ForgeCRUD
ForgeCRUD는 소프트웨어 개발자와 프로젝트를 빠르게 시작하려는 사람들을 위해 개발된 데이터베이스 설계 및 프로젝트 생성 플랫폼입니다. 등록된 사용자는 데이터베이스 스키마를 생성하고 이를 Next.js 기반 프로젝트로 변환할 수 있습니다.
특징
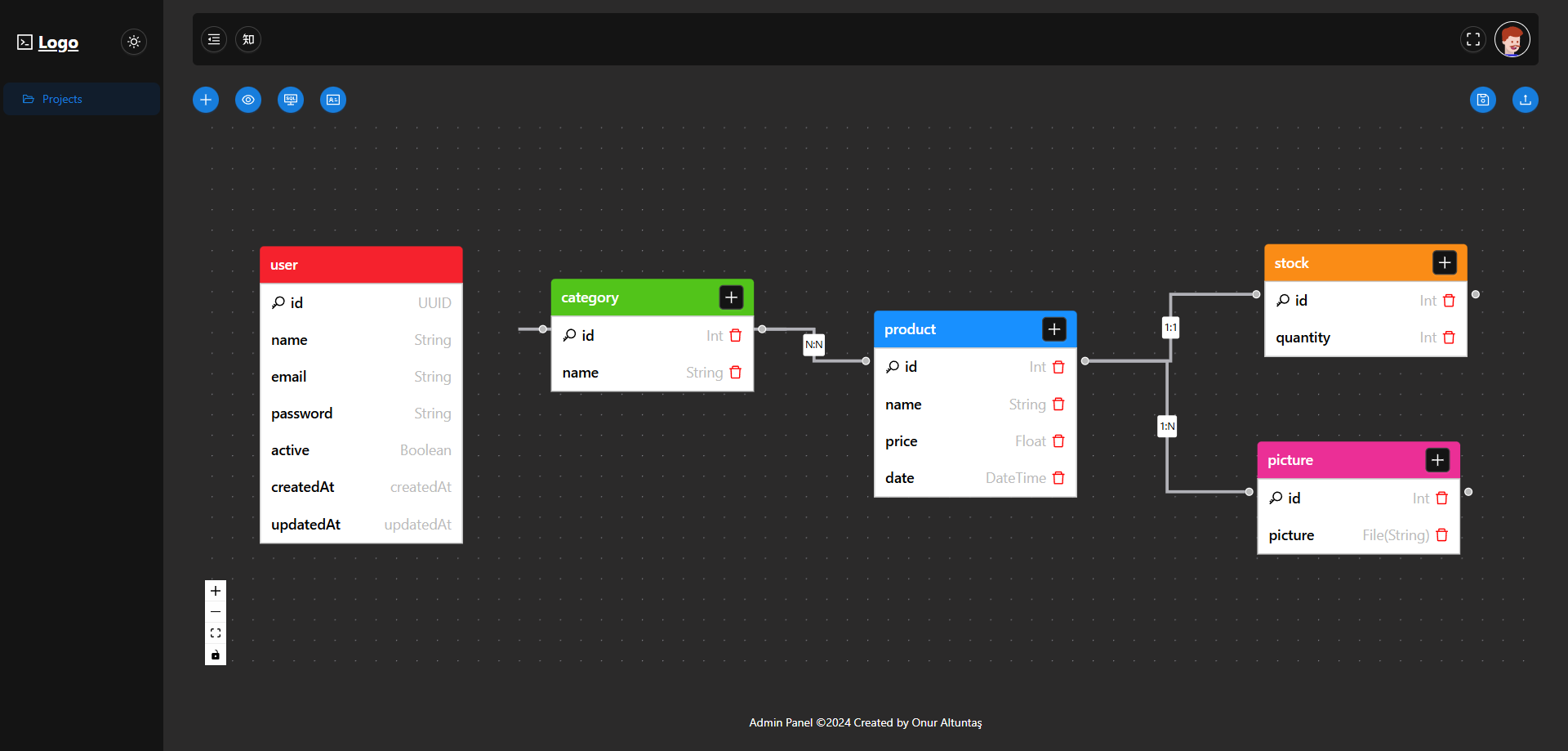
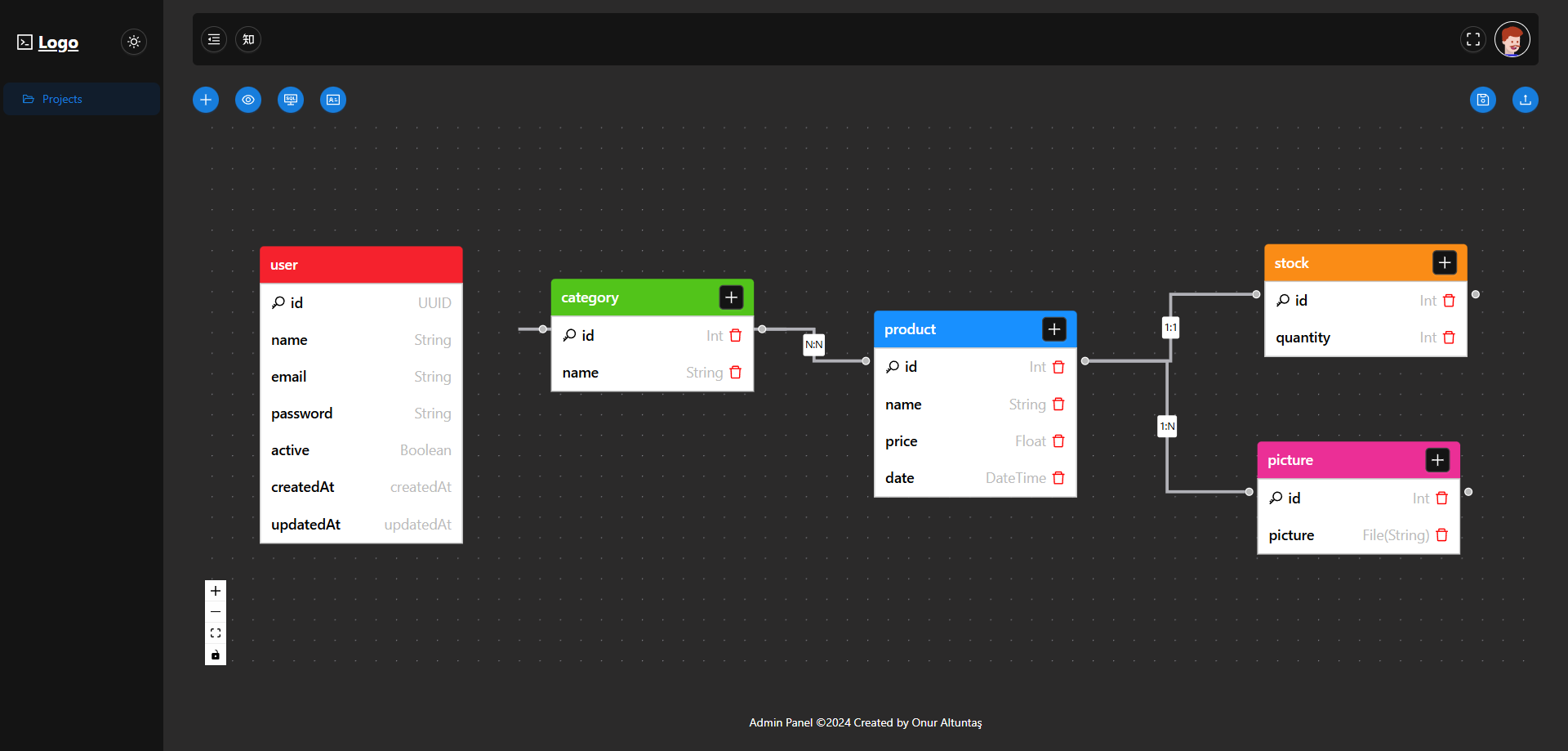
- 데이터베이스 설계 : 1:1, 1:N, N:N 및 Self 관계를 갖춘 React Flow를 사용하여 복잡한 데이터베이스 구조를 만듭니다.
