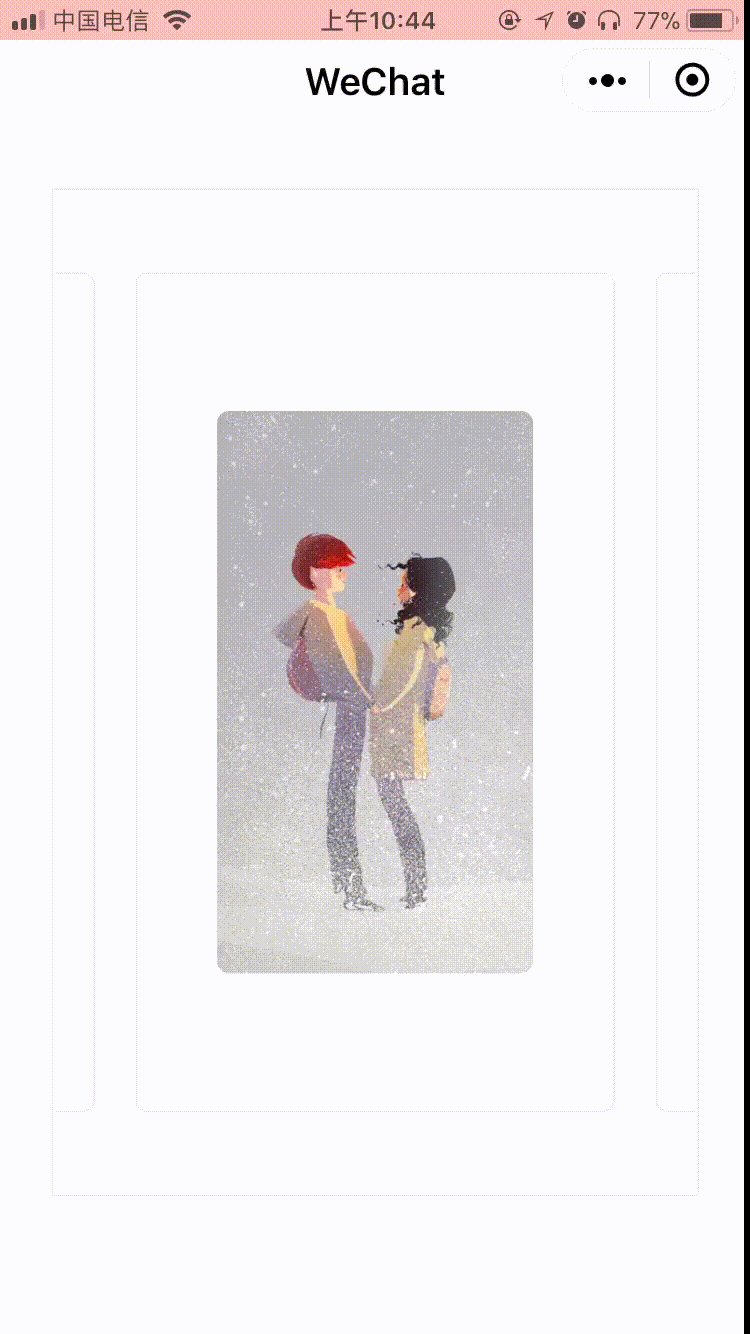
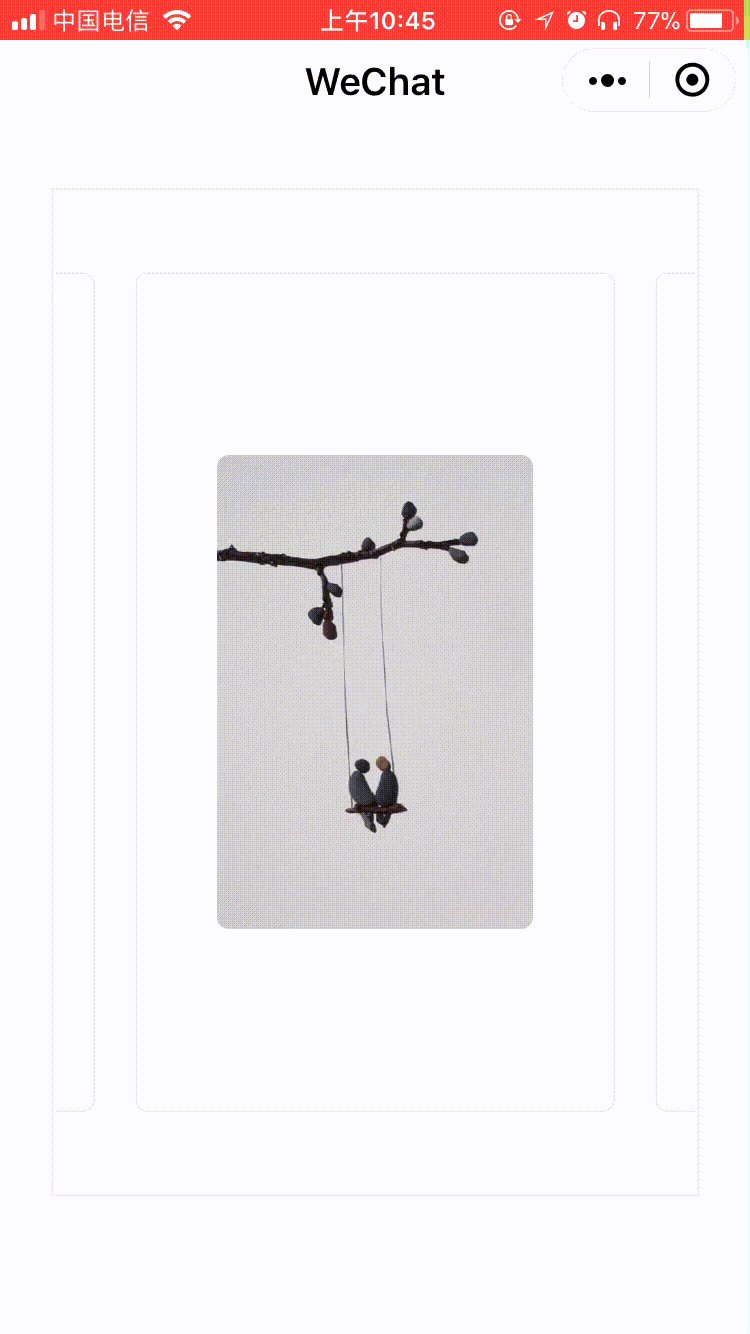
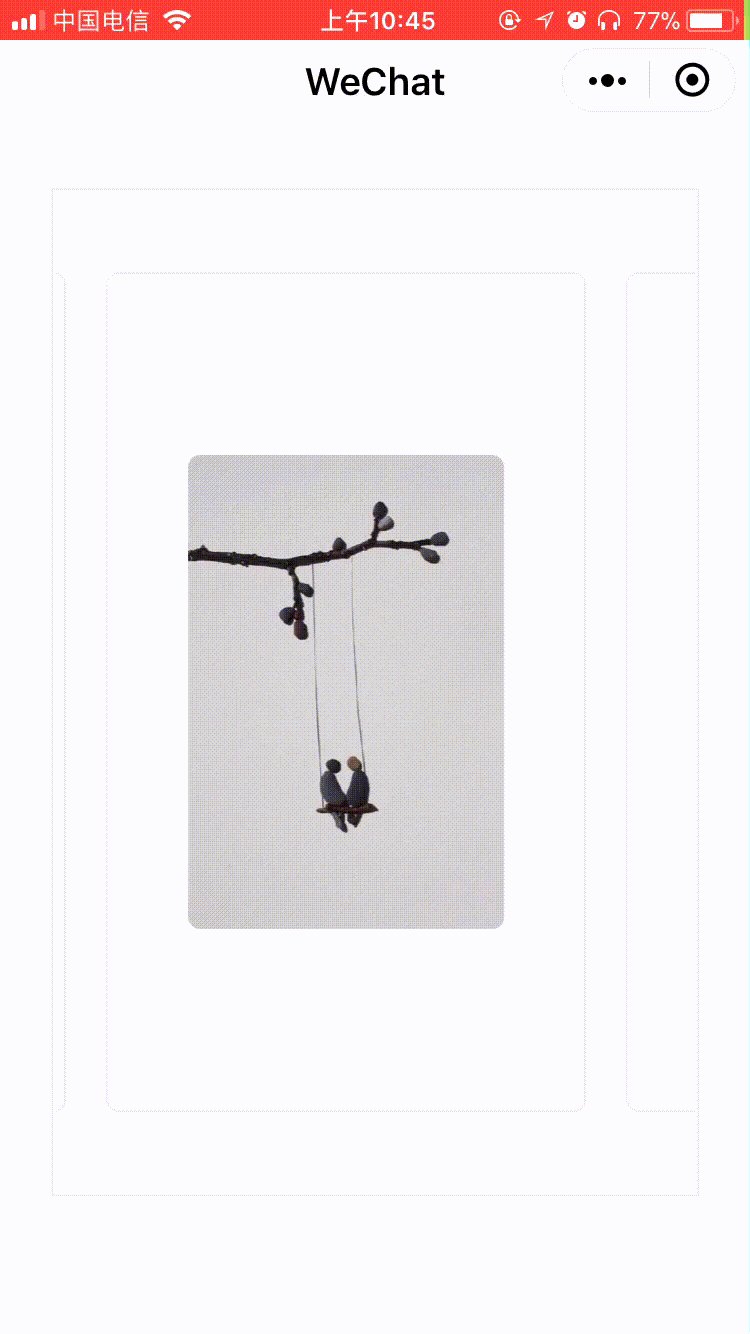
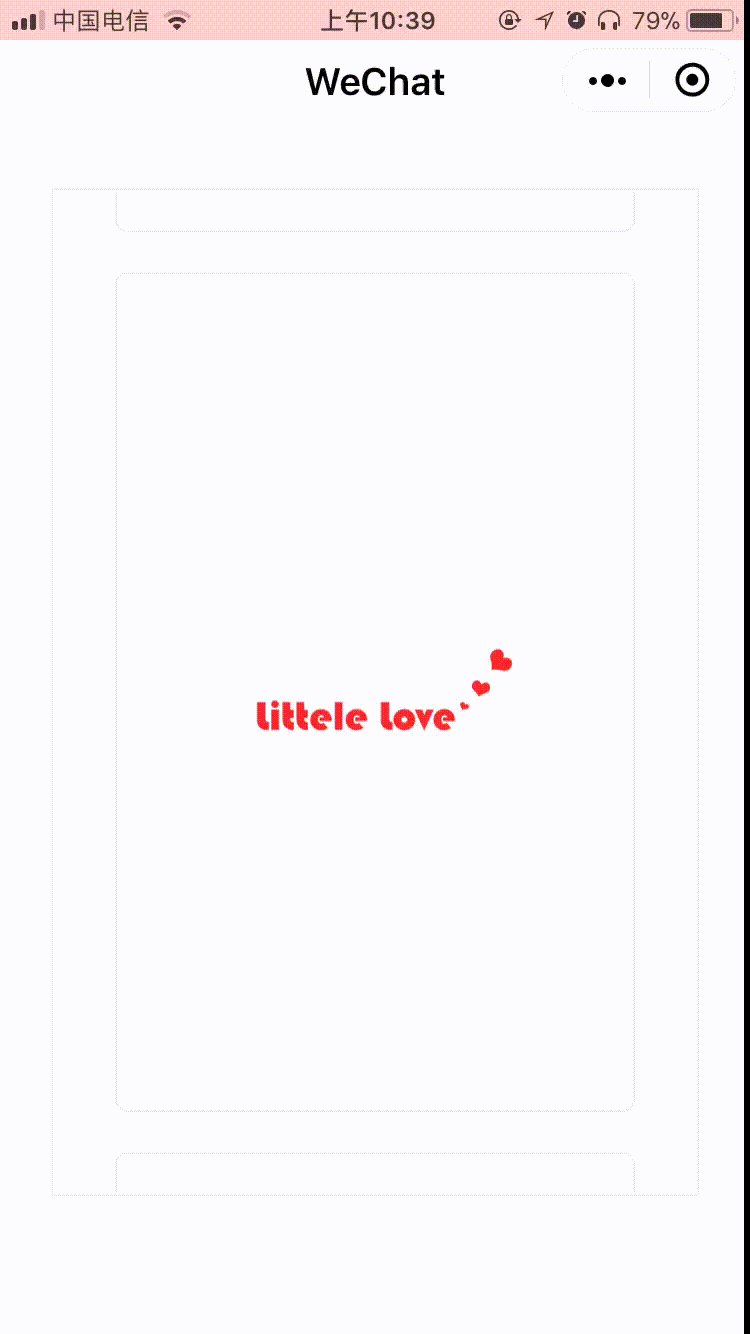
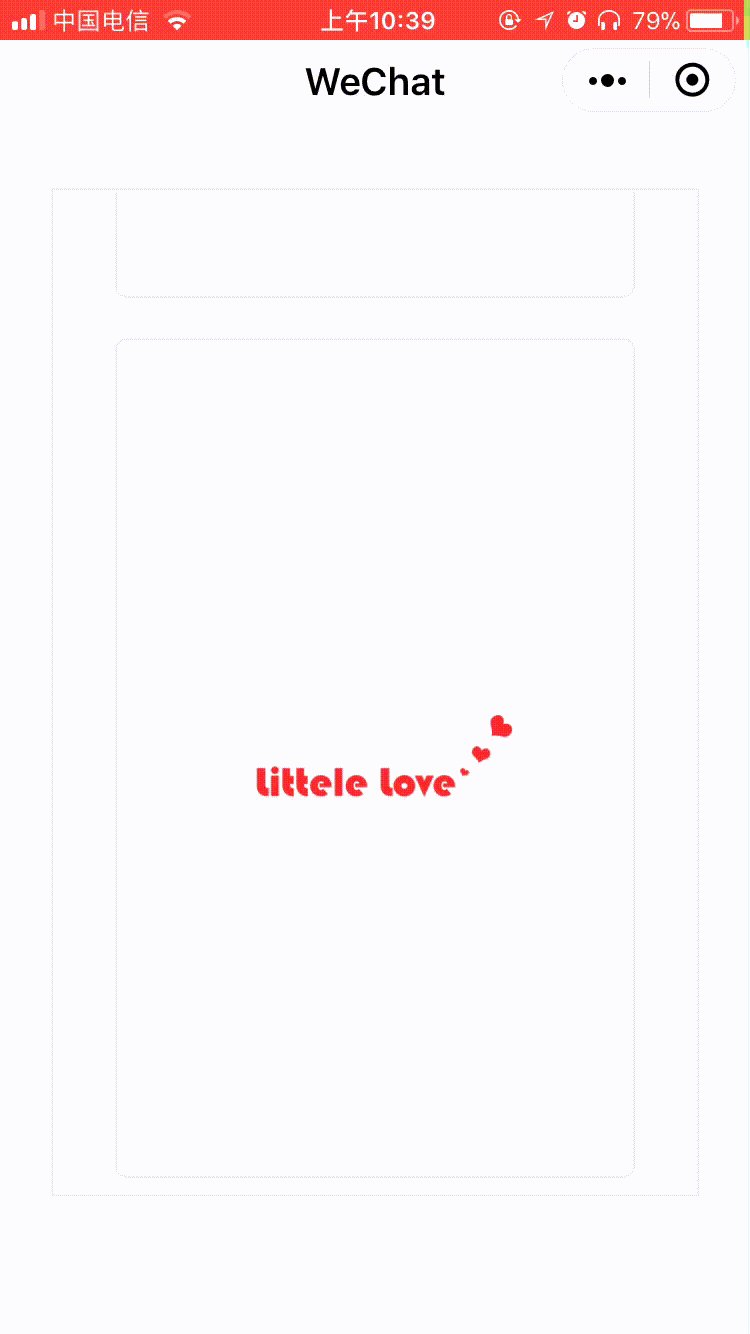
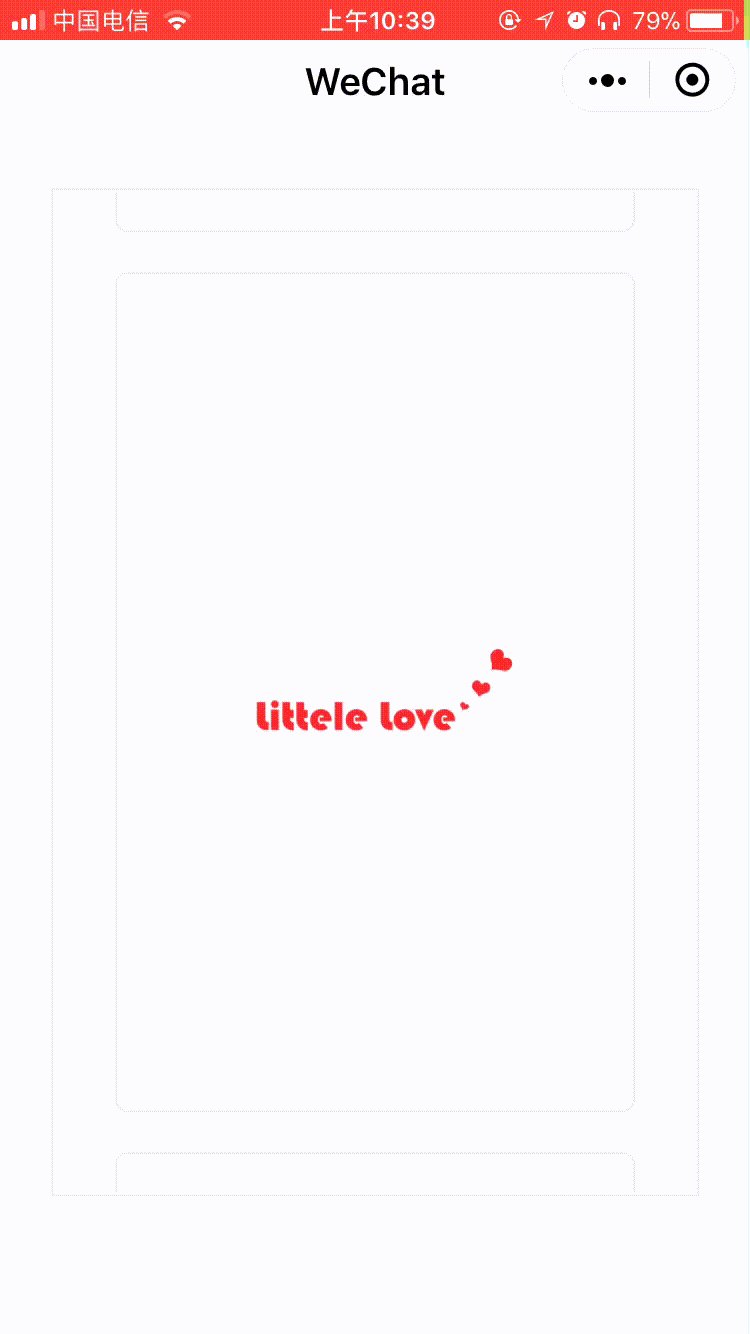
hSwiper wx
狮子座
미니 프로그램 스와이퍼 구성 요소
이 구성 요소를 사용하려면 Mini Program Basic Library 버전 2.2.2와 개발자 도구의 npm 빌드가 필요합니다. 구체적인 세부 사항은 공식 npm 문서에서 확인할 수 있습니다.
포털의 이전 버전, 새 버전은 이미 npm 패키지 설치를 지원합니다.



npm install -- save hswiper - wx hswiper-wx 사용자 정의 구성 요소의 구성을 추가합니다. {
"usingComponents" : {
"hswiper" : " hswiper-wx " ,
}
} --hSwiper
