
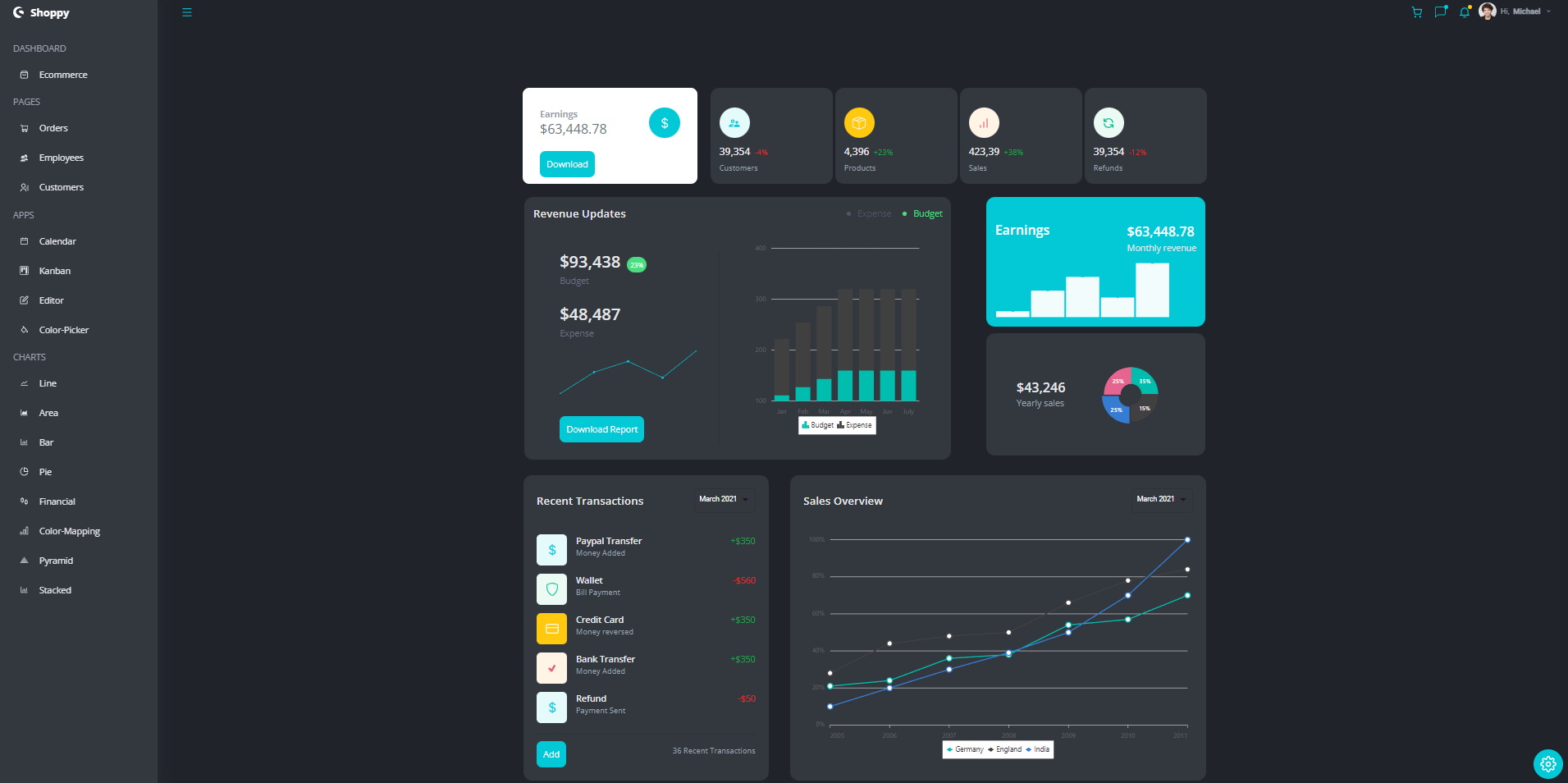
React Admin Dashboard는 아름다운 사용자 인터페이스가 있고 고급 JavaScript 개념, React 및 Tailwind CSS를 사용하여 구축 된 멋진 웹 응용 프로그램입니다. 이 대시 보드는 포괄적이고 직관적 인 사용자 경험을 제공하여 사용자가 데이터를 쉽게 관리하고 추적 할 수 있습니다. REACT는 개발자가 효율적이고 동적 인 사용자 인터페이스를 구축 할 수있는 강력한 JavaScript 라이브러리이며, Tailwind CSS는 UI 요소를 쉽게 스타일링하고 사용자 정의 할 수있는 사전 정의 된 클래스 모음을 제공합니다. 이 두 기술의 조합과 고급 JavaScript 개념과 함께 반응이 좋고 매력적인 사용자 경험을 제공합니다. React Admin Dashboard를 사용하면 사용자가 쉽게 데이터를 유지하고 시각적으로 유쾌한 인터페이스를 즐길 수 있습니다.
이 프로젝트
이 지침을 통해 개발 및 테스트 목적으로 로컬 컴퓨터에서 프로젝트 사본을 실행할 수 있습니다.
전제 조건을 시작하기 전에 컴퓨터에 다음 소프트웨어가 설치되어 있는지 확인하십시오.
node.js npm (노드 패키지 관리자)
JavaScript, HTML, CSS, React.js 및 Tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm start웹 사이트는 이제 http : // localhost : 3000에서 시작되어야합니다.
클라이언트 : React, Tailwindcss, SyncFusion
서버 : NetLify
프론트 - 엔드 웹 개발 애호가 전문 분야 :
? coll️ react.js의 프론트 엔드 웹 개발 프로젝트에서 협력하고자합니다.
피드백이 있으면 [email protected]으로 저에게 연락하십시오.
이 프로젝트는 JavaScript Mastery의 자습서를 사용하여 만들어졌습니다
@om Patel
빠른 API
DOC를 반응합니다
