NG-형태-요소

설명하다 버전 2.1.0부터 국제화를 지원하며 중국어 간체와 영어의 두 가지 언어가 내장되어 있습니다.
온라인 예시
https://jjxliu306.github.io/ng-form-element/dist/index.html
iview 버전 주소 https://gitee.com/jjxliu306/ng-form-iview
element-plus 버전(VUE3 버전) 주소 https://gitee.com/jjxliu306/ng-form-elementplus
ngtool 백엔드 구문 분석 및 검증 기능 https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
##모바일 단말기 예시 uniapp ng-form 컴포넌트 https://ext.dcloud.net.cn/plugin?id=20207
springboot + vue 기반의 프론트엔드와 백엔드 분리 통합 사례
백엔드 springboot: https://gitee.com/jjxliu306/ng-server
프런트엔드 뷰: https://gitee.com/jjxliu306/ng-ui
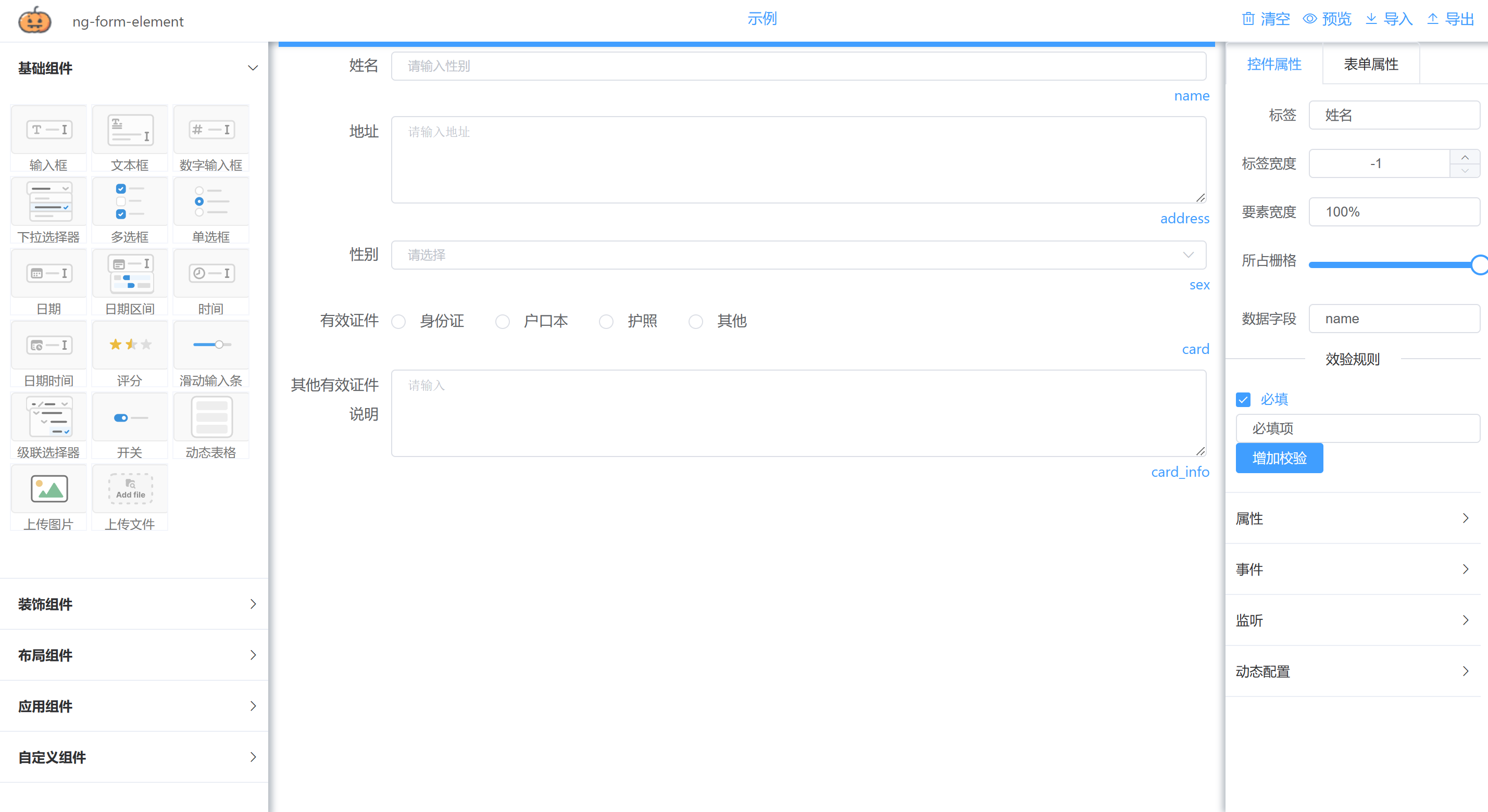
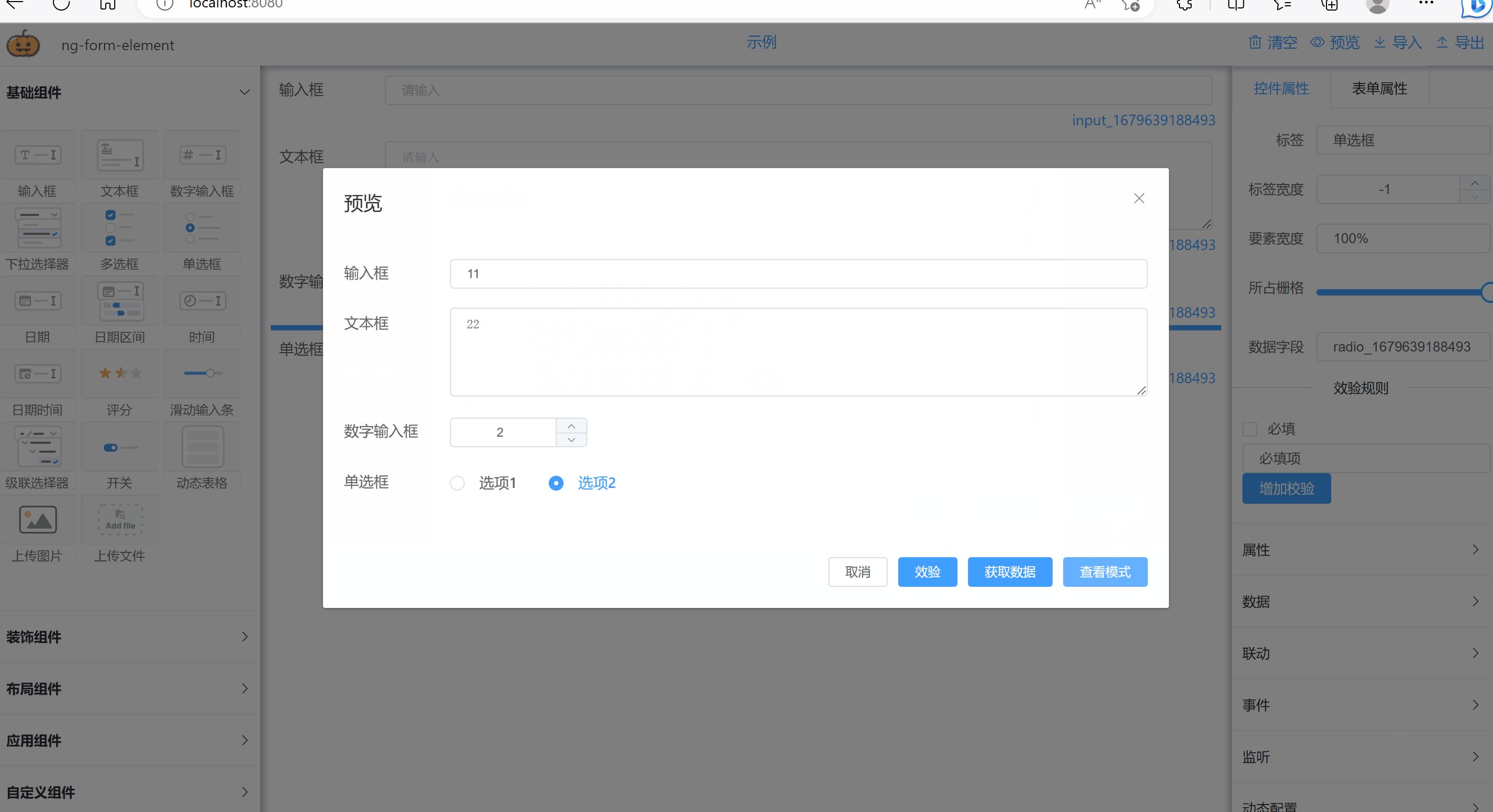
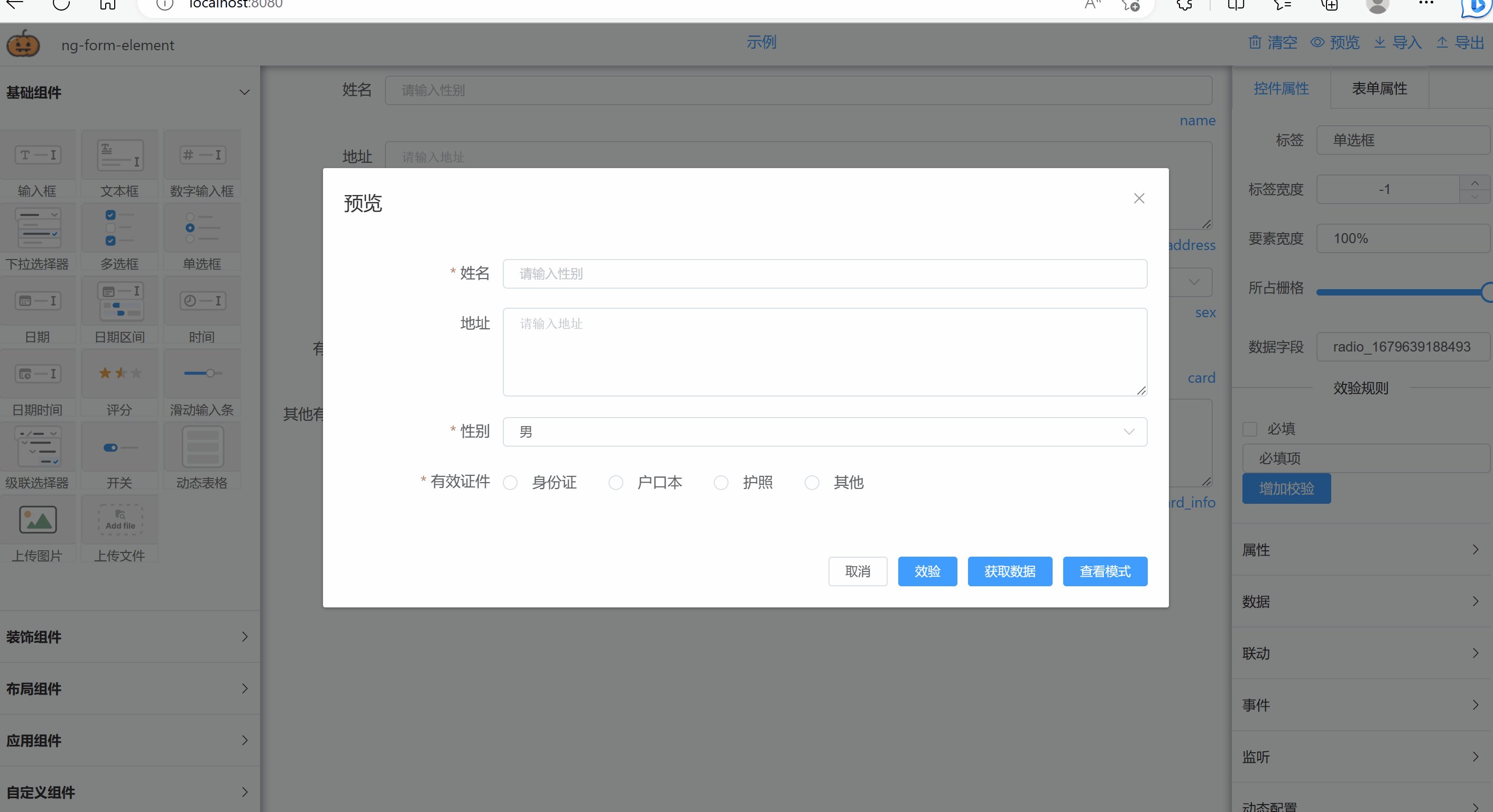
기본 형태 
