백엔드에서 Spring Boot 2.x, 프론트엔드에서 nuxtJs, 백엔드에서 vue를 사용하는 개인 블로그
링크
https://gitee.com/windsnowli/w-blog-apihttps://gitee.com/windsnowli/vue-ssr-bloghttps://gitee.com/windsnowli/vue-admin-bloghttps://github.com/WindSnowLi/w-blog-apihttps://github.com/WindSnowLi/vue-ssr-bloghttps://github.com/WindSnowLi/vue-admin-blog 간단한 개인 블로그 프로젝트는前台,后台, api 세 부분으로 나뉩니다.
api: 백엔드는 SpringBoot 기반으로 합니다. 주로 Mybatis , Mybatis-Redis , Redis , fastjson , DruidDataSource , Lombok , java-jwt , aliyun-sdk-oss , knife4j 등에 의존합니다. 데이터베이스는 MySQL8.0+ 사용합니다.
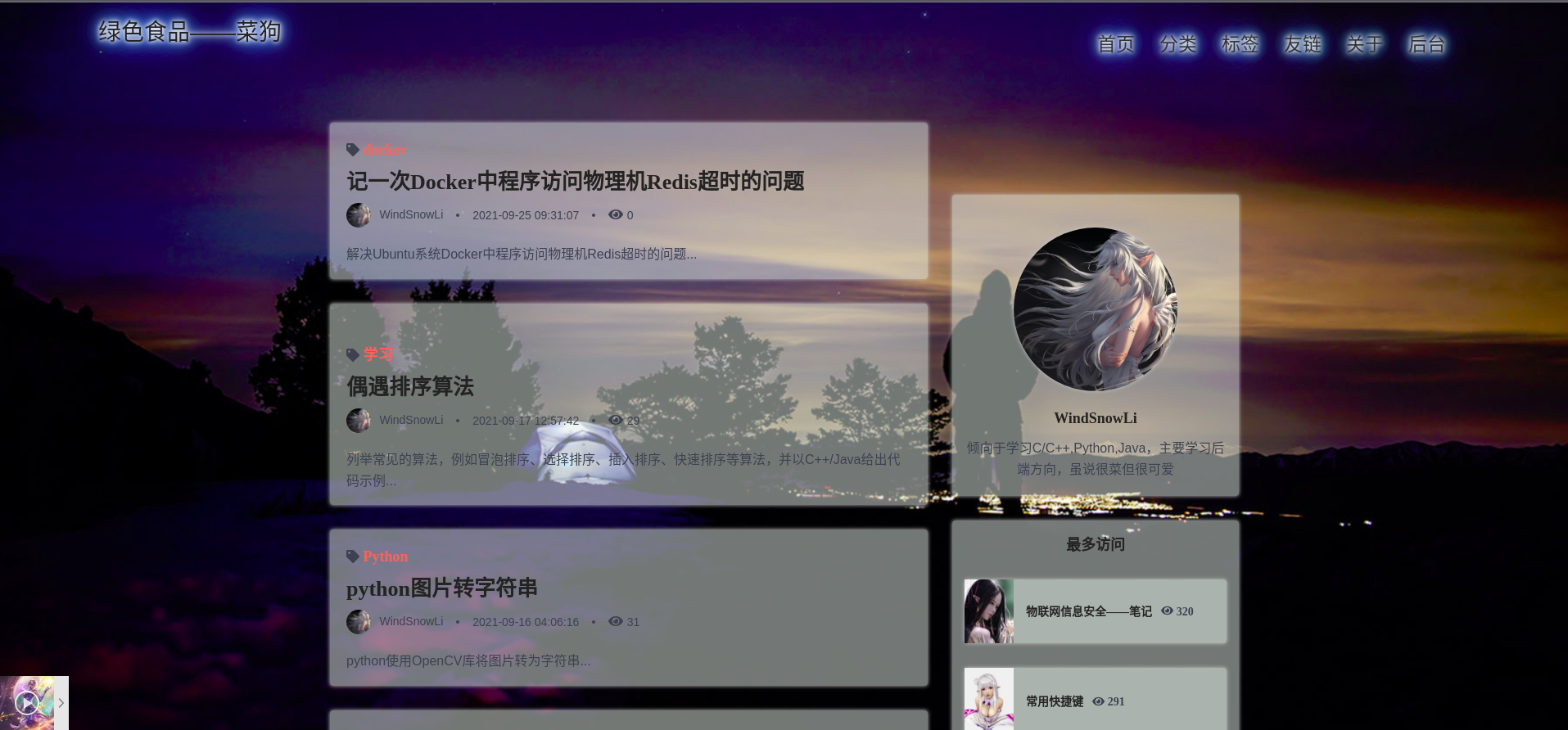
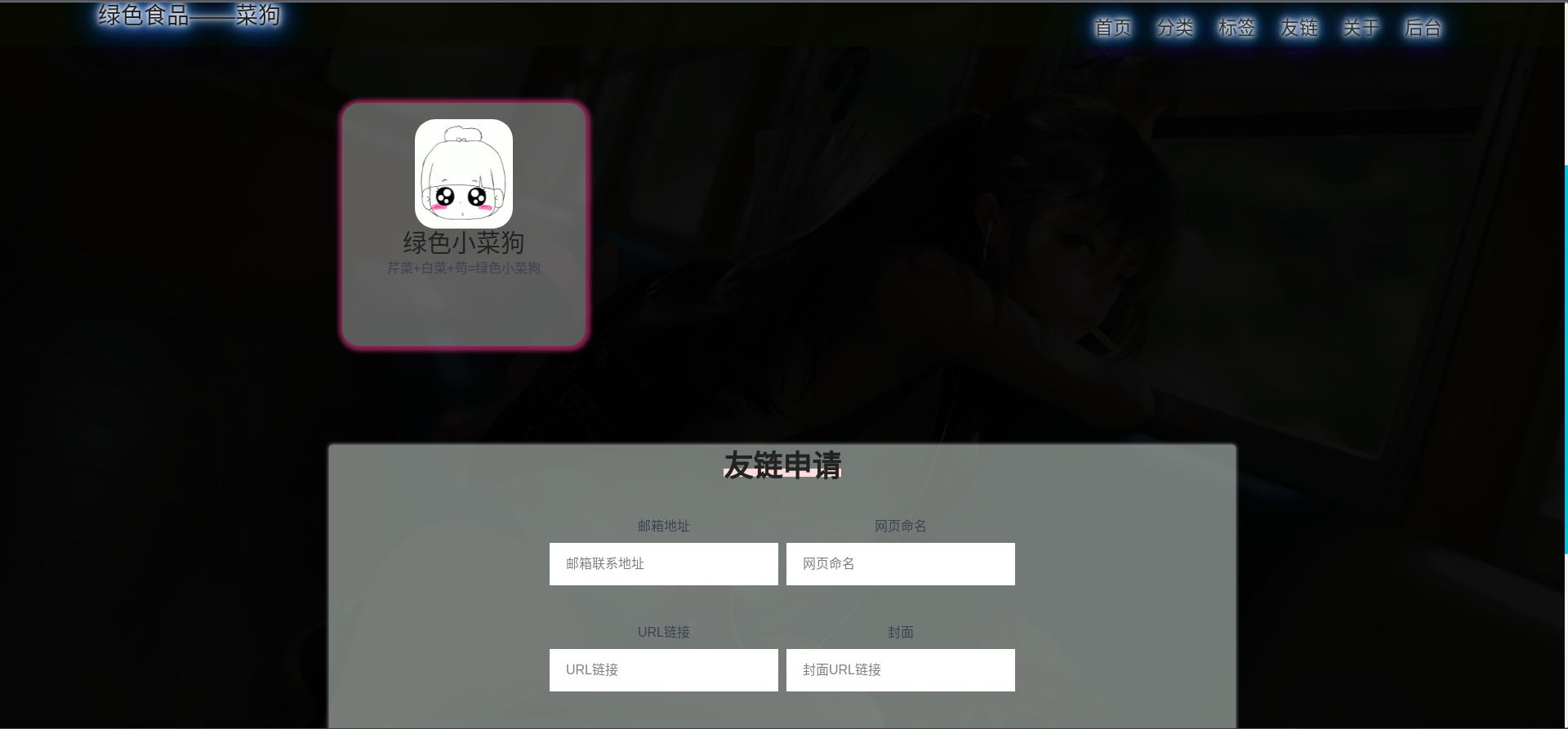
프론트 데스크: 프론트 데스크의 주요 스타일은 인터넷의 BizBlog 템플릿에서 따온 것입니다. 원래 출처가 어디인지는 알 수 없지만 원본을 기반으로 nuxtJs 프로젝트로 다시 작성되었습니다.
