cmdb vue
1.0.0
1. nodejs 설치 패키지를 다운로드하고 프롬프트에 따라 https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi를 설치합니다.
2. vue 환경을 설치하고 vue 스캐폴딩 도구 npm install --global vue-cli를 설치합니다.
3. 구성 파일 수정
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. 프로젝트 경로를 입력하고 명령을 실행합니다.
npm install
npm run dev
5. 프로젝트 렌더링 표시
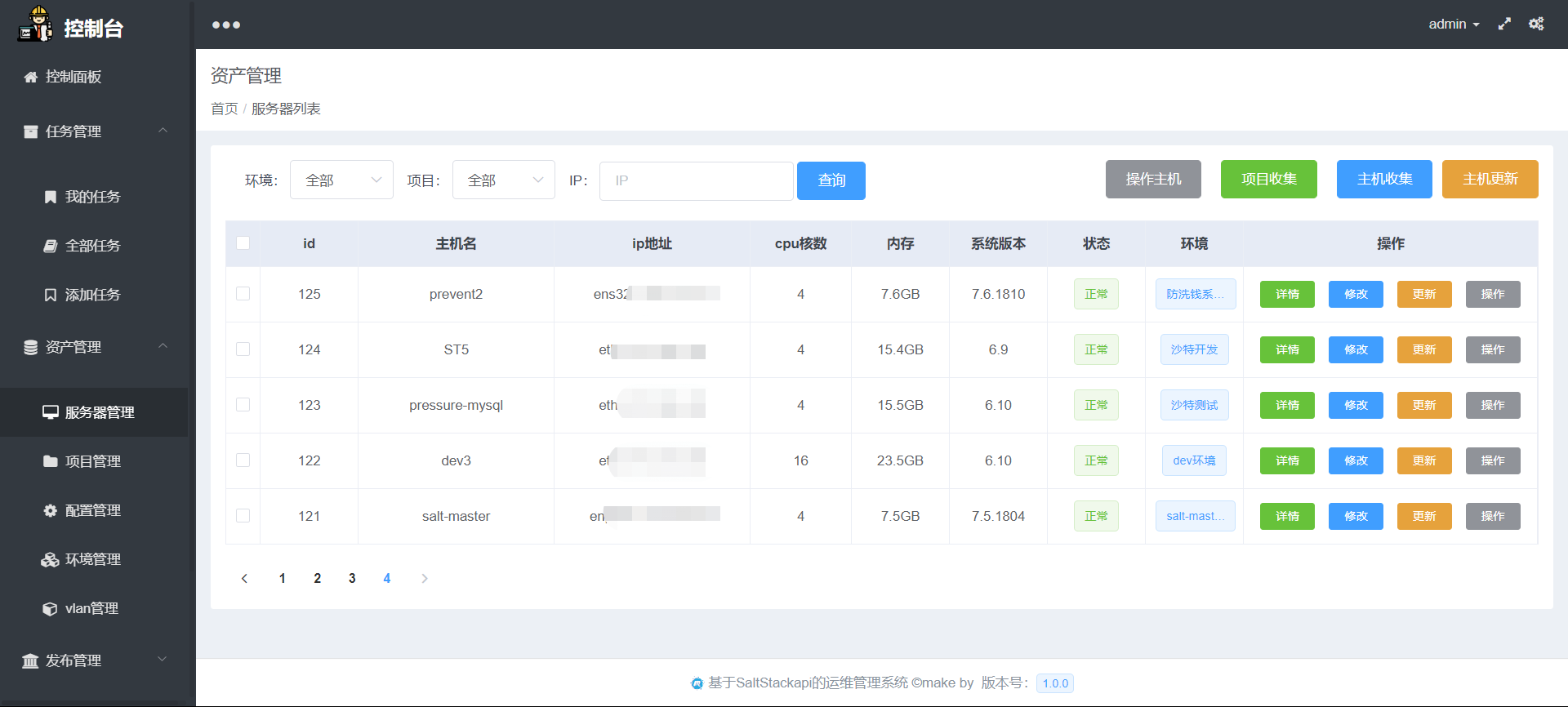
