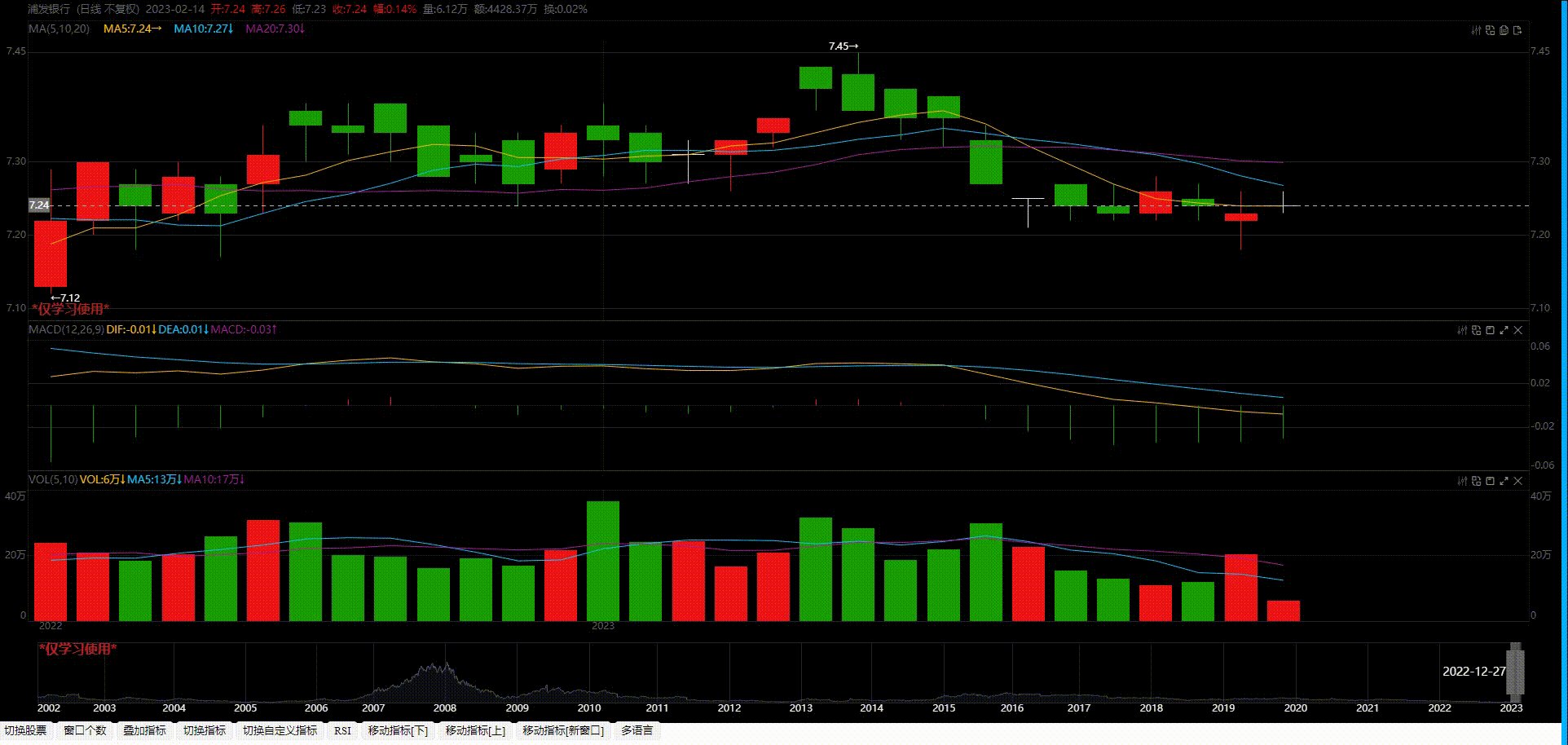
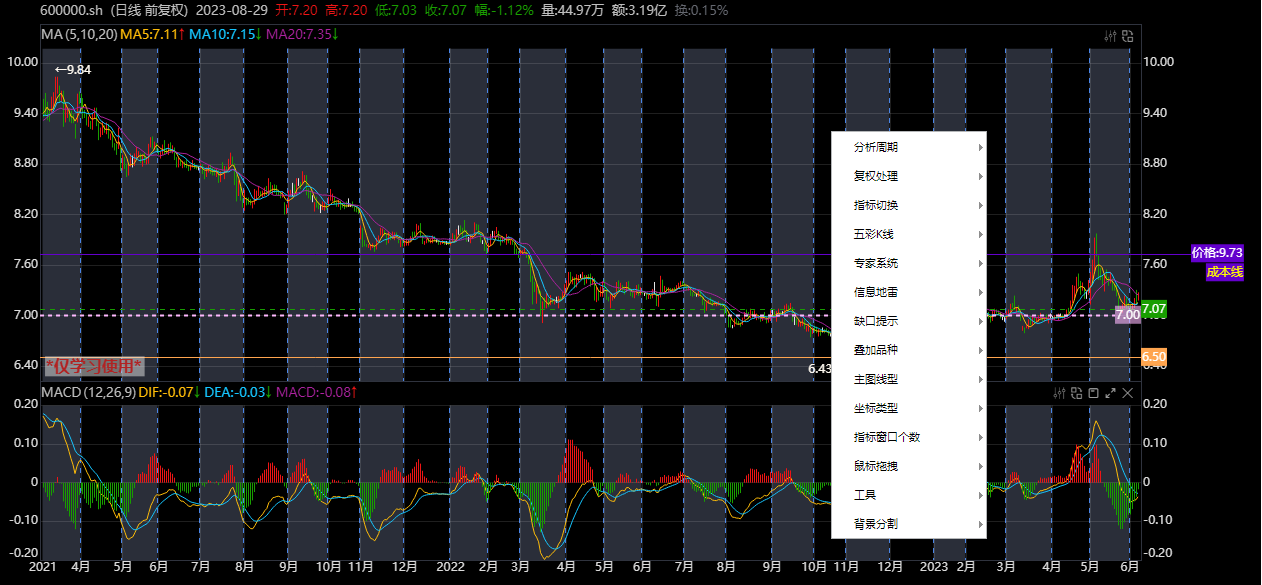
1. K-라인 차트
복원 전후의 권리 복원을 지원합니다.
일간, 월간, 주간, 연간, 분 라인 지원
기본 이미지는 스톡 오버레이를 지원합니다.
K라인 형태는 속이 빈 K라인, 솔리드 K라인, 아메리칸 라인, 마감가 라인을 지원합니다.
일반적으로 사용되는 지표 지원(현재 80개 이상의 지표가 시스템에 입력됨), 사용자 정의 Tongdaxin 구문 스크립트 지표 이동 평균, BOLL, MACD, KDJ, VOL, RSI, BRAR, WR, BIAS, OBV, DMI, CR, PSY, CCI, DMA, TRIX, VR, EMV, ROC, MIM, FSL, CYR, MASS, WAD, CHO.....
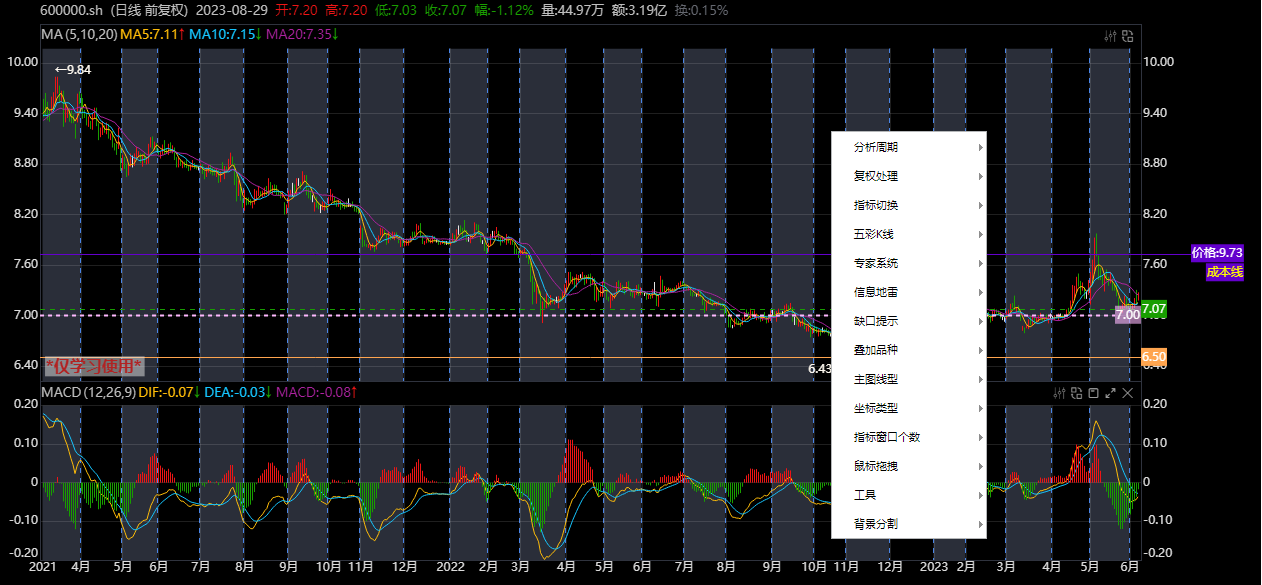
그리기 도구 지원, 로컬 또는 메모리 선 세그먼트 저장 지원, 광선, 직사각형, 호선, 수평선, 추세선, 평행선, 평행 채널, 가격 채널 선, 텍스트, Gann 각도 선, 속도 선, 황금 섹션, 백분율 선, 띠선, 삼각형, 대칭각, 피보나치 주기선, 평행사변형, 원, 아이콘 글꼴 그림
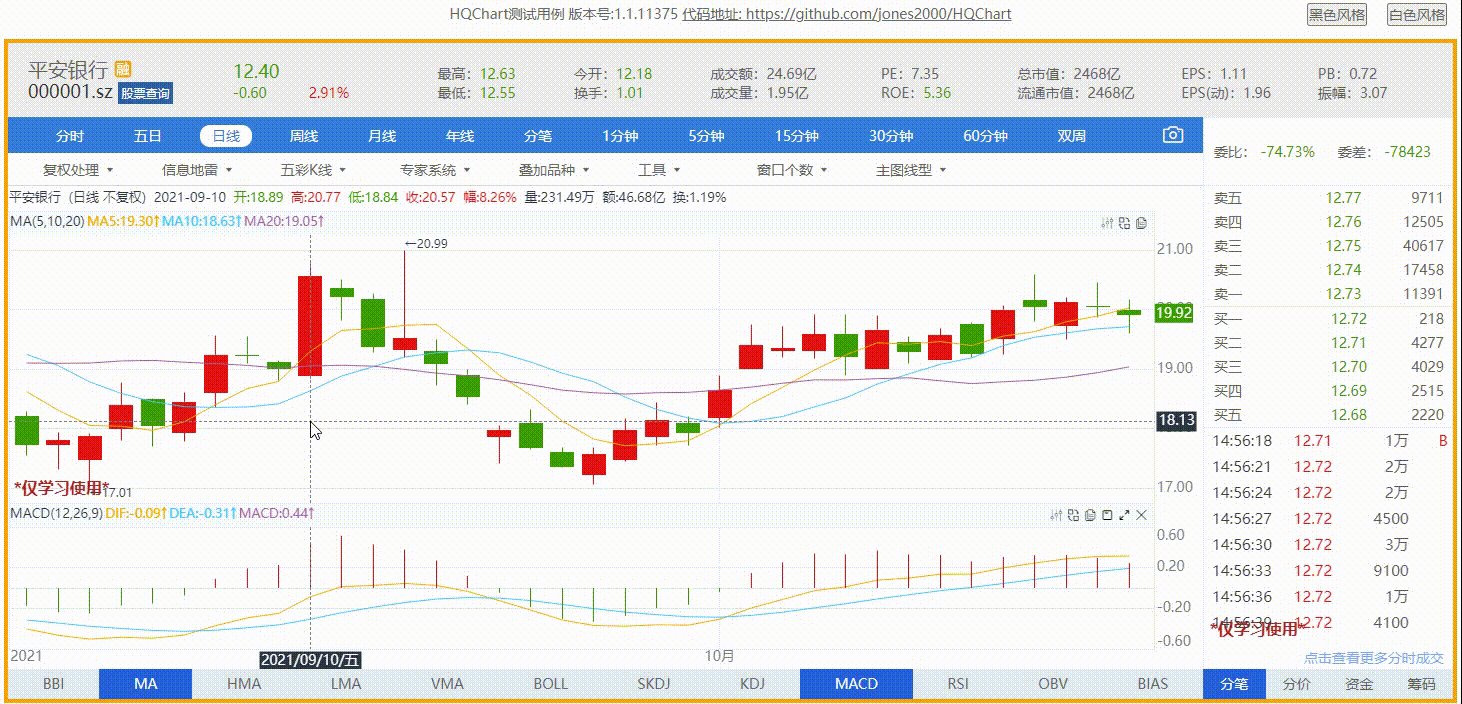
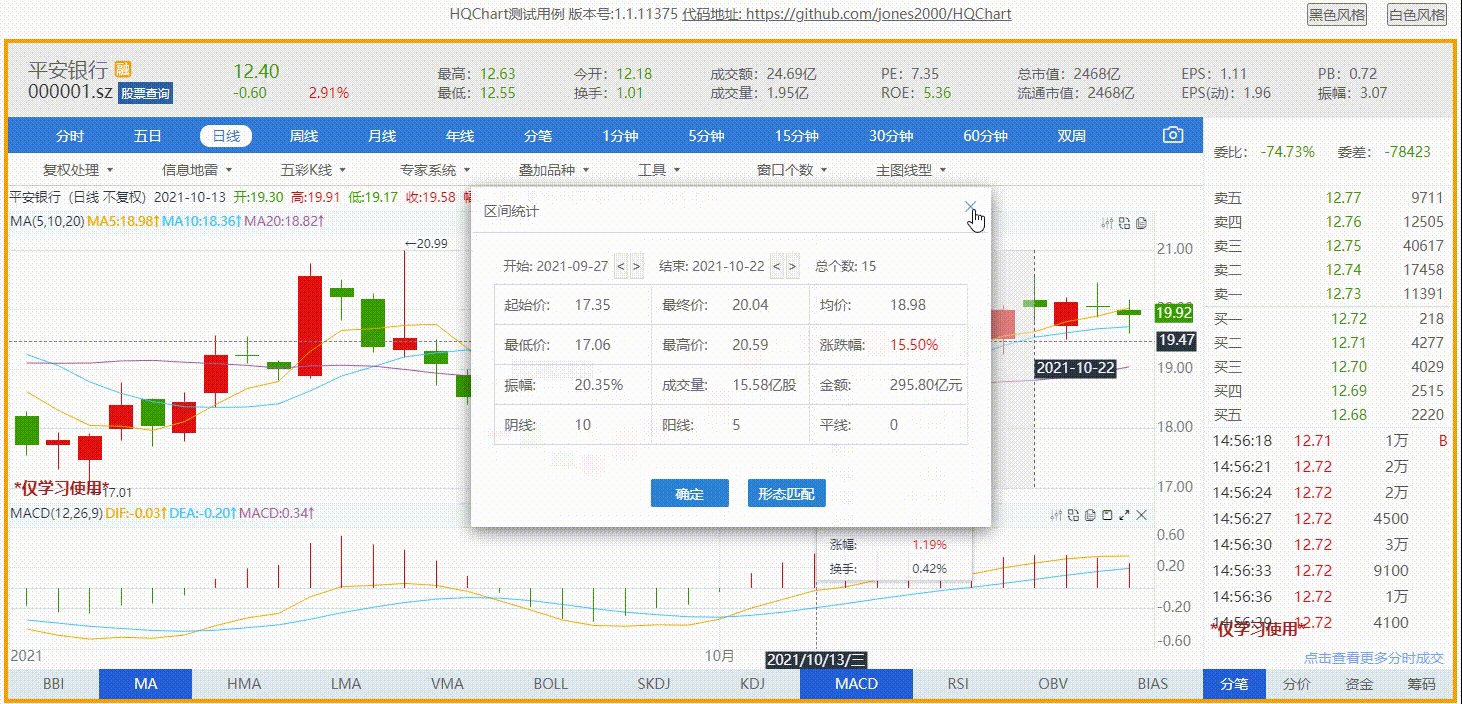
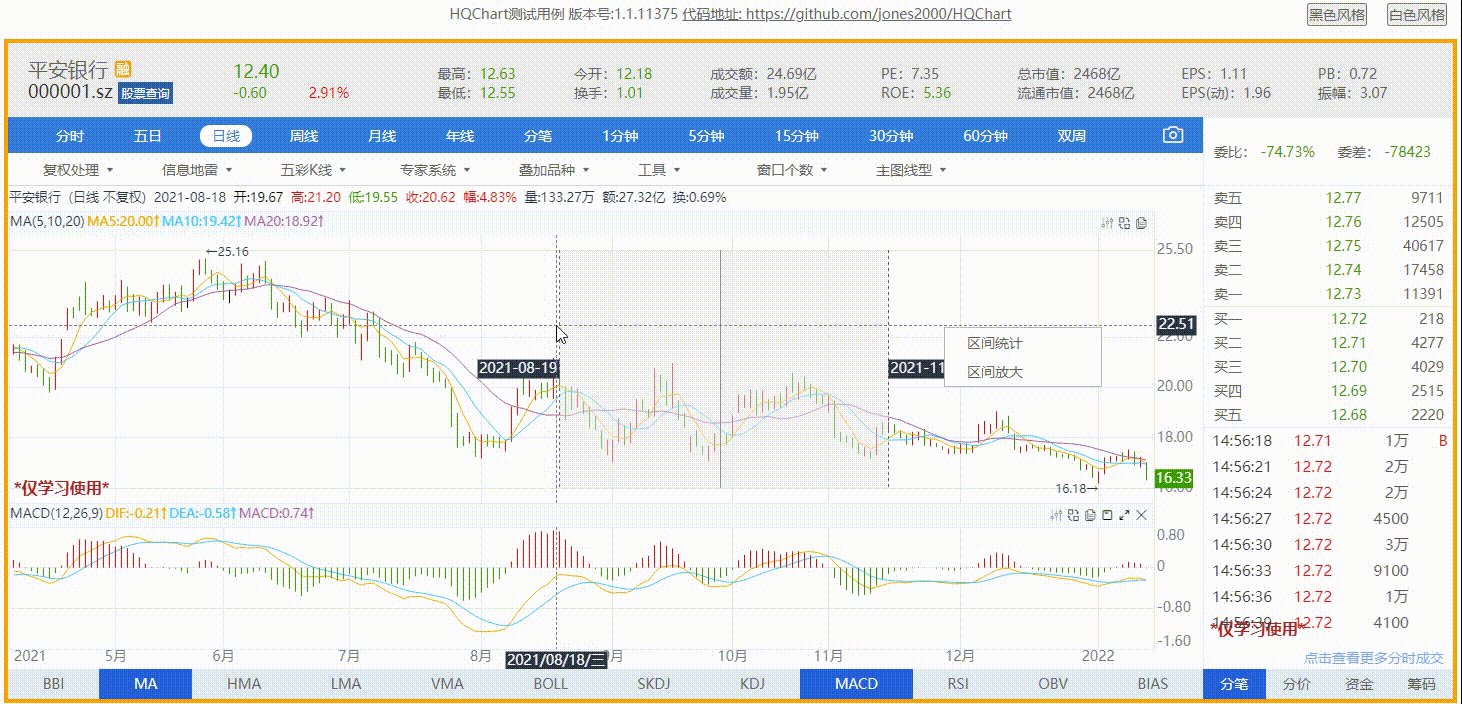
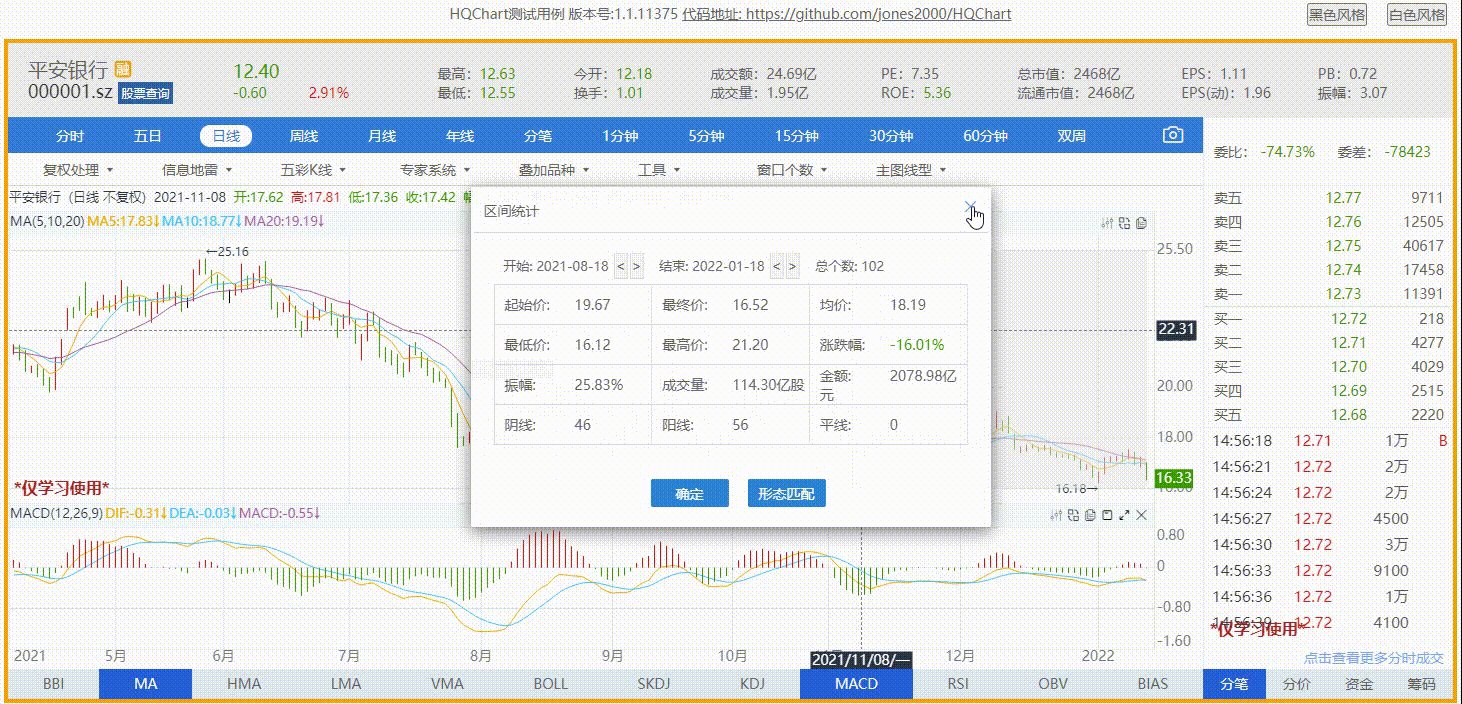
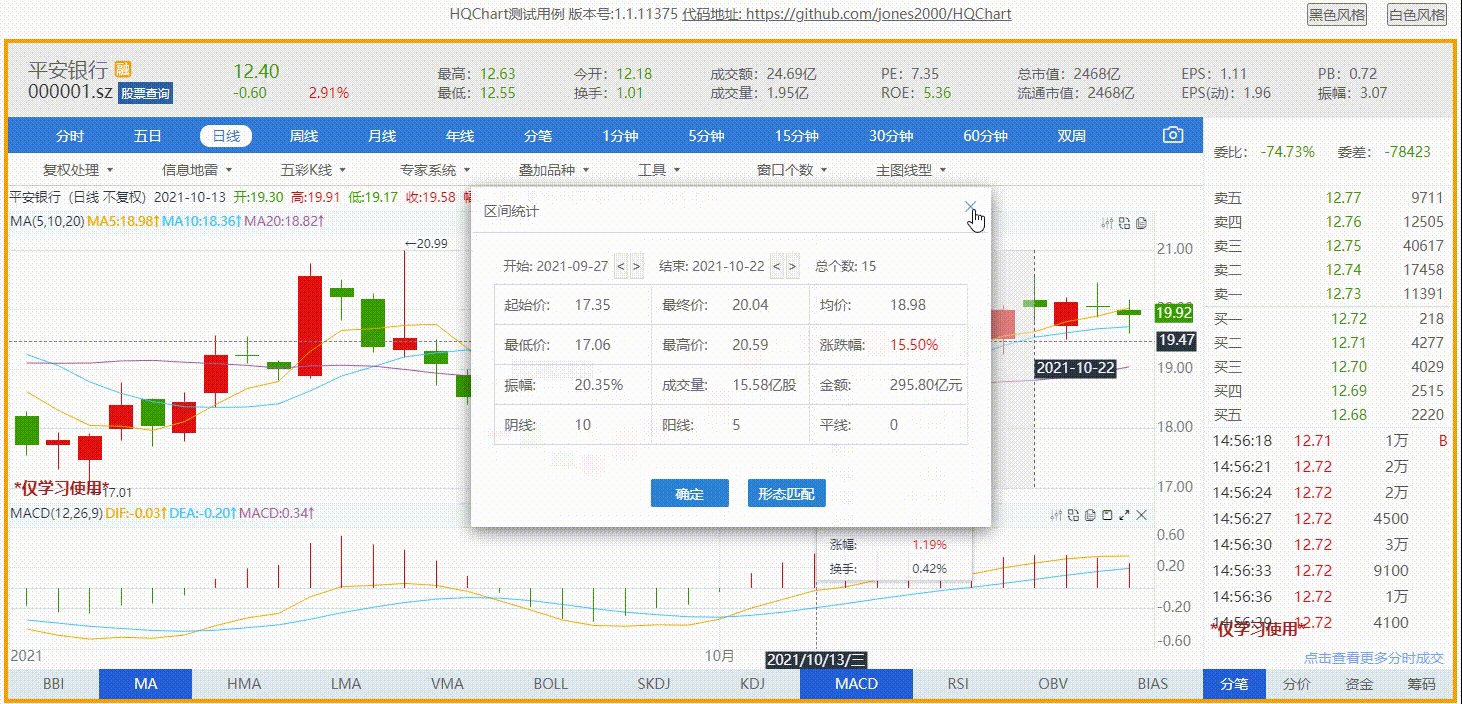
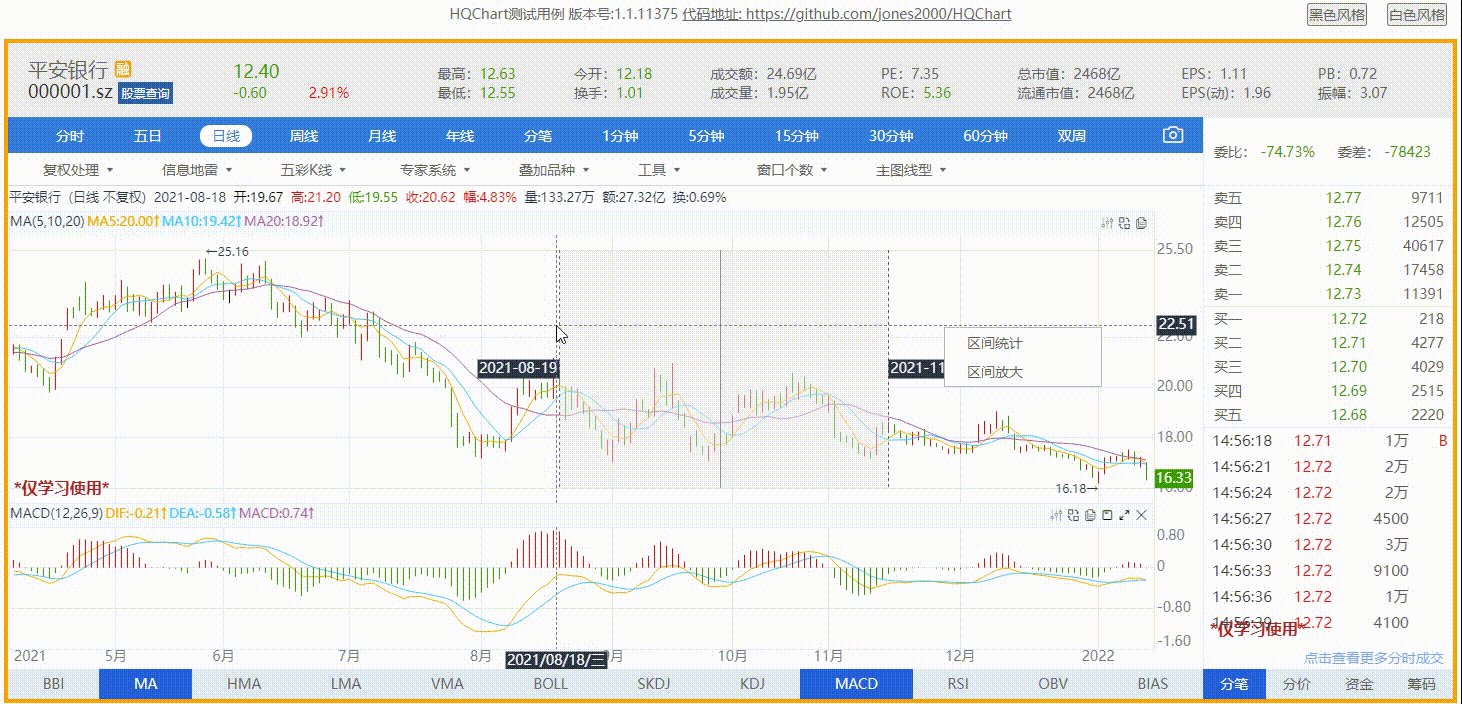
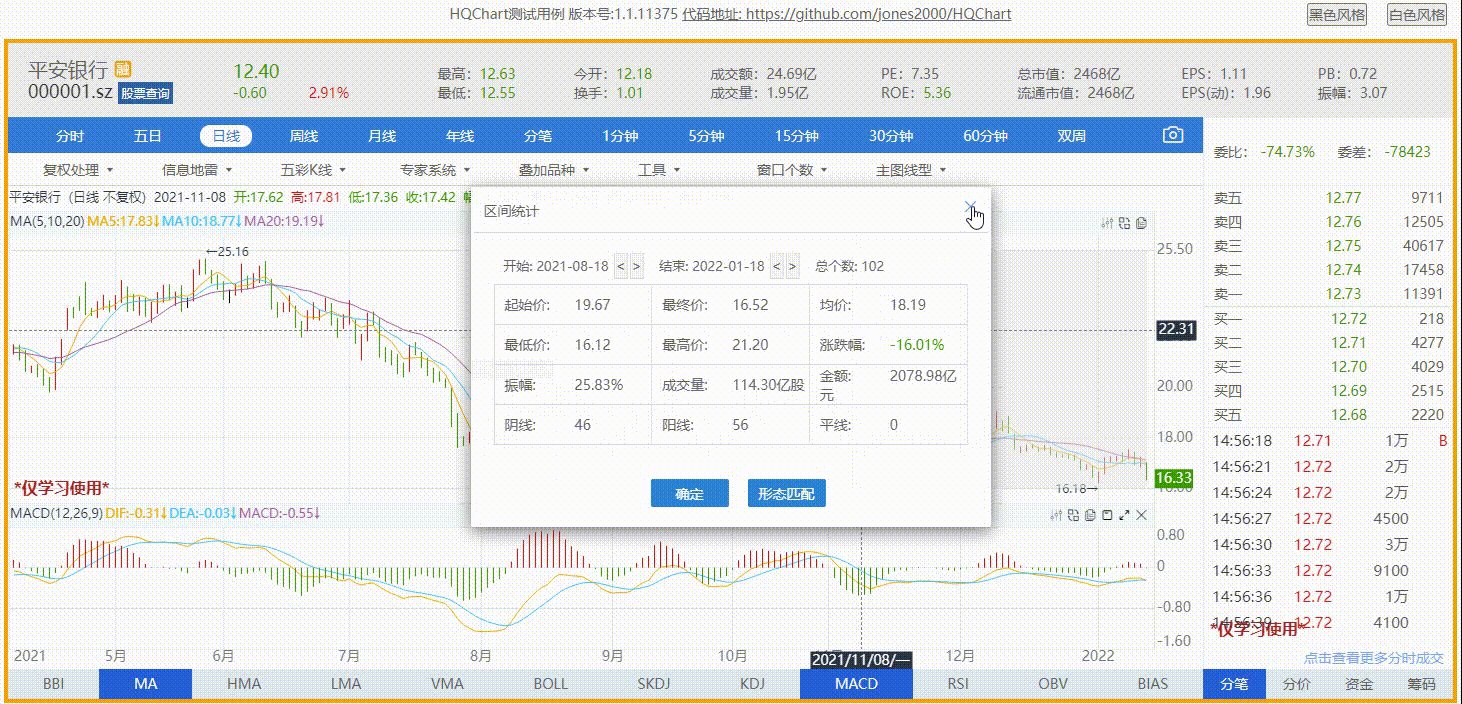
간격 통계 및 간격 모양 일치 지원(WeChat 애플릿 버전에서는 지원되지 않음)
마우스를 좌우로 드래그하여 데이터를 이동하고, 십자 커서로 키보드를 이동하고, 키보드로 확대/축소하세요.
Mac 구문 지원
Tongdaxin 구문 색인 지원
다채로운 K 라인을 지원하고(현재 30개 이상의 다채로운 K 라인이 시스템에 입력되어 있음) Tongdaxin 문법 스크립트의 다채로운 K 라인 사용자 정의를 지원합니다.
전문가 시스템 지표 지원
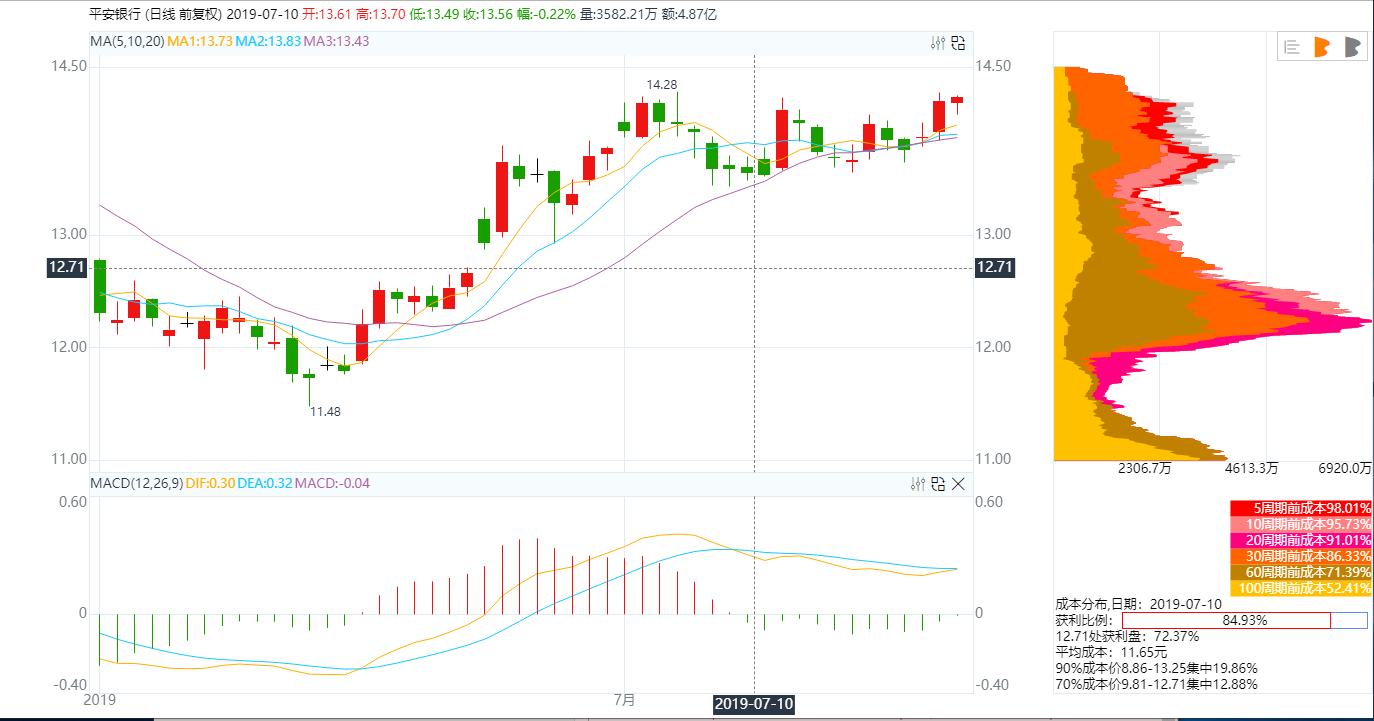
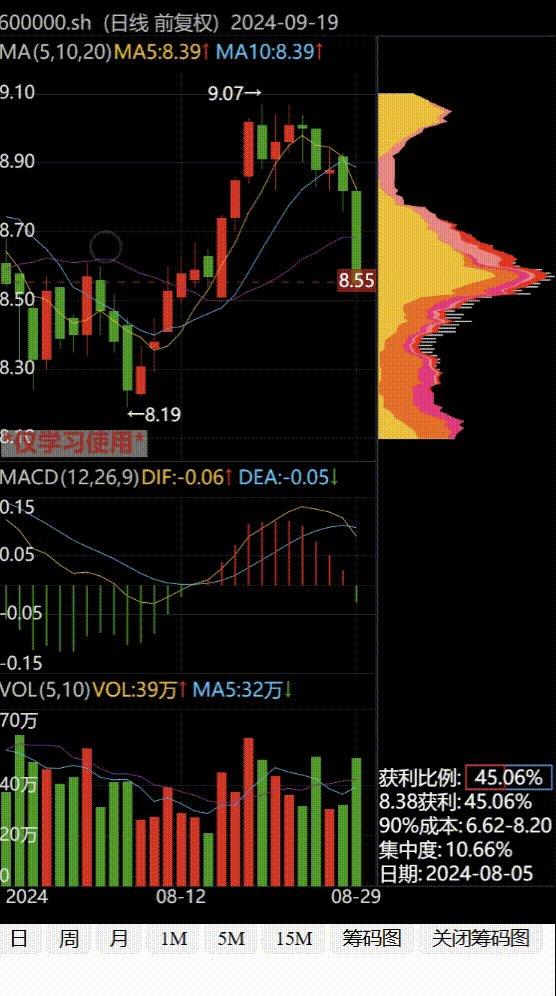
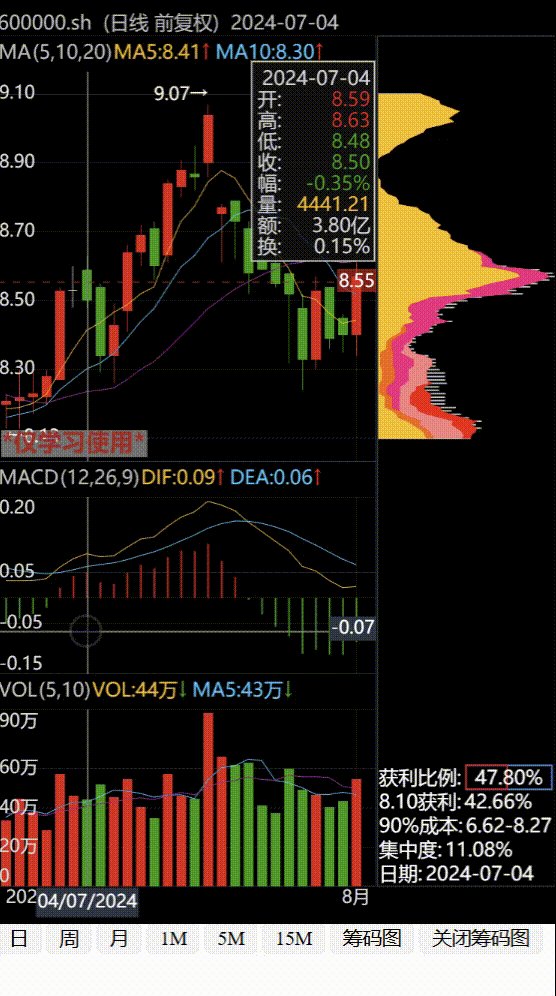
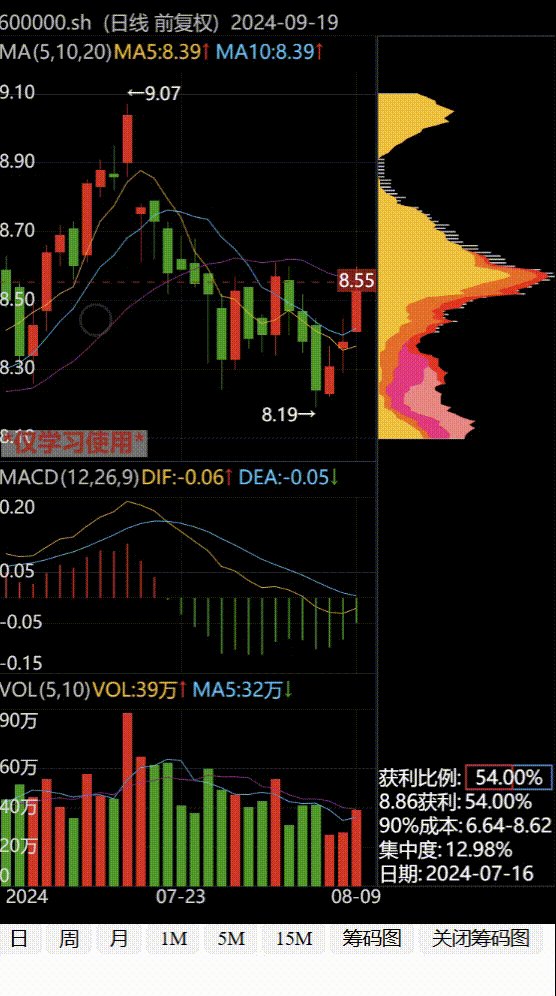
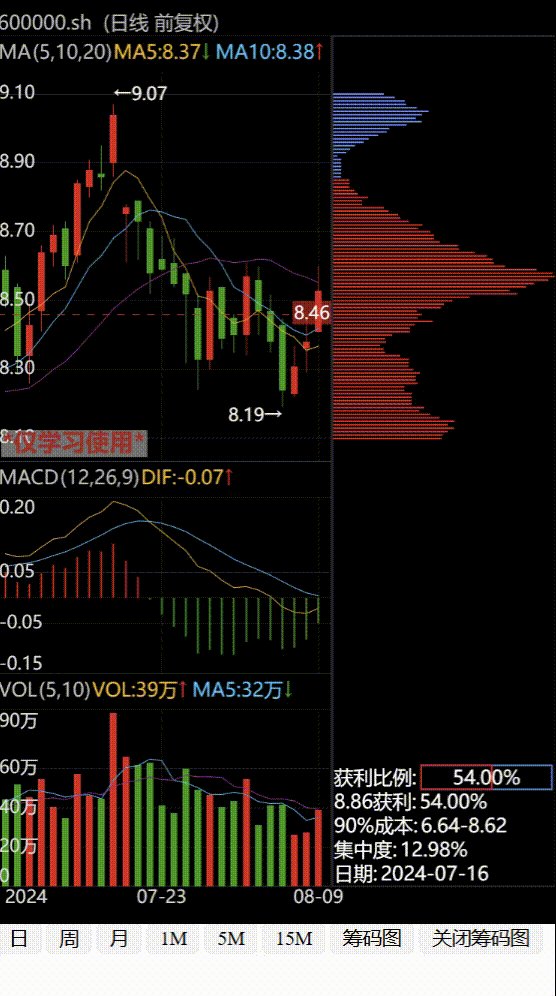
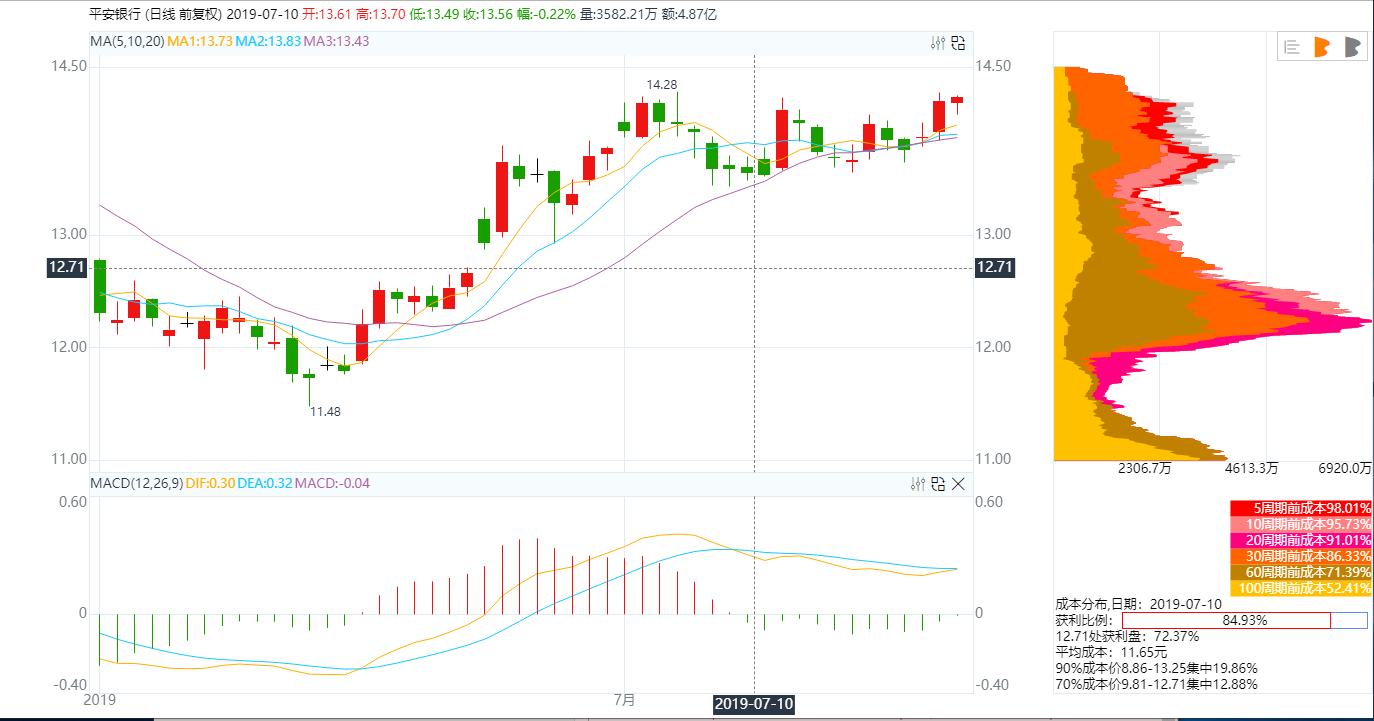
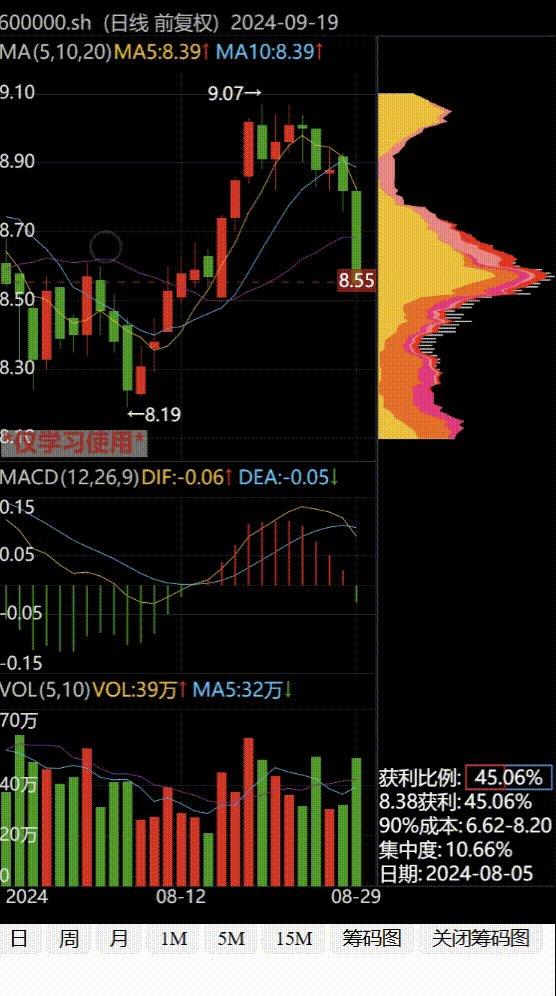
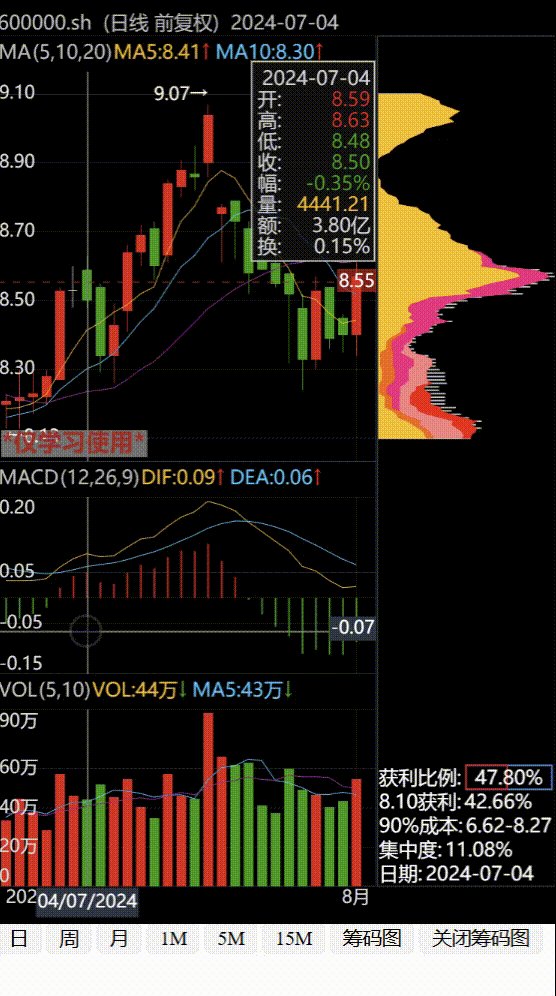
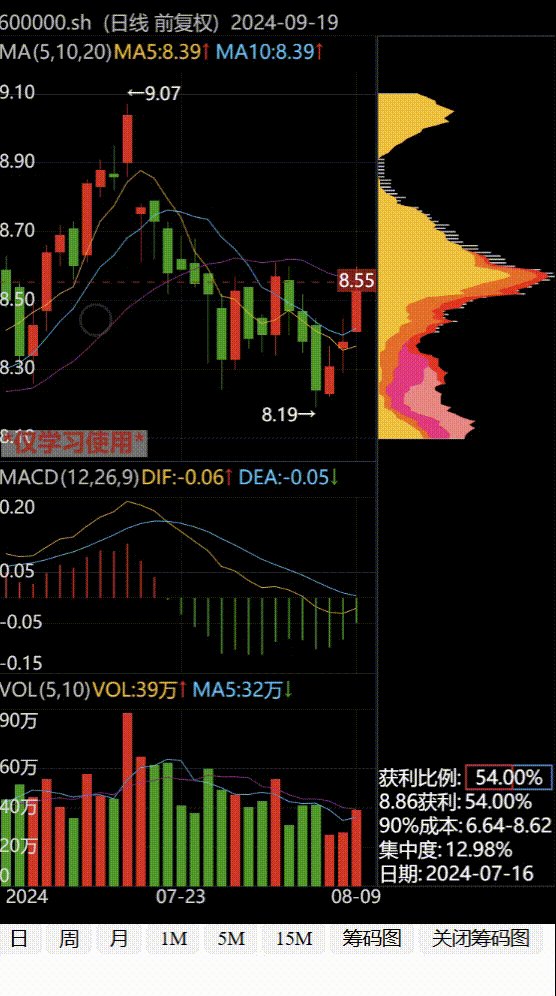
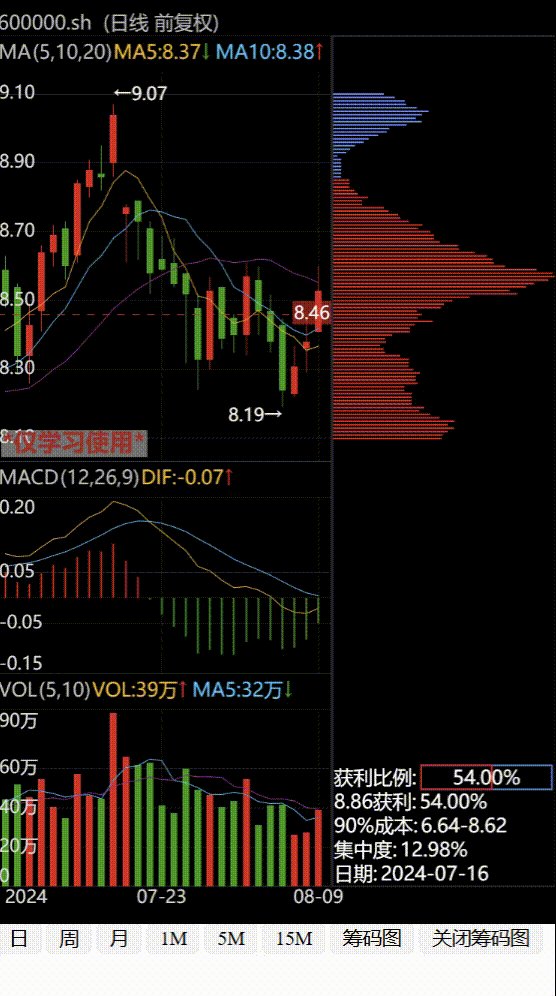
개별 주식 칩 차트 지원