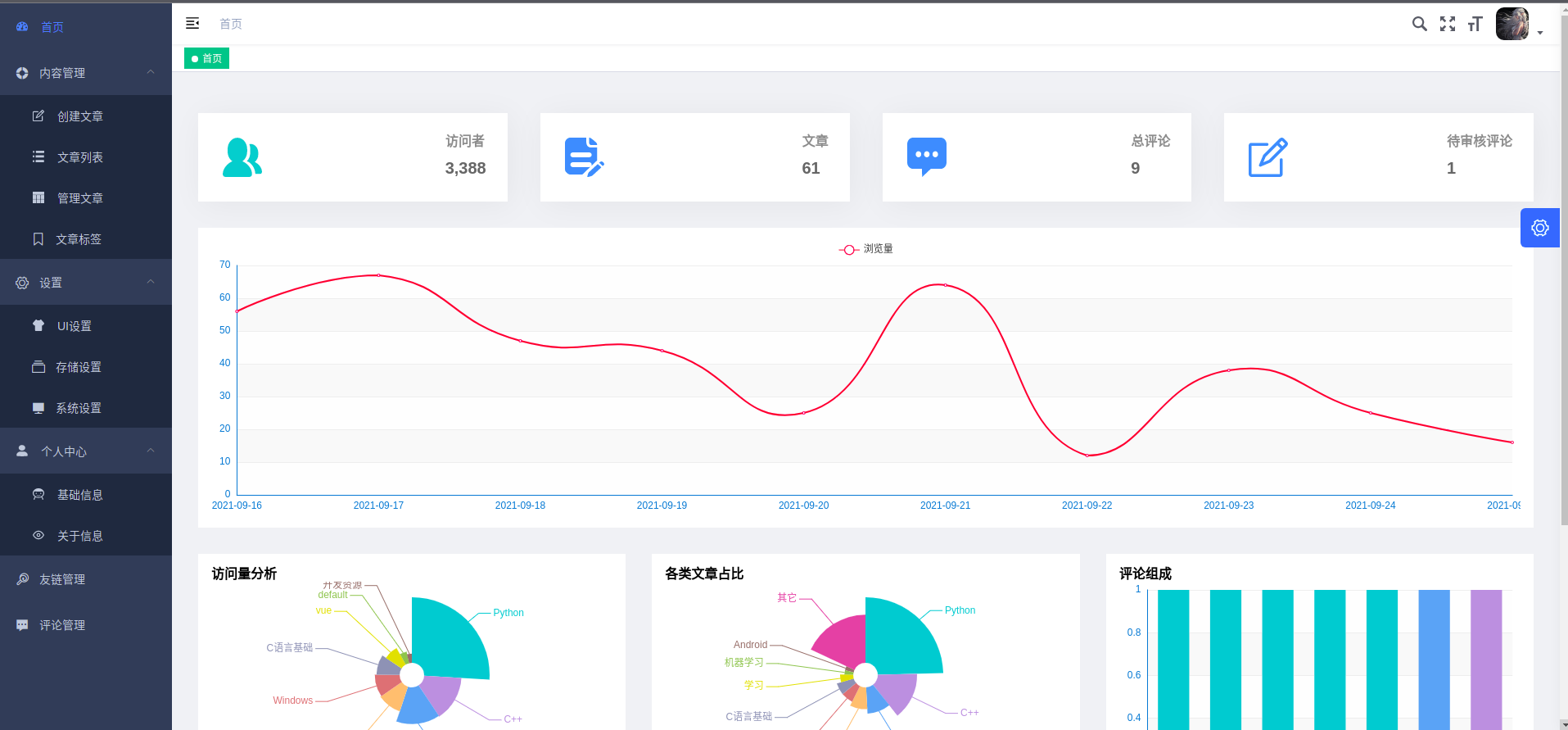