#####로그인 인터페이스  #####서버 관리
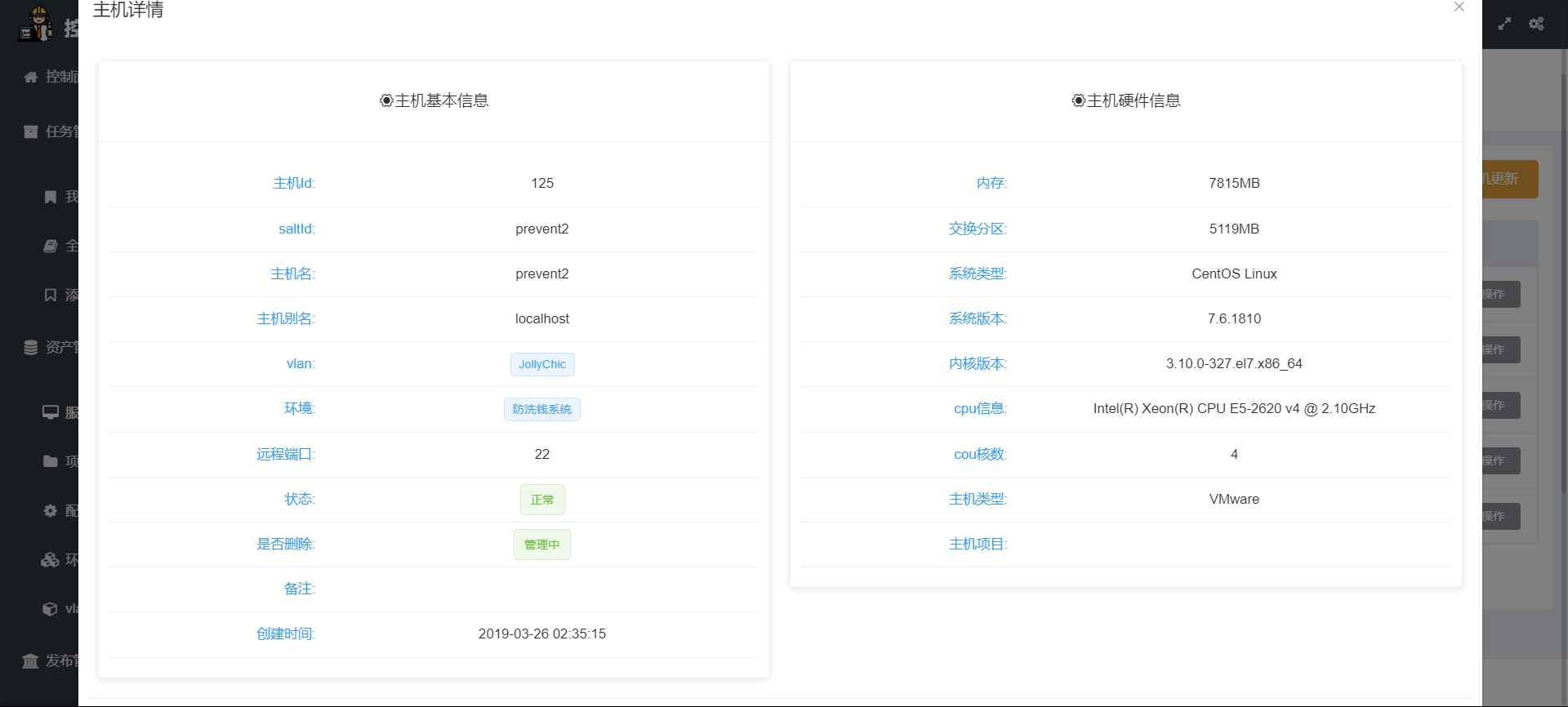
#####서버 관리 #####호스트 세부정보 1
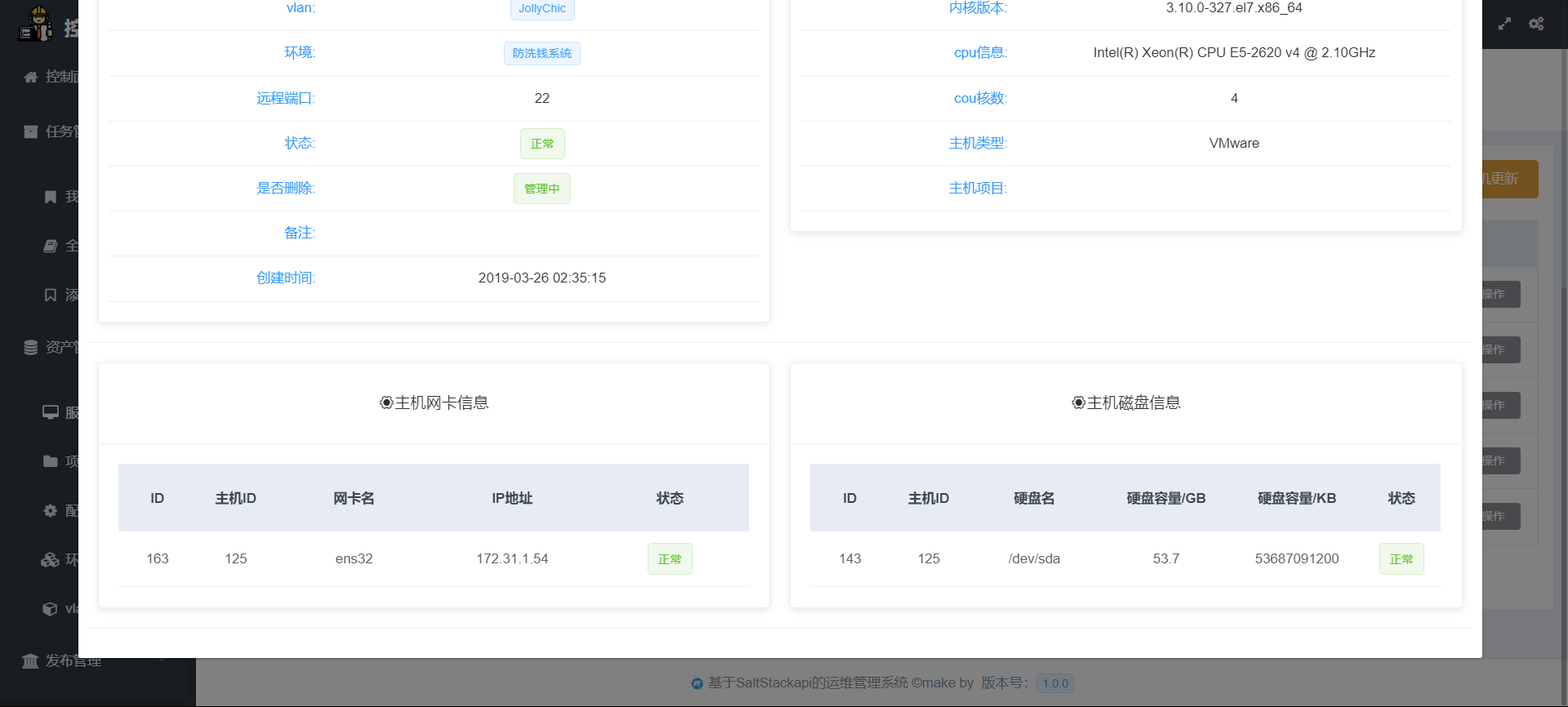
#####호스트 세부정보 1  #####호스트 세부정보 2