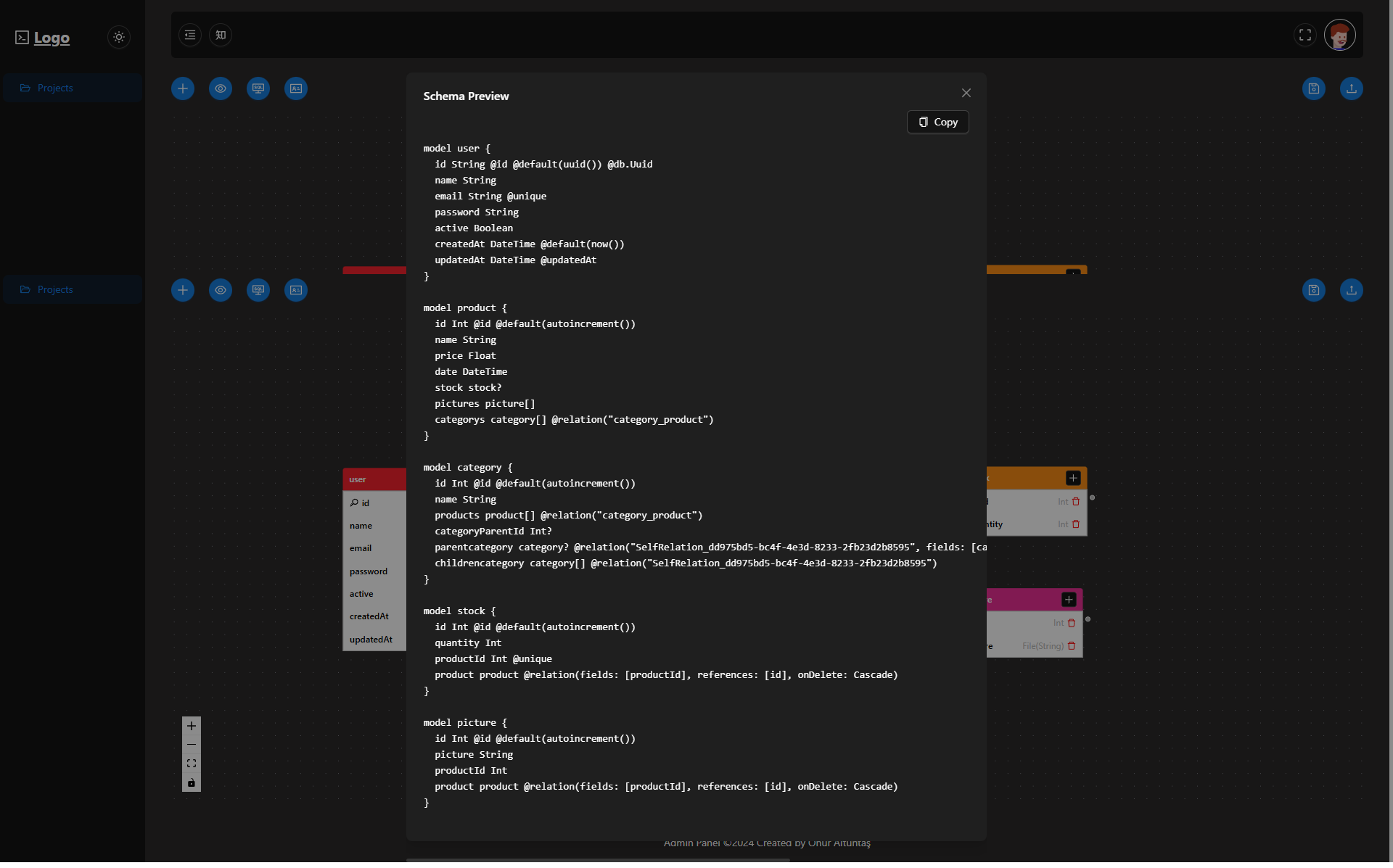
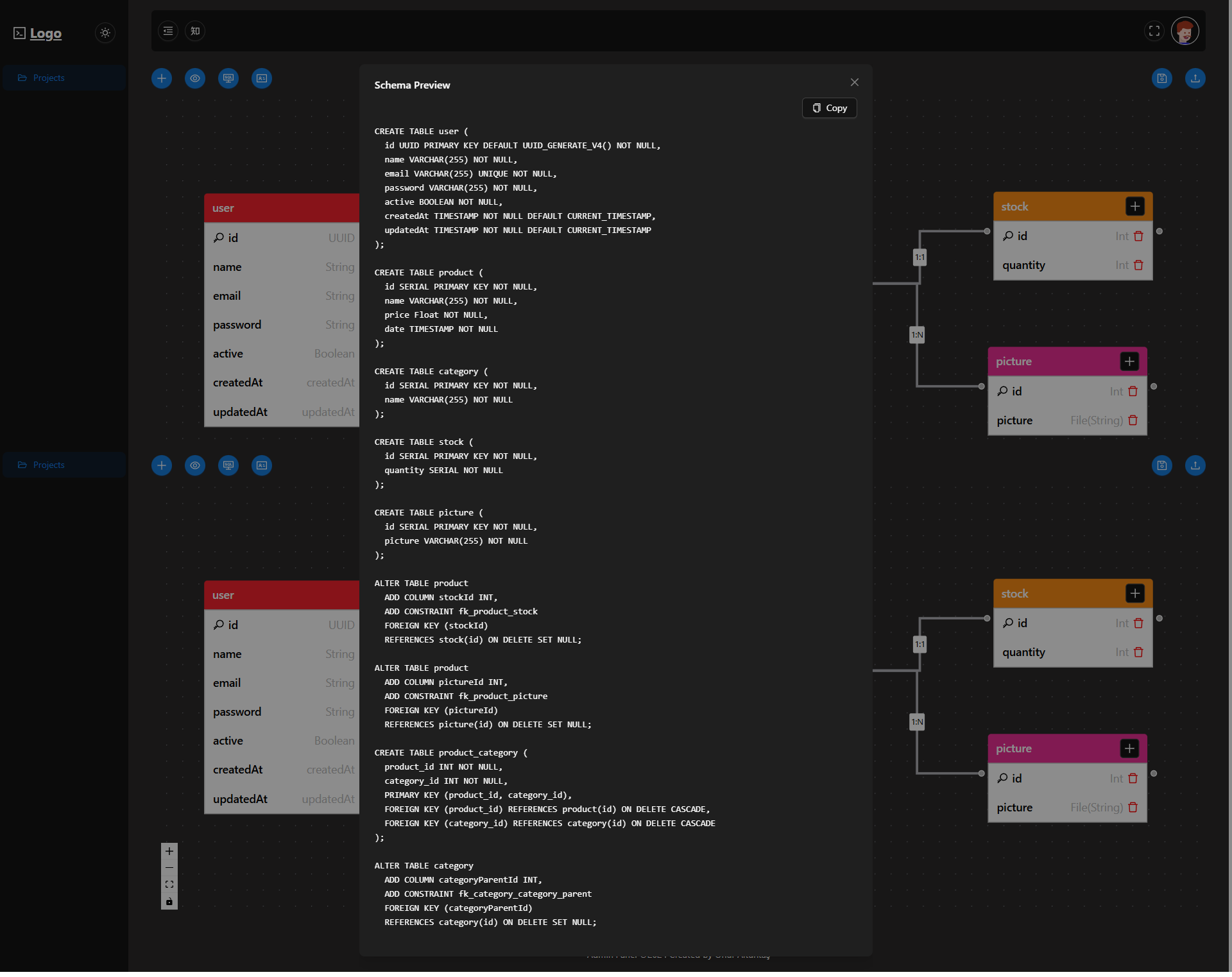
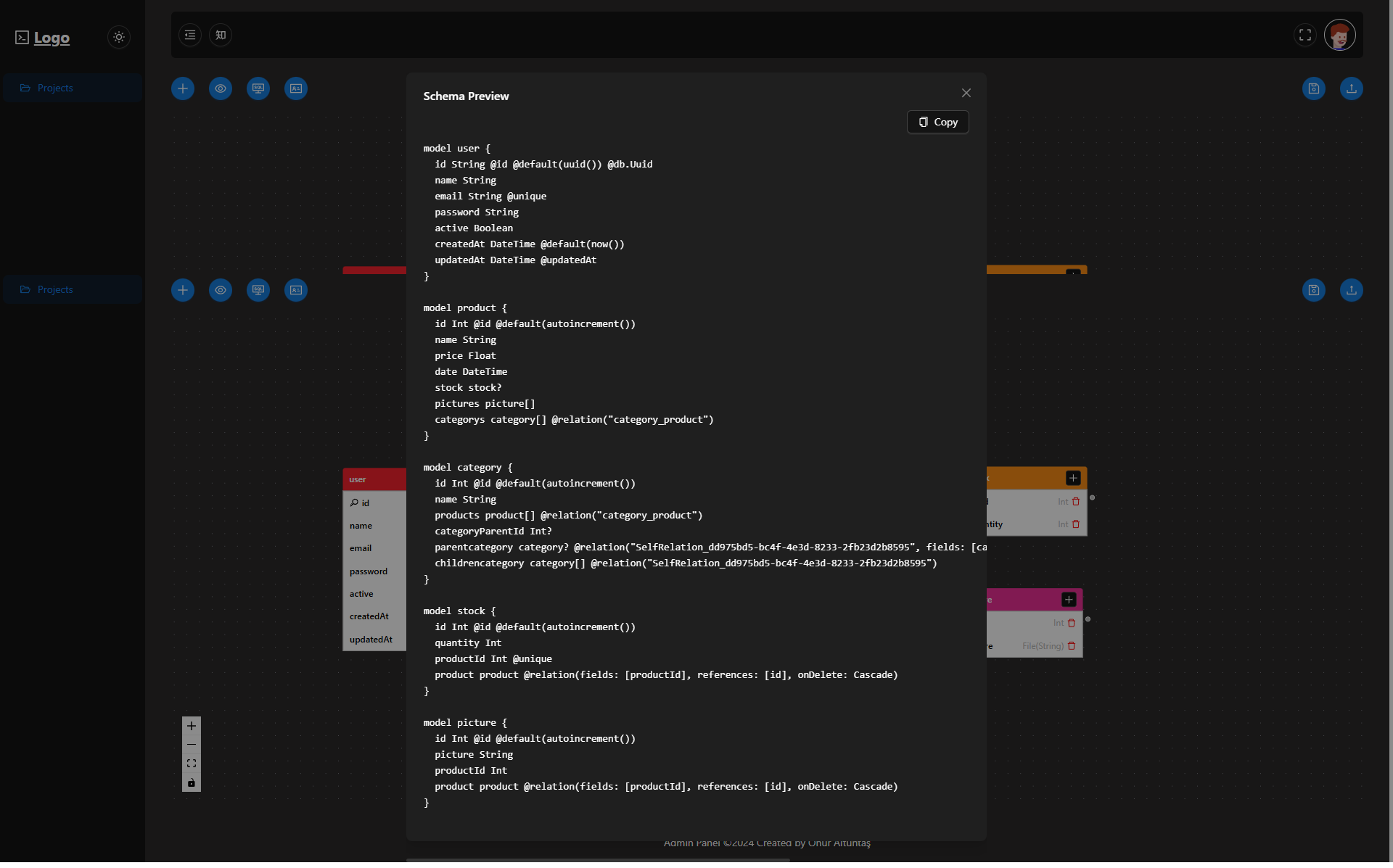
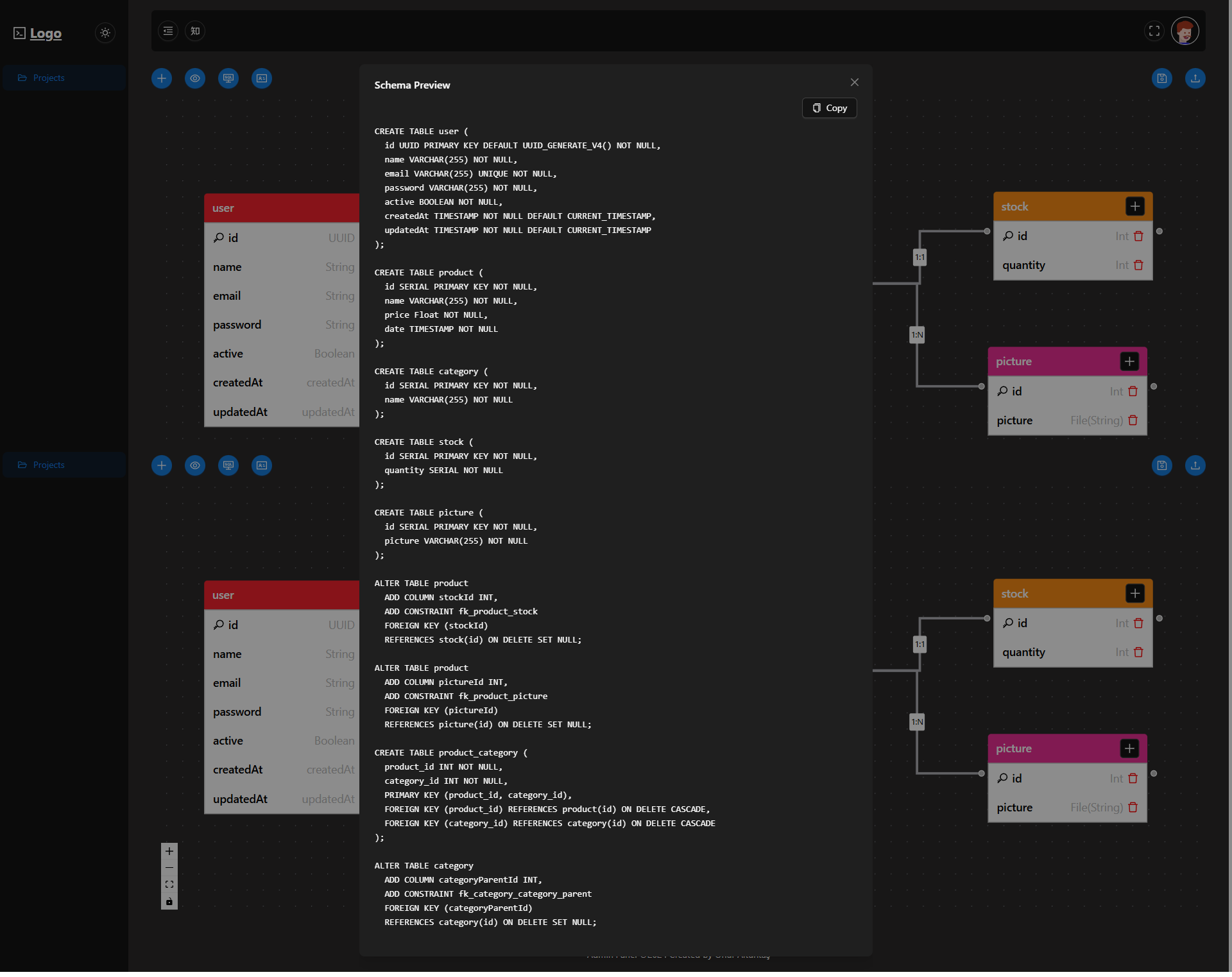
- Prisma Schema 및 SQL 출력 : Prisma Schema 및 SQL 형식으로 데이터베이스 디자인을 미리 보고 내보낼 수 있습니다.