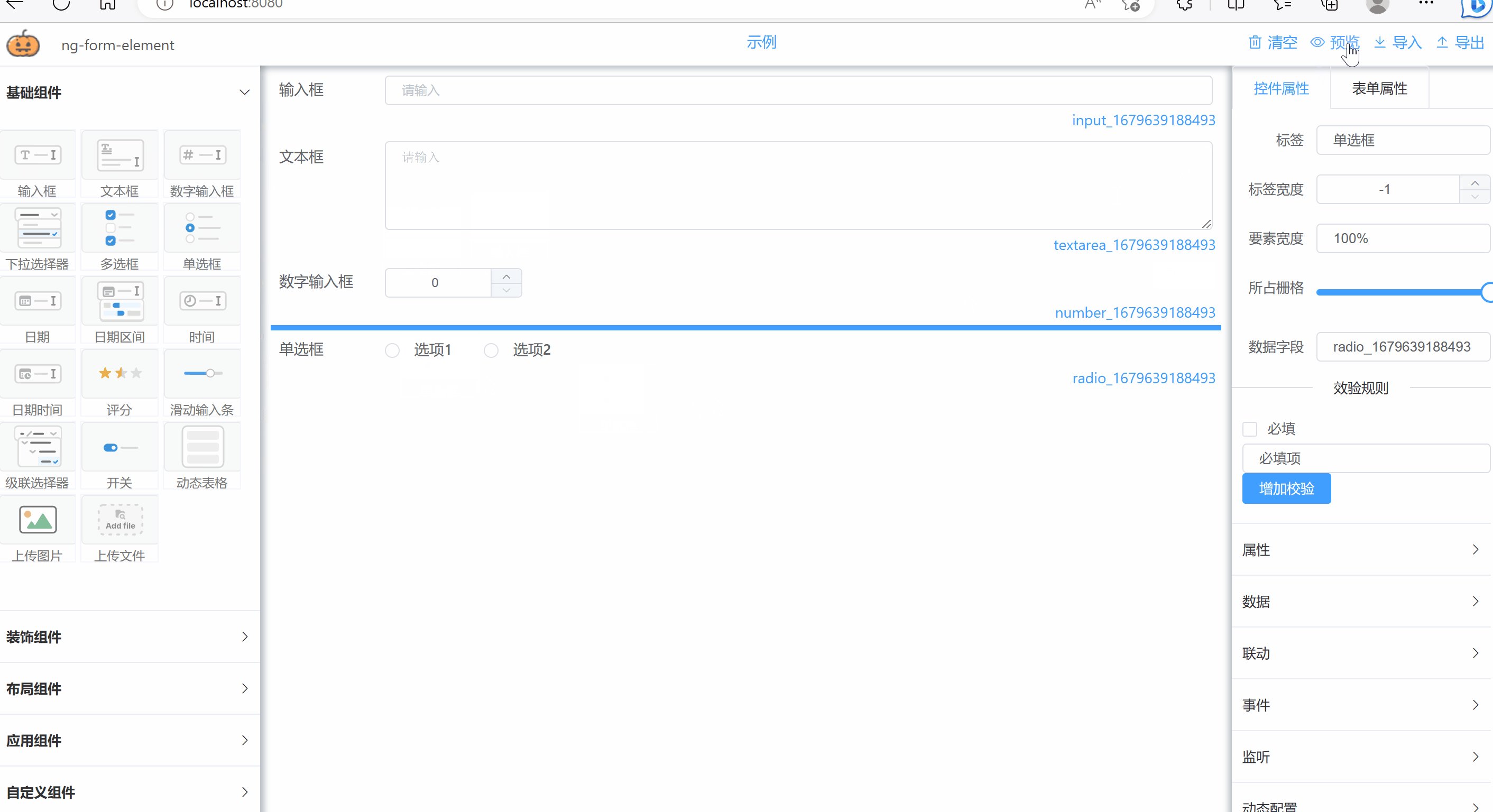
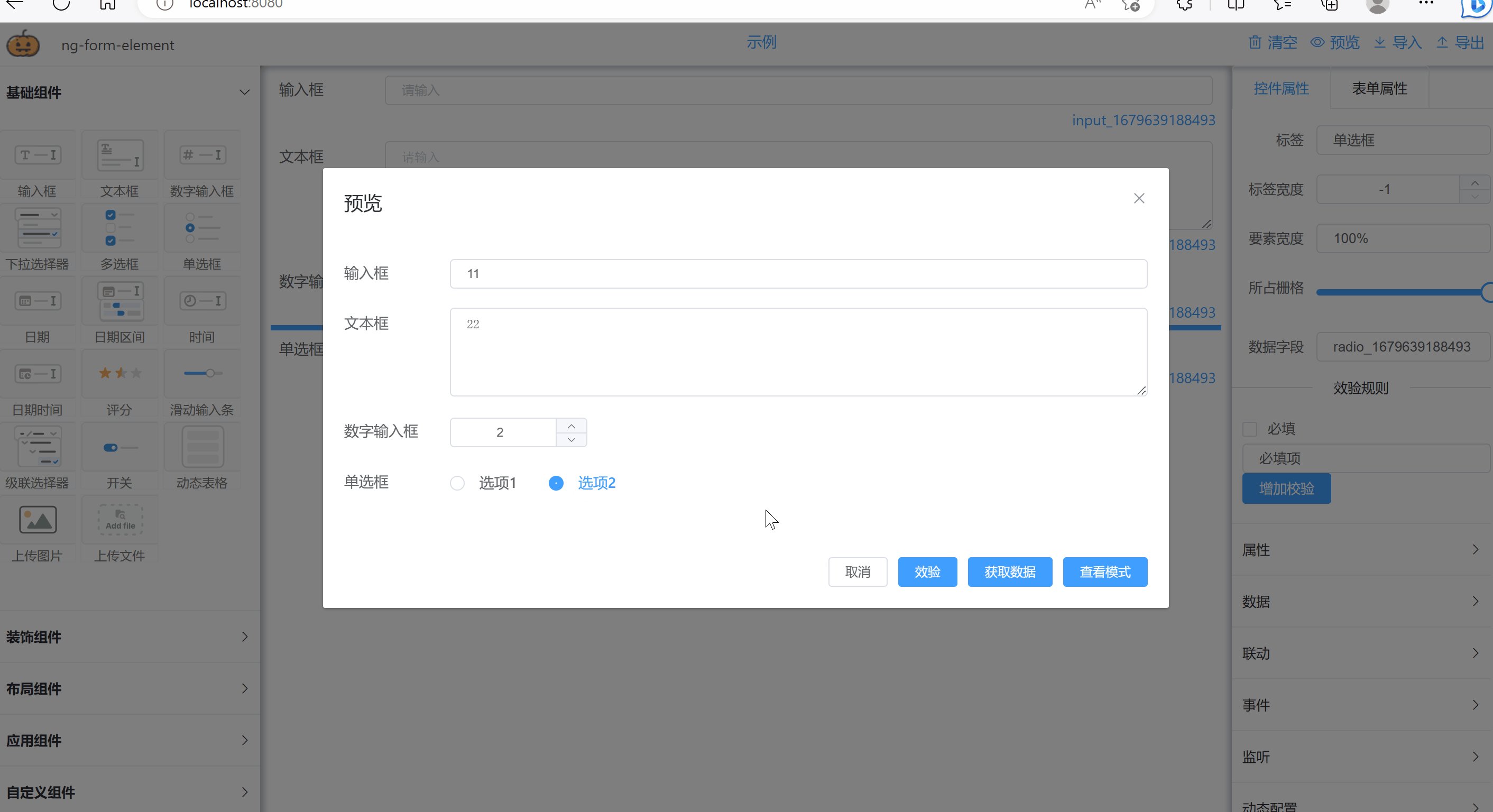
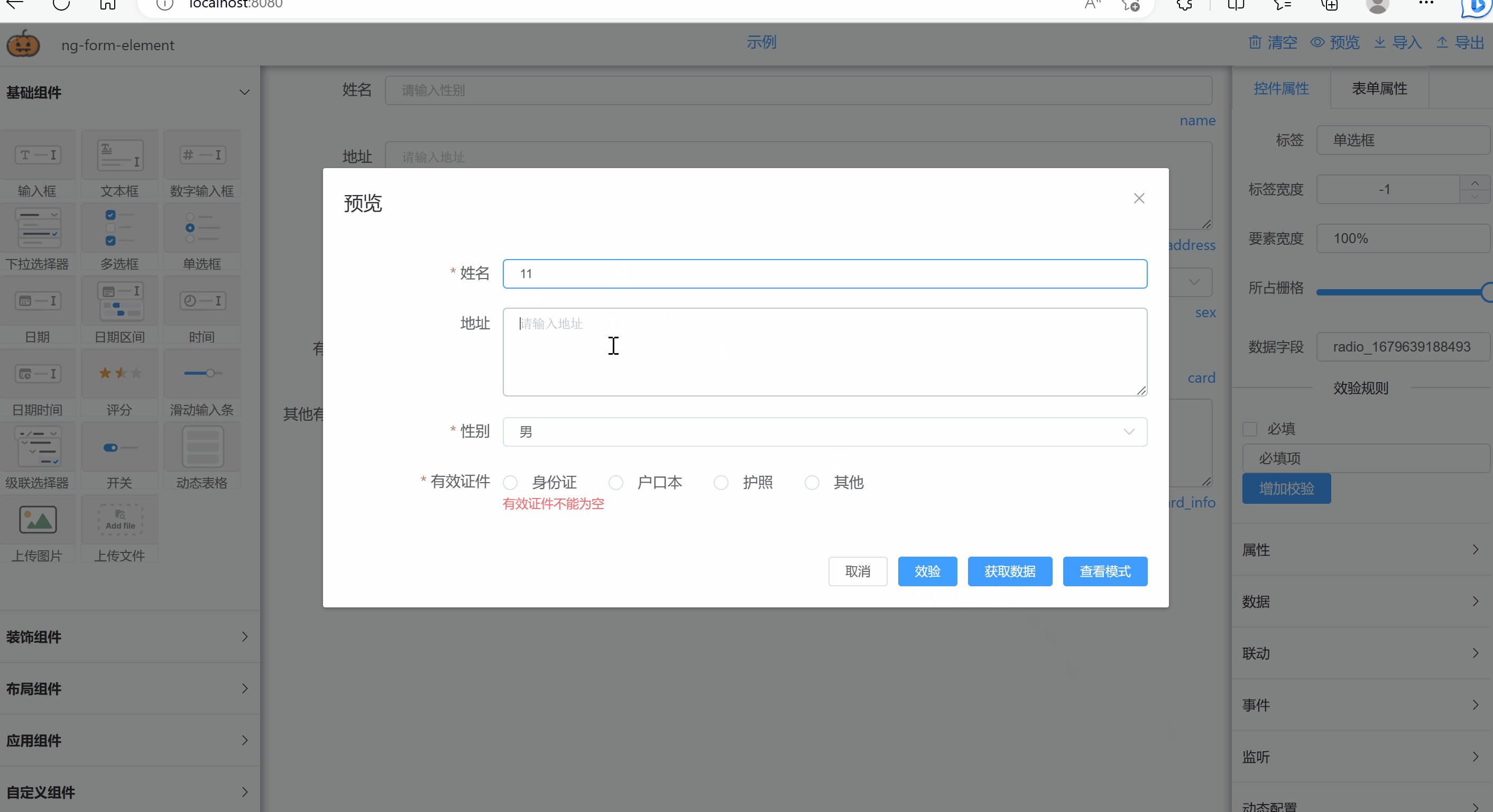
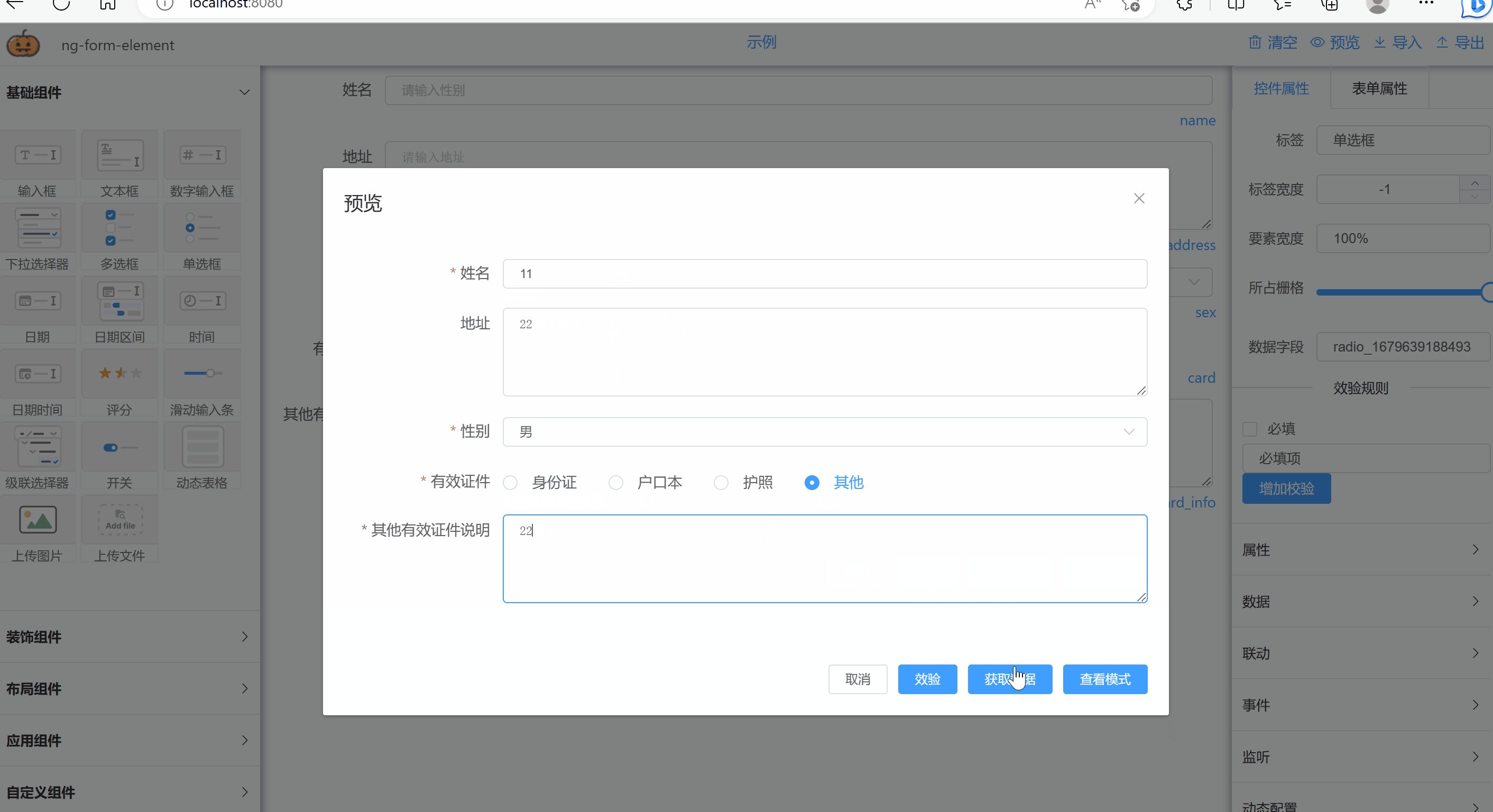
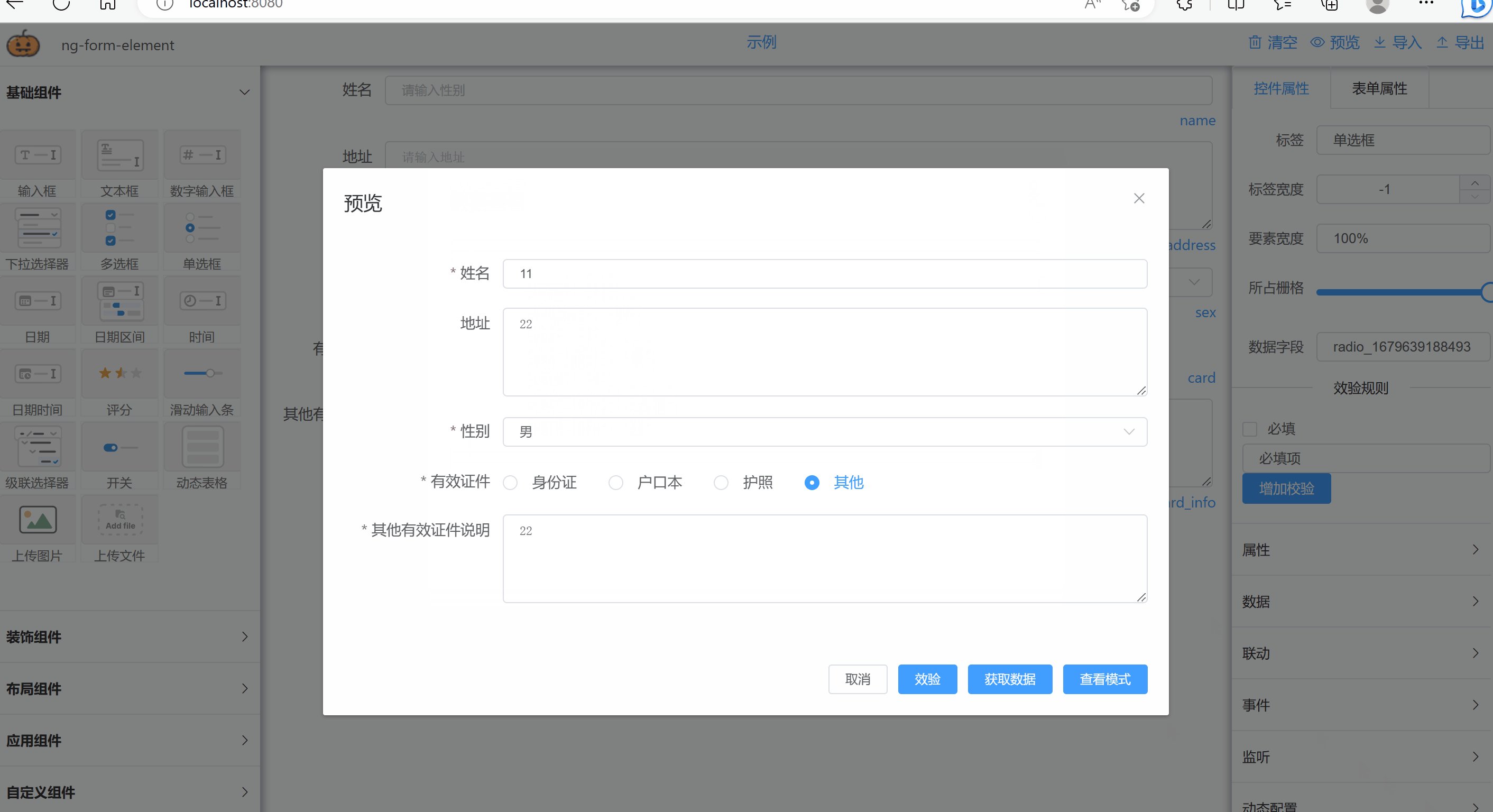
