mo quarter picker
1.0.0
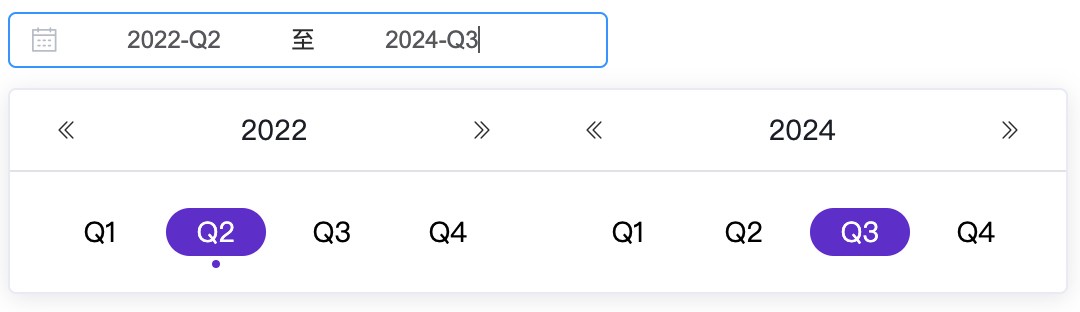
Vue2 및 ElementUI를 기반으로 한 계절 범위 선택기

element-ui에는 시즌 범위 선택기가 없고 ByteDance의 오픈 소스 UI 라이브러리인 arco.design은 Vue3만 지원합니다. 하지만 이전 프로젝트는 Vue2이므로 직접 할 수 밖에 없습니다.
사용된 타사 라이브러리
Vue2.js https://cn.vuejs.org/v2/guide/
요소-UI https://element.eleme.cn/#/zh-CN/comComponent/installation
순간JS http://momentjs.cn/
온라인 데모: https://mouday.github.io/mo-quarter-picker/dist/
샘플 소스 코드 사용: https://github.com/mouday/mo-quarter-picker/blob/master/src/App.vue
https://cdn.jsdelivr.net/npm/mo-quarter-picker/
<!-- 样式文件 -->
< link href =" https://mouday.github.io/mo-quarter-picker/lib/mo-quarter-picker.min.css " rel =" stylesheet " >
<!-- 核心文件 -->
< script src =" https://mouday.github.io/mo-quarter-picker/lib/mo-quarter-picker.min.js " > </ script >안녕하세요 세상
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" utf-8 " />
< title > mo-quarter-picker </ title >
<!-- element-ui样式 -->
< link
href =" https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.8/theme-chalk/index.min.css "
rel =" stylesheet "
/>
</ head >
< body >
< h1 >
季节范围选择器:mo-quarter-picker
</ h1 >
< div id =" app " >
< mo-quarter-picker
:value.sync =" value "
@on-change =" handleChange "
> </ mo-quarter-picker >
</ div >
<!-- 引入依赖 -->
< script src =" https://cdn.bootcss.com/vue/2.6.10/vue.min.js " > </ script >
< script src =" https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.8/index.min.js " > </ script >
< script src =" https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.2/moment.min.js " > </ script >
< script src =" https://mouday.github.io/mo-quarter-picker/dist/mo-quarter-picker.min.js " > </ script >
< script >
const app = new Vue ( {
el : "#app" ,
data ( ) {
return {
value : null
} ;
} ,
methods : {
handleChange ( value ) {
console . log ( value ) ;
}
}
} ) ;
</ script >
</ body >
</ html > npm i mo-quarter-picker -S
main.js
import Vue from "vue" ;
import App from "./App.vue" ;