단일 지표 및 단일 주식 프런트엔드 백테스트 계산 지원(webhqchartumychart.regressiontest.js) (2019-5-13 기능 추가)
다음 데이터를 계산합니다.
거래: {카운트 거래 수 일: 거래 일 수 성공: 성공한 거래 수 실패: 실패한 거래 수}
일: {개수: 총 실행 최대: 최장 실행 최소: 최단 실행 평균: 평균 실행}
Profit: 총 수익률 StockProfit: 개별 주식 수익률 Excess: 초과 수익률 MaxDropdown: 최대 하락폭 Beta: β(베타) 계수
NetValue: [ {날짜: 날짜, 순액: 순가치, 마감: 주식 종가, IndexClose: 시장 종가}, ]
지원 포격
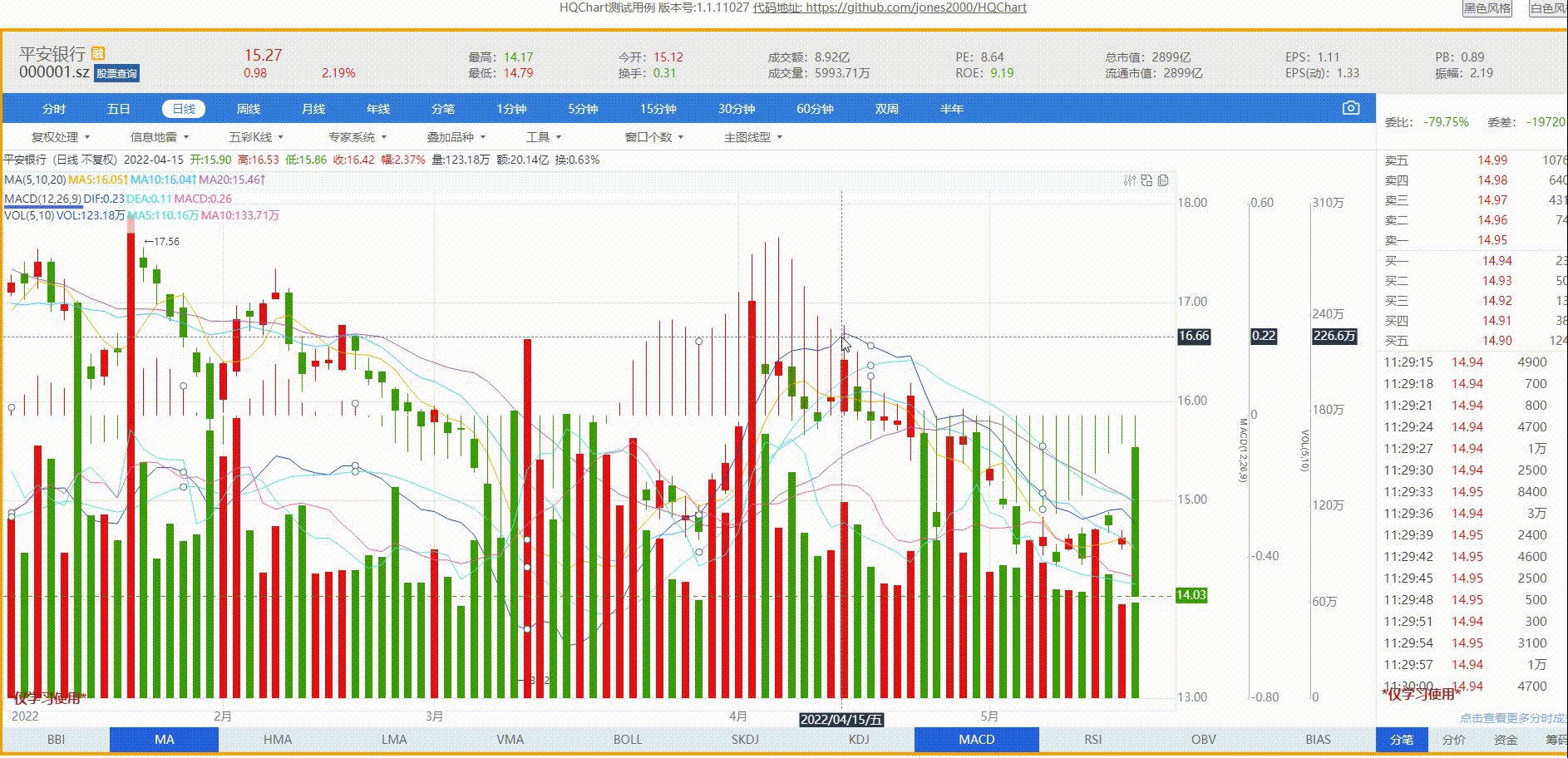
다중 표시기 오버레이 지원(2019-7-12에 새로운 기능 추가)

스크린샷 지원(2019-7-9에 새로운 기능 추가)
K-line 일일 데이터 또는 분 데이터 자동 업데이트 지원 (2019-7-23)
분할 K-라인 차트 지원(2019-9-9)

K-라인 영역 차트 지원 
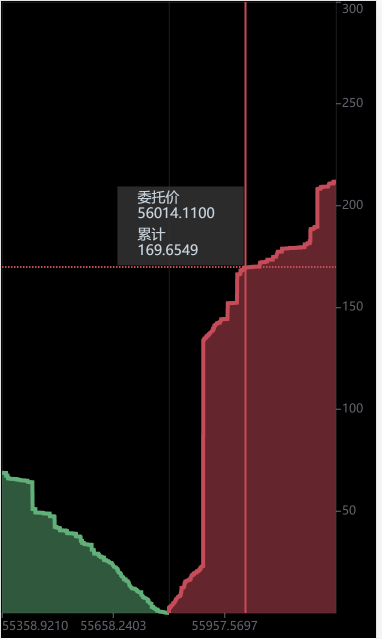
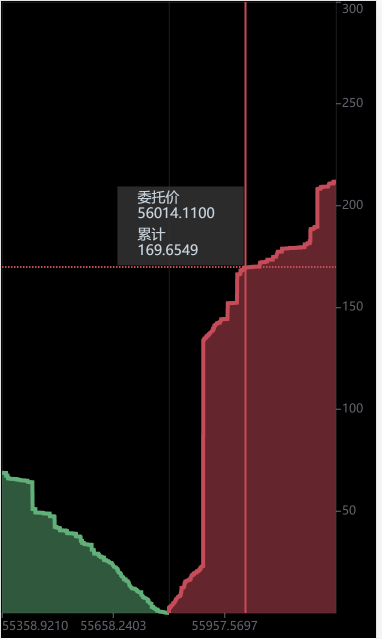
깊이 맵 지원

