WeeklyPlus 중국어 문서
프로젝트 설명
WeeklyPlus vue 중국 커뮤니티 주간 서버 렌더링 업그레이드 버전 WeeklyPlus
소개
- 왜 그런 WeeklyPlus 시스템을 구축하나요?
- 지식의 저장소로 사용할 수 있습니다.
- 프론트엔드에 국한되지 않는 최신 지식을 숙지하세요.
- 이 지식이 필요한 더 많은 학생들에게 전파될 수 있습니다.
- 업계에는 이미 많은 주간 시스템이 있습니다. WeeklyPlus는 다른가요?
- (더 이상을 추구하지 않고, 최고만을 추구하는) 자세로 주간을 약속합니다.
- 우리는 우리가 게시하는 모든 기사가 의미 있는 것임을 보장합니다.
- 우리는 오픈 소스이며 모든 학생이 기여하는 것을 환영합니다.
기술 스택
- nuxt - vue 서버 측 렌더링 프레임워크
- vue-cli - Vue.js에서 제공하는 공식 명령줄 도구로, 대규모 단일 페이지 애플리케이션을 빠르게 구축하는 데 사용할 수 있습니다.
- mongodb - 데이터베이스
- koa - 공개 API 인터페이스
- element-ui - 기본 구성요소 라이브러리
- axios - http 요청
- less - 동적 스타일 언어 웹 애플리케이션
기능
- 주간 시스템 목록
- 주간 백그라운드 권한 제어
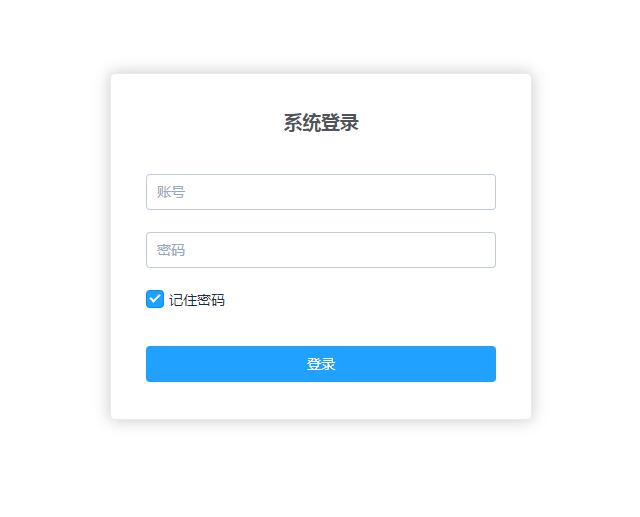
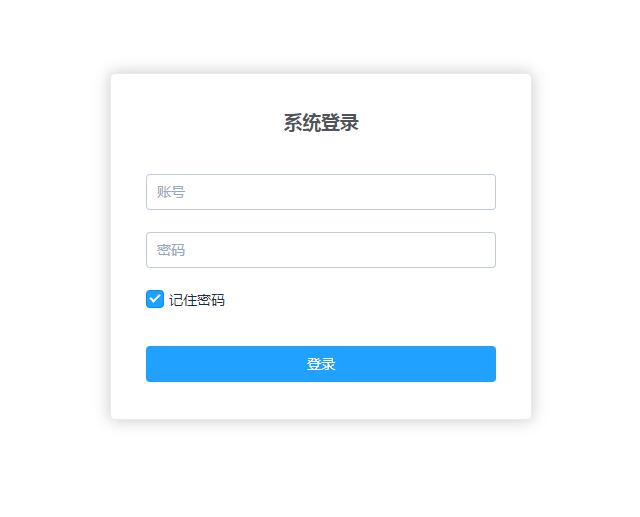
- 주간 백엔드 로그인 기능
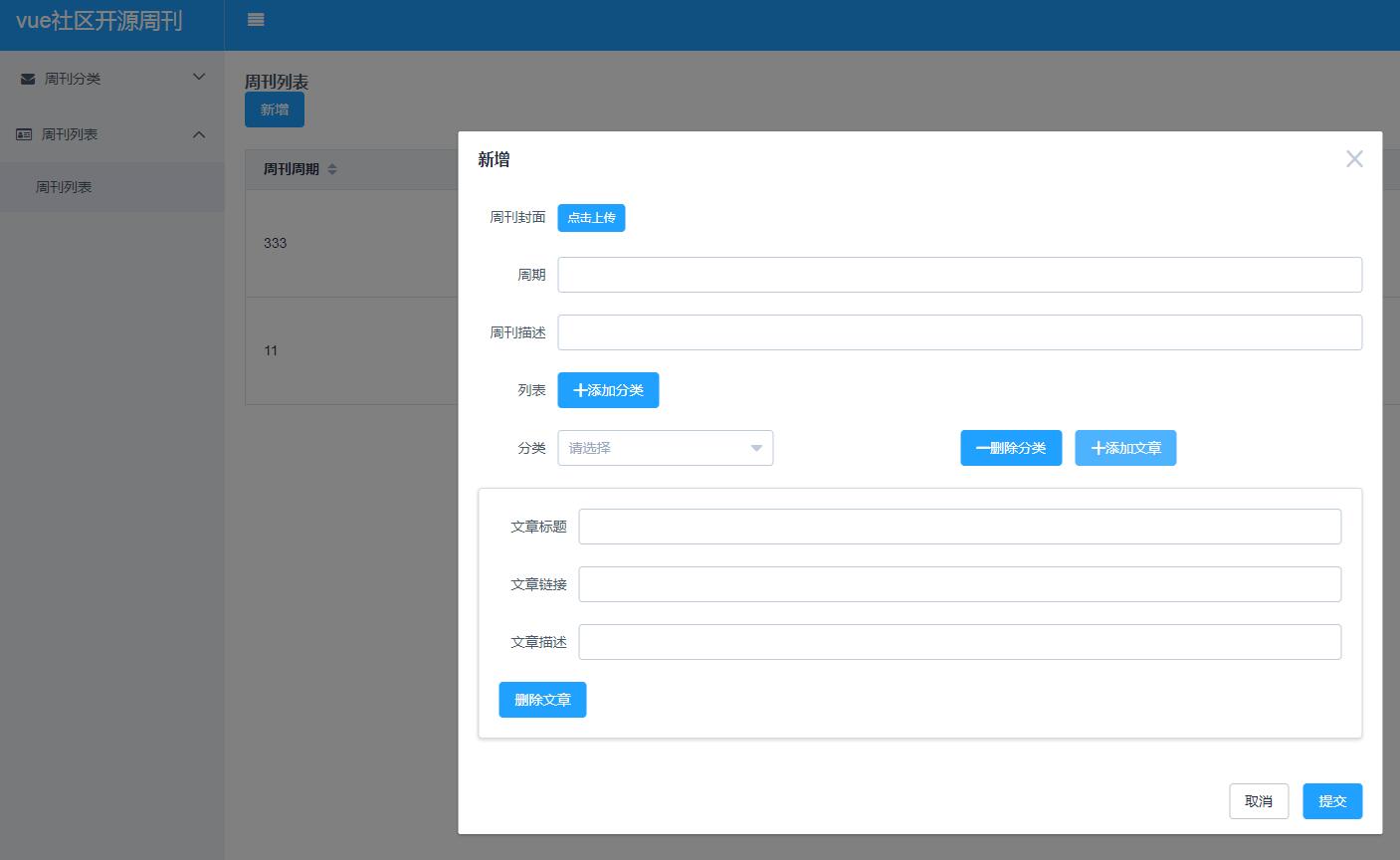
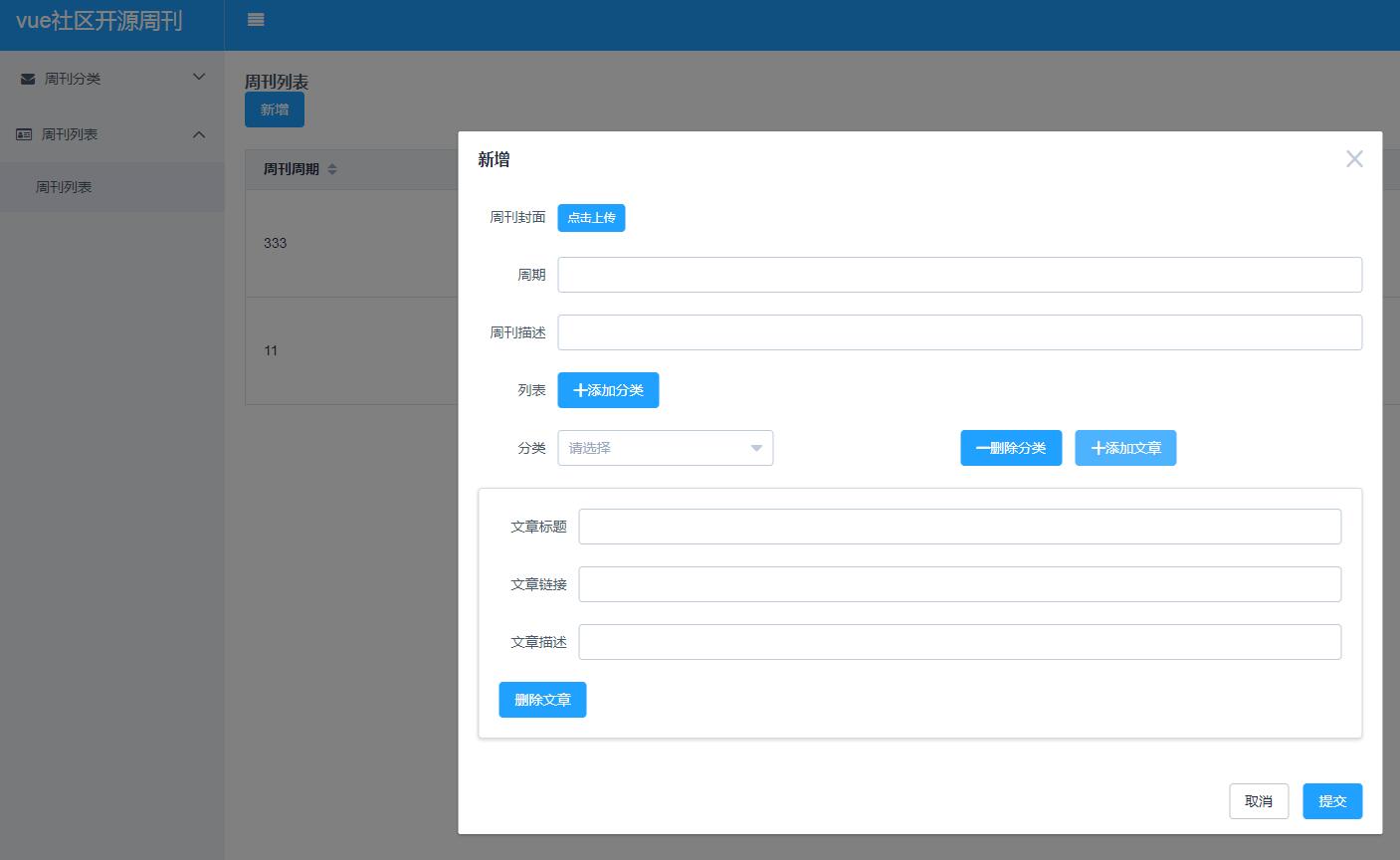
- 주간 백엔드 분류 추가, 삭제, 수정, 확인 기능
- 주간지 백엔드 콘텐츠 추가, 삭제, 수정, 확인 기능
개발 및 배포
# 1. 切换到server文件夹,依次执行以下命令
$ npm install
$ npm run start
# 2. 切换到admin文件夹,依次执行以下命令
$ npm install
$ npm run start
# 3. 切回到项目根目录,
$ npm install
$ npm run dev
알아채다
- mongdb 데이터베이스가 시작한 서버 번호는 10086입니다.
- 서버 폴더에서 시작되는 서버 번호는 1111입니다.
- admin 폴더에서 시작되는 서버 번호는 2222 이고 백엔드 입구의 기본 주소는 http://localhost:2222/#/admin 입니다.
- 프론트 데스크에서 시작되는 기본 서비스 포트 번호는 3333이며, 프론트 데스크 입구의 기본 주소는 http://localhost:3333/입니다.
마침내
- 이슈와 PR을 환영합니다
- 프론트엔드 실무 커뮤니케이션 QQ 그룹에 오신 것을 환영합니다: 541024234
일부 기능의 스크린샷