el form plus
1.0.0
yarn add @springleo/el-form-plushttps://lq782655835.github.io/el-form-plus
main.js에서 모듈을 가져오고 설정을 설정합니다.
import ElFormPlus from '@springleo/el-form-plus'
Vue . use ( ElFormPlus ) 페이지에서 <el-form-plus> 사용하세요
< template >
< el-form-plus
:formModel =" {
name: '',
age: '',
address: '',
sex: '男'
} "
:fieldList =" [
{ label: '姓名', value: 'name', type: 'input' },
{ label: '年龄', value: 'age', type: 'input' },
{ label: '家庭住址', value: 'address', type: 'select', options: ['地址1', '地址2'].map(str => ({label: str, value: str})) },
{ label: '性别', value: 'sex', type: 'radio-group', options: ['男', '女'].map(str => ({label: str, value: str})) }
] "
/>
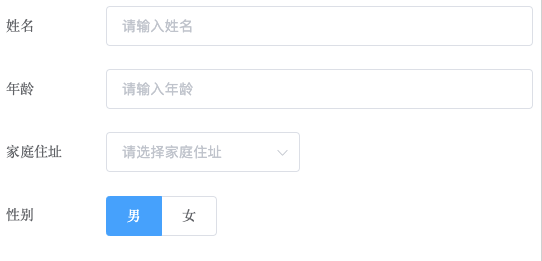
</ template >위 코드를 통해 미리보기를 볼 수 있습니다.:

基于el-form,所以Props支持el-form上所에는 props以及事件이벤트가 있습니다.
| 소품 | 유형 | 기본 | 설명 |
|---|---|---|---|
| refObj | 물체 | 返回form引用,如果手动validate需要用到 | |
| 양식모델 | 물체 | {} | el-form의 모델모델 |
| 필드리스트 | 정렬 | 아이템配置列表 | 详细见如下 |
| 규칙 | 물체 | {} | el-form의 규칙, 可定义所에는 양식 항목의 설명, 优先级最高 |
| 라벨 폭 | 끈 | 100px | el-form의 라벨 폭 |
| 라벨 위치 | 끈 | 왼쪽 | el-form의 labelPosition |
| 속성 | 유형 | 기본 | 설명 |
|---|---|---|---|
| 유형 | 끈 | 必需。渲染的组件类型,支持input、textarea、select、radio-group、input-num dynamic- , 날짜, el- 입니다. | |
| 값 | 끈 | 必需。值字段,v-model绑定的值为this.data[값] | |
| 상표 | 끈 | 양식 항목标题 | |
| 툴팁 | 끈 | 标题附近的提示 | |
| 장애가 있는 | 부울 | 거짓 | 是否禁용 |
| 자리 표시자 | 끈 | 组件 자리 표시자提示,默认input是'请输入label',select默认是'请选择label' | |
| 필수의 | 부울 | 거짓 | 校验规则:是否必须 |
| 무늬 | 정규식 | 校验规则:满足正则 | |
| 검증인 | 기능 | 校验规则:自絉函数,最灵活 | |
| 규칙 | 배열<규칙> | 以上 3种attr校验属于快速校验规则,使用rules可一次性义form-item的规则 | |
| 옵션 | 정렬 | 针对select와 radio-group绶件,配置옵션 목록 |
由于type=slot용 v-slot작성용 vue版本需要v2.6+
MIT