
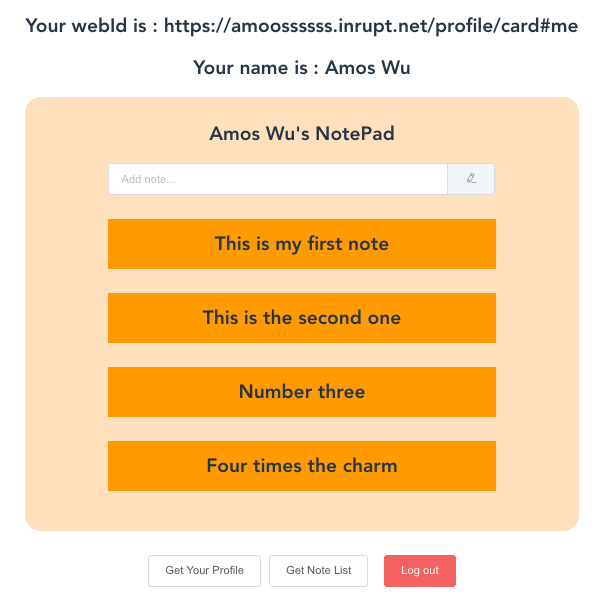
Vue.js를 사용한 Solid 애플리케이션 예제입니다.
이 프로젝트를 볼 때 개발자 튜토리얼을 따르는 것이 좋습니다.
더 많은 정보를 원하시면 언제든지 저에게 연락해주세요.
시스템에 Node.js 버전 6.0 이상이 설치되어 있어야 합니다.
이 예시를 사용하려면 Pod와 webId도 필요합니다. 여기에서 inrupt로 등록하세요.
git을 사용하여 이 저장소를 복제하거나 코드를 가져옵니다.
> git clone https://github.com/amoossssss/solid_example_vue
... 또는 소스 코드를 zip 아카이브로 다운로드합니다.
다운로드가 완료되면 프로젝트 디렉터리에서 터미널을 열고 다음을 계속 진행하세요.
npm install
npm run serve
이제 웹사이트는 포트 8080에서 실행됩니다:
http://localhost:8080
npm run build
npm run lint
Solid 애플리케이션을 배우고 작성하는 것은 이번이 처음입니다.
Solid에서 제공하는 튜토리얼을 따라갈 때 답답함을 느낍니다.
상세하고 요점을 설명하고 있지만 대부분의 CodeSandBox 예제는 내 컴퓨터에서 실행될 수 없습니다.
또한 팀이 제공한 코드를 이해하려면 React 및 Redux 배경 지식이 필요합니다.
이 예제는 Vue.js로 작성되었으며 최대한 단순하게 유지했습니다.
Vuex는 없고 단일 구성요소만 있습니다.
즉, 모든 것이 같은 페이지에 있습니다.
이를 통해 모든 수준의 개발자가 튜토리얼을 더 쉽게 이해할 수 있기를 바랍니다.
이 프로젝트의 대부분의 기능은 견고한 애플리케이션 작성 튜토리얼에서 가져온 것입니다.
이 프로젝트가 도움이 되었다고 생각하시면 별표를 주세요.
어떤 제안이나 개선 사항이라도 높이 평가하겠습니다!