몇 가지 간단한 구성만으로 귀하의 설문지 관련 요구 사항을 해결하는 데 도움을 줄 수 있는 미니멀한 설문지 시스템입니다.
주요 프런트엔드 프레임워크 및 라이브러리: Vue, Element, Vuex, Vue-Router
주요 백엔드 프레임워크 및 라이브러리: express, mongodb, mongoose
관리자 로그인 (PS: 로우 폴리곤 배경 애니메이션 켜기 및 끄기를 제어합니다. 현재 버전에서 배경 애니메이션을 켜는 것은 컴퓨터 성능에 대한 훌륭한 테스트이므로 끄는 것이 좋습니다.) 
설문지 템플릿을 설정합니다. 
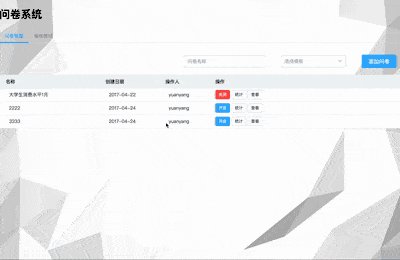
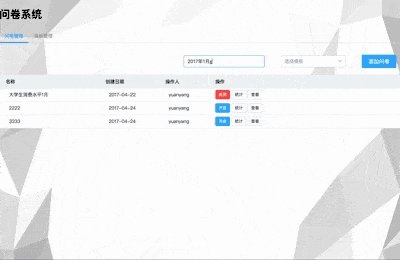
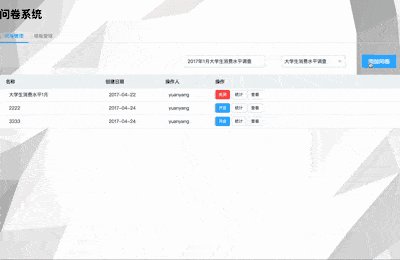
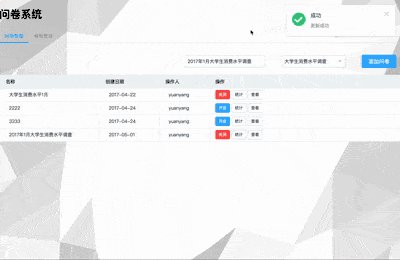
설문지를 생성하려면 템플릿을 선택하세요. 
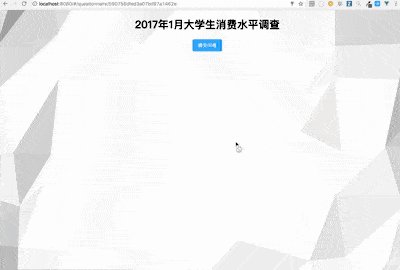
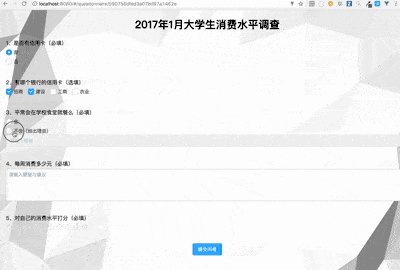
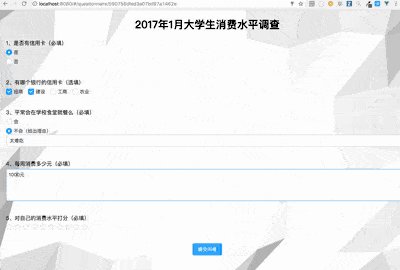
사용자는 설문지를 작성합니다. 
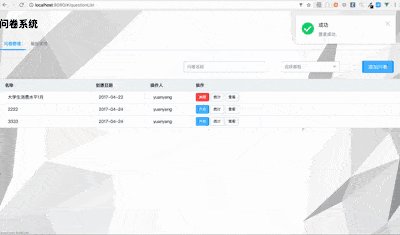
통계 설문지. 
git clone https://github.com/no5no6/questionnaire.git 코드를 다운로드하세요.
백엔드 종속성을 설치하려면 프로젝트 루트 디렉터리에서 npm install 실행합니다.
프런트엔드 종속성을 설치하려면 프로젝트 Question_web 디렉터리에서 npm install 실행합니다.
데이터베이스를 구성하려면 먼저 mongodb가 이 머신에 올바르게 설치되었고 이 머신에서 정상적으로 시작되었는지 확인합니다. 로컬로 questionnaire 데이터베이스를 생성하고 로그인 계정 사용자 이름을 ky1 로 설정하고 비밀번호를 123 으로 설정합니다. (PS: 데이터베이스 이름, 사용자 이름, 비밀번호를 변경해야 하는 경우 설문지/models/index.js 파일을 열고 다음을 찾으세요. 해당 위치는 'mongodb://ky1:123@localhost:27017/questionnaire' 로 수정 가능)
(1) 터미널 창(터미널)을 엽니다.
(2) 명령줄을 사용하여 mongodb를 입력하고 mongo 입력하고 실행합니다.
(3) 설문지 데이터베이스를 생성하고, use questionnaire 입력 및 실행합니다.
(4) 사용자를 생성하고 입력하고 실행합니다.
db.createUser({
user:'ky1',
pwd:'123',
roles:[{
"role" : "readWrite",
"db": "questionnaire"
}]
})
백엔드 서비스를 시작하고 프로젝트 루트 디렉터리에서 node questionnaire 실행합니다.
관리자 생성
(1) 터미널 창(터미널)을 엽니다.
(2) 명령줄을 사용하여 mongodb를 입력하고 mongo 입력하고 실행합니다.
(3) 설문지 데이터베이스를 생성하고, use questionnaire 입력 및 실행합니다.
(4) 사용자를 생성하고 입력하고 실행합니다.
db.users.insert({
name: "admin",
password: "123",
organization: 'test'
})
프런트엔드 서비스를 시작하고 프로젝트 Questionnaire_web 디렉터리에서 npm run dev 실행합니다.
브라우저를 열고 localhost:8080/#/questionList를 방문하십시오. (PS: 설문지를 작성할 때 설문지를 작성해야 하는 모든 사용자에게 보기 주소를 보내주세요.)
├── db // 备份数据库脚本
├── models // 数据库模型目录
├── public
│ └── web // 前端打包后运行文件目录
│
├── questionnaire_web // 前端目录
│ ├── src
│ │ ├── components // 组件目录
│ │ ├──router // 路由目录(vue-router)
│ │ ├── store // 模型目录(vuex)
│ │ ├── views // 视图目录
│ │ └── main.js // 前端入口文件
│ ├── index.html // 首页
│ └── package.json // 前端包管理文件
│
├── router // 接口目录
├── package.json // 后端包管理文件
└── questionnaire.js // 项目主进程