transferee
v1.6.1
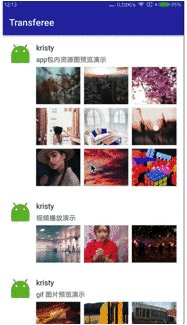
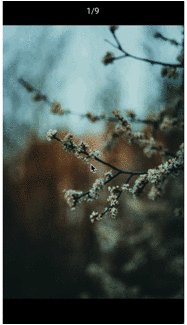
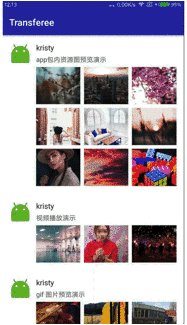
Transferee는 썸네일 보기에서 원본 보기로의 원활한 전환을 완료하고 일반 사진, 긴 사진, GIF, 비디오 등 다양한 형식의 멀티미디어를 우아하게 탐색할 수 있도록 도와줍니다.
지원되는 기능:
궁금한 점이 있으면 이슈를 제출해 주세요.



데모.apk

1단계.
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
2단계.
// 添加所有 module [包括 Transferee、GlideImageLoader、PicassoImageLoader、UniversalImageLoader]
implementation 'com.github.Hitomis:transferee:1.6.1'
// 单独添加核心 module Transferee, 之后至少还需要添加以下三种图片加载器中的一种
implementation 'com.github.Hitomis.transferee:Transferee:1.6.1'
// 添加 Glide 图片加载器
implementation 'com.github.Hitomis.transferee:GlideImageLoader:1.6.1'
// 添加 Picasso 图片加载器
implementation 'com.github.Hitomis.transferee:PicassoImageLoader:1.6.1'
// 添加 Universal 图片加载器
implementation 'com.github.Hitomis.transferee:UniversalImageLoader:1.6.1'
단일 ImageView에 대해 사용하면 매우 간단합니다.
Transferee transfer = Transferee.getDefault(context);
transfer.apply(TransferConfig.build()
.setImageLoader(UniversalImageLoader.with(getApplicationContext()))
.setSourceUrlList(SourceConfig.getMixingSourceGroup())
.create()
).show());
// 离开页面不要忘记调用
transfer.destroy();
더 많은 기능이 필요한 경우 양수인의 전체 사용 예는 다음과 같습니다.
1단계: 한 페이지에 하나의 전송자 예제만 생성합니다. (onCreate 메소드로 작성하는 것이 좋습니다)
transferee = Transferee.getDefault(context);
2단계: 양수인을 위한 매개변수 구성기 생성
TransferConfig config = TransferConfig.build()
.setSourceImageList(sourceUrlList) // 资源 url 集合, String 格式
.setSourceUriList(sourceUriList) // 资源 uri 集合, Uri 格式
.setMissPlaceHolder(R.mipmap.ic_empty_photo) // 资源加载前的占位图
.setErrorPlaceHolder(R.mipmap.ic_empty_photo) // 资源加载错误后的占位图
.setProgressIndicator(new ProgressPieIndicator()) // 资源加载进度指示器, 可以实现 IProgressIndicator 扩展
.setIndexIndicator(new NumberIndexIndicator()) // 资源数量索引指示器,可以实现 IIndexIndicator 扩展
.setImageLoader(GlideImageLoader.with(getApplicationContext())) // 图片加载器,可以实现 ImageLoader 扩展
.setBackgroundColor(Color.parseColor("#000000")) // 背景色
.setDuration(300) // 开启、关闭、手势拖拽关闭、显示、扩散消失等动画时长
