가벼움
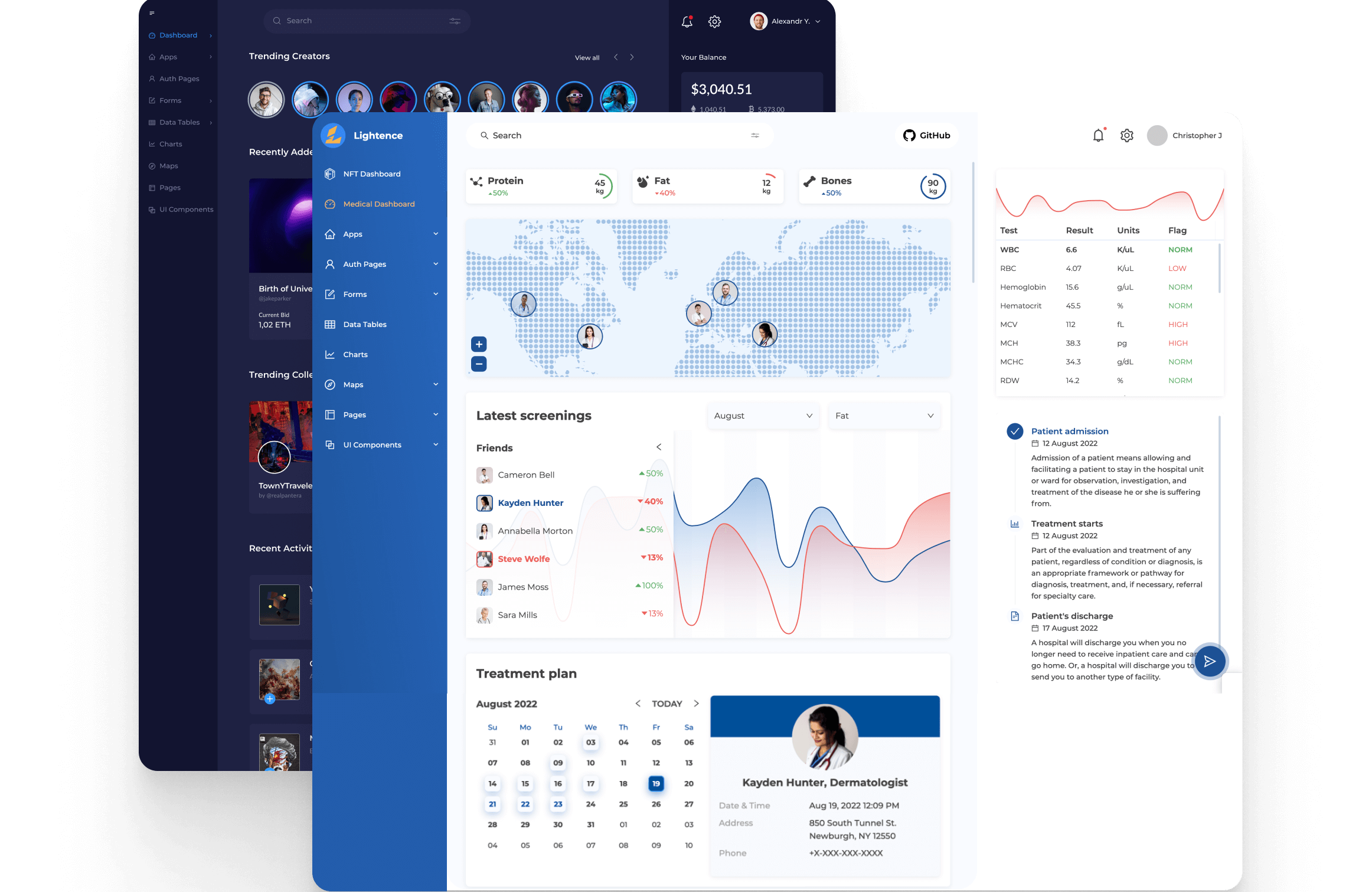
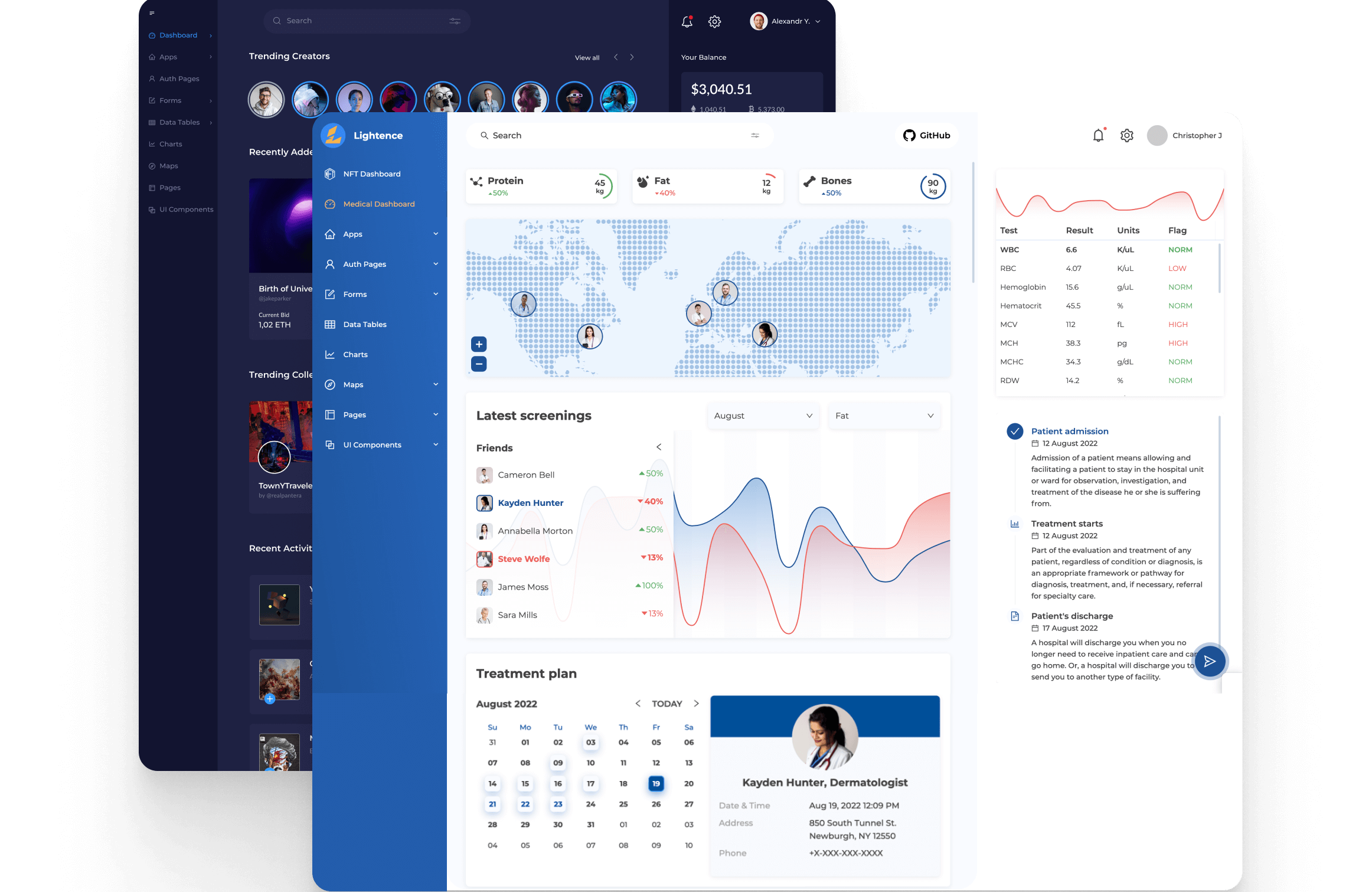
풍부한 사용자 인터페이스를 훨씬 더 빠르게 구축하기 위한 React 기반의 100% 무료 관리 대시보드 템플릿입니다. 모든 수준의 개발자에게 적합합니다. 오픈 소스이며 Altence 팀에서 유지 관리합니다.

데모
라이브 데모를 확인해 보세요.
주요 특징
- 이 솔루션을 사용하면 MVP 개발 비용을 최대 40%까지 절감할 수 있습니다.