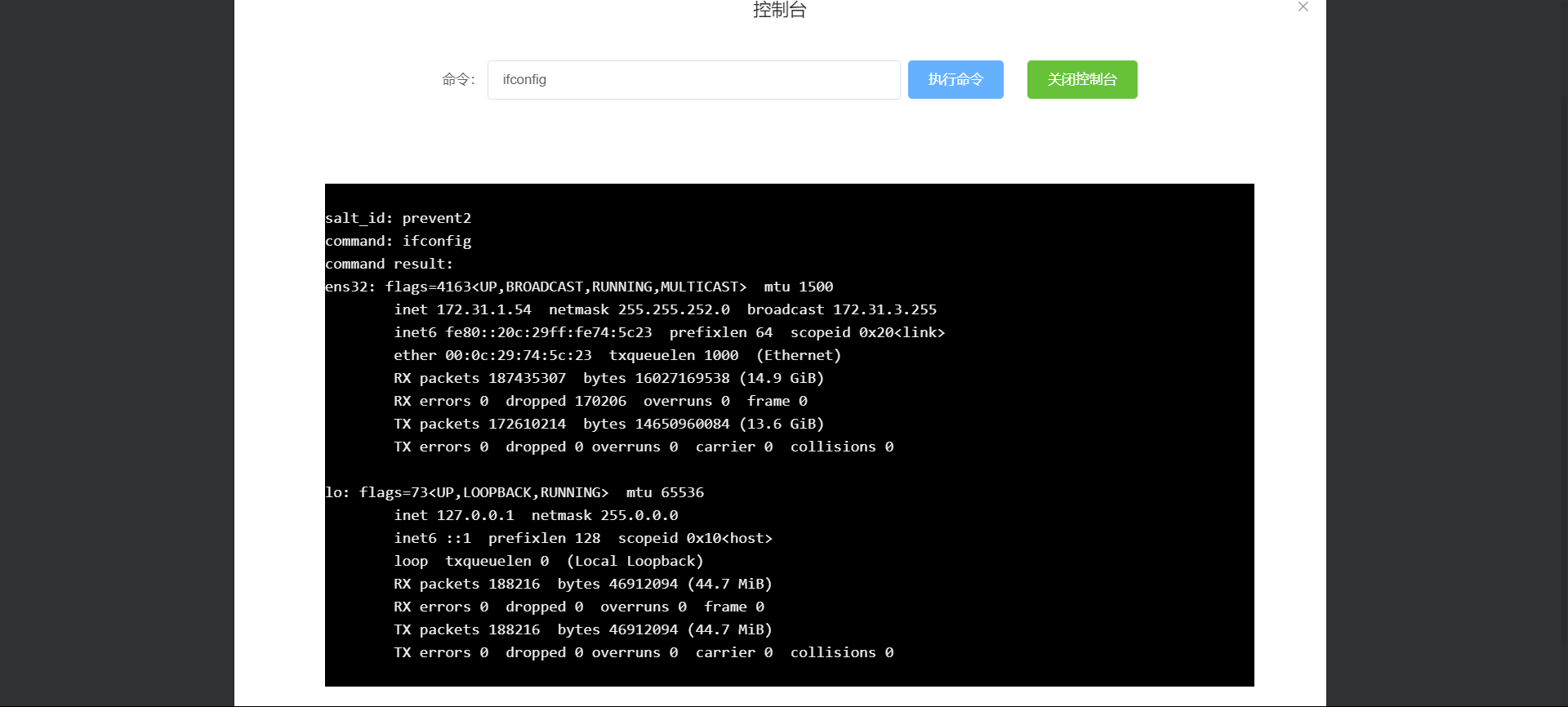
#####호스트 세부정보 2  #####명령 콘솔 실행
#####명령 콘솔 실행  #####시장 모니터링
#####시장 모니터링  ####--기능이 많으면 직접 만들어서 보아야 합니다.
####--기능이 많으면 직접 만들어서 보아야 합니다.