.setOffscreenPageLimit(2) // 第一次初始化或者切换页面时预加载资源的数量,与 justLoadHitImage 属性冲突,默认为 1
.setCustomView(customView) // 自定义视图,将放在 transferee 的面板上
.setNowThumbnailIndex(index) // 缩略图在图组中的索引
.enableJustLoadHitPage(true) // 是否只加载当前显示在屏幕中的的资源,默认关闭
.enableDragClose(true) // 是否开启下拉手势关闭,默认开启
.enableDragHide(false) // 下拉拖拽关闭时,是否先隐藏页面上除主视图以外的其他视图,默认开启
.enableDragPause(false) // 下拉拖拽关闭时,如果当前是视频,是否暂停播放,默认关闭
.enableHideThumb(false) // 是否开启当 transferee 打开时,隐藏缩略图, 默认关闭
.enableScrollingWithPageChange(false) // 是否启动列表随着页面的切换而滚动你的列表,默认关闭
.setOnLongClickListener(new Transferee.OnTransfereeLongClickListener() { // 长按当前页面监听器
@Override
public void onLongClick(ImageView imageView, String imageUri, int pos) {
saveImageFile(imageUri); // 使用 transferee.getFile(imageUri) 获取缓存文件保存,视频不支持
}
})
.bindImageView(imageView, source) // 绑定一个 ImageView, 所有绑定方法只能调用一个
.bindListView(listView, R.id.iv_thumb) // 绑定一个 ListView, 所有绑定方法只能调用一个
.bindRecyclerView(recyclerView, R.id.iv_thumb) // 绑定一个 RecyclerView, 所有绑定方法只能调用一个
3단계: 양수인 표시
transferee.apply(config).show();
4단계: 페이지를 떠날 때 메모리 누수를 방지하기 위해 양수인의 리소스를 파기해야 합니다. (onDestroy 메소드로 작성하는 것이 좋습니다)
transferee.destroy()
| 재산 | 설명하다 |
|---|---|
| 소스Url목록 | 미리보기할 리소스 URL 모음, 문자열 형식 |
| sourceUriList | 미리 볼 리소스 URI 컬렉션, Uri 형식 |
| 지금썸네일인덱스 | 그림 그룹의 썸네일 인덱스입니다. ListView 또는 RecyclerView를 바인딩하는 경우 이 속성이 필요합니다. 그렇지 않으면 무시하거나 전송 대상을 열 때 초기 표시 페이지의 위치를 지정하는 데 사용할 수 있습니다. |
| 오프스크린페이지 제한 | 양수인을 표시할 때 처음 로드되는 리소스 수입니다. 기본값은 1이며, 이는 처음으로 3개의 사진이 로드됨을 의미합니다(nowThumbnailIndex, nowThumbnailIndex + 1, nowThumbnailIndex - 1). 값은 5개의 사진이 로드됨을 의미합니다. 등 |
| missPlaceHolder | 기본 자리 표시자 이미지, 리소스 ID 형식입니다. 리소스가 로드되지 않았을 때 기본적으로 표시되는 그림입니다. |
| 미스드로어블 | 기본 자리 표시자 이미지, Drawable 형식. 리소스가 로드되지 않았을 때 기본적으로 표시되는 그림입니다. |
| 오류자리 표시자 | 잘못된 자리 표시자 이미지, 리소스 ID 형식을 로드 중입니다. 원본 사진을 잘못 불러왔을 때 표시되는 사진 |
| 오류드로어블 | 잘못된 자리 표시자 이미지를 로드하고 있습니다. Drawable 형식입니다. 원본 사진을 잘못 불러왔을 때 표시되는 사진 |
| 배경색상 | 양수인이 표시되면 양수인의 배경색이 표시됩니다. |
| 지속 | 열기, 닫기, 드래그하여 닫기 제스처, 투명 애니메이션 표시, 확산 사라짐 등의 애니메이션 지속 시간 |