- Next.js 프로젝트 출력 : 데이터베이스 디자인을 기반으로 Next.js 프로젝트를 자동으로 생성합니다.
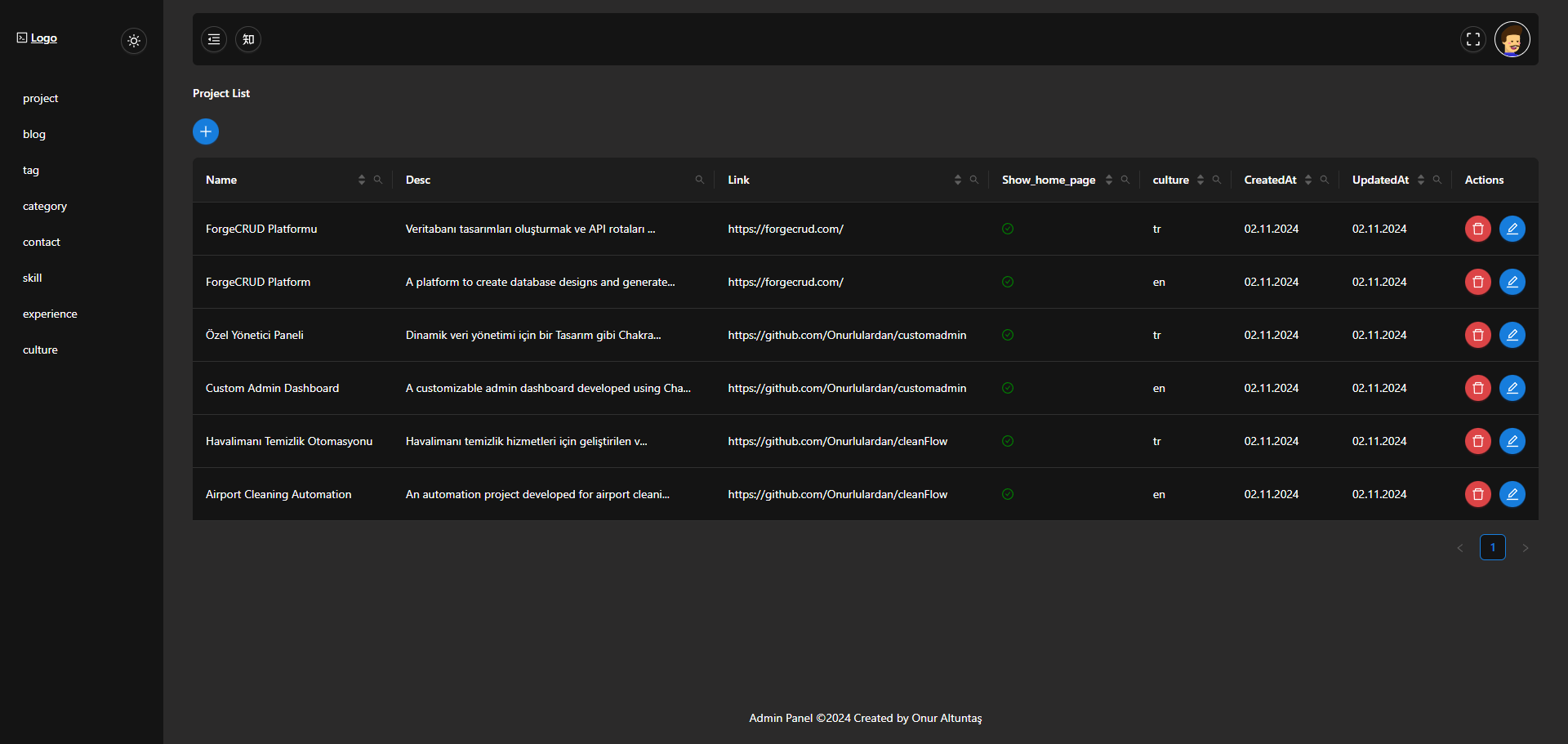
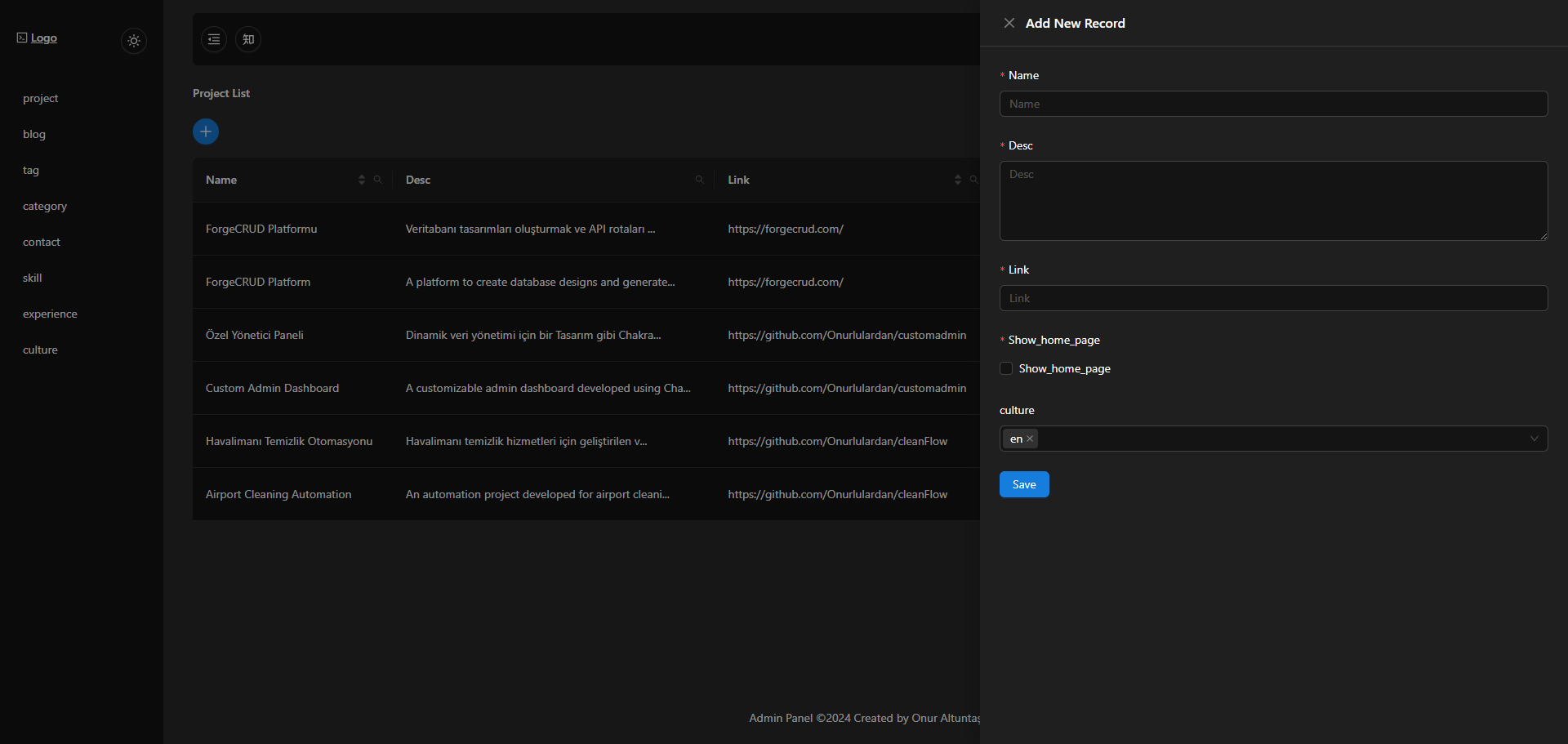
- 관리 패널 : 즉시 사용 가능한 관리 패널이 포함되어 있으며 Ant Design으로 사용자 정의할 수 있습니다.
