vue mxgraph samples
1.0.0
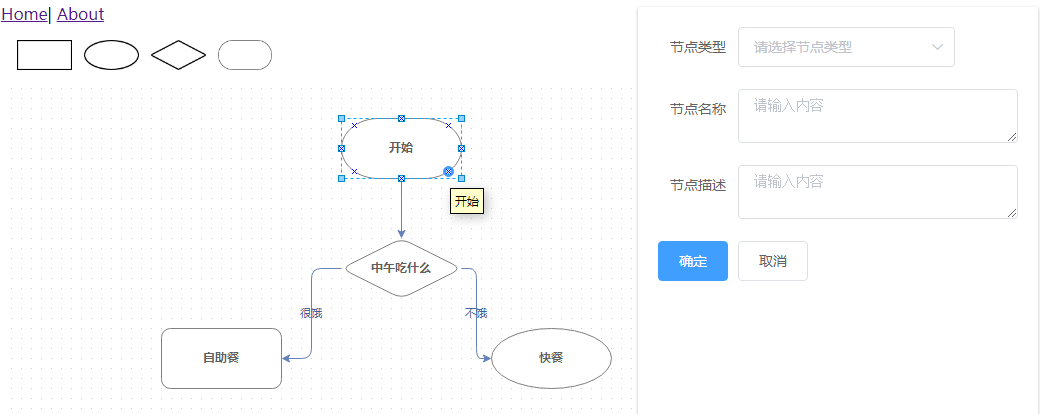
vue2에서 mxgraph를 사용하는 일부 사용 사례/ vue2에서 mxgraph를 사용함
mxgraph를 캡슐화하는 데 사용되는 코어 파일 vue-mxgraph/src/assets/mxgraph/4.0.0/mxgraph.js
let mxgraphFactory = require('mxgraph')
const factory = new mxgraphFactory({
mxImageBasePath: 'assets/mxgraph/4.0.0/images',
mxBasePath: 'assets/mxgraph/4.0.0'
})
module.exports = factory
vue에서 참조하는 메소드는 다음과 같습니다.
import {
mxClient,
mxUtils,
mxEvent,
mxGraph,
mxConstants,
mxRubberband
} from '@/assets/mxgraph/4.0.0/mxgraph'
예:
vue-mxgraph/src/views/Graph.js
참조:
jgraph/mxgraph/issues/175/npm 설치
mxGraph를 npm 모듈로 사용하면 편집기가 생성되지 않습니다.