| justLoadHitPage | 현재 페이지의 리소스만 로드할지 여부입니다. true로 설정하면 전송받는 사람이 현재 페이지로 전환할 때만 현재 페이지의 로딩 작업이 트리거됩니다. 그렇지 않으면 offscreenPageLimit에 설정된 값에 따라 현재 페이지의 사전 로드 및 로딩 작업이 수행됩니다. 기본적으로 닫혀 있습니다. |
| 활성화DragClose | 아래로 끌어서 닫는 기능 지원 여부(기본적으로 활성화됨) |
| 활성화드래그숨기기 | 끌어서 닫을 때 기본 보기를 제외한 다른 보기를 숨길지 여부는 기본적으로 활성화되어 있습니다. |
| 활성화DragPause | 드래그하여 닫을 때 현재 페이지의 비디오 재생을 일시 정지할지 여부는 기본적으로 닫혀 있습니다. |
| 활성화숨기기엄지손가락 | 양수인이 활성화된 경우 썸네일을 활성화할지 숨길지 여부(기본적으로 활성화됨) |
| 활성화ScrollingWithPageChange | 페이지 전환에 따라 목록 스크롤을 시작할지 여부는 RecyclerView/GridView/ListView 바인딩에만 유효합니다. 시작 후 목록이 실시간으로 스크롤되므로 썸네일 보기가 비어 있지 않으므로 전송 대상이 닫힙니다. 닫히면 애니메이션이 기본적으로 꺼집니다. |
| 진행 표시기 | 리소스 로딩 진행률 표시기(ProgressPieIndicator 및 ProgressBarIndicator가 기본적으로 내장되어 있음) IProgressIndicator 인터페이스를 구현하여 고유한 리소스 로딩 진행률 표시기를 정의할 수 있습니다. |
| 인덱스지시자 | 리소스 인덱스 표시기(CircleIndexIndicator 및 NumberIndexIndicator는 기본적으로 내장되어 있음) IIndexIndicator 인터페이스를 구현하여 고유한 리소스 인덱스 표시기를 정의할 수 있습니다. |
| 이미지 로더 | 리소스 로더. ImageLoader 인터페이스를 구현하여 자신만의 이미지 로더를 정의할 수 있습니다. |
| 이미지 ID | RecyclerView 또는 ListView의 ItemView에 있는 ImageView ID |
| 맞춤보기 | 양수인이 표시하는 패널에 배치된 사용자 정의 보기 |
| 목록보기 | ListView 또는 GridView를 사용하여 그림을 정렬하고 표시하는 경우 ListView 또는 GridView를 바인딩ListView() 메서드에 전달해야 합니다. |
| 재활용자보기 | RecyclerView를 사용하여 그림을 정렬하고 표시하는 경우 RecyclerView를 BindRecyclerView() 메서드에 전달해야 합니다. |
| 이미지뷰 | 단일 ImageView에 대해서만 이 라이브러리의 기능을 사용하려는 경우 또는 인터페이스의 단일 ImageView가 앨범 표지인 경우, binImageView(...) 또는 해당 오버로드된 메소드를 사용하면 요구 사항을 충족할 수 있습니다. |
| 방법 | 설명하다 |
|---|---|
| getDefault(컨텍스트) | 양수인 인스턴스 가져오기 |
| 적용(구성) | 양수인 인스턴스에 구성 매개변수 객체를 적용합니다. |
| 보여주다() | 양수인 열기/표시 |
| 쇼(청취자) | 수취인 열기/표시 및 표시/닫기 상태 모니터링 |
| 표시됨() | 양수인 표시 여부 |
| 해고하다() | 양수인 닫기 |
| 분명한() | 사진, 동영상 등 캐시된 파일 모두 삭제 |
| 파괴하다() | 메모리 누수 방지를 위해 양수인이 사용한 자원을 파기합니다. |
| get이미지파일(url) | URL에 해당하는 캐시된 이미지를 가져옵니다. |
| setOnTransfereeStateChangeListener(리스너) | 상태 변경에 대한 리스너를 표시/닫도록 양수인을 설정합니다. |
v1.6.1
v1.6.0
v1.5.2
v1.5.1
v1.5.0
v1.3.0
v1.2.0
v1.1.0
v1.0.0
v0.5
Copyright 2017 Vans, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.