xlong admin element
1.0.0
Github에서 내 계정에 대한 2FA 설정을 켠 후 어떤 이유로 복구 코드를 잃어버렸고 계정에 로그인할 수 없습니다. 앞으로 이 계정의 모든 프로젝트는 Github에서 더 이상 업데이트되지 않습니다. 지속적으로 업데이트되는 프로젝트를 보려면 내 코드 클라우드로 이동하세요.
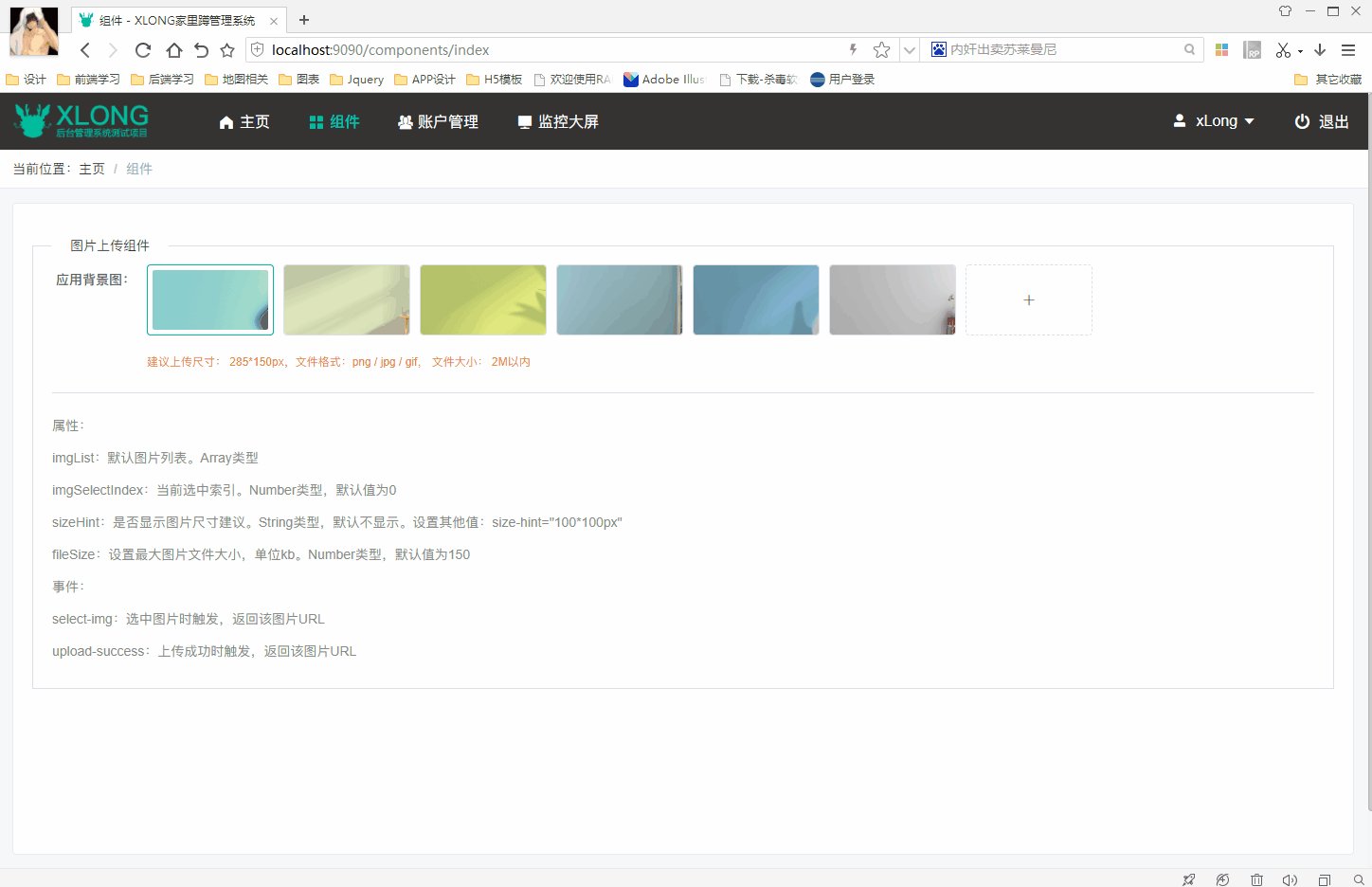
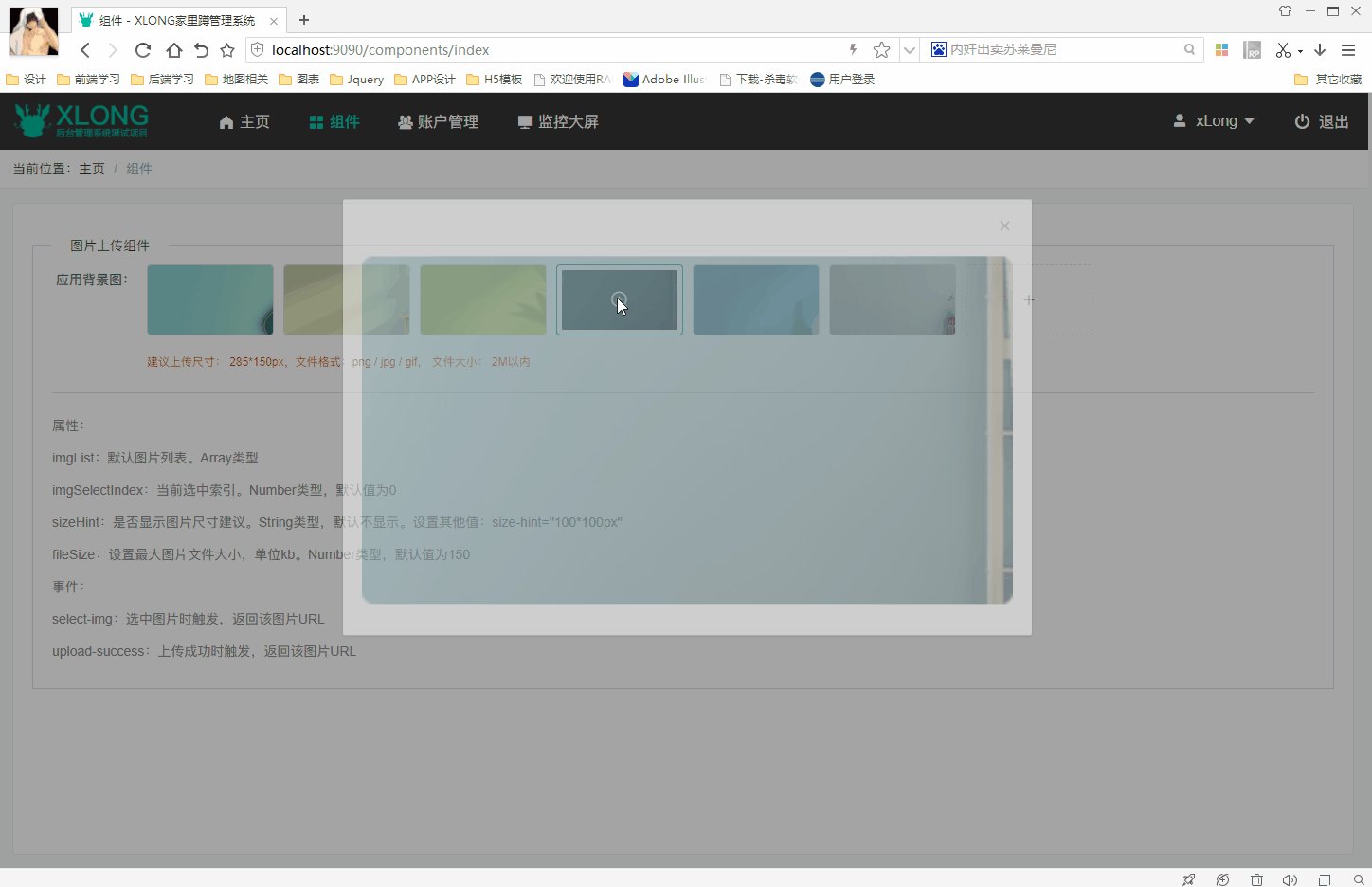
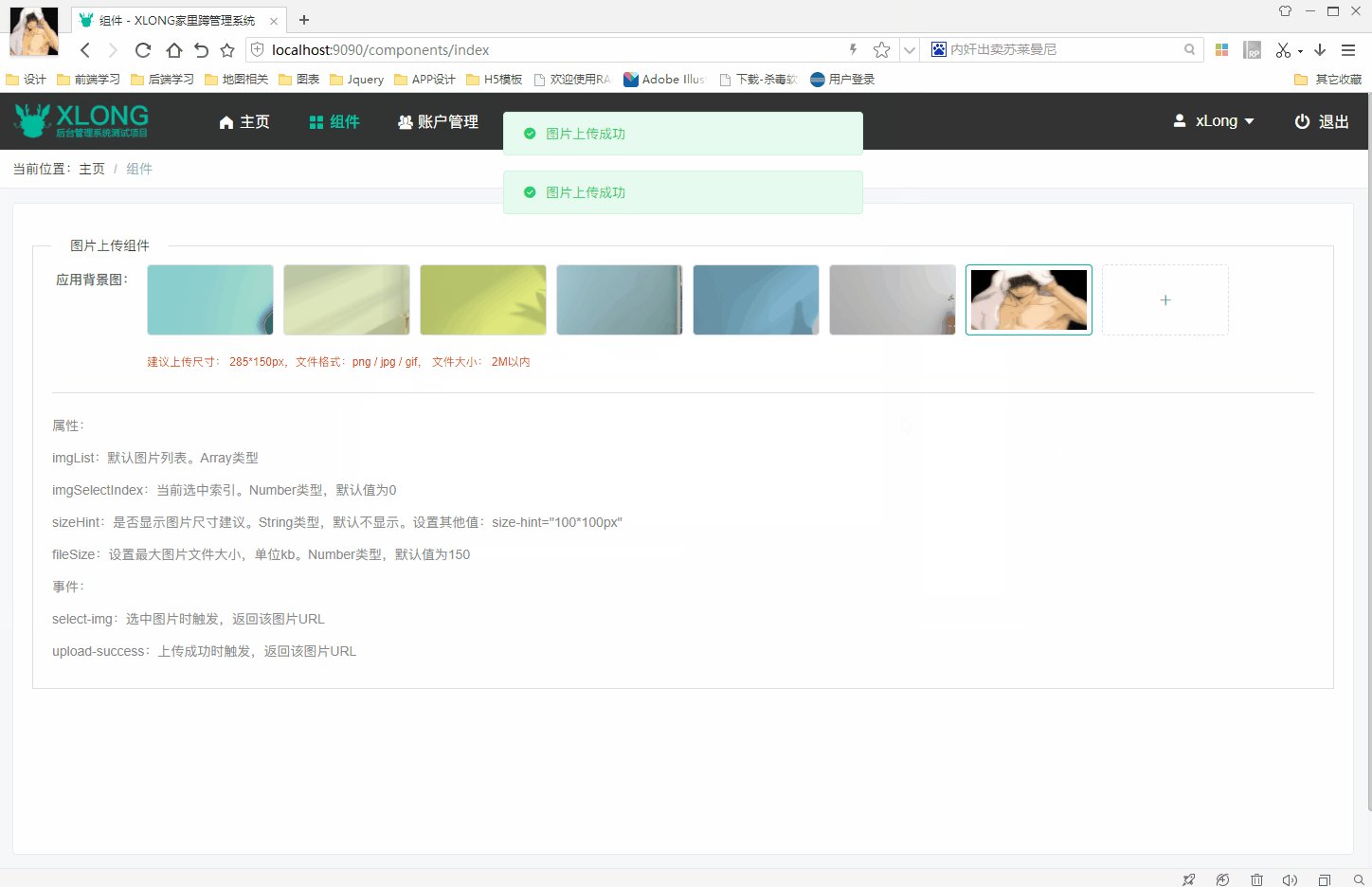
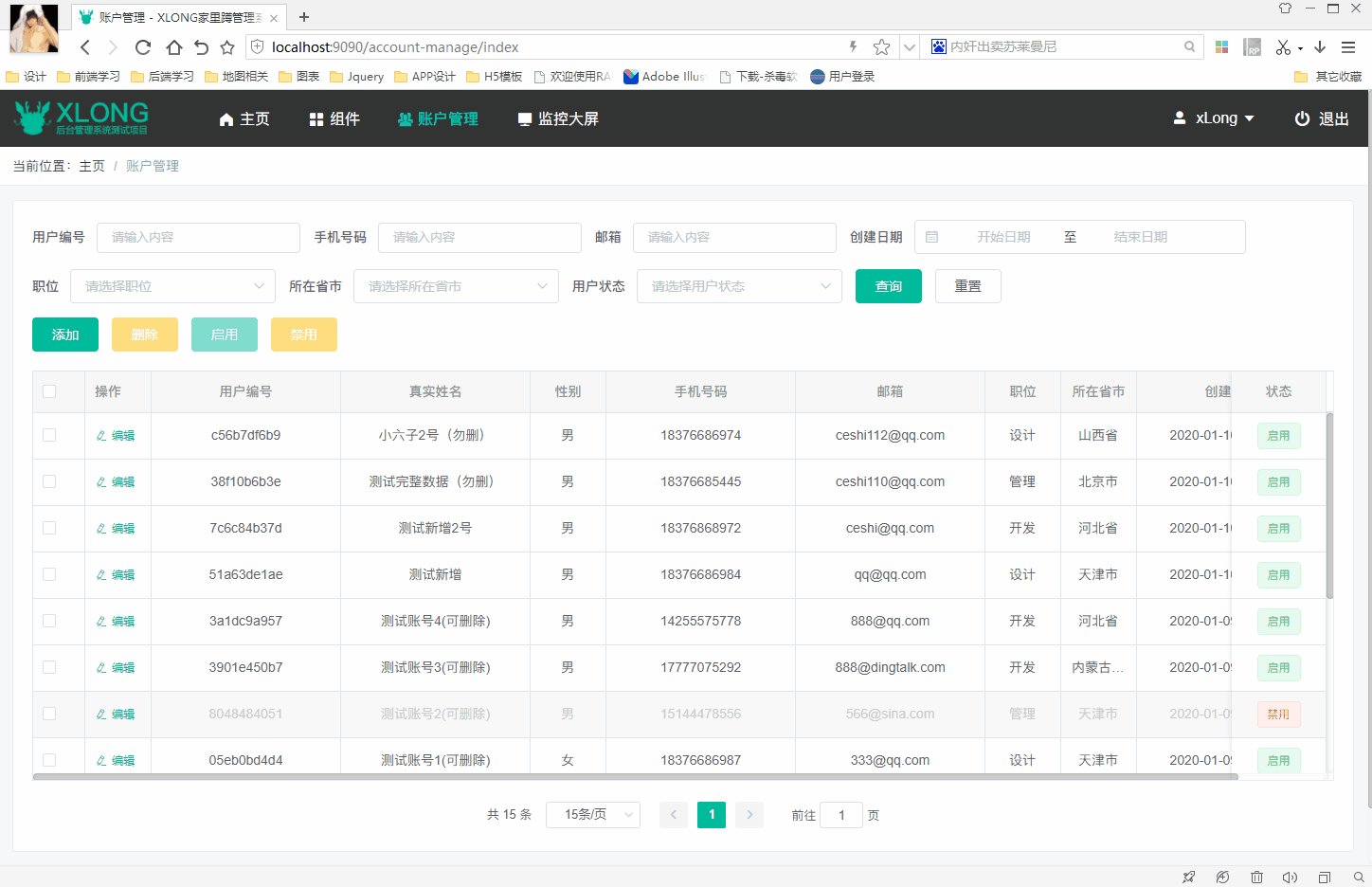