--swiperTemplate.wxml
--swiperTemplate.wxss
// swiperTemplate.wxml
// 每个视图的内容的wxml都写在该文件里面,使用 template标签 ,并且命名 ,当调用这里面的模版时,会自动注入 item以及 index数据,index表示是当前元素的元素索引 ,item则表示当前元素 数据。(相当于dataList[index]=item,但是 list不会注入到模版里面)
<template name="hSwiperItem">
<view style="width: 100%; height: 100%;" class="imgBox">
<view style="width: 100%; height: 100%;" class="imgBorder">
<image class="imgOmg" mode="widthFix" src="{{item}}"></image>
</view>
</view>
</template>
<template name="hSwiperItem2">
<view style="width: 100%; height: 100%;">
{{item}}
</view>
</template>
// swiperTemplate.wxss, swiperTemplate.wxml对应的样式
.imgBox {
padding: 10px 10px;
box-sizing: border-box;
flex: 1;
justify-content: center;
align-items: center
}
.imgBorder {
border: 1px solid #eee;
padding: 20px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
border-radius: 6px;
}
.imgOmg {
display: block;
width: 80%;
height: 80%;
border-radius: 6px;
}
/// wxml中
< View style = "width: 320px; height: 500px"
class = "swiper"
>
< comp
recycle = "{{recyle}}"
vertical = "{{false}}"
templateName = "hSwiperItem"
padding = "{{30}}"
moveTo = "{{moveTo}}"
bind : customevent = "getRef"