- 자동 API 경로 생성 : 데이터베이스 다이어그램을 기반으로 API 경로를 자동으로 생성합니다.
- 속도 제한 : API 보안을 위한 속도 제한을 제공합니다.
사용 단계
- ForgeCRUD에 가입하고 로그인하세요.
- 새 프로젝트를 만들고 React Flow 인터페이스를 사용하여 데이터베이스 구조를 디자인하세요.
- 관계(1:1, 1:N, N:N, Self)를 추가하여 데이터베이스 구조를 완성하세요.
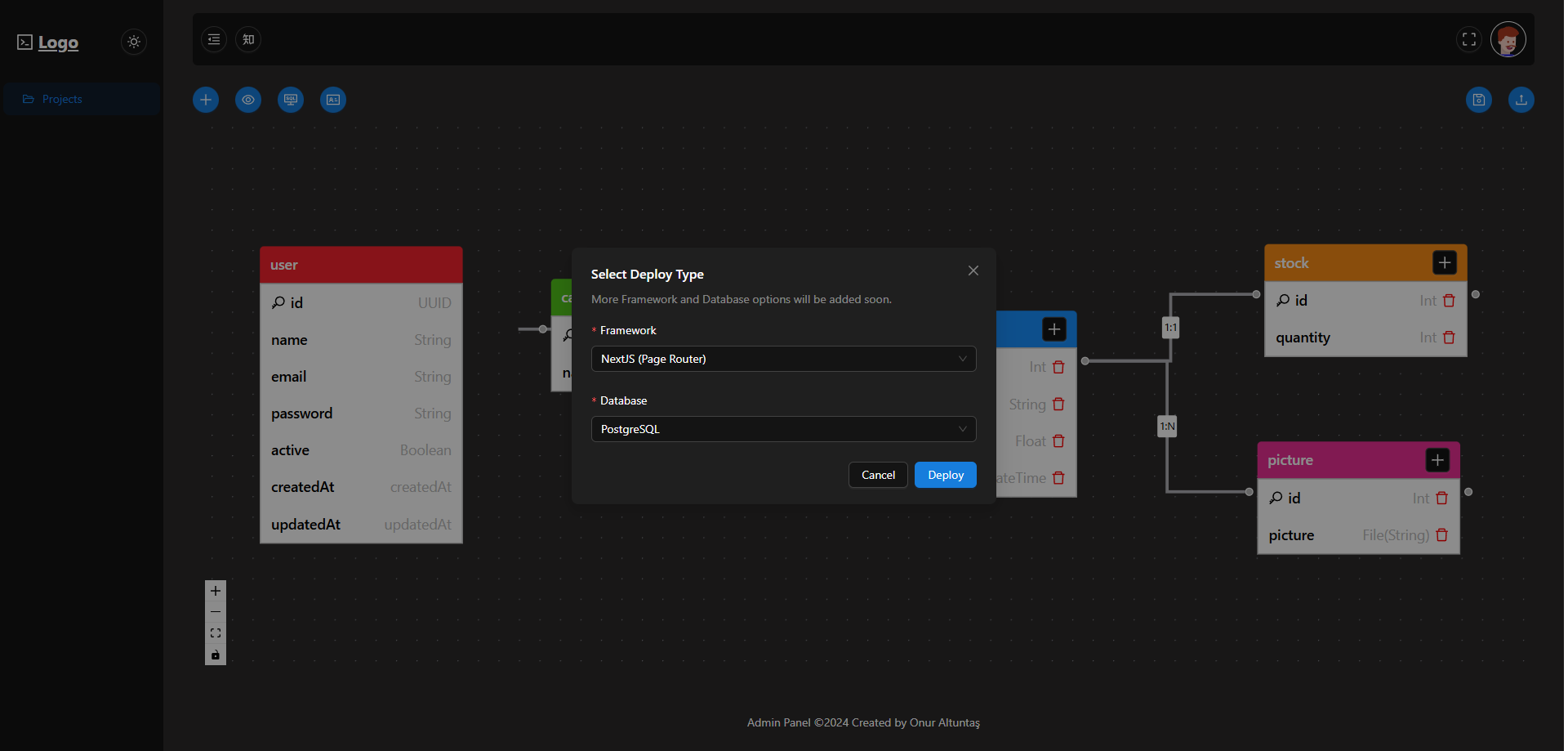