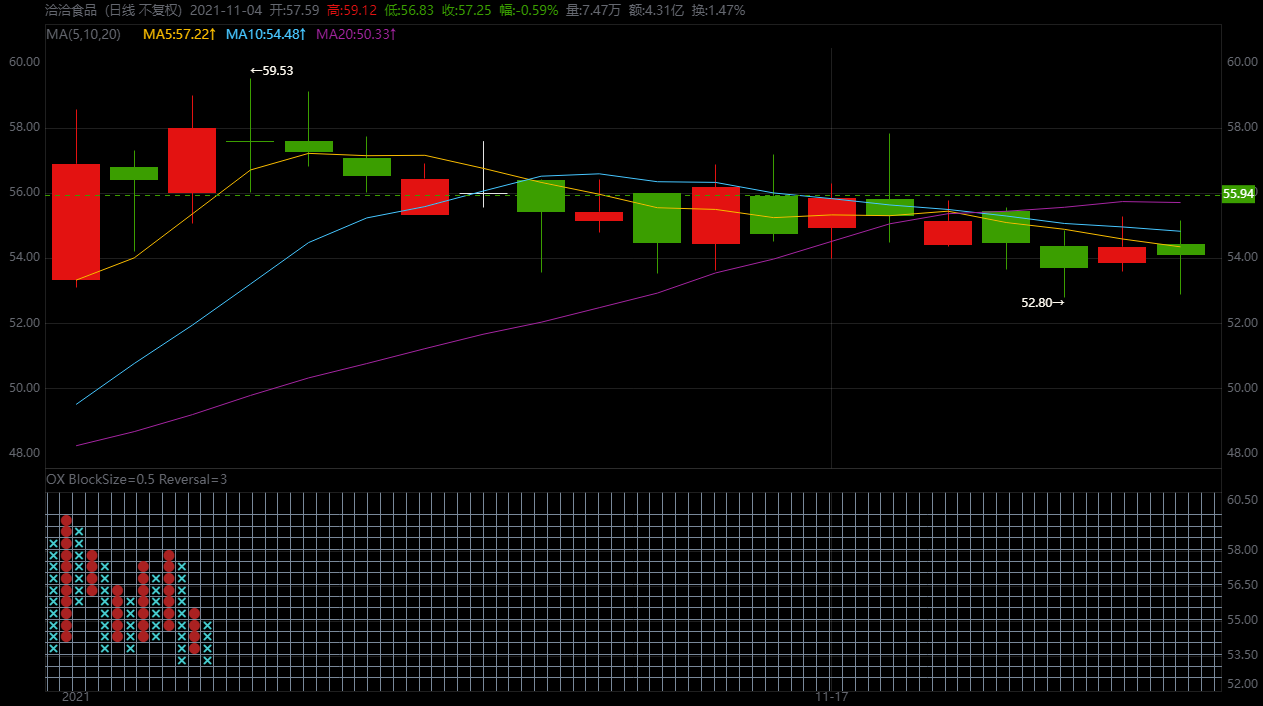
지원 황소 다이어그램 
표시기 그래픽 드래그 앤 드롭 지원 
Y축 드래그 및 확대/축소 
표시기 탭 버튼 
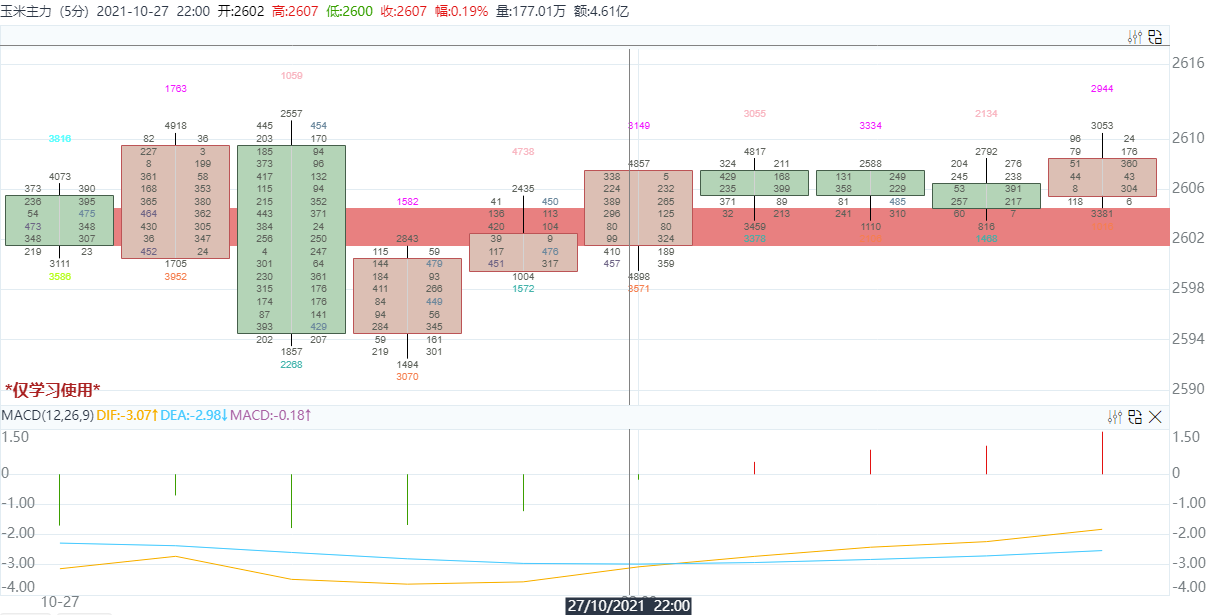
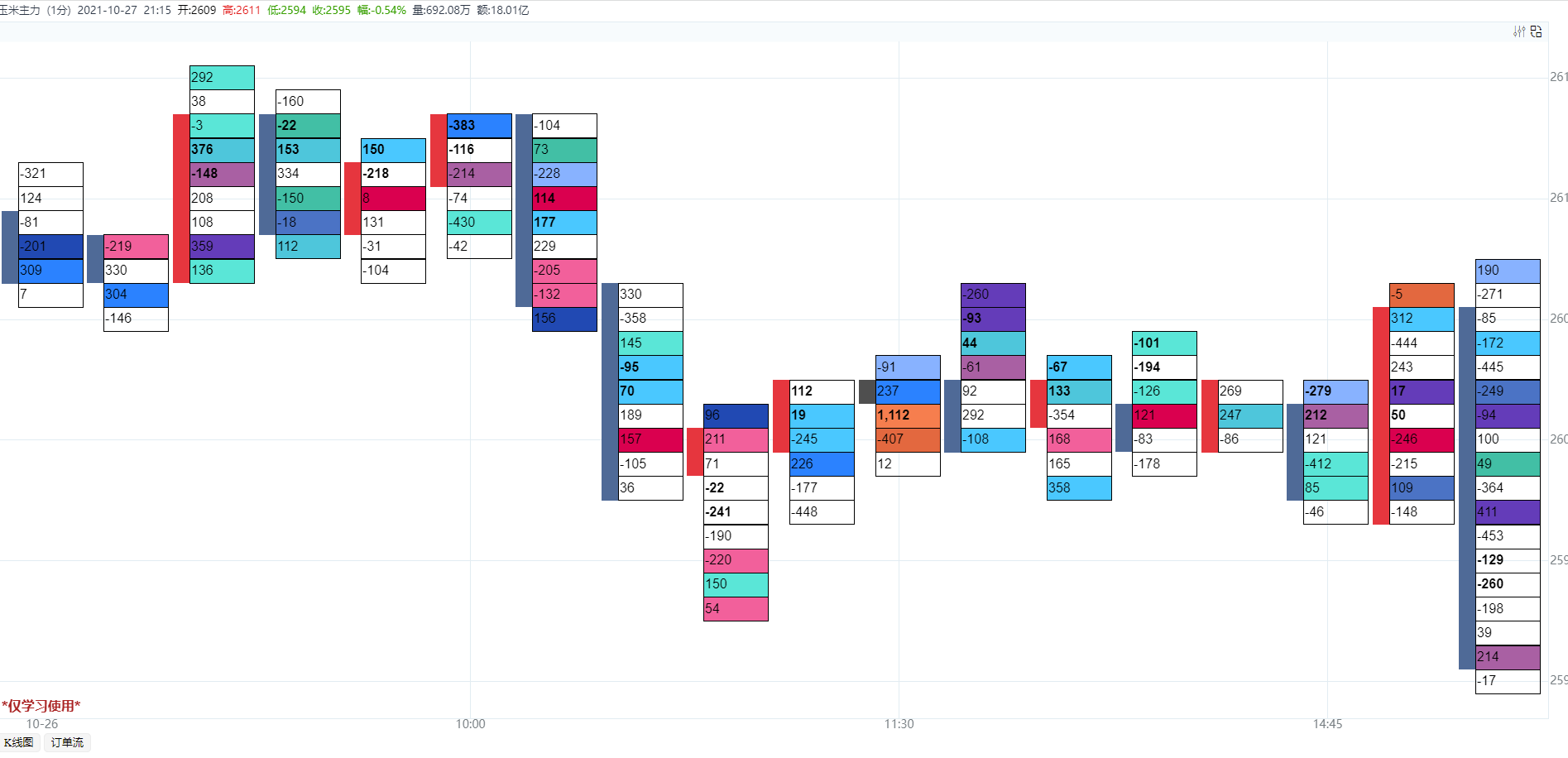
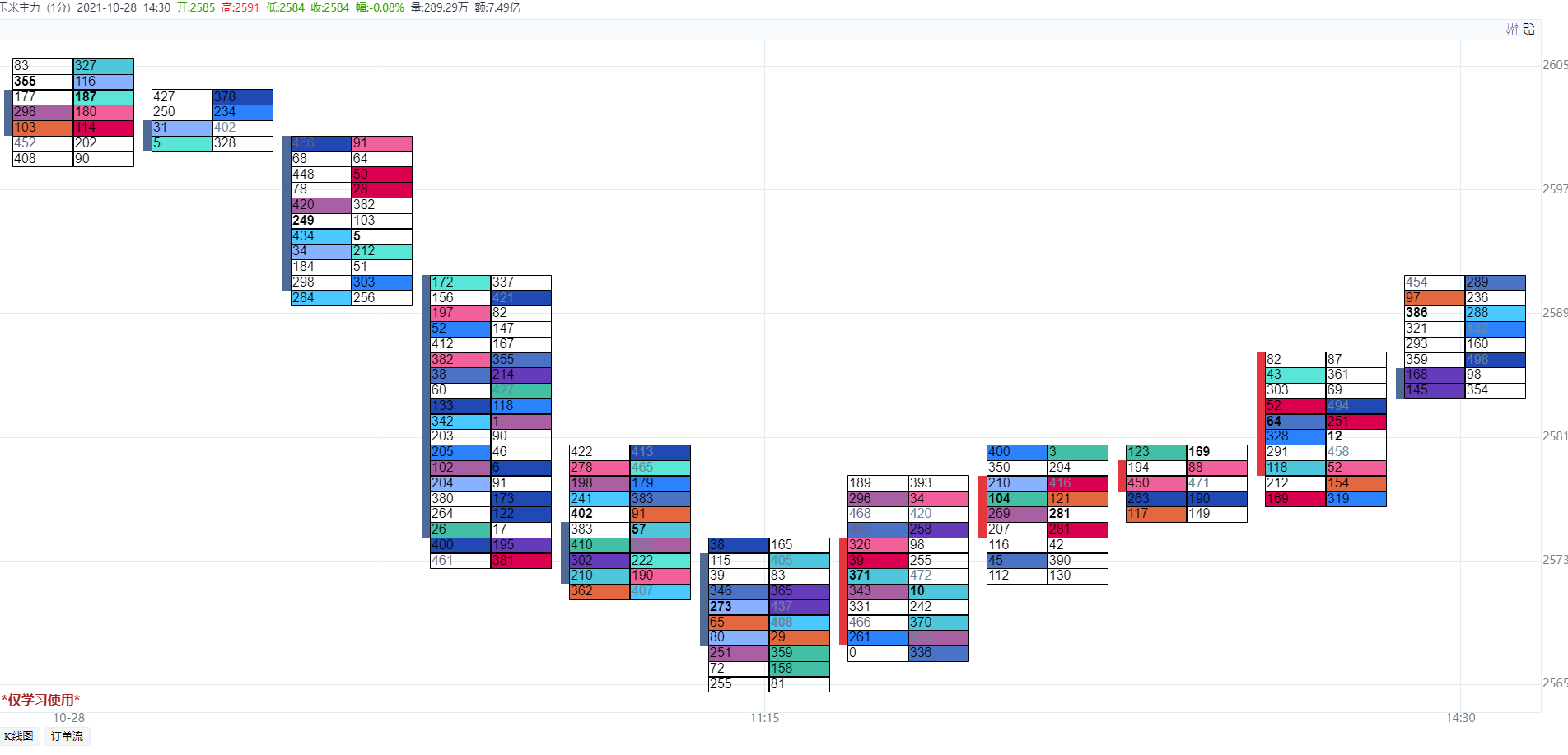
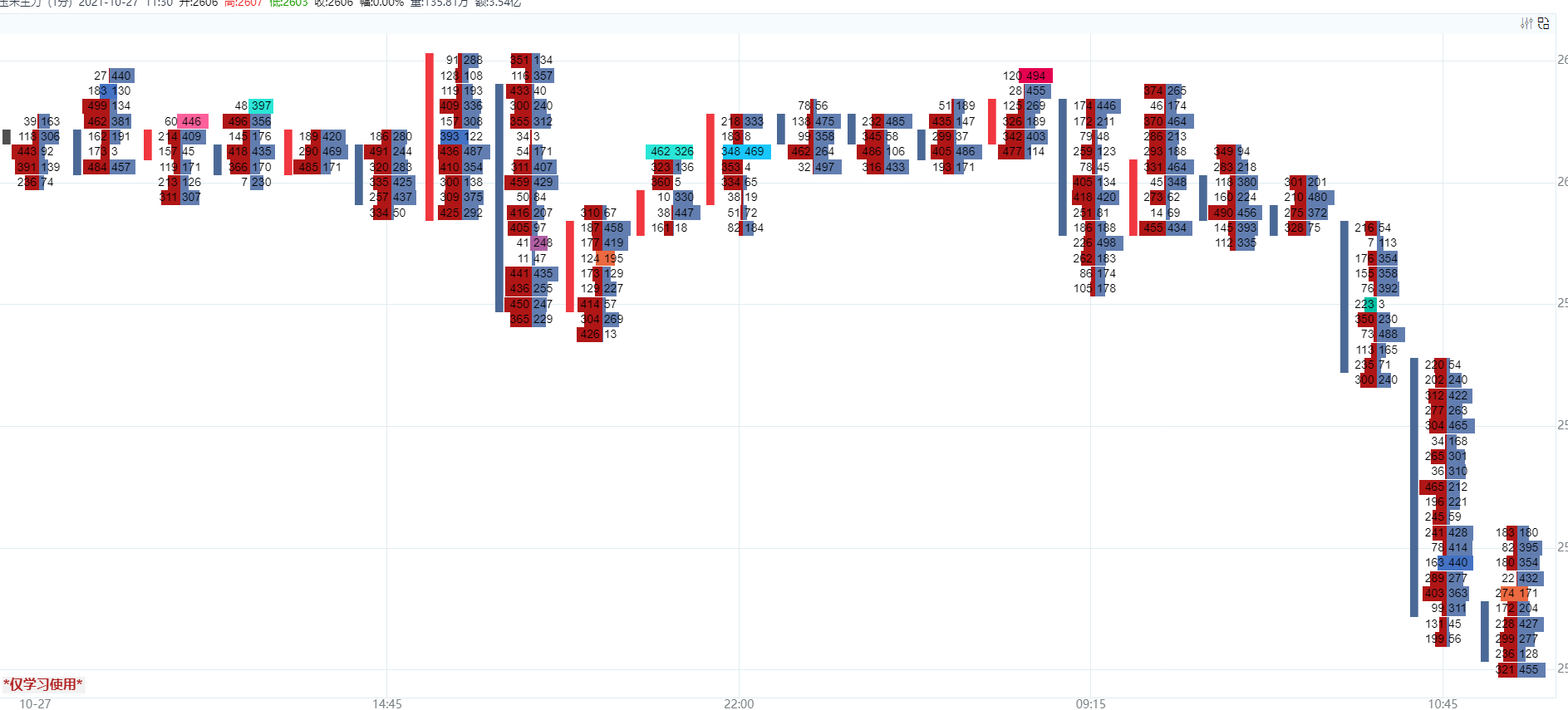
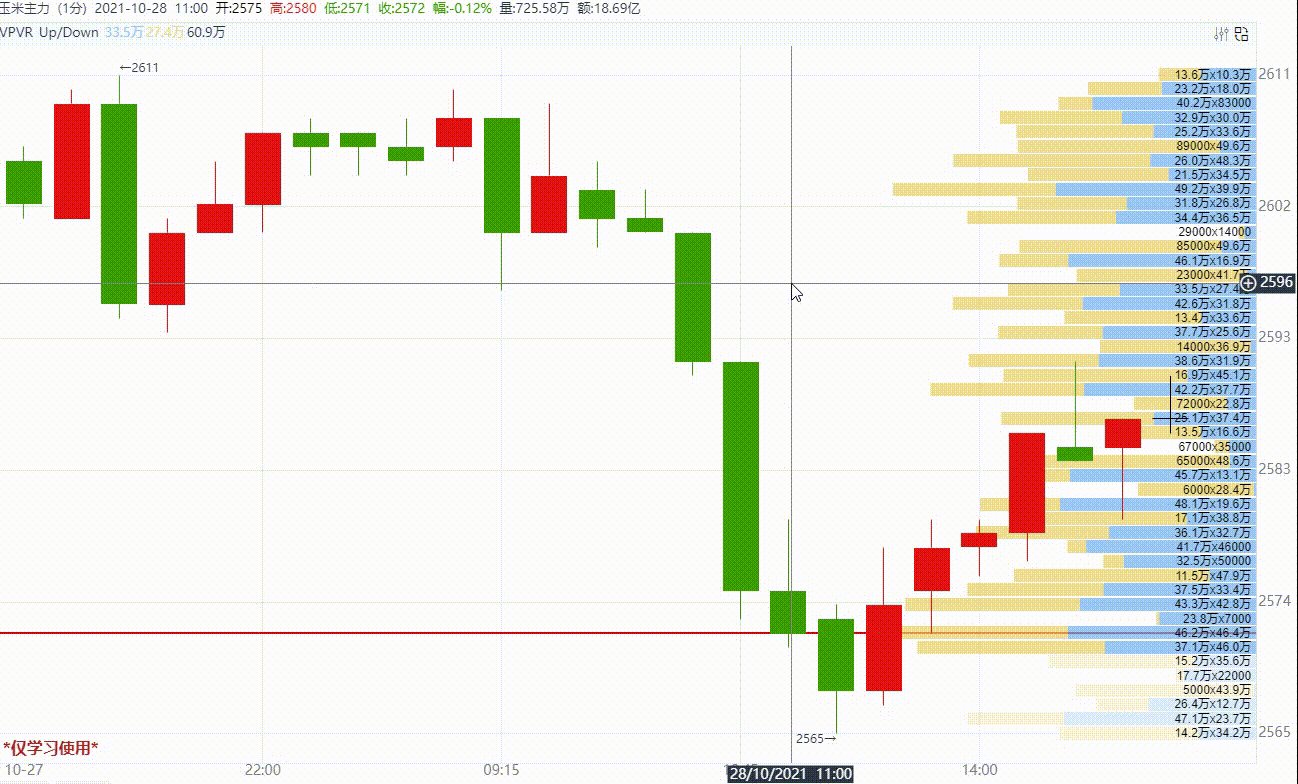
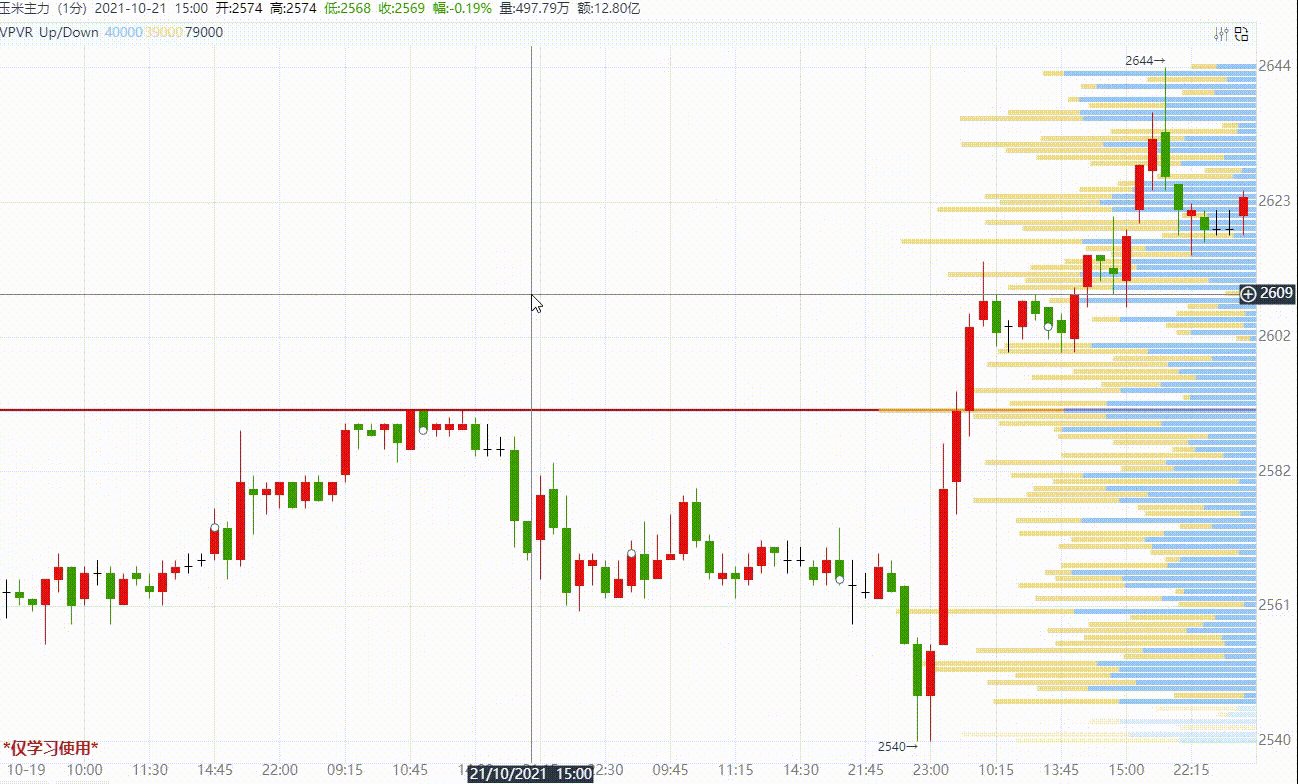
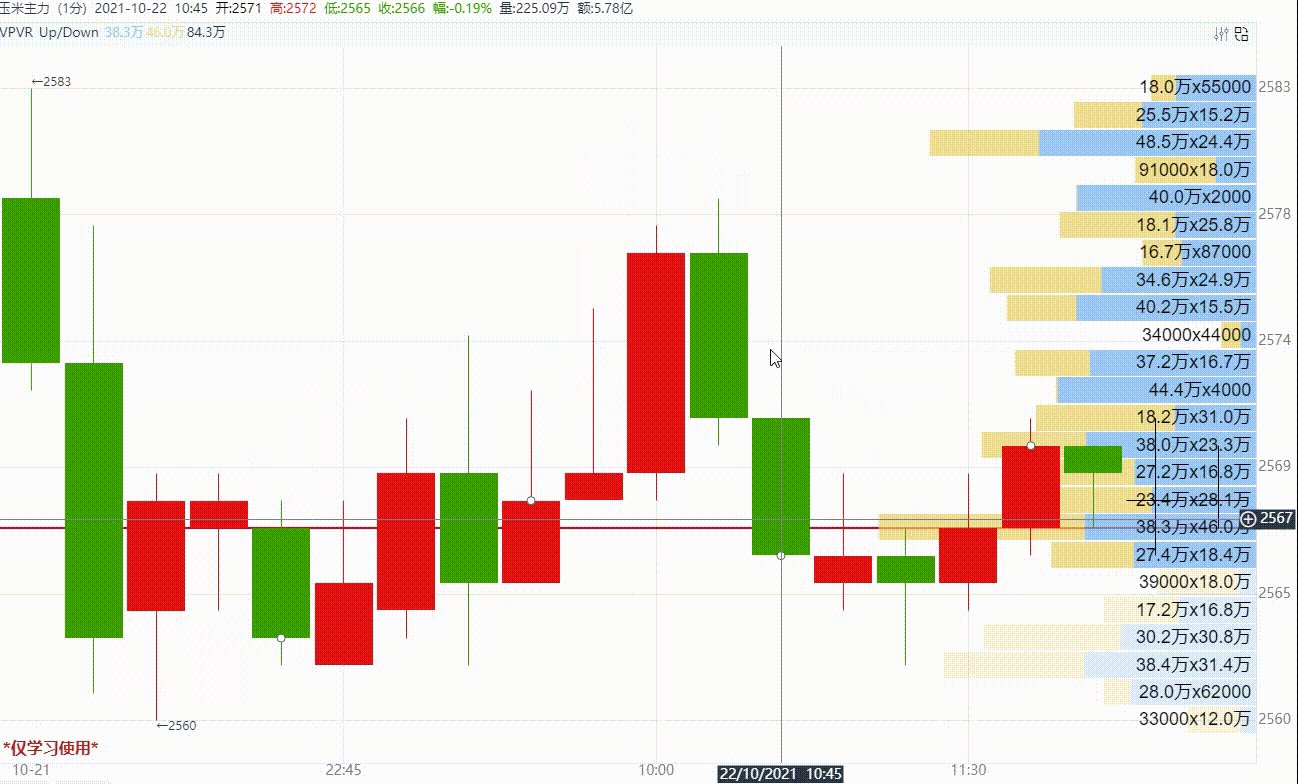
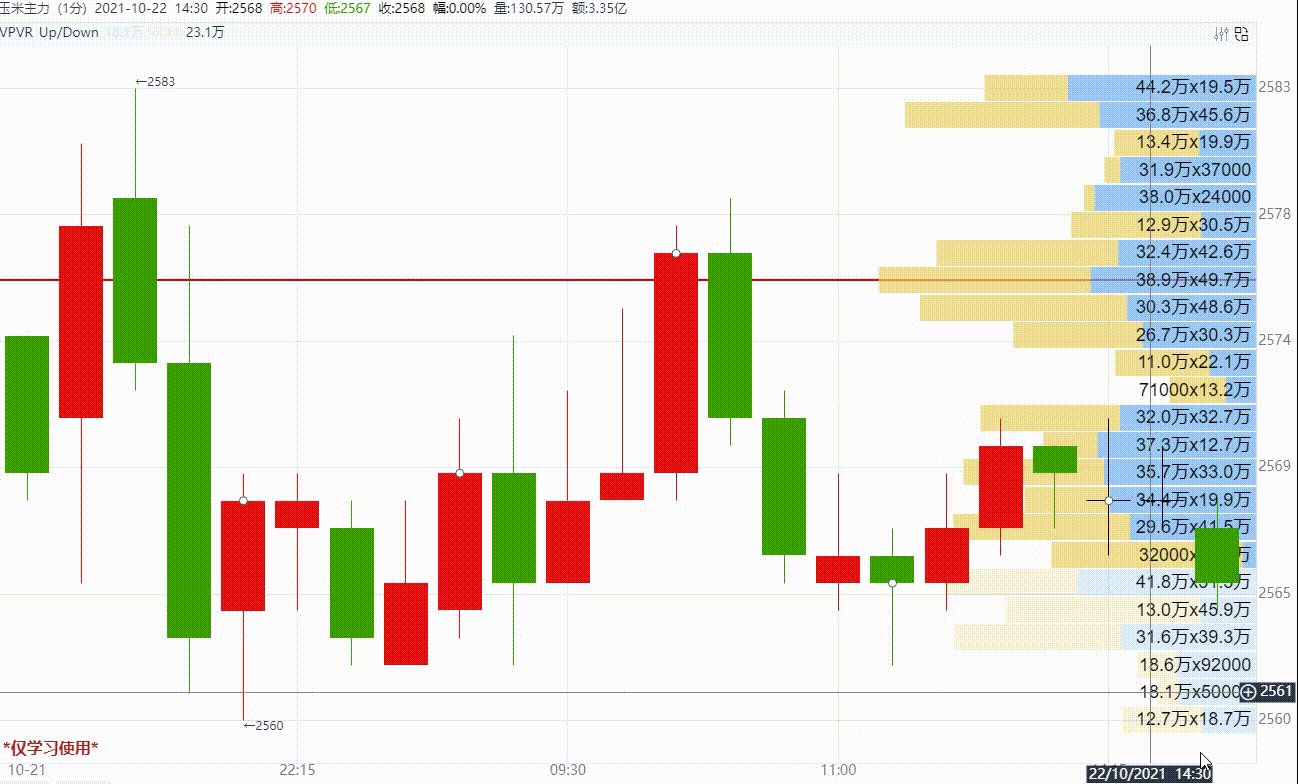
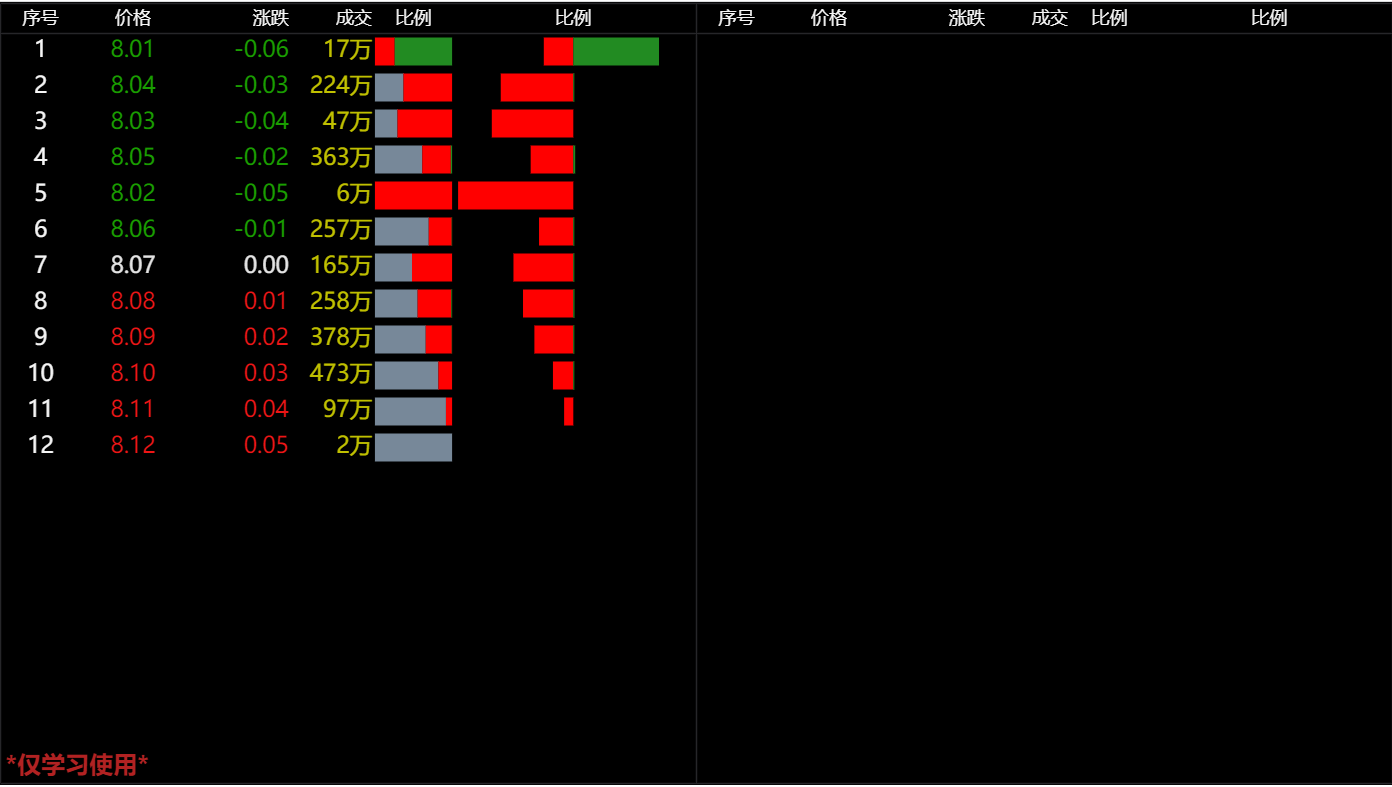
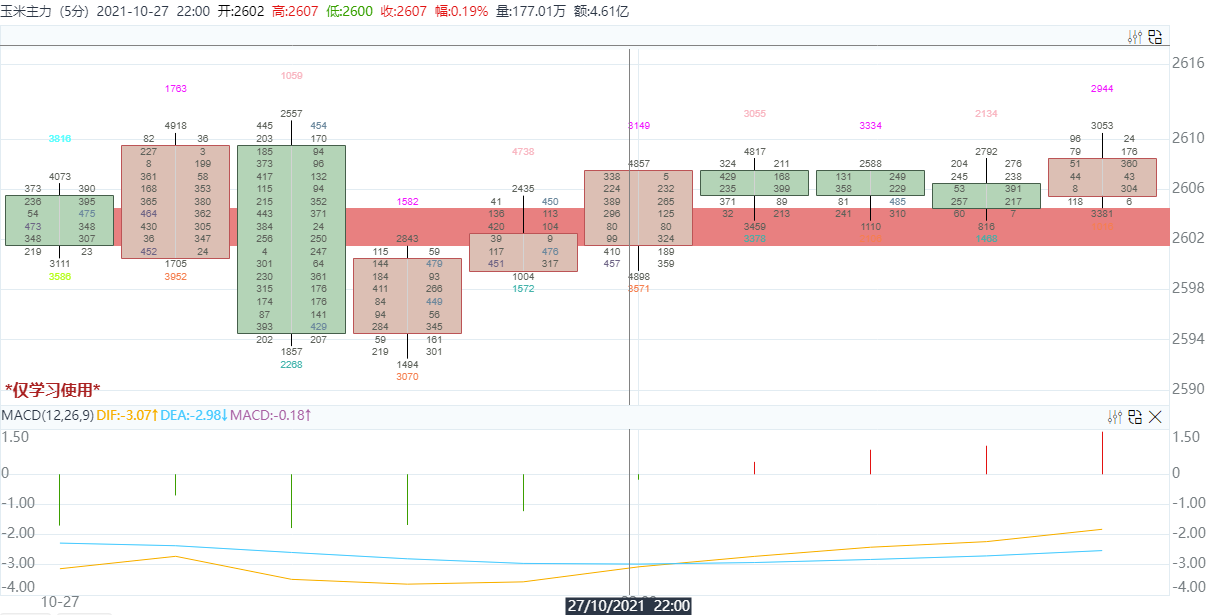
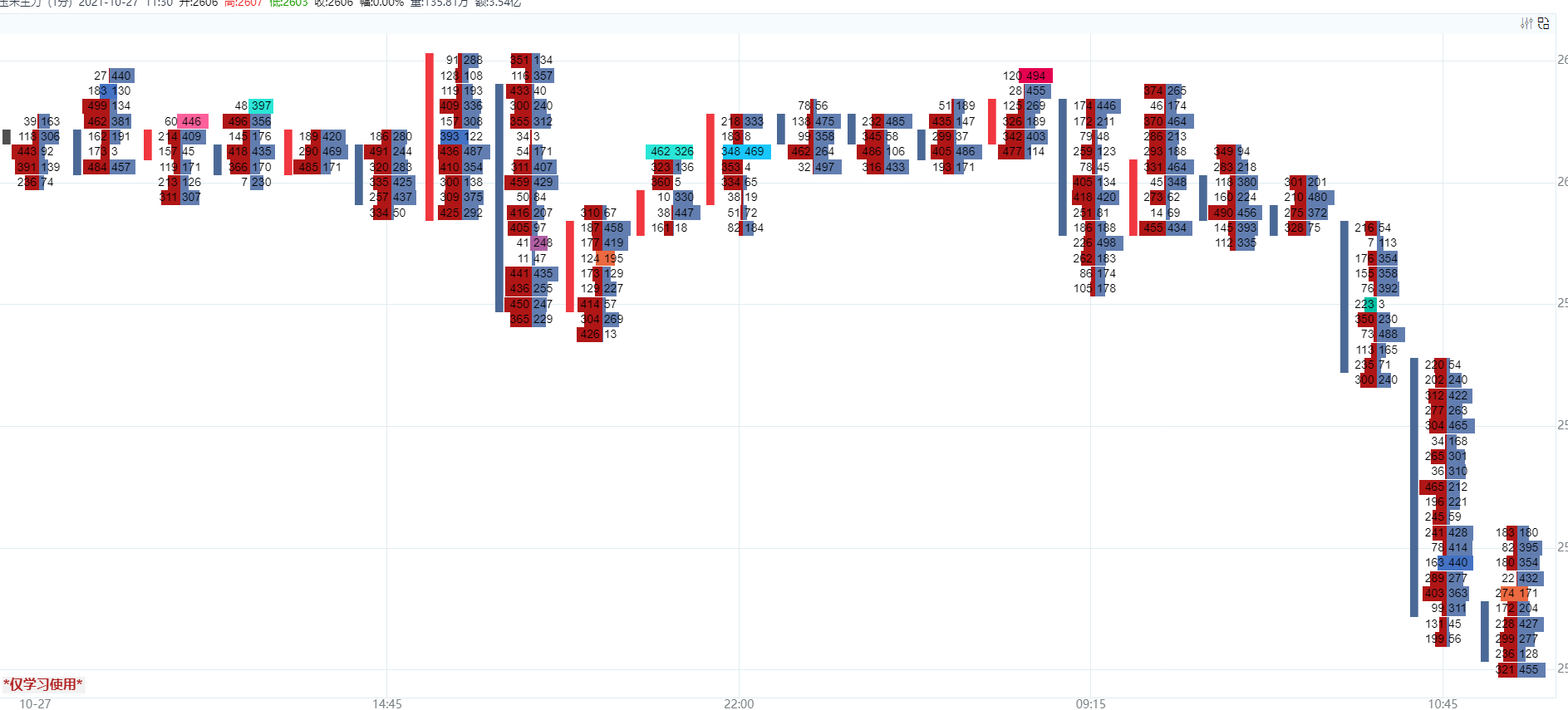
주문 흐름

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow.html
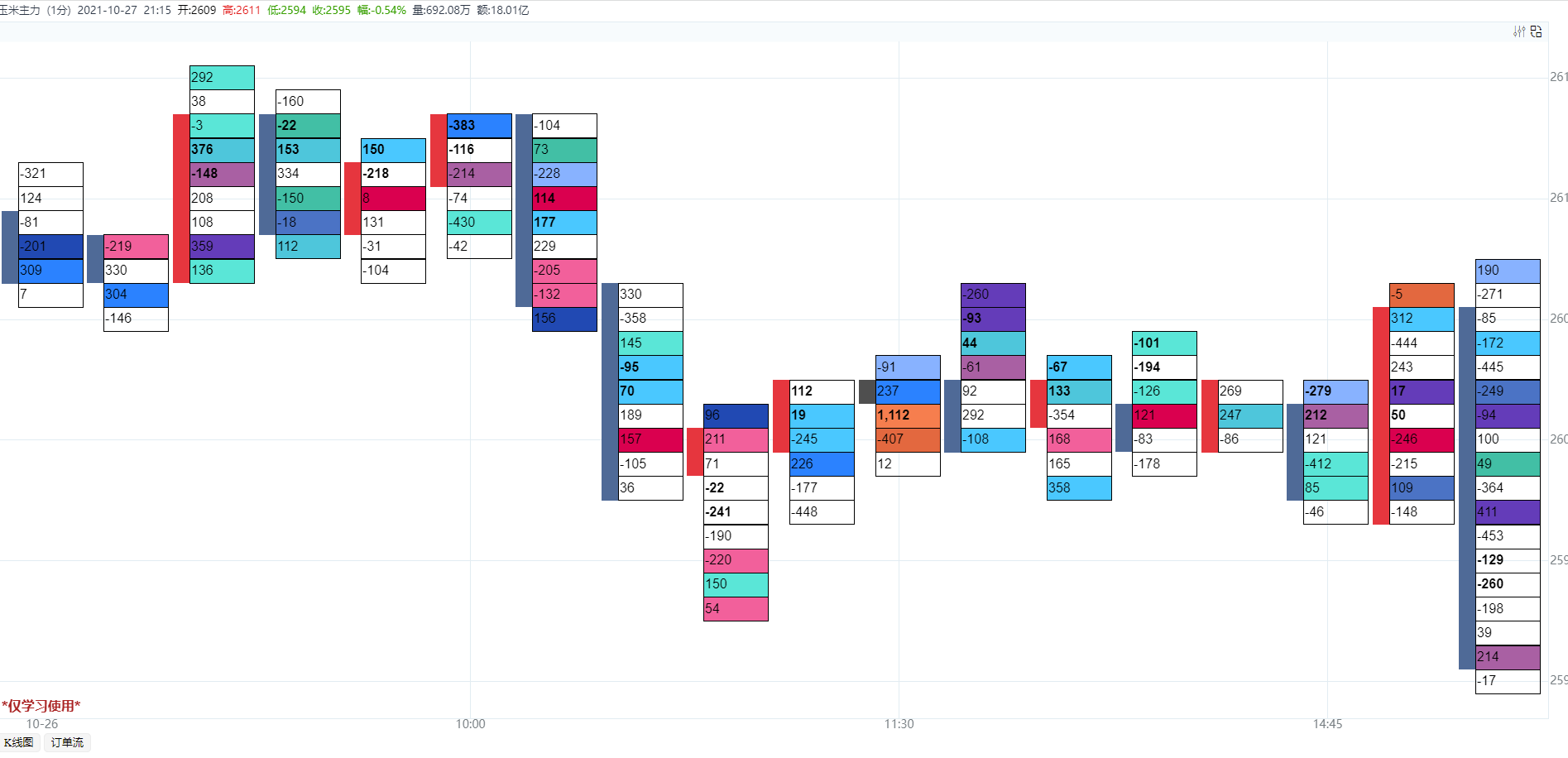
주문 흐름 2

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=7).html
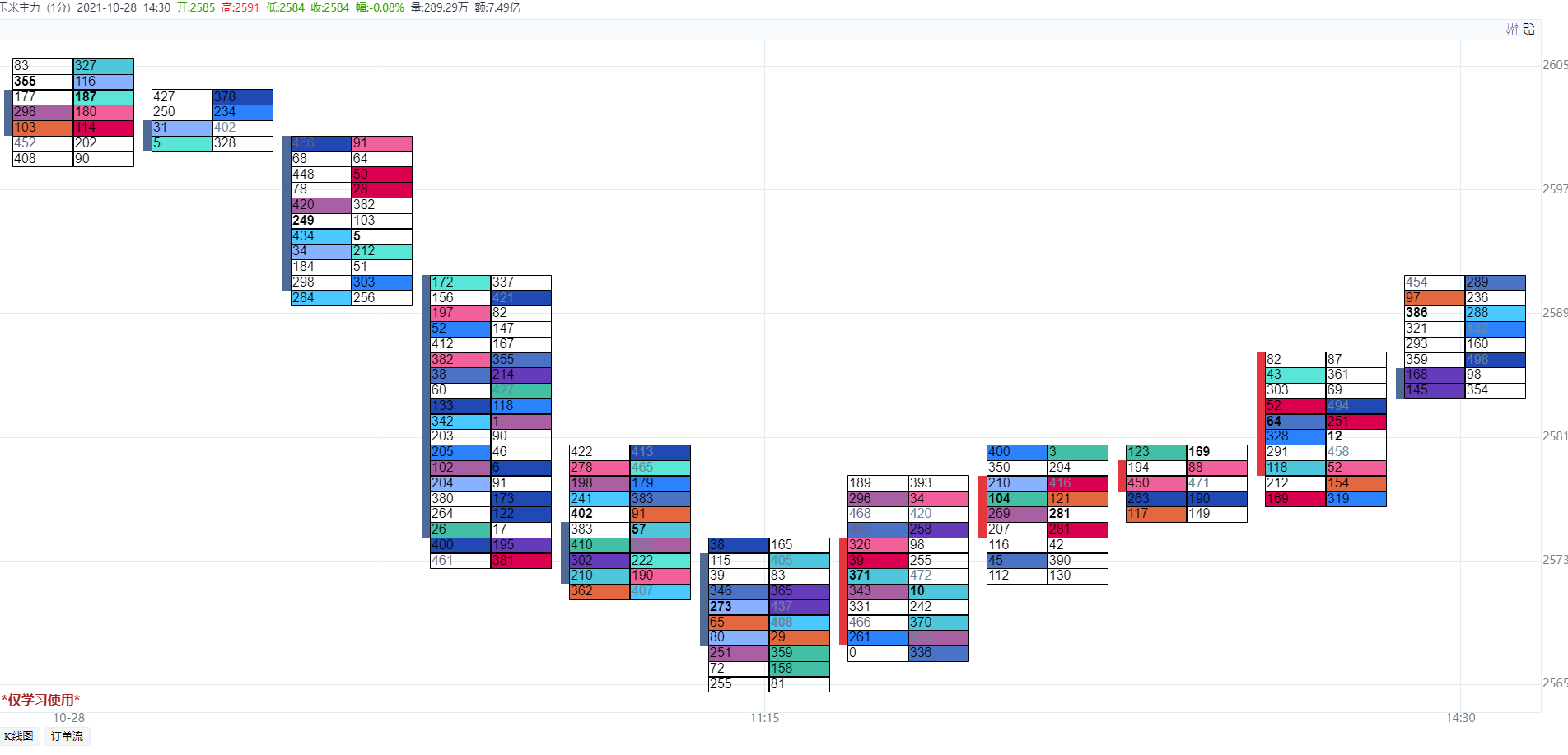
주문 흐름 3

