Menimal 은 최소한의 정적 사이트 생성기 입니다.
콘텐츠에 집중하세요. 마크다운 파일, CSS 스타일을 작성하기만 하면 다른 모든 것이 자동으로 생성됩니다.

Menimal 최소한의 디자인으로 설계되었습니다.
package.json 없음)pagesstaticconfig.jsonstyle.css Menimal 은 패키지를 설치하지 않고도 어디서나 실행할 수 있는 단일 npx 스크립트입니다.
컴퓨터에 NodeJ가 설치되어 있는지 확인하세요.
다음 명령 하나만 실행하면 됩니다.
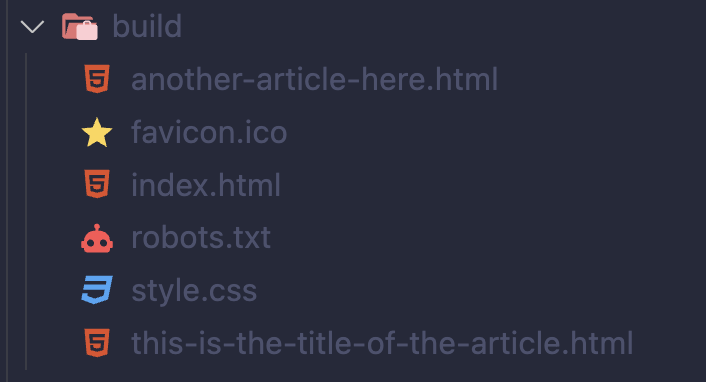
npx menimal 그러면 정적 웹사이트가 포함된 build 폴더가 생성됩니다.
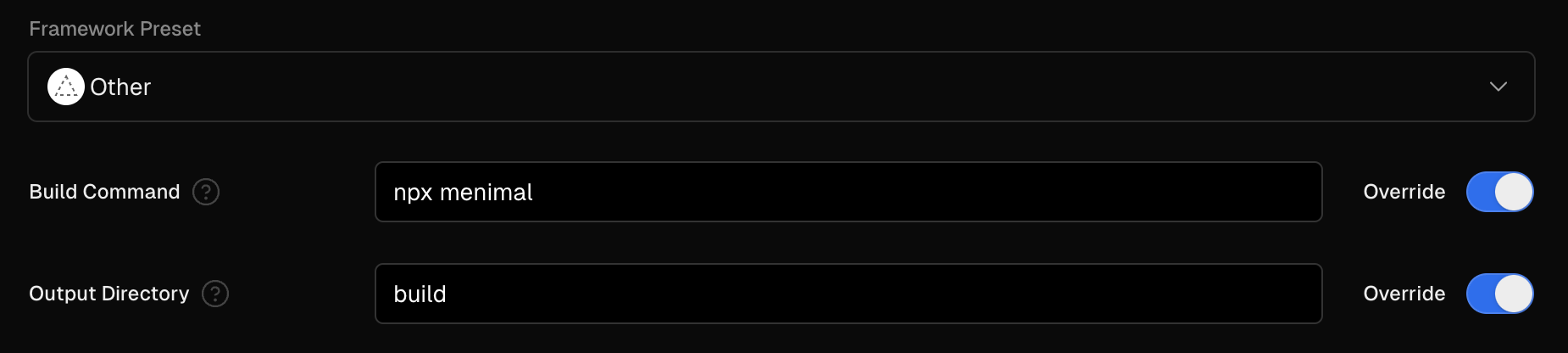
호스팅 플랫폼을 사용하면 빌드 명령과 출력 폴더를 정의할 수 있습니다.
npx menimalbuild 

그게 다야. Menimal 어디에나 배포할 수 있나요?
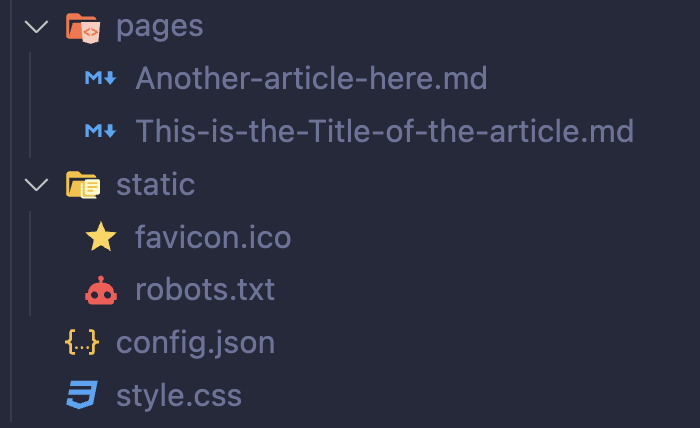
Menimal 정확한 폴더 구조가 필요합니다.
pages : 마크다운 파일( .md )을 포함합니다.static : 정적 파일( robots.txt , fonts , favicon.ico )을 포함합니다.config.json : 사이트 구성 포함(최소)style.css : 스타일을 포함합니다(단일 CSS 파일).예제 폴더 내에서 전체 및 실제 예제를 확인하세요.
pages 모든 마크다운 파일은 웹사이트의 .html 페이지에 해당합니다.
.md 파일 이름은 HTML 파일 이름과 페이지 제목을 모두 생성하는 데 사용됩니다.
.md 와 동일.md 와 동일 - 공백으로 대체됨 예를 들어 This-is-the-Title-of-the-article.md 다음을 생성합니다.
this-is-the-title-of-the-article.htmlstatic static 내부의 모든 파일은 최종 빌드에 복사됩니다.
여기에서 이미지, 글꼴, robots.txt , favicon.ico , sitemap.xml 또는 무엇이든 추가할 수 있습니다 ??♂️
config.json 현재 구성에는 <header> 에 표시되는 웹사이트 이름이라는 단일 필드가 필요합니다.
{
"name" : " Sandro Maglione "
}style.css모든 스타일은 단일 CSS 파일에 정의됩니다.
템플릿 내에서 각 파일의 생성된 HTML 구조를 볼 수 있습니다.
이 파일은 생성된 모든 페이지에서 축소되어 가져옵니다.
< link rel =" preload " href =" font.woff2 " as =" font " crossorigin type =" font/woff2 " > MIT 라이선스에 대한 자세한 내용은 LICENSE.md 파일을 참조하세요.
이 프로젝트는 sandromaglione.com 의 주간 뉴스레터의 일부입니다.
npx 명령을 디버깅하려면 example 폴더에서 npx --loglevel silly .. 사용하십시오.전체 기사에서 구현에 대한 모든 세부 사항을 읽어보십시오 .