element china area data
6

npm install element-china-area-data -S온라인 예시
import {
provinceAndCityData ,
pcTextArr ,
regionData ,
pcaTextArr ,
codeToText ,
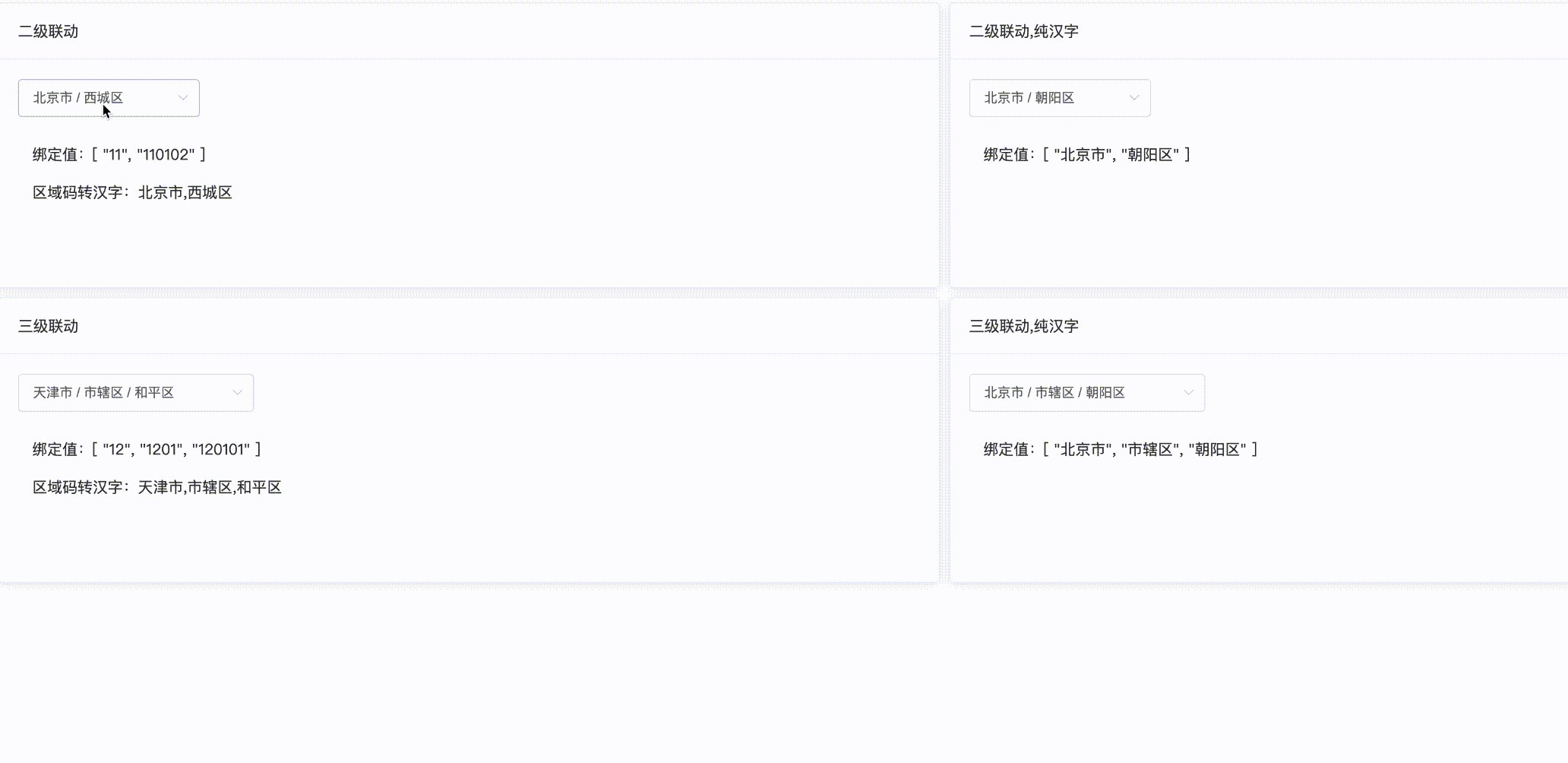
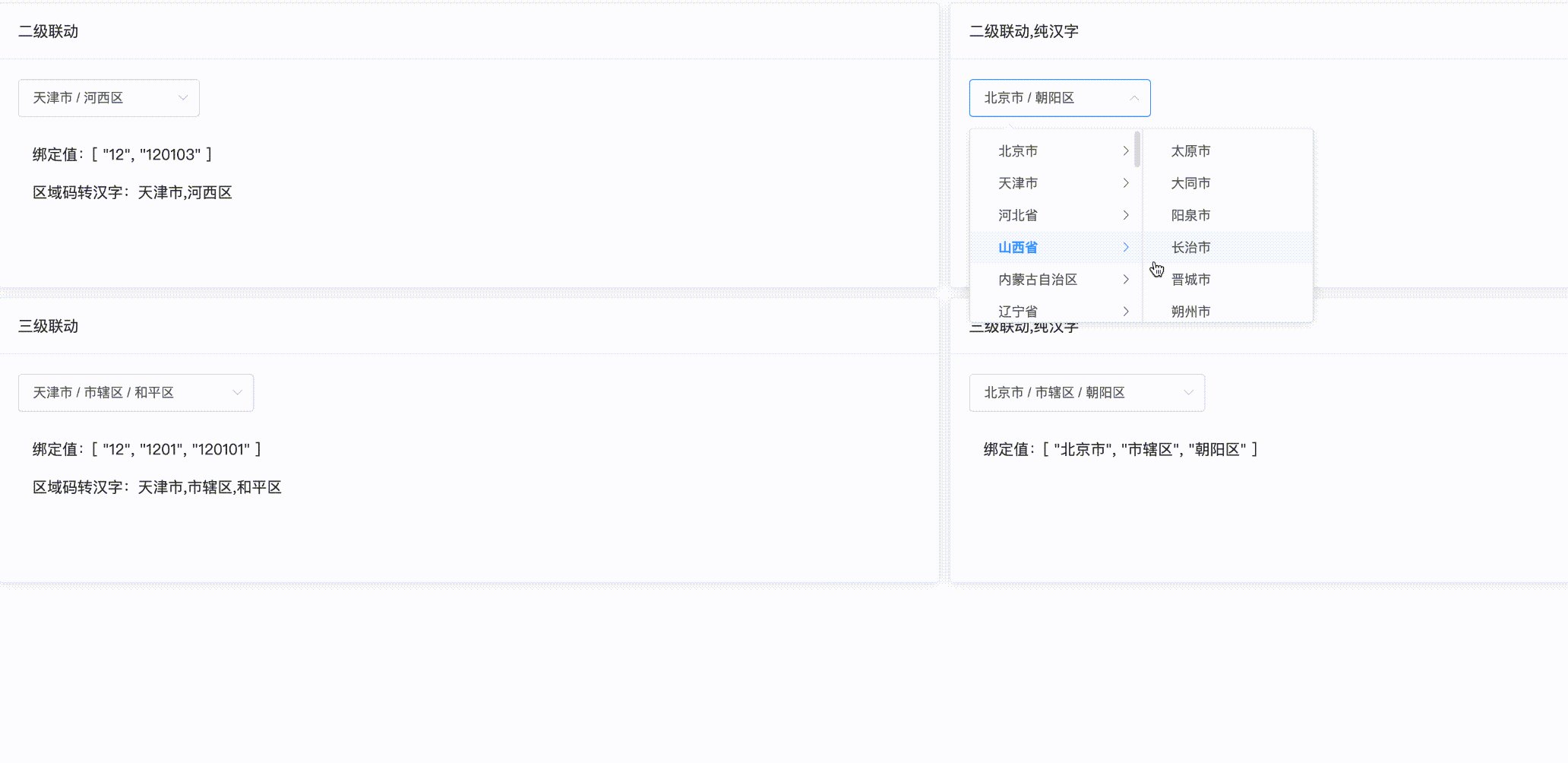
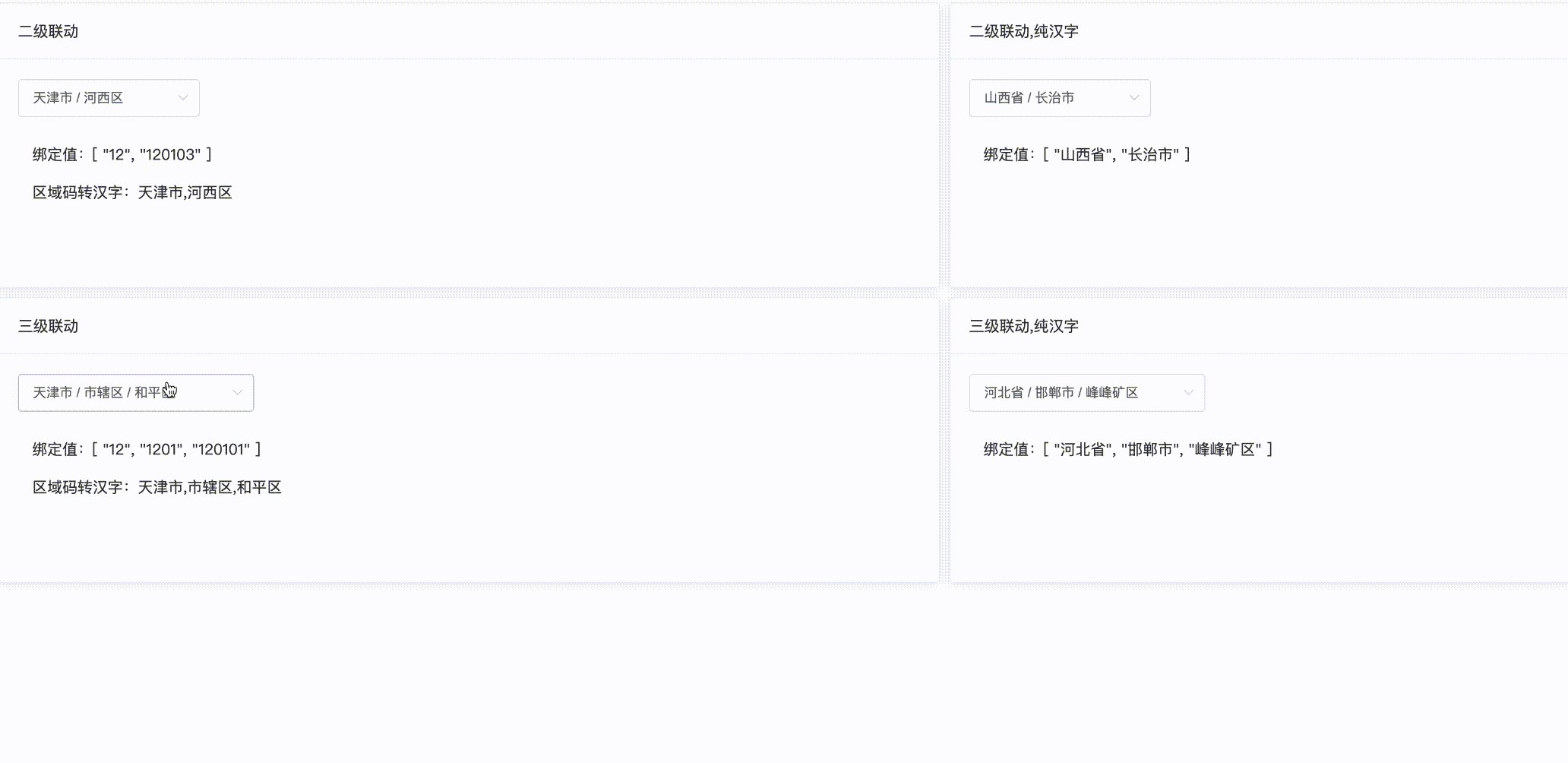
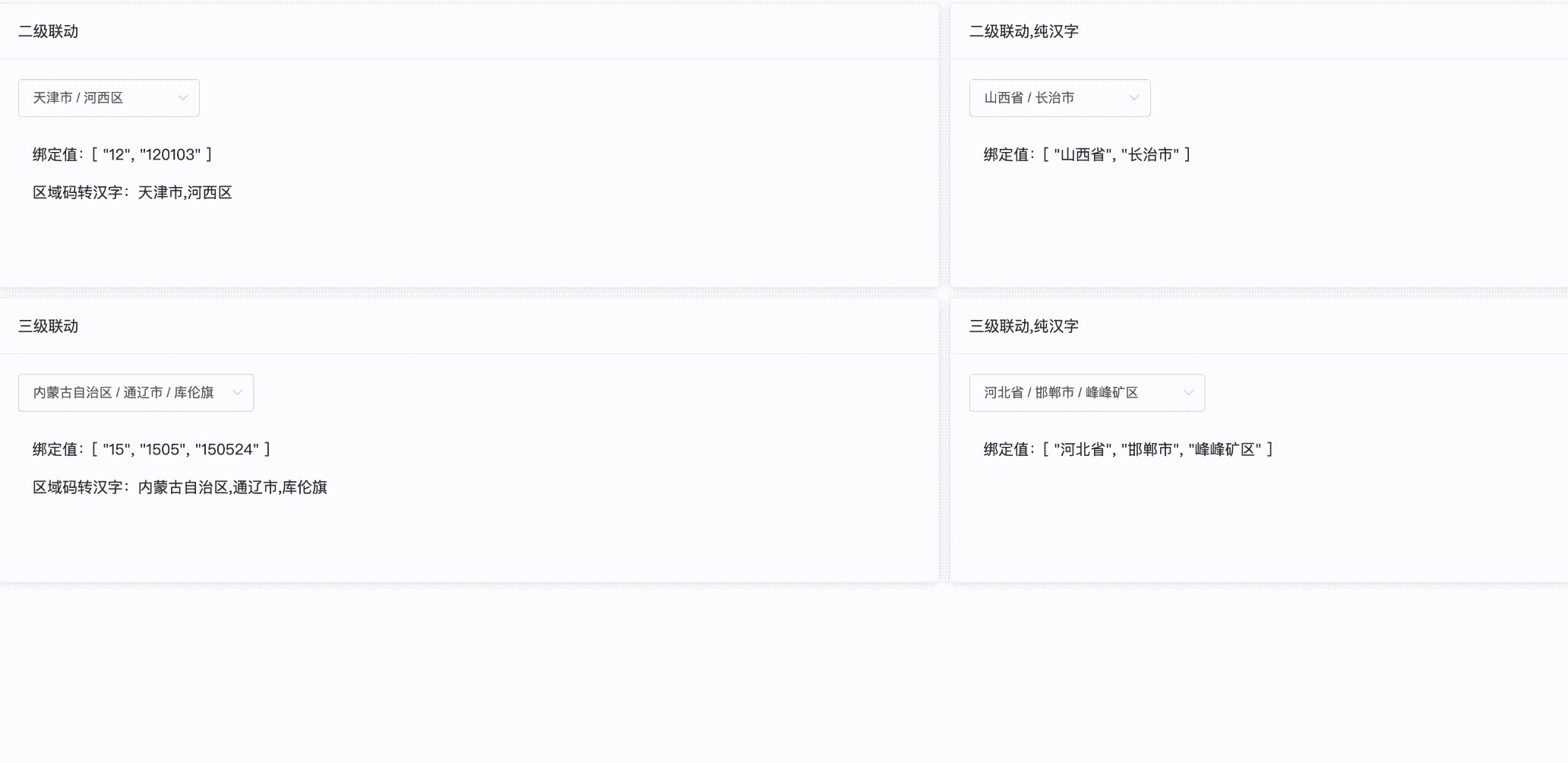
} from "element-china-area-data" ;provinceAndCityData 성 및 시 보조 연계 데이터, 한자+코드regionData 지방자치단체의 3단계 연계 데이터pcTextArr 성 및 시 연계 데이터, 순수 한자pcaTextArr 성 및 시 연계 데이터, 순수 한자codeToText 는 대형 객체이고, 속성은 지역 코드이고, 속성 값은 한자입니다. 