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=8).html
주문 흐름 4

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
주문 흐름 5

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
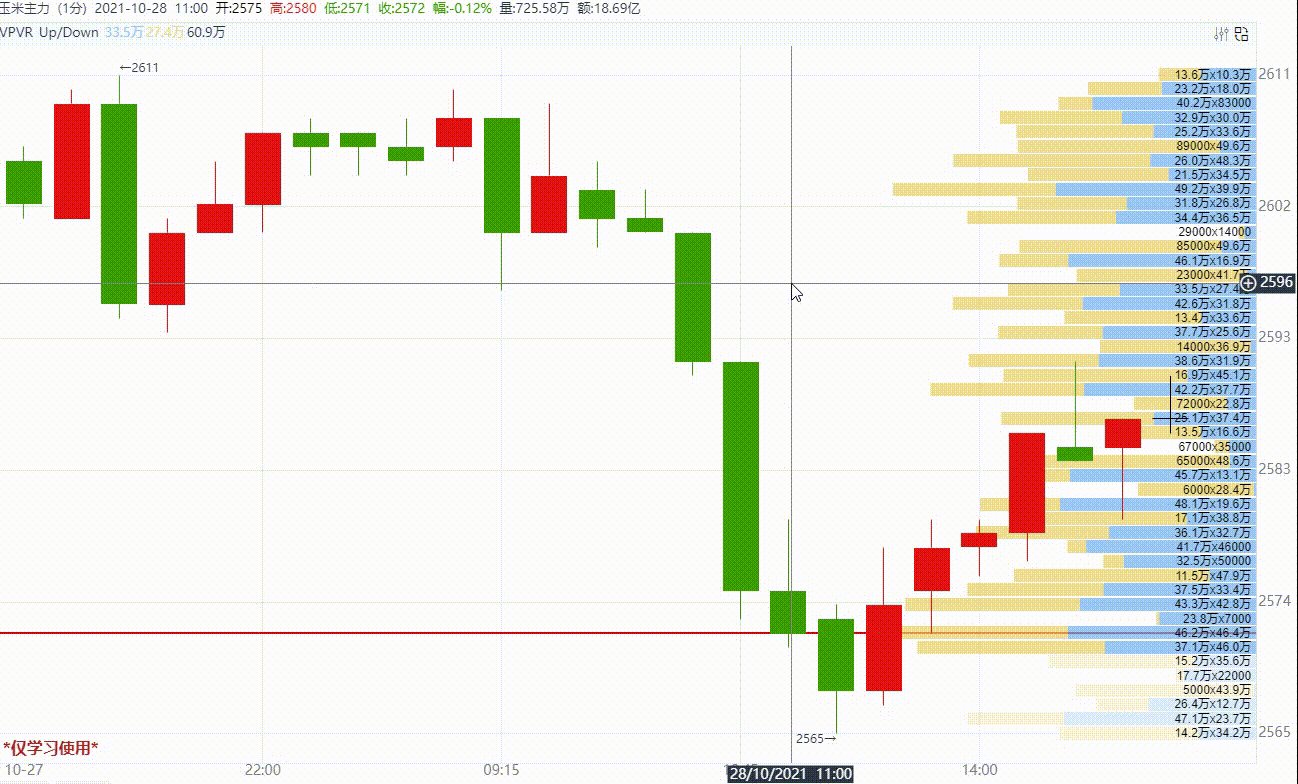
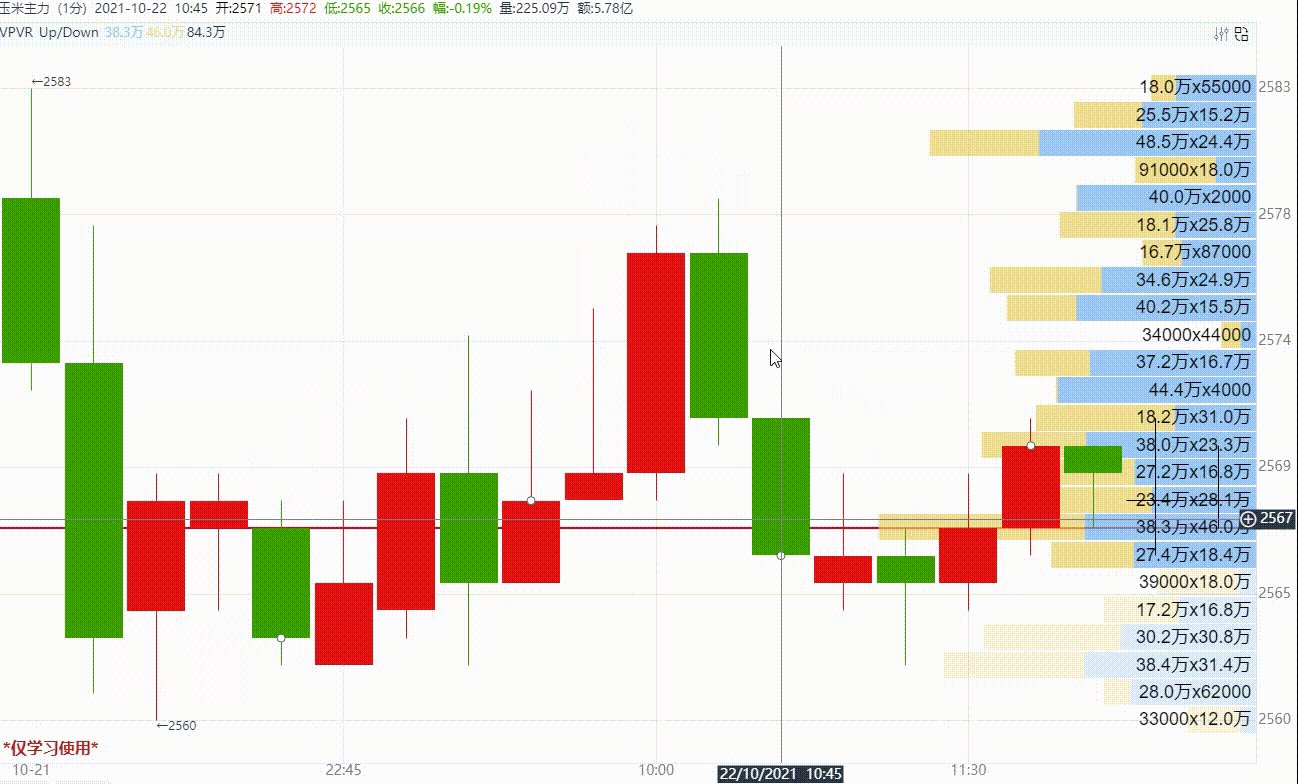
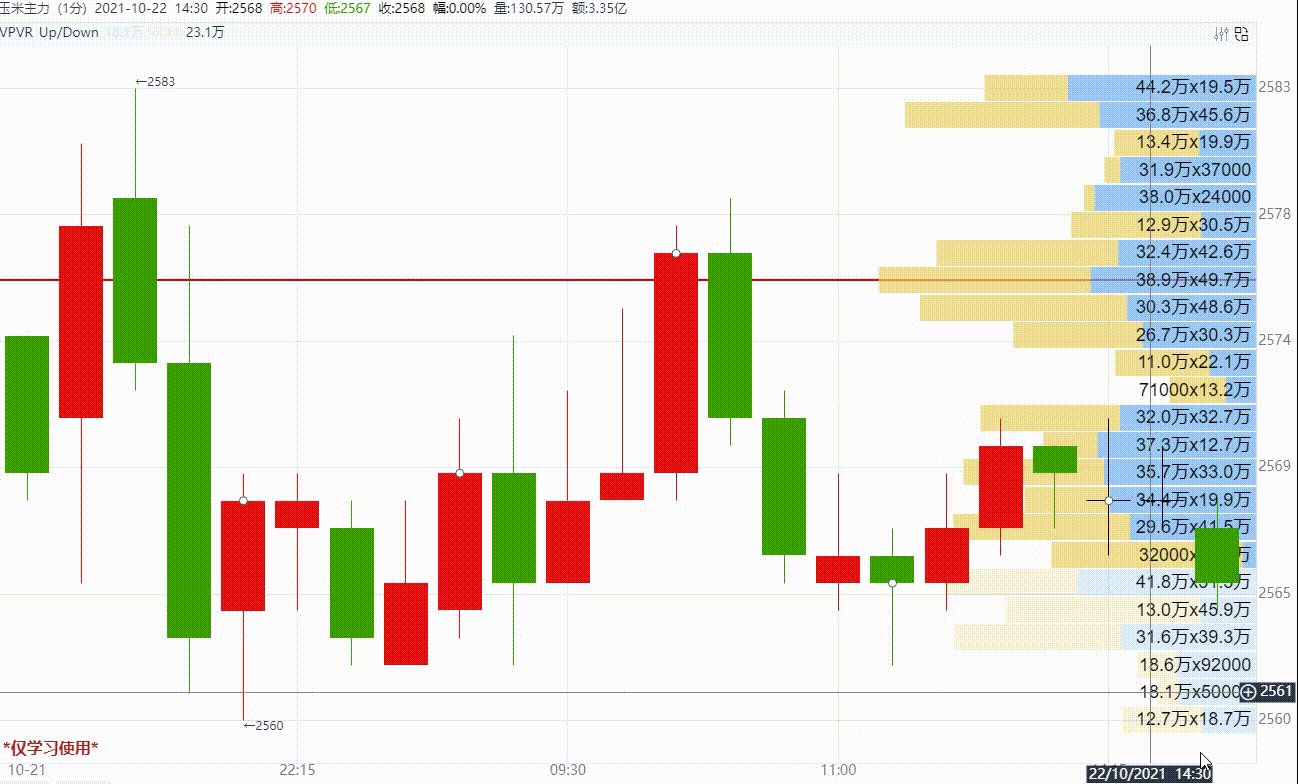
고정 범위 거래량 분포 차트 
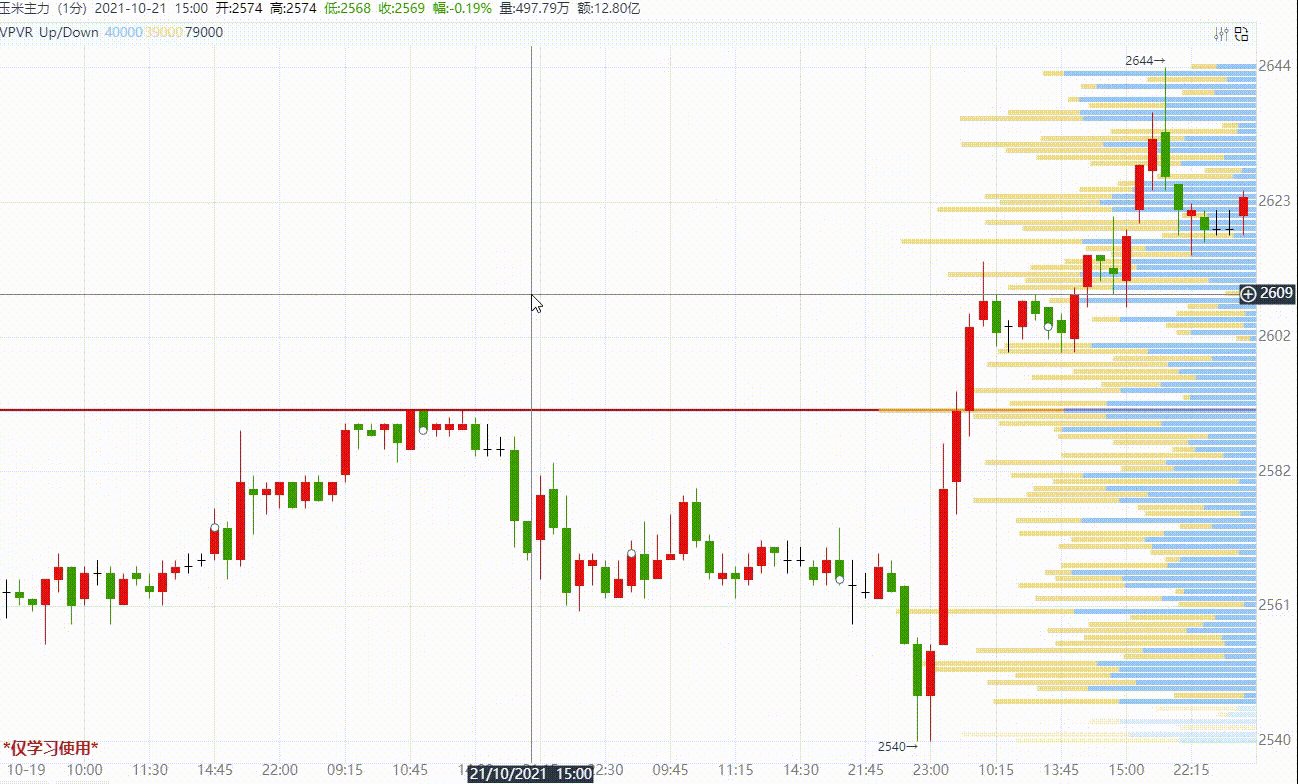
가시범위 거래량 분포도 
컬러 K 라인 기둥 
https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_color_kline_v2.html
표시기 창이 최대화 및 최소화됩니다. 
범위 선택은 드래그 앤 드롭 이동을 지원합니다. 
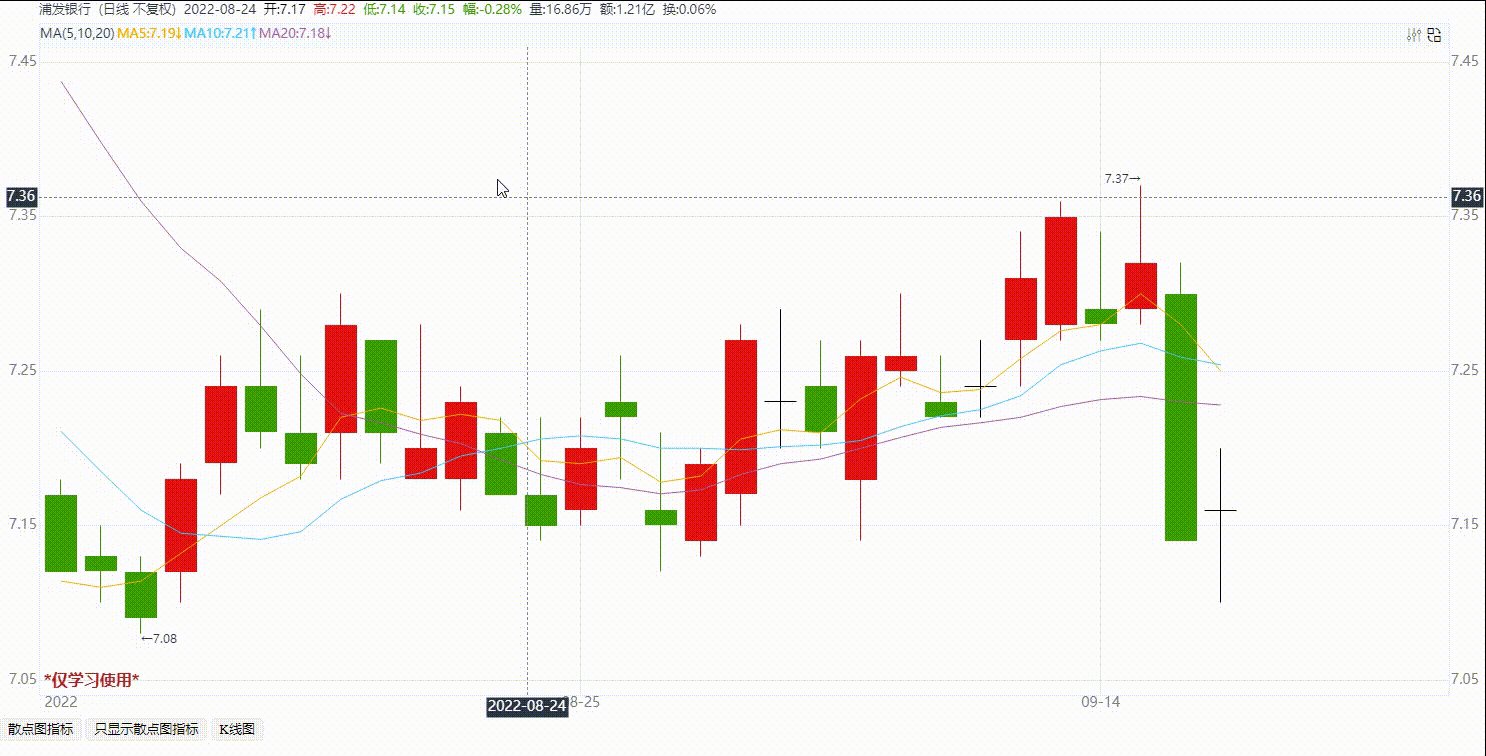
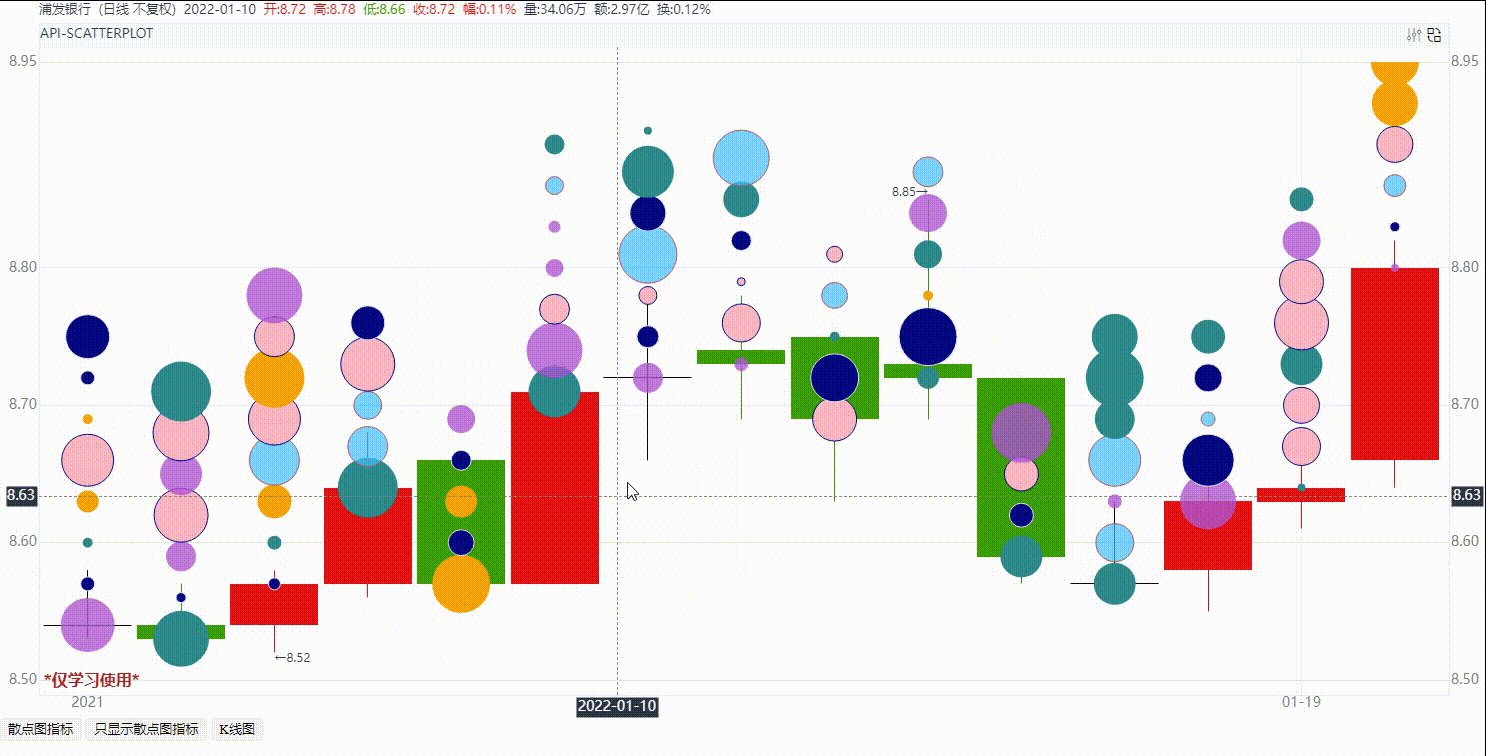
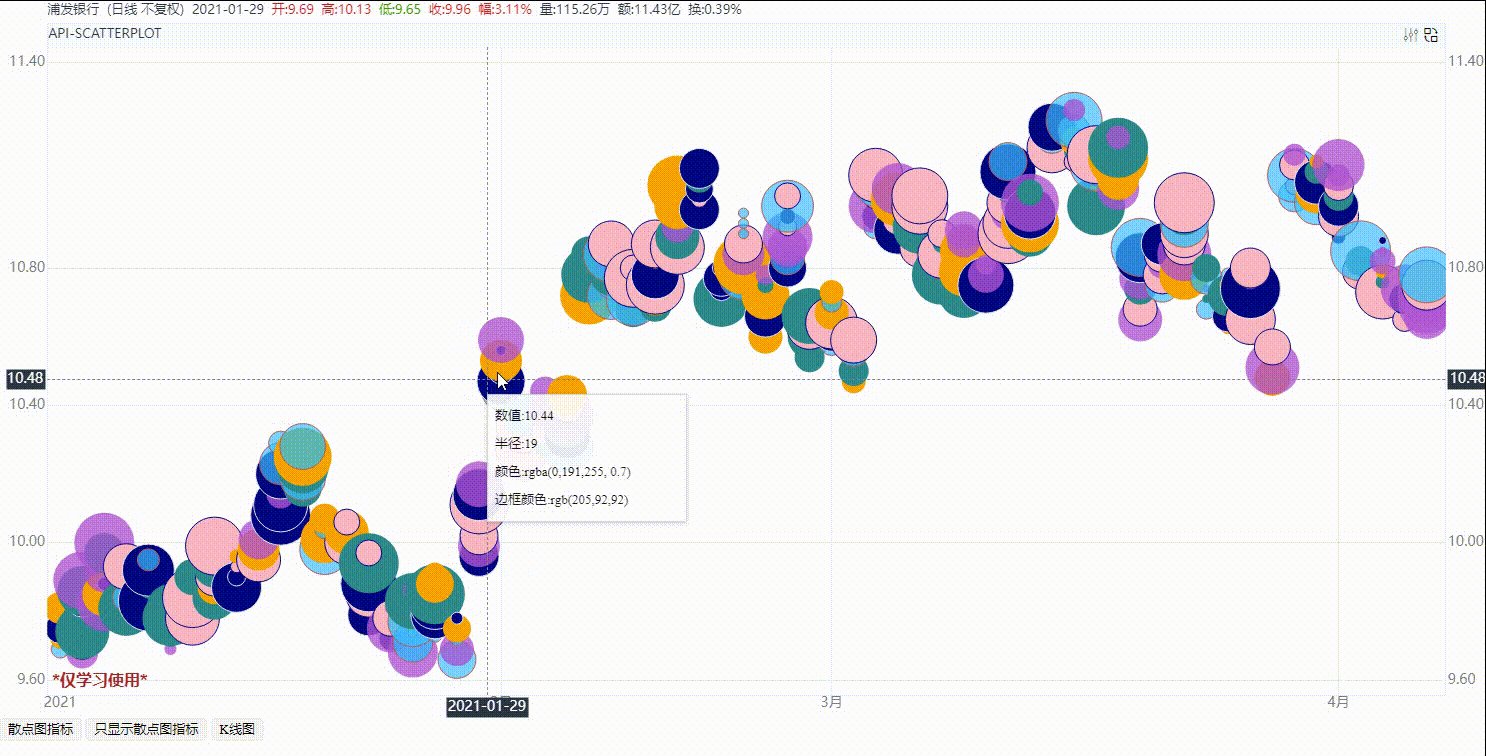
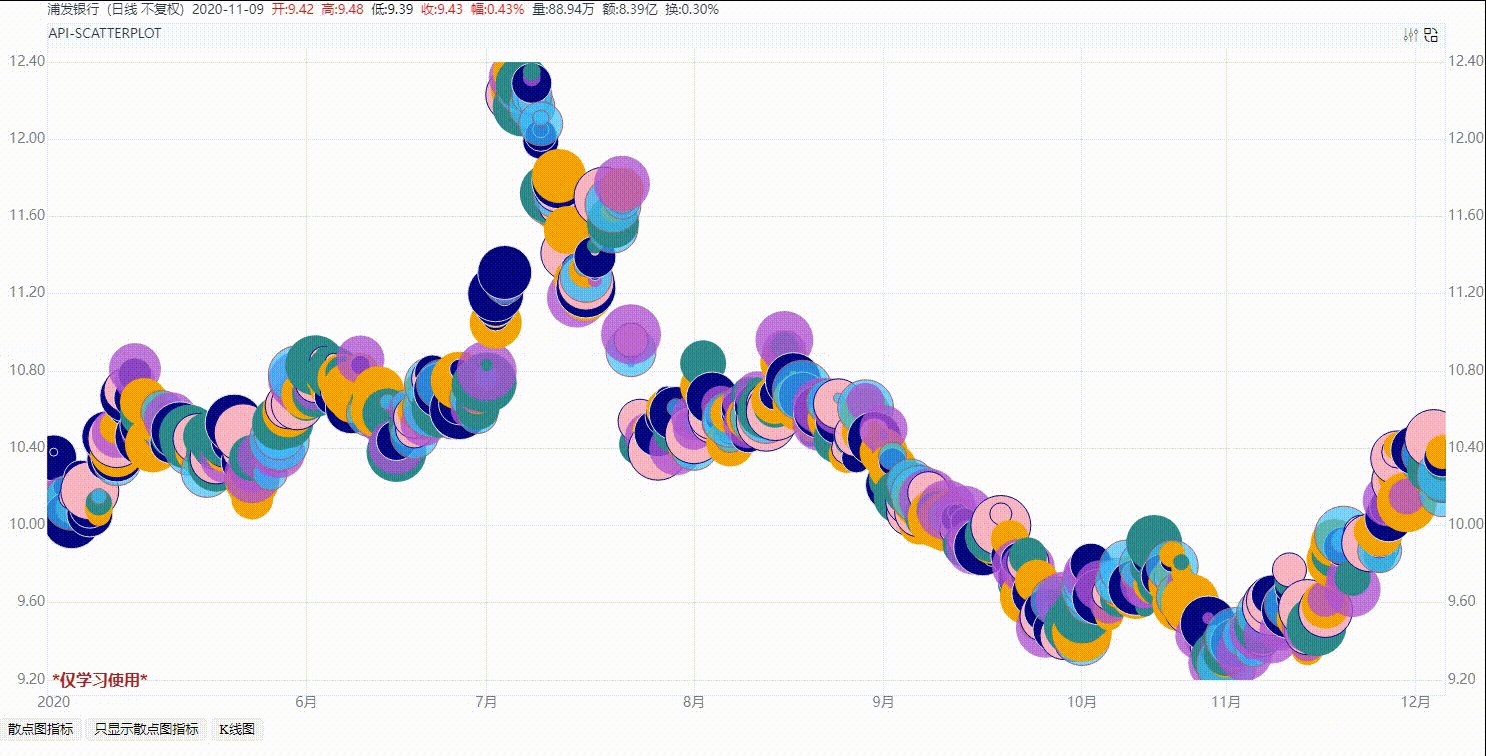
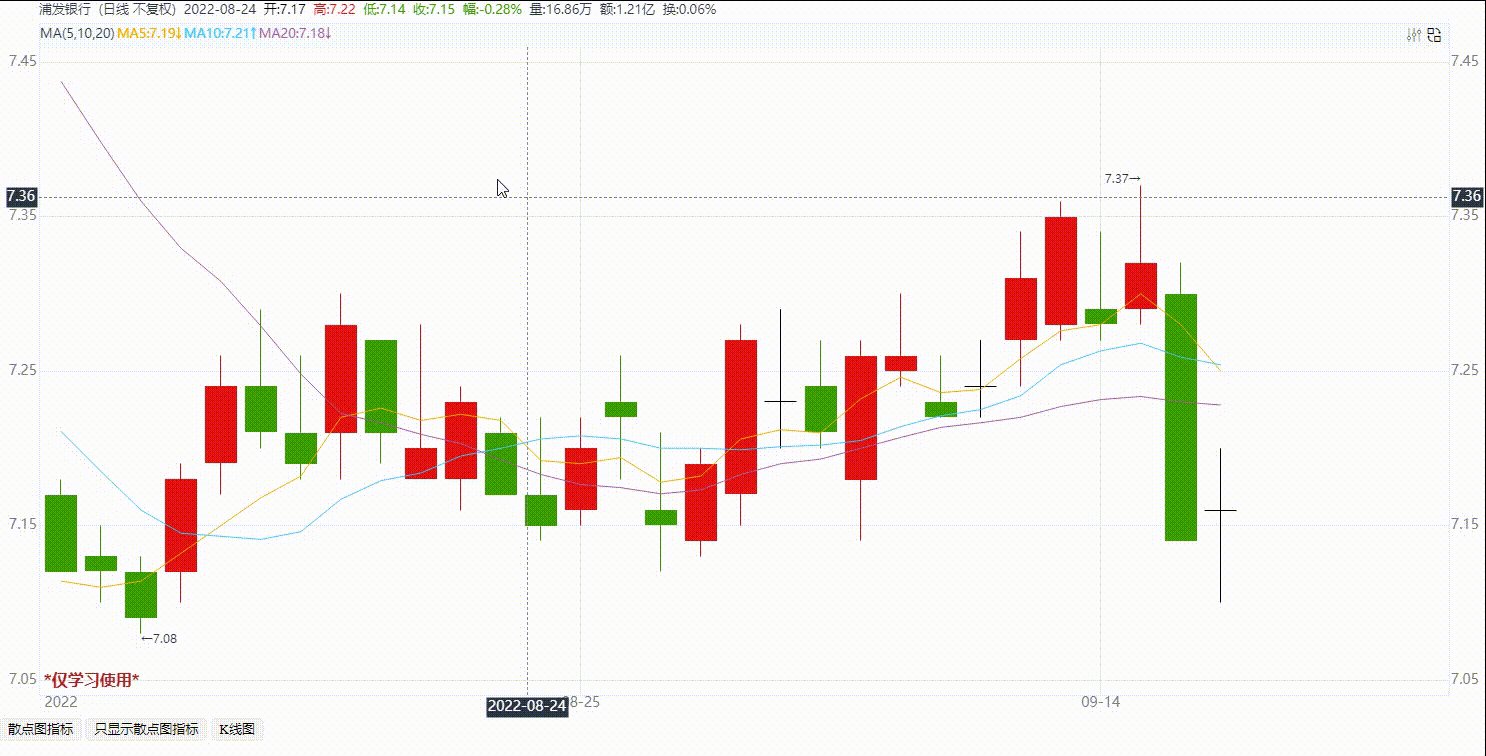
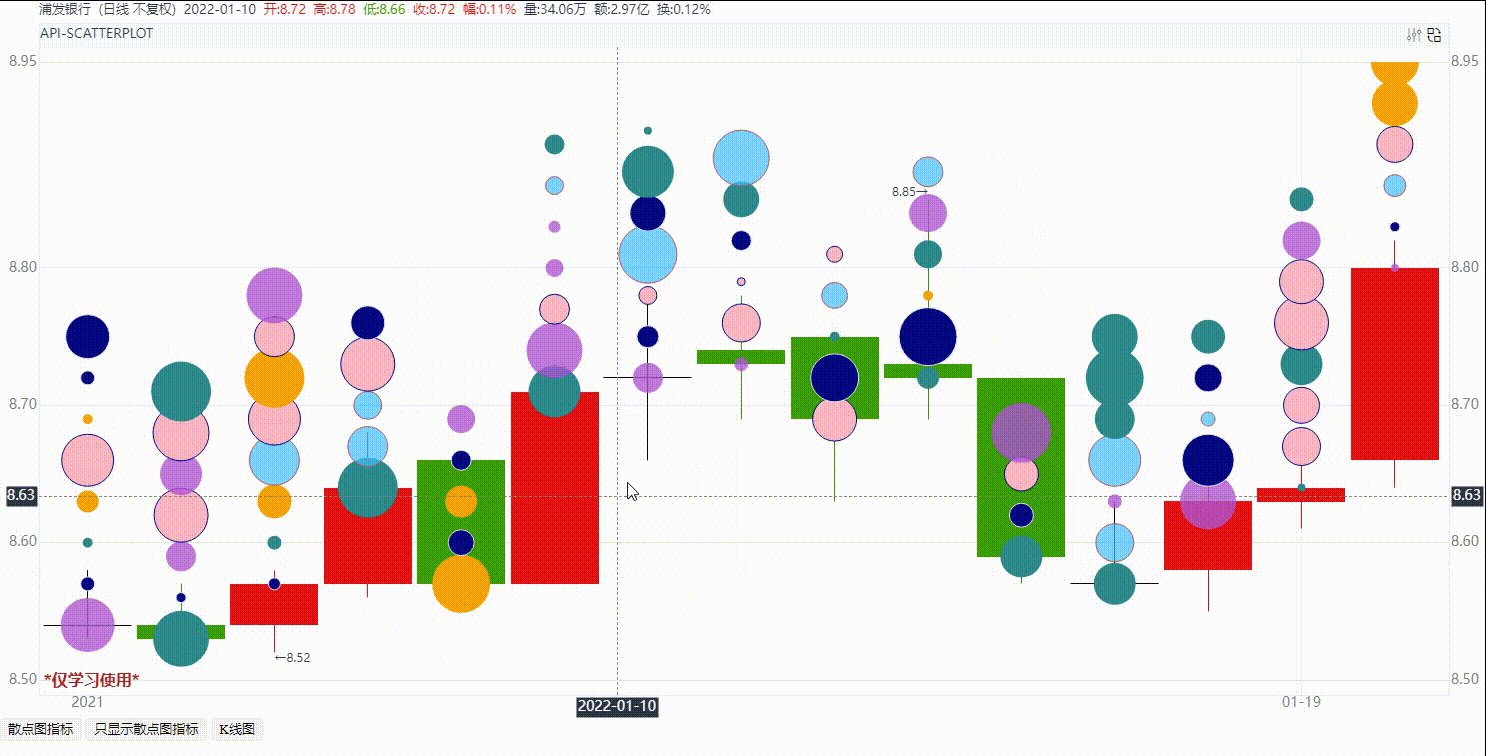
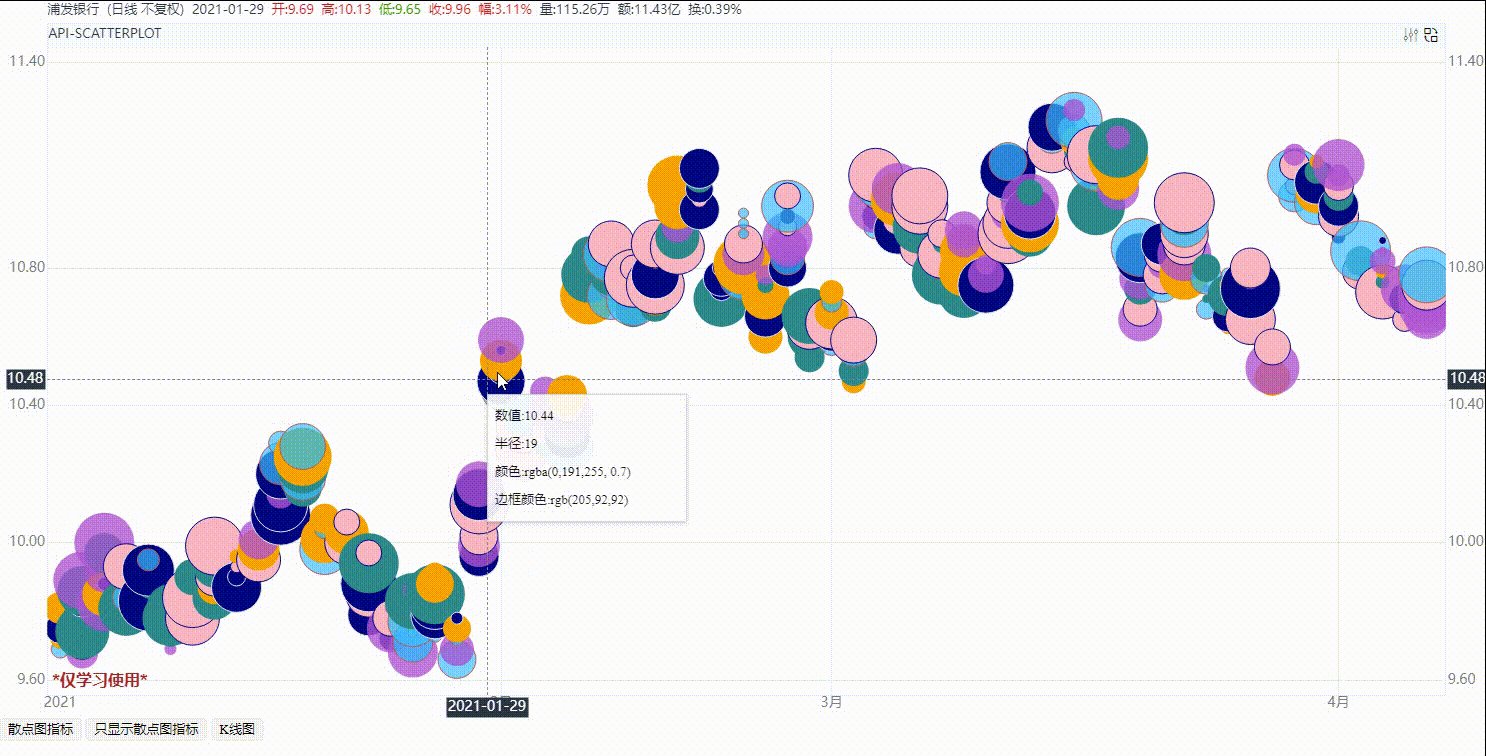
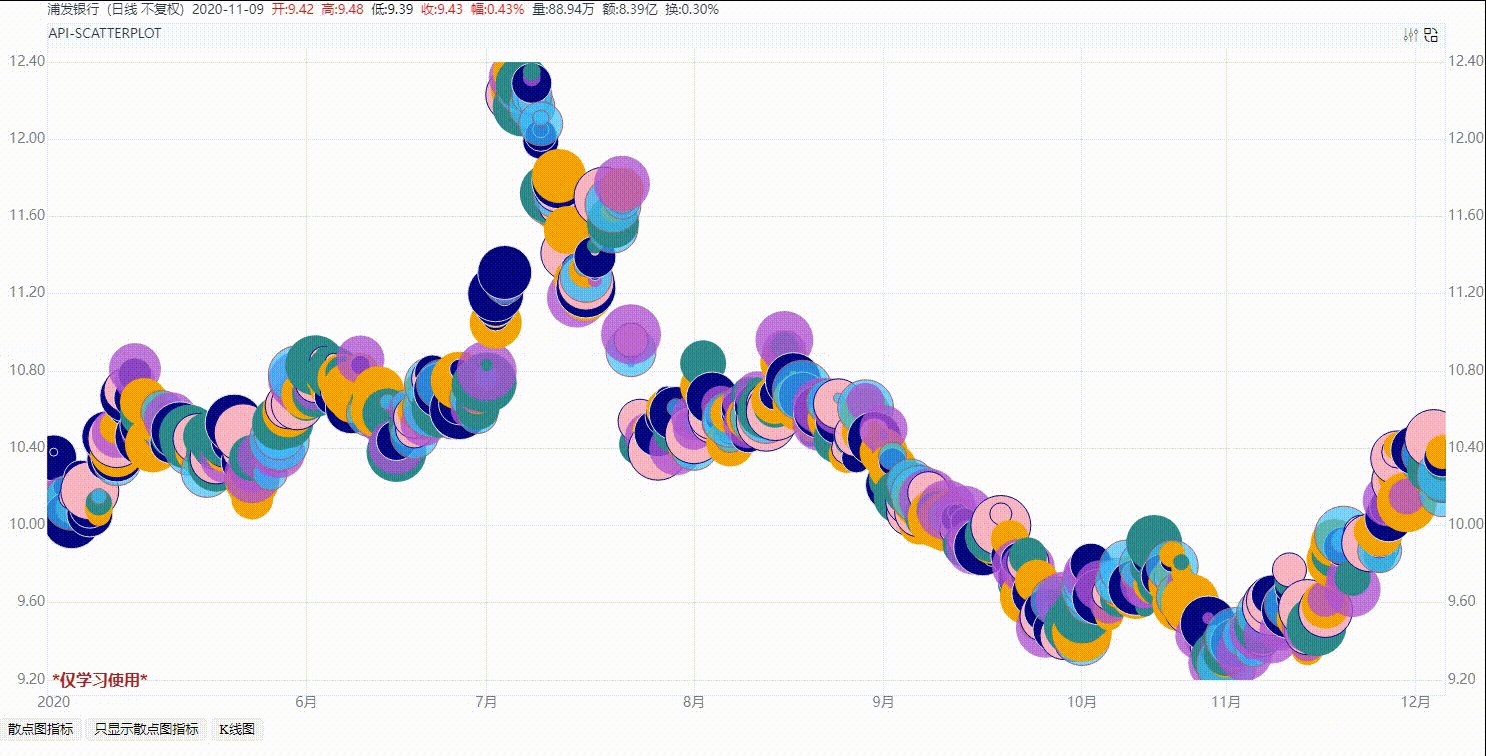
분산형 차트 표시기 
렌코 렌코 차트 
줄 바꿈
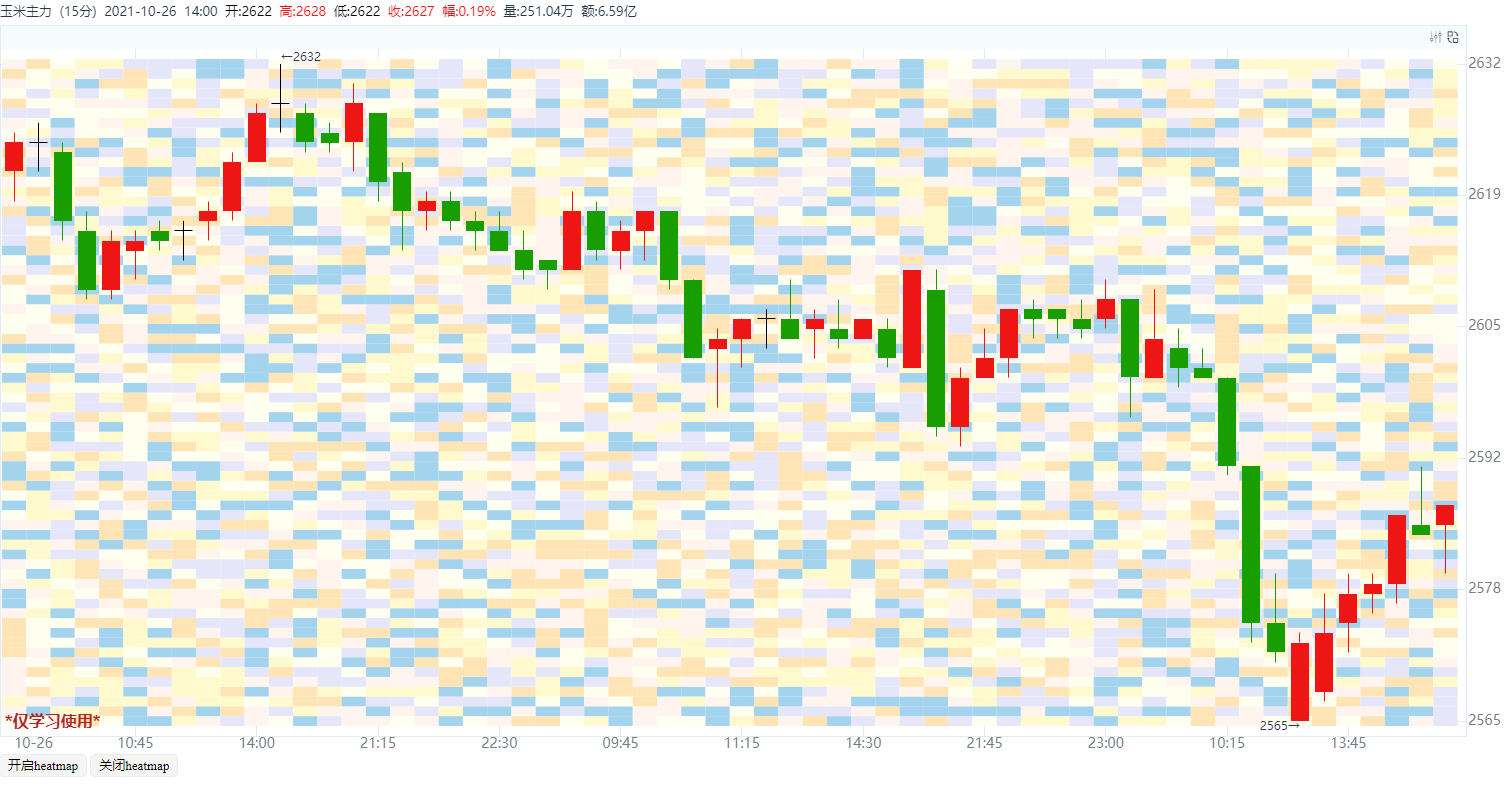
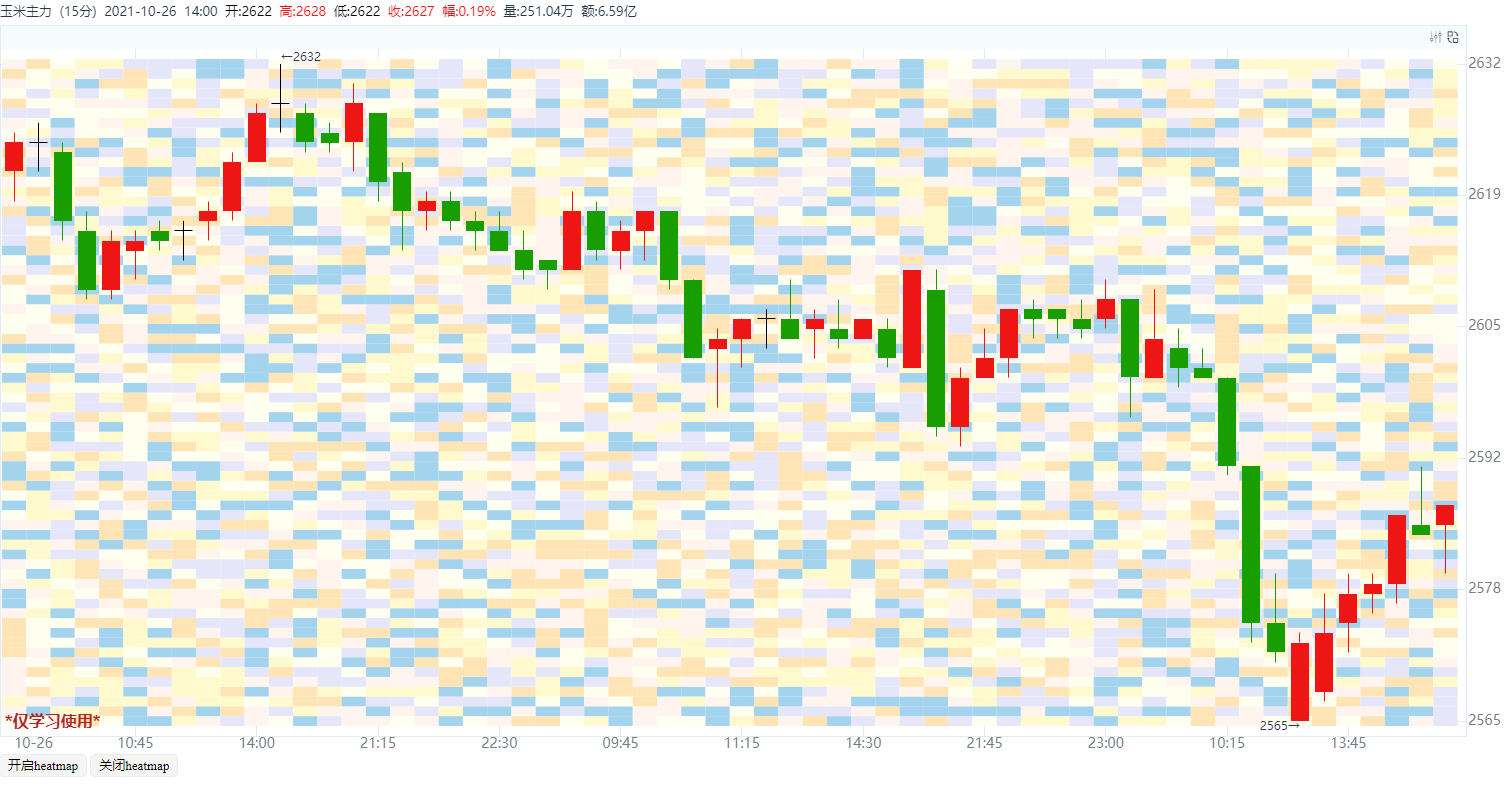
주문장 히트맵 
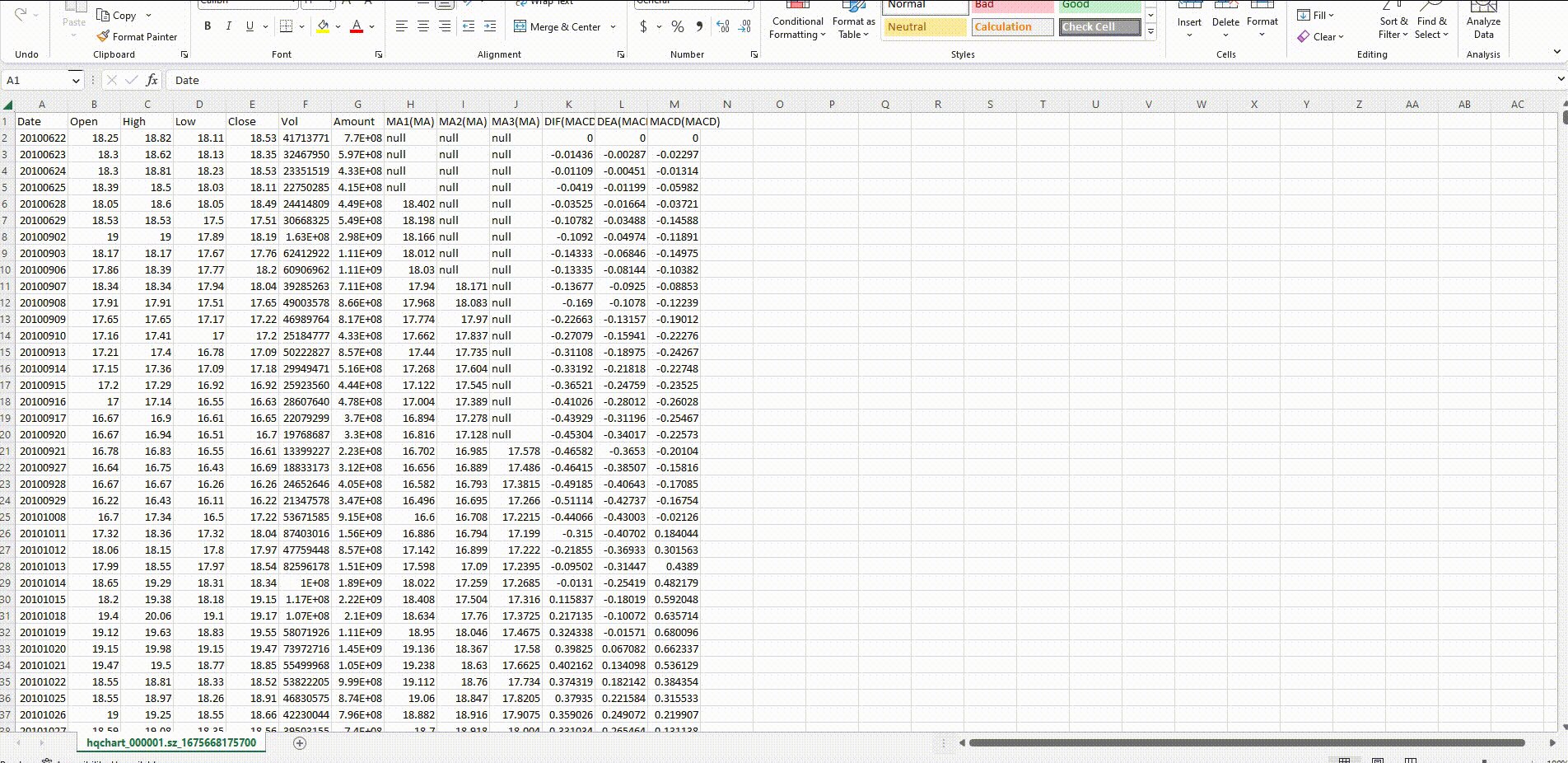
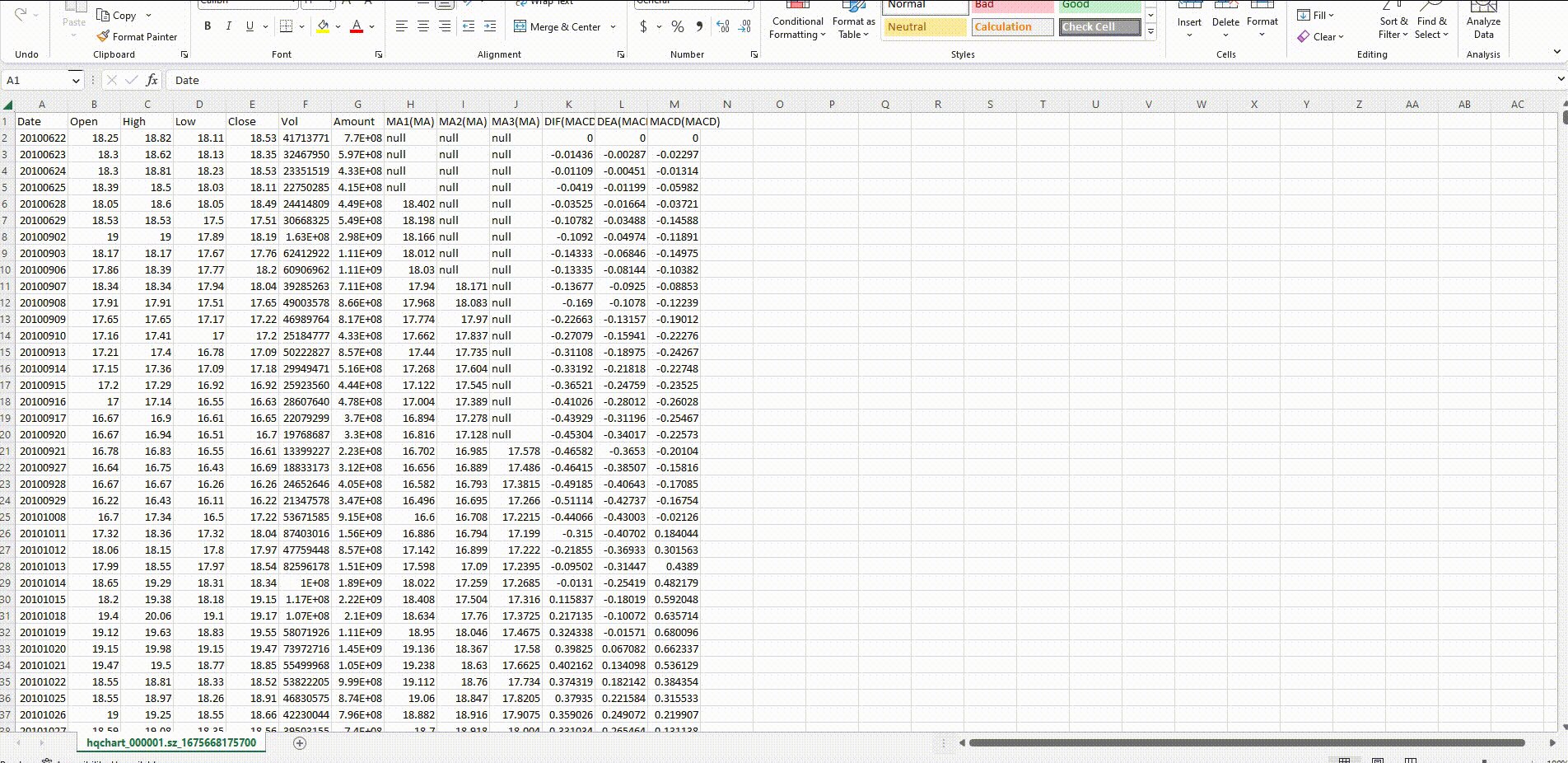
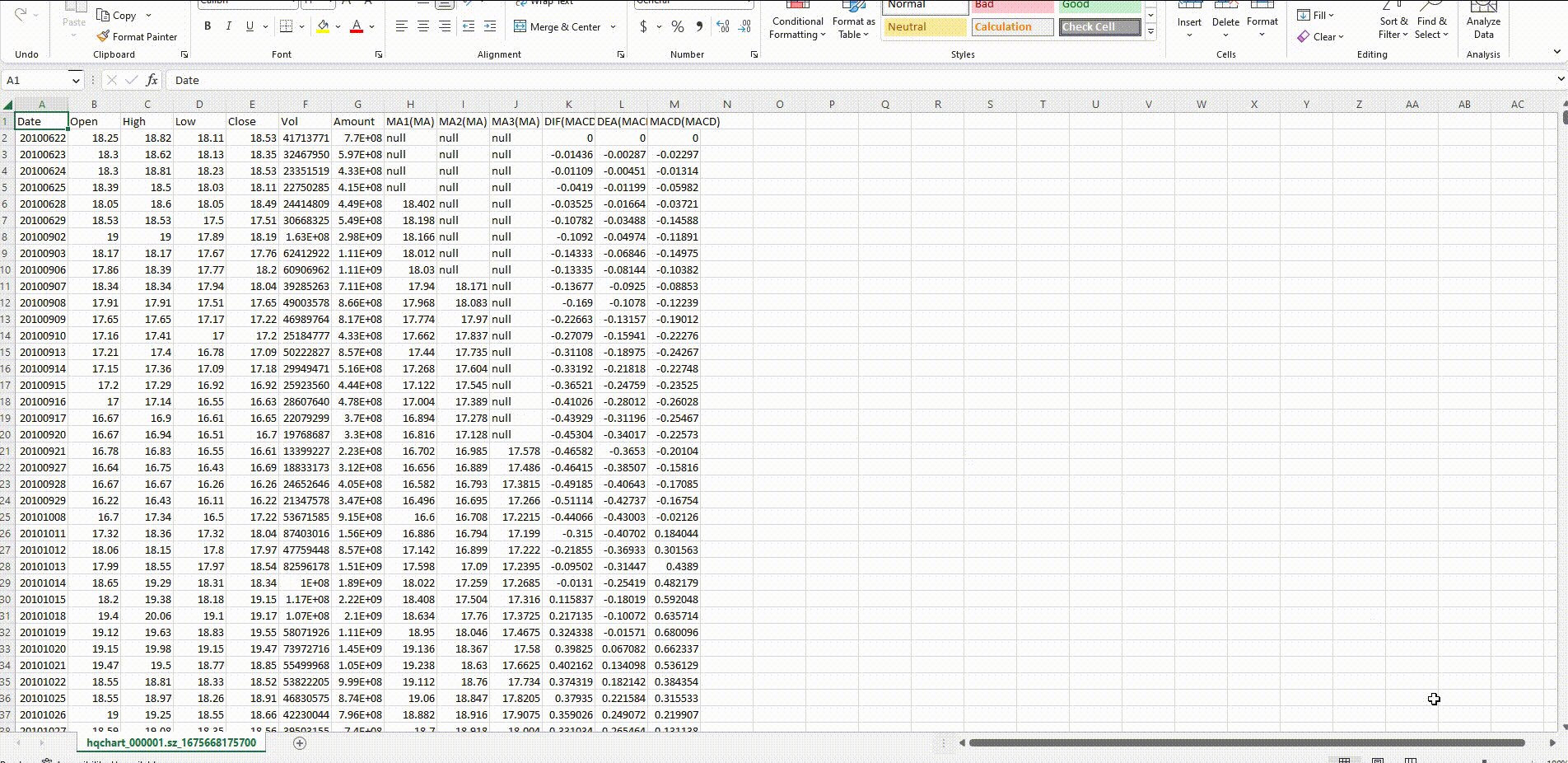
데이터 내보내기 
가로 스크롤 막대 
American Line(열 너비 자동 조정) 
HLC 지역
발견되지 않은 간격 표시 
미니 프로그램 그리기 도구 