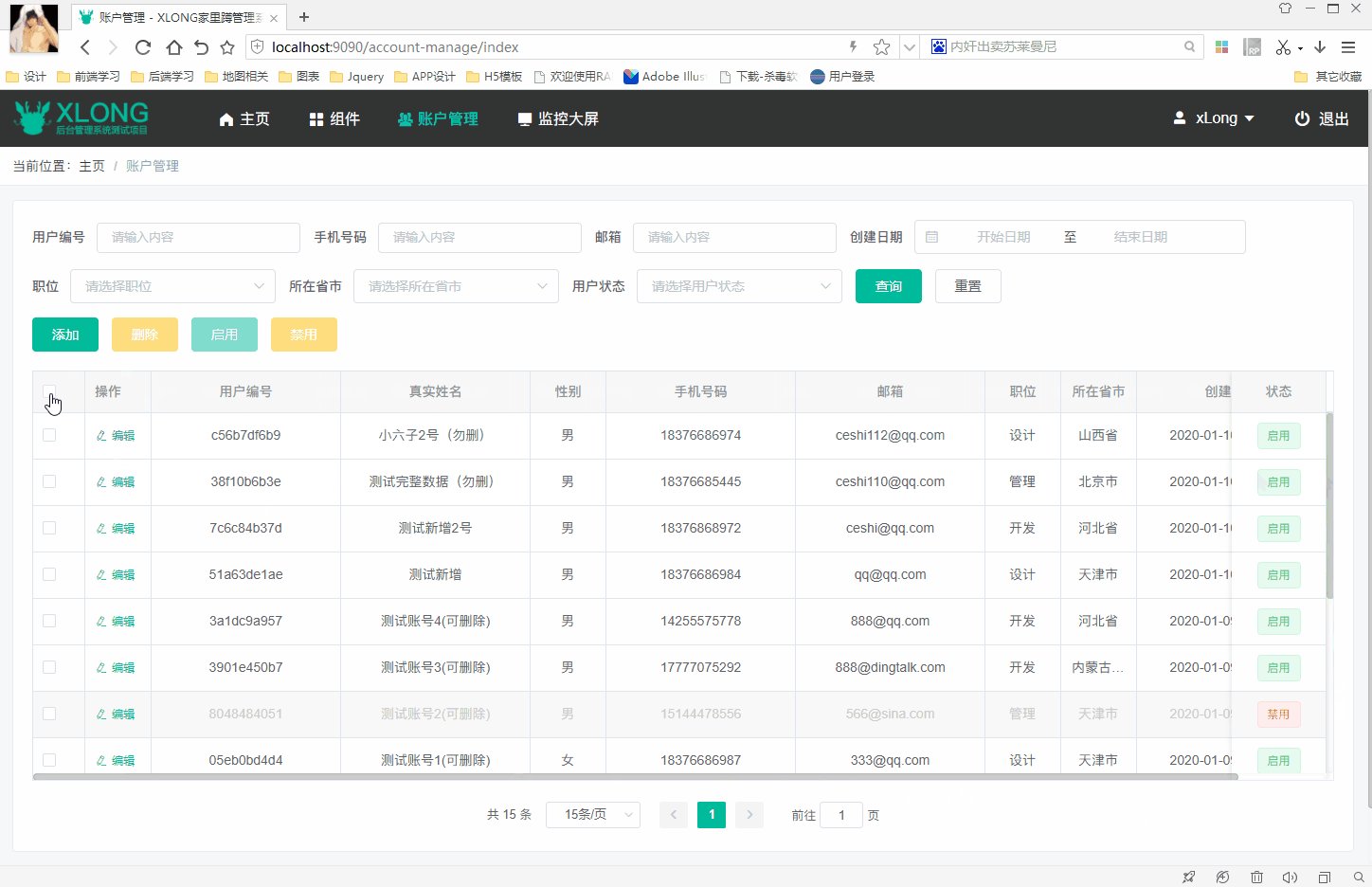
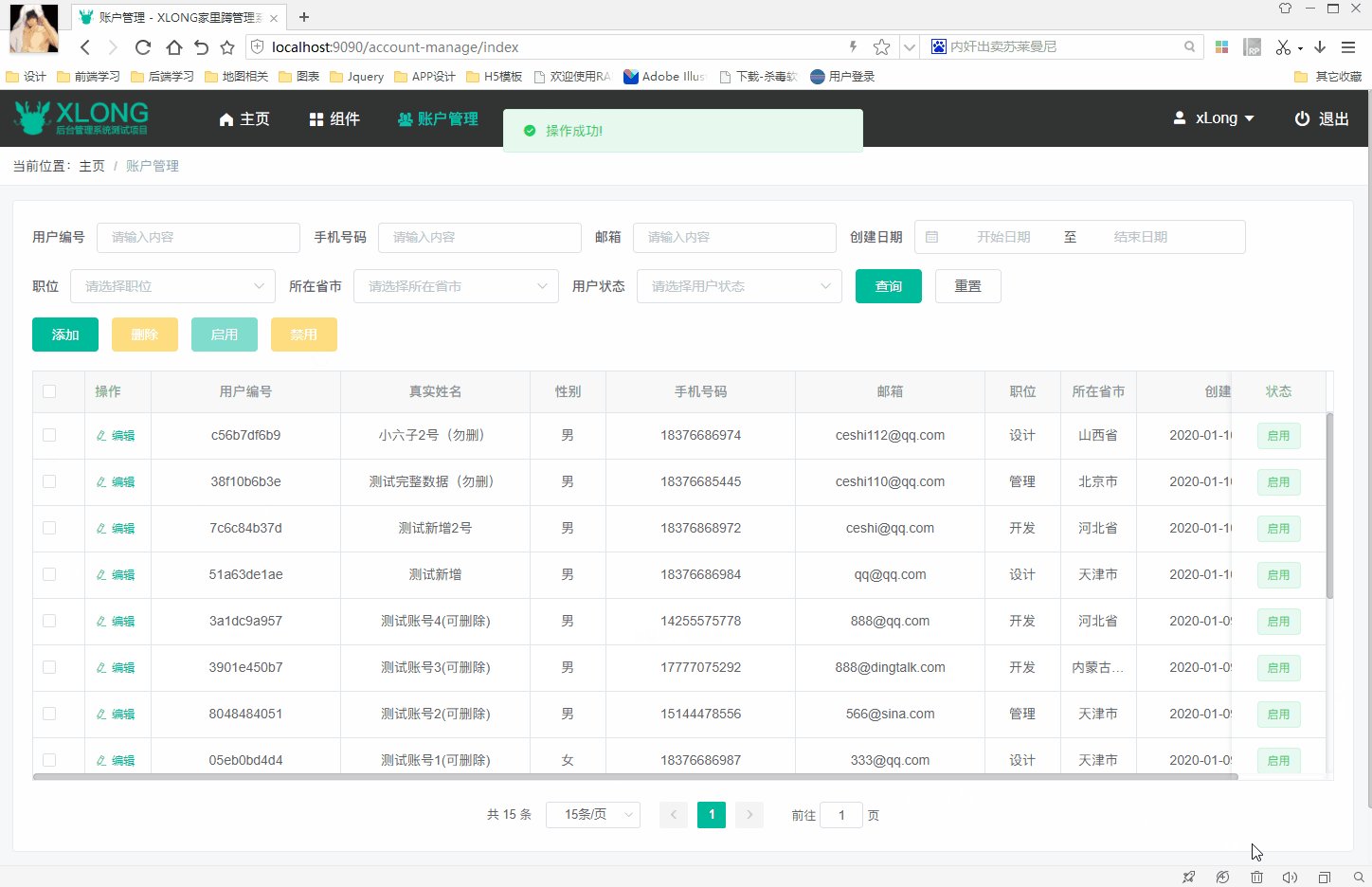
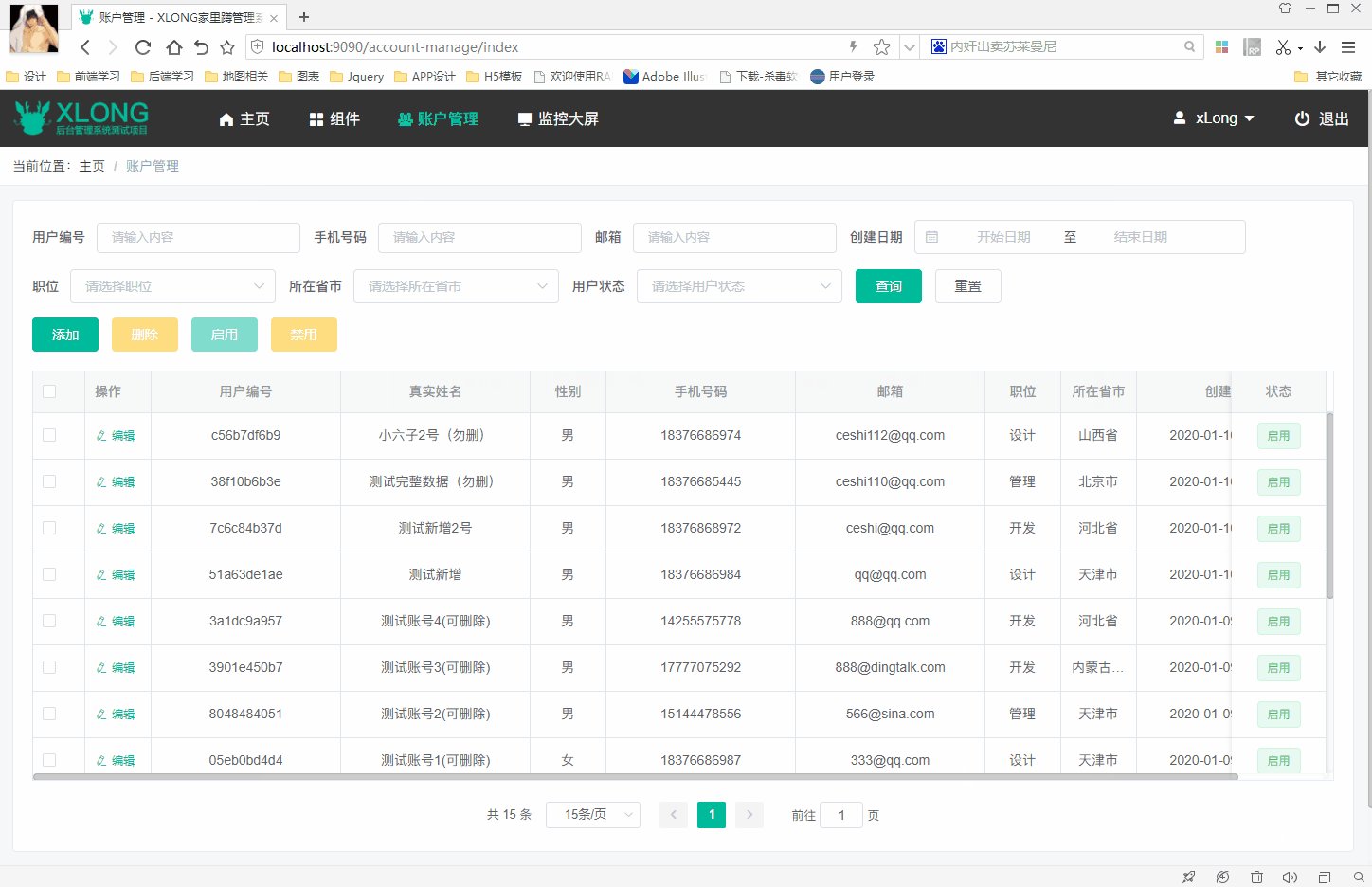
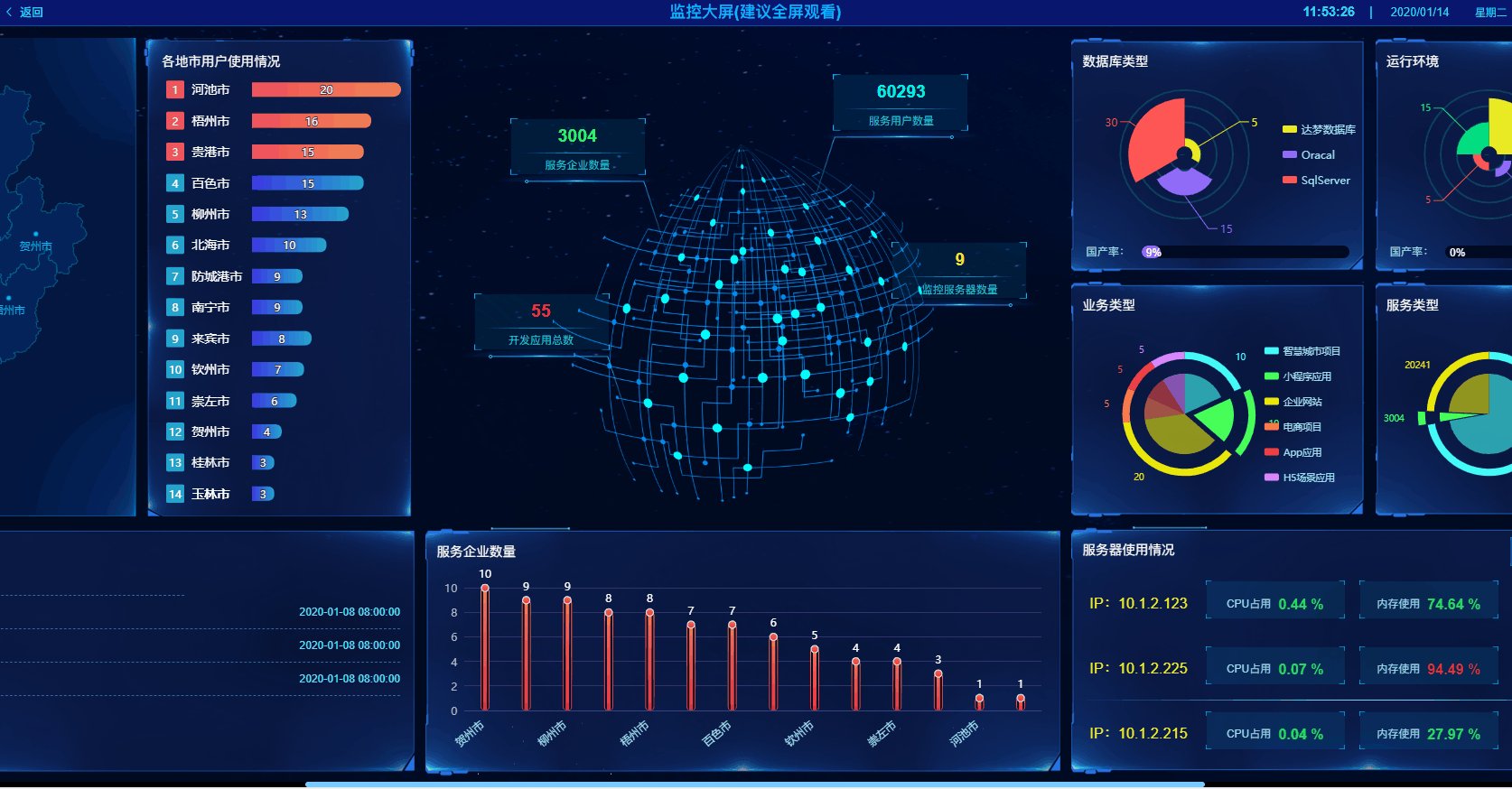
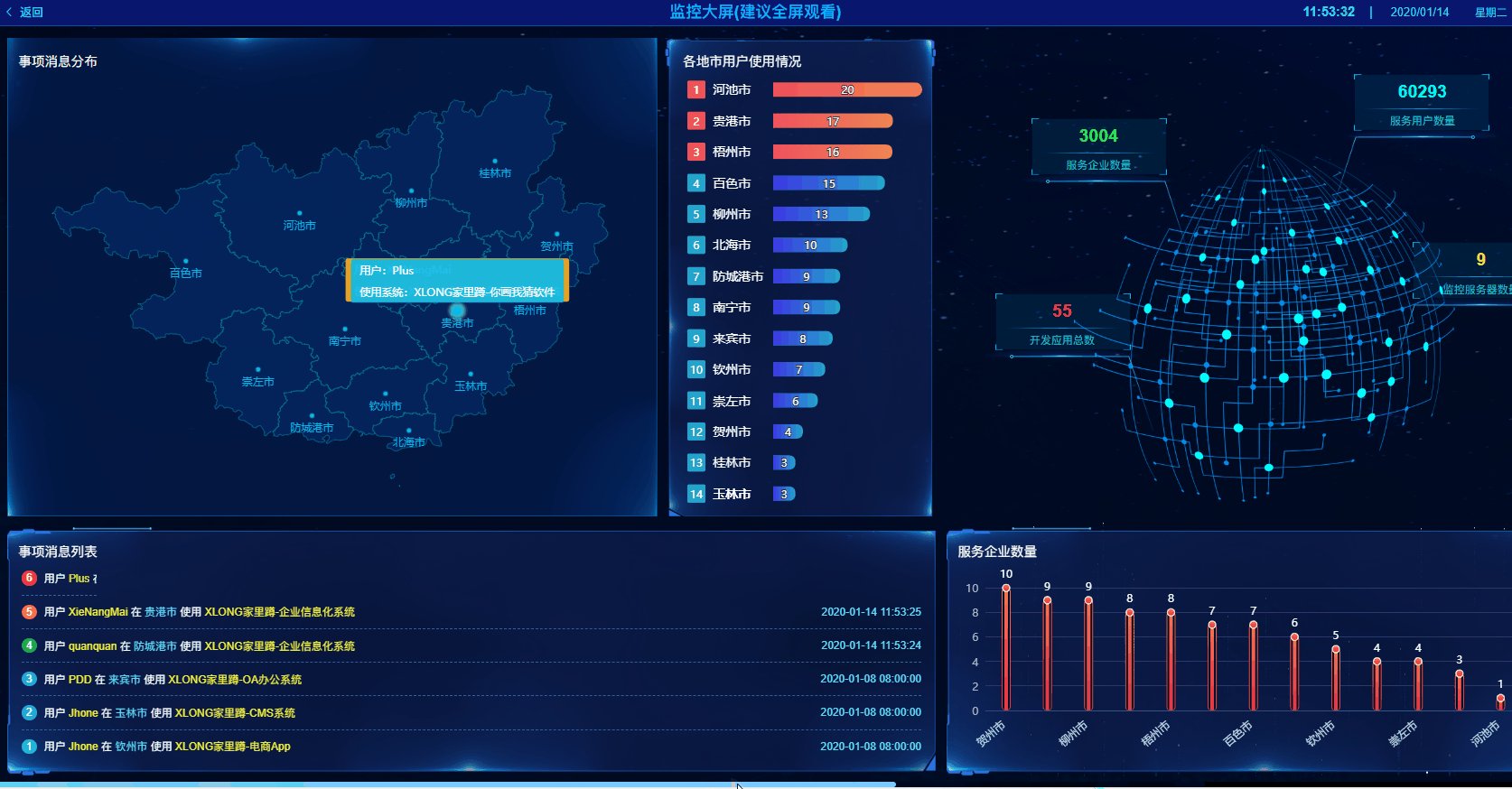
