
이 프로젝트는 SO 질문(Flask 관리 모델 - 요약 행)에 대한 응답으로 생성되었습니다. 질문은 이전 SO 질문인 Flask-Admin에 대한 요약 행을 어떻게 추가합니까?를 참조합니다.
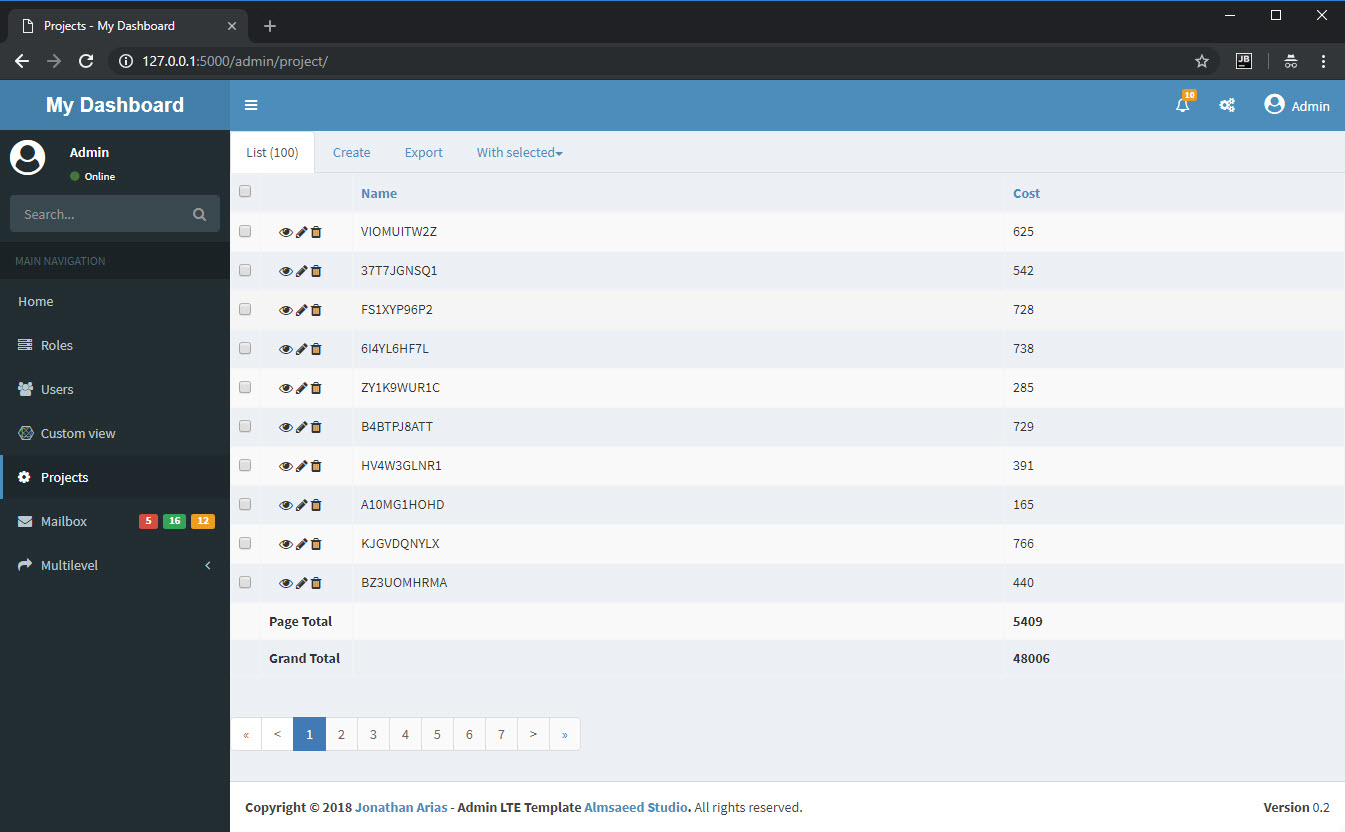
이 프로젝트는 Flask-Admin 목록 보기에 요약 행을 추가하는 방법을 보여주는 추가 보기(프로젝트)가 있는 Flask-Admin-Dashboard의 복제본입니다.
이 프로젝트는 원본과 다른 점은 다음과 같습니다.
create-database 통해 초기화됩니다. 프로젝트에는 사전 초기화된 데이터베이스( sample_db.sqlite )가 함께 제공됩니다. CLI를 통해 프로젝트 루트에서 새 데이터베이스를 생성하려면 다음을 실행하세요.
> flask create-database
CLI의 프로젝트 루트에서 다음을 실행합니다.
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
요약 테이블을 표시하려면 뷰가 다음을 수행해야 합니다.
templates/admin/model/summary_list.html list.html의 직접 사본입니다.
파일 이름 summary_list.html 은 보기 정의의 render 메서드에 사용되므로 기록해 두세요.
다음 HTML 블록이 163행에 삽입되었습니다.
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py 60번째 줄부터 시작됩니다.
61행에서는 사용할 템플릿을 정의합니다.
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
75행, 뷰의 render(self, template, **kwargs) 메서드를 재정의합니다.
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
편집/생성 렌더링 및 메소드의 **kwargs 인수에 summary_data 사전 삽입과 관련이 없으므로 템플릿에 대한 조건부 검사에 유의하세요.
66행과 71행에서 실제 요약 데이터를 제공하는 도우미 메서드를 참고하세요. 필요에 따라 조정해야 합니다.
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()