vue framework wz
1.0.0
지금 사용해 보세요(국내)
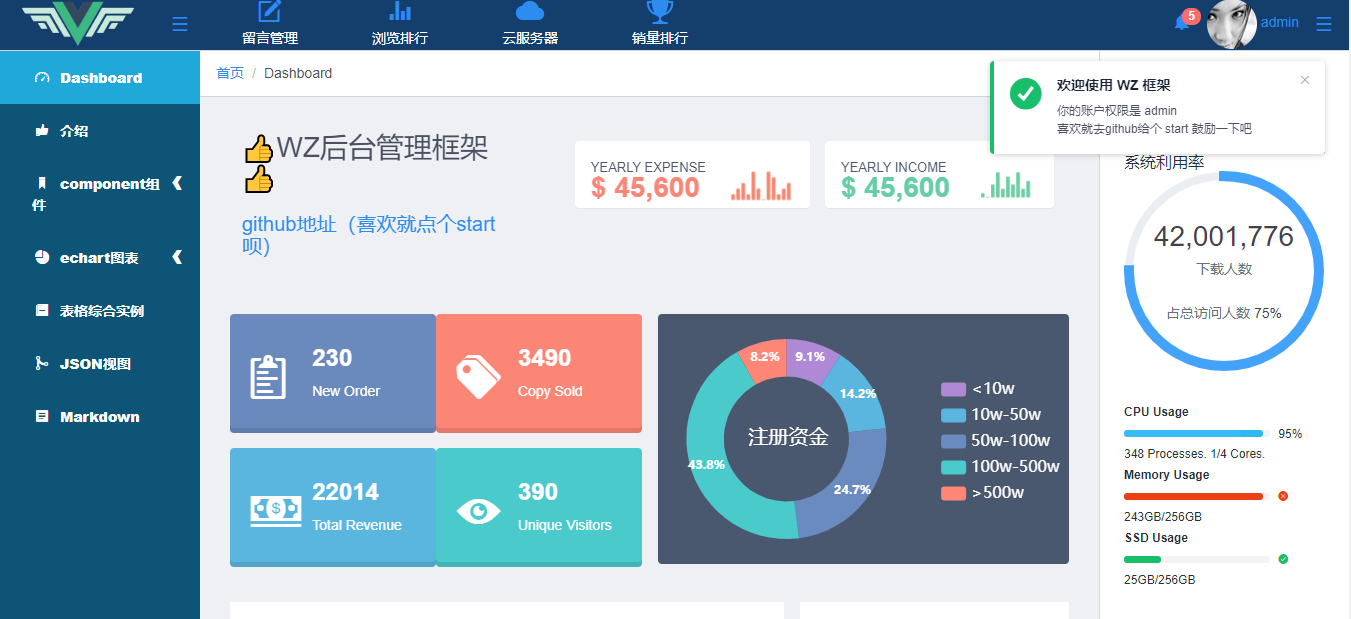
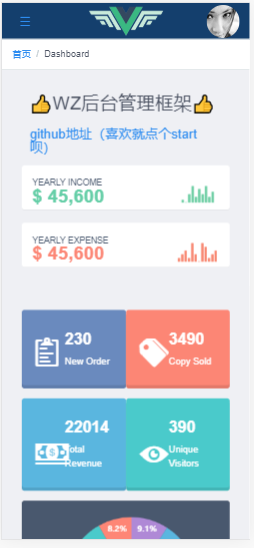
온라인 웹사이트
문서 작성
이 프로젝트는 권한 관리, 로그인 기능, UI 구성 요소, Qiniu 업로드 및 기타 기능을 통합하는 백엔드 관리 프레임워크입니다.
참고 : 프런트엔드 디버깅을 용이하게 하기 위해 데이터 요청은 mockjs를 사용하여 시뮬레이션됩니다. 외부 API를 요청해야 하는 경우 모의 파일을 제거하시기 바랍니다 .