import ElementUI from "element-ui" ;
import "element-ui/lib/theme-chalk/index.css" ;
import MoQuarterPicker from "mo-quarter-picker" ;
Vue . use ( ElementUI ) ;
Vue . use ( MoQuarterPicker ) ;
new Vue ( {
el : "#app" ,
render : h => h ( App )
} ) ; | 매개변수 | 설명하다 | 유형 | 선택적 값 | 기본값 |
|---|---|---|---|---|
| 값 | 현재 가치 | 정렬 | null(예: ['2022-07-01', '2024-06-30']) sync 지원합니다. | null |
| 이벤트 이름 | 설명하다 | 콜백 매개변수 |
|---|---|---|
| 변경 시 | 사용자가 선택한 값을 수정할 때 발생합니다. | 데이터 |
변경 시 콜백 매개변수 데이터:
[
{
end_date : "2022-09-30"
label : "Q3"
quarter : 3
start_date : "2022-07-01"
value : "2022-3"
year : 2022
} ,
{
end_date : "2024-06-30"
label : "Q2"
quarter : 2
start_date : "2022-04-01"
value : "2023-2"
year : 2023
}
]맞춤 색상
:root {
--primary-color : #6833cf ;
}
// 季节选择器
// 选中季节的背景色
.quarter-picker__item--active .quarter-picker__item__label ,
.quarter-picker__item :hover .quarter-picker__item__label {
background-color : var ( --primary-color ) !important ;
}
// 当前季节下的小圆点
.quarter-picker__item__today :after {
background-color : var ( --primary-color ) !important ;
}
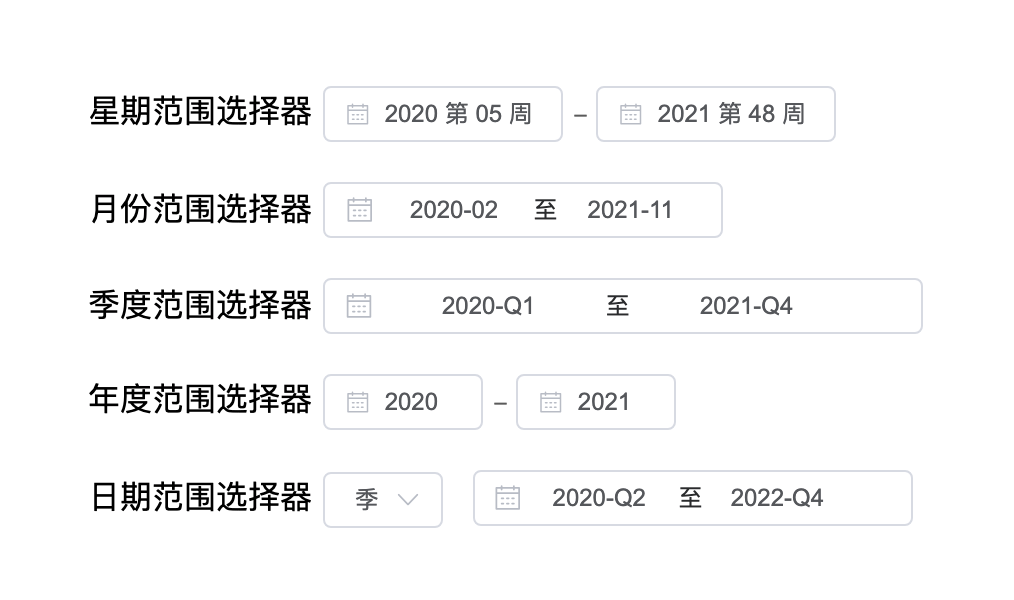
주, 월, 분기 및 연도 범위 선택기가 추가되었습니다.
새 구성 요소 추가
mo-date-range-picker
mo-week-range-picker
mo-month-range-picker
mo-year-range-picker구성 요소 이름 수정
mo-quarter-picker = > mo-quarter-range-picker예:
<!-- 月份 -->
< mo-month-range-picker
:value.sync =" value "
@on-change =" handleChange "
>
</ mo-month-range-picker >
<!-- 星期 -->
< mo-week-range-picker
:value.sync =" value "
@on-change =" handleChange " >
</ mo-week-range-picker >
<!-- 年度 -->
< mo-year-range-picker
:value.sync =" value "
@on-change =" handleChange " >
</ mo-year-range-picker >
<!-- 日期范围选择器 -->
< mo-date-range-picker
:type.sync =" type "
:week-value.sync =" week_value "
:month-value.sync =" month_value "
:quarter-value.sync =" quarter_value "
:year-value.sync =" year_value "
@on-value-change =" handleValueChange "
@on-type-change =" handleTypeChange "
> </ mo-date-range-picker >