ng form elementplus
1.0.0
NG-FORM-ELEMENTPLUS

설명하다
현재 버전 2.0이 활성화되어 있으며 구성은 기본적으로 버전 1.x와 호환됩니다. 차이점은 다음과 같습니다.
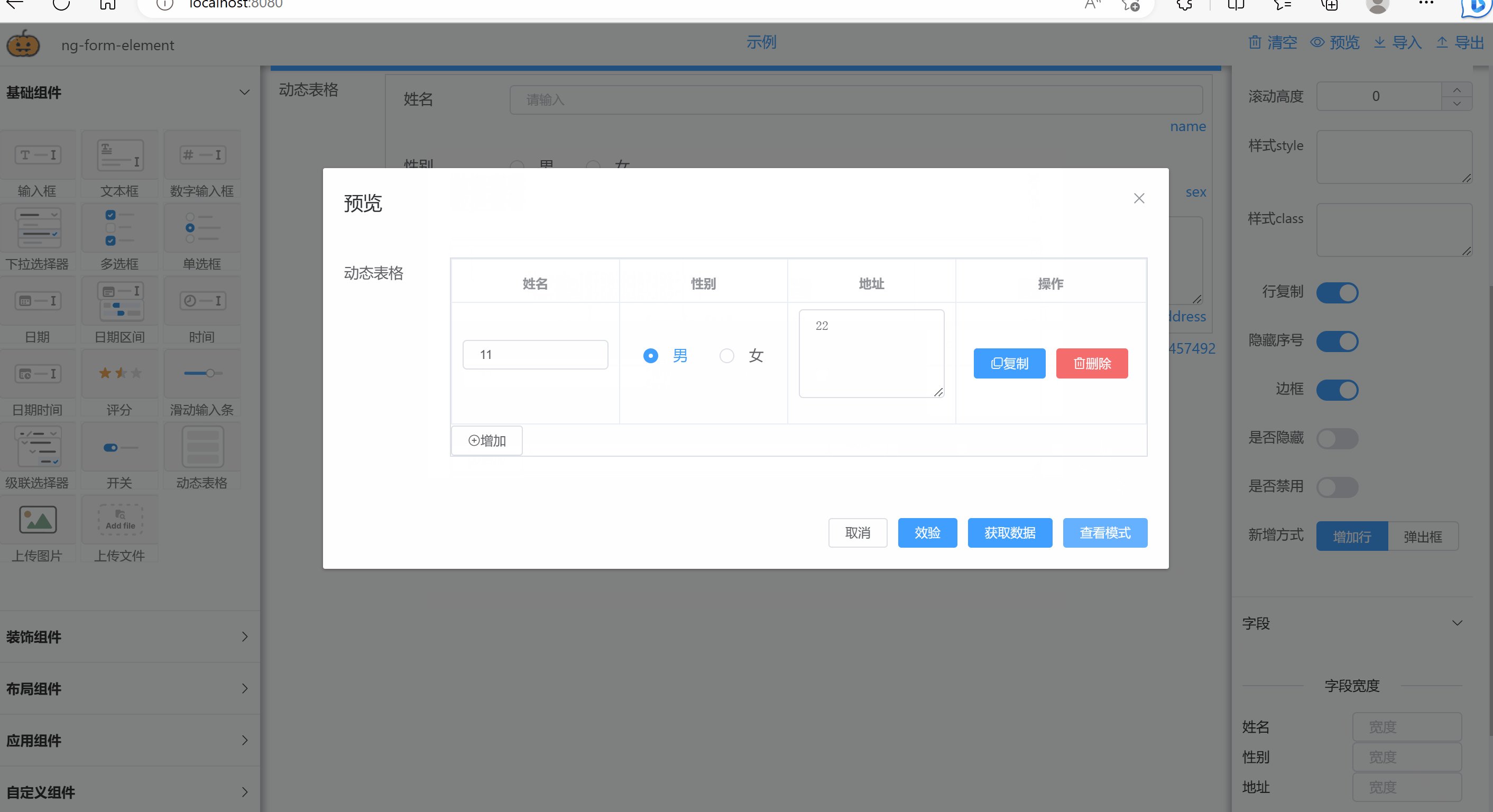