예를 들어, codeToText['110000']北京市출력합니다.지방 및 자치단체의 2차 연계:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "provinceAndCityData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { provinceAndCityData } from 'element-china-area-data'
export default {
data ( ) {
return {
provinceAndCityData ,
selectedOptions : [ ]
}
} ,
}
< / script>성 및 시 2급 연결, 순수 한자:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script>지방자치단체 간 3단계 연계
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "regionData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { regionData } from 'element-china-area-data'
export default {
data ( ) {
return {
regionData ,
selectedOptions : [ ]
}
} ,
}
< / script>도, 자치단체 3단계 연계, 순한자
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcaTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcaTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcaTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script> < script src =" https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js " > </ script >
< script >
new Vue ( {
el : "#app" ,
data : function ( ) {
return {
codeToText : elementChinaAreaData . codeToText ,
provinceAndCityData : elementChinaAreaData . provinceAndCityData ,
pcTextArr : elementChinaAreaData . pcTextArr ,
regionData : elementChinaAreaData . regionData ,
pcaTextArr : elementChinaAreaData . pcaTextArr ,
selectedOptions1 : [ "11" , "110101" ] ,
selectedOptions2 : [ "12" , "1201" , "120101" ] ,
selectedOptions3 : [ "北京市" , "朝阳区" ] ,
selectedOptions4 : [ "北京市" , "市辖区" , "朝阳区" ] ,
} ;
} ,
} ) ;
</ script > 문서 주소
중국의 행정 구역