webpack Vue vueRouter
1.0.0
얼마 전 Vue 패밀리버킷에 대해 알게 되어서 이번에 우연히 회사에서 공식 홈페이지 구축을 의뢰해 주셨습니다. 그래서 저는 이 프로젝트를 배우는 자세로 받아들였습니다. 프로젝트를 진행하는 동안 가장 답답했던 점은 서버에 올리려고 준비할 때였습니다. webpack을 통한 패키징은 항상 메모리에 패키징되며 디스크에는 패키징될 수 없습니다. 결국 이 문제는 webpack 설정 파일을 수정해서 해결됐는데, 아직도 이유를 모르겠어서 나중에 알게 되면 정리해서 블로그에 올리겠습니다. 이 프로젝트에서 저는 많은 새로운 지식을 활용했고 전반적으로 매우 보람 있었습니다.
타사는 기술인력이 없기 때문에 라우팅 히스토리 모드를 사용하지 않고 기본 해시를 사용합니다.
Goth에 직접 액세스하려면 여기를 클릭하세요.
# install dependencies
npm install
# server with hot reload at localhost:8080
npm run dev
# build production
npm run build
뷰
뷰 라우터
웹팩
요소 UI
더 적은
ES6
그리고 상태관리를 위해 Vuex도 도입했는데, 현재 웹사이트는 순수하게 정적인 것이기 때문에 앞으로는 동적이라면 사용해야 할 것 같습니다.
Goth
|
├── dist
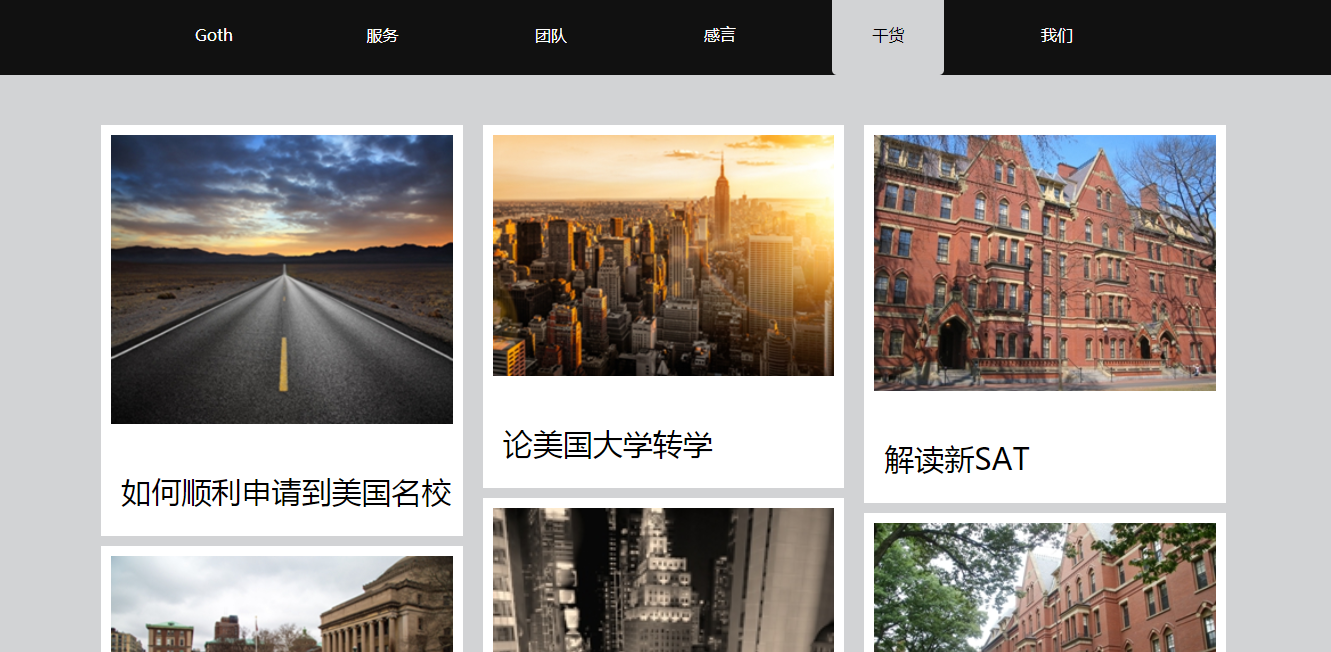
| ├── article # 干货页面的图片
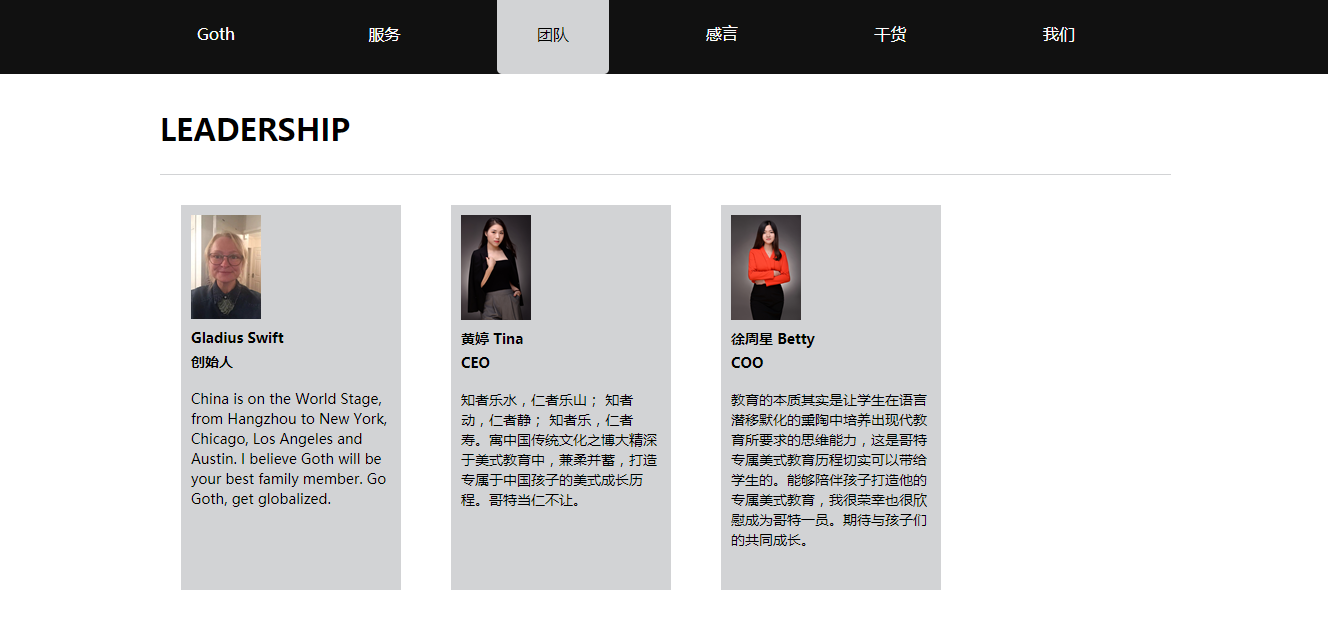
| ├── team # 团队页面的图片
├── src
| ├── assets