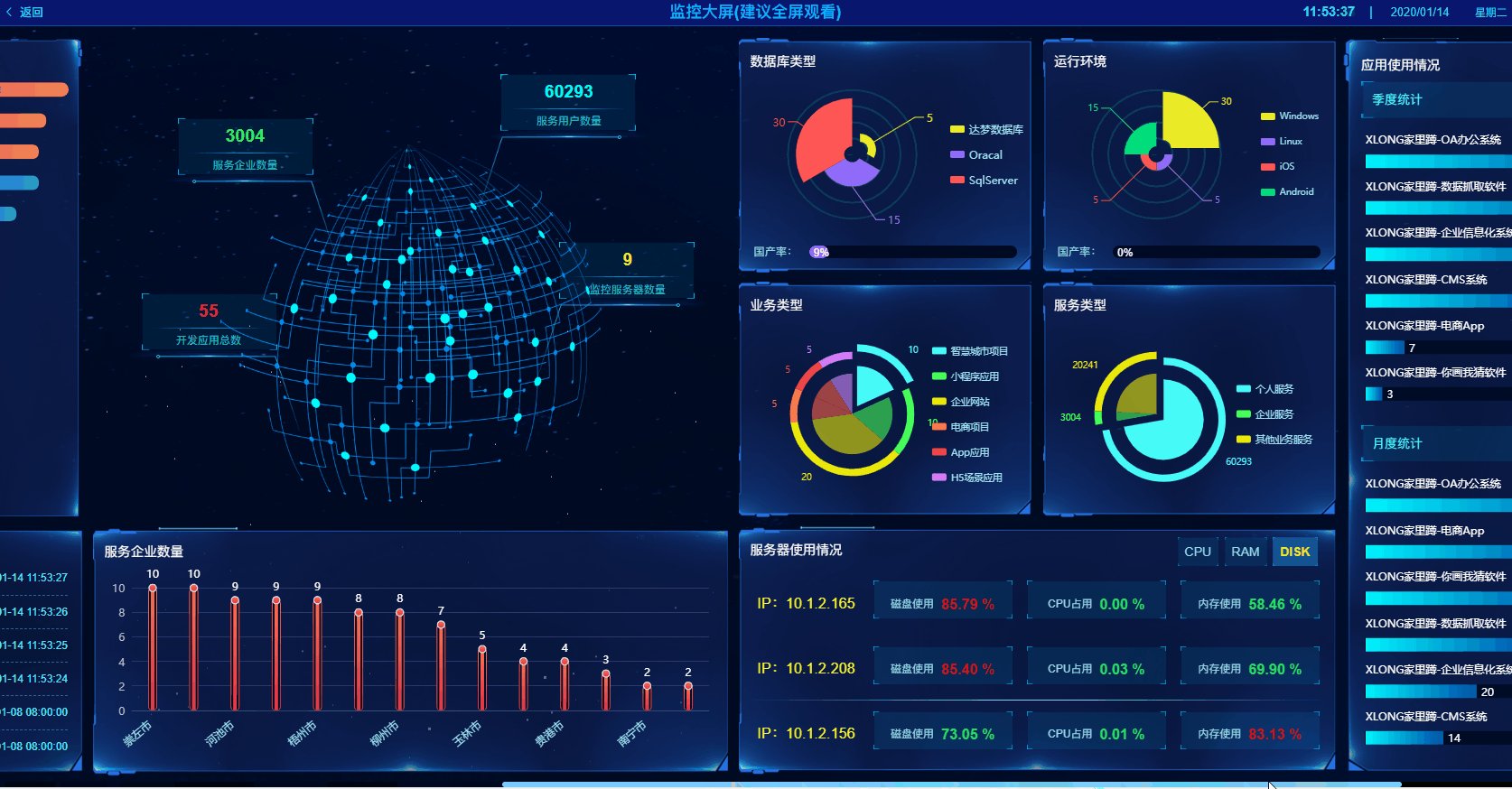
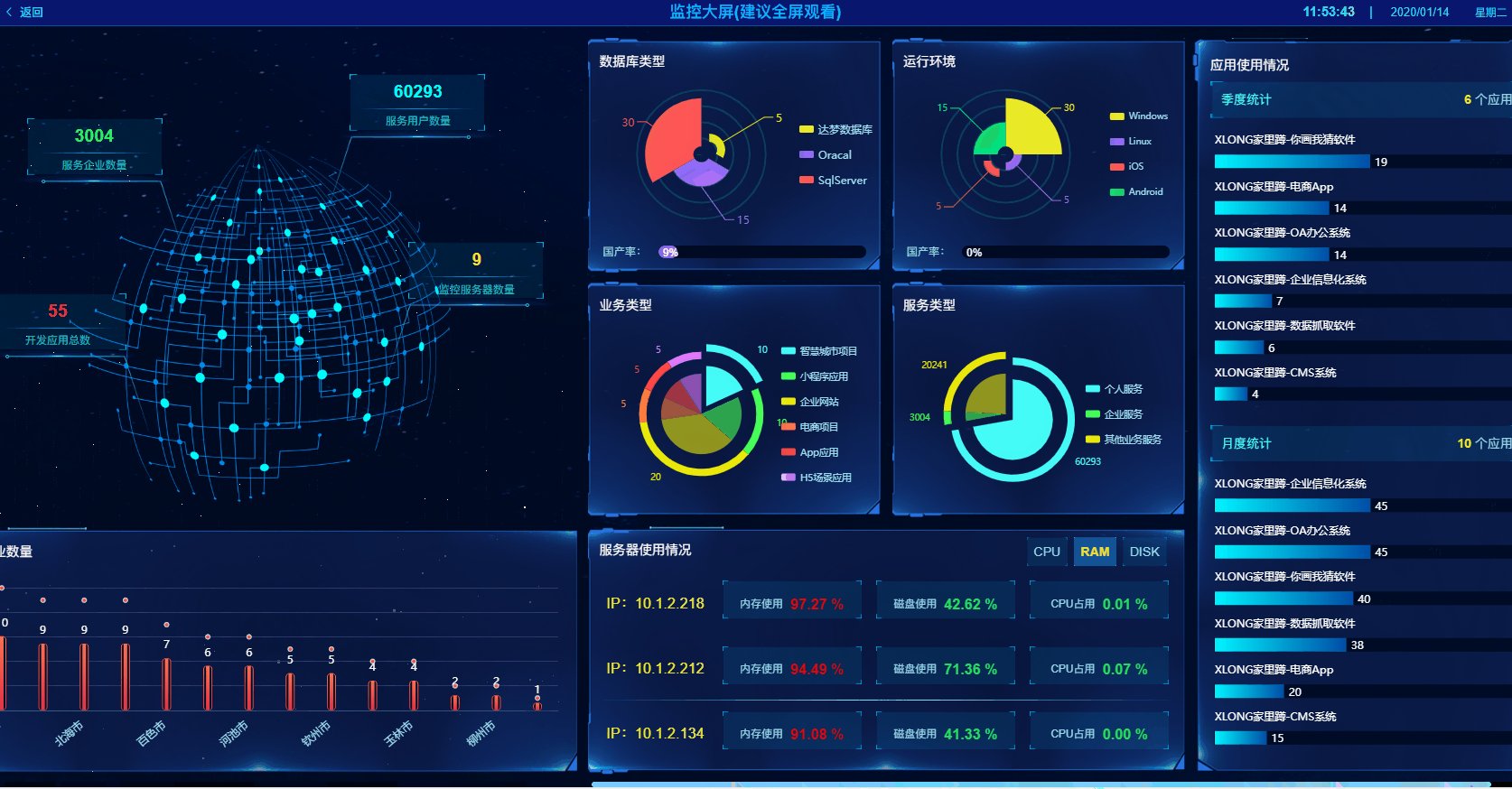
xlong-admin-element는 Vue + Element + Mock을 기반으로 개발된 단일 페이지 클라이언트 측 렌더링 관리 백그라운드 시스템 예제 세트입니다.
