vue dashboard
1.0.0
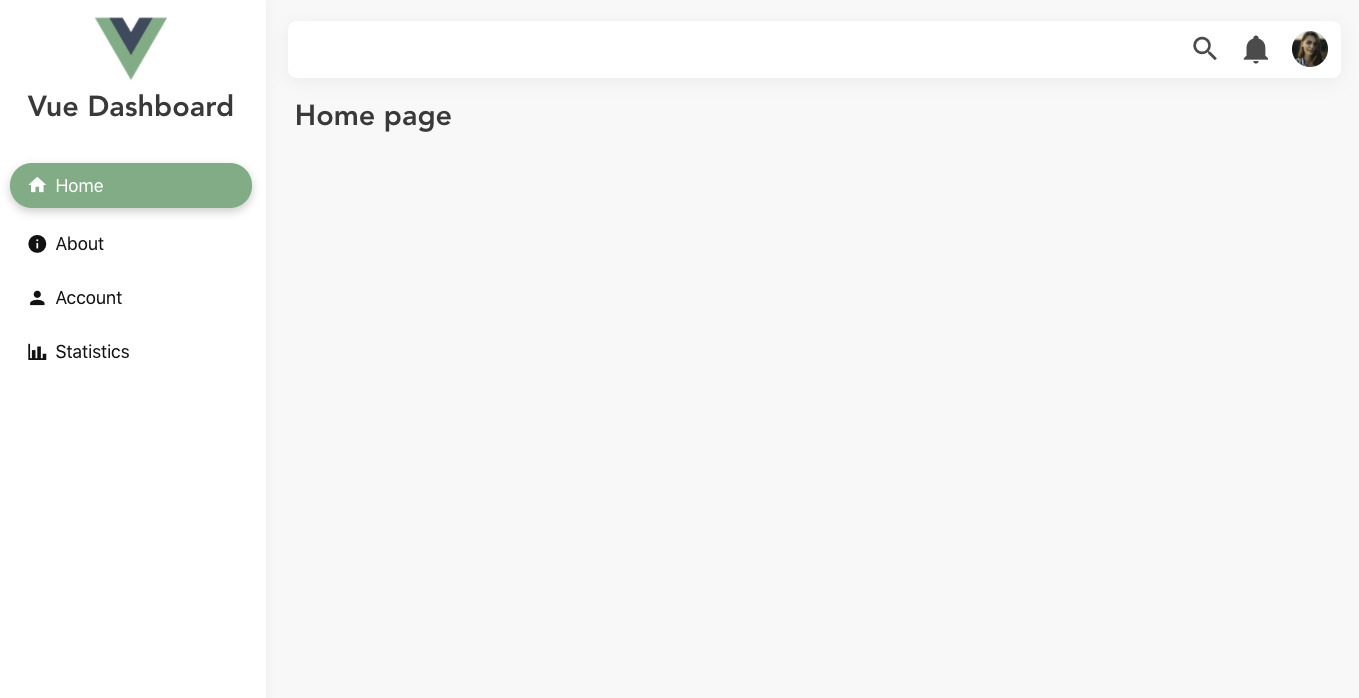
다음 Vue.js 대시보드를 위한 간단하고 가벼우며 반응성이 뛰어난 레이아웃

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader 및 SidebarItems 라이브러리에서 제공되지 않습니다.
이러한 구성 요소의 예는 여기에서 찾을 수 있습니다.
Bulma를 CSS 프레임워크로 사용합니다.
전체 예제는 examples 폴더에서 찾을 수 있습니다.
이 프로젝트가 유용하다고 생각되면 Github에 ️을 표시하고 소셜 미디어를 통해 친구들과 공유해 보세요.
기능 포함에 대한 제안 사항이 있거나 작동하지 않는 경우 Github 문제를 열어서 토론해 보세요.