온라인 예 https://jjxliu306.github.io/ng-form-elementplus/dist
element-ui 버전 주소 https://gitee.com/jjxliu306/ng-form-element
iview 버전 주소 https://gitee.com/jjxliu306/ng-form-iview
ngtool 백엔드 구문 분석 및 검증 기능 https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
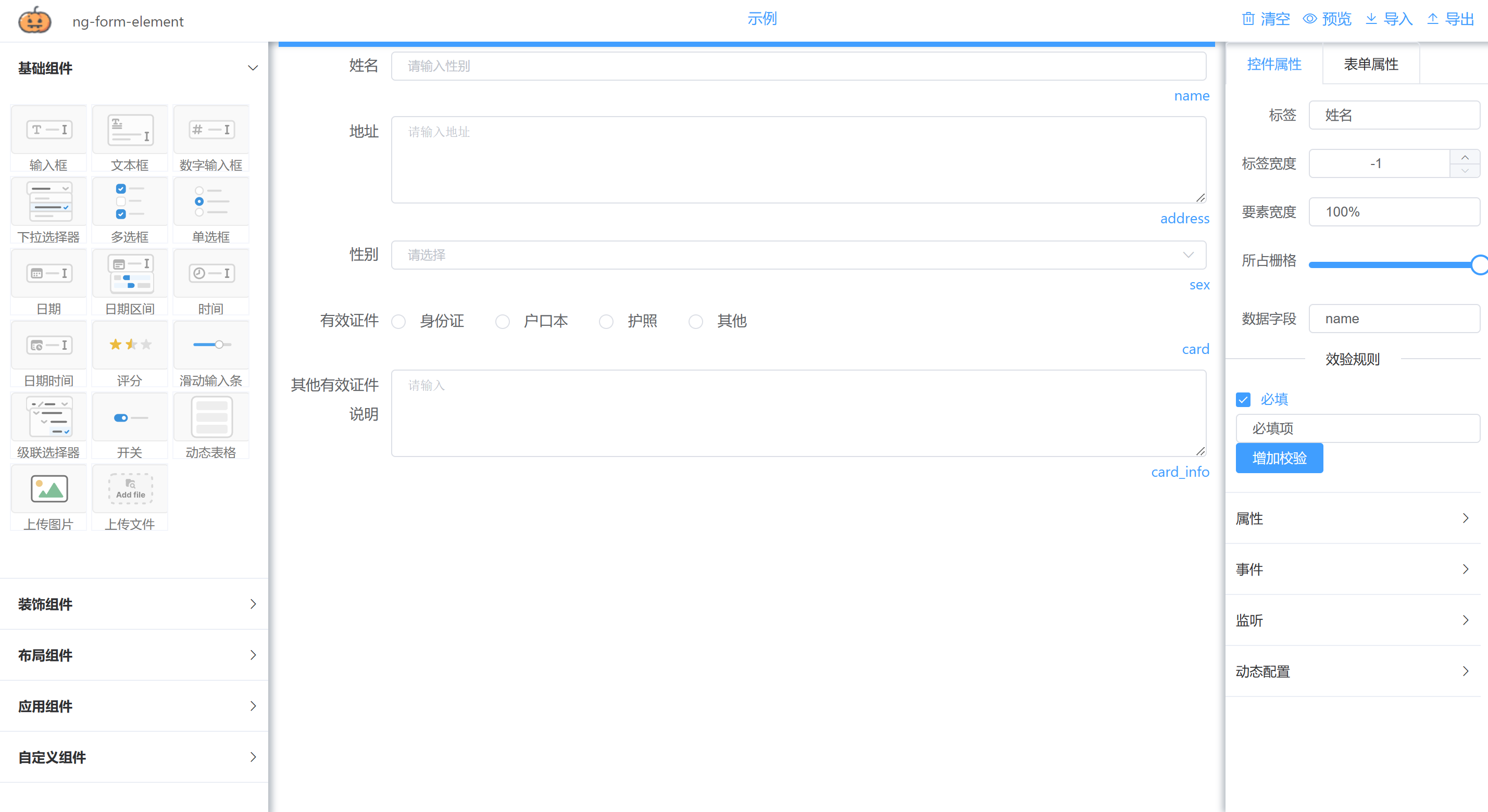
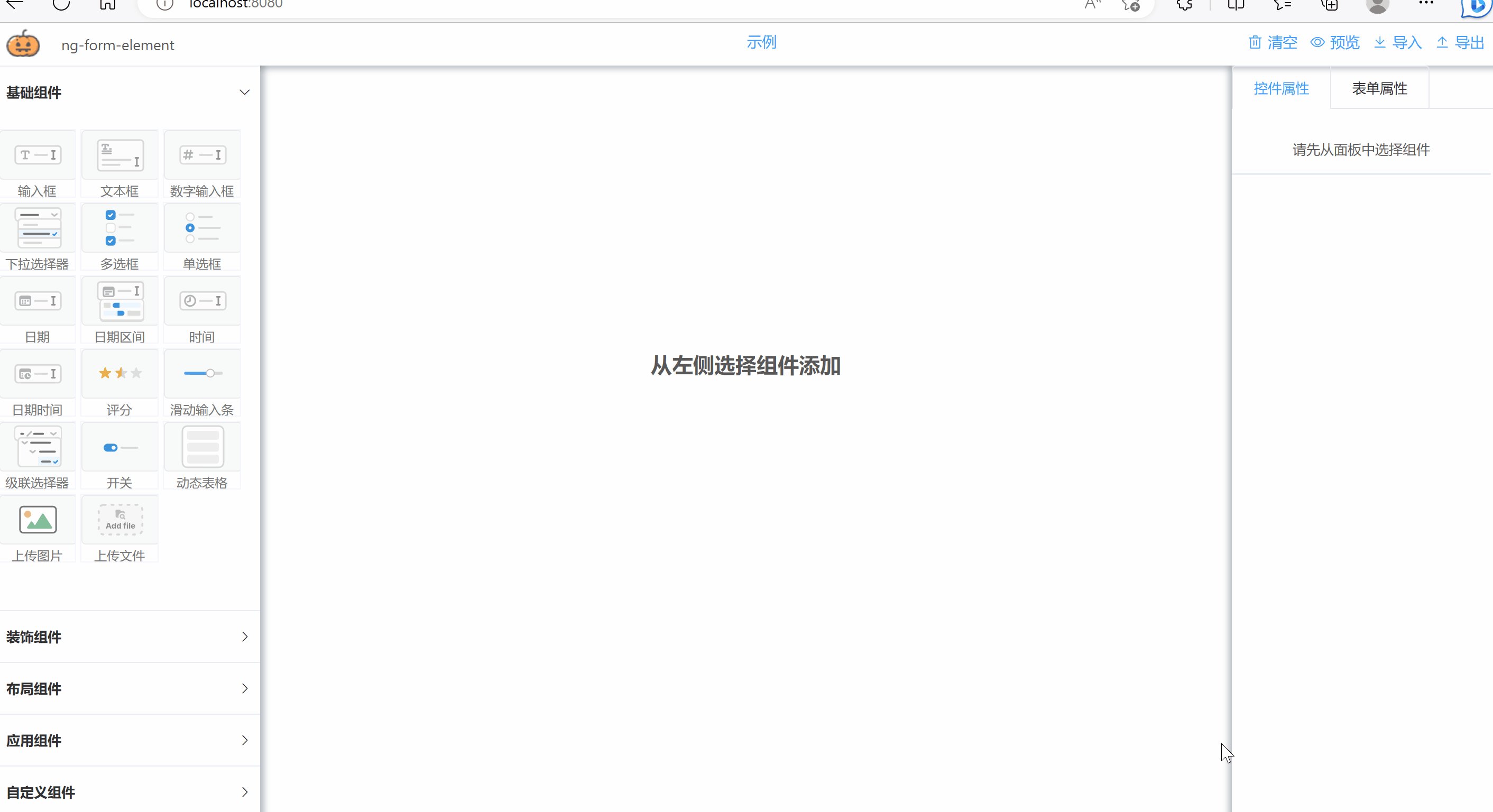
