

지원되는 PHP8 및 Composer 2
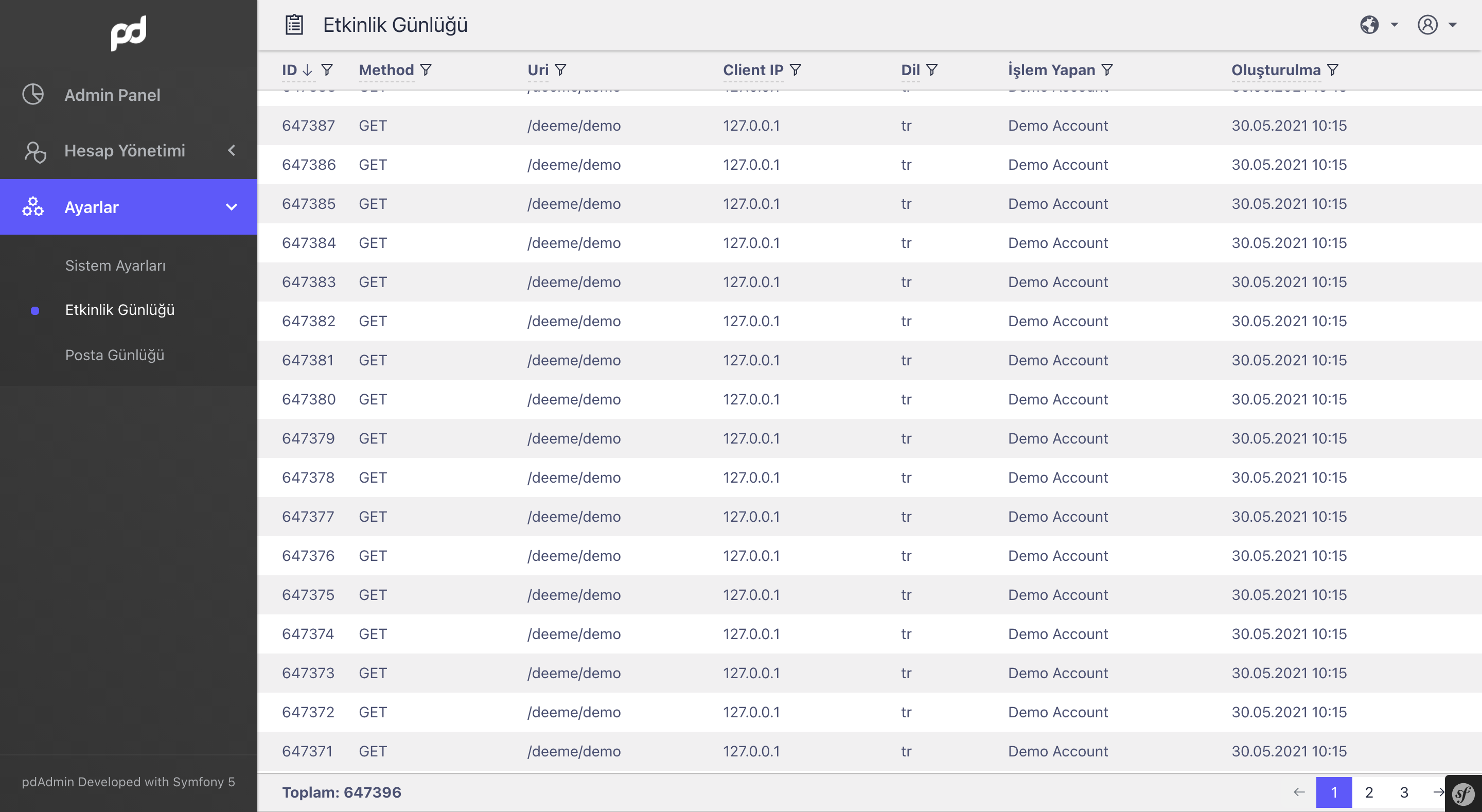
Symfony 강력한 대시 보드 및 관리자. Symfony 5 , Vue 3 , Bootstrap 5 프레임 워크로 개발되었습니다.
