taro icons
v0.3
Taro를 기반으로 한 미니 프로그램 아이콘 라이브러리

npm install taro-icons --save MaterialIcons 와 같이 app.js 에 필요한 아이콘 라이브러리 scss 파일을 가져옵니다.
// app.js
// 请根据需要选择导入的 scss,这里全部导入
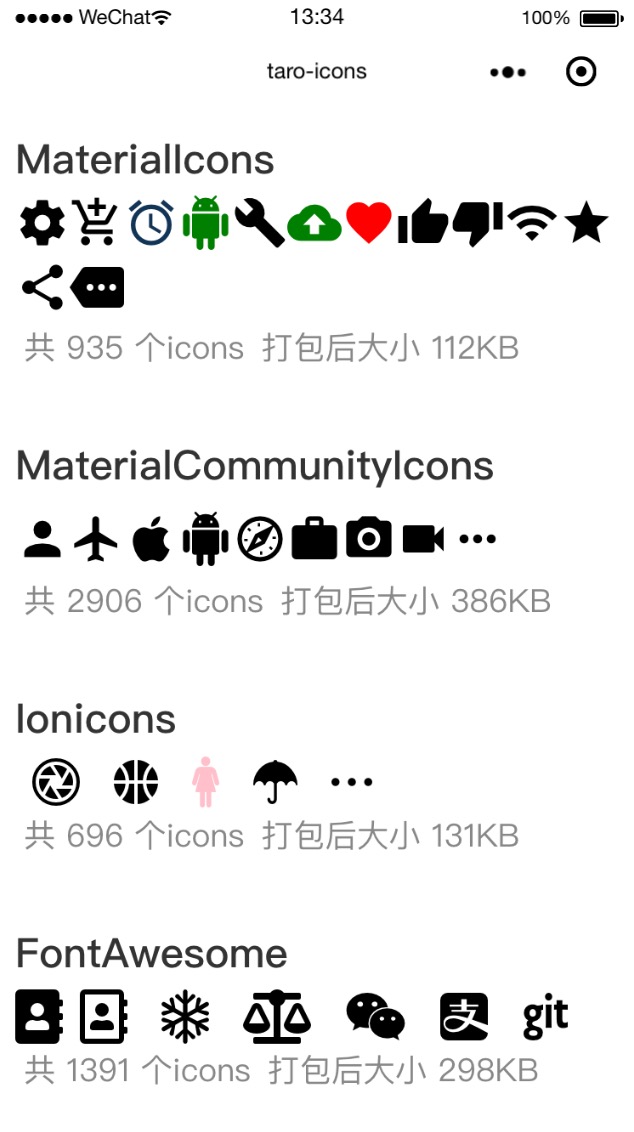
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB 그런 다음 아이콘이 필요한 d에 해당하는 component 소개합니다.
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name 필수이며, 구체적인 사용법 example 해당 웹사이트에서 확인하실 수 있습니다.
| 재산 | 설명하다 | 유형 | 기본값 |
|---|---|---|---|
| 이름 | 표시해야 하는 아이콘 이름은 해당 아이콘 라이브러리 웹사이트에서 확인할 수 있습니다. | 끈 | |
| 크기 | 아이콘 크기(px) | 숫자 | 스물넷 |
| 색상 | 아이콘 색상 | 끈 | #000000 |
| 가족 | FontAwesome 고유 속성(솔리드, 일반, 브랜드) | 끈 | 단단한 |
微信开发者工具에서 설정->프로젝트 설정->기본 라이브러리 디버그를 선택하고 버전 2.2.3 이상을 설정하면 아이콘이 정상적으로 표시됩니다.