weapp next
1.0.0
Weapp(微信小程序) 공식 API 래퍼, 세련되고 친숙하며 유창한 프로그래밍 API를 노출하기 위한 목적입니다.

약속된 비동기 API
wx.request API 바로가기
향상된 공식 API
RESTful http 클라이언트
# via Github
npm i xixilive/weapp-next --save-dev
# via npm
npm i weapp-next --save-dev
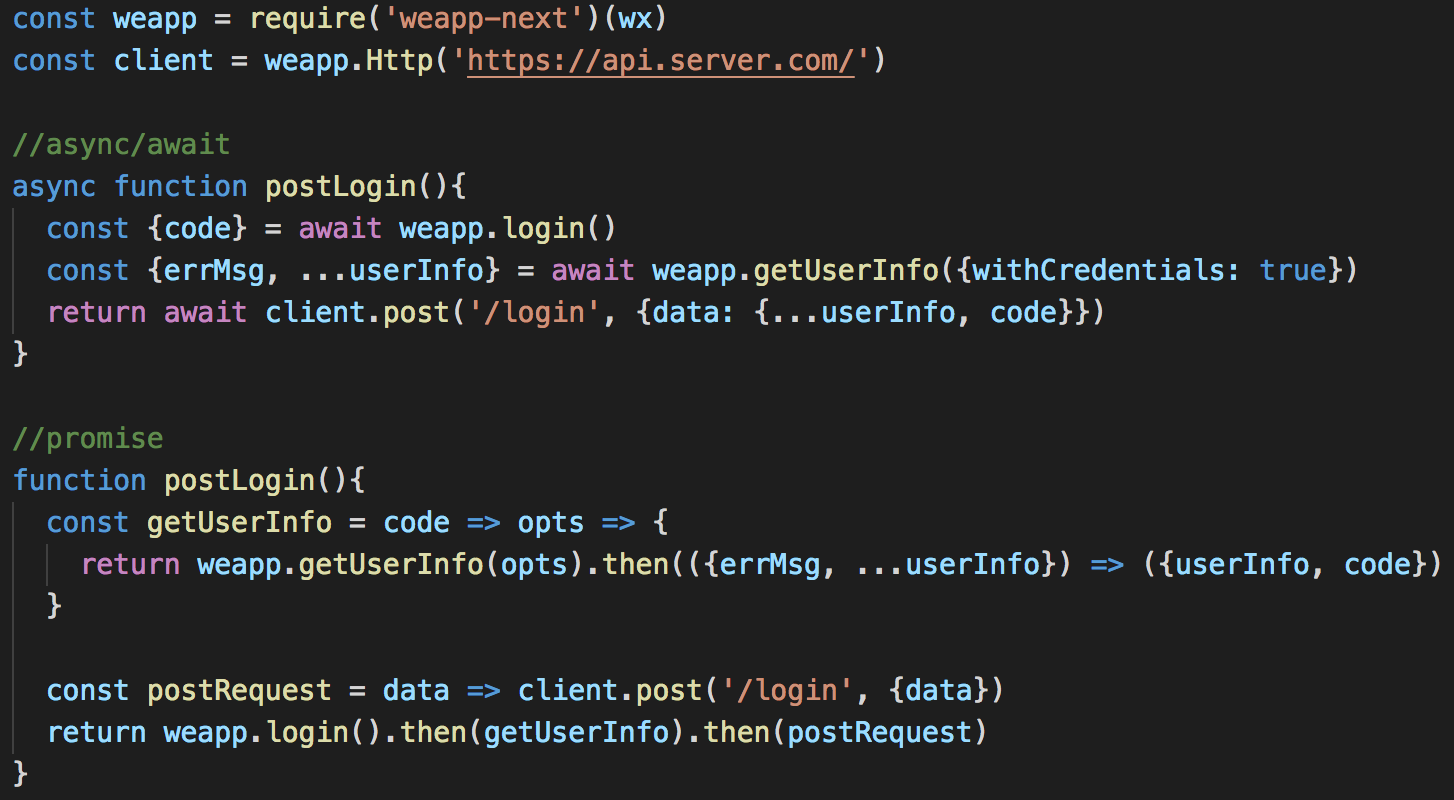
const weapp = require ( 'weapp-next' ) ( wx )
const client = weapp . Http ( 'https://api.server.com/' )
//async/await
async function postLogin ( ) {
const { code } = await weapp . login ( )
const { errMsg , ... userInfo } = await weapp . getUserInfo ( { withCredentials : true } )
return await client . post ( '/login' , { data : { ... userInfo , code } } )
}
//promise
function postLogin ( ) {
const getUserInfo = code => opts => {
return weapp . getUserInfo ( opts ) . then ( ( { errMsg , ... userInfo } ) => ( { userInfo , code } )
}
const postRequest = data => client . post ( '/login' , { data } )
return weapp . login ( ) . then ( getUserInfo ) . then ( postRequest )
} weapp-next UMD 모듈 시스템을 사용하며 Commonjs 또는 AMD 형식으로 로드할 수 있습니다.
import weapp from 'weapp-next'
// get wrapped wx Object
const { request , Http } = weapp ( wx )
// use request API
request ( { url : 'https://test.com' , method : 'GET' } ) . then ( response => console . log )
// use shortcuts of request API, such as get, post, put, etc.
request . get ( 'https://test.com' ) . then ( response => console . log )
// use Http client
const http = Http ( 'https://server.com/api' )
http . get ( '/path' ) . then ( response => console . log )
// or
const weapp = require ( 'weapp-next' ) ( wx )거의 모든 공식 API를 래핑합니다. 래핑된 메소드를 참조하세요.