친절한 팁:
*본 프로젝트는 학습 참고용이므로 상업적 목적으로 사용하지 마세요.
데모 주소: https://xlong1029.github.io/xlong-admin-element/#/Login
Vue.js
웹팩
요소
vue-요소-관리자
전자차트
모조품






│ .editorconfig
│ .env.development // 开发环境配置
│ .env.production // 生产环境配置
│ .env.release // release正式库环境配置
│ .env.staging // stage正式库环境配置
│ .eslintignore
│ .eslintrc.js
│ .gitignore
│ .travis.yml
│ babel.config.js // babel配置
│ jest.config.js
│ jsconfig.json
│ package.json
│ postcss.config.js // CSS转换配置
│ vue.config.js // 配置文件
│ README.md
│
├─pubilc
│ favicon.ico // 图标
│ index.html // 首页入口文件
│
├─src
│ │ main.js // 项目入口js
│ │ permission.js // 角色权限配置
│ │ App.vue // 根组件
│ │
│ ├─assets // 资源目录,这里的资源会被wabpack构建
│ ├─api // api接口文件
│ ├─store // 应用级数据(state)
│ ├─styles // 样式
│ │
│ ├─mock // 模拟请求数据
│ │ index.js // mock数据
│ │ mock-handle.js // mock数据处理
│ │ mock-server.js // mock服务
│ │
│ ├─filters // 过滤器
│ │ index.js
│ │
│ ├─config // 项目配置
│ │ index.js
│ │
│ ├─components // 功能组件
│ │ │
│ │ ├─common // 通用组件
│ │ └─statistics-screen // 监控大屏相关组件
│ │
│ ├─layout // 布局
│ │ │
│ │ │
│ │ ├─ default // 基础布局
│ │ │ │ index.vue
│ │ │ │
│ │ │ └─components // 布局组件
│ │ │ │ index.js
│ │ │ │
│ │ │ ├─AppFooter // 底部
│ │ │ ├─AppMain // 主页面
│ │ │ ├─Breadcrumb // 面包屑
│ │ │ └─Navbar // 导航
│ │ │
│ │ └─ fullscreen // 全屏布局
│ │
│ ├─views // 视图
│ │ │