initIndex = "{{2}}"
width = "{{320}}"
height = "{{500}}"
animationType = "ease-out"
animationDuration = "300"
bind : firstView = "firstView"
bind : alreadyFirstView = "alreadyFirstView"
bind : beforeViewChange = "beforeViewChange"
bind : afterViewChange = "afterViewChange"
bind : lastView = "lastView"
bind : alreadyLastView = "alreadyLastView"
bind : move = "viewMove"
dataList = "{{dataList}}"
> </ comp >
</ View > // js 中
Page ( {
data : {
dataList : [
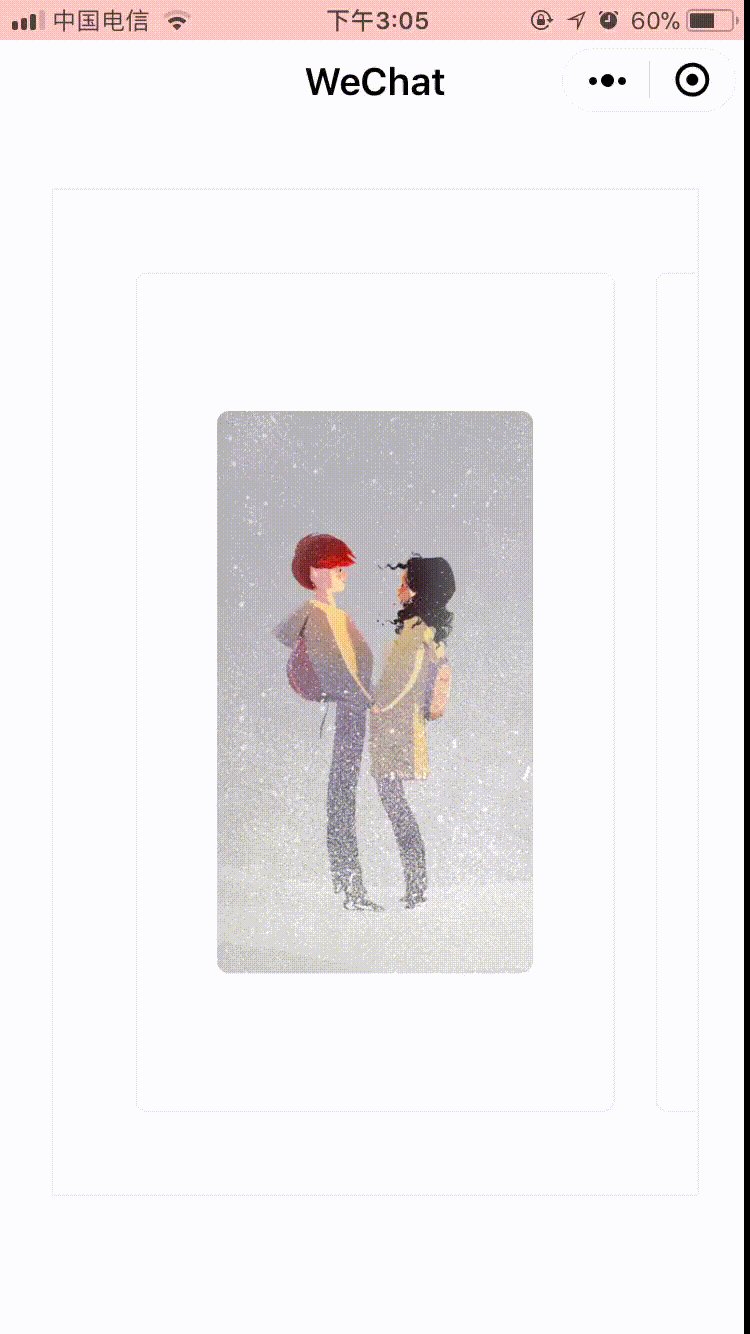
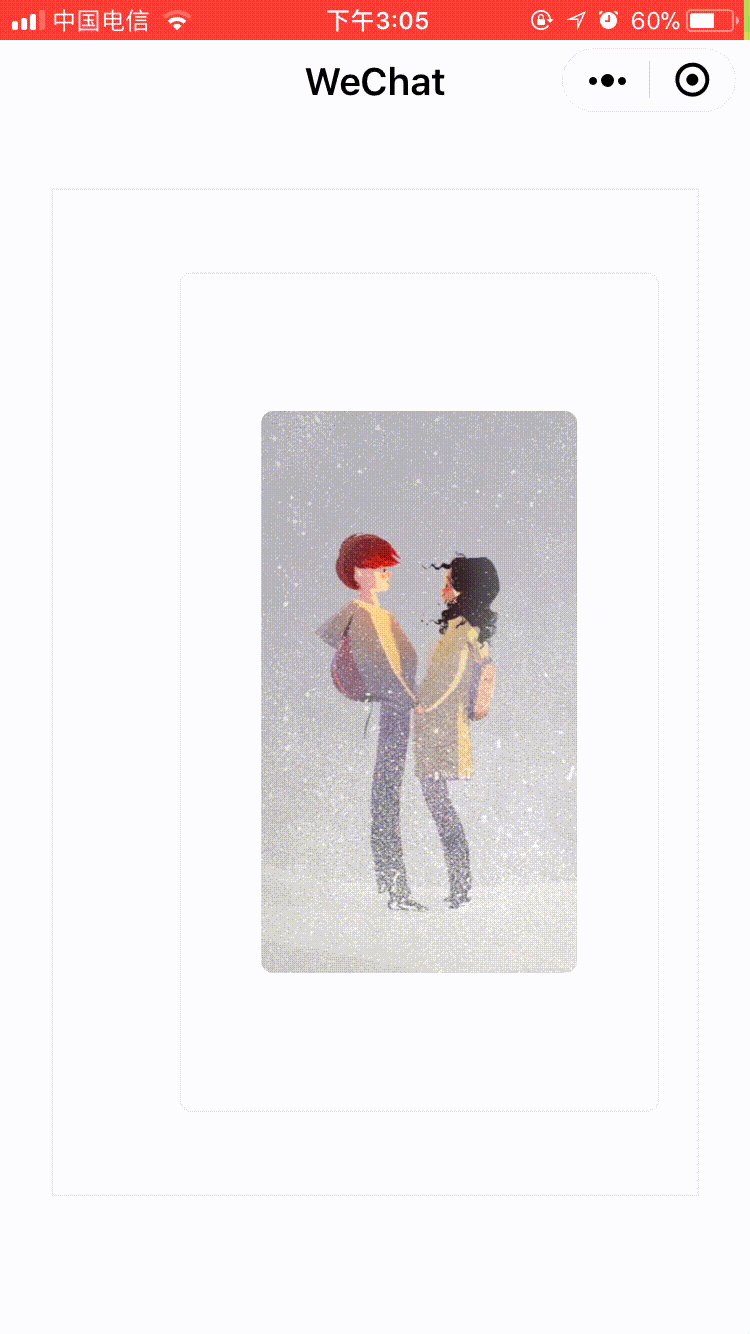
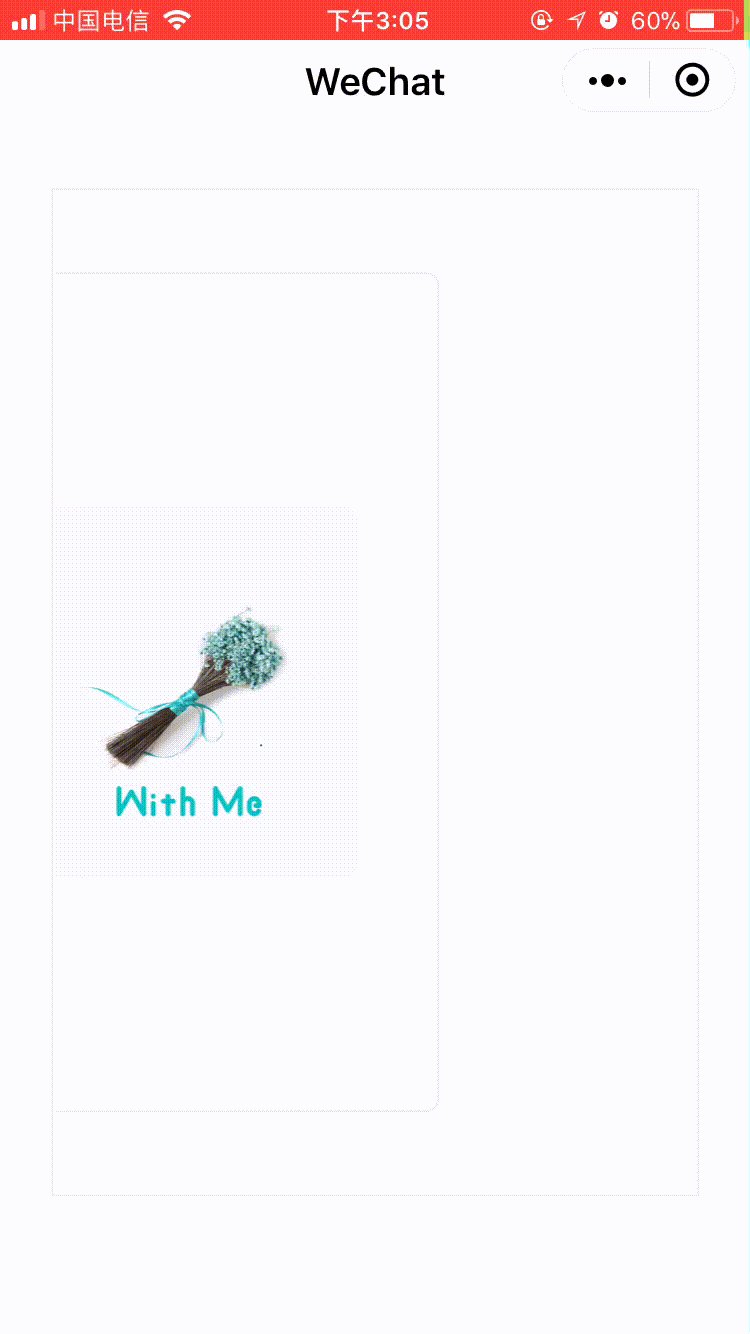
