h blog
1.0.0
Vue.js 프로젝트는 elementUI를 사용하여 내 블로그를 모방하고 참조용으로 몇 가지 연습 페이지를 작성했습니다.
vue-cli(vue 2.x + webpack + vue-router) + elementUI + ES6 + mock + axios
모든 지역 코드는 ESlint 감지를 통과했습니다.
https://hehaibao.github.io/h-blog/dist/index.html
홈페이지(모의 포함)
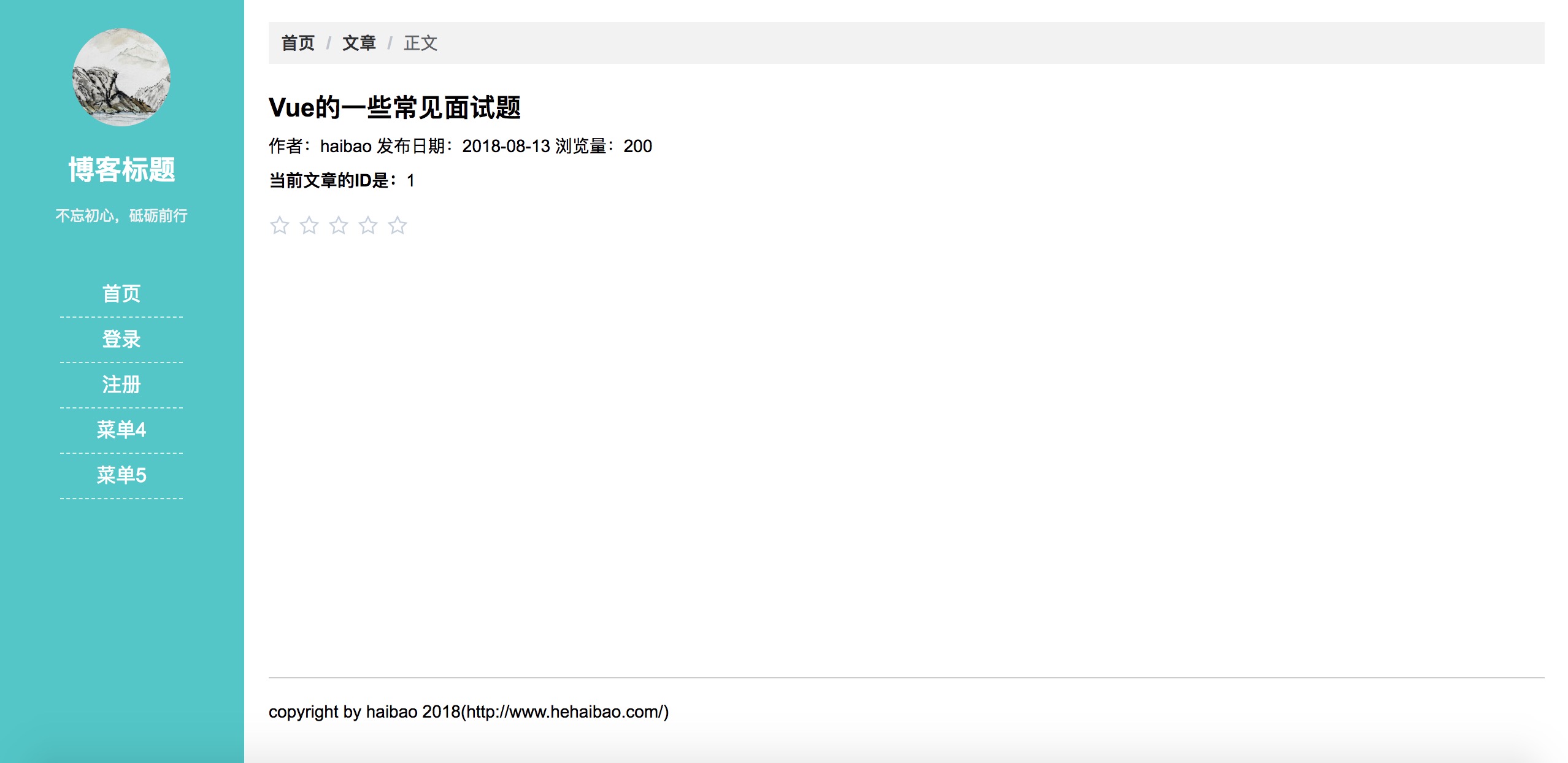