非常感谢大家喜欢这个项目,但是由于工作太忙实在是没时间维护这个项目,所以耽搁了一大段时间,给大家带来的麻烦我非常抱歉。
接下来我会抽时间维护这个项目,有什么问题可以随时找我,或者提issue,我看到就会直接回。
并且我在开发一系列新的开源项目,目的是帮助大家提升生产力,解放双手。
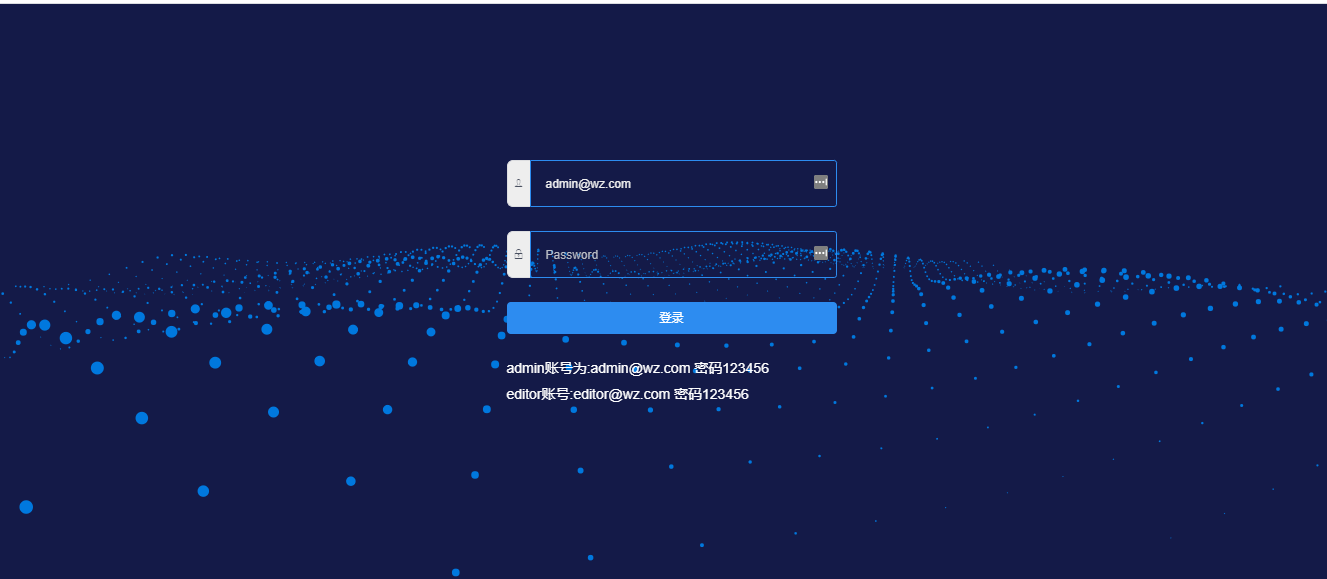
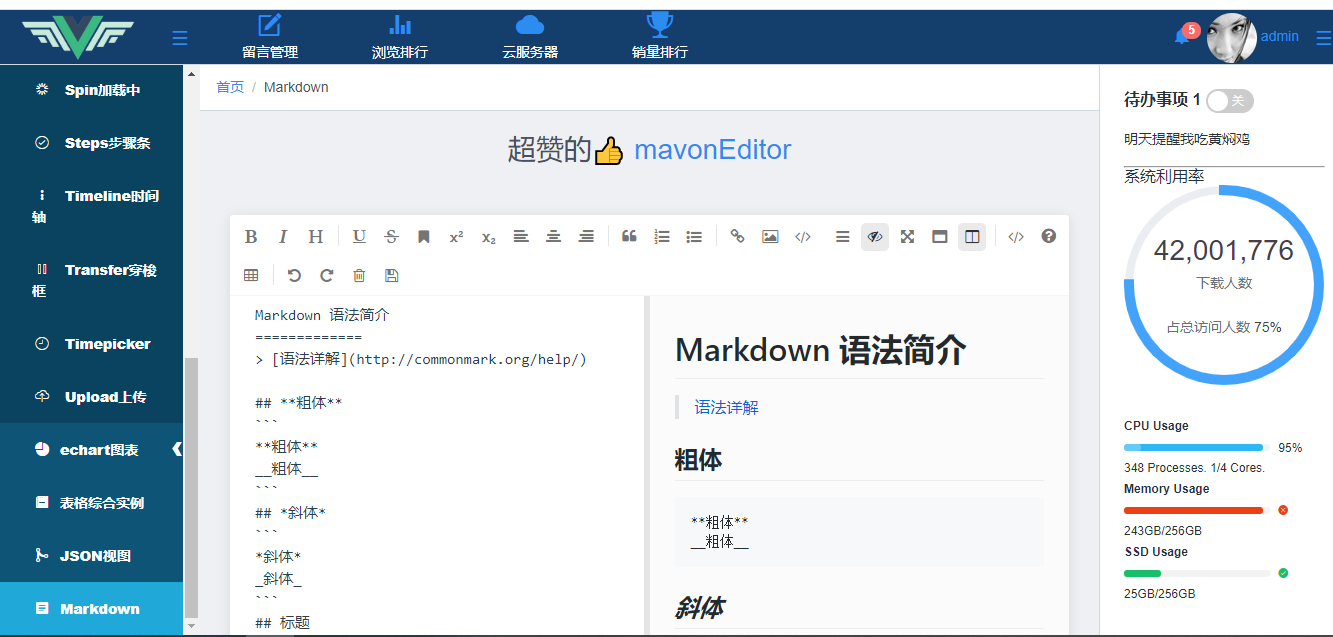
我建了一个qq群 1051755653 ,方便大家交流,提升前端技能,分享招聘信息等等。 登录/注销权限验证Markdown 编辑器动态侧边栏(다단계 라우팅 지원)多环境发布





더 많은 데모
# 克隆项目
git clone https://github.com/herozhou/vue-framework-wz.git
# 安装依赖
npm install
//or
npm install --registry=https://registry.npm.taobao.org
# 本地开发 开启服务
npm run dev
브라우저 접속 http://localhost:9001
누구나 쉽게 사용하고 크기를 줄일 수 있도록 노드 기반의 명령줄 빌드 도구를 개발했습니다. 예를 들어 개발 중인 프로젝트에 Tinymce 플러그가 필요하지 않은 경우 플러그인을 설치/삭제할 수 있습니다. -in, Tinymce를 삭제하려면
wz remove -p Tinymce. 외부 API를 요청해야 하는 경우wz remove -p Mockjs실행하고 프롬프트에 따라 해당 API 주소를 수정합니다.
구조적 변화가 크지 않은 프로젝트 초기 단계에서는 cli를 사용하시기 바랍니다.
# 如需使用脚手架在npm install 之后执行
npm link
# 随后即可使用wz脚手架
wz remove -p Tinymce //卸载Tinymce插件
wz remove -p Mockjs //卸载Mock.js插件
wz -h 查看命令帮助
현재 제거 가능한 플러그인에는 Tinymce|Markdown|Mockjs|Jsontree가 포함됩니다. 개발을 촉진하고 크기를 간소화하기 위해 더 많은 플러그인이 곧 제거될 예정입니다.
# 发布测试环境 带webpack ananalyzer
npm run build:sit-preview
# 构建生成环境
npm run build:prod├── bin // node 命令行构建工具
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── components // 全局UI组件
│ ├── mock // mock数据
│ ├── router // 路由
│ ├── store // 全局store管理
│ ├── utils // 全局公用方法
│ ├── containers // 自适应布局组合
│ ├── view // view界面
│ │ ├── charts //图表组件
│ │ ├── components //首页组件
│ │ ├── login //登录界面
│ │ ├── errorPages //错误界面
│ │ └── permission //权限测试界面
│ ├── App.vue // 入口页面
│ └── main.js // 入口 加载组件 初始化等
├── static // 静态资源
│ ├── bower_components //七牛SDK
│ ├── css //css
│ ├── js //js
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
MIT