'http://statics.h-five.com/db2.jpg' ,
'http://statics.h-five.com/db3.jpg' ,
'http://statics.h-five.com/little-love.jpg' ,
'http://statics.h-five.com/withme.jpg'
] ,
dataList2 : [ 0 , 1 , 2 , 3 , 4 ] ,
moveTo : 0 ,
recyle : false
} ,
onReady ( ) {
if ( this . data . recyle ) {
setInterval ( ( ) => {
this . setData ( {
moveTo : ( this . data . moveTo + 1 ) % this . data . dataList . length
} )
console . log ( 'change view' )
} , 1000 )
}
} ,
alreadyFirstView ( e ) {
console . log ( 'alreadyFirstView' , e )
} ,
firstView ( e ) {
console . log ( 'firstView' , e )
} ,
beforeViewChange ( e ) {
console . log ( 'beforeViewChange' , e )
} ,
afterViewChange ( e ) {
console . log ( 'afterViewChange' , e )
} ,
lastView ( e ) {
console . log ( 'lastView' , e )
} ,
alreadyLastView ( e ) {
console . log ( 'alreadyLastView' , e )
} ,
viewMove ( e ) {
// console.log('viewMove', e)
}
} ) | 필드 이름 | 유형 | 필수의 | 설명하다 |
|---|---|---|---|
| 템플릿이름 | 끈 | 아니요 | 항목에 해당하는 템플릿 이름입니다. 전역 설정, 기본값은 _hswiper_emptyItem_default, global입니다. 각 항목이 다른 템플릿을 사용해야 하는 경우 전역 templateName을 재정의하는 templateName 속성 값을 항목에 추가할 수 있습니다. |
| 데이터목록 | 정렬 | 예 | 렌더링할 데이터 |