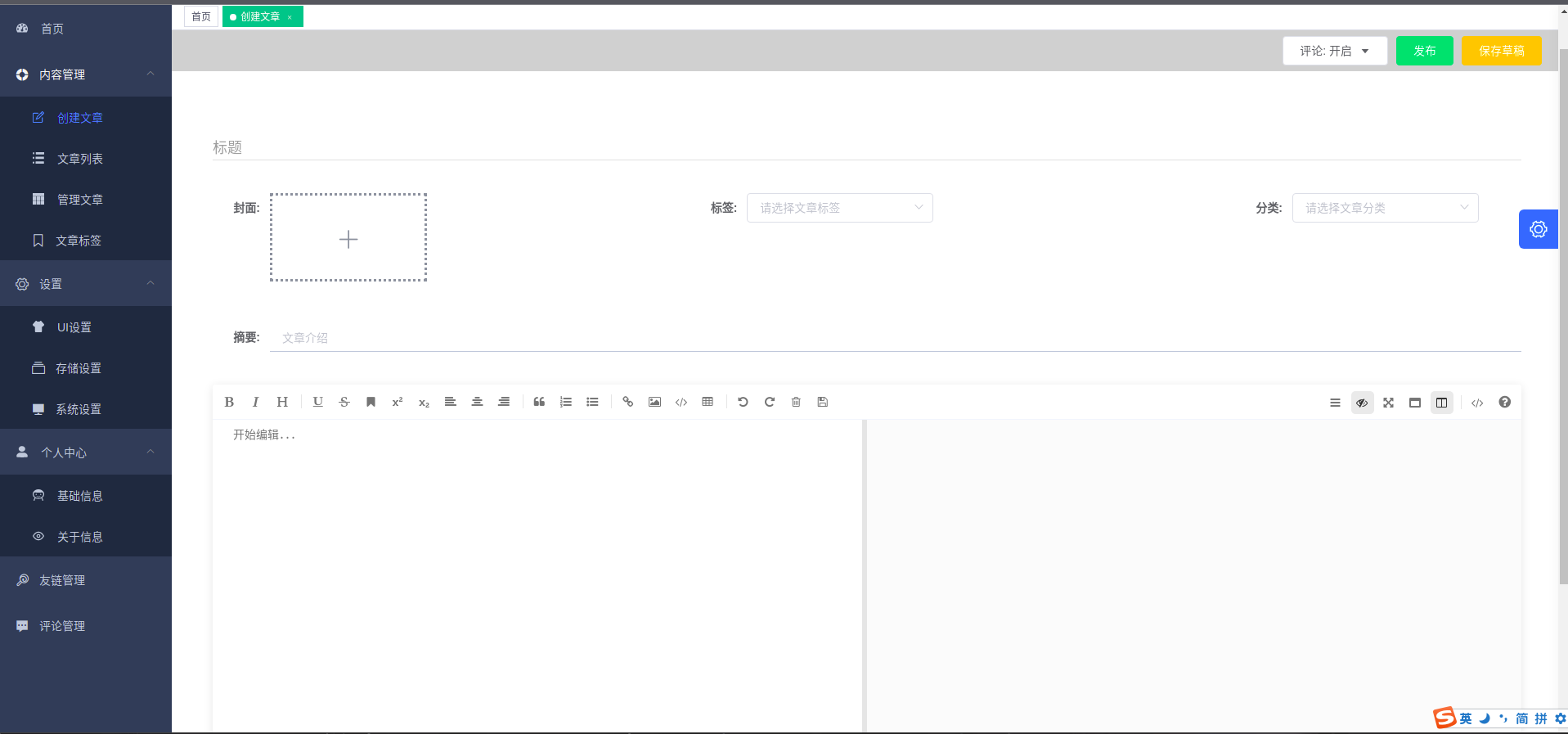
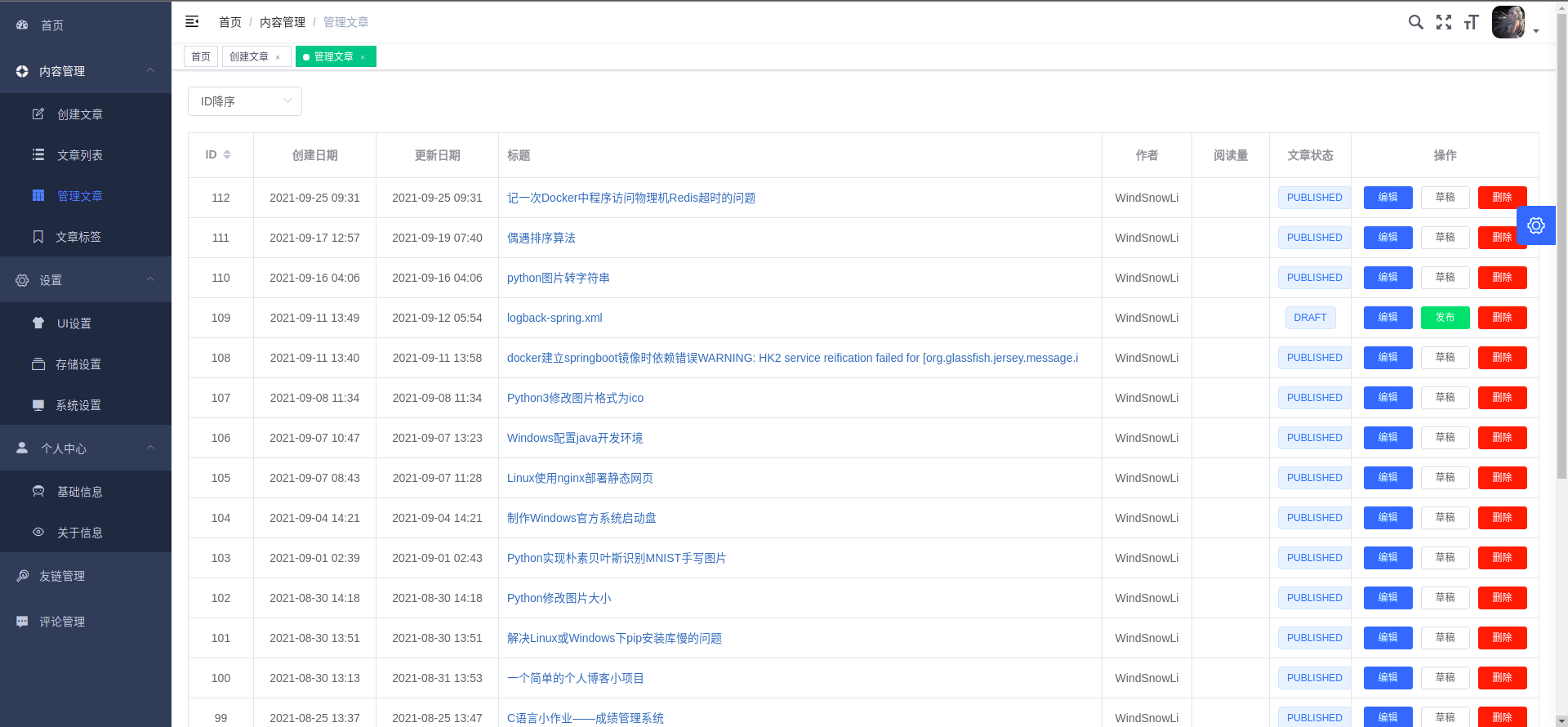