기사 세부정보 페이지
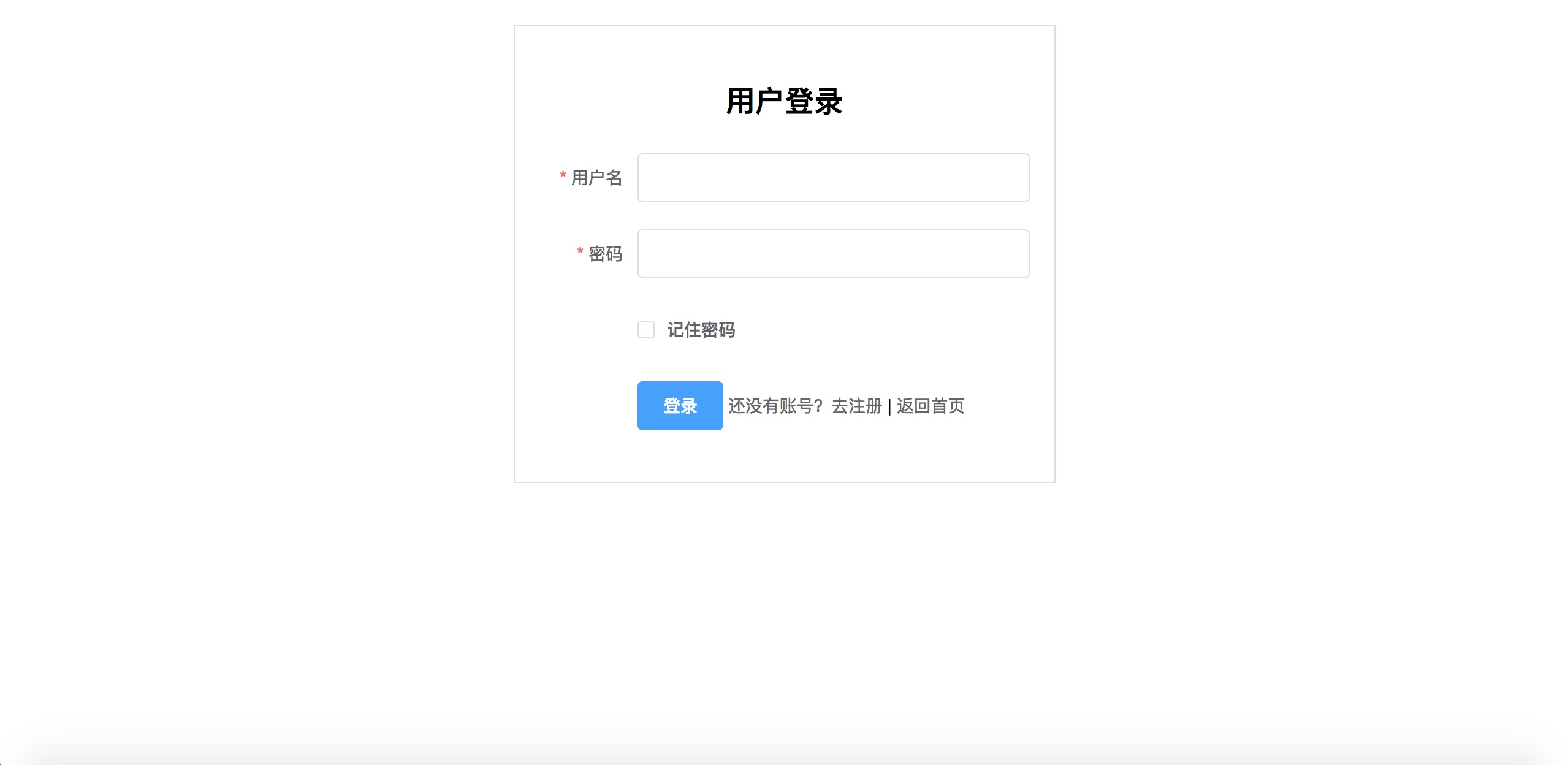
로그인 페이지(확인 및 로그인 로직 포함)
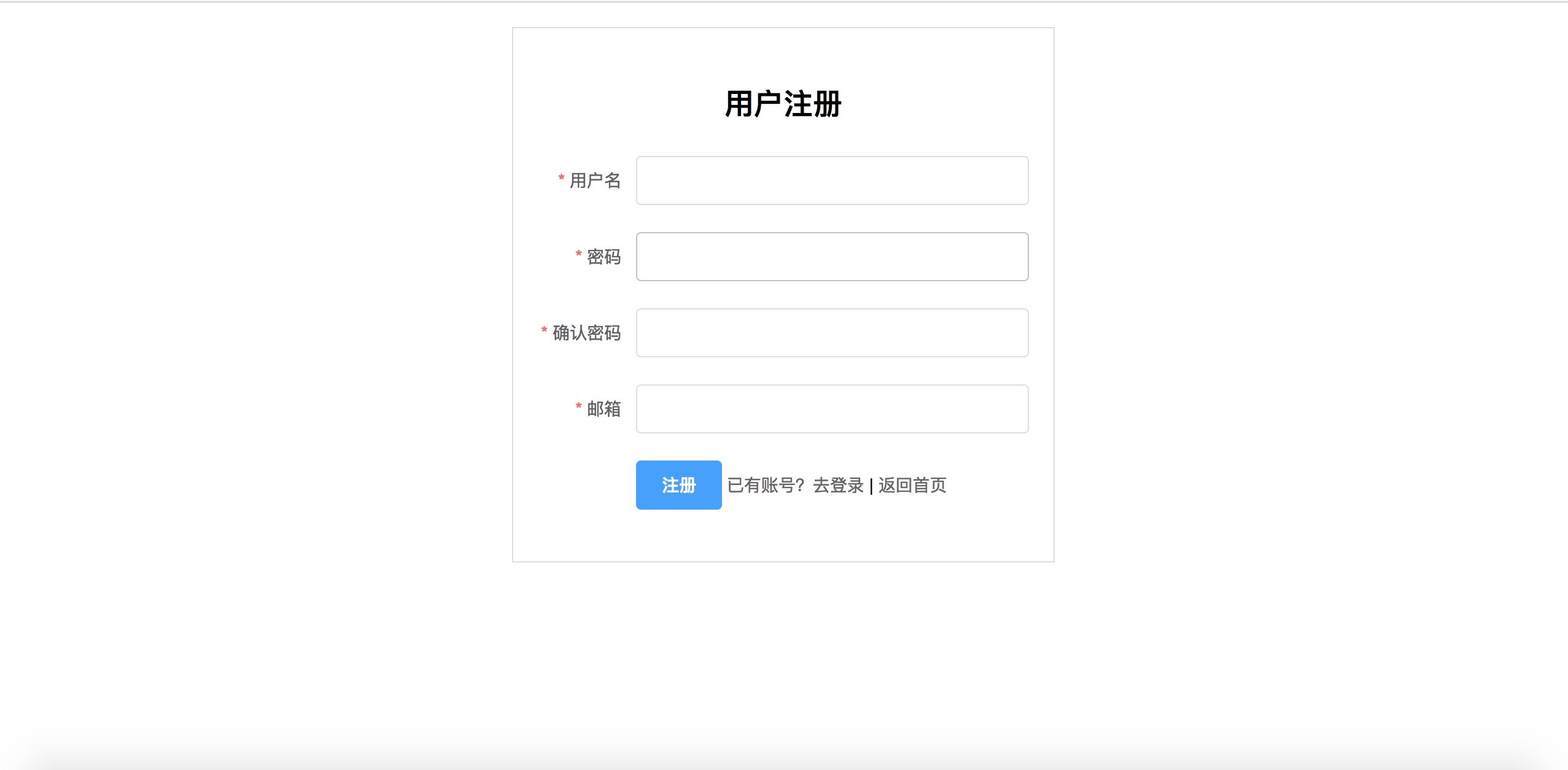
등록 페이지(인증 포함)
여기에는 라우팅 탐색 가드, 구성 요소 재사용, 로그인 상태의 sessionStorage 저장, 상위-하위 구성 요소 통신, elementUI의 일부 사용 등이 포함됩니다.
앞으로 더 많은 기능이 추가될 예정입니다..
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report작동 방식에 대한 자세한 설명을 보려면 vue-loader에 대한 가이드와 문서를 확인하세요.
도움이 되셨다면 오른쪽 상단의 '별표'를 눌러주세요. ^_^
아니면 "팔로우"하셔도 됩니다. 계속해서 더 흥미로운 프로젝트를 오픈 소스로 제공하겠습니다.
개발 환경 macOS 10.12.6 Chrome 68 nodejs 6.10.0
궁금한 점이 있으면 Issues에 직접 제기해 주시고, 문제를 발견하고 아주 좋은 해결책이 있다면 PR도 환영이죠?
MIT