- 디자인이 완료되면 미리보기 버튼을 사용하여 Prisma 스키마 및 SQL 형식으로 데이터베이스 스키마를 확인하세요.
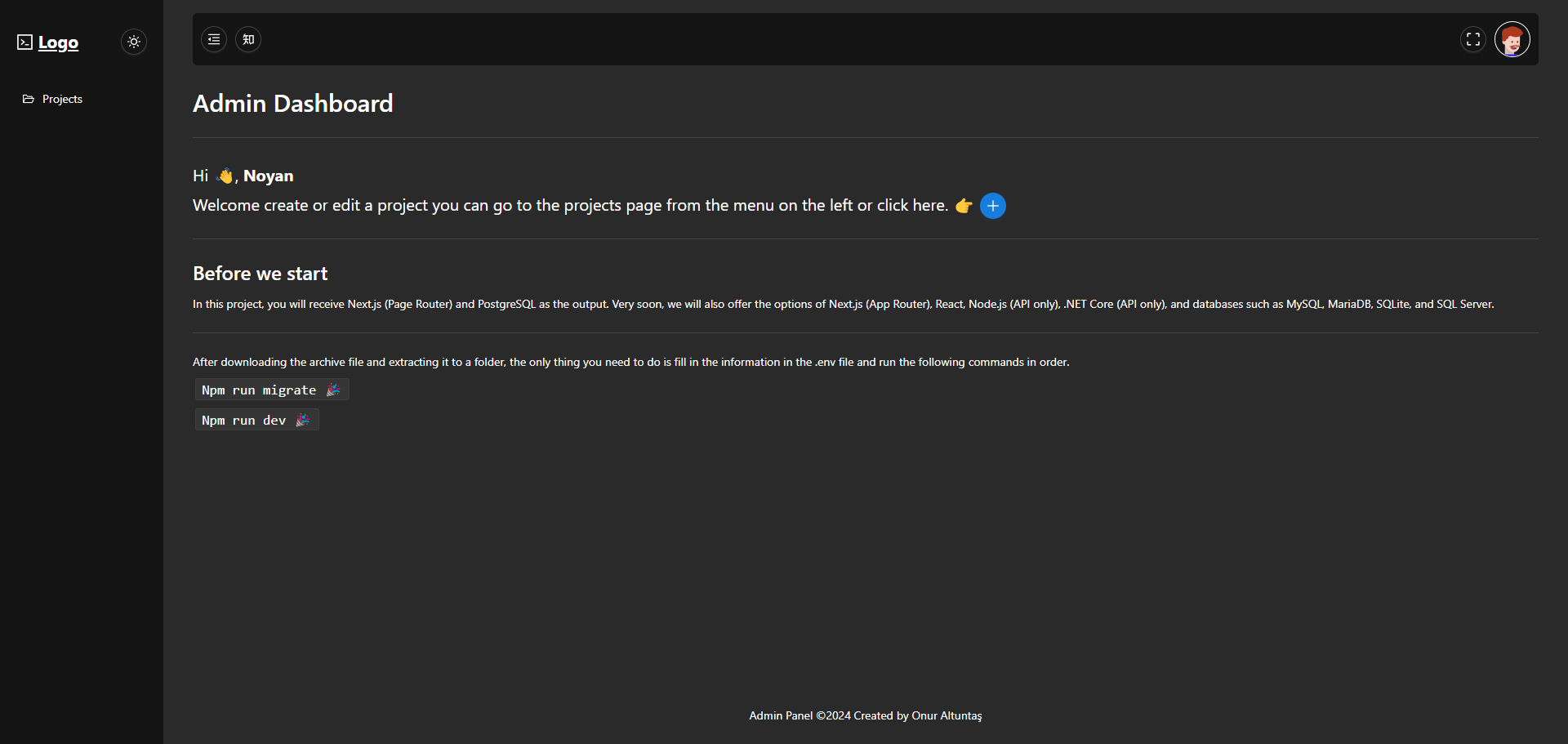
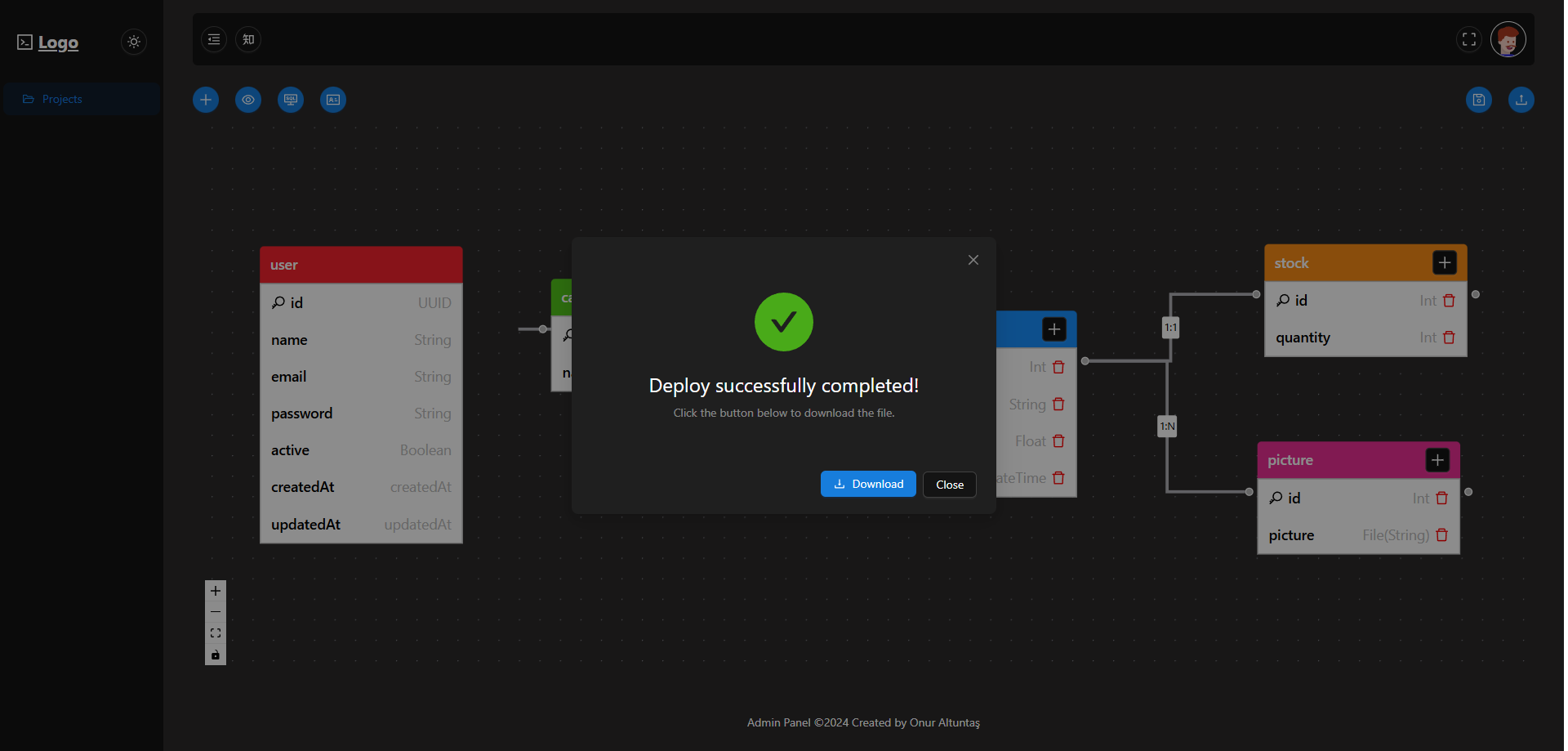
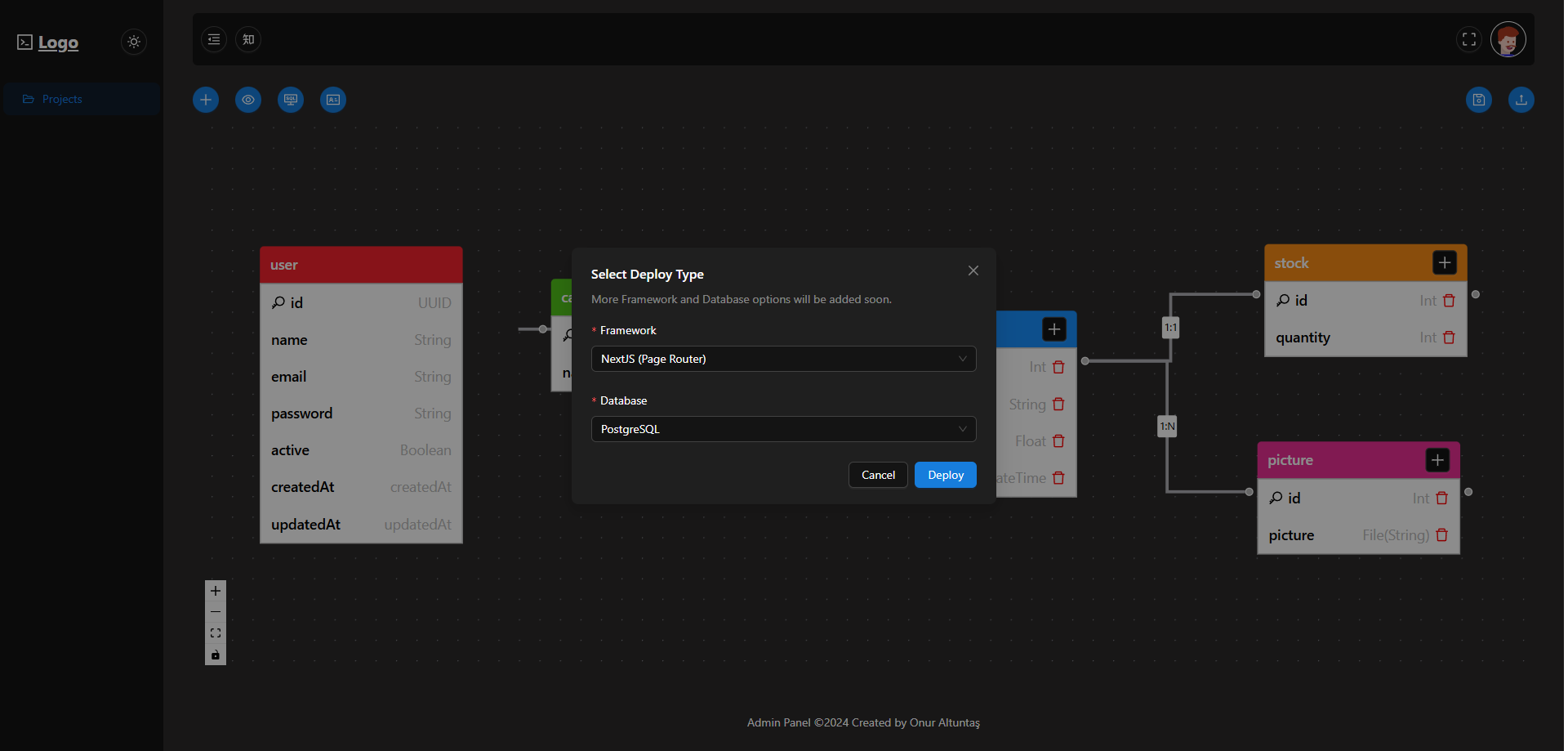
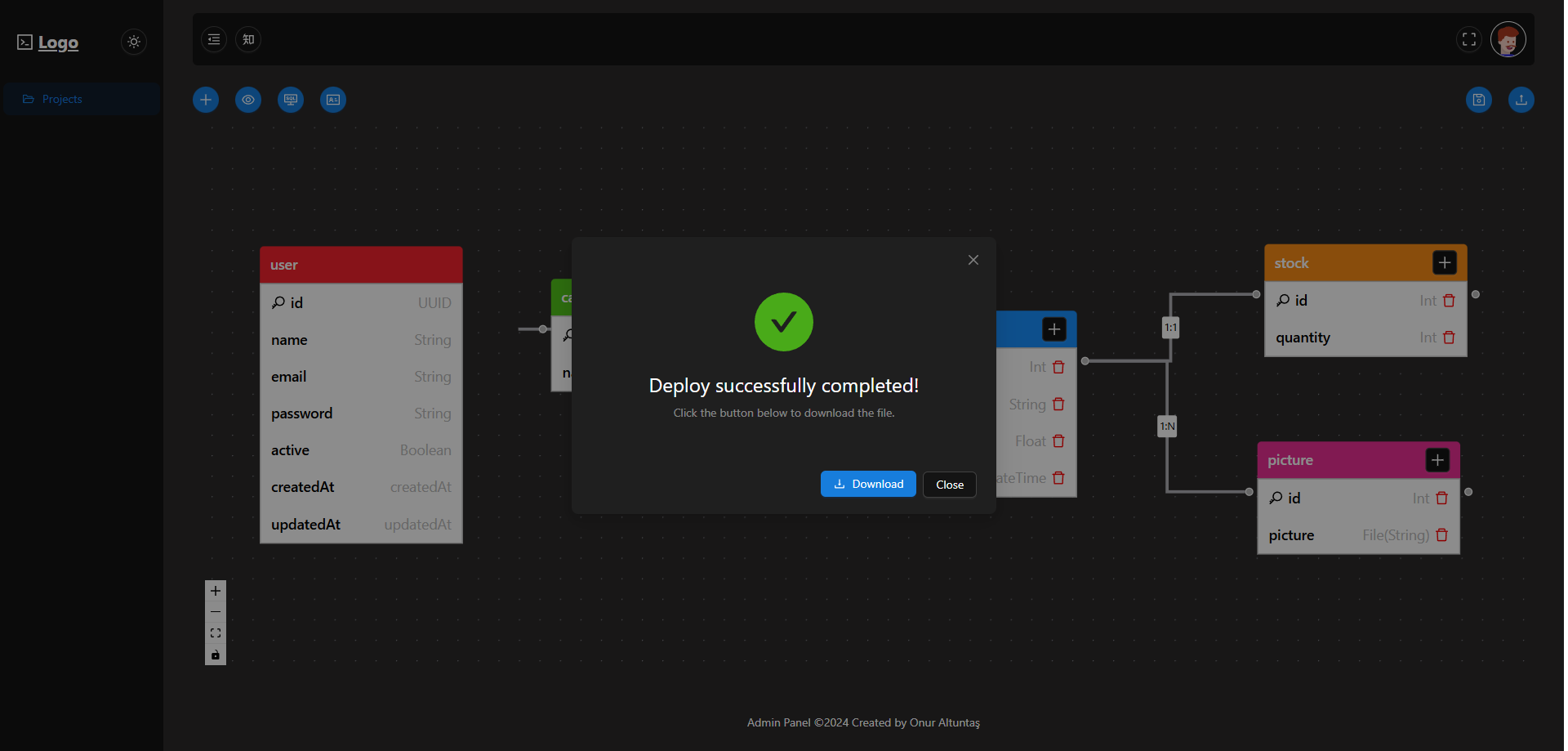
- 프로젝트가 준비되면 데이터베이스 및 API와 완전히 통합된 프로젝트에 대한 Next.js 출력을 가져옵니다.