배경 분할

칩 차트


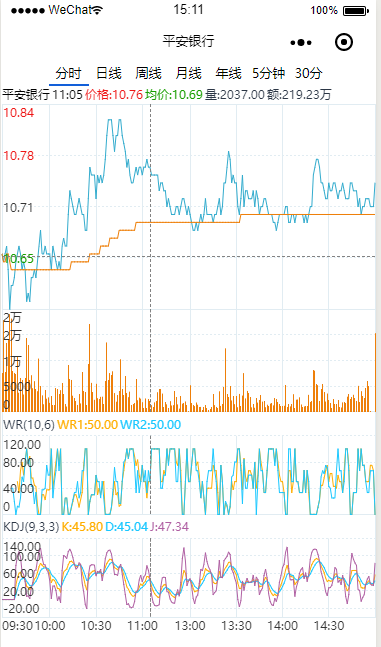
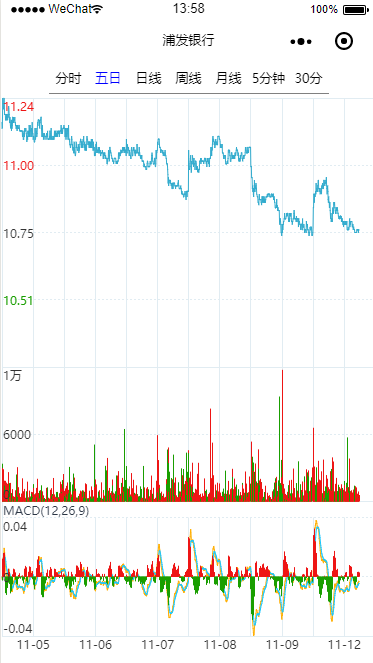
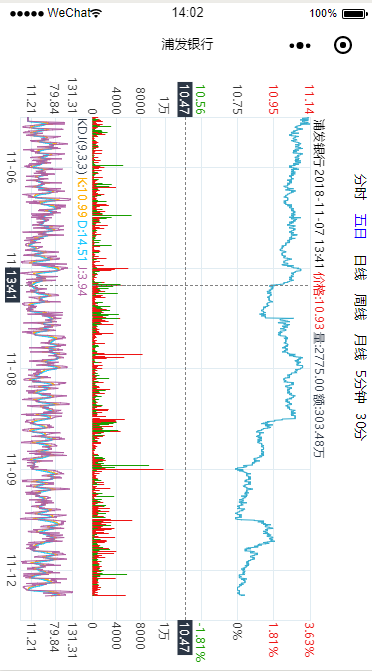
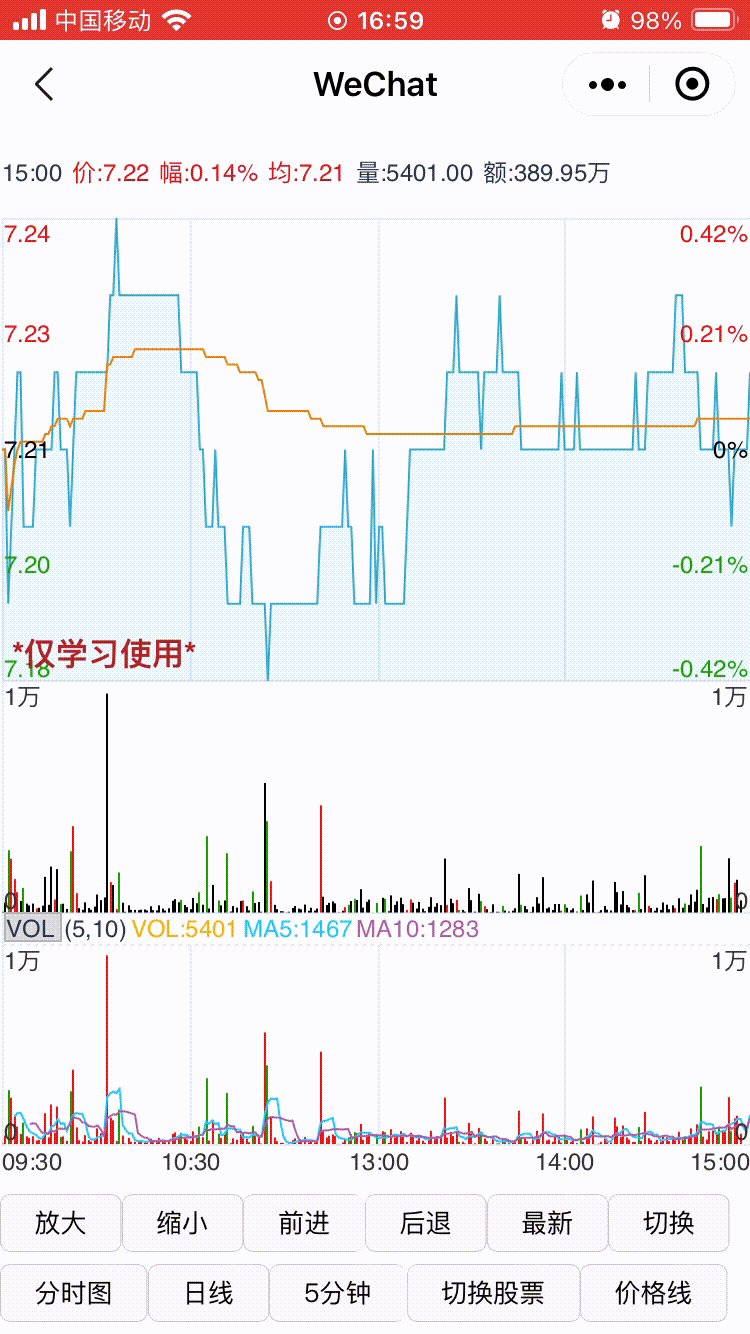
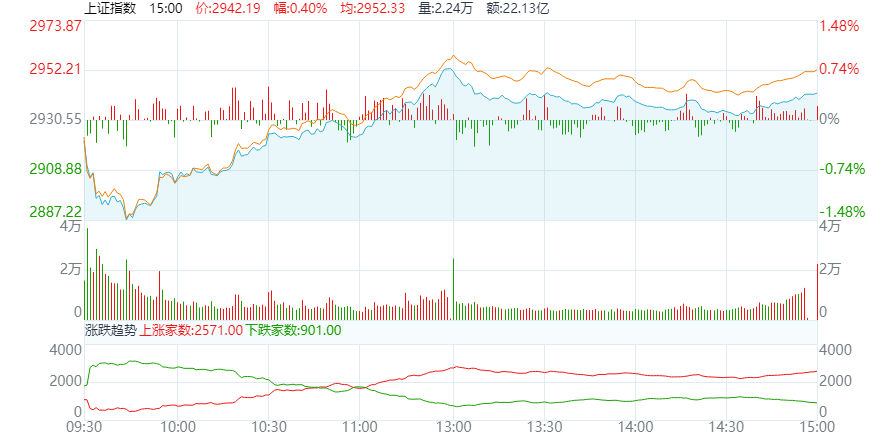
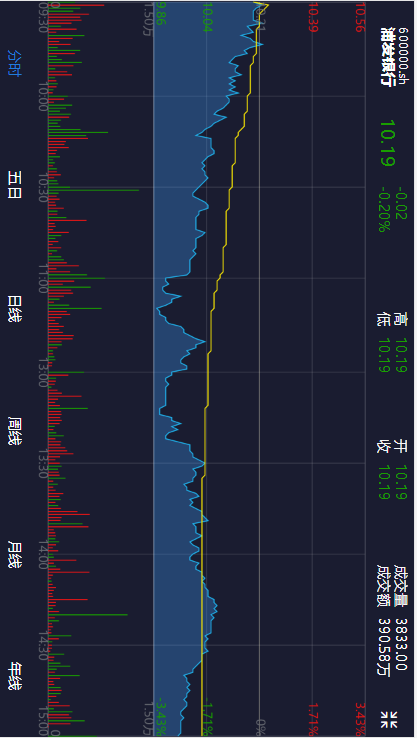
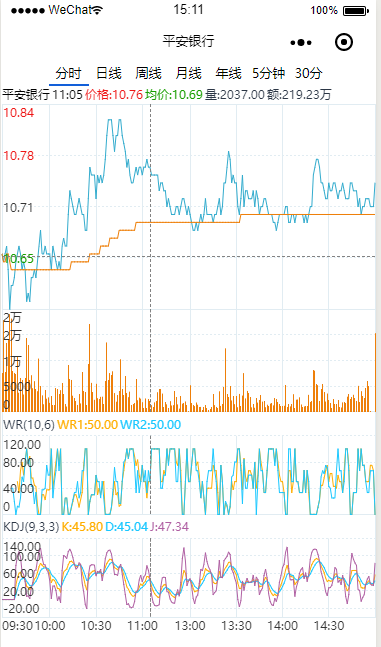
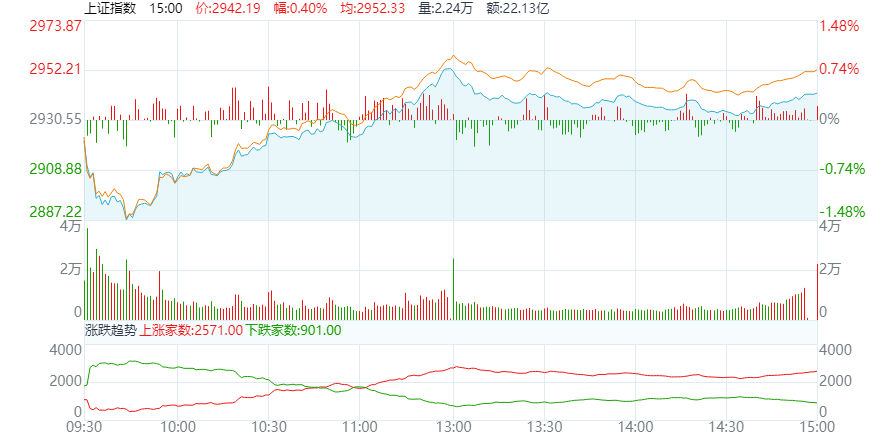
2. 추세 차트
- 지원 지표
- 재고 오버레이 지원
- 상하이, 선전, 홍콩 주식, 국내 선물 등을 지원합니다.
- 분 데이터 표시
- 며칠 및 분 단위 데이터 표시 지원
- A주 콜 경매 표시/숨기기 지원 (2019-7-12에 새로운 기능 추가)

- 지수 선행지표 지원(2019-7-15에 새로운 기능 추가)

- 지원 정보 식별자

https://jones2000.github.io/HQChart/webhqchart.demo/samples/ Minute_mines.html - 일일 한도 좌표 지원
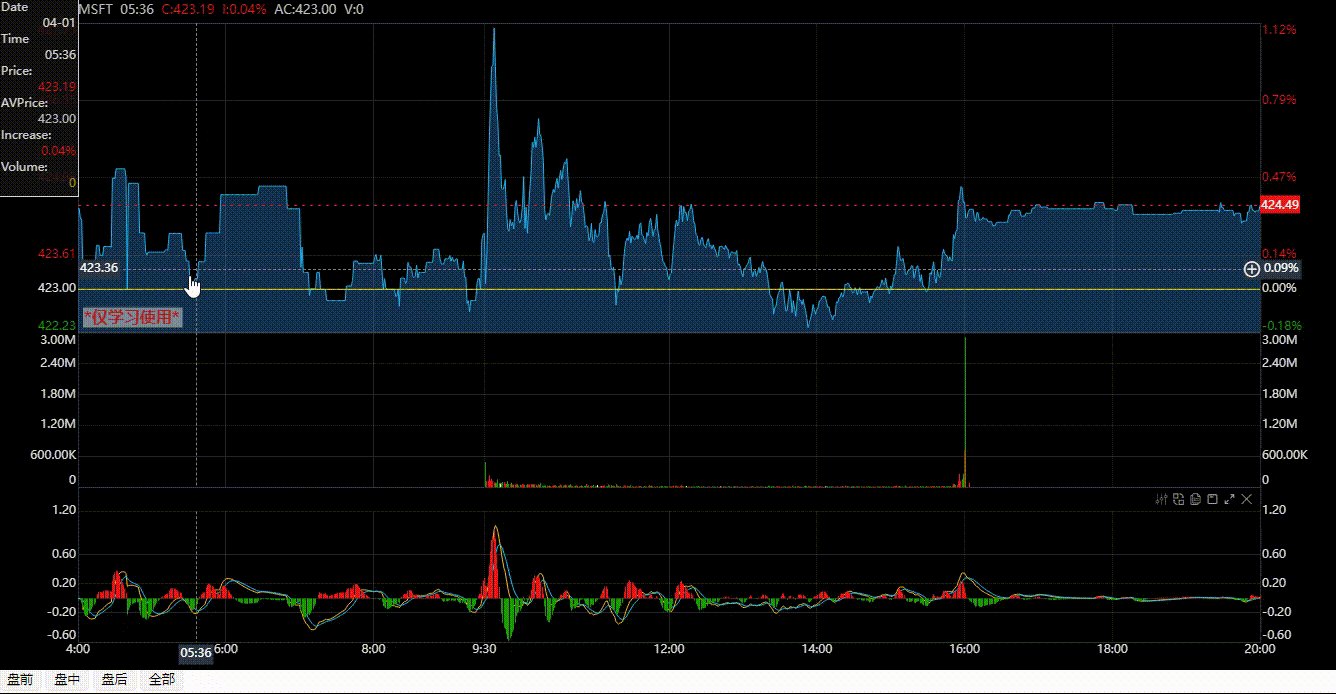
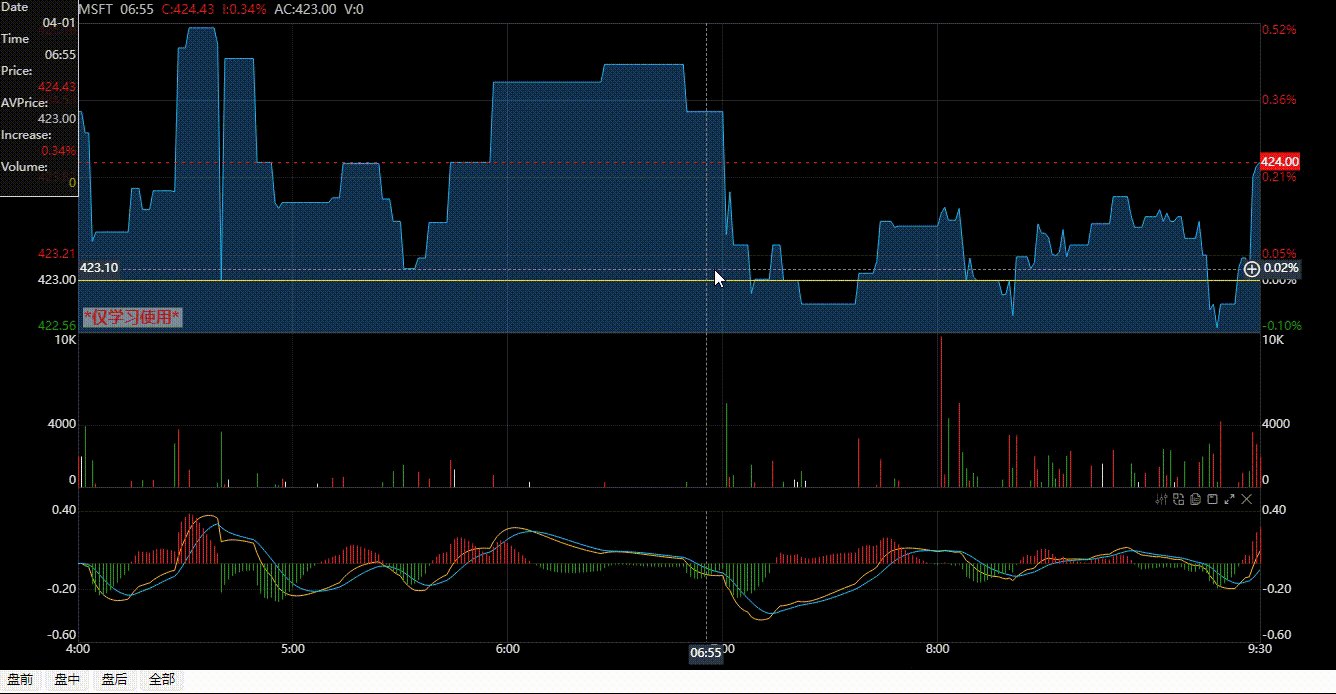
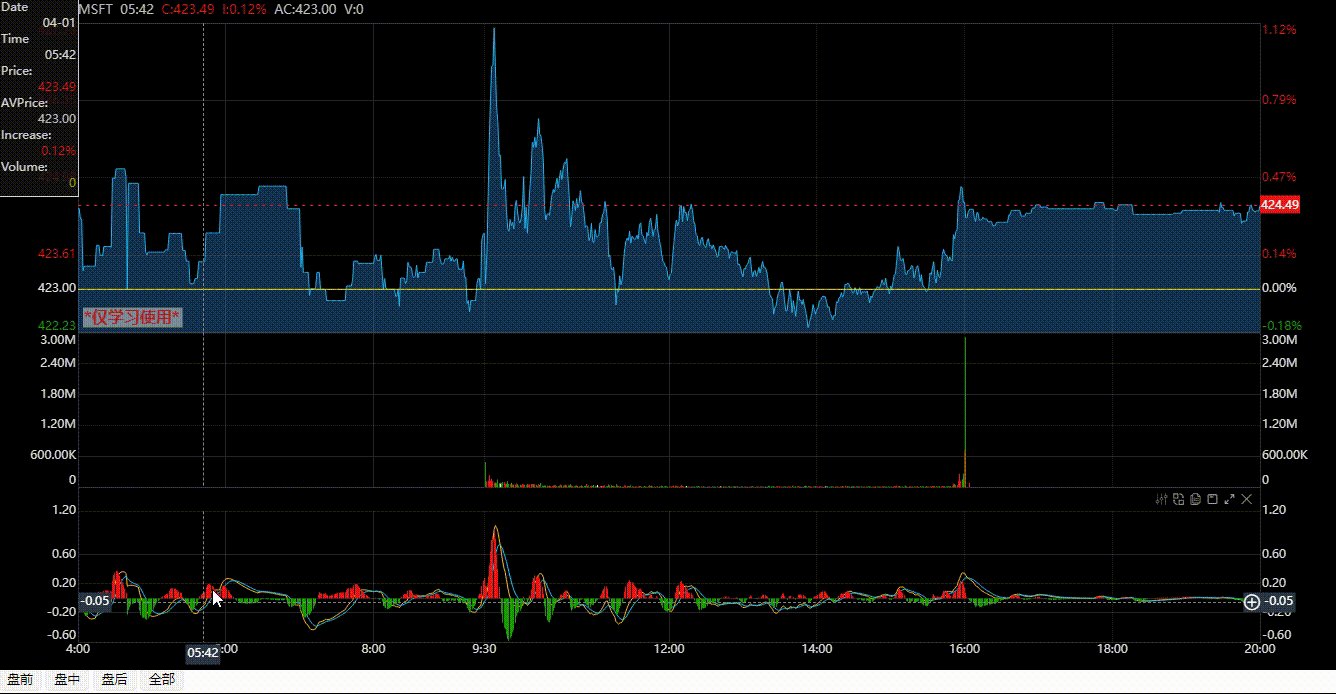
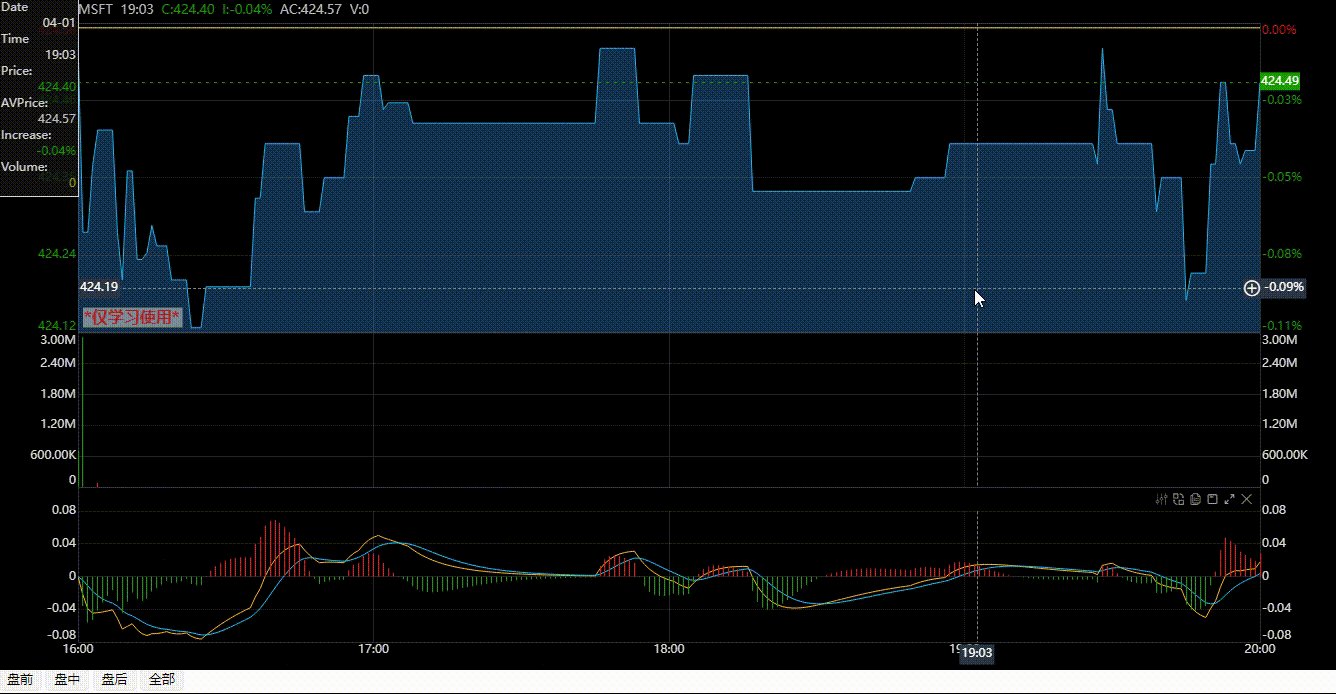
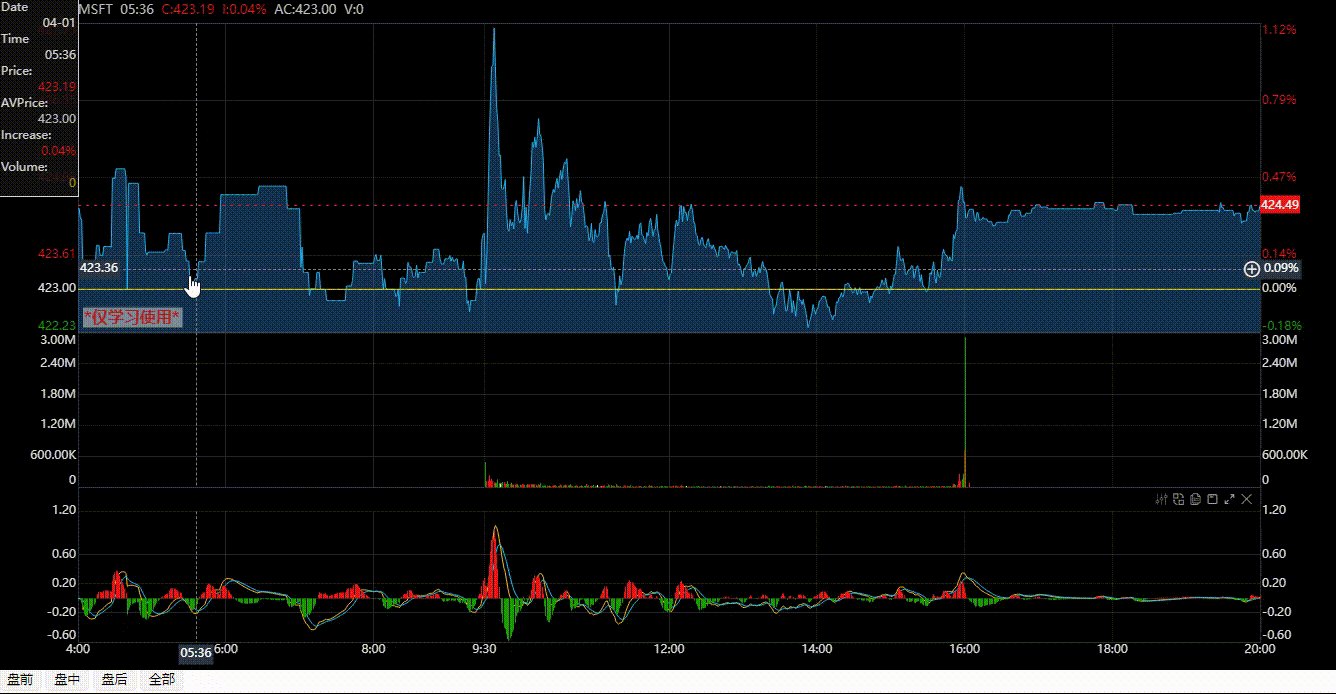
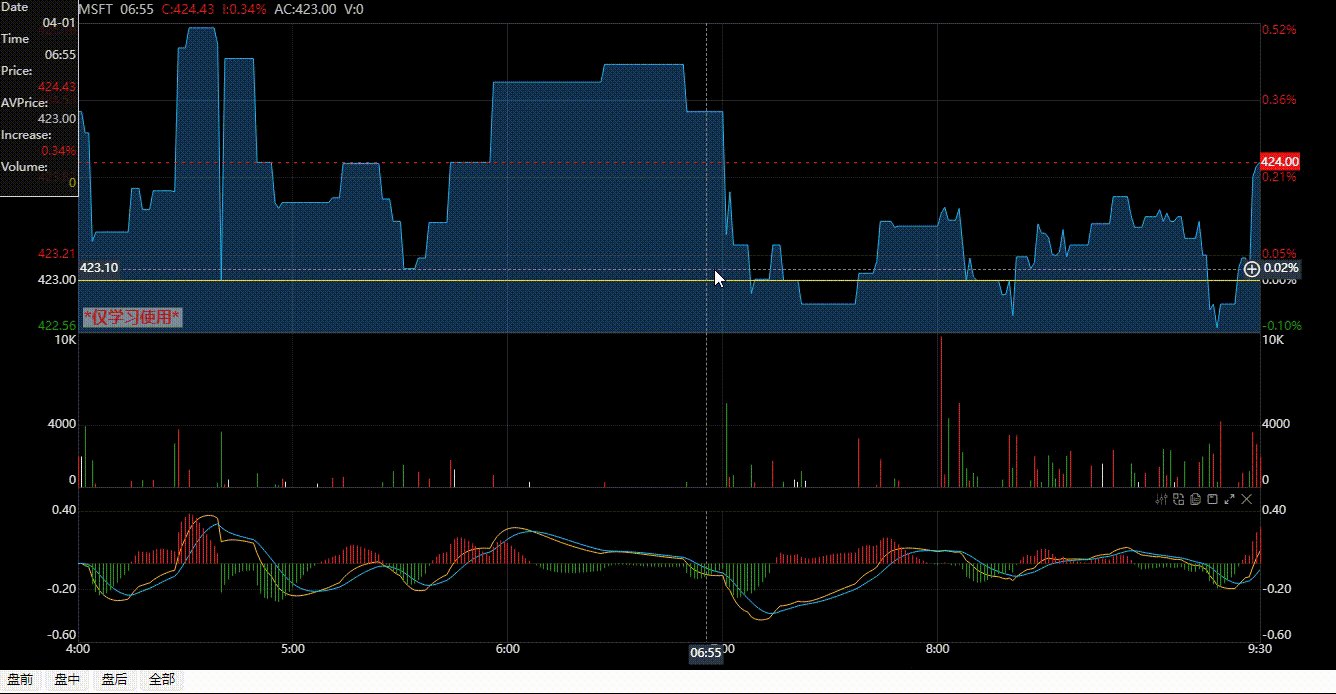
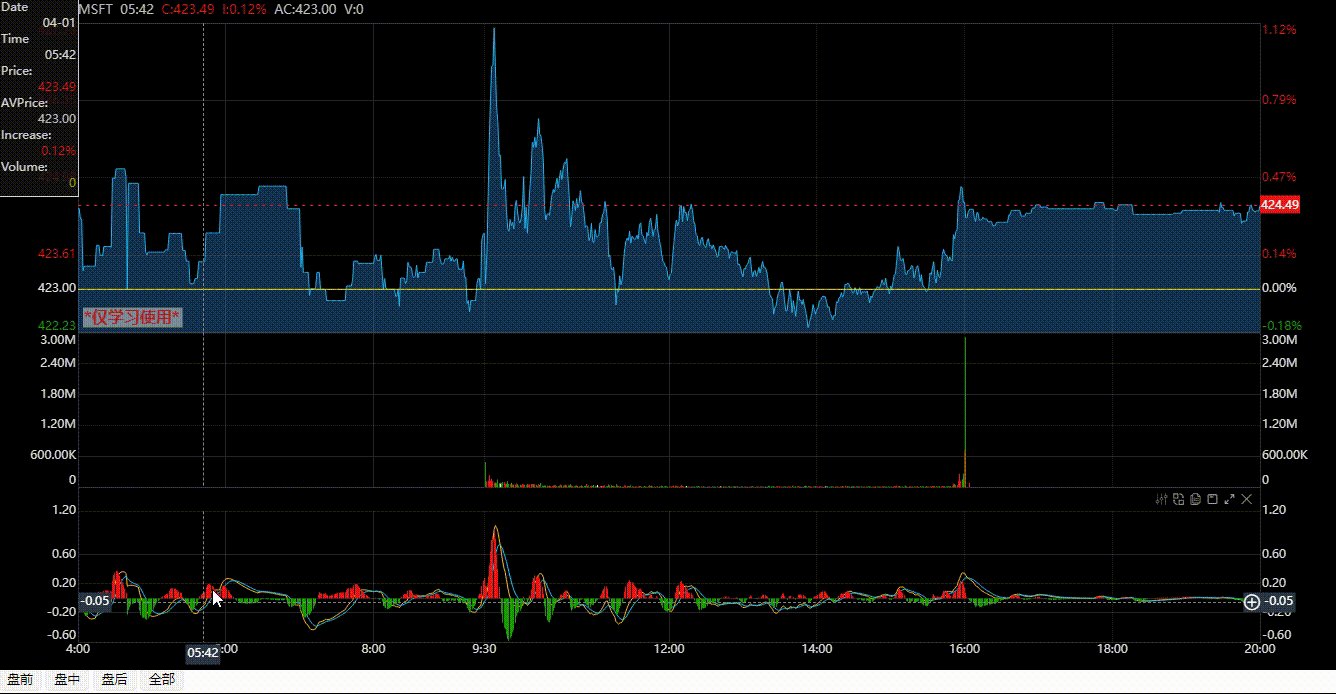
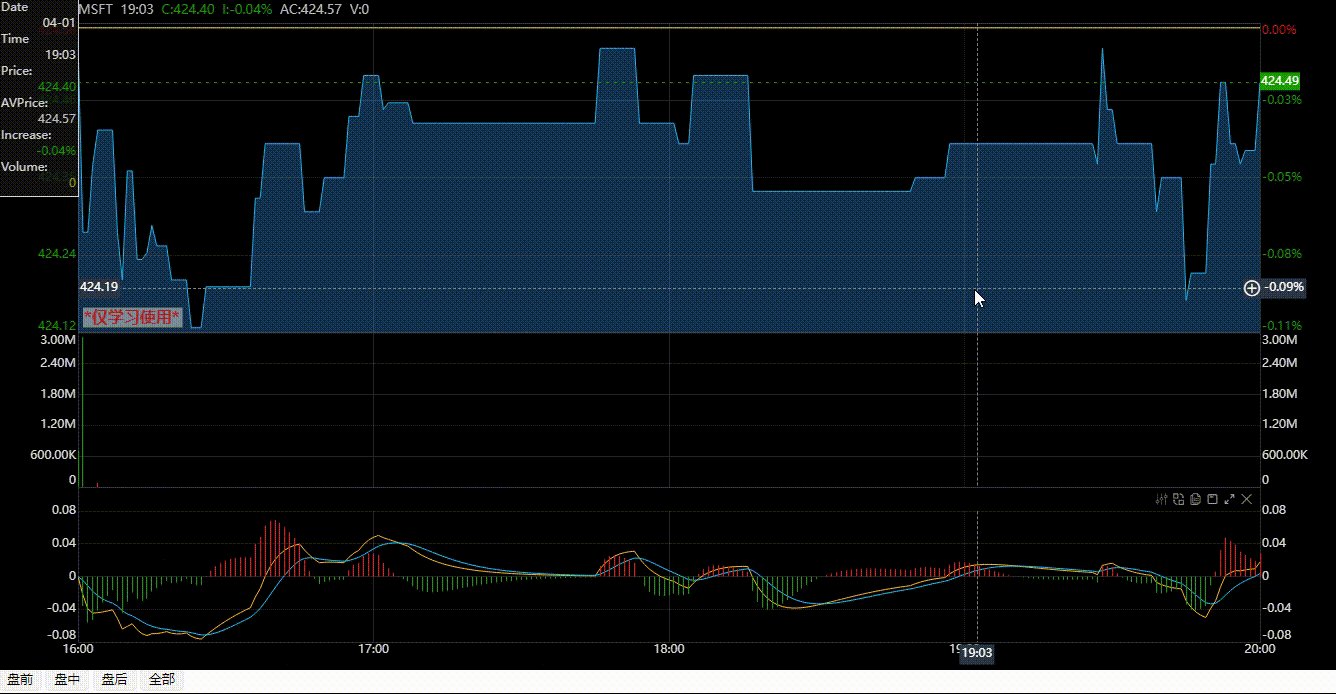
- 미국 주식의 시장 전, 시장 내, 시장 후 시장 표시를 지원합니다.