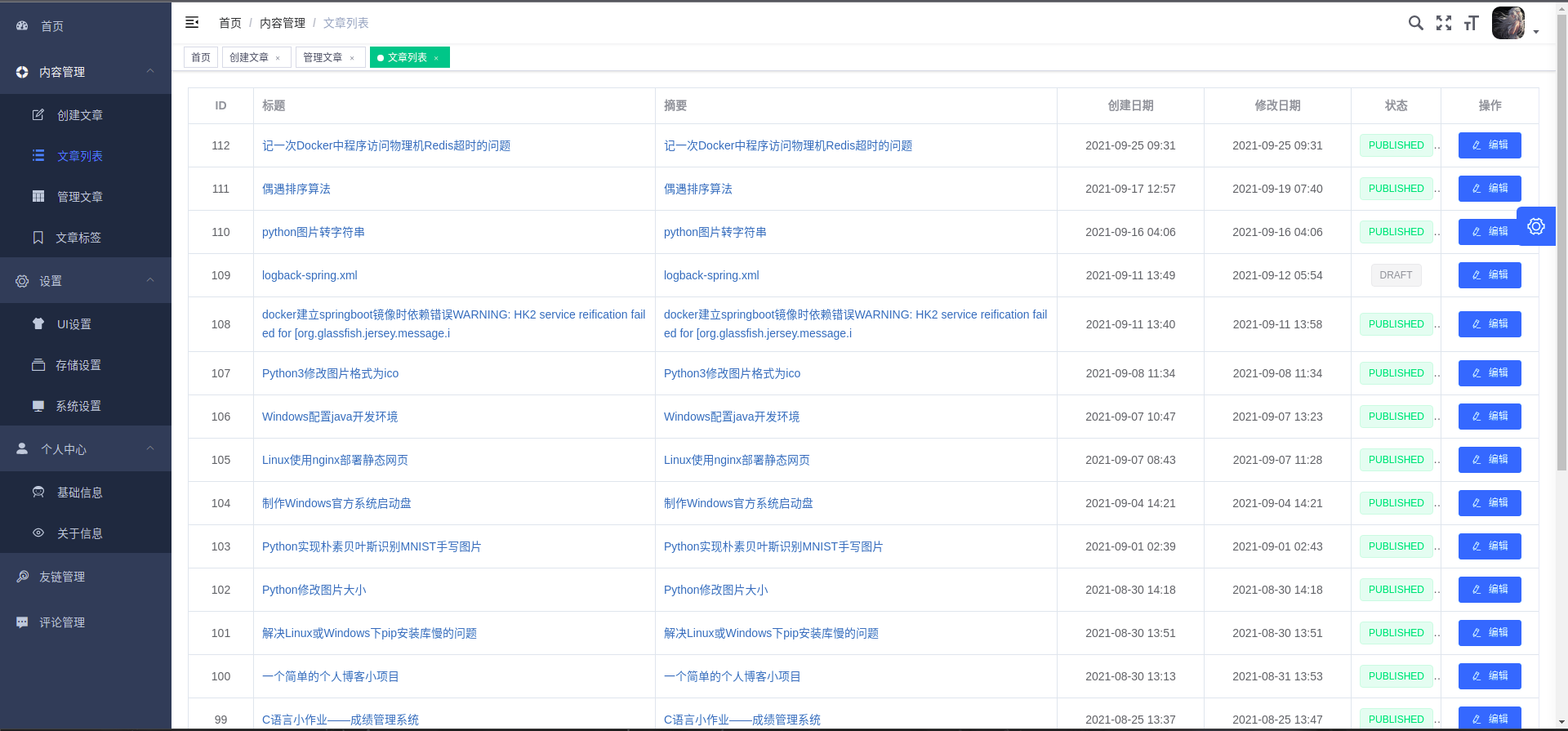