| ├── css
| ├── reset.css # 样式重置文件
| ├── img
| ├── code.png # 二维码图片
| ├── index.jpg # 主页图片
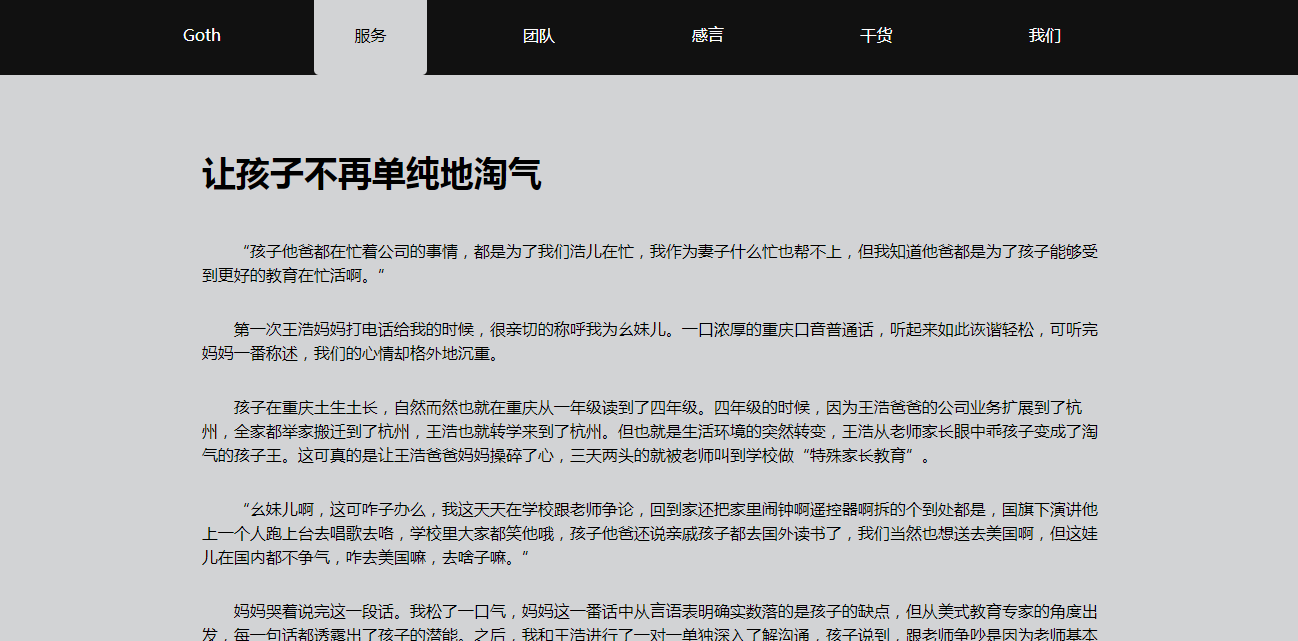
| ├── story.jpg # 故事页面图片
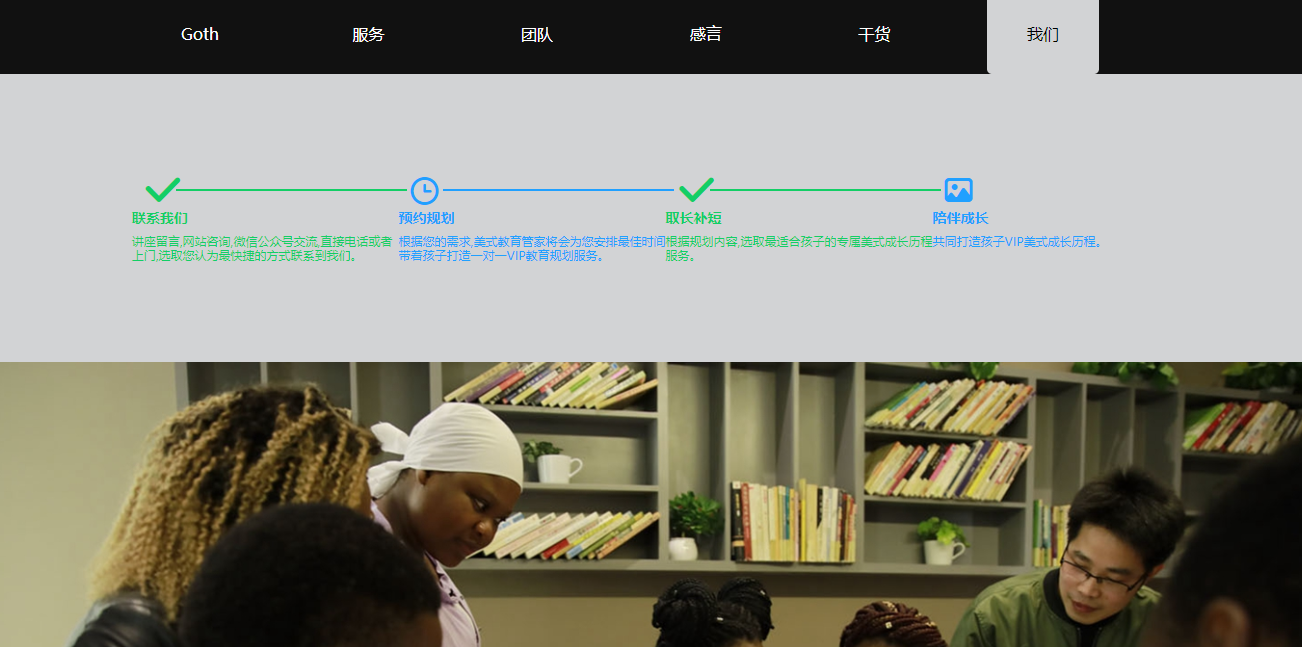
| ├── us.jpg # 我们页面图片
| ├── vip-five.jpg # VIP VI背景图片
| ├── vip-one.jpg # VIP I背景图片
| ├── vip-three.jpg # VIP III背景图片
| ├── vip-two.jpg # VIP II背景图片
| ├── less
| ├── article-item.less # 干货页面中每个干货详情的公共样式
| ├── product.less # 产品页面中每个产品详情的公共样式
| ├── components
| ├── article # 干货页面的细分
| ├── vue-america.vue # 如何顺利申请到美国名校
| ├── vue-ap.vue # 关于AP考试(美国大学先修课程)
| └── vue-defer.vue # 被defer和waitlisted的原因及区别
| └── vue-enroll.vue # 美国春季入学和秋季入学
| └── vue-ielts.vue # 托福考试的基本认识以及意义
| └── vue-sat.vue # 解读新SAT
| └── vue-transfer.vue # 论美国大学转学
| ├── product # 产品页面细分
| ├── vue-family-member.vue # family-member产品