3. 기타 그래픽
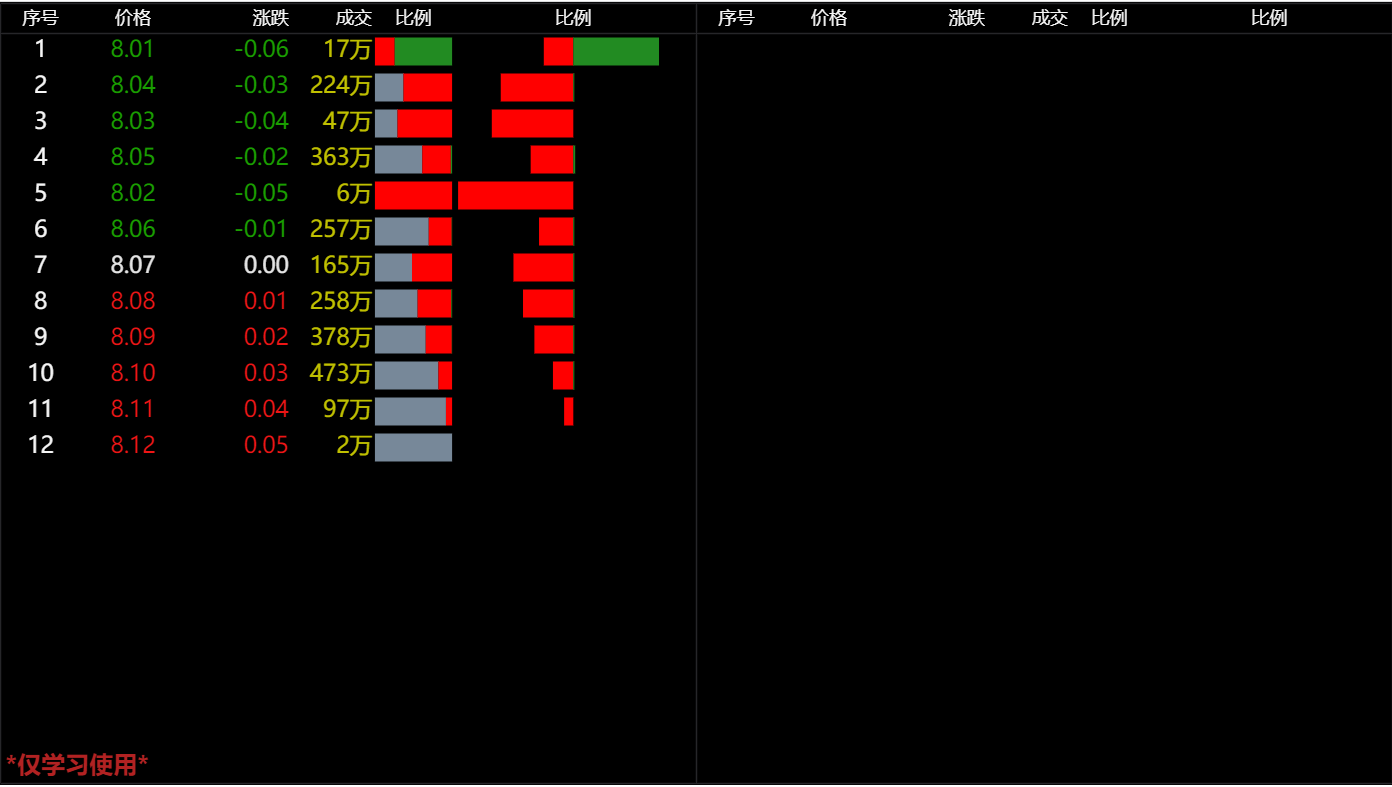
- 거래 세부정보 목록, 키보드 및 스크롤 페이지 넘기기 지원

- 가격표, 키보드, 롤러 페이지 넘김 지원

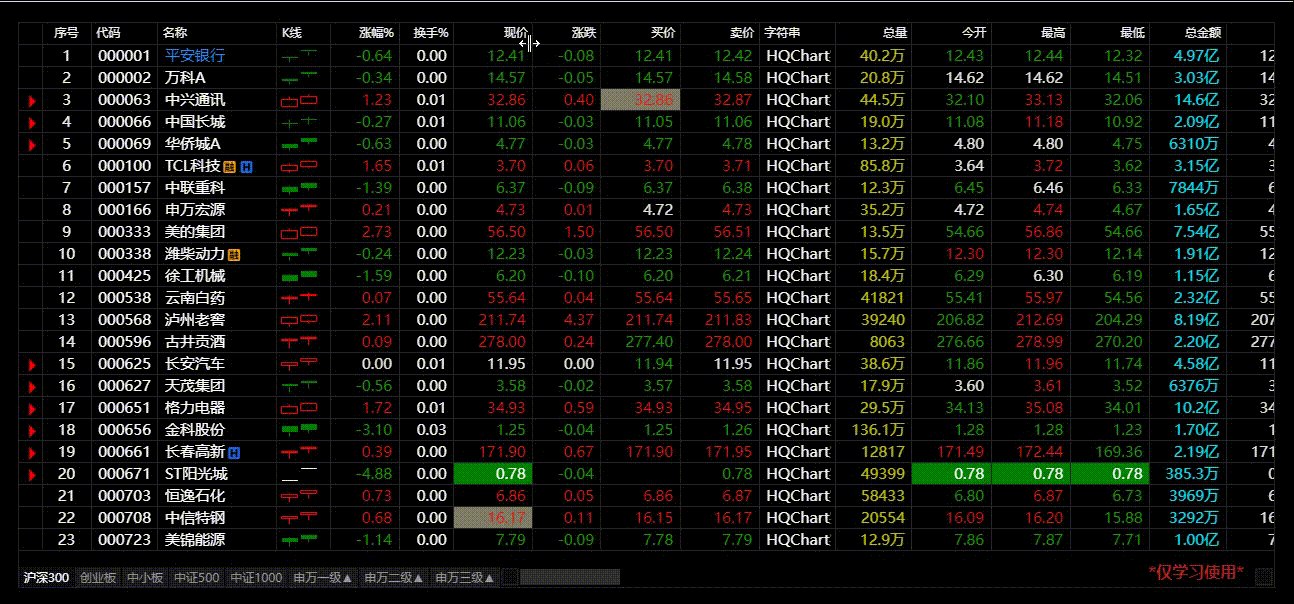
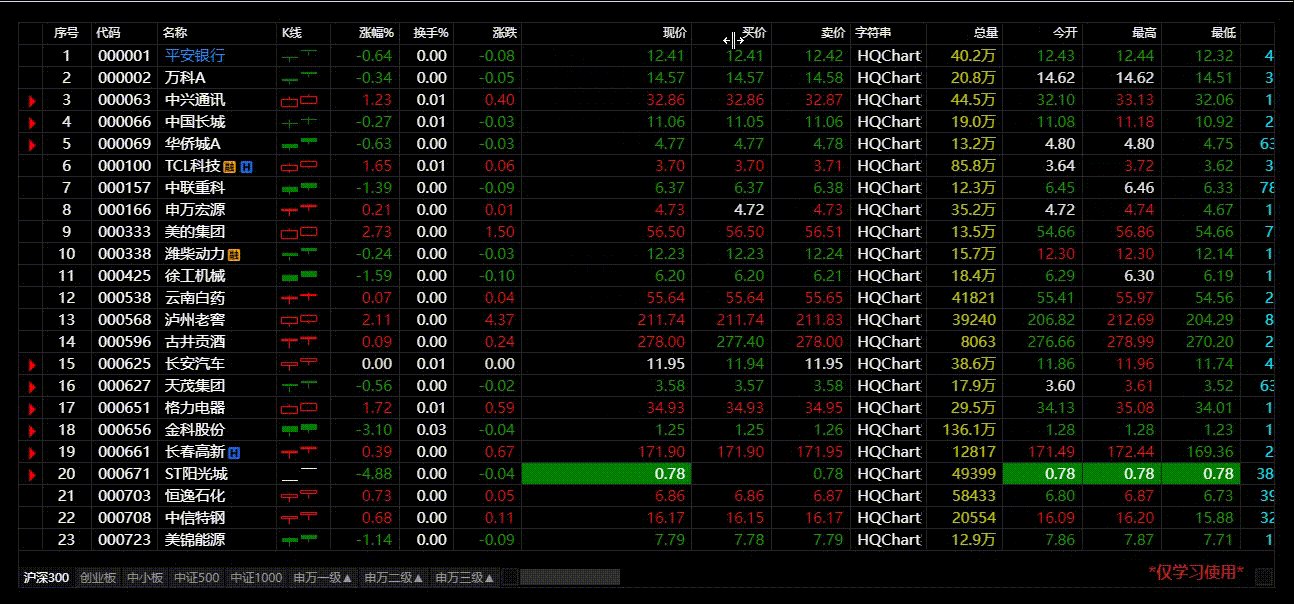
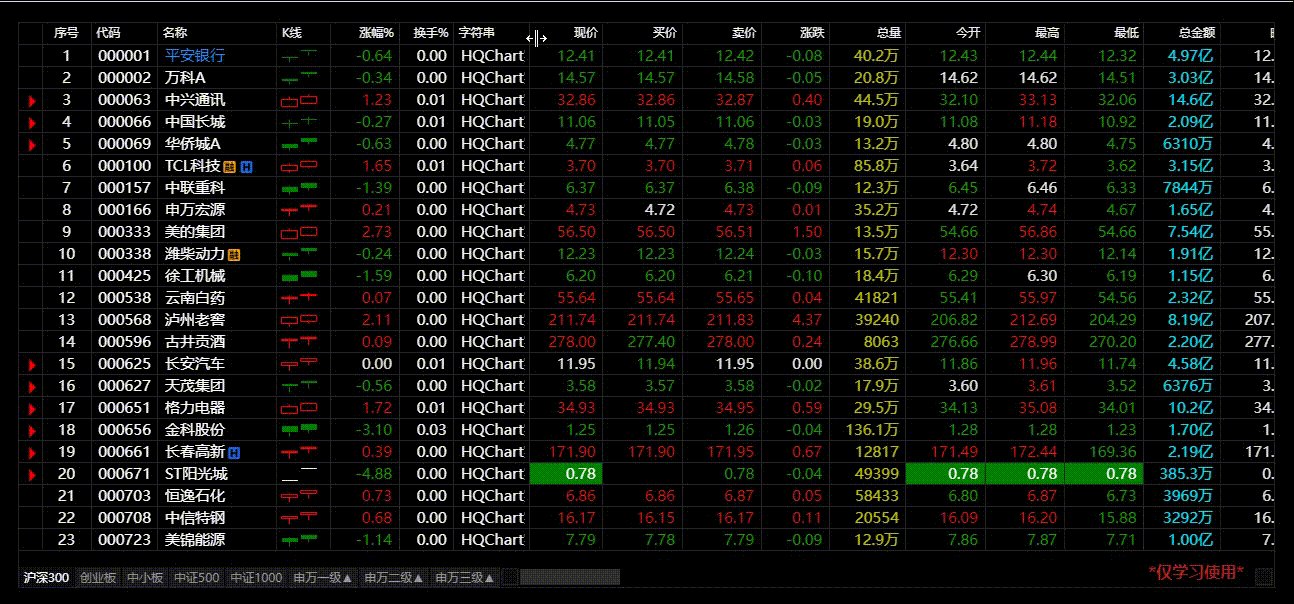
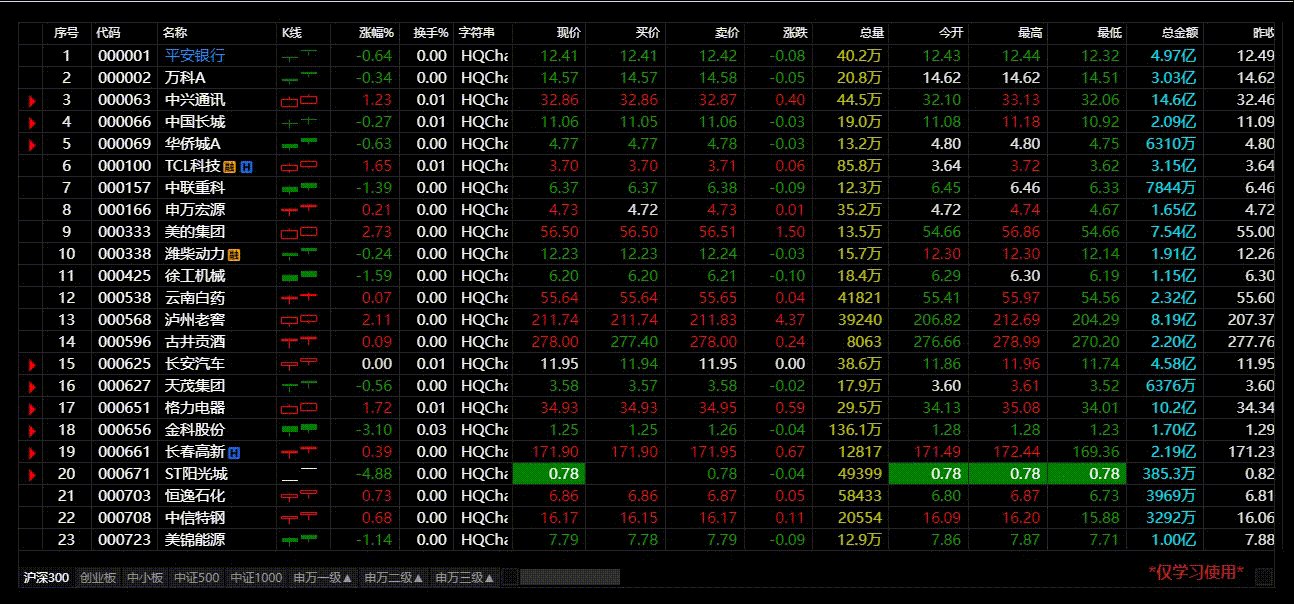
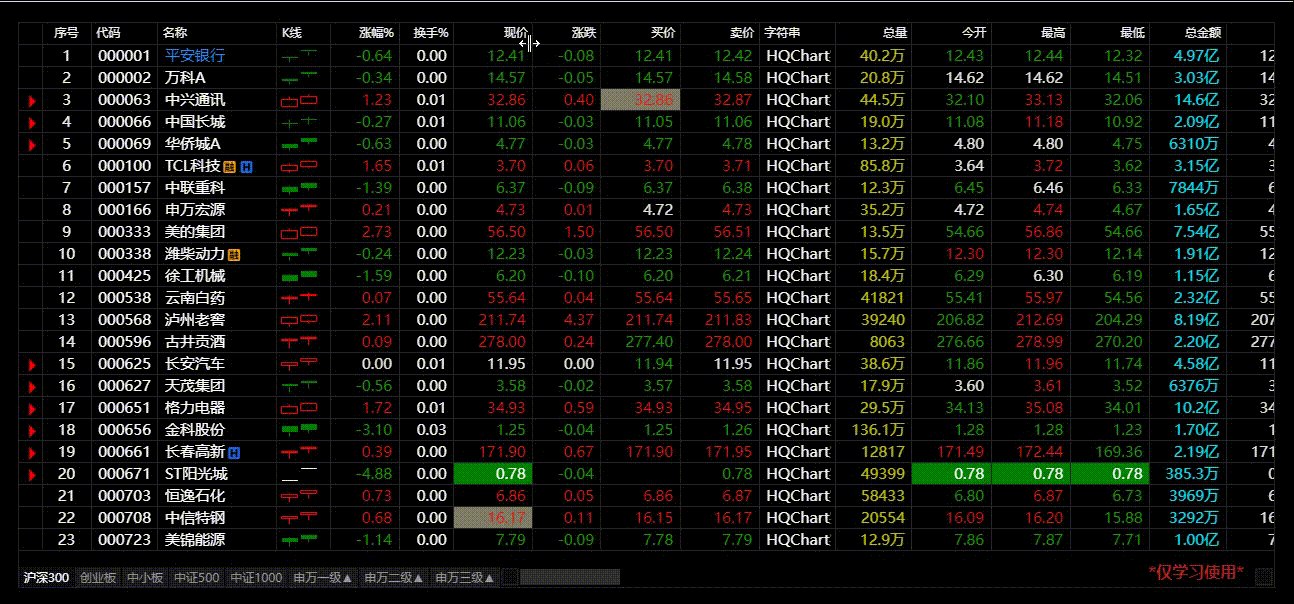
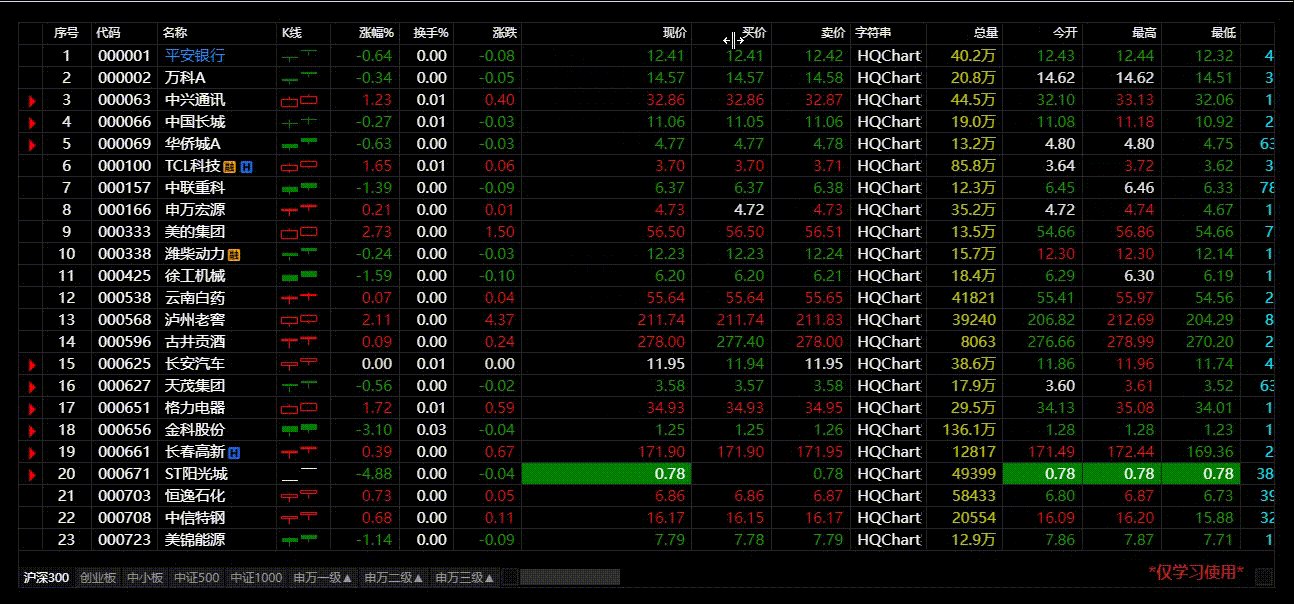
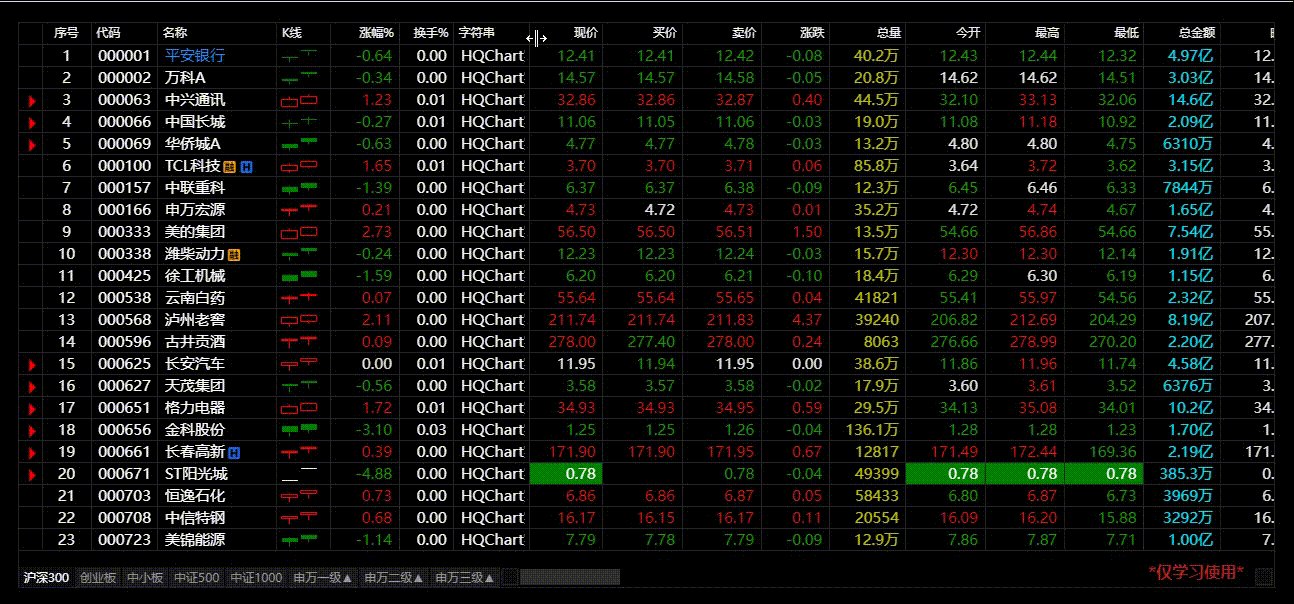
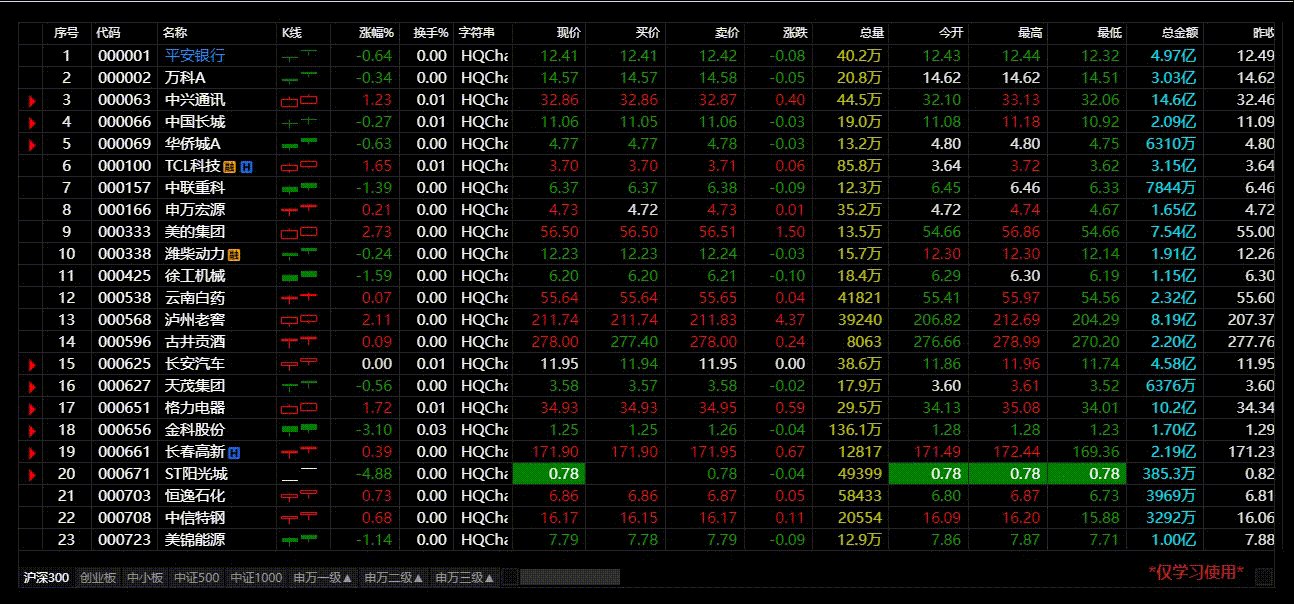
- 견적 목록
- 순수 캔버스, 가상 테이블을 수동으로 생성하고 작업 지연이 없습니다.
- 고정 열, 키보드 작업 지원: 페이지를 넘기려면 PageUP/PageDown, 현재 선택한 주식을 이동하려면 위쪽/아래로, 열을 이동하려면 왼쪽/오른쪽, 페이지를 위아래로 넘기려면 스크롤 휠을 사용하세요.
- 탭 페이지 전환 및 가로 스크롤 축 지원
- 열 로컬 정렬 또는 원격 정렬 구성 지원
- 지원 추세 차트
- 단일 K라인 컬럼 지원
- 끌어서 놓아 머리글 순서와 열 너비를 조정하세요.