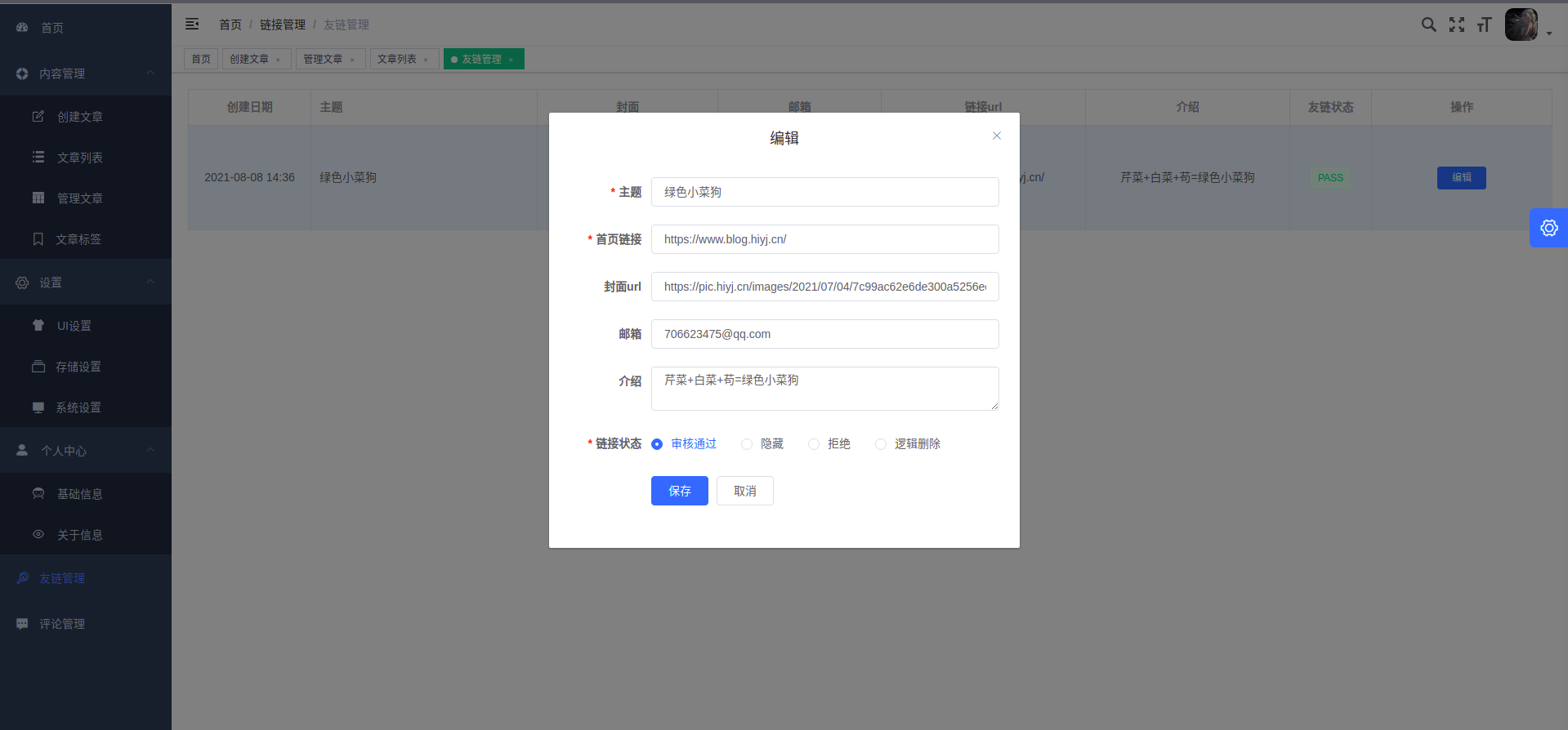
백엔드 : 백엔드 UI에서 사용하는 vue-element-admin은 기본적으로 직접 사용하고 싶은 경우에는 힘이 허락하지 않습니다.