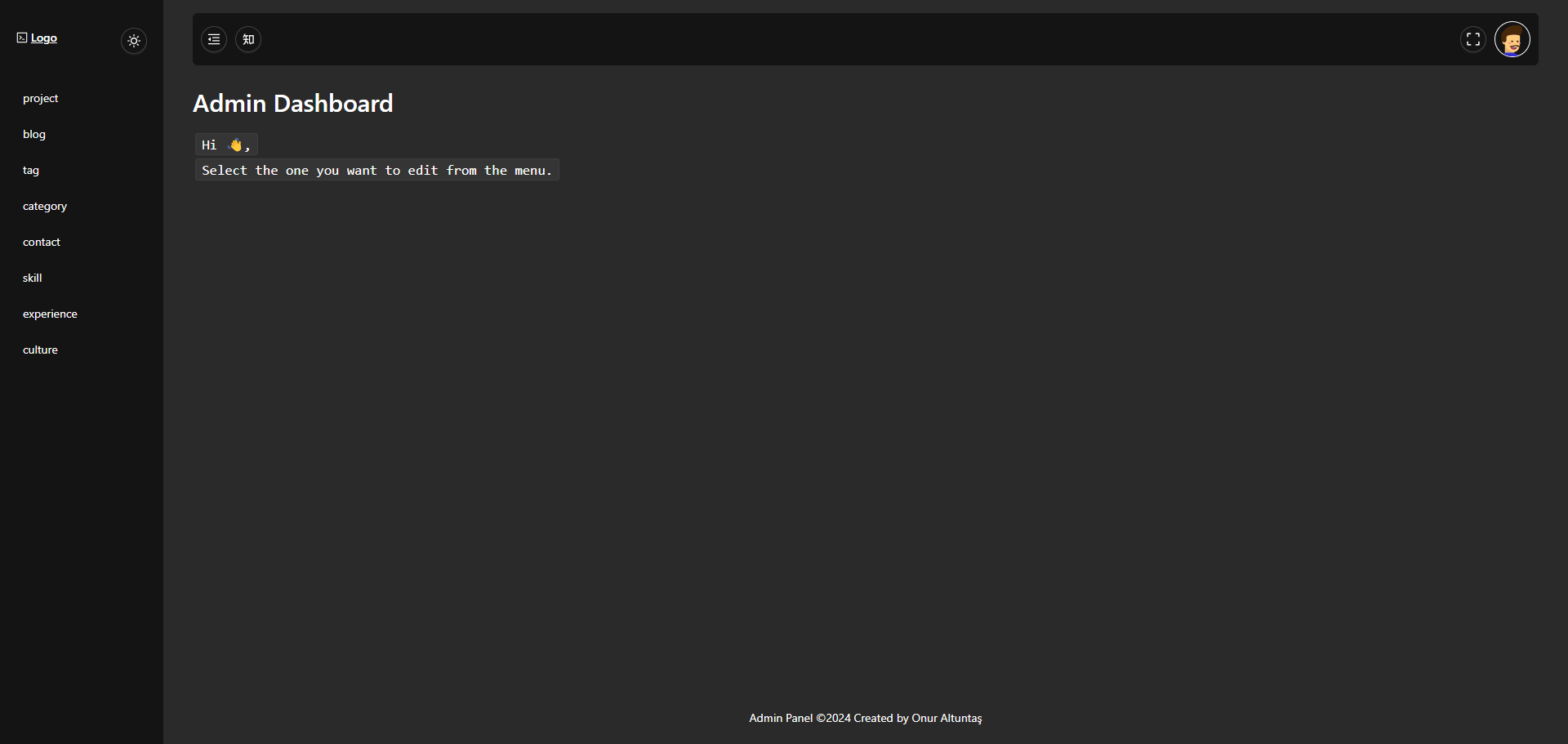
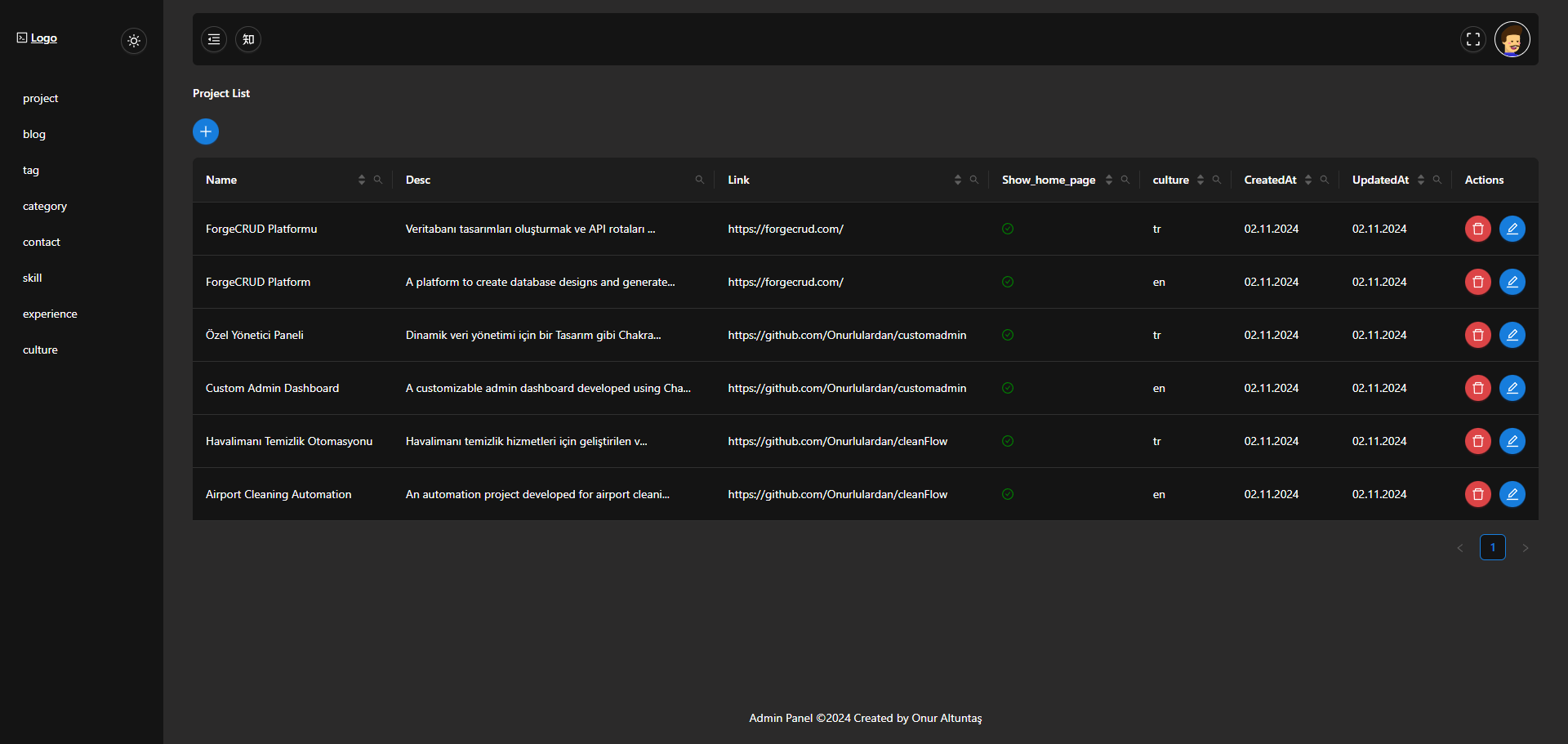
- 관리자 패널을 사용하여 Ant Design으로 설계된 직관적인 인터페이스에서 데이터를 관리하세요.
ForgeCRUD의 이점
- 빠른 시작 : 전체 설정 없이 웹 기반 플랫폼에서 프로젝트를 시작하세요.
- 사용자 정의 가능 : 프로젝트 요구 사항에 맞는 사용자 정의 데이터베이스 구조 및 API 경로를 지원합니다.