| 너비 | 숫자 | 아니요 | 스와이퍼 컨테이너의 너비, 기본값은 화면 너비입니다. |
| 키 | 숫자 | 아니요 | 스와이퍼 컨테이너의 높이, 기본값은 화면의 높이입니다. |
| 재활용 | 부울 | 아니요 | 순환 방식으로 스크롤할지 여부, 기본값은 false |
| 수직의 | 부울 | 아니요 | 수직 스크롤 여부, 기본값은 false |
| 심 | 숫자 | 아니요 | 이 매개변수는 각 스크롤 요소의 너비와 높이를 결정하는 데 사용됩니다. 각 요소의 너비는 width - (padding + paddingX) * 2 이고 높이는 height - (padding + paddingY) * 2 입니다. 기본값은 0입니다. |
| 패딩X | 숫자 | 아니요 | 위와 동일하며 기본값은 0입니다. |
| 패딩Y | 숫자 | 아니요 | 위와 동일하며 기본값은 0입니다. |
| 이동 | 숫자 | 아니요 | 속성이 변경되면 플러그인은 지정된 인덱스( 0 < moveTo < dataList.length 에 있는 데이터 보기로 이동합니다. |
| moveToWithOut애니메이션 | 숫자 | 아니요 | 위와 동일하지만 전환 애니메이션이 없습니다. |