wechat 미니 프로그램 선언 동사(RFC 2616)에 따라 http 요청 바로가기를 만듭니다. 특히 PATCH 동사는 엄격한 RESTful-ist에 유용할 수 있으므로 정의했습니다.
weapp.request[200, 300) 범위의 statusCode를 사용하는 응답을 확인하고 범위를 벗어난 응답을 거부합니다.
해결된 응답과 거부된 이유/오류는 기본 wx.request 의 응답 개체입니다.
import weapp from 'weapp-next'
const { request } = weapp ( wx )
request ( { url , method : 'GET' } )
. then ( response => {
// response is the response object from wx.request
} )
. catch ( error => {
// error is the response object from wx.request
} )
request . get ( url : String [ , init : Function ] )
request . post ( url : String , body : String / Object , [ , init : Function ] )
request . put ( url : String , body : String / Object , [ , init : Function ] )
request . patch ( url : String , body : String / Object , [ , init : Function ] )
request . delete ( url : String [ , init : Function ] )
request . head ( url : String [ , init : Function ] )
request . options ( url : String [ , init : Function ] )
request . trace ( url : String [ , init : Function ] )
request . connect ( url : String [ , init : Function ] ) 선택적 init 인수는 요청 매개변수를 보간하는 인수가 없는 함수이며 계약에 따라 개체 값을 반환할 것으로 예상됩니다. url 및 method 제외하고 반환된 개체로 모든 요청 매개변수를 재정의할 수 있습니다.
// logic of init function
const config = { ... }
return { ... config , ... init ( ) , url , method }weapp.requireAuth (DPRECIATED)평가됨
다음은 weapp 로그인 및 getUserInfo 로직을 쉽게 통합할 수 있도록 하기 위한 weapp 로그인 시나리오용 Express 미들웨어입니다. 익스프레스-weapp-인증
import weapp from 'weapp-next'
const http = weapp ( wx ) . Http ( 'https://api.server.com/' )
http . get ( '/status' , { version : '1' } ) // /status?version=1
http . post ( '/status' , { data : { } } ) 변경 로그