Symfony 구조를 변경하지 않았으며 현재 디렉토리 구조가 사용됩니다. 관리자 용 사용자 정의 네임 스페이스가 작성되었습니다. 이 필드는 모든 관리자 작업에 사용됩니다.
인터페이스는 Twitter Bootstrap을 사용하여 응답하도록 설계되었습니다. 최소한 의존성을 사용하려고 시도했습니다.
pdadmin을 다운로드하십시오
composer create-project appaydin/pd-admin pdadmin
.env 파일을 작성하고 구성합니다.
데이터베이스 스키마를 만듭니다
bin/console doctrine:schema:create --force
내장 웹 서버를 실행합니다
symfony server:start --no-tls -d
자산을 설치 및 구축하십시오
yarn install
yarn run build
배경 프로세스를 실행하십시오
pm2 start
# Manuel
# bin/console messenger:consume -vv
# bin/console schedule:run
사용자 관리를위한 PD-USER가 있습니다. 모든 설정은 구성/패키지/pd_user.yaml 파일에 있습니다.
bin/console user:create
bin/console user:changepassword
bin/console user:role
다중 언어의 사용자 로그온이 사용됩니다. 각 사용자는 자신의 언어를 선택할 수 있습니다. 로그인하면 자동으로 리디렉션됩니다.
커널 설정에서 새로운 언어를 추가 할 수 있습니다. 새 언어를 위해 수동으로 번역해야합니다.
sensioframeworkextrabundle은 Symfony Security 구성 요소와 함께 사용됩니다. 기본 사용자 역할에는 세 가지가 있습니다.
role_super_admin은 완전한 권한을 가지고 있습니다. role_user 당국은 제한 될 수 있으며 Security.yaml 파일에서 패널 액세스를 해제 할 수 있습니다.
시스템 설정은 데이터베이스에 저장됩니다. 모든 설정은 컨테이너 어셈블리 후 매개 변수로 사용할 수 있습니다. 모든 설정은 컨테이너로 컴파일되므로 시스템에 추가로드를 생성하지 않습니다. Symfony Forms를 사용하여 설정을 구성하고 "메뉴 이벤트"시스템을 통해 외부의 설정 메뉴에 추가 할 수 있습니다. 시스템 설정을 변경 한 후 캐시를 지우십시오. 그렇지 않으면 새 설정이 활성화되지 않습니다.
일반적인 설정의 경우 SRC/Admin/Forms/System/GeneralForm 에 추가 할 수 있습니다
설정에 새 메뉴 추가 :
<?php
//src/Admin/Menu/SettingsMenu.php
namespace App Admin Menu ;
use Pd MenuBundle Builder ItemInterface ;
use Pd MenuBundle Builder Menu ;
class SettingsMenu extends Menu
{
public function createMenu ( array $ options = []): ItemInterface
{
// Create Root Item
$ menu = $ this -> createRoot ( ' settings_menu ' )-> setChildAttr ([
' class ' => ' nav nav-pills ' ,
' data-parent ' => ' admin_config_general ' ,
]);
// Create Menu Items
$ menu -> addChild ( ' nav_config_general ' )
-> setLabel ( ' nav_config_general ' )
-> setRoute ( ' admin_config_general ' )
-> setLinkAttr ([ ' class ' => ' nav-item ' ])
-> setRoles ([ ' ROLE_CONFIG_GENERAL ' ])
// Email
-> addChildParent ( ' nav_config_email ' )
-> setLabel ( ' nav_config_email ' )
-> setRoute ( ' admin_settings_email ' )
-> setLinkAttr ([ ' class ' => ' nav-item ' ])
-> setRoles ([ ' ROLE_SETTINGS_EMAIL ' ]);
return $ menu ;
}
}위젯 시스템은 Symfony "EventDispatcher 구성 요소"로 만들어졌습니다. 각 사용자마다 조정 가능한 구조가 있으며 "Twig Template"엔진으로 특별히 설계 할 수 있습니다. 자세한 내용은 PD-Widget을 방문하십시오
새 관리 위젯 작성 :
<?php
//src/Admin/Widgets/AccountWidget.php
namespace App Admin Widgets ;
use Pd WidgetBundle Builder Item ;
use Pd WidgetBundle Event WidgetEvent ;
use Doctrine ORM EntityManagerInterface ;
use Symfony Component HttpFoundation Request ;
class AccountWidget
{
private $ entityManager ;
public function __construct ( EntityManagerInterface $ entityManager )
{
$ this -> entityManager = $ entityManager ;
}
/**
* Build Widgets.