| 초기화 인덱스 | 숫자 | 아니요 | 플러그인 초기화 시 점프할 인덱스 보기, 기본값 0 |
| 애니메이션 유형 | 끈 | 아니요 | 전환 애니메이션 유형, ['linear', 'ease-in', 'ease-in-out', 'ease-out', 'step-start', 'step-end'] 중 하나, 기본값은 ease |
| 애니메이션지속시간 | 숫자 | 아니요 | 전환 애니메이션 시간, 기본값 300 |
| 이벤트 이름 | 설명하다 |
|---|---|
| 첫 번째보기 | 뷰가 첫 번째 뷰로 점프할 때 트리거됩니다. |
| 이미FirstView | 비루프 모드에서는 반복적으로 이동하는 뷰가 첫 번째 뷰일 때 트리거됩니다. |
| beforeViewChange | 뷰 점프 전에 트리거됨 |
| afterViewChange | 뷰 점프 전에 트리거됨 |
| 마지막보기 | 뷰가 마지막 뷰로 점프할 때 트리거됩니다. |
| 이미마지막보기 | 비루프 모드에서는 반복적으로 점프하는 뷰가 마지막 뷰일 때 트리거됩니다. |
| 이동하다 | 뷰가 움직일 때 발생 |
| 온탭 | 각 항목을 클릭하면 트리거됩니다. |