vue cli plugin element
v1.1.0
vue-cli 및 element-ui를 사용하여 몇 초 만에 엔터프라이즈 애플리케이션을 빠르게 구축하세요.
이 프로젝트는 vue-cli 플러그인일 뿐만 아니라 vue-cli 프리셋이기도 합니다. 재미있게 보내세요!
?? 영어 | ?? 简体中文
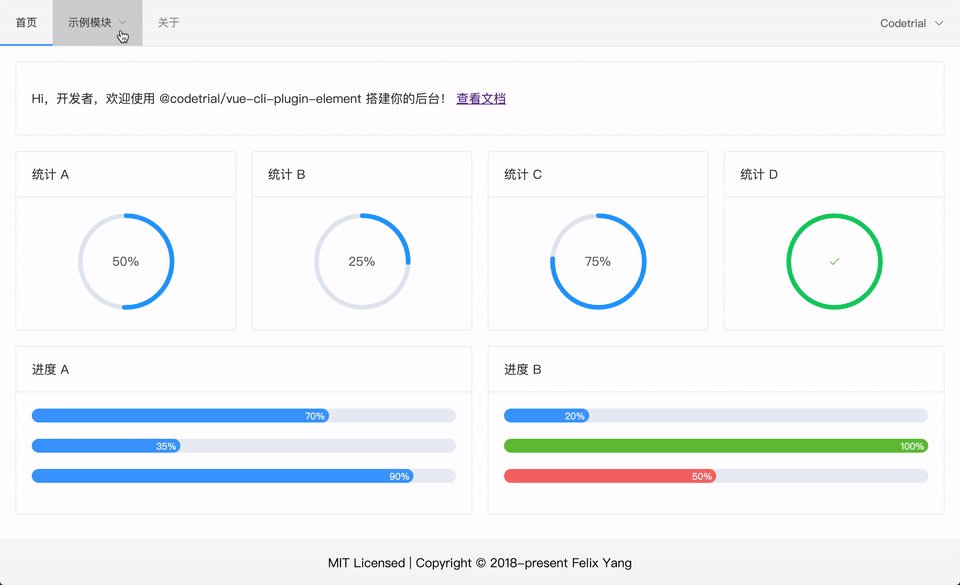
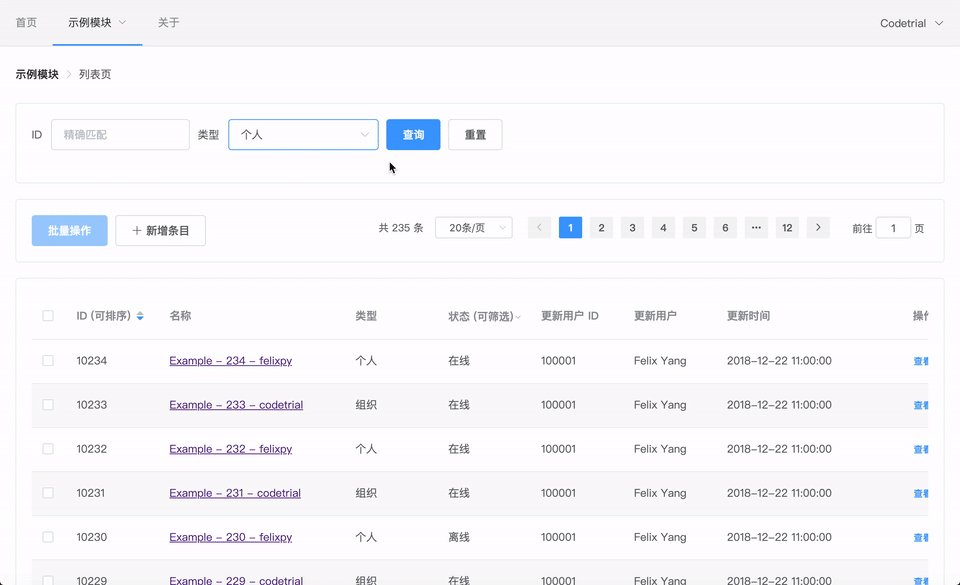
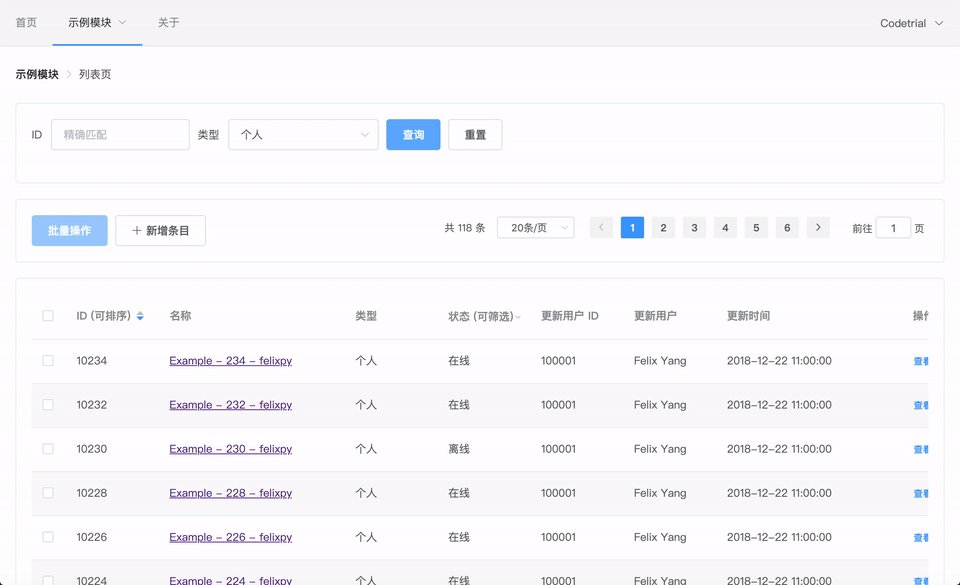
전체 예제 프로젝트: ⚡ @codetrial/element-admin
실시간 미리보기: ? 요소-admin.now.sh

시작하기 전에 Vue CLI 3을 설치해야 합니다.
npm install -g @vue/cli
# OR
yarn global add @vue/cliESLint 및 기타 플러그인과 같은 구성이 이미 포함되어 있는 사전 설정을 통해 직접 프로젝트를 생성할 수 있습니다.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-project사전 설정을 사용하지 않으려면 vue-cli를 통해 빈 프로젝트를 수동으로 생성할 수 있습니다.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-project그런 다음 vue를 통해 프로젝트에 플러그인을 추가합니다.
vue add @codetrial/element전체 문서: codetrial.github.io/element-admin
여러분의 풀 리퀘스트를 기다리겠습니다.
MIT
Copyright (c) 2018 - 현재, 펠릭스 양