vue blog
v2.4.0
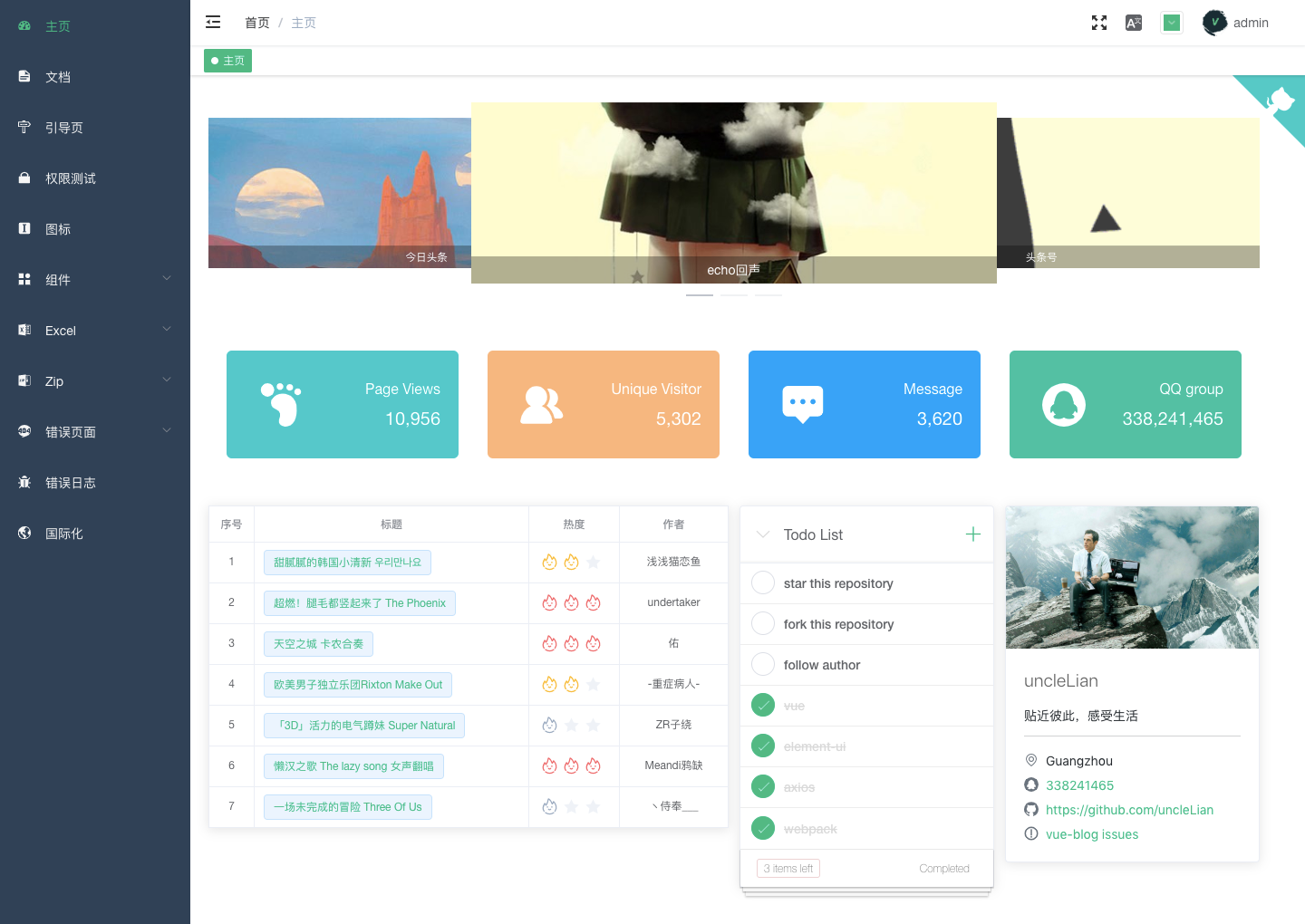
vue-blog는 vue.js를 기반으로 하고 element-ui 구성 요소 라이브러리를 사용하는 프런트 엔드 관리 및 백엔드 통합 솔루션입니다. 이는 현재의 주류 기술 스택을 사용하고 풍부한 기능 구성 요소를 제공하여 엔터프라이즈 수준의 미드엔드 및 백엔드 제품 프로토타입을 신속하게 구축하는 데 도움이 됩니다.
참고: 이 프로젝트는 백엔드 통합 솔루션으로 포지셔닝되어 있으며 2차 개발을 위한 기본 템플릿으로는 적합하지 않습니다. 기본 템플릿을 개발할 때 원하는 기능이나 구성 요소를 복사하여 도구 세트로 사용할 수 있습니다.
로컬 환경에 Node 및 Git을 설치해야 합니다. 이 프로젝트의 기술 스택은 ES2015+, vue, vue-router, vuex, axios 및 element-ui를 기반으로 합니다. 이 지식을 이해하고 학습합니다. 사전에 도움이 될 것입니다. 이 프로젝트를 사용하면 많은 도움이 됩니다.
Vue를 처음 사용하는 경우 도움이 될 수 있는 몇 가지 리소스가 있습니다.

이 기능은 계속 반복되며 PR 및 문제를 환영합니다.
* 核心功能
- 登录/注销
- 权限验证
- 页面级权限
- 按钮级权限
- 多环境
- dev
- prod
- stage
- 动态侧边栏
- 动态面包屑
- 导航标签
- 错误处理
- 401
- 404
- 错误日志
- 其他处理
- axios封装
- cache封装
- 页面平滑过渡
- css预处理器全局变量
- 包体积优化
- svg icon / iconfont
* 其他扩展
- mock
- 引导页
- 图钉
- 返回顶部
- 动态数值
- 进度条
- 剪切板
- 富文本编辑器
- Markdown编辑器
- 动态换肤
- 全屏化
- 国际化多语言
- 文件处理
- 导入Excel
- 导出Excel
- 导出Zip
- 拖拽功能
- 拖拽弹框
- 拖拽表格
- 拖拽列表
- 单个弹框
# 克隆项目
git clone https://github.com/uncleLian/vue-blog.git
# 安装依赖
npm install
# 启动服务:localhost:8002
npm run dev # 构建测试环境
npm run build:stage
# 构建生产环境
npm run build
# 查看构建报告
npm run build:report각 버전의 자세한 변경 사항은 릴리스 노트에 설명되어 있습니다.
IE/엣지 | 파이어폭스 | 크롬 | 원정 여행 | 오페라 |
|---|---|---|---|---|
| IE10, IE11, 엣지 | 최근 2개 버전 | 최근 2개 버전 | 최근 2개 버전 | 최근 2개 버전 |
이 프로젝트가 도움이 되었다고 생각하신다면, 저자에게 음료수를 사서 응원을 보내주세요.

배움을 좋아하고 나눔에 충실한 친구들이 와서 소통할 수 있습니다.
MIT
Copyright (c) 2018-현재,엉클리안