$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
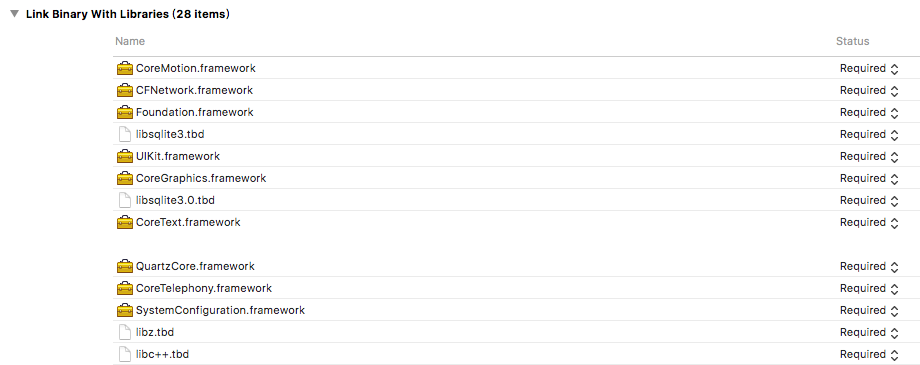
$ react-native link react-native-puti-payLibraries 마우스 오른쪽 버튼으로 클릭하고 ➜ Add Files to [your project's name] 클릭합니다.node_modules ➜ react-native-puti-pay 로 이동하여 RNPutiPay.xcodeproj 추가하세요.Build Phases 에 libRNPutiPay.a 추가하세요. ➜ Link Binary With LibrariesCmd+R )< android/app/src/main/java/[...]/MainActivity.java 엽니다.
import com.puti.paylib.PayReactPackage; 파일 상단의 가져오기getPackages() 메서드에서 반환된 목록에 new PayReactPackage() 추가합니다. android/settings.gradle 에 다음 줄을 추가합니다.
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
android/app/build.gradle 의 종속성 블록 안에 다음 줄을 삽입합니다.
compile project(':react-native-puti-pay')
(使用pod管理则不需要这一步)TARGET -> 빌드 단계 -> 라이브러리와 연결된 바이너리 添加以下系统库
项目中的info.plist中加入应사용백명单, 右键info.plist选择소스 코드打开(plist具体设置에서빌드 설정 -> 패키징 -> Info.plist 파일可获取plist路径):
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
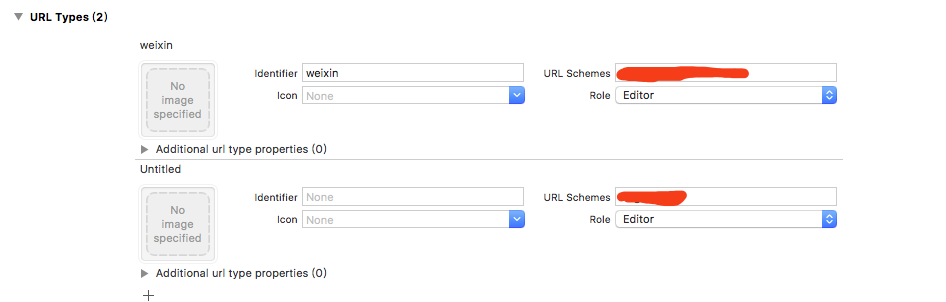
设置 URL Scheme URL Scheme是通过系统找到并跳转对应app的设置,通过向项目中的info.plist文件中加入URL 유형의 응용 프로그램에는 삼방평형 앱 키가 포함된 앱이 있습니다. ,可直接跳转回你적앱입니다.

下设置回调에서 AppDelegate.m을 다운로드하세요.
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
WXPayEntryActivity 의 활동은 다음과 같습니다 com.puti.paylib 이름은 XWXPayEntryActivity 입니다.
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
이 앱은 ReactPackage를 기반으로 createJSModules 방식을 사용하고 있습니다.
PayReactPackage에서 那么文件添加一行
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) 예此项目已经集成好,可以参Photo上面支付例子,如果调用支付跳转到了微信支付宝,不管支付成不成功也跳转回来并有支付失败就是유명已经集成成功了,若支付失败就是所传入参数的问题(你可以强势甩锅给后端开发人员了)由于前项目原因,只需要微信支付宝支付,所有就写了这个插件,此项目比较适用于只需要微信支付宝支付功能,或者微信支付宝分享登录等功能已由其它第三方聚합평台(友盟)等完成。如需单独集成,建议微信使사용react-native-wechat, 支付宝使사용react-native-yunpeng-alipay입니다.
安卓微信支付时跳转到微信了然后闪退这是不熟悉安卓人员经常遇到的坑,这是安卓的签name机 问题,安卓이름을 붙이지 않는 것이 좋습니다.如果出现这个问题,修改签name并且清理微信的数据(微信有缓存,需要直接清理数据,或者卸载重装,或者换台手机)要想一劳永逸避免这个问题 参考此配置项将debug签name以及release签name同步
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
ios는 ios에 사용되는 URL Scheme을 공유합니다. XPay.setWxId() , XPay.setAlipayScheme() 방법은 SDK를 사용하여 사용됩니다. cheme传给微信支付宝,支付成功后才能正确跳转回应用,也才有返回商家按钮所有要是没有此功能,请再对Photo档检查一遍