양식 유효성 검사 및 구성 요소 동적 표시 
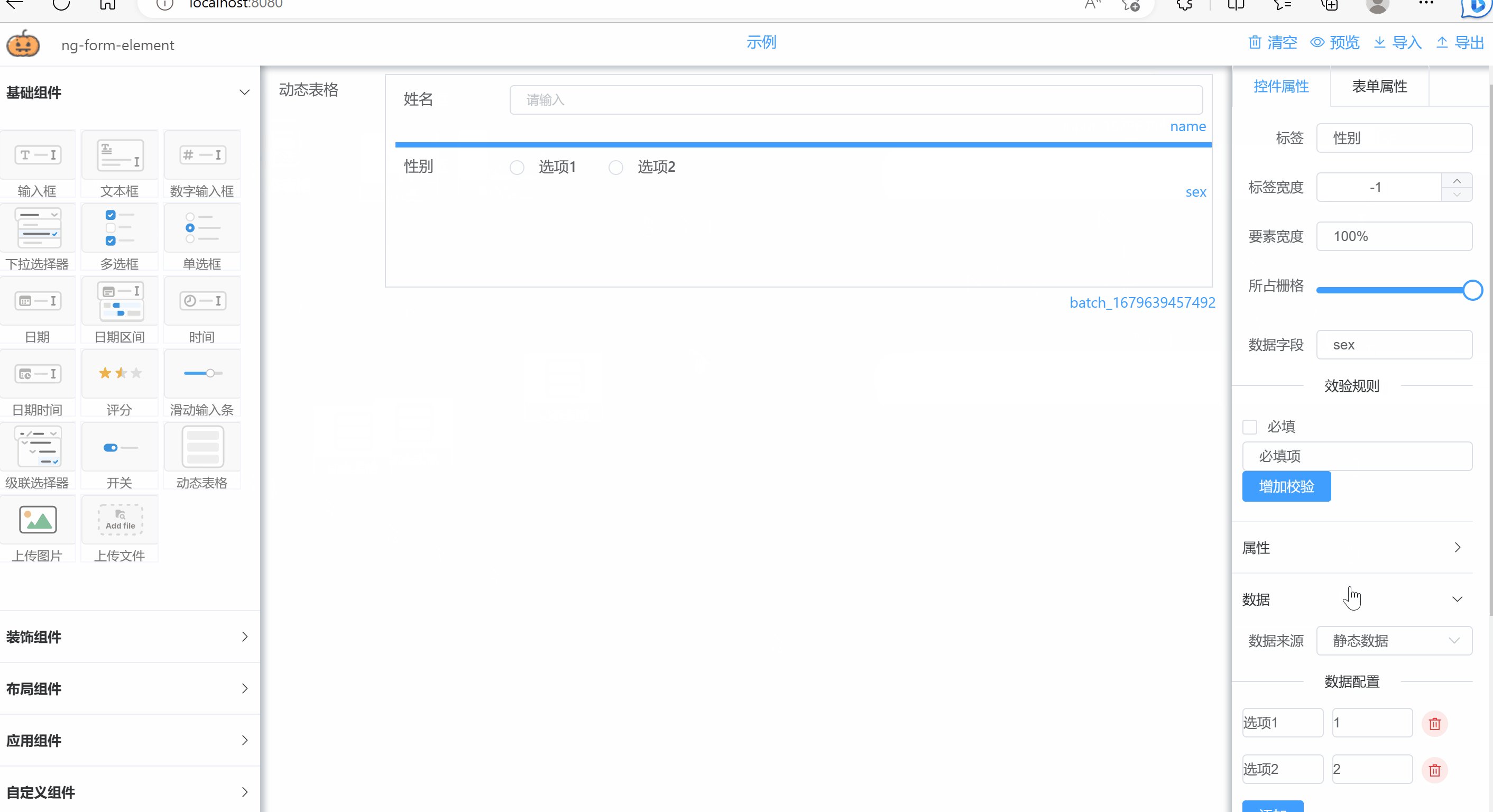
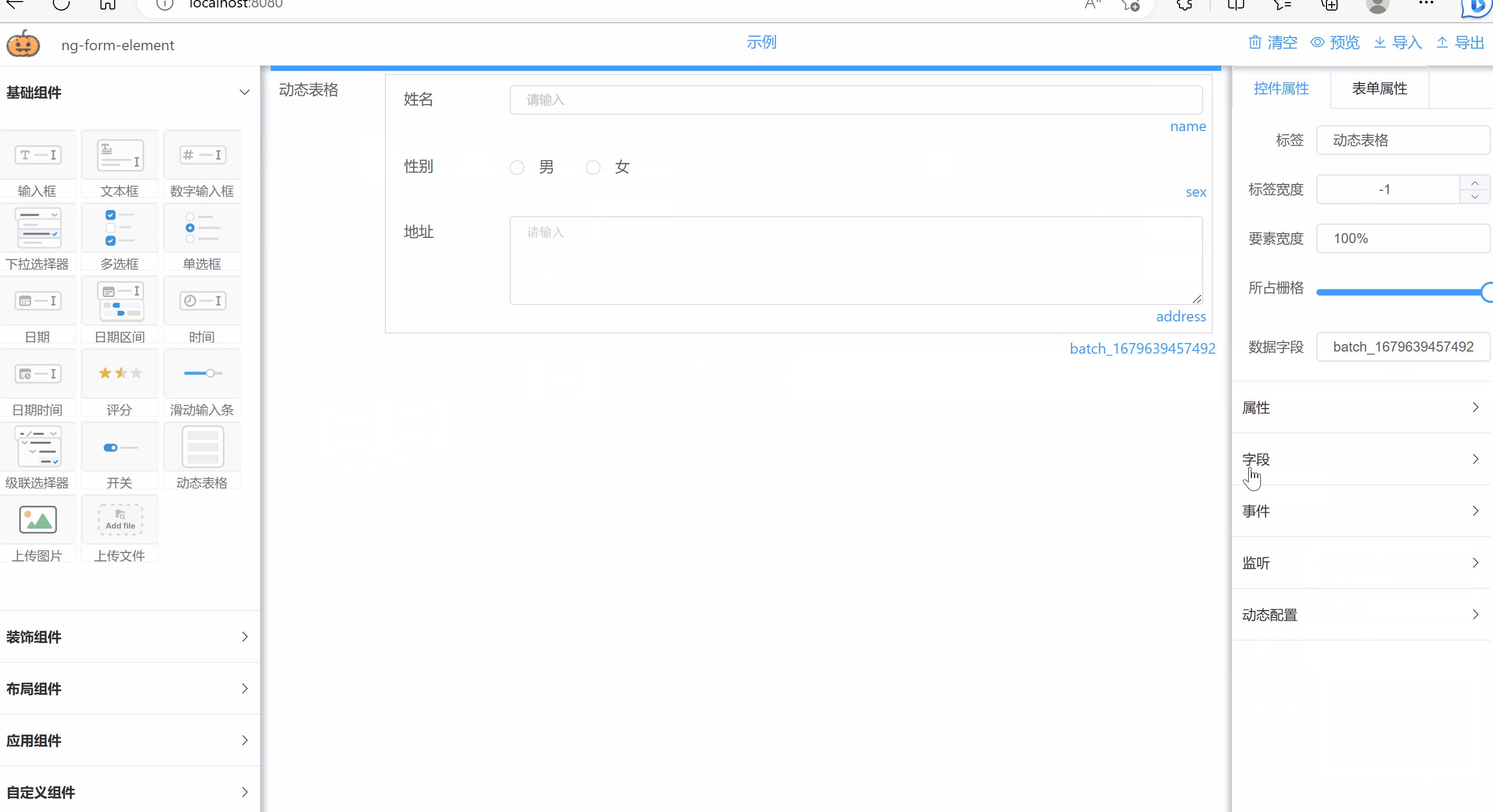
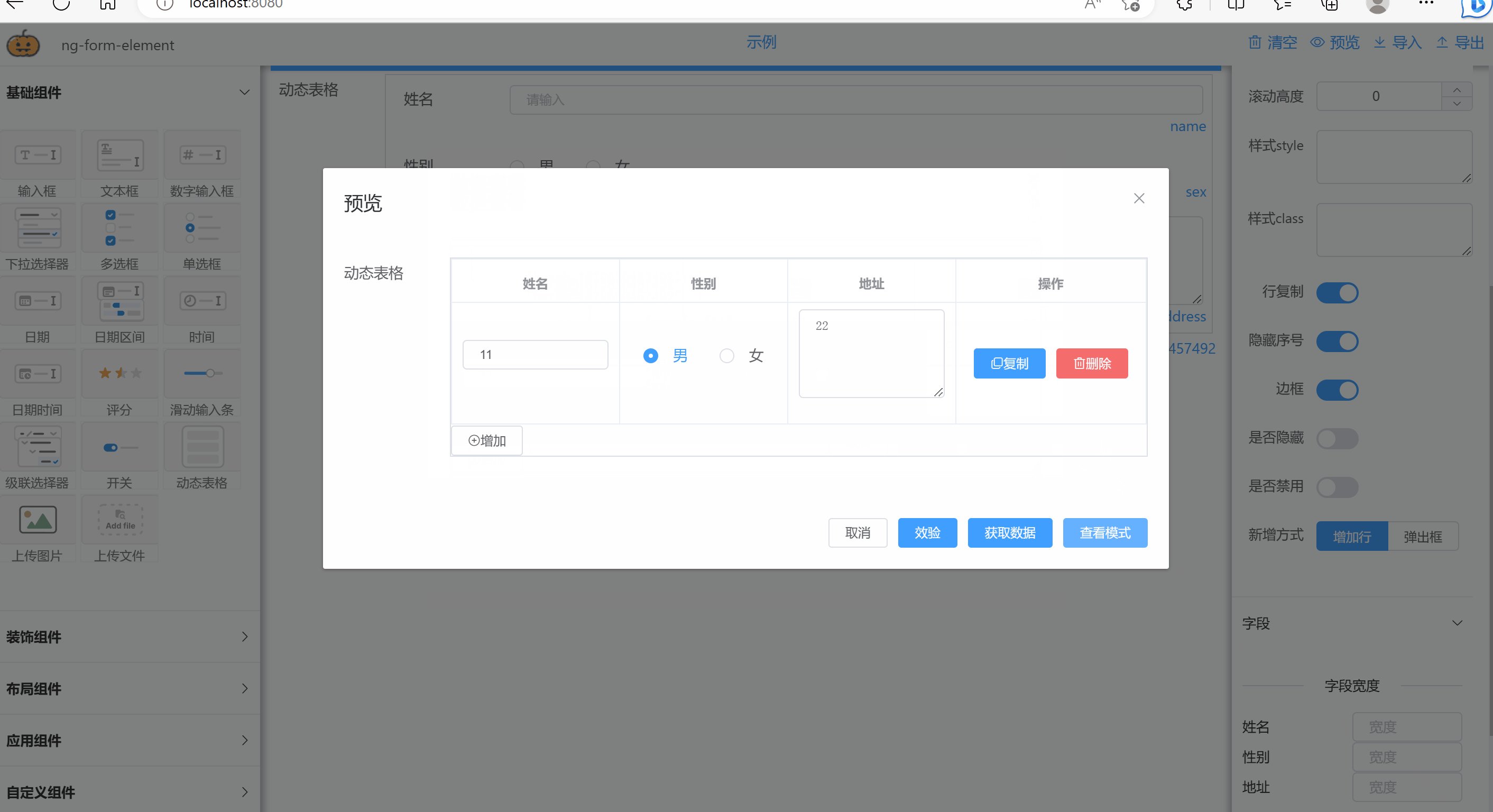
동적 테이블 