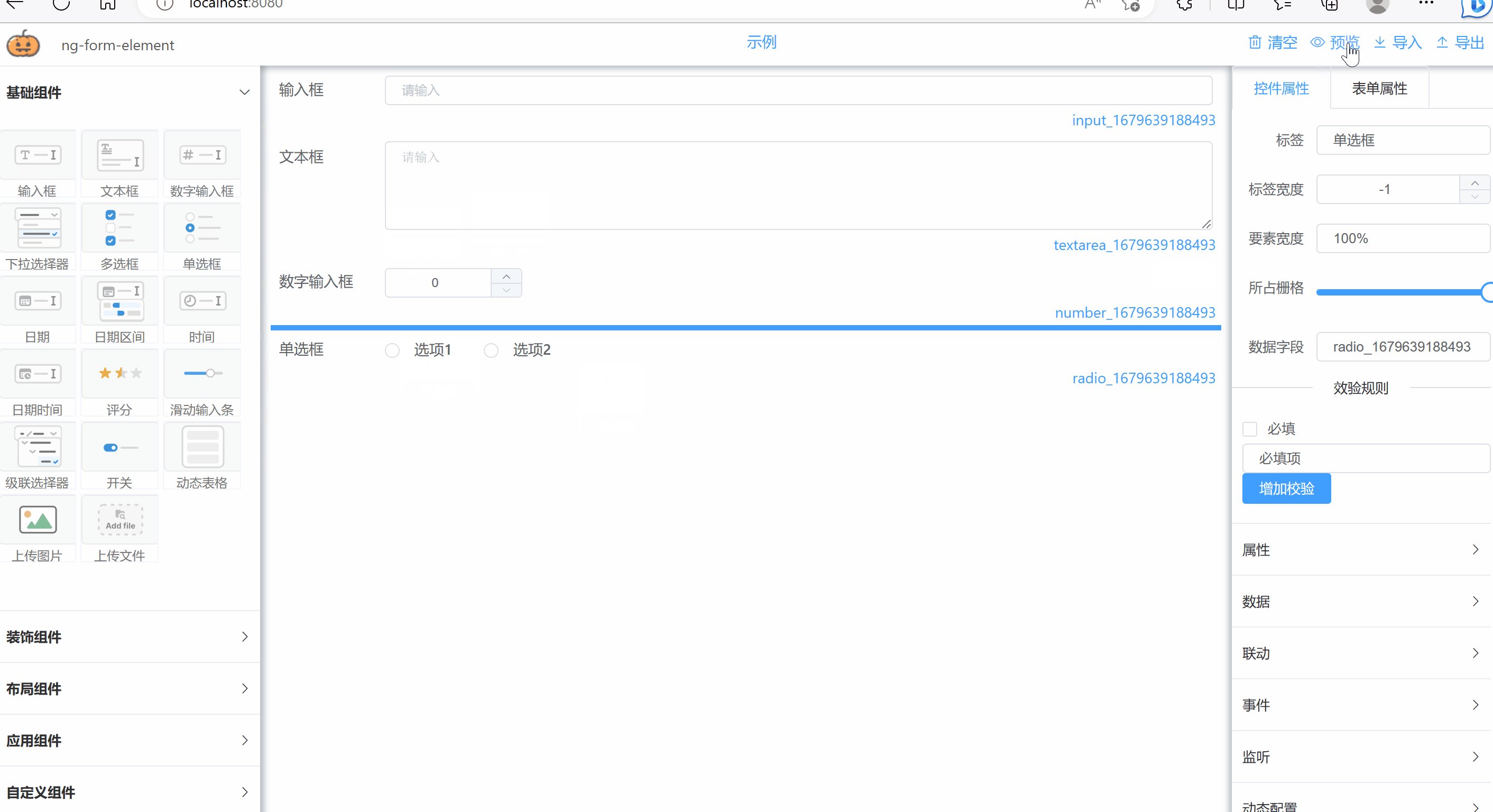
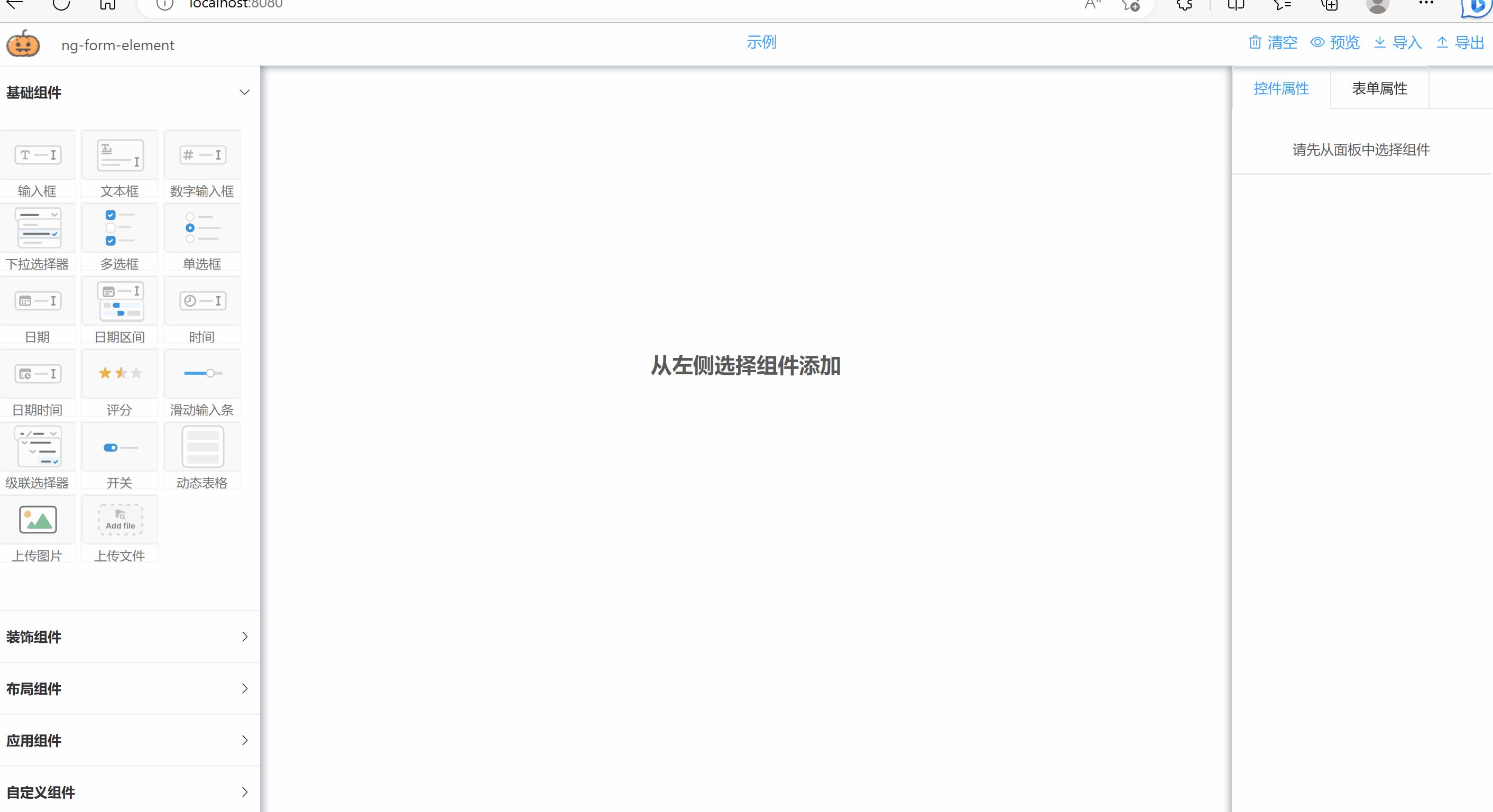
## 기본양식 샘플 
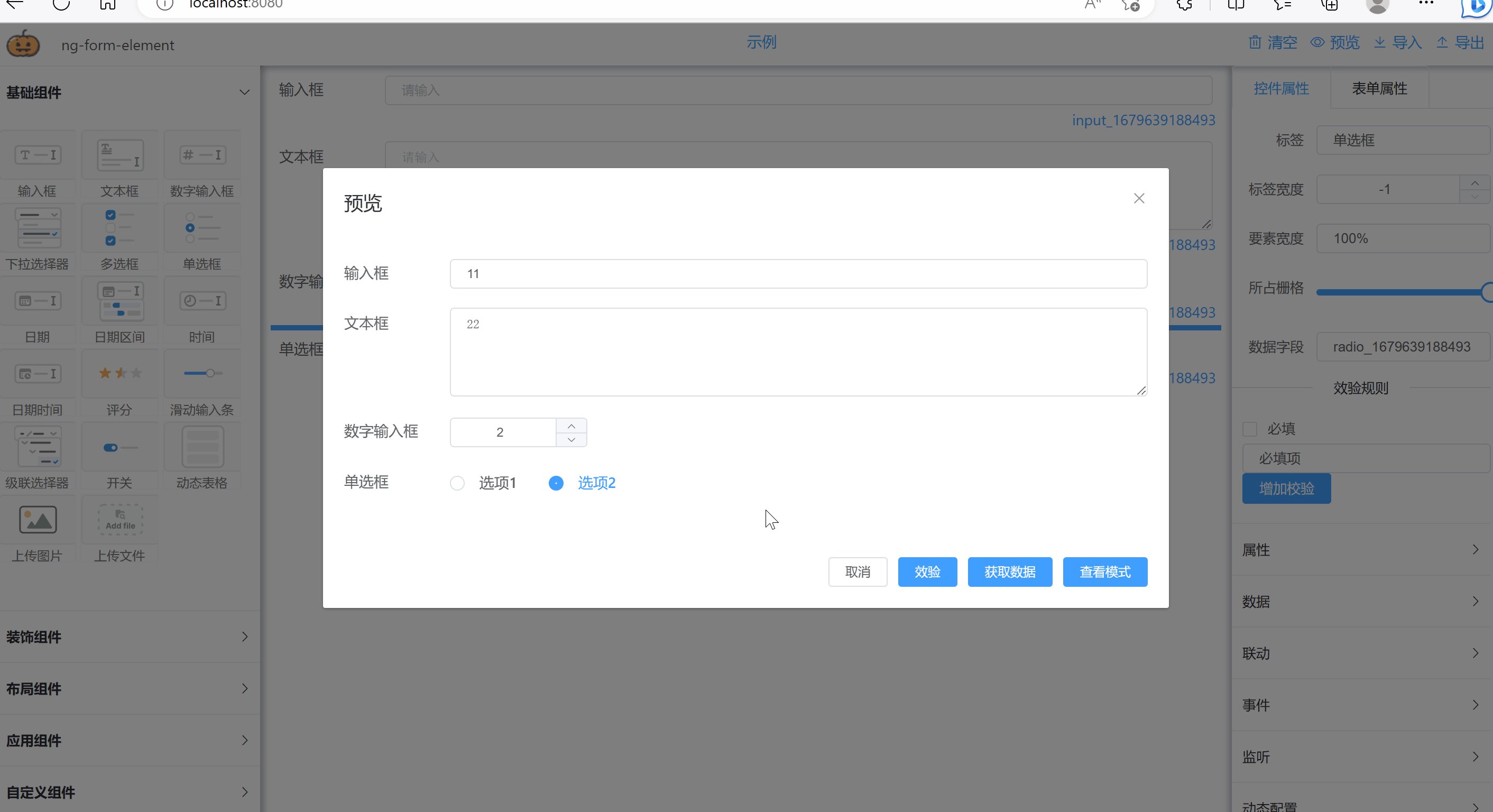