- Prisma Schema 및 SQL 지원 : Prisma Schema 및 SQL 형식으로 디자인을 미리 보고 내보낼 수 있습니다.
- 사용 용이성 : 복잡한 데이터베이스 구조를 쉽게 생성할 수 있는 간단하고 사용자 친화적인 인터페이스입니다.
- 유연성 : 데이터베이스 설계에만 사용하거나 전체 Next.js 프로젝트 출력으로 사용하도록 선택하세요.
피드백 및 기여
제안이나 피드백이 있는 ForgeCRUD 팀에 연락하려면 지원 이메일로 문의하세요. 우리는 프로젝트 개선에 도움이 되는 기여와 제안을 환영합니다.
특허
ForgeCRUD는 사용자가 쉽게 프로젝트를 만들 수 있도록 도와주는 무료 서비스입니다.
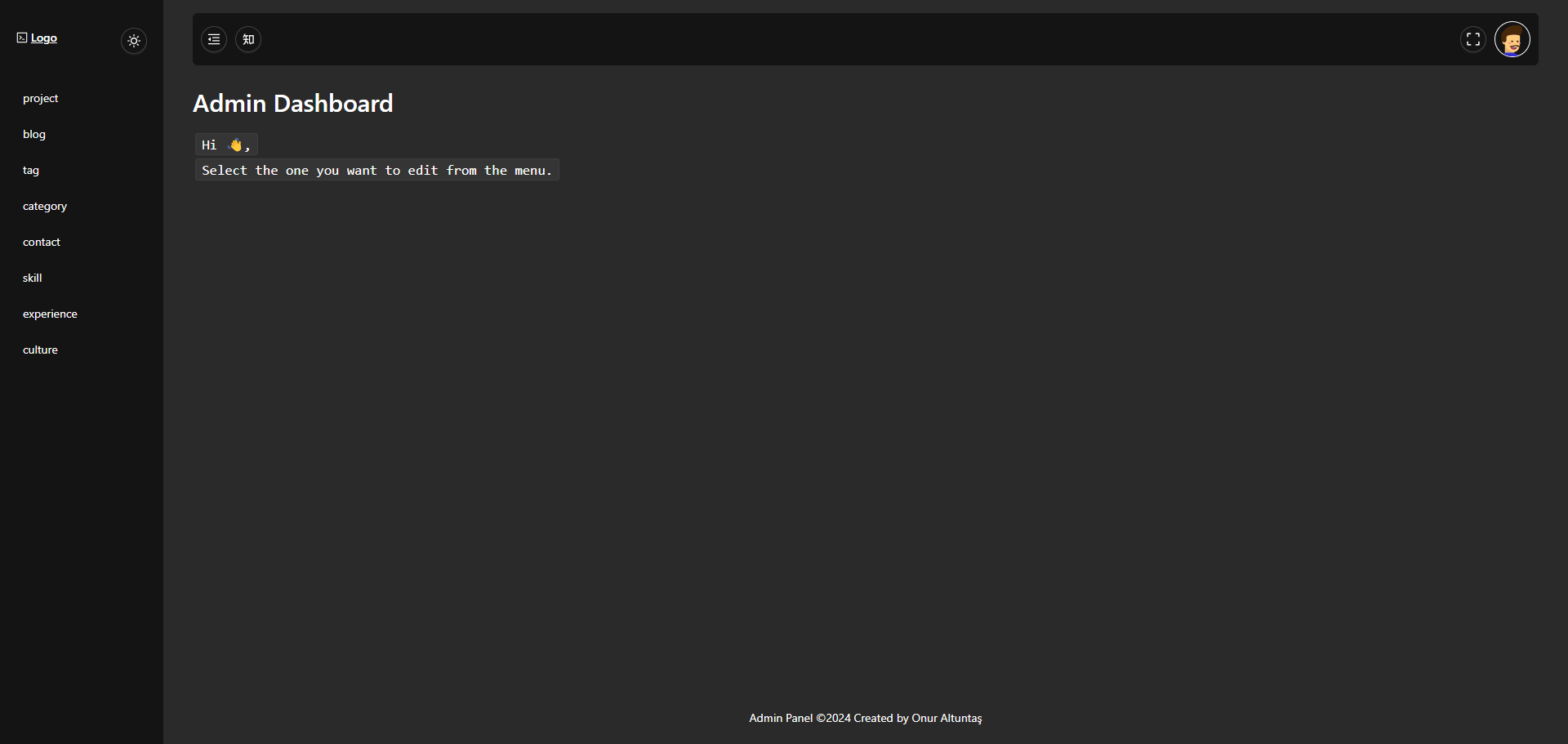
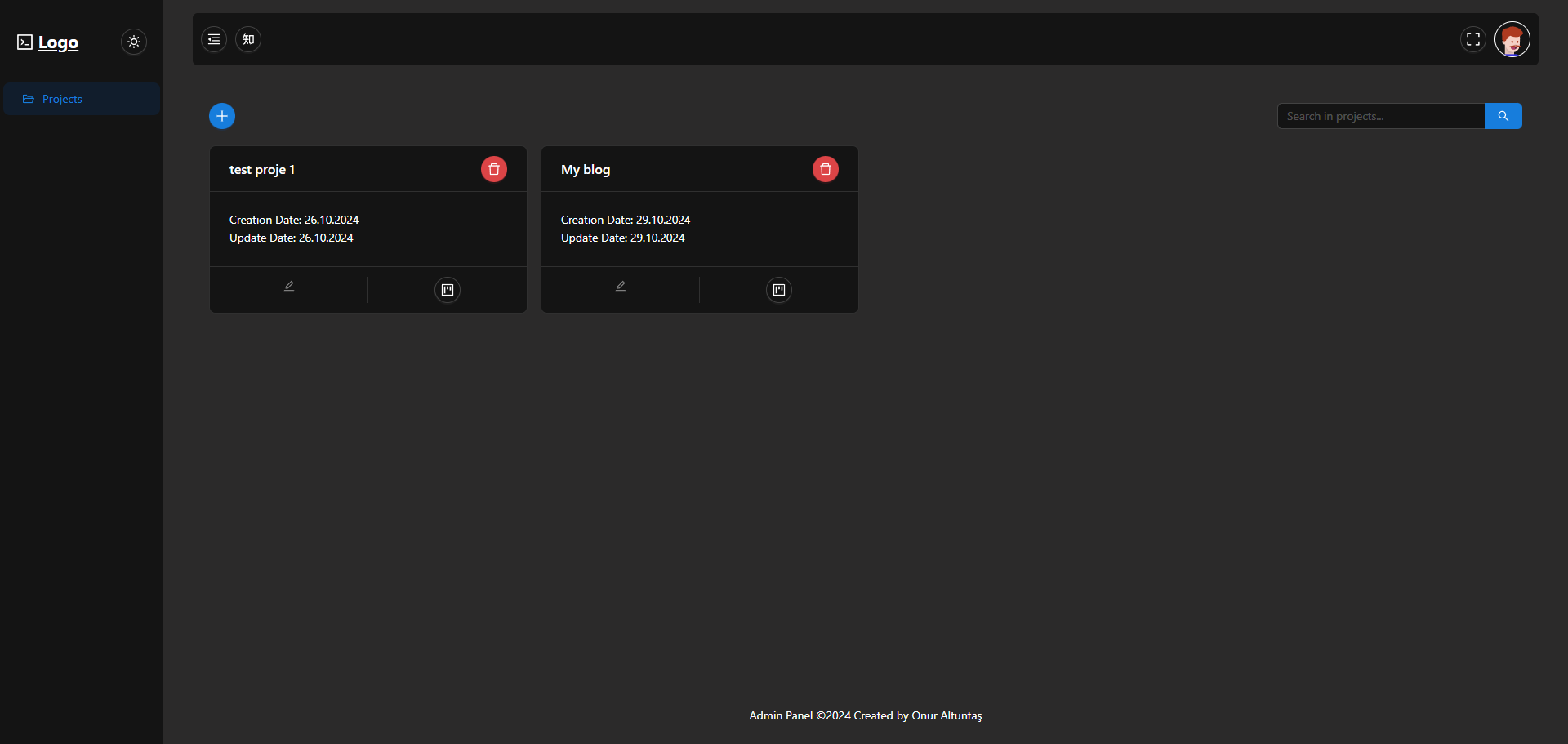
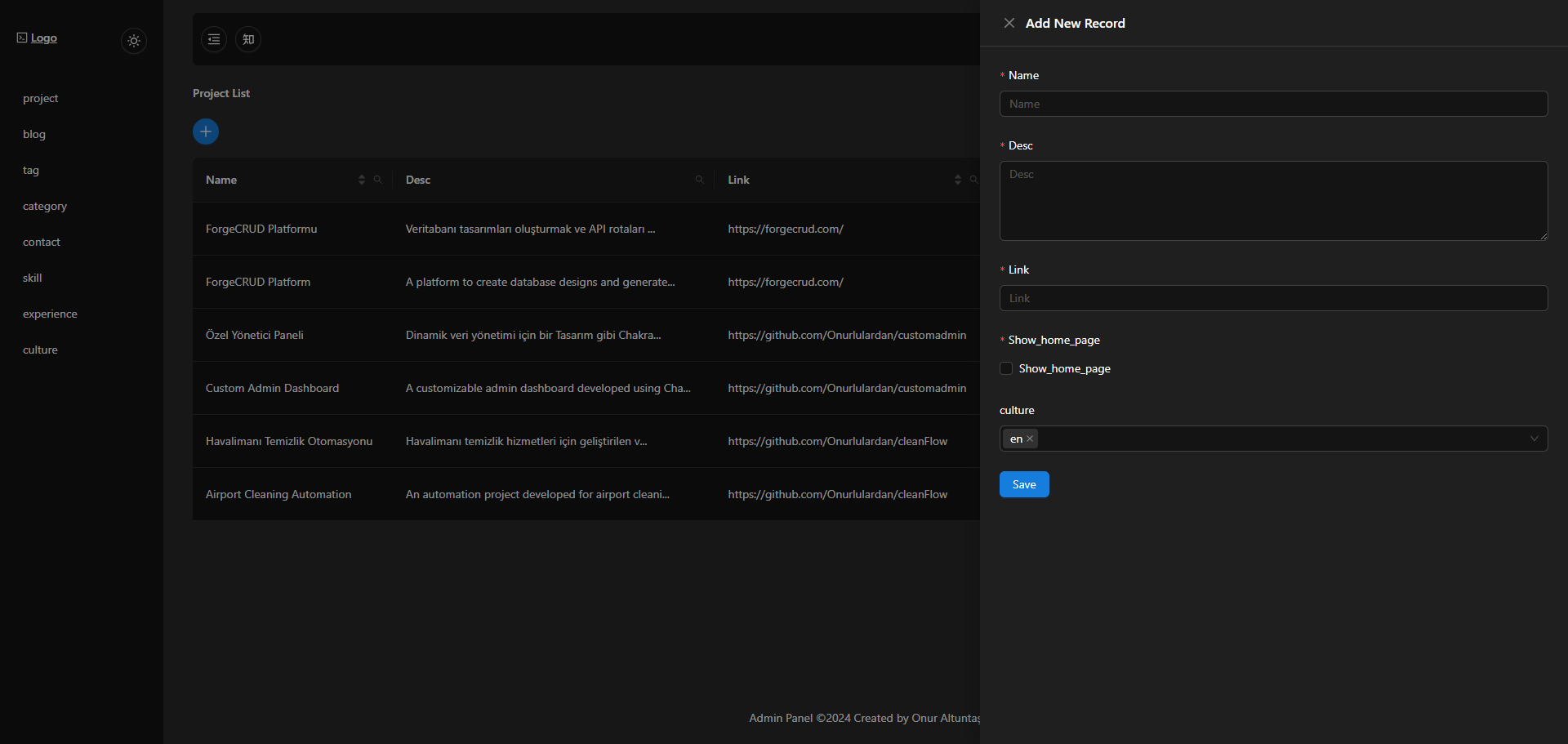
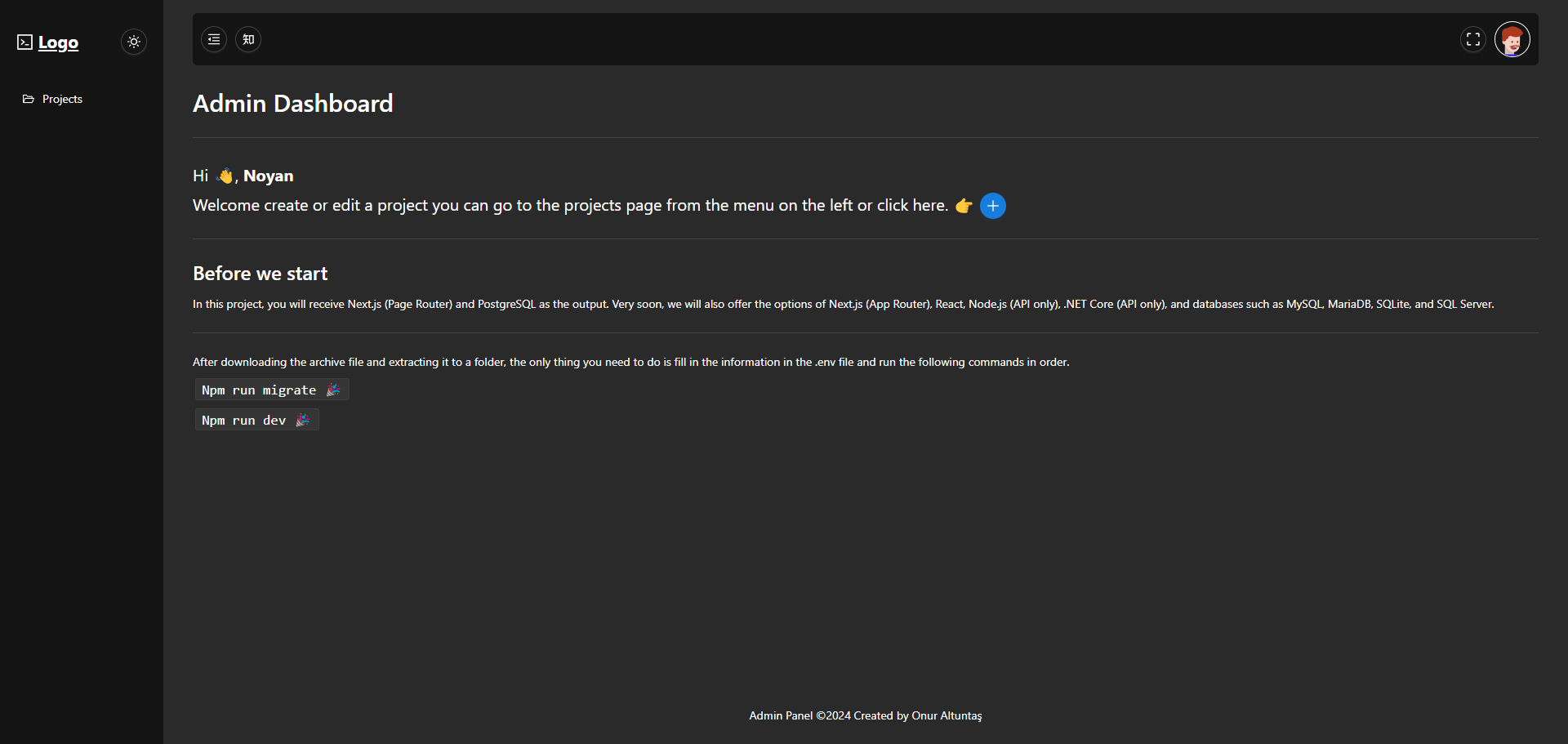
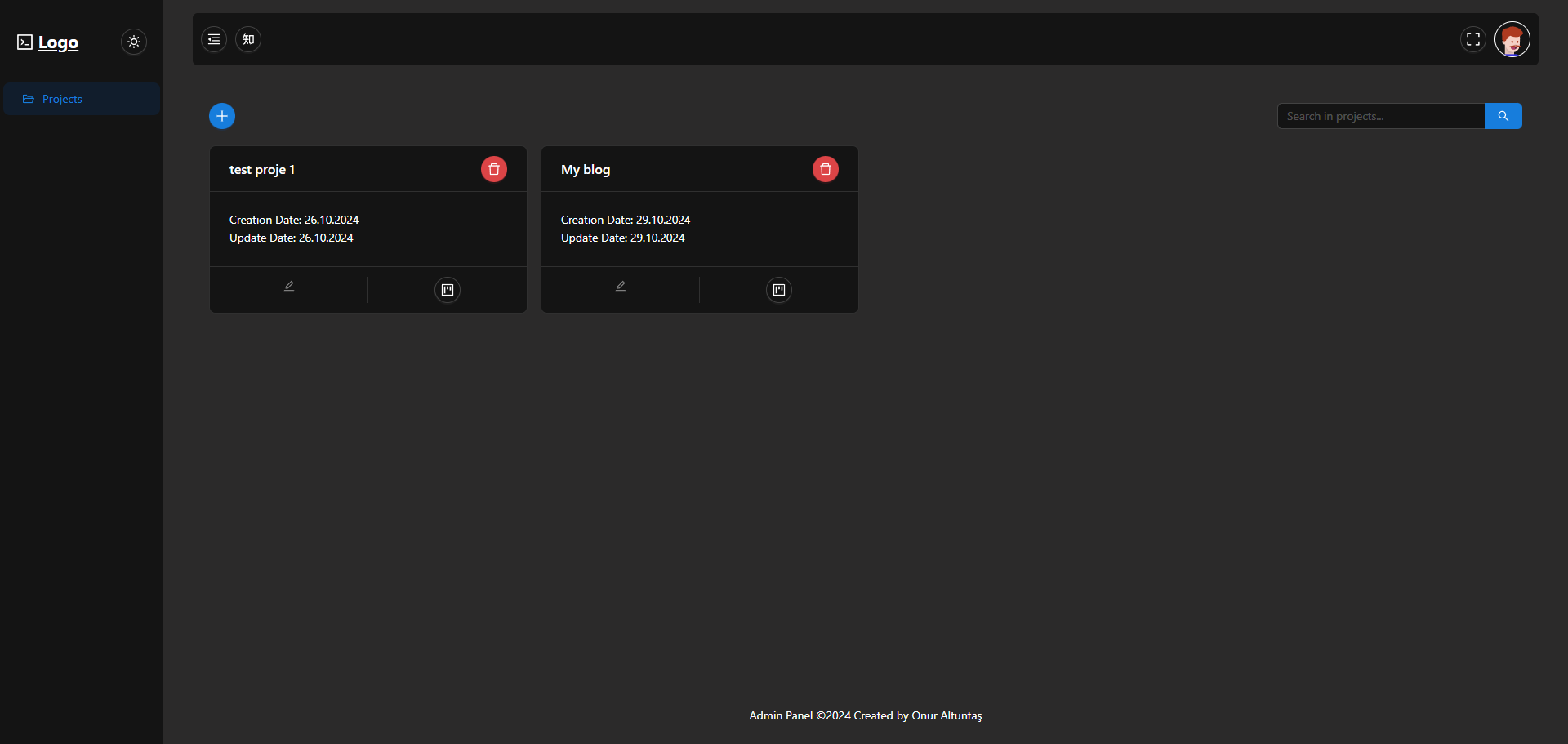
스크린샷
다음은 플랫폼에서 제공하는 기능을 보여주는 스크린샷입니다.







출력 프로젝트 샘플