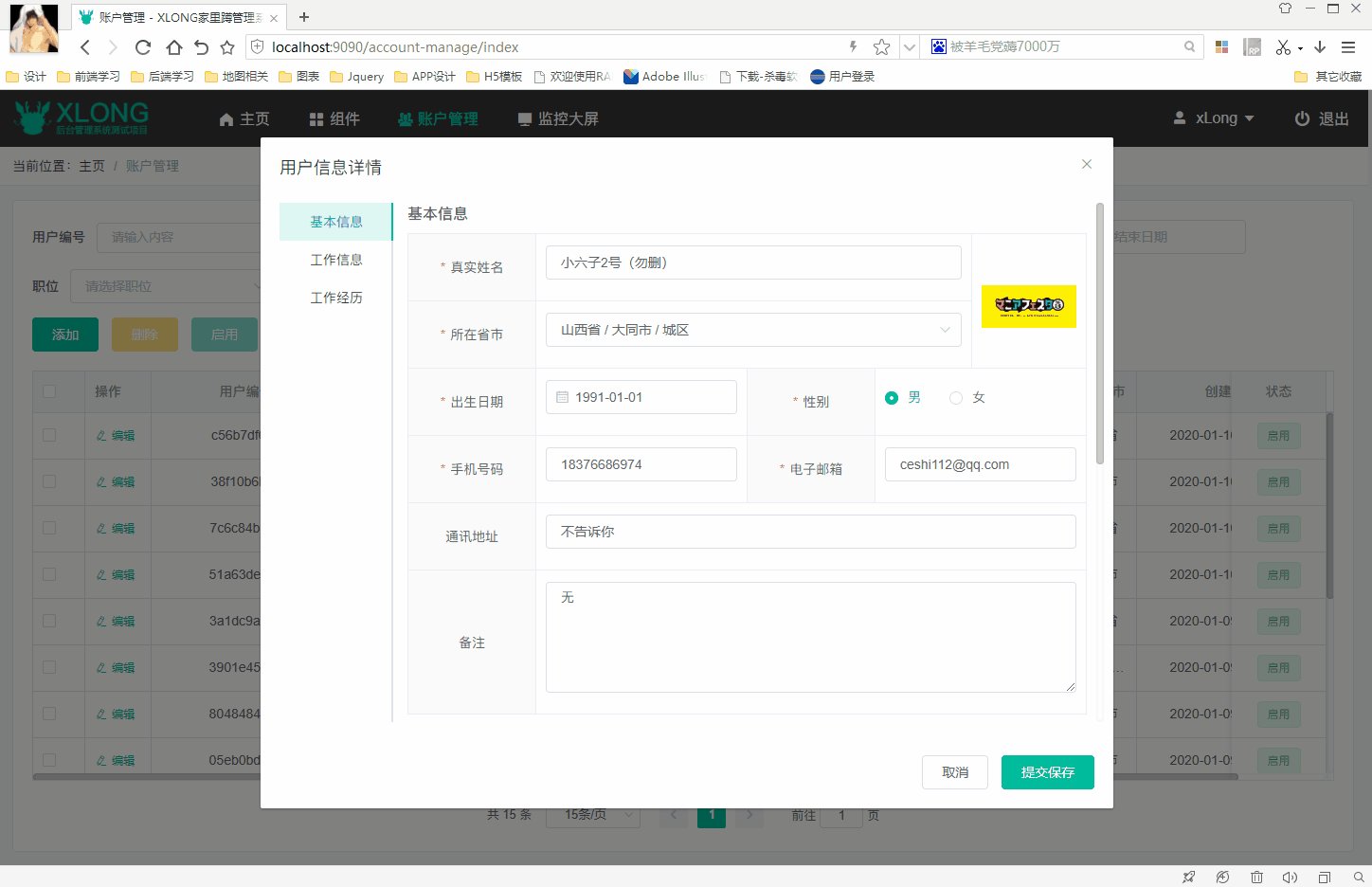
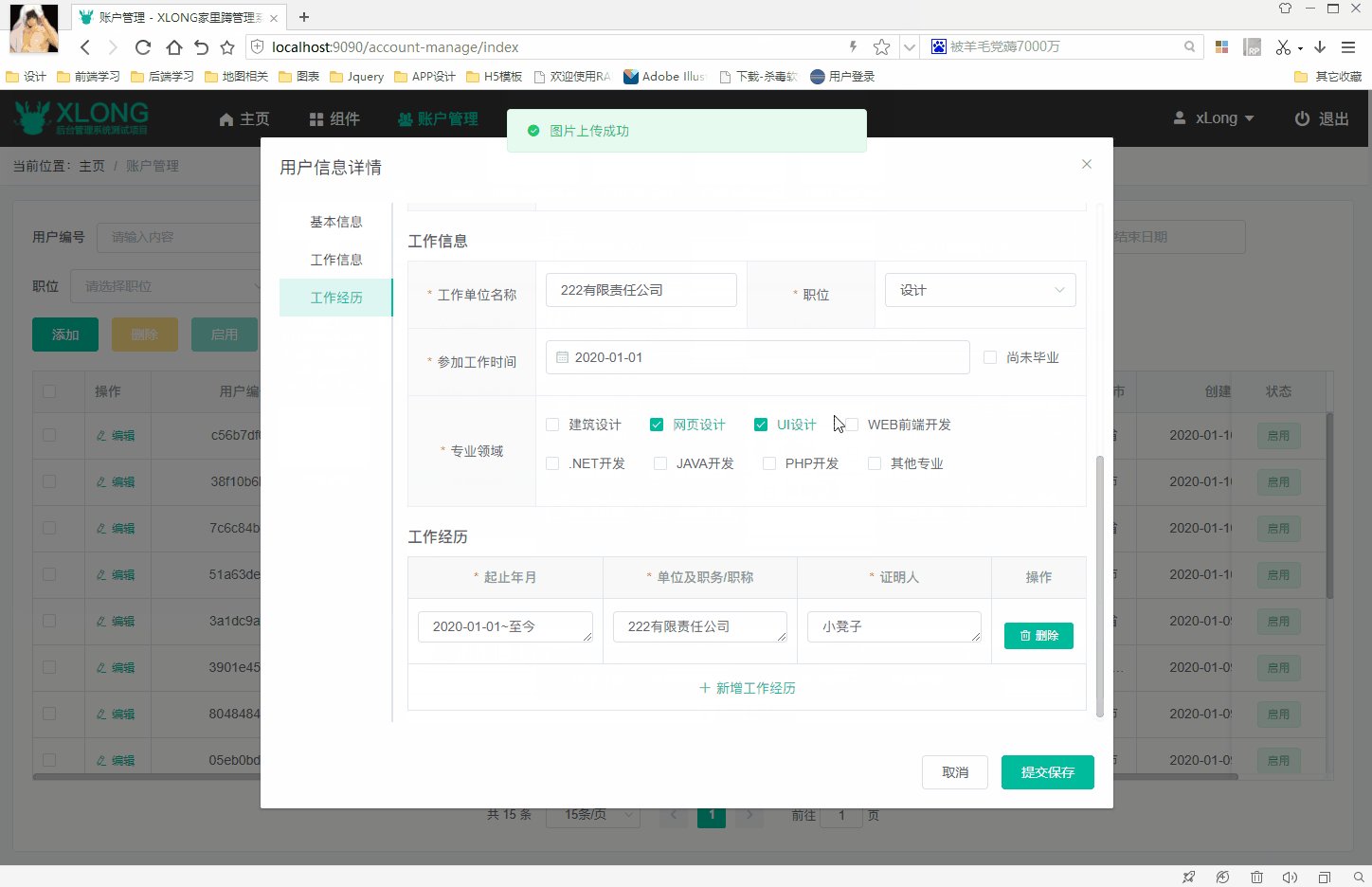
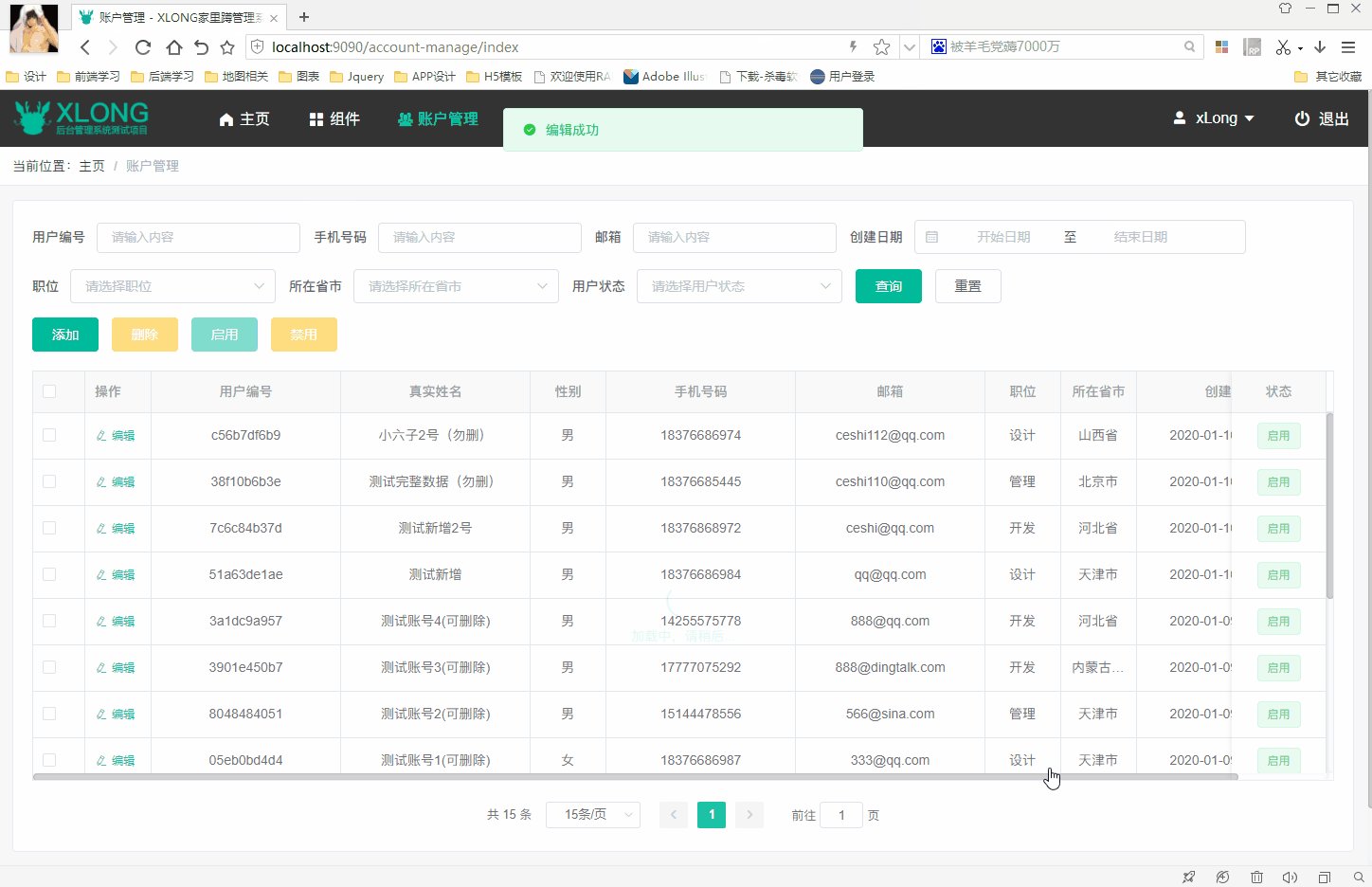
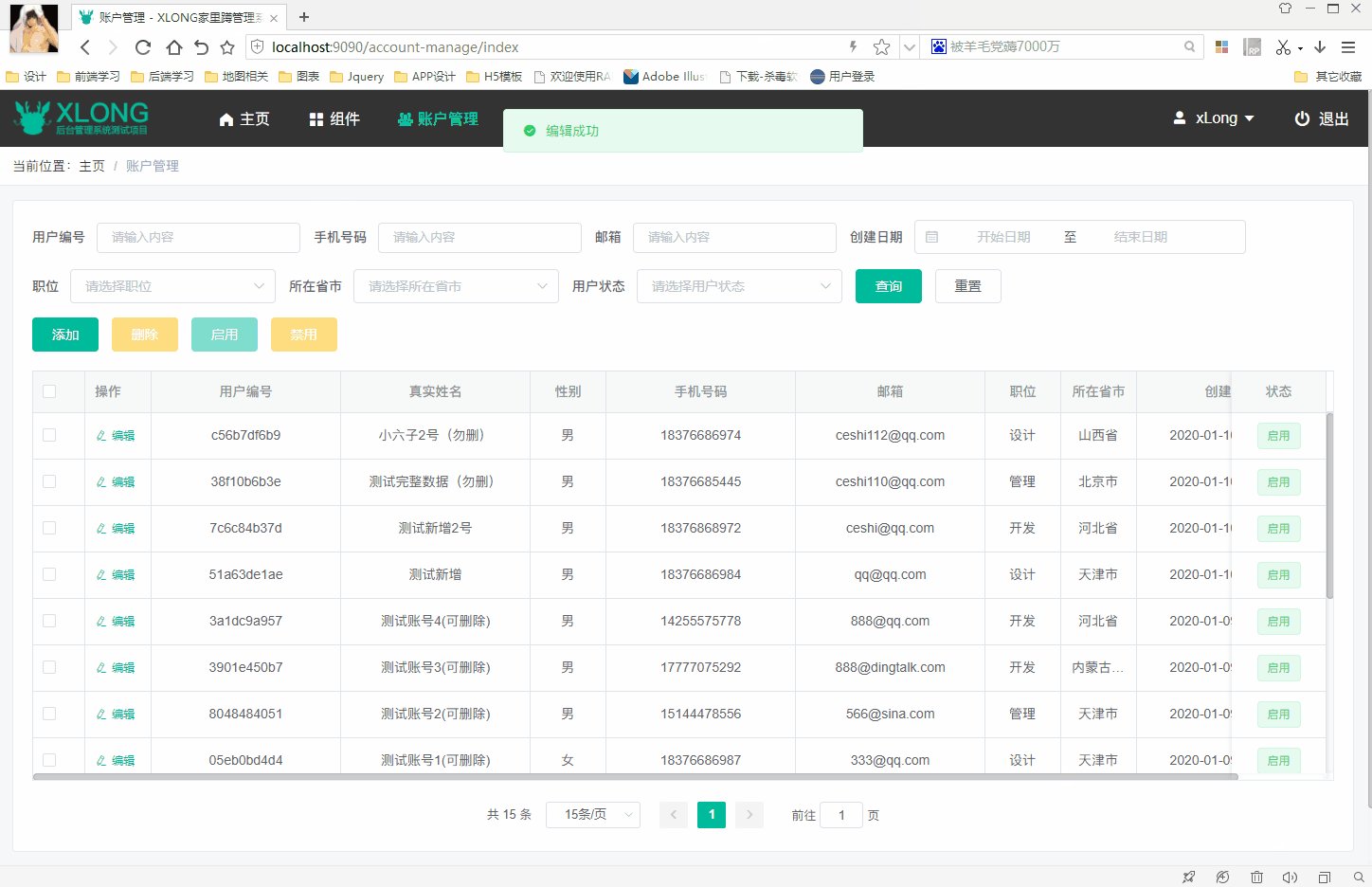
│ │ ├─account-manage // 账户管理
│ │ ├─change-password // 修改密码
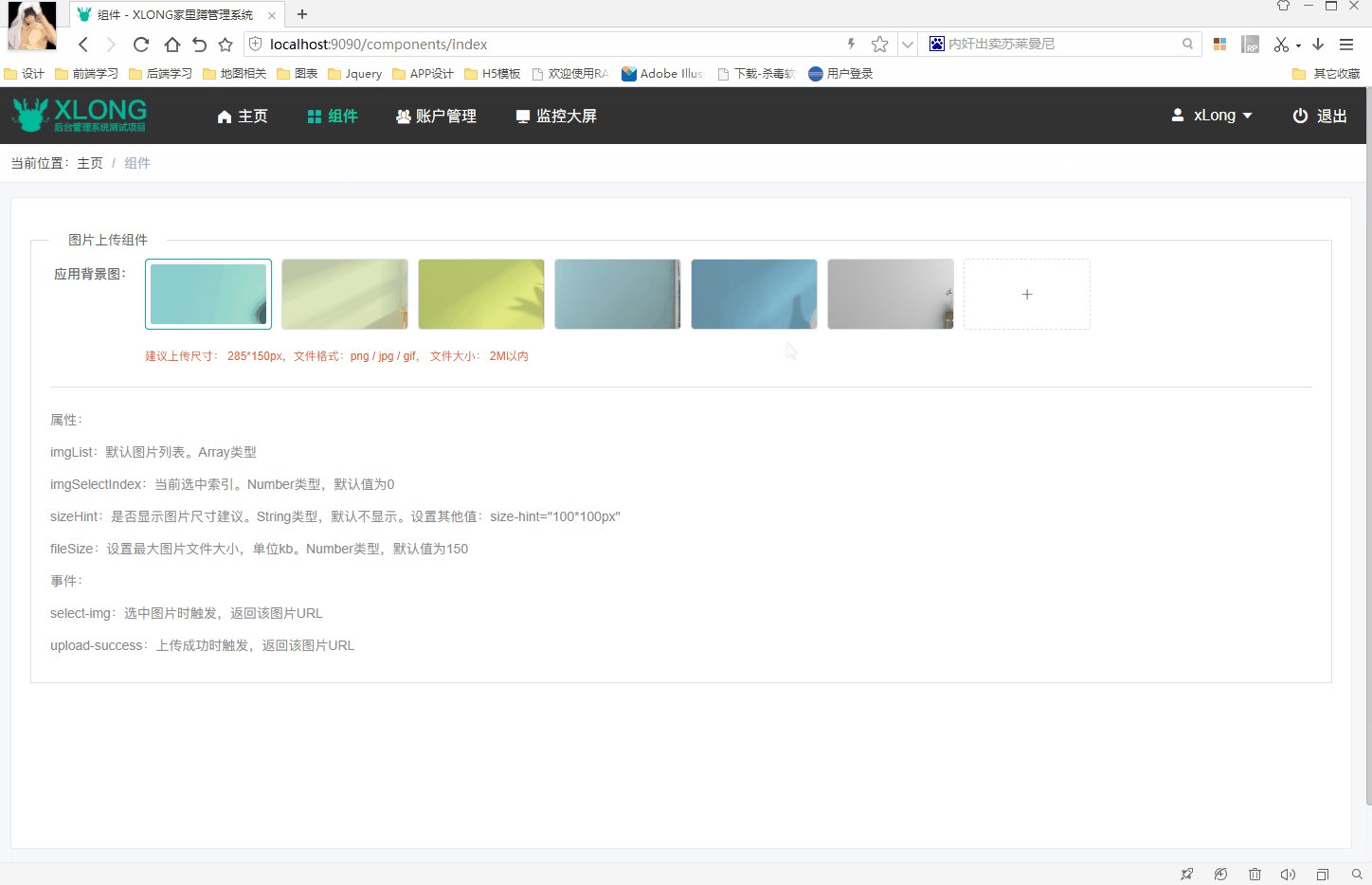
│ │ ├─components // 组件展示相关
│ │ ├─error-page // 错误页面
│ │ ├─home // 主页
│ │ ├─login // 登录
│ │ ├─redirect // 重定向
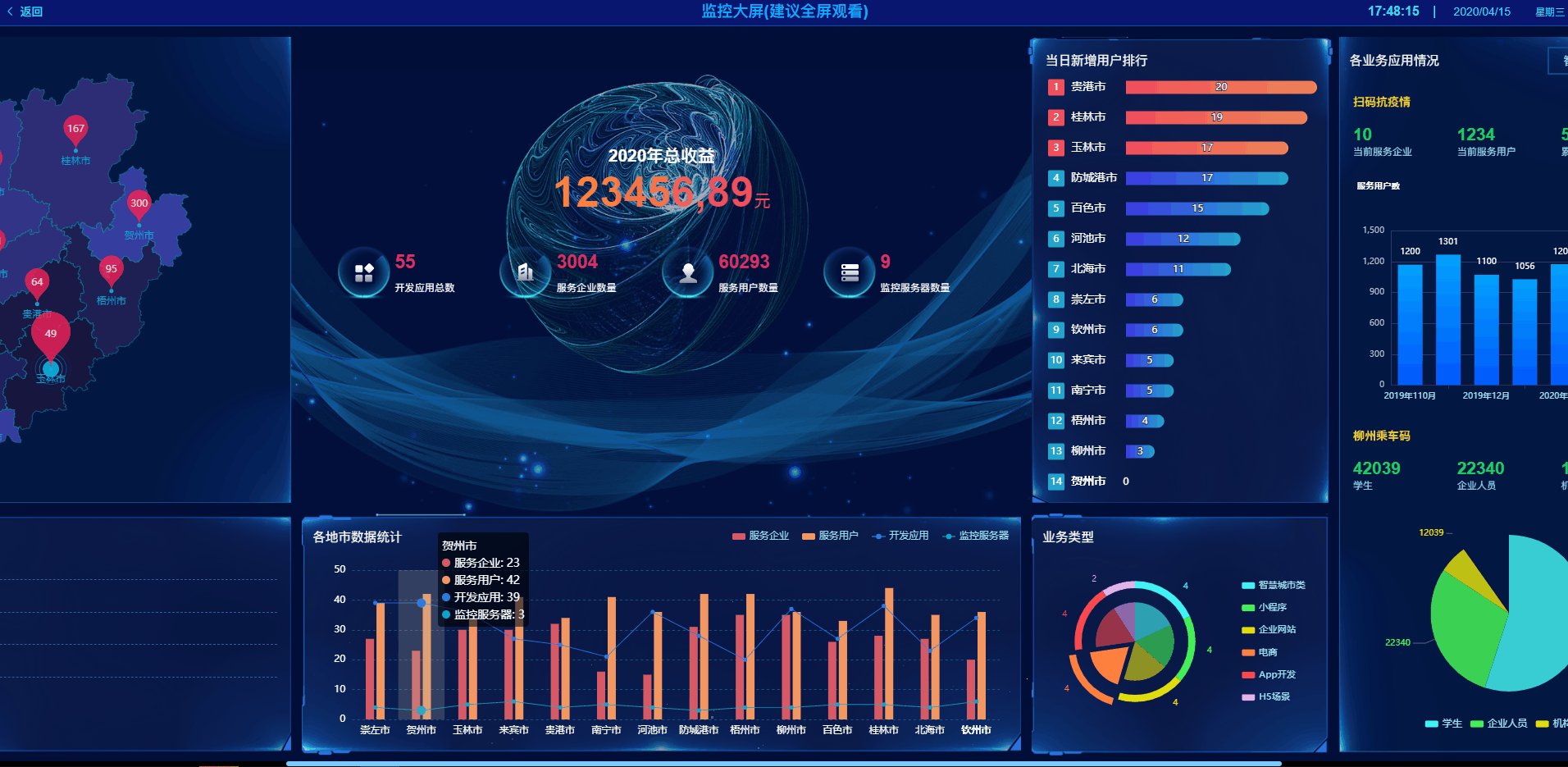
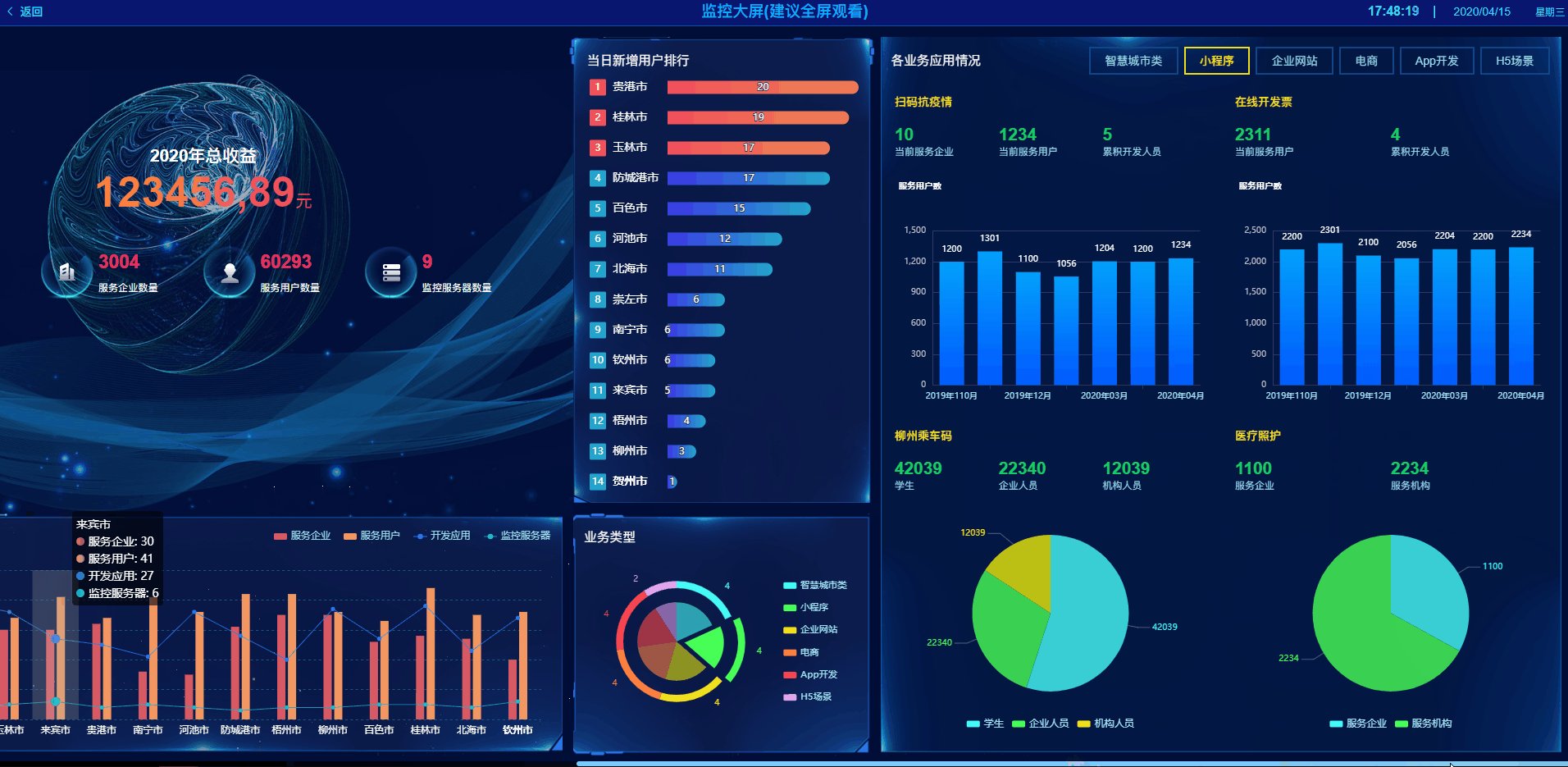
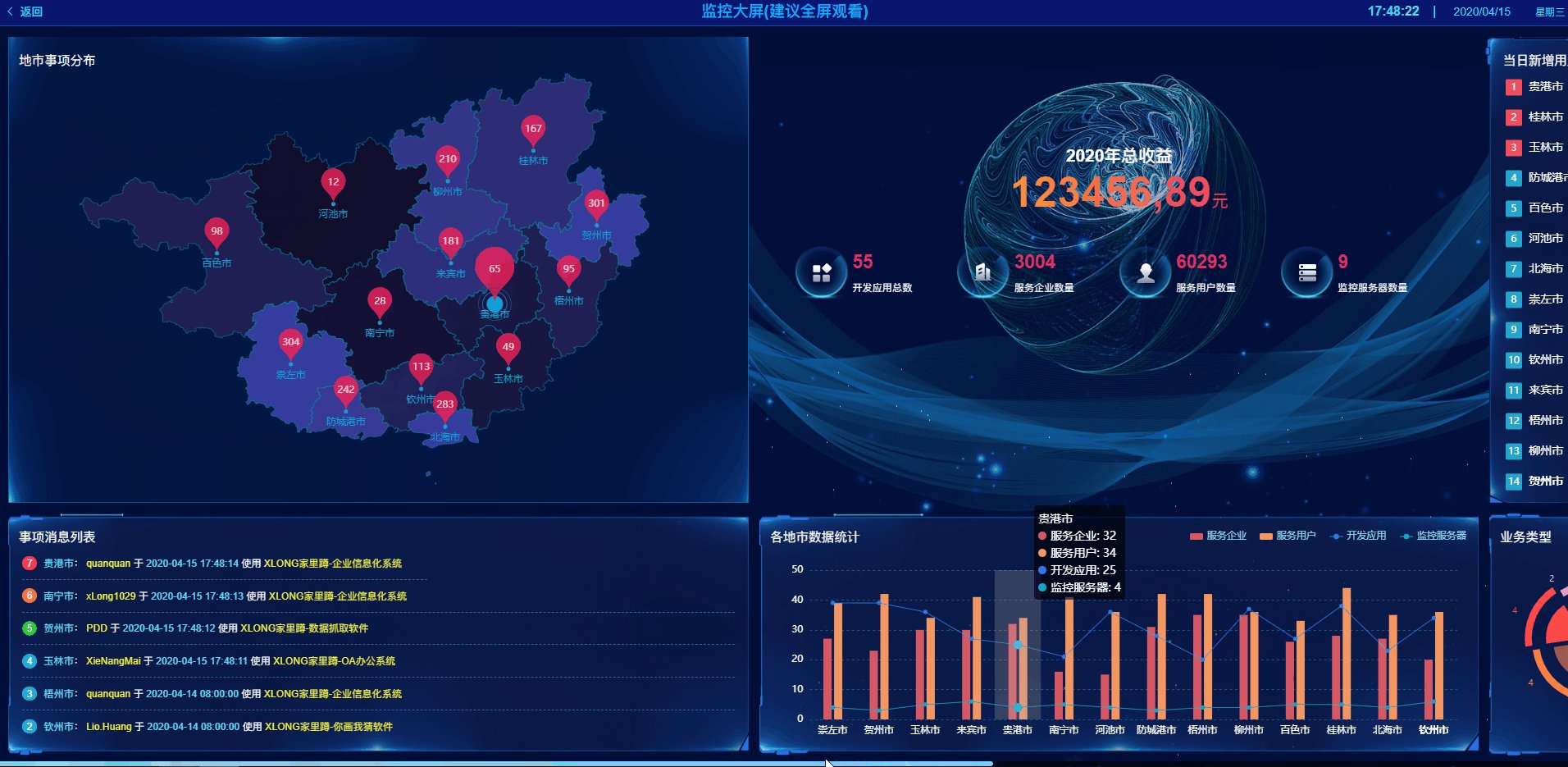
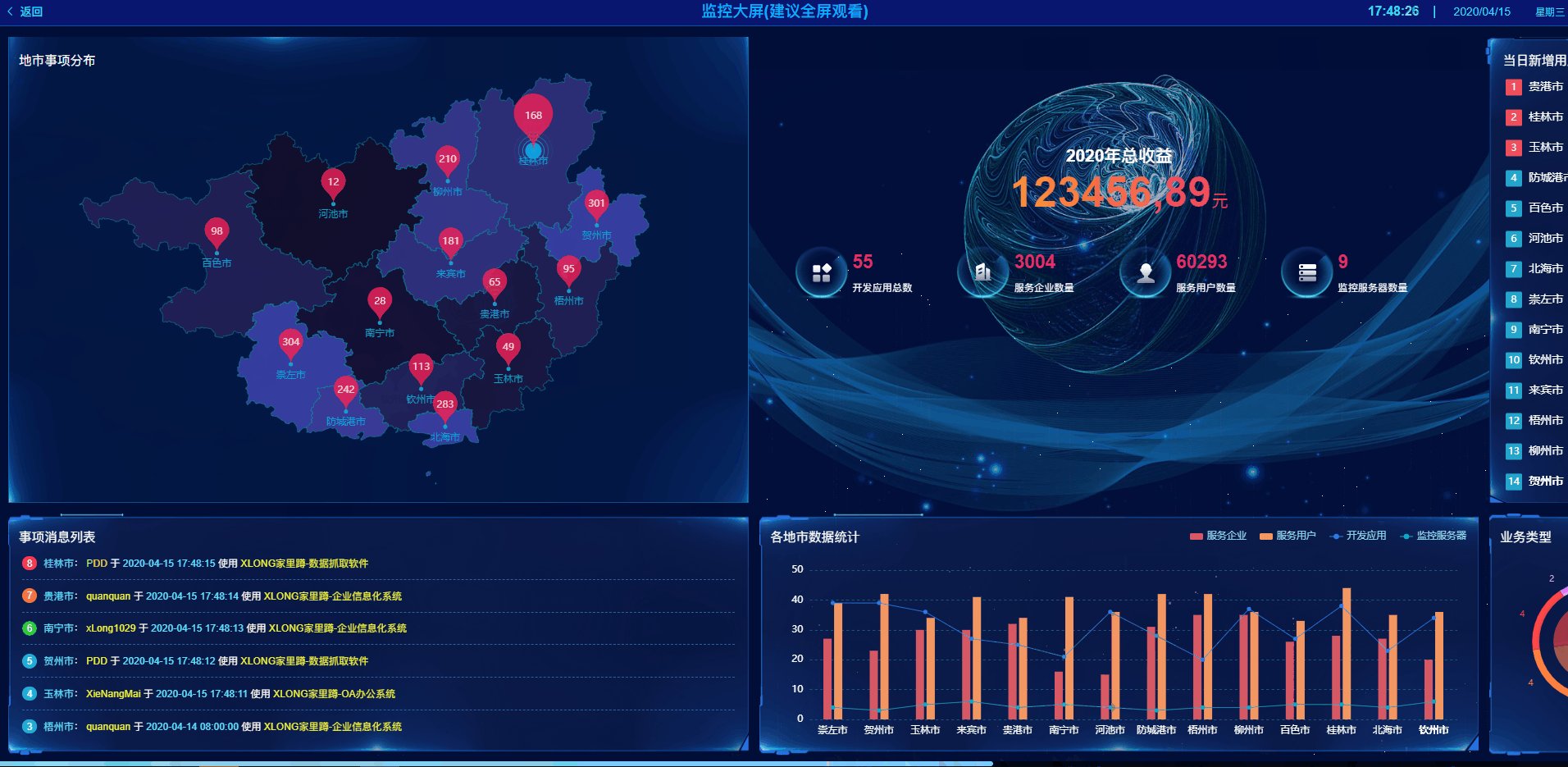
│ │ └─statistics-screen // 监控大屏
│ │
│ ├─mixins // 混合模块
│ │ │ date-range-picker.js // 日期范围选择配置
│ │ │ response.js // 响应式配置
│ │ │ page.js // 页码配置
│ │ │ table.js // 表格相关操作
│ │ │ upload.js // 上传图片
│ │ │
│ │ └─chart
│ │
│ ├─utils // 通用工具函数
│ │ index.js
│ │ auth.js // 读写token
│ │ get-page-title.js // 页面标题
│ │ request.js // 请求配置
│ │ scroll-to.js // 页面滚动
│ │ validate.js // 验证
│ │
│ └─router // 路由配置
│ │ index.js
│ │
│ └─modules // 分模块的动态路由
│
├─static // 静态资源
│
└─tests // 单元测试文件
npm 설치
npm 런데브
필요에 따라 패키징 명령을 선택하십시오(vue.config.js의 publicPath를 프로젝트에 맞게 변경하십시오).
npm 실행 빌드:prod
npm 실행 빌드:릴리스
npm 실행 빌드:스테이징
QQ: 381612175 전화: 18376686974
깃허브: https://github.com/xLong1029/
Zokuol 홈페이지: http://xlong.zcool.com.cn/
UI 중국: http://i.ui.cn/ucenter/358591.html