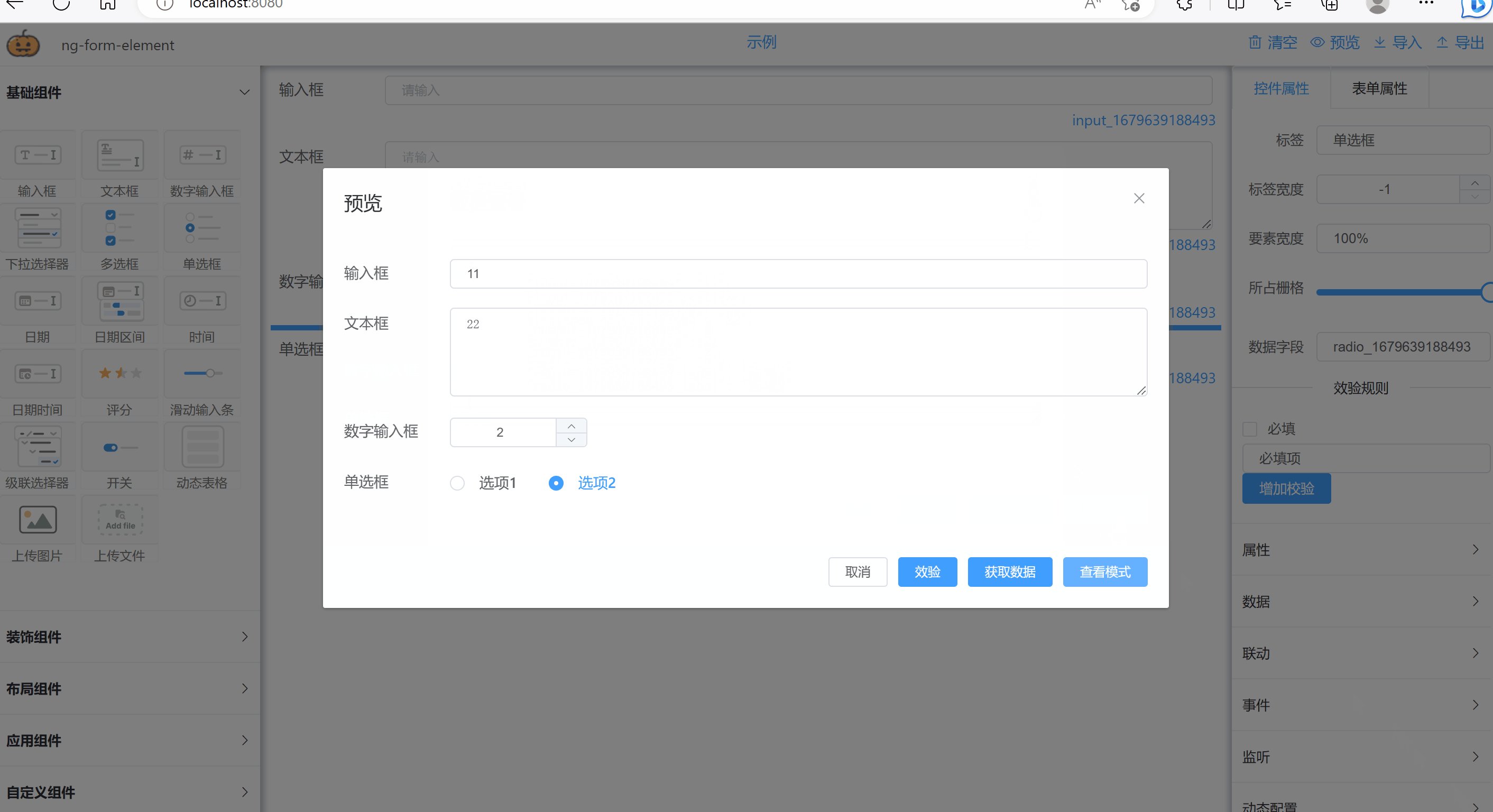
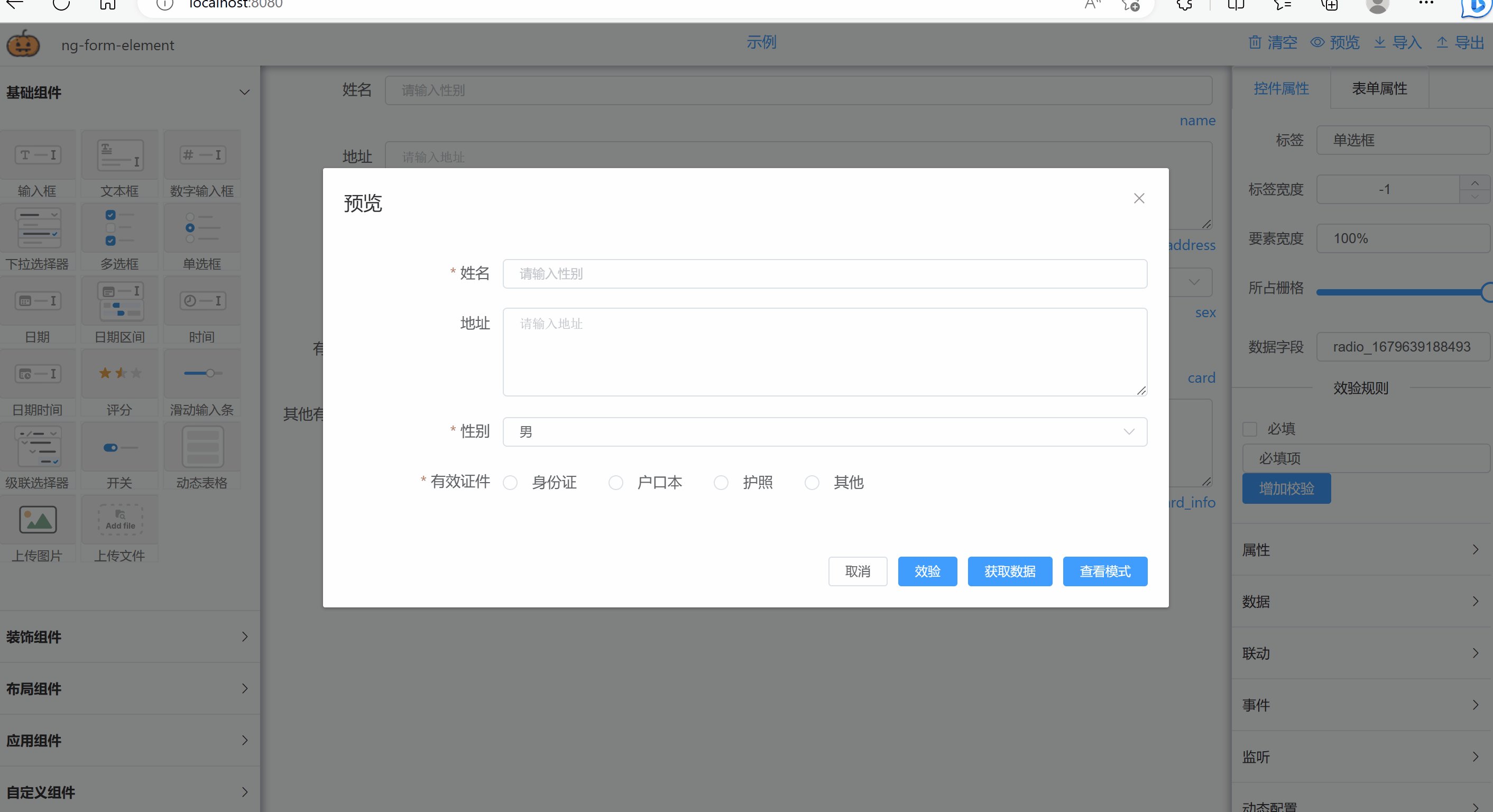
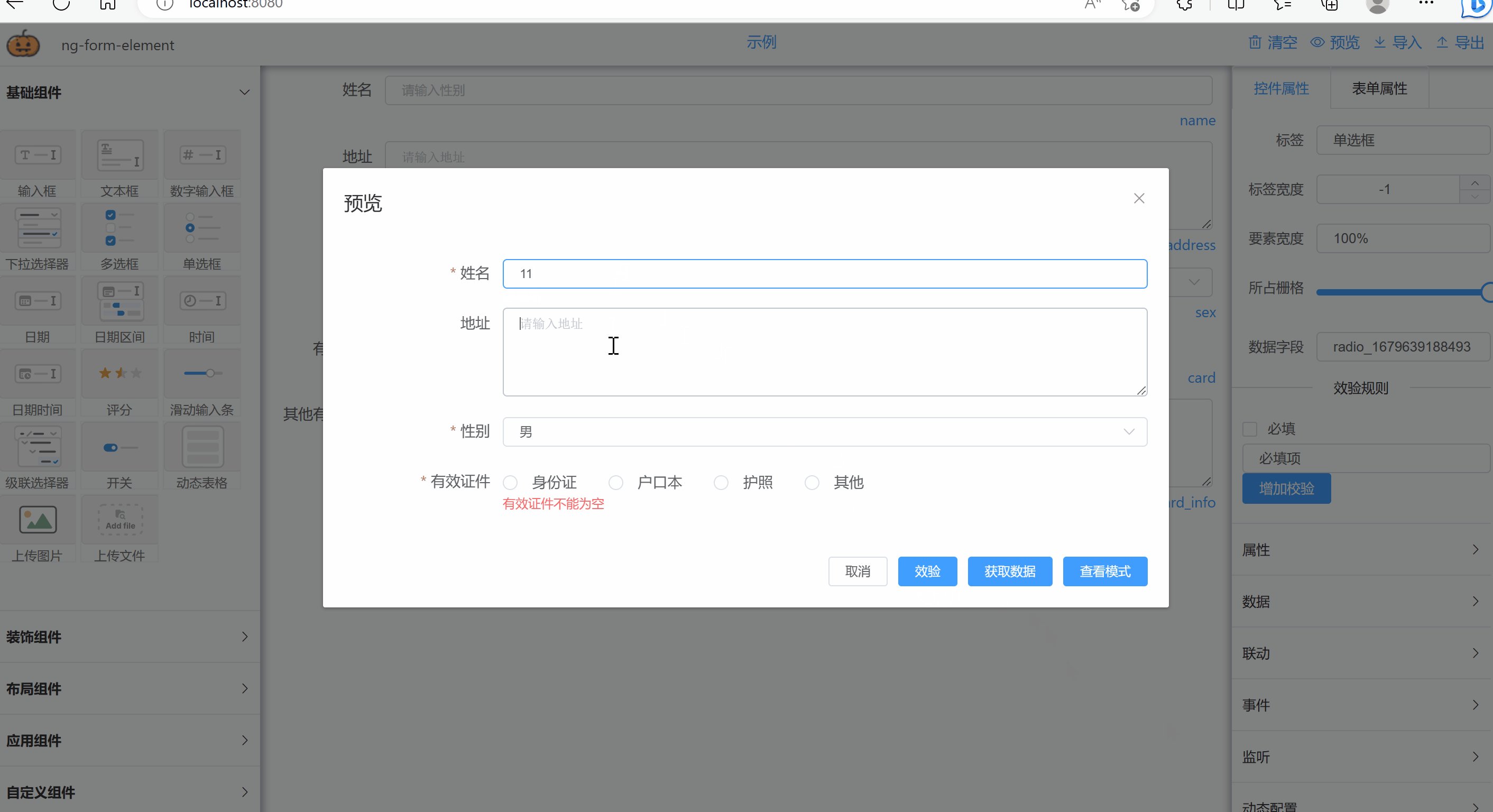
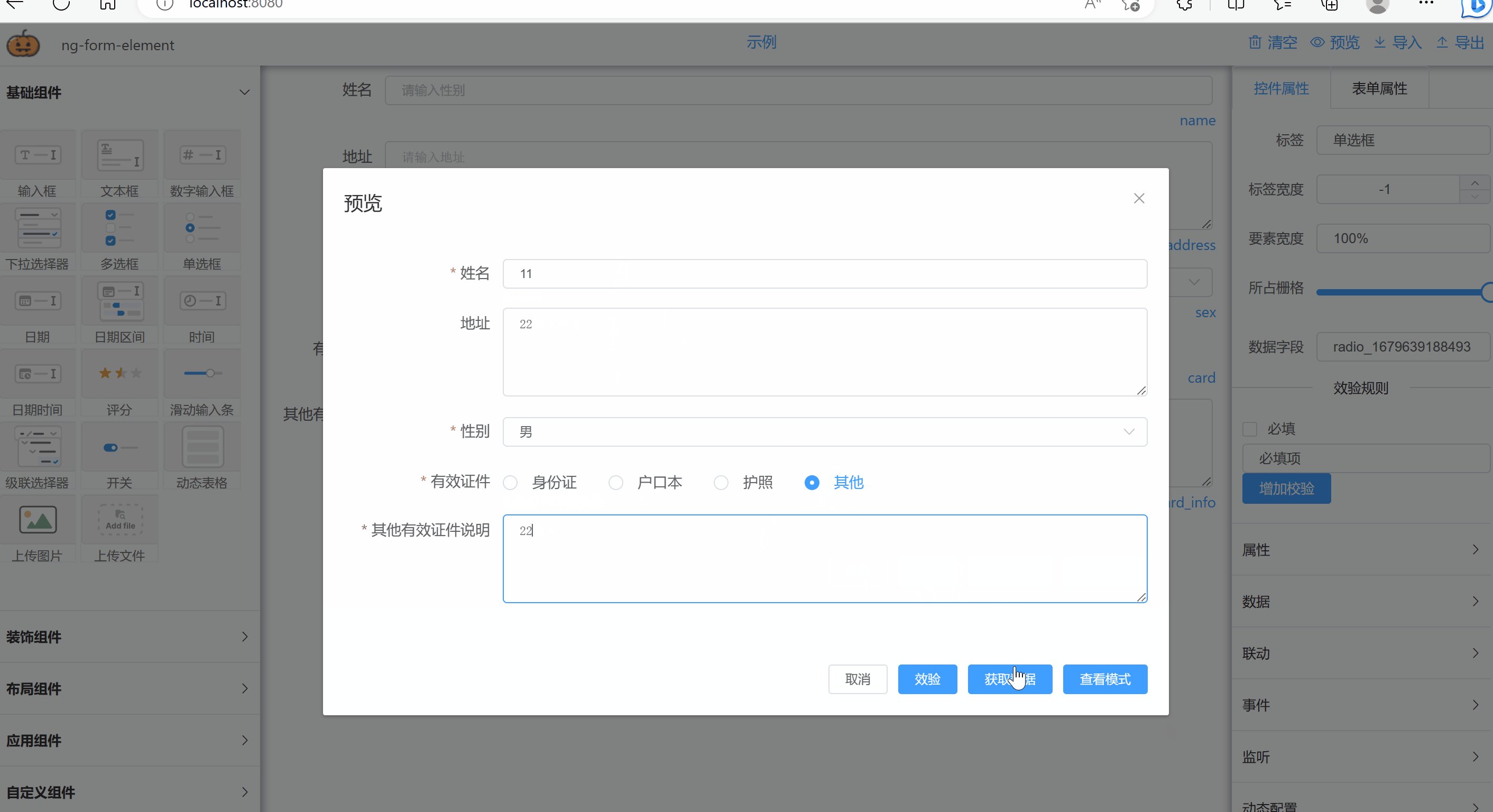