예: 녹색 식품 - Cai Dog
git clone https://gitee.com/WindSnowLi/w-blog-api.git 또는 git clone https://github.com/WindSnowLi/w-blog-api.git 프로젝트를 로컬로 복제
mvn clean install dependency:tree 설치 종속성
데이터베이스를 생성하고 이를 UTF8 인코딩( utf8mb4 )으로 설정합니다.
환경 설정 수정
application-dev.yml 및 프로덕션 환경 application-prod.yml 에서 데이터베이스 구성 정보를 수정합니다.redis.properties 에서 Redis 관련 정보를 수정합니다.knife4j 는 개발 환경에서만 활성화됩니다. mvn clean package -Dmaven.test.skip=true 테스트를 건너뛰고 jar 패키지를 생성합니다.
java -jar 生成的包名.jar 개발 구성 환경을 실행하는 데 사용됩니다. 데이터베이스는 첫 번째 실행 중에 자동으로 초기화됩니다(프로덕션 환경에서는 로드할 구성 파일을 지정할 수 있습니다 --spring.profiles.active="prod" )
api 문서를 보려면 http://127.0.0.1:9000/doc.html 방문하세요.
종속성을 자동으로 처리하고 작업을 용이하게 하려면 IDEA를 사용하여 프로젝트 폴더를 여는 것이 좋습니다.
git clone https://gitee.com/WindSnowLi/vue-ssr-blog.git 또는 git clone https://github.com/WindSnowLi/vue-ssr-blog.git 프로젝트를 로컬로 복제npm install 종속성config/sitemap.xml 파일의 host 주소를 수정하여 액세스 맵을 생성할 수 있습니다.nuxt.config.js 의 포트 번호는 수정 가능package.json 파일의 script 에서 BASE_URL 수정하여 백엔드 api 주소를 지정할 수 있습니다.npm run buildnpm start 로컬에서 실행됩니다. git clone https://gitee.com/WindSnowLi/vue-admin-blog.git 또는 git clone https://github.com/WindSnowLi/vue-admin-blog.git 프로젝트를 로컬로 복제npm install 종속성npm run dev 시뮬레이션된 데이터 미리보기 인터페이스를 사용합니다..env.production 파일의 VUE_APP_BASE_API 주소를 백엔드 api 의 주소로 수정합니다.npm run build:prod 컴파일dist 폴더에 있는 컴파일된 파일은 액세스를 위해 http 서버( npm 사용하여 http-server 설치할 수 있음) 아래에 배치될 수 있습니다.git clone https://gitee.com/WindSnowLi/w-blog.git 또는 git clone https://github.com/WindSnowLi/w-blog.git w-blog 저장소를 로컬로 복제cd w-blog 사용하여 w-blog 루트 디렉터리로 전환sh ./step-1-clone.sh w-blog-api , vue-ssr-blog , vue-admin-blog 저장소를 루트 디렉터리에 복제합니다.w-blog-api 프로젝트application-dev.yml 및 프로덕션 환경 application-prod.yml 에서 데이터베이스 구성 정보를 수정합니다.redis.properties 에서 Redis 관련 정보를 수정합니다.knife4j 는 개발 환경에서만 활성화됩니다.redis可自行安装docker-compose.yml 관련 설정을 지정할 수 있습니다.vue-ssr-blog 프로젝트config/sitemap.xml 파일의 host 주소를 수정하여 액세스 맵을 생성할 수 있습니다.nuxt.config.js 의 포트 번호는 수정 가능package.json 파일의 script 에서 BASE_URL 수정하여 백엔드 api 주소를 지정할 수 있습니다.vue-admin-blog 프로젝트.env.production 파일의 VUE_APP_BASE_API 주소를 백엔드 api 의 주소로 수정합니다.sh ./step-2-build.sh 종속성을 설치하고 관련 파일을 생성합니다.docker-compose.yml 의 관련 포트 매핑 및 폴더 매핑을 수정합니다.docker-compose up -d docker镜像생성 및 실행 







MIT
저작권 (c) 2021 WindSnowLi