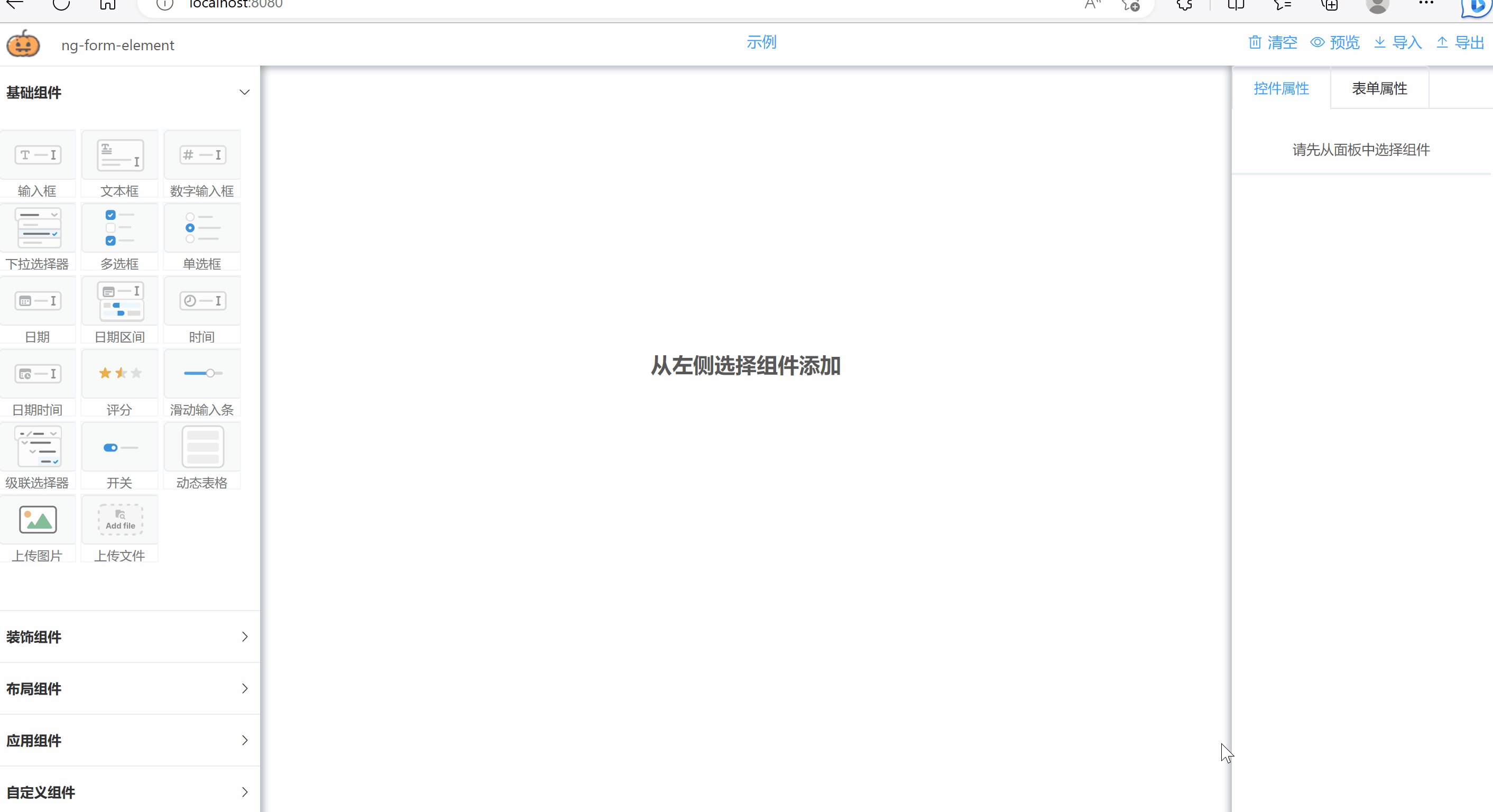
Vue 및 Element-UI를 기반으로 한 폼 디자이너입니다. 드래그 앤 드롭으로 양식 페이지를 빠르게 생성할 수 있습니다. 양식을 json 형식으로 내보낼 수도 있고, 다른 사람이 그린 양식을 json 가져오기를 통해 복원할 수도 있습니다.
버전 2.2.0 이상에서는 vue-cli3 이상의 스캐폴딩을 사용하세요.
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
링크를 클릭하시면 QQ 그룹 채팅에 참여하실 수 있으며, 직접 질문하고 버그를 신고하실 수 있습니다. [커뮤니케이션 그룹: 152592057]