- ? Lightence 관리 대시보드 템플릿은 Ant Design이 제공하는 풍부한 라이브러리를 기반으로 합니다.
- ? 100% 무료: 프로젝트에 바로 사용해보세요. 숨겨진 결제도 없고, 재판도 없고, 아무것도 없습니다.
- ? 의료 대시보드에는 다음이 포함됩니다. 데이터 기반 애플리케이션을 위한 맞춤형 의료 대시보드
- 모든 백엔드 지원: 대시보드는 API 업데이트만으로 모든 종류의 백엔드를 지원합니다.
- 현대적이고 내일의 프로젝트에 적합: React, Redux 및 Ant Design으로 구축되었습니다. 부트스트랩 과 jQuery 100% 무료
- ?? 국제화: 내장된 국제화 지원
- 모바일 우선: 모바일 장치의 데이터 사용량을 줄이기 위해 최적화되었습니다.
- 반응형 및 적응형: 모바일, 태블릿, 데스크톱 화면 지원
- ☎️ 기본 모바일 앱의 모든 이점을 얻을 수 있도록 PWA를 지원합니다.
- ? 테마 설정: 내장된 밝은 테마와 어두운 테마를 사용하거나 단 몇 줄의 코드만으로 나만의 테마를 구현하세요.
- ? 주야간 모드: 어두운 테마가 자동으로 활성화됩니다.
- ?️ 최적화된 번들 크기: 최신 빌드 도구 기능을 사용하여 최종 번들 크기를 줄입니다.
후드 아래
- ? 60개 이상의 즉시 사용 가능한 사용자 정의 가능한 UI 구성요소
- ? 모든 업무 흐름: 로그인, 회원가입, 비밀번호 찾기, 프로필 흐름
- ? 사용자 정의 페이지: 400 오류, 500 오류, 프로필
- ?️ 내장 앱: 뉴스피드
- ? 완전히 타이프스크립트로 작성됨
- ✅ 깔끔한 코드: 자체적인 개선 사항으로 세계적으로 인정받는 코드 스타일을 즐겨보세요.
- ? 견고한 아키텍처: 최고의 아키텍처 관행 준수
- ? MIT 라이센스
설치
요구사항
- Node.js 버전 >=16.0.0
- 방사
- 자식
최신 버전으로 이동하려면 다음 단계를 터미널에 복사하여 붙여넣으세요.
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
개발 모드
yarn install && yarn start
생산 모드
yarn install && yarn build
번들 크기를 분석하는 방법
yarn install && yarn build --stats
그런 다음 webpack-bundle-analyzer를 사용하여 build/bundle-stats.json을 엽니다.
도움을 받을 수 있는 곳
기부금
좋은 제품을 함께 만들어 보세요! 우리는 협력과 모든 유형의 기여를 장려하고 환영합니다. 올바른 방식으로 기여하는 방법에 대한 기여 문서를 알아보세요.
인기를 얻고 싶나요?
앱 개발에 Lightence를 사용하는 경우 알려주시면 귀하의 제품에 대한 인지도를 높이기 위해 귀하의 작업을 선보일 것입니다.
요청에 따른 구성 요소
의료 대시보드를 갖춘 당사의 관리 시스템은 완전히 맞춤화 가능하므로 현재보다 더 많은 구성 요소가 필요할 수 있다는 점을 이해합니다. Lightence에서 필요한 구성 요소를 찾지 못한 경우 당사에 문의하여 주문하세요.
우리에게 어떻게 소리칠 수 있나요?
- Lightence로 파괴적인 제품을 만드세요
- GitHub 저장소에 별표를 표시하세요.
- ? 요청 작성, 버그 제출, 새로운 기능 제안
- ☄️ 소셜 미디어에서 Lightence 에 대한 소문을 퍼뜨리고 링크를 공유하세요
- 트위터와 링크드인에서 우리를 팔로우하세요
개발자의 도움이 필요하신가요?
Altence에서는 항상 귀하의 피드백을 받거나 필요한 경우 조언을 제공할 준비가 되어 있습니다. 귀하의 프로젝트에 도움이 필요할 경우, 우리는 귀하의 개발 파트너가 될 수도 있습니다. 우리에게 한 줄(이메일)을 남겨주시면 곧 연락드리겠습니다.