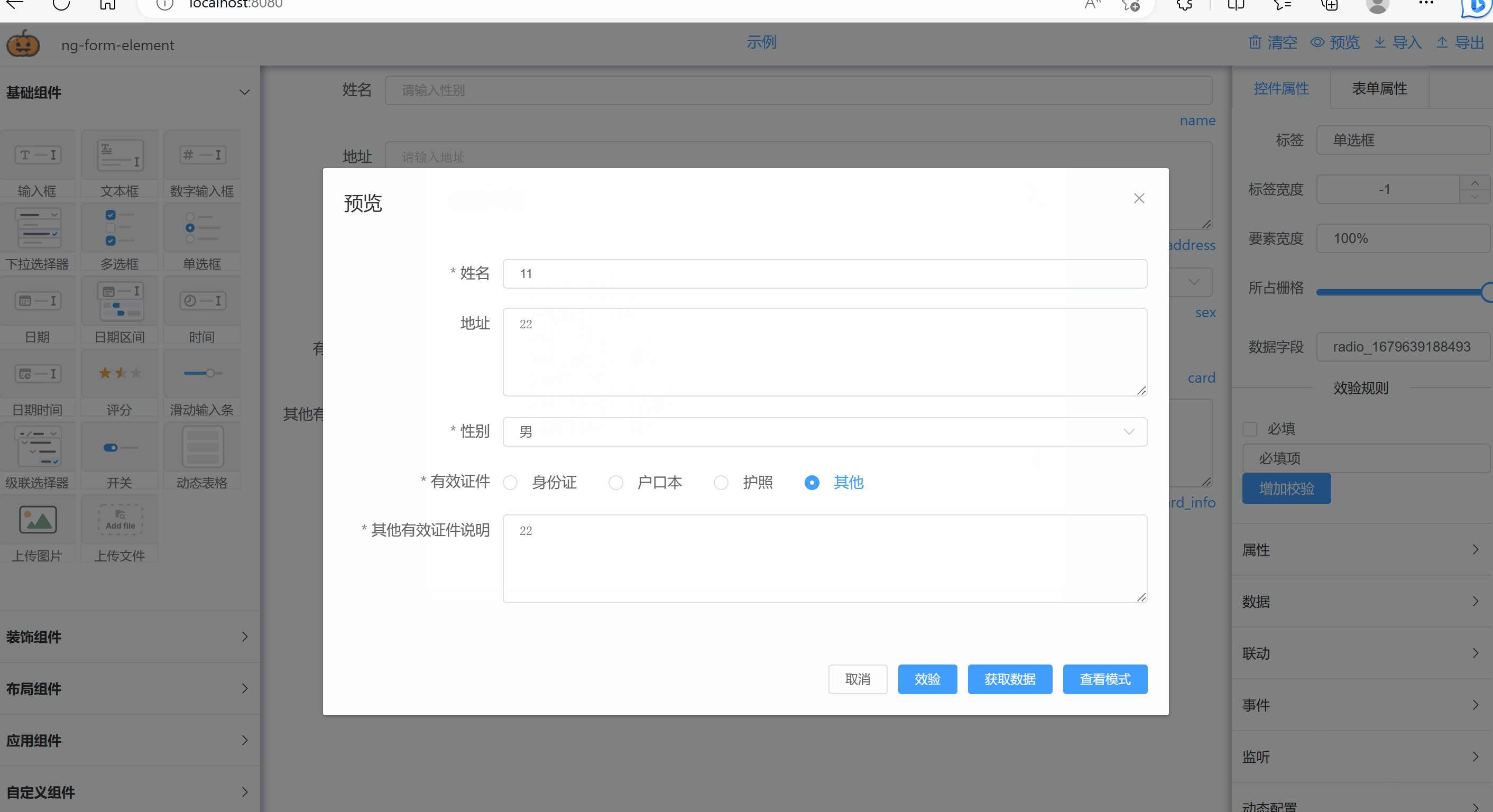
양식 유효성 검사 및 구성 요소 동적 표시 
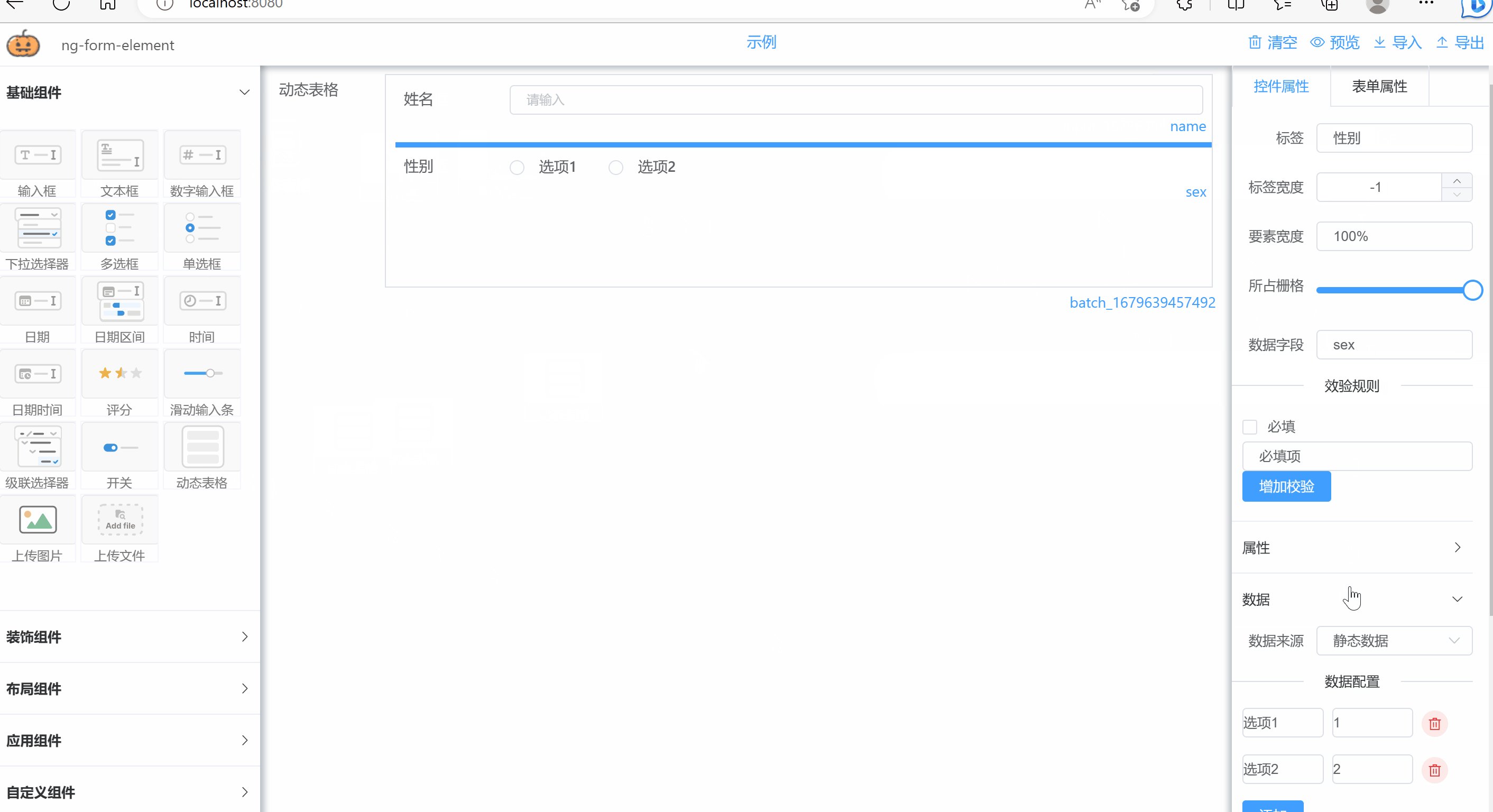
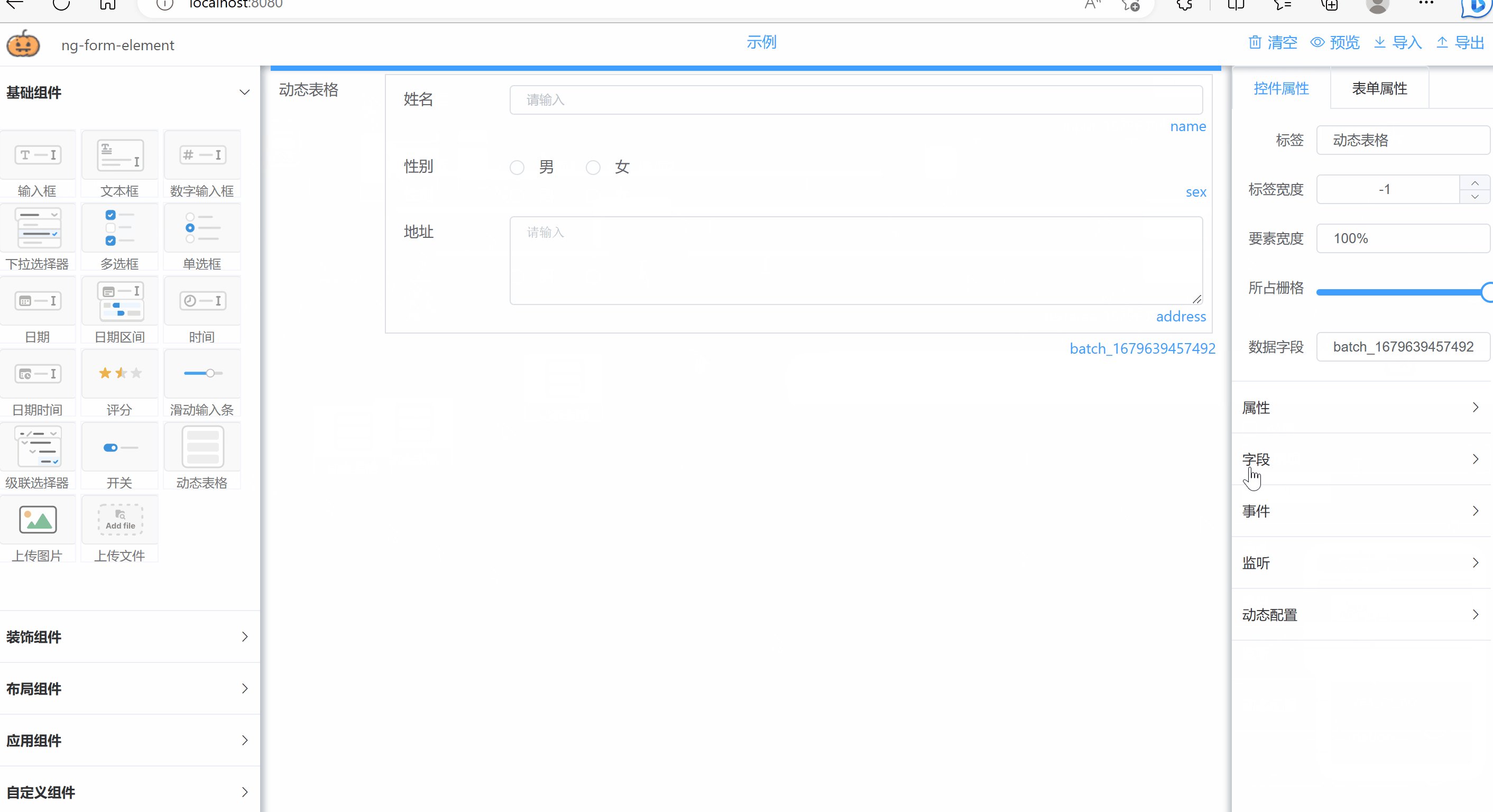
동적 테이블 
Vue와 Element-plus를 기반으로 한 폼 디자이너입니다. 드래그 앤 드롭으로 양식 페이지를 빠르게 생성할 수 있습니다. 양식을 json 형식으로 내보내거나 다른 사람이 그린 양식을 json 가져오기를 통해 복원할 수 있습니다.
npm install --save ng-form-elementplus
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
<div id="app">
<ng-form-design />
</div>
링크를 클릭하시면 QQ 그룹 채팅에 참여하실 수 있으며, 직접 질문하고 버그를 신고하실 수 있습니다. [커뮤니케이션 그룹: 152592057]