| ├── vue-mature-love.vue # mature-love产品
| ├── vue-puppy-love.vue # puppy-love产品
| └── vue-pure-love.vue # pure-love产品
| ├── vue-article.vue # 干货
| ├── vue-content.vue # 内容
| ├── vue-footer.vue # 尾部
| ├── vue-header.vue # 头部
| └── vue-index.vue # Goth
| ├── vue-product.vue # 产品
| ├── vue-story.vue # 故事
| ├── vue-team.vue # 团队
| ├── vue-us.vue # 我们
| ├── element
| └── index.js # 按需引入element-ui的控件
| └── router
| └── index.js # 路由(懒加载)
| ├── app.vue
| ├── index.js
├── .babelrc # 设置转码和规则
├── favicon.ico # 图标
├── index.html
├── package.json # 依赖
├── README.md
└── webpack.config.js # webpack配置文件
프로젝트를 진행하면서 많은 프론트엔드 지식을 검토했고, 필요한 친구들이 몇 군데 블로그에 글을 썼습니다.
테두리를 사용하여 페이지 넘김 및 접기 달성
흔하지 않은 스타일 요약 1
흔하지 않은 스타일 요약 2
JavaScript를 직접 사용하여 페이지 검색 구현
선형 그라데이션 속성은 페이지 접기를 구현합니다.
vue-router에 관한 것들
CSS3를 사용하여 반응형 폭포 흐름 구현