3. 웹페이지 데모
방정식 편집기
- 모방 Tongdaxin 공식 편집기
- 모방 Tongdaxin 공식 편집기 시간 공유 차트
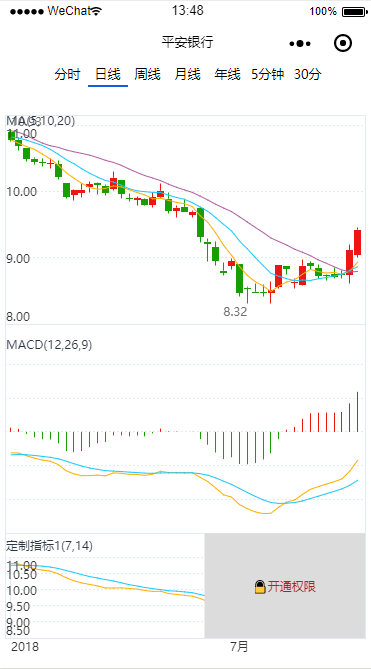
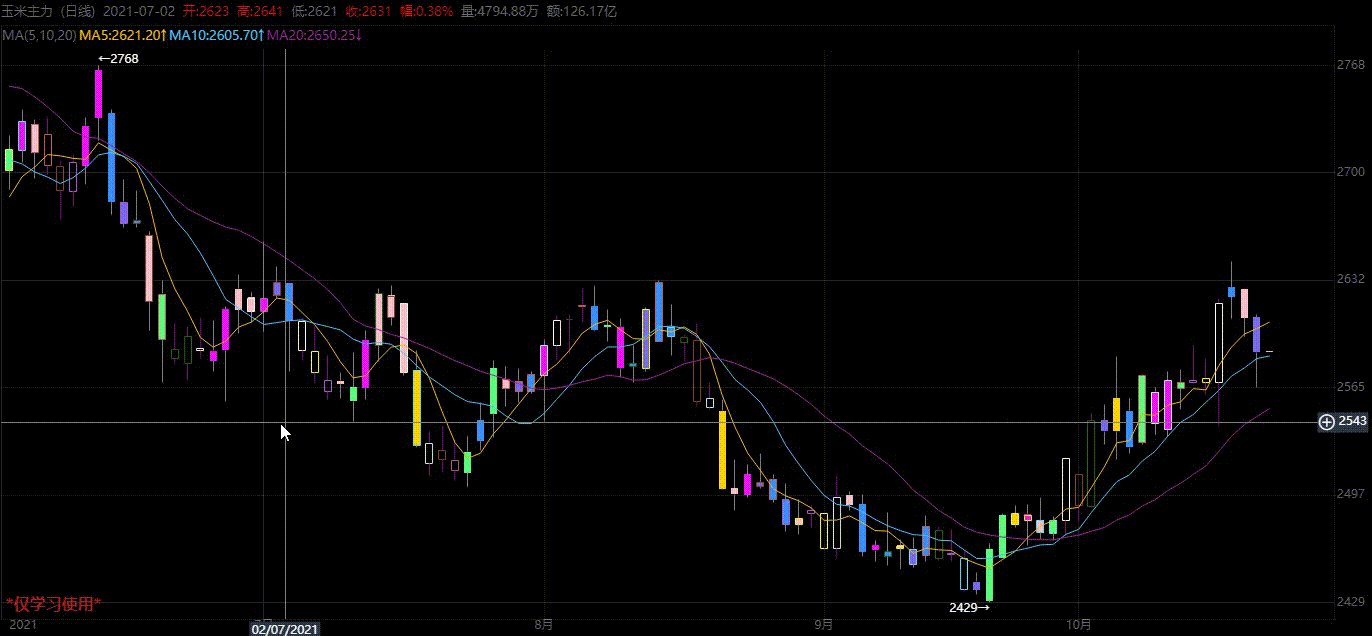
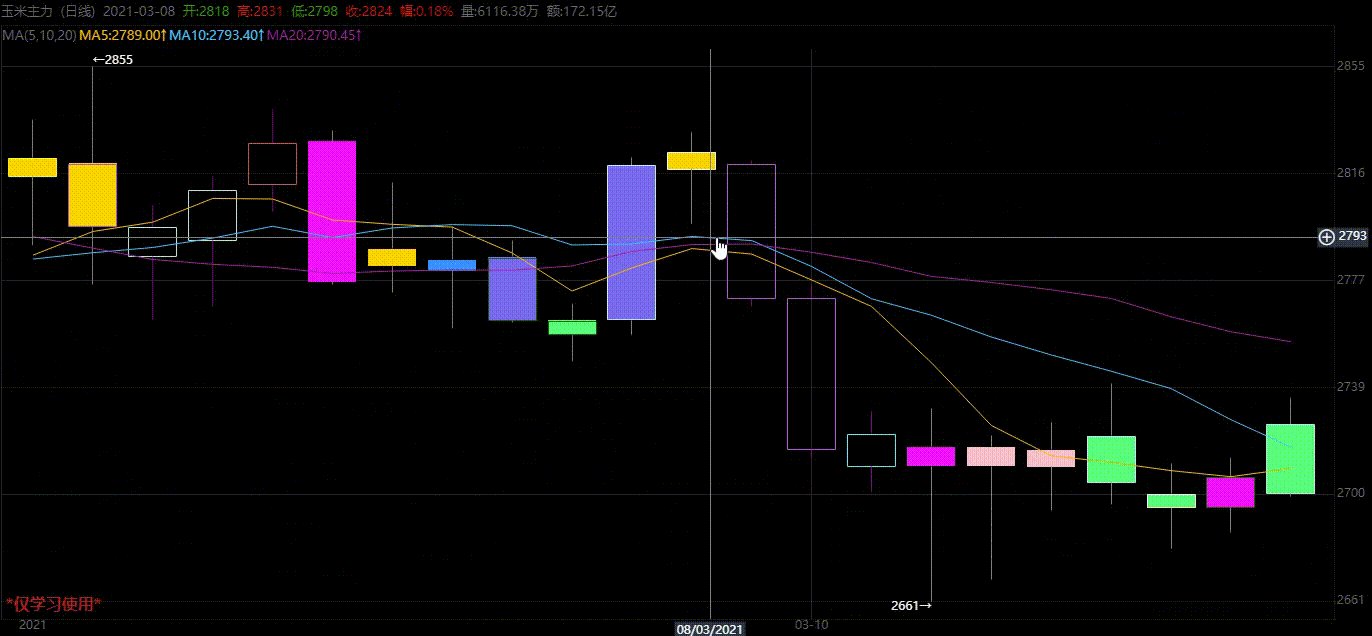
K-라인 차트
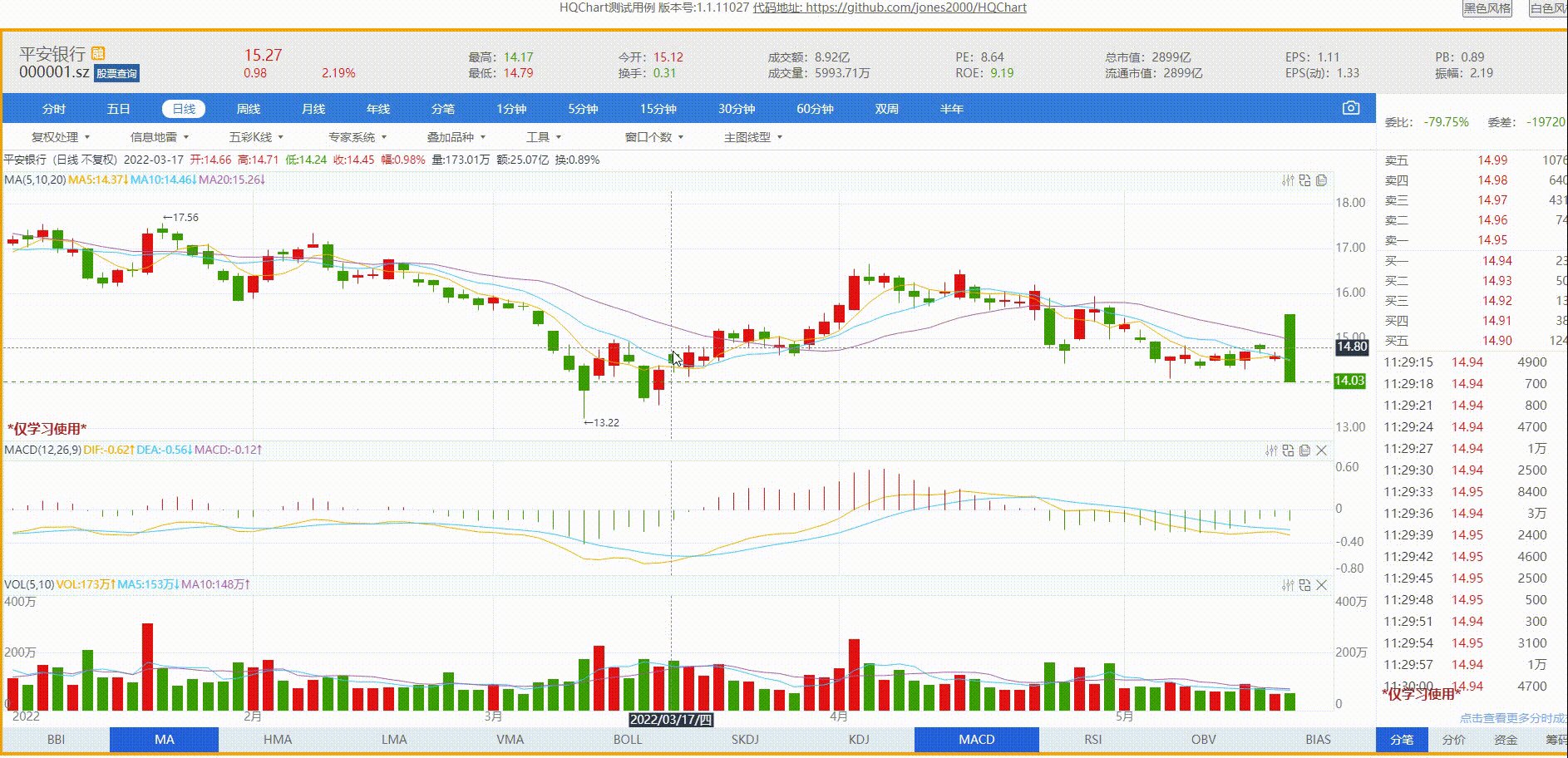
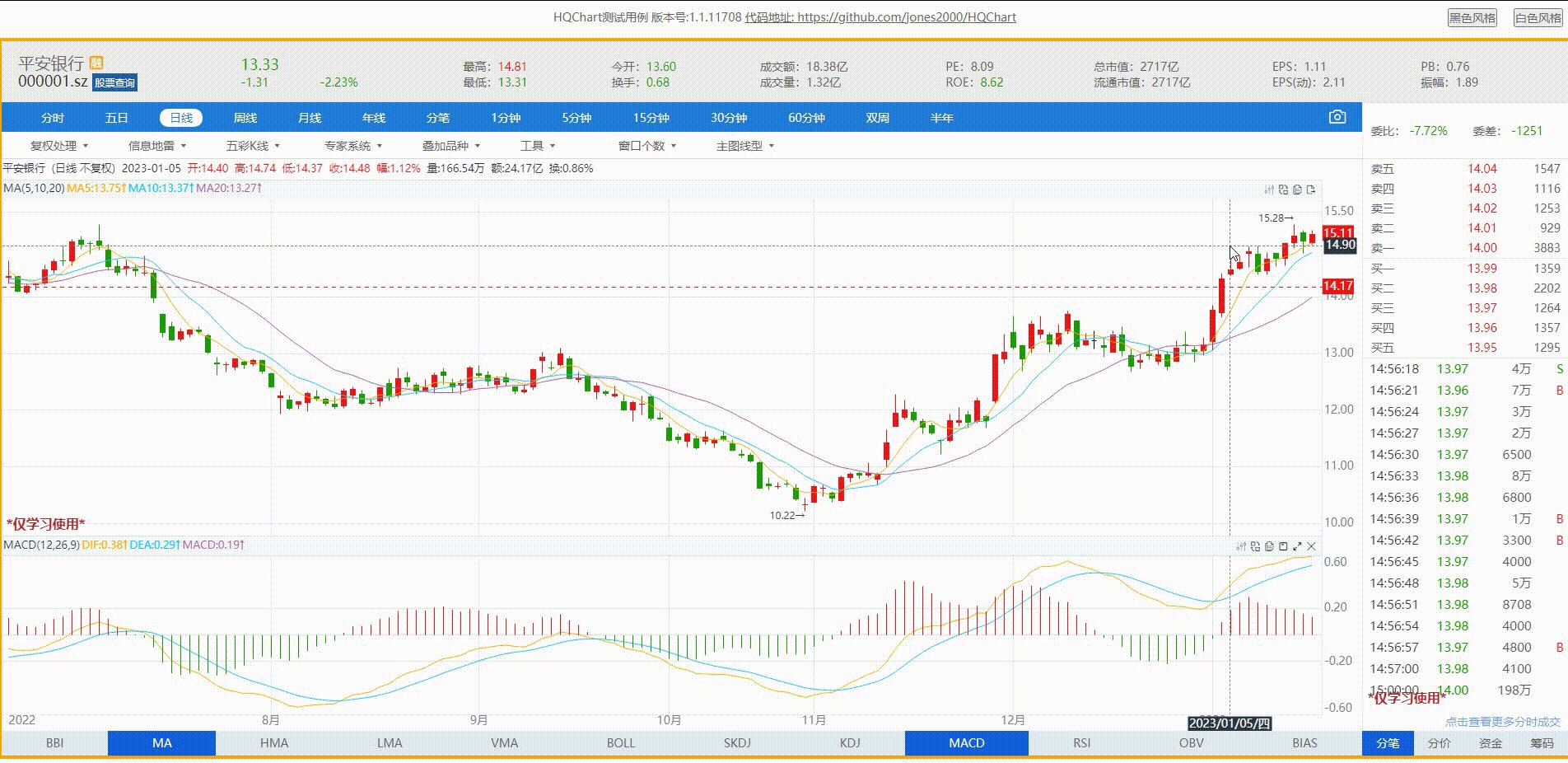
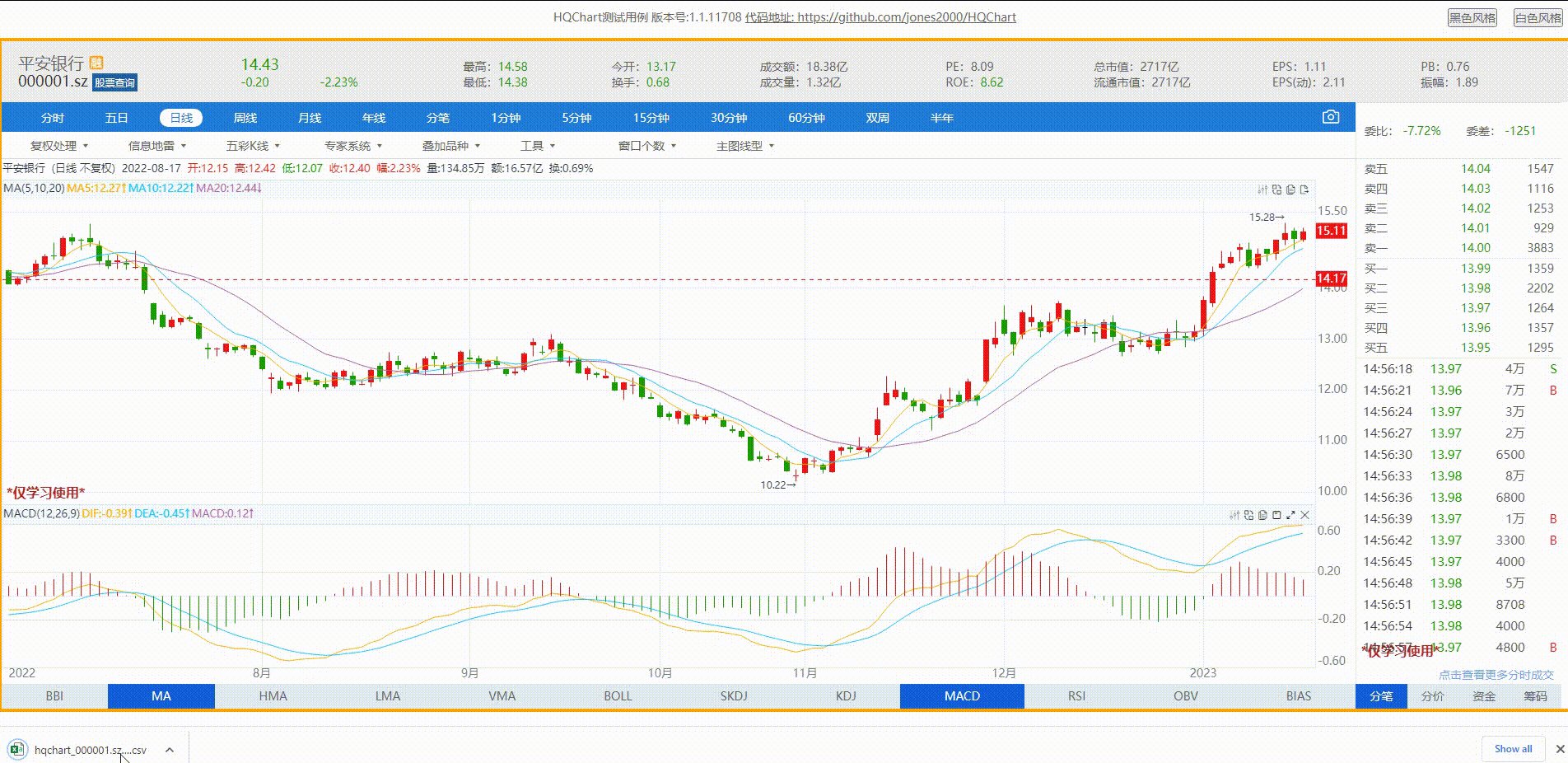
- K-라인 차트
- K라인 차트 모바일 페이지
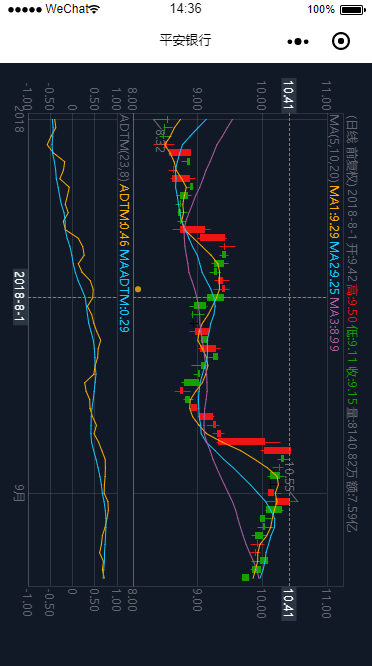
- K라인차트 휴대폰 가로화면 페이지
- K라인 1분 K라인 업데이트 속도 테스트
- K선 차트 스크롤 막대
- 밀리초 종가 K-라인 차트
- 밀리초 종가 K-라인 차트 스크롤 막대 모드
- K-라인 차트 샌드 테이블 추론
- 맞춤형 컬러 K-라인 차트
- 분 K라인을 드래그하여 과거 데이터 페이지를 다운로드하세요.
- 일일 K-라인을 드래그하여 과거 데이터 페이지를 다운로드하세요.
- 지표 템플릿 예
- 사용자 정의된 K-라인 표시기 제목 표시줄
배경 표시기 예
- K라인 도킹 배경 표시기(DRAWBAND)의 예
- K라인 도킹 배경 표시기(MULTI_LINE)의 예
- K라인 도킹 배경 표시기(MULTI_SVGICON) 예
- K라인 도킹 배경 표시기(MULTI_TEXT)의 예
- K라인 도킹 배경 표시기(MULTI_HTMLDOM)의 예
주문 흐름
- 주문 흐름 스타일 1
- 주문 흐름 스타일 2
- 주문 흐름 스타일 3
- 주문 흐름 스타일 4
추세 차트
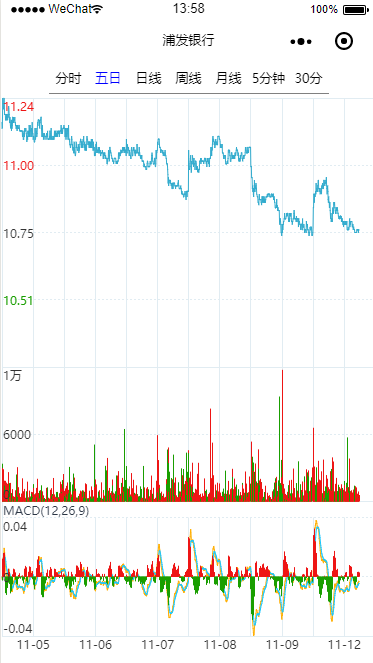
- 추세 차트
- 트렌드 차트 모바일 페이지
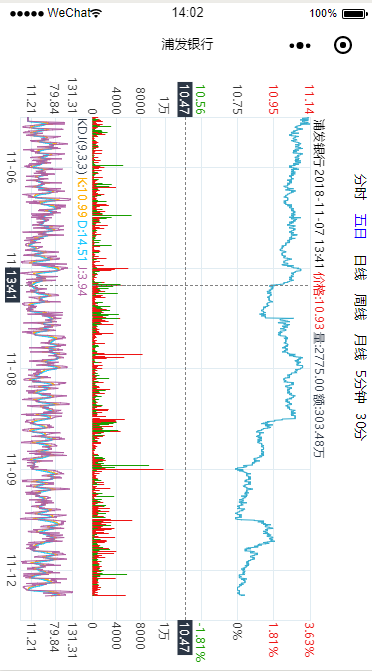
- 트렌드 차트 휴대폰 풍경 페이지
- 트렌드 차트 - 변화 정보 마커
- 지표 템플릿 예
K 라인 트레이닝
- K라인 트레이닝 휴대폰
- K 라인 트레이닝 휴대폰 가로 화면
펜으로 나누어져 있다
그리기 도구
- K 선 그리기 도구
- K라인 그리기 도구-가로화면
지표 계산
- 프런트엔드 작업자 스레드는 일괄적으로 측정항목을 계산합니다.
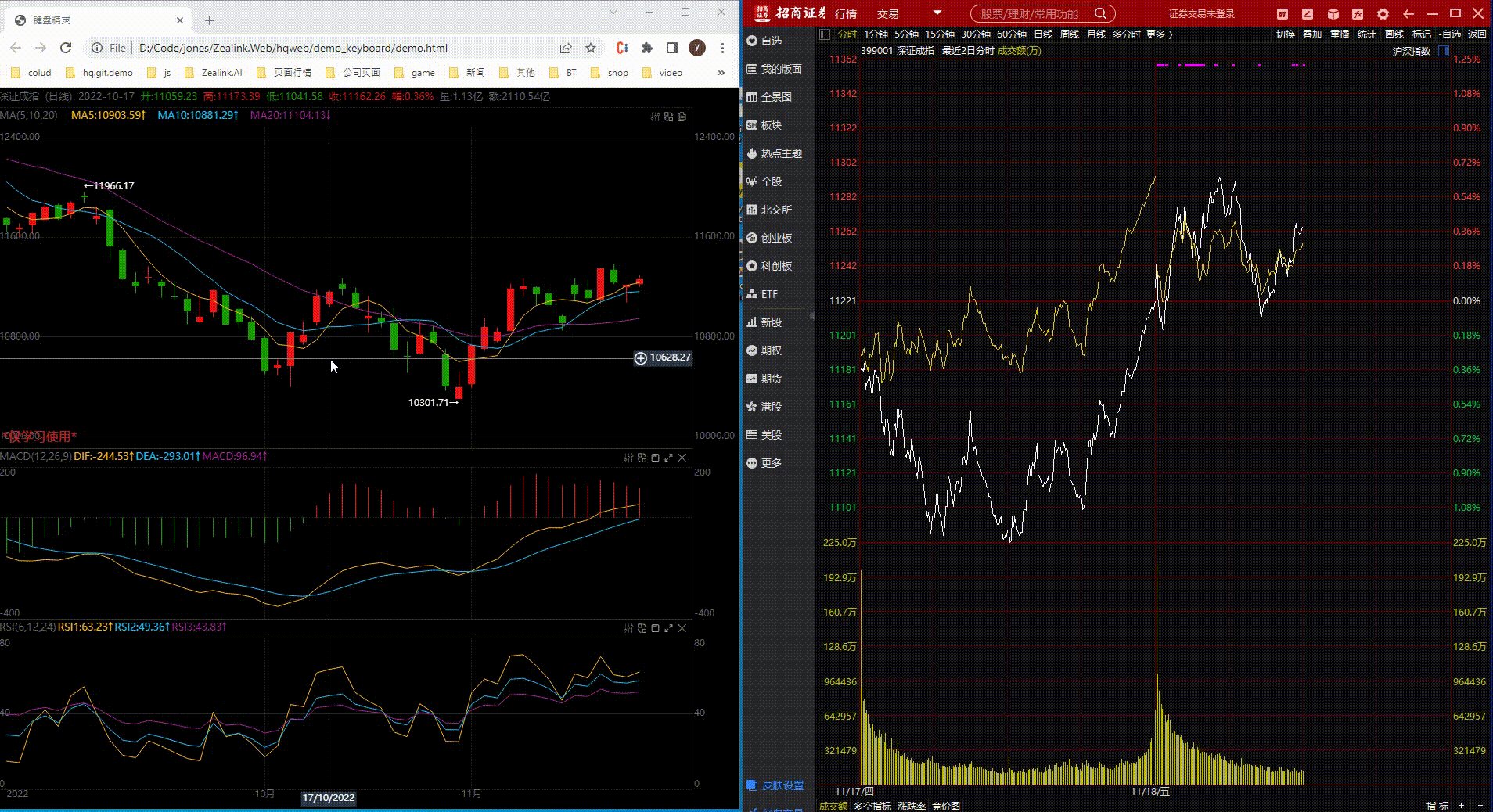
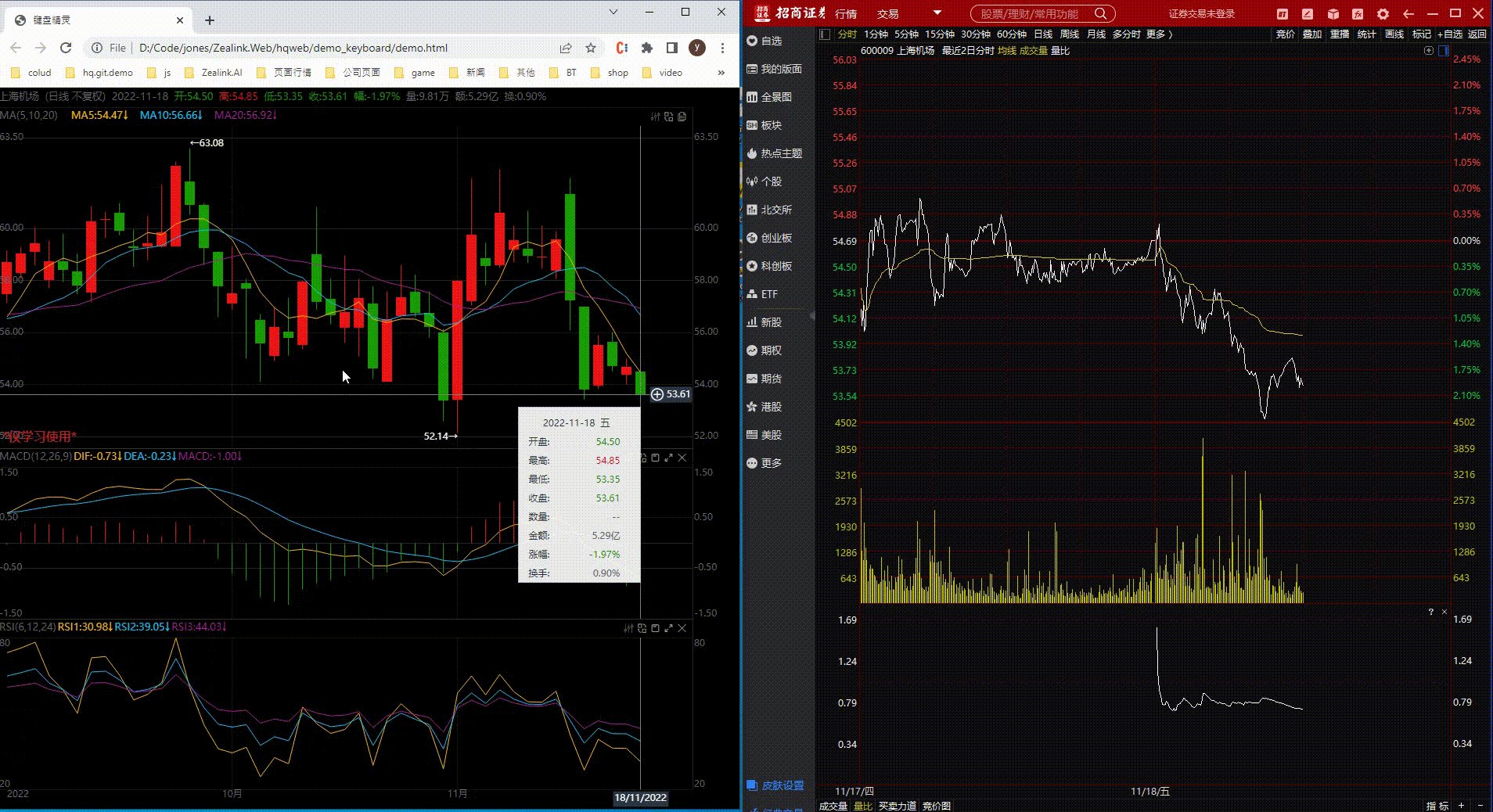
키보드 마법사
T자형 인용문
견적 목록
4.사용 튜토리얼
그리기 도구 목록
HQChart에서 지원하는 그리기 도구 목록
Mac 구문 기능 도움말 문서
HQChart Mai Grammar 내장 함수 도움말 문서
H5 튜토리얼
- HQChart 사용법 튜토리얼 1 - K라인 차트 페이지를 빠르게 생성하는 방법
- HQChart 사용법 튜토리얼 2 - K-라인 차트 페이지에 커스텀 지표를 표시하는 방법
- HQChart 사용법 튜토리얼 3 - 지표를 잠그고 K-라인 차트 페이지에 표시하는 방법
- HQChart 사용법 튜토리얼 4 - K라인 차트의 색상 스타일을 사용자 정의하는 방법
- HQChart 사용법 튜토리얼 5-K 라인 차트 제어 연산 기능 설명
- HQChart 사용법 튜토리얼 6 - 백테스팅을 위해 K-라인 차트에서 지표 데이터를 얻는 방법
- HQChart 사용법 튜토리얼 7 - 시분할 차트 페이지를 빠르게 생성하는 방법
- HQChart 사용법 튜토리얼 9 - K-line 트레이닝 페이지를 빠르게 생성하는 방법
- HQChart 사용법 튜토리얼 10 - 모바일 페이지에 설정된 여러 특수 속성
- HQChart 사용법 튜토리얼 11 - K-line 데이터 API를 자체 API 데이터로 대체하는 방법
- HQChart 사용법 튜토리얼 8 - 수평 화면 시분할 차트 페이지를 빠르게 생성하는 방법
- HQChart 사용 튜토리얼 14-분석가 구문 실행기
- HQChart 튜토리얼은 소규모 프로그램 K-라인 차트를 완료하는 데 13-5분 정도 걸립니다.
- HQChart 사용법 튜토리얼 12 - K-라인 차트에 사격을 추가하는 방법
- HQChart 사용법 튜토리얼 15-분석가 구문 실행기 Python 버전
- HQChart 튜토리얼 16-py에서 Mai 언어 표시기 시각화 사용
- HQChart 사용법 튜토리얼 17 - 여러 기술 지표의 독립적인 좌표 중첩
- HQChart 사용 튜토리얼 18-K 라인 스크린샷
- HQChart 사용법 튜토리얼 19 - HQChart 기반의 백엔드 단일 주가지표 계산 서비스
- HQChart 사용법 튜토리얼 20 - 단일 주식 단면 데이터(금융 데이터) 계산기
- HQChart 사용법 튜토리얼 21-크로스 커서 설정 지침
- HQChart 사용법 튜토리얼 22 - 움직이는 칩 차트를 만드는 방법
- HQChart 사용법 튜토리얼 23-Y 축 스케일 표시 설정
- HQChart 사용법 튜토리얼 24개 다국어 설정
- HQChart 사용 튜토리얼 25개 오버레이 다양한 품종 설정
- HQChart 활용 튜토리얼 26 - K라인 차트 및 트렌드 차트 데이터 자동 업데이트 설정
- HQChart 사용법 튜토리얼 27 - K라인 차트 지표 템플릿의 동적 설정
- HQChart 사용법 튜토리얼 28 - 시스템 지표 생성 방법
- HQChart 사용법 튜토리얼 31가지 추세 차트 변경 데이터 설정
- HQChart 사용법 튜토리얼 32 - K-라인 차트에 사용자 정의 SVG 벡터 아이콘을 표시하는 방법
- HQChart 사용법 튜토리얼 39 - 지표에 텍스트 구분선을 그리는 방법
- HQChart 사용법 튜토리얼 40 - 분주기 또는 일일주기 K-line을 사용자 정의하는 방법
- HQChart 사용법 튜토리얼 41분 K라인 설정 드래그 앤 드롭으로 과거 데이터 자동 다운로드
- HQChart 사용법 튜토리얼 42 - 디지털 화폐와 K라인 차트를 연결하는 방법
- HQChart 사용법 튜토리얼 43 - 일일 K-라인 설정을 드래그 앤 드롭하여 과거 데이터 자동 다운로드
- HQChart 사용법 튜토리얼 45 - 지표 매개변수를 동적으로 수정하는 방법
- HQChart 사용 튜토리얼 46분 기간 데이터 계산 외부 인터페이스
HQChart 사용법 튜토리얼 47 - 마우스 오른쪽 버튼 클릭 메뉴 사용자 정의 방법- HQChart 사용법 튜토리얼 48 - X축 스케일을 사용자 정의하는 방법
- HQChart 사용법 튜토리얼 49-지표 구성 항목 설명
- HQChart 사용법 튜토리얼 50-Y 축 사용자 정의 스케일 설정 지침
- HQChart 사용법 튜토리얼 51-지표 전환 버튼 이벤트 설명
- HQChart 사용법 튜토리얼 52 - 모바일 K-라인 차트 사용자 정의 툴팁
- HQChart 사용 튜토리얼 53-로그 로그 출력 제어
- HQChart 사용법 튜토리얼 54-K 라인 줌 제어 버튼 인터페이스 설명
HQChart 사용법 튜토리얼 55 - PC 터미널 K라인 차트 사용자 정의 툴팁- HQChart 사용법 튜토리얼 56 - 내장된 변종에 해당하는 접미사 목록에 대한 지침
- HQChart 사용법 튜토리얼 57 - K라인의 컬럼 스케일링 크기를 조정하는 방법
- HQChart 사용법 튜토리얼 58 - K선 오른쪽에 영역 차트(깊이 차트 등) 그리는 방법
- HQChart 사용법 튜토리얼 59 - 교차주기 및 교차주식 기능 사용 지침 STKINDI
- HQChart 사용법 튜토리얼 60개 - k-line 훈련 사용법 튜토리얼의 새로운 버전
- HQChart 사용법 튜토리얼 61-도면 도구 인터페이스 사용법 튜토리얼
- HQChart 사용법 튜토리얼 62 - 다양한 소수점 자리 설정
- HQChart 사용 튜토리얼 64-프런트엔드 사용자 정의 사이클 알고리즘 인터페이스
- HQChart 사용법 튜토리얼 65개 세트 표시기 출력 동적 변수 이름
- HQChart 사용법 튜토리얼 66 - 데이터 다운로드 텍스트 프롬프트 효과 사용자 정의
- HQChart 사용법 튜토리얼 67 - K라인 기둥에 마우스를 클릭하여 이벤트 수신
- HQChart 사용법 튜토리얼 68 - DRAWTEXT, DRAWICON, DRAWNUMBER 글꼴 크기 구성
- HQChart 사용법 튜토리얼 69 - 특정 주식의 K-라인 데이터 가져오기
- HQChart 사용법 튜토리얼 70 - Tongdaxin 문법 감지/지표 번역
- HQChart 사용법 튜토리얼 71 - Y축 눈금 표시를 사용자 정의하는 방법
- HQChart 사용법 튜토리얼 72 - 그리기 도구 파동 눈금자 눈금 구성
- HQChart 사용 튜토리얼 73 - Vue3.0을 사용하여 HQChart 그래픽 만들기
- HQChart 사용법 튜토리얼 74 - 디지털 화폐 깊이 차트를 빠르게 생성하기 위해 사용하기
- HQChart 사용법 튜토리얼 75-K 라인 차트 마우스 클릭 이벤트 인터페이스
- HQChart 사용 튜토리얼 76-K-라인 차트 제스처 이벤트 인터페이스
- HQChart 사용법 튜토리얼 77-Y, X축 스케일 텍스트 생성 이벤트 콜백
- HQChart 활용 튜토리얼 78회 공유차트 일괄입찰
- HQChart 사용법 튜토리얼 79 - 예외 처리 인터페이스
- HQChart 사용법 튜토리얼 80개 맞춤형 지표 제목 정보
- HQChart 사용법 튜토리얼 81 - 표시기 창 높이 사용자 정의
- HQChart 사용법 튜토리얼 82 - 오버레이 표시기 매개변수의 동적 수정
- HQChart 사용법 튜토리얼 83-K 선형 차트 최고 및 최저 가격 표시 구성
- HQChart 사용법 튜토리얼 십자 커서 오른쪽의 84버튼 이벤트
- HQChart 사용법 튜토리얼 85 - 주식 재권 계산
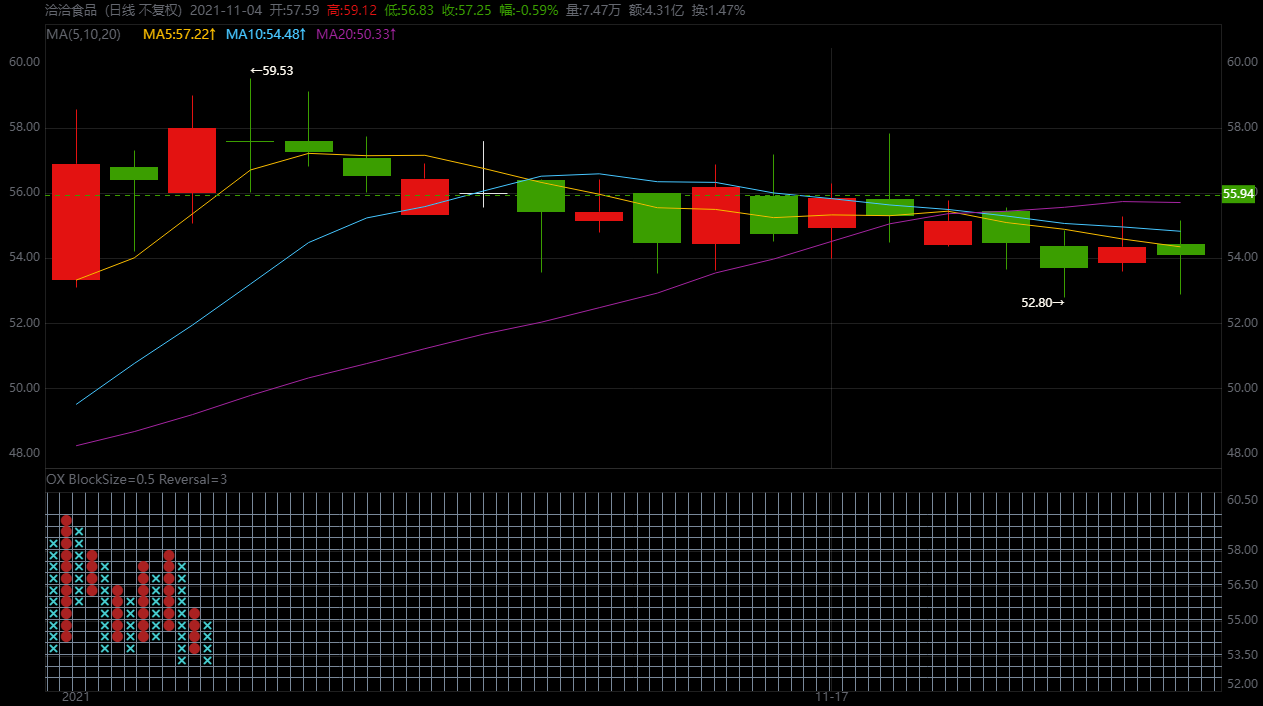
- HQChart 사용법 튜토리얼 86 - 기술 지표 OX 차트
- HQChart 사용 튜토리얼 87-VUE 플러그인 모드의 HQChart 소스 코드 디버깅 구성
- HQChart 사용 튜토리얼 88-DRAWTEXT는 배경색과 테두리를 추가합니다.
- HQChart 사용법 튜토리얼 89-last K 라인 카운트다운 기능
- HQChart 사용 튜토리얼 90-DRAWTEXT 연결 추가
- HQChart 사용법 튜토리얼 91 - DRAWICON을 사용하여 앱에서 그림 그리는 방법
- HQChart 사용법 튜토리얼 92 - 분류 목록을 만드는 방법
- HQChart 사용법 튜토리얼 94 - 견적 목록 작성 방법
- HQChart 사용법 튜토리얼 96-지표 그래프 더블 클릭
- HQChart 사용 튜토리얼 97-K 라인 X축 스크롤 바
- HQChart 사용법 튜토리얼 98 - 마우스 오른쪽 버튼 클릭 메뉴 사용법 소개 2.0
- HQChart 사용법 튜토리얼 99-K 라인 창 상단 및 하단 간격 설정
- HQChart 사용법 튜토리얼 100 - Y축 세그먼트 배경색 사용자 정의
- HQChart 사용법 튜토리얼 101 - 내장 키보드 마법사 만들기
- HQChart 사용법 튜토리얼 104 - 거래량 단위 통합 관리 지침
플러그인 내장 대화상자 2.0 설정
- HQChart 사용 튜토리얼 102 내장 대화 상자 설정 및 지침
- HQChart 사용 튜토리얼 103-내장 대화 상자 [2.0] 사용자 정의 필드를 표시하도록 1-K 라인 툴팁 설정
WeChat 미니 프로그램 튜토리얼
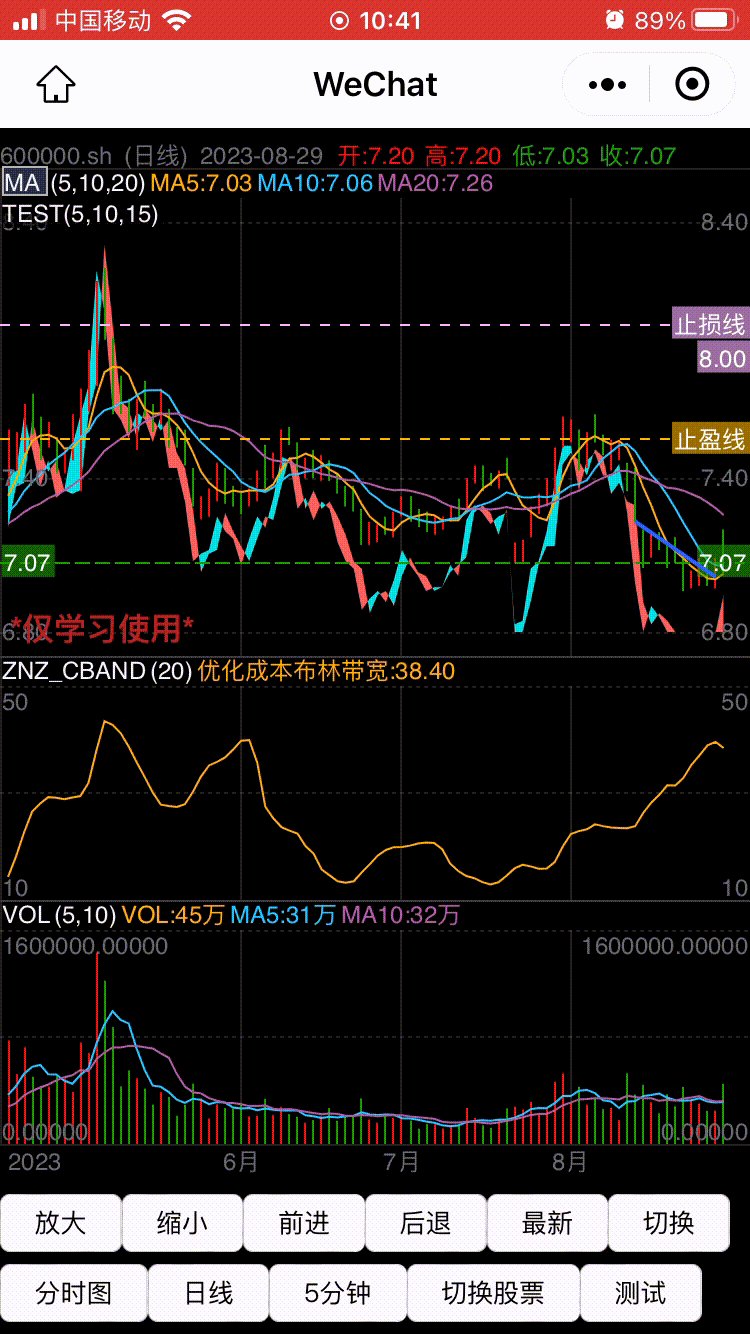
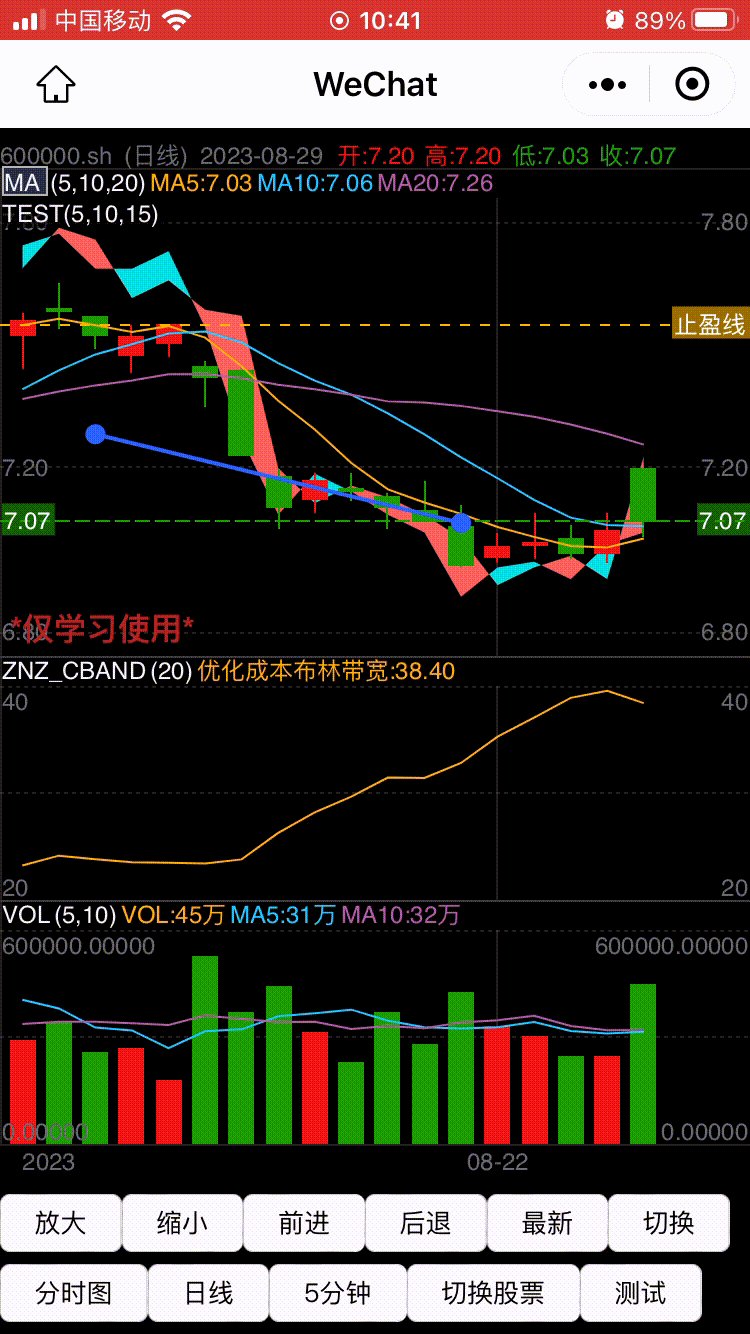
- HQChart 애플릿 튜토리얼 1 - K-라인 차트를 빠르게 생성하는 방법
- HQChart 애플릿 튜토리얼 2 - 새로운 버전의 2D 캔버스를 사용하여 K-라인 차트를 만드는 방법
- HQChart 미니 프로그램 튜토리얼 3 - 새로운 버전의 2D 단일 캔버스에서 K-라인 차트와 시분할 차트 간 전환 방법
- HQChart 미니 프로그램 튜토리얼 4-동적 제어 제스처 스크롤 페이지
딩톡 미니 프로그램
- HQChart DingTalk 미니 프로그램 튜토리얼 1 - K라인 차트 만들기
유니앱 튜토리얼
- HQChart 사용법 튜토리얼 79 - uniapp에서 hqchart 내장 컴포넌트 사용 튜토리얼
- HQChart 사용법 튜토리얼 35 - 유니앱에서 K라인 차트(h5)를 만드는 방법
- HQChart 사용법 튜토리얼 36 - 유니앱에서 트렌드 차트(h5)를 만드는 방법
- HQChart 활용 튜토리얼 37 - 유니앱에서 K라인 차트(앱) 만드는 방법
- HQChart 활용 튜토리얼 38 - 유니앱에서 트렌드 차트(앱) 만드는 방법
- HQChart 사용 튜토리얼 44-uniapp은 조건부 컴파일을 사용하여 h5, 앱 및 소규모 프로그램을 동시에 지원합니다.
- HQChart 사용법 튜토리얼 60 - uniapp-app 페이지를 숨긴 후 흰색 화면이 표시되는 문제 해결
- HQChart 사용 튜토리얼 63-uniapp은 renderjs+hqchart(h5)를 사용합니다.
- HQChart 실용 튜토리얼 40 - hqchart 컴포넌트 만드는 방법(uniapp 버전)
- HQChart 사용 튜토리얼 100-uniapp vue3에서 WeChat 애플릿을 실행하는 방법
타사 데이터 프런트엔드 액세스 튜토리얼(트렌드 차트)
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터에 연결하는 방법 1
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 2 - 최신 시간 공유 데이터
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 3 - 여러 날의 시간 공유 데이터
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 4 - 주식 시분할 데이터 오버레이
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 4 - 프롬프트 정보 변경
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 5 - 지표 데이터
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 6-websocket 분 데이터
- HQChart 사용법 튜토리얼 29 - 추세 차트를 타사 데이터와 연결하는 방법 7 - 주식의 최신 시분할 데이터 오버레이
- HQChart 사용법 튜토리얼 29 - 트렌드 차트를 타사 데이터와 연결하는 방법 8 - 볼륨 비율 데이터
타사 데이터 프런트엔드 액세스 튜토리얼(K선 차트)
- HQChart 사용법 튜토리얼 30 - K라인 차트에 타사 데이터를 연결하는 방법 1
- HQChart 사용법 튜토리얼: 30-K 라인 차트를 타사 데이터와 연결하는 방법 2일 K 데이터
- HQChart 사용법 튜토리얼 30-K 라인 차트 타사 데이터 연결 방법 3-1분 K 데이터
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 4 - 순환 주식 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 5 - 지표 데이터
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 6-분할 K-라인 데이터
- HQChart 사용법 튜토리얼: 30-K 선 차트를 타사 데이터와 연결하는 방법 및 7일 K 데이터 페이지 다운로드
- HQChart 사용 튜토리얼 30-K 라인 차트 타사 데이터와 연결하는 방법 8-1분 K 라인 데이터 페이지 다운로드
- HQChart 사용법 튜토리얼 30-K 라인 차트 타사 데이터 연결 방법 9-BS 지표 데이터
- HQChart 사용 튜토리얼 30 - K-라인 차트를 타사 데이터에 연결하는 방법 10 - 사용자 정의 선 세그먼트 또는 다중 선 표시기 데이터를 그리는 방법
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 11 - 여러 세트의 사용자 정의 아이콘을 그리는 방법
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터에 연결하는 방법 12 - 지표에 텍스트를 그리는 방법
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 13 - 웹소켓을 사용하여 최신 K-라인 데이터 업데이트
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 14 - 일일 K 데이터의 폴링 증분 업데이트
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 15 - 1분 K-라인 데이터의 폴링 증분 업데이트
- HQChart 사용법 튜토리얼: 30일 K 라인 차트를 타사 데이터와 연결하는 방법 16일 K 오버레이 주식
- HQChart 사용법 튜토리얼 30-K 라인 차트 타사 데이터 연결 방법 17분 K 오버레이 주식
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터에 연결하는 방법 18 - 사용자 정의 열을 그리는 방법
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터에 연결하는 방법 19- 컬러 K-라인 열 그리는 방법
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 20 - 정보 공지 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 21 - 교차주기 함수 데이터
- HQChart 사용법 튜토리얼 30-K 라인 차트 타사 데이터 연결 방법 22-FINVALUE 함수 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 23 - FINANCE 함수 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 24 - K라인 배경색을 채우는 방법
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터에 연결하는 방법 25 - 지표 스크립트 사용자 정의 변수
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터에 연결하는 방법 26 - 지표 스크립트 사용자 정의 기능
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 27 - 지표에서 DOM 요소를 렌더링하는 방법
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 28 - 빅 마켓 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 29 - 플레이트 문자열 함수 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 30 - 실시간 시장 데이터 DYNAINFO
- HQChart 사용법 튜토리얼 30 - K-line 차트를 타사 데이터와 연결하는 방법 31 - 특정 품종의 K-line 데이터 가져오기
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 32 - 주문 흐름
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 33 - 일별 선 중첩 품종을 드래그 앤 드롭하여 과거 데이터 다운로드
- HQChart 사용 튜토리얼 30-K 라인 차트 제3자 데이터와 연결하는 방법 34분 K 라인 중첩 품종 드래그 앤 드롭으로 과거 데이터 다운로드
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 35 - 고정 범위 거래량 분포 차트 데이터
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터에 연결하는 방법 36 - 분산형 차트
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 37 - 점 그리는 방법
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터와 연결하는 방법 38-Tongdaxin 지표 K-라인 데이터
- HQChart 사용법 튜토리얼 30 - K-라인 차트를 타사 데이터에 연결하는 방법 39-Zoom을 통해 K-라인 데이터 과거 데이터 다운로드
- HQChart 사용 튜토리얼: 30일 K 선 차트를 타사 데이터와 연결하는 방법 및 40일 K 중첩 주식 증분 업데이트
- HQChart 사용법 튜토리얼 30-K 라인 차트 제3자 데이터 연결 방법 41분 K 라인 중첩 주식 증분 업데이트
- HQChart 사용법 튜토리얼 30 - K라인 차트를 타사 데이터와 연결하는 방법 42-DRAWTEXTREL, DRAWTEXTABS 데이터 구조
타사 데이터 프런트엔드 액세스 튜토리얼(세부정보)
- HQChart 사용법 튜토리얼 93 - 거래 내역 테이블과 타사 데이터 연결 1 - 전체 거래 내역 데이터
- HQChart 활용 튜토리얼 93 - 내역 상세 테이블과 타사 데이터 연결 2 - 증분 내역 상세 데이터
타사 데이터 프런트엔드 액세스 튜토리얼(인용 목록)
- HQChart 사용법 튜토리얼 95-인용 목록 타사 데이터 도킹 1-코드 테이블 데이터
- HQChart 사용법 튜토리얼 95개 인용 목록 타사 데이터와 도킹 2-섹터 구성 요소 데이터
- HQChart 사용법 튜토리얼 95개 인용 목록 타사 데이터 도킹 3개 주식 데이터
- HQChart 사용법 튜토리얼 95개 견적 목록 타사 데이터 도킹 4개 주식 정렬 데이터
실용적인 튜토리얼
- HQChart 실용 튜토리얼 1-외환 시분할 차트
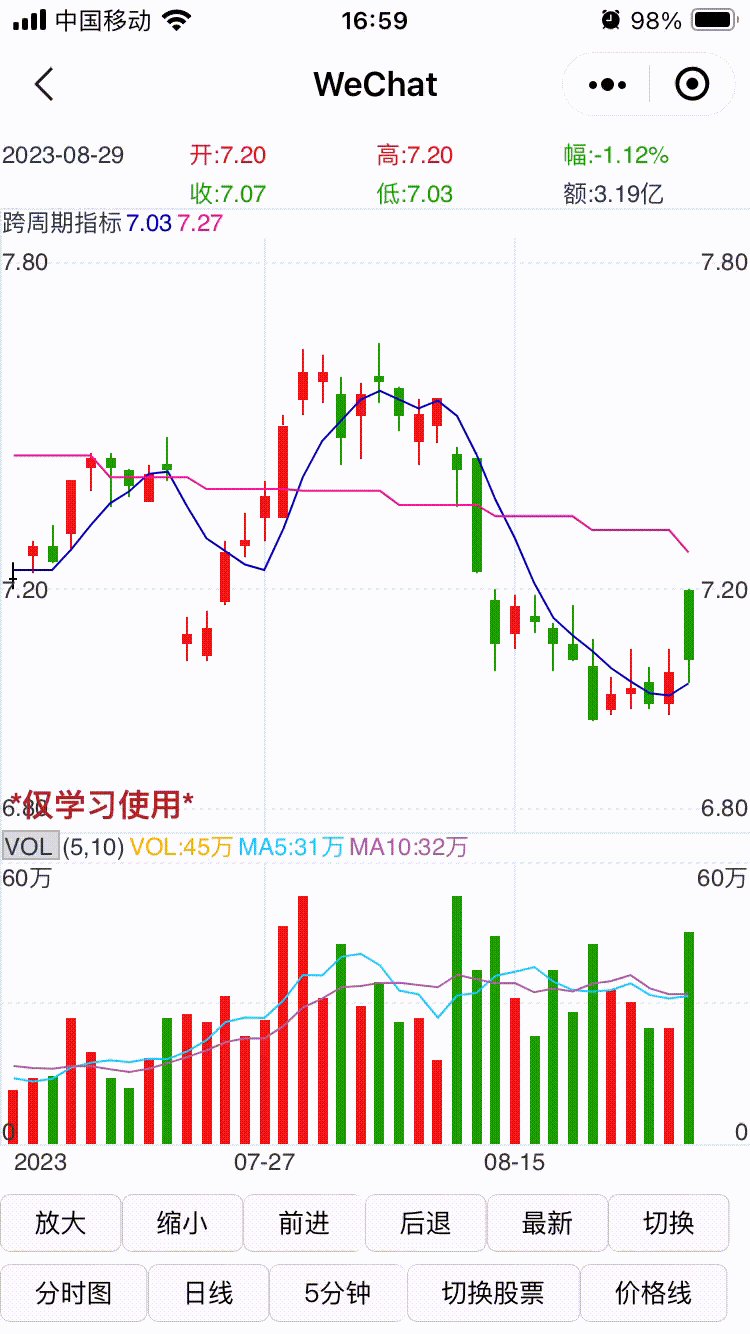
- HQChart 실용 튜토리얼 2 - 기간 간 쓰기 표시 사용
- HQChart 실용 튜토리얼 3-http+ws 도킹 분 K-라인 데이터
- HQChart 실용 튜토리얼 4-http+ws 일일 K-라인 데이터 도킹
- HQChart 실용 튜토리얼 5-http+ws 일일 시간 공유 차트 데이터 도킹
- HQChart 실용 튜토리얼 6가지 맞춤형 시분할 차트
- HQChart 실용 튜토리얼 7 - 표시 동작을 사용자 정의하고 K 선을 클릭하여 정보를 표시합니다.
- HQChart 실용 튜토리얼 8 - hqchart를 수동으로 다시 초기화하는 방법
- HQChart 실용 튜토리얼 9 - A주 시분할 차트 사용자 정의
- HQChart 실용 튜토리얼 14-K 꺾은선형 차트 도킹 타사 http/https 데이터 튜토리얼 배열
- HQChart 실용 튜토리얼 17-K 라인 샌드 테이블 추론
- HQChart 실용 튜토리얼 동일한 열에 있는 18개의 여러 주식
- HQChart 실용 튜토리얼 45 - 표시기 창 배경 사용자 정의
- HQChart 실용 튜토리얼 66 - HQChart 레이아웃 크기의 동적 조정
- HQChart 실용 튜토리얼 67명의 작업자가 주식 지표를 일괄 계산합니다.
- HQChart 실용 튜토리얼 이중 좌표 구성을 사용한 71-K 선형 차트
- HQChart 실용 튜토리얼 73개 모방 트레이딩뷰 지표 MACD
유료 튜토리얼
- Huobi와 HQChart 도킹에 대한 전체 튜토리얼
- Ouyi를 사용하여 HQChart를 도킹하는 방법에 대한 전체 튜토리얼
소스코드 요금
- HQChart 실용 튜토리얼 36-디지털 화폐 바이낸스 도킹 유니앱 버전
- HQChart 실용 튜토리얼 36.2 - 디지털 화폐 Gate.IO 도킹 유니앱 버전
- HQChart 실용 튜토리얼 41-Sina + Tencent A-share 데이터 소스 도킹-유니앱 버전
- HQChart 실용 튜토리얼 42-Sina 선물 데이터 소스 도킹-유니앱 버전
- 오리엔탈포춘 홈페이지의 데이터를 활용한 오늘의 주식 시분할 차트 예시
- Oriental Fortune 웹페이지 데이터를 활용한 주식 5일 시분할 차트 예시
- 오리엔탈포춘 웹페이지 데이터를 활용한 주식 일별 K-라인 차트 예시
- Oriental Fortune 웹페이지 데이터를 사용한 주식 분 K-라인 차트 예시
httpA-share 데이터 도킹 튜토리얼(유료 기사)
데일리K라인
- HQChart 실용 튜토리얼 29-A-share 일일 K라인 데이터 도킹-Vue 버전
- HQChart 실용 튜토리얼 30-A-share 일일 K라인 데이터 도킹-유니앱 버전
- HQChart 실용 튜토리얼 34-A-share 일일 K라인 데이터 도킹 미니 프로그램 버전
분 K 라인
- HQChart 실용 튜토리얼 31-A-share 분 K-라인 데이터 도킹-Vue 버전
- HQChart 실용 튜토리얼 32-A-share 분 K-라인 데이터 도킹-유니앱 버전
시분할 차트
- HQChart 실용 튜토리얼 33-A 공유 시간 차트 데이터 도킹-Vue 버전
- HQChart 실용 튜토리얼 35-A 공유 시간 차트 데이터 도킹-유니앱 버전
배경 표시기
- HQChart 실용 튜토리얼 36-A-share 배경 표시기 도킹 유니앱 버전
Sina 인터페이스 도킹
- HQChart 실용 튜토리얼 37-시나분 K라인 데이터 도킹-js 버전
- HQChart 실용 튜토리얼 38-Sina 선물 데이터 도킹-js 버전
고급 응용 실습 튜토리얼(유료 기사)
- HQChart 실용 튜토리얼 19 - PC 측 시분할 차트 사용자 정의 툴팁
- HQChart 실용 튜토리얼 20 - PC 측 K-라인 차트 사용자 정의 툴팁
- HQChart 실용 튜토리얼 21 - 언앱 앱 측 시간 공유 차트 사용자 정의 툴팁
- HQChart 실용 튜토리얼 21 - uniapp 앱 K-라인 차트 사용자 정의 툴팁
- HQChart 실용 튜토리얼 22 - PC의 맞춤형 범위 선택 메뉴
- HQChart 실용 튜토리얼 23 - K 선을 클릭하면 과거 분 추세 차트가 표시됩니다.
- HQChart 실용 튜토리얼 24 - 맞춤형 K-선 그리기 도구 설정 상자(선분 클래스)
- HQChart 실용 튜토리얼 25 - 맞춤형 K라인 그리기 도구 설정 상자(텍스트 유형)
- HQChart 실용 튜토리얼 30 - K-라인 드로잉 구성
- HQChart 실용 튜토리얼 26 - K-라인 그리기 도구로 사용자 정의 아이콘 추가
- HQChart 실용 튜토리얼 27 - 트렌드 차트의 마지막 데이터에 애니메이션 포인트 추가
- HQChart 실용 튜토리얼 28 - 색상 스타일을 동적으로 전환
- HQChart 실용 튜토리얼 29 - 지표 매개변수를 로컬 캐시에 저장
- HQChart 실용 튜토리얼 39 - K-라인 차트 키보드 이벤트 리로딩
- HQChart 실전 튜토리얼 43 - K라인 영역 차트의 마지막 데이터에 애니메이션 포인트 추가
- HQChart 실용 튜토리얼 44 - 다중 지표 창의 동적 성장
- HQChart Practical Tutorial 46 - 체크 표시를 추가하려면 십자 커서 오른쪽에 있는 버튼을 클릭하세요.
- HQChart 실용 튜토리얼 48 - 원격 표시기는 현재 화면 K-Line의 범위를 얻습니다.
- HQChart 실전 튜토리얼 49 - K 라인 색상과 배경색을 수정하려면 클릭하세요.
- HQChart 실용 튜토리얼 50 - 표시 막대 도구 버튼 사용자 정의
- HQChart 실용 튜토리얼 51 - 맞춤형 지표 목록
- HQChart 실용 튜토리얼 52 - DRAWICON을 사용하여 APP에 아이콘 그리기
- HQChart 실용 튜토리얼 53 - 표시된 K-라인 간격의 배경색을 동적으로 지정
고급 응용 실습 튜토리얼 2(유료 기사)
- HQChart 실용 튜토리얼 54-renko 브릭 K-라인 차트
- HQChart 실용 튜토리얼 55개 히트맵 히트맵
- HQChart 실용 튜토리얼 56개 한도 표시 기간
- HQChart 실용 튜토리얼 57 - 원격 표시기 프롬프트 정보
- HQChart 실용 튜토리얼 58-K 라인 메인 차트는 TradingView를 모방합니다
- HQChart 실용 튜토리얼 59개 심도 맵 사용자 정의 툴팁 출력 내용
- HQChart 실용 튜토리얼 60 - 십자 커서 출력 내용을 사용자 정의하는 방법
- HQChart 실용 튜토리얼 61 - 십자형 K 선의 색상 사용자 정의
- HQChart 실용 튜토리얼 62 - K라인 제목 표시줄 사용자 정의
- HQChart 실용 튜토리얼 63 - 휴대폰에서 K-라인 툴팁 표시 데이터 사용자 정의
- HQCHART 실용 튜토리얼 64 가사화 된 시간 공유 차트 타이틀 바
- HQCHART 실용 튜토리얼 65 시간 공유 차트 툴팁 디스플레이 데이터 휴대 전화의 데이터
- HQCHART 실용 튜토리얼 68 가해 지정 시간 공유 차트 PC 사이드 툴팁 디스플레이 데이터
- HQCHART 실용 튜토리얼 69- 시간 공유 차트의 기본 차트에 대한 지표를 설정합니다.
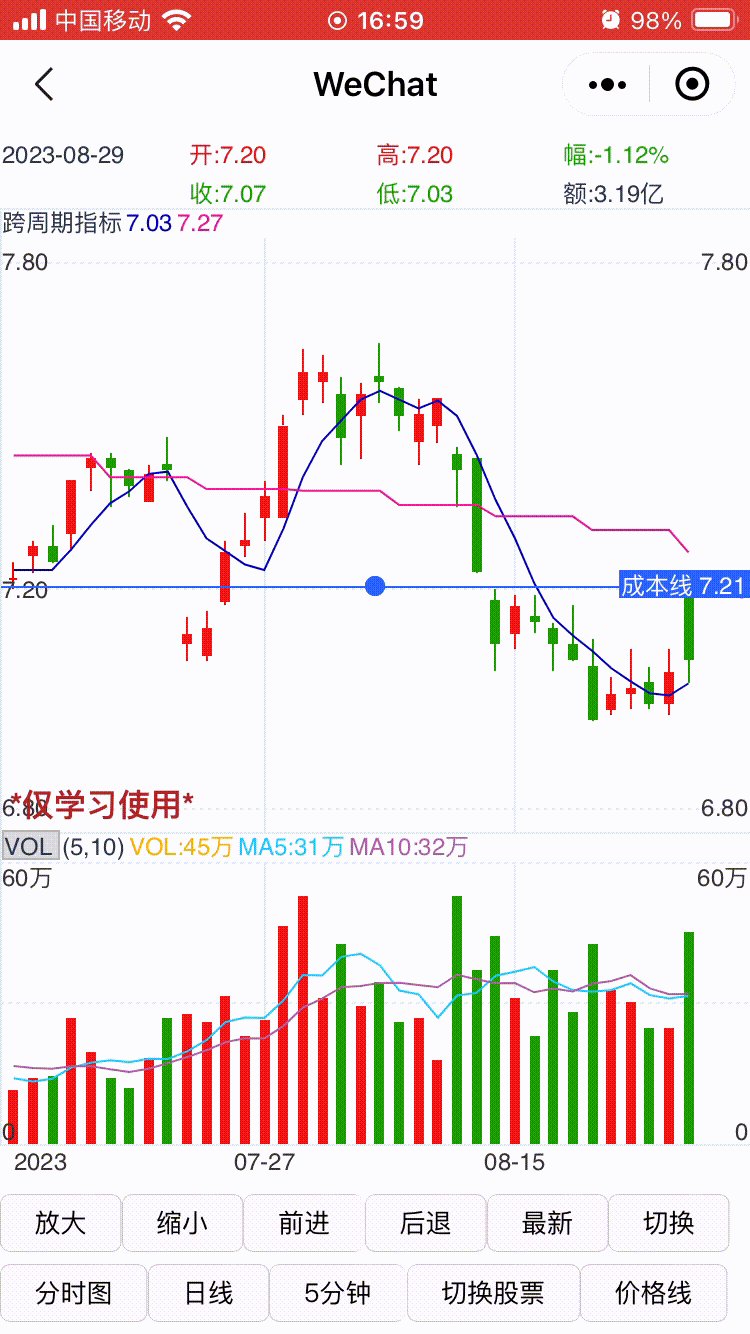
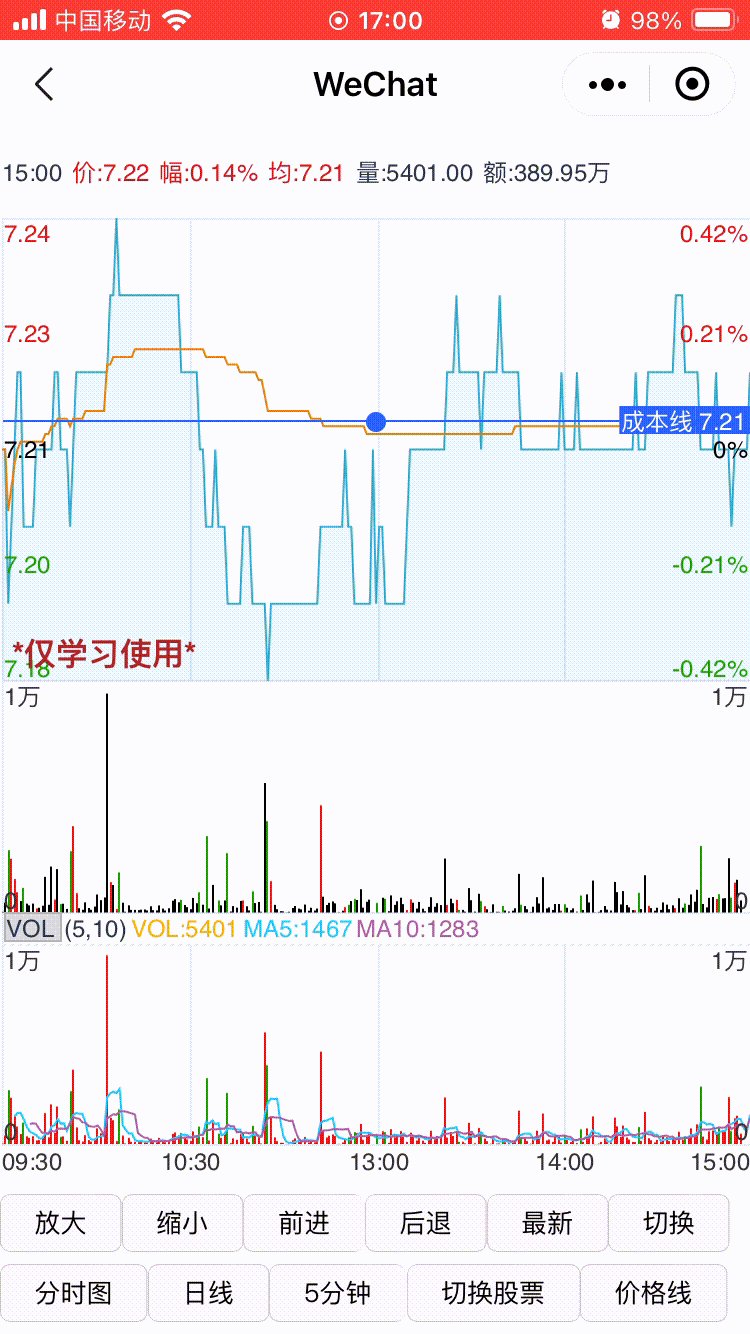
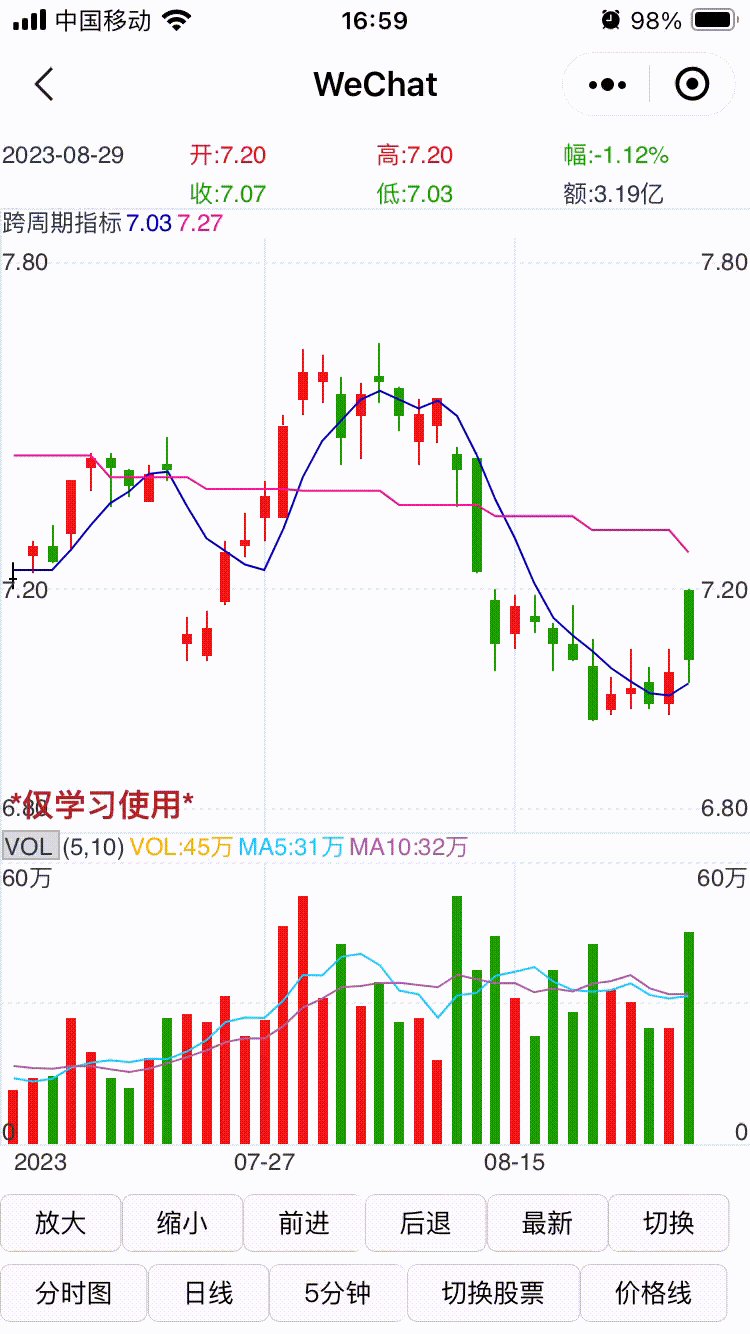
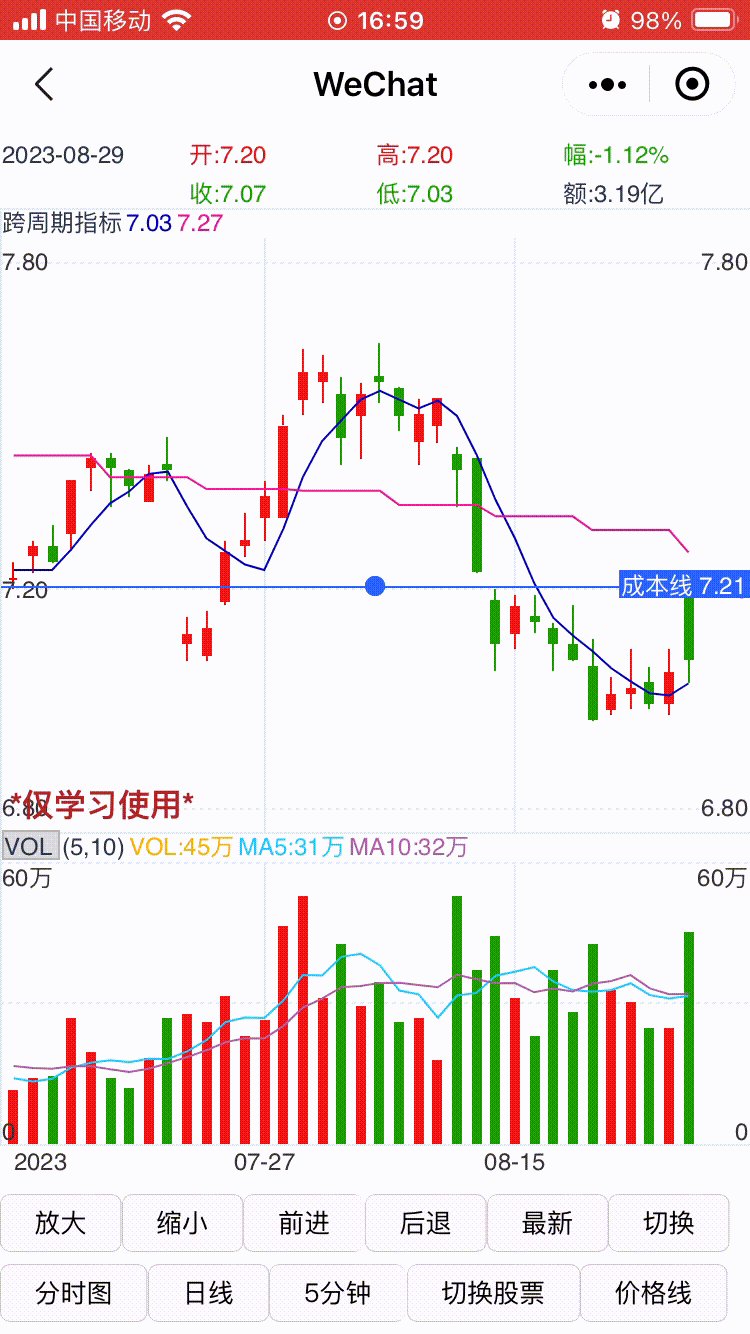
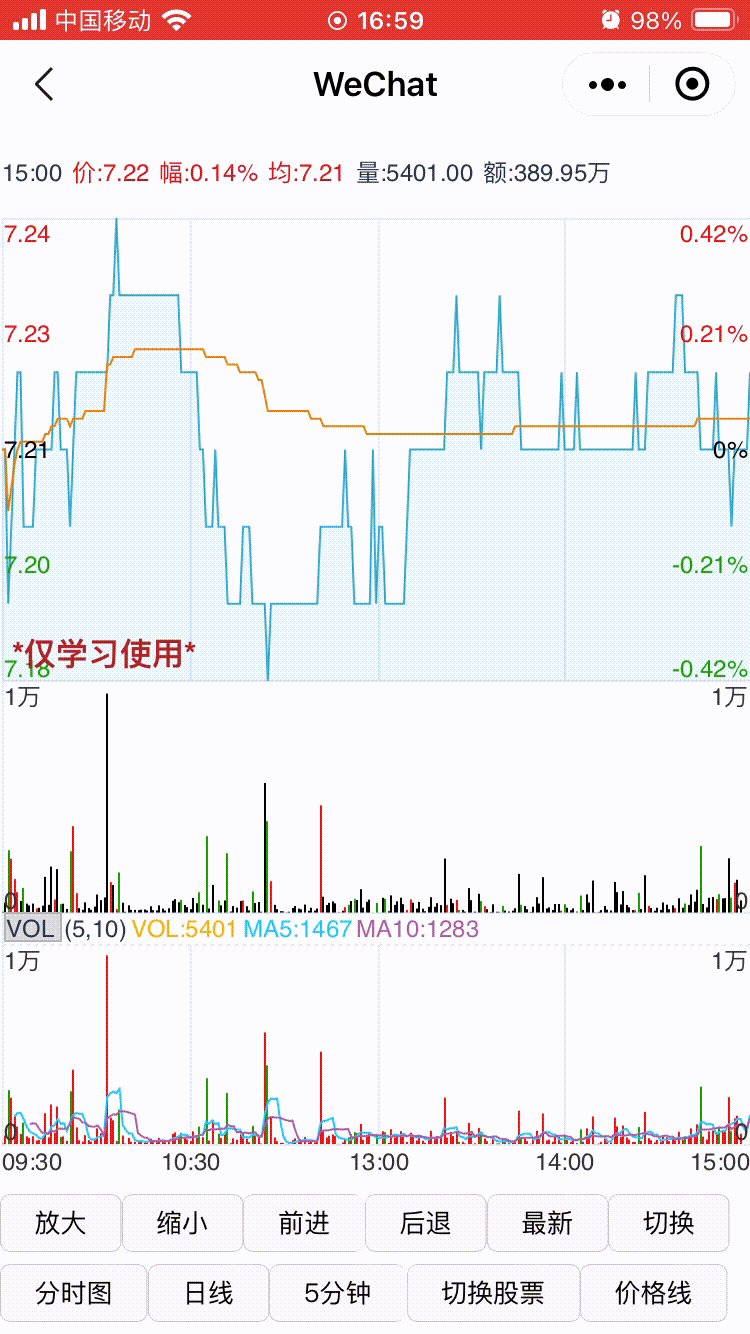
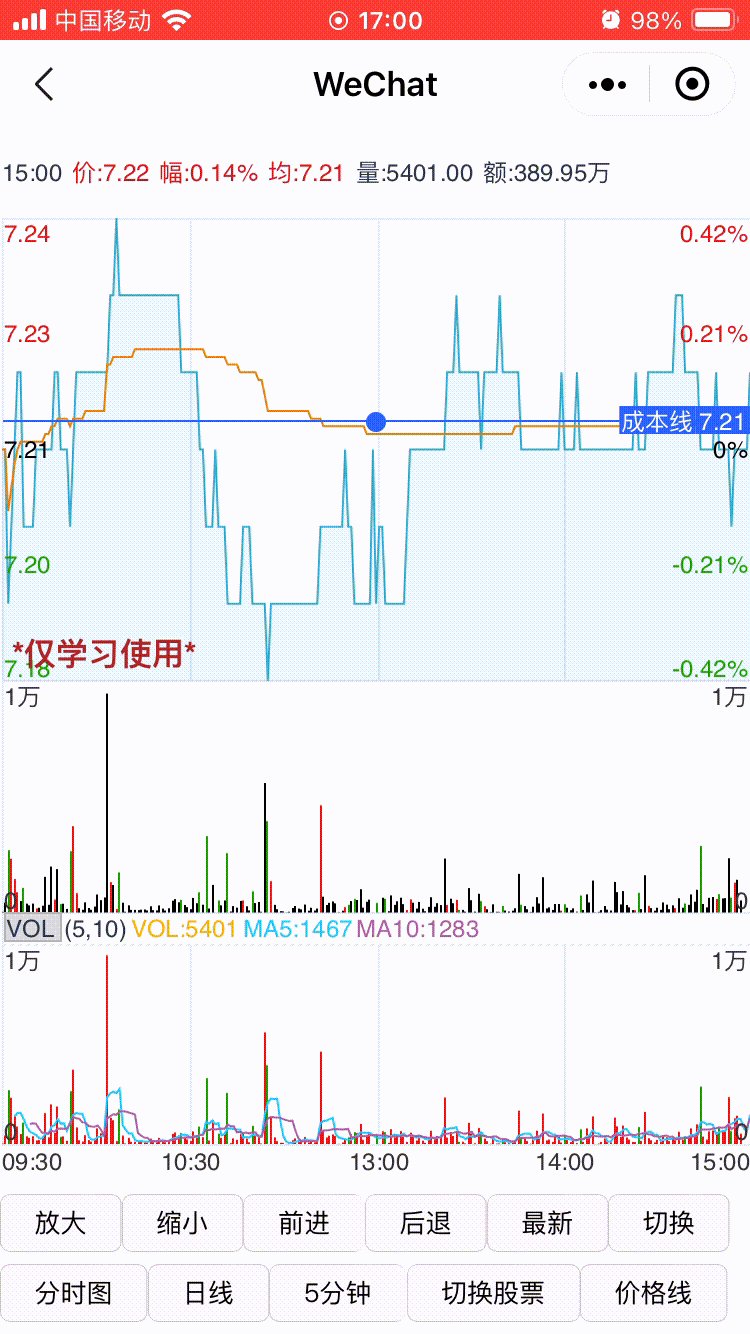
- HQCHART 실용 튜토리얼 70-K 라인 차트는 비용 라인을 추가합니다
- HQCHART 실용 튜토리얼 72-U.S
- HQCHART 실용 튜토리얼 74 커스만 지표 제목 표시 줄
- HQCHART 실용 튜토리얼 75- 시간 공유 차트 재생
- HQCHART 실용 튜토리얼 76-customize y axis tick 마크
- HQCHART 실용 튜토리얼 77- 라인 세그먼트 드로잉 도구를 제작합니다
- HQCHART 사용 튜토리얼 30- k- 라인 차트를 타사 데이터에 연결하려면 43-Drawtable 데이터 구조
- HQCHART 사용법 튜토리얼 30- k- 라인 차트를 타사 데이터와 연결하려면 44-DRAWPIE 데이터 구조
HQCHART 견적 목록 고급 응용 프로그램 자습서 (유료 기사)
- HQCHART 견적 목록 고급 응용 프로그램 자습서 1-SNOWBALL 데이터 도킹 견적 목록
- HQCHART 견적 목록 고급 응용 프로그램 자습서 2 지향적 운세 데이터 도킹 자체 선택 주식 목록
- HQCHART 견적 목록 고급 응용 프로그램 자습서 3-SNOWBALL 데이터 도킹 견적 목록 UNIAPP 버전
- HQCHART 견적 목록 고급 응용 프로그램 자습서 4 스톡 이름 추가 유형 아이콘
- HQCHART 견적 목록 고급 응용 프로그램 자습서 5 개성 셀 텍스트 색상
- HQCHART 견적 목록 고급 응용 프로그램 자습서 6 CUSTOM 열 데이터 도킹
- HQCHART 견적 목록 고급 응용 프로그램 자습서 7 트렌드 열 데이터 도킹
- HQCHART 견적 목록 고급 응용 프로그램 자습서 8- 이름 열 스타일 지침
디자인 문서 :
- 방법 (C ++, JS) 기존 K 라인 차트 및 트렌드 차트 작성 방법 1
- 방법 (C ++, JS) 기존 K 라인 차트 및 추세 차트 작성 2 트렌드 차트 작성 방법
- 방법 (C ++, JS) 기존 K 라인 차트 및 트렌드 차트 작성 방법 다중 인디케이터 창 모드를 구현하려면
- 방법 (C ++, JS) 전통적인 K 라인 차트 및 트렌드 차트 작성
- 방법 (C ++, JS) 전통적인 K 라인 차트 및 추세 차트 작성 4-K 라인 차트 작성 방법
- 방법 (C ++, JS) 전통적인 K 라인 차트 및 추세 차트 작성 방법 5 이동 칩 차트 작성
HQCHARTPY2 소개 (PY 버전 표시기 엔진)
- HQCHART (C ++) 표시기 계산 엔진 소개
- HQCHART (C ++) 표시기 계산 엔진 설치
- HQCHART (C ++) 표시기 계산 엔진 -PY 인터페이스 클래스 FASTHQCHART 소개
- HQCHART (C ++) 표시기 계산 엔진 -PY 인터페이스 클래스 IHQDATA K- 라인 데이터 도킹
HQCHARTPY2 DATA DOCKING TUPTORION (예를 들어 Tushare 데이터 가져 오기)
- HQCHARTPY2 데이터 도킹 튜토리얼 1K 라인 데이터
- HQCHARTPY2 데이터 도킹 튜토리얼 2- 지분 데이터, 칩 분배 기능
- HQCHARTPY2 데이터 도킹 튜토리얼 3- 과자 데이터
- HQCHARTPY2 데이터 도킹 튜토리얼 4-dynainfo 함수
- HQCHARTPY2 데이터 도킹 튜토리얼 5 지정된 재고 데이터 기능 참조
- HQCHARTPY2 지표 재고 선택 -KDJ 스톡 선택
5. vue 시장 프로젝트
코드 주소 (vuehqchart)