*
* @param WidgetEvent $event
*/
public function builder ( WidgetEvent $ event )
{
// Get Widget Container
$ widgets = $ event -> getWidgetContainer ();
// Add Widgets
$ widgets
-> addWidget (( new Item ( ' user_statistics ' , 3600 ))
-> setGroup ( ' admin ' ) // Widget Adds to "Admin" Group
-> setName ( ' widget_user_statistics.name ' )
-> setDescription ( ' widget_user_statistics.description ' )
-> setTemplate ( ' @Admin/Widget/userStatistics.html.twig ' )
-> setRole ([ ' ROLE_WIDGET_USERSTATISTICS ' ])
-> setConfigProcess ( function ( Request $ request ) {
/**
* Controller for Widget Settings
* The return value is stored in the user specific database
*/
if ( $ type = $ request -> get ( ' type ' )) {
switch ( $ type ) {
case ' 1week ' :
return [ ' type ' => ' 1week ' ];
case ' 1month ' :
return [ ' type ' => ' 1month ' ];
case ' 3month ' :
return [ ' type ' => ' 3month ' ];
}
}
return false ;
})
-> setData ( function ( $ config ) {
/**
* The return value can be used in the twig template.
* The function will not execute unless you call it in the template.
* You can use the database operations here.
*/
// Set Default Config
if (! isset ( $ config [ ' type ' ])) {
$ config [ ' type ' ] = ' 1week ' ;
}
// Create Statistics Data
if ( $ config [ ' type ' ] === ' 1month ' ) {
$ data = [ ' chartDay ' => ' 7 ' ];
// Create Data
} else if ( $ config [ ' type ' ] === ' 1month ' ) {
$ data = [ ' chartDay ' => ' 30 ' ];
} else {
$ data = [ ' chartDay ' => ' 90 ' ];
}
return $ data ;
})
);
}
}메뉴 시스템은 Symfony "EventDispatcher 구성 요소"로 만들어졌습니다. 생성 된 각 메뉴마다 기본적으로 이벤트가 생성되며 메뉴 구성으로 꺼질 수 있습니다. 자세한 내용은 PD-Menu를 방문하십시오
메뉴 작성 :
<?php
// src/Admin/Menu/MainNav.php
namespace App Admin Menu ;
use Pd MenuBundle Builder ItemInterface ;
use Pd MenuBundle Builder Menu ;
class MainNav extends Menu
{
public function createMenu ( array $ options = []): ItemInterface
{
// Create ROOT Menu
$ menu = $ this -> createRoot ( ' main_menu ' , true ); // Event enabled
// Create Dashboard
$ menu -> addChild ( ' nav_dashboard ' , 1 )
-> setLabel ( ' nav_dashboard ' )
-> setRoute ( ' admin_dashboard ' )
-> setRoles ([ ' ROLE_DASHBOARD ' ])
-> setExtra ( ' label_icon ' , ' dashboard ' );
/*
* Create Account Section
*/
$ menu
-> addChild ( ' nav_account ' , 5 )
-> setLabel ( ' nav_account ' )
-> setRoute ( ' admin_account_list ' )
-> setRoles ([ ' ROLE_ACCOUNT_LIST ' ])
-> setExtra ( ' label_icon ' , ' people ' )
// Account List
-> addChild ( ' nav_account ' , 1 )
-> setLabel ( ' nav_account ' )
-> setRoute ( ' admin_account_list ' )
-> setRoles ([ ' ROLE_ACCOUNT_LIST ' ])
// Group List
-> addChildParent ( ' nav_group ' , 2 )
-> setLabel ( ' nav_group ' )
-> setRoute ( ' admin_account_group_list ' )
-> setRoles ([ ' ROLE_GROUP_LIST ' ]);
return $ menu ;
}
}