페이지 이름 "hq.demo.page.html"

페이지 이름 "stockmultiperiod.demo.page.html"
VUE 버전을 기반으로 고객을 위해 개발 된 샘플

샘플 주소 (https://jones2000.github.io/hqchart/vue.demo/infohqdemo/release/index.html)
코드 주소 (vue.demo/infohqdemo)
VUE 버전 모바일 버전 샘플 1

샘플 주소 (https://jones2000.github.io/hqchart/vue.demo/hq_h5_pages/release/stockhq.html)
코드 주소 (vue.demo/hq_h5_pages)
VUE 버전 모바일 버전 샘플 2 검은 색 스타일


샘플 주소 (https://jones2000.github.io/hqchart/vue.demo/hq_h5_demo_black/release/stockhq.html)
코드 주소 (vue.demo/hq_h5_demo_black)
JS 페이지 샘플

코드 주소 (webhqchart.demo/h5demo)
vue 코드 주소 (vue.demo/stockpage_h5)
상

스폰서

스타 역사
Hqchart는 기술 지원을 지불했습니다
참고 : 기술 지원은 개발 및 배포에 대해 책임을지지 않습니다.
| 이름 | 비용 (월별) | 콘텐츠 |
|---|
| 단일 기술 지원 | 500 | |
| 기본 기술 지원 | 2000 | 해당 자습서가있는 경우 해당 자습서 주소를 제공하십시오. |
| 고급 기술 지원 | 5000 | 플러그인 관련 질문. 해당 튜토리얼이 있으면 복잡한 문제를 해결하려면 그래픽을 직접 사용자 정의 할 수 있습니다 고객이 개발) |
| 그래픽 사용자 정의 개발 | 5000에서 시작합니다 | 비용은 특정 요구에 따라 다릅니다. HQCHART 확장 플러그인. 선불 : 40%, 배송 코드 : 50%, 최종 결제 : 10% |