24 하이퍼 터미널을위한 24 개의 맞춤형 플러드 스타 워즈 테마.
멋진 스타 워즈 배경은 모두 Amazing Filipe de Carvalho에 의해 만들어졌으며 그의 Star Wars -Long Shadow Flat Design Icons Project의 일부입니다. 당신은 그의 프로젝트와 Behance에 대한 그의 슈퍼 굉장한 작품의 나머지 부분에 감사 할 수 있습니다.
프로젝트에 대한 당신의 생각을 공유하기 위해 Gitter 또는 Twitter로 가십시오.
여기에서 배경을 4K HD 월페이퍼로 얻으십시오.
hyper먼저 시스템에 하이퍼가 설치되어 있는지 확인하십시오.
이 작업을 마치면 hyper-star-wars 테마를 설치해야합니다.
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js 를 통해 수동으로 ~/.hyper.js 구성 파일의 플러그인 목록에 hyper-star-wars 추가하고 하이퍼를 다시 시작하십시오.
plugins: [ 'hyper-star-wars' ] hyper-star-wars 설치 한 후에는 좋아하는 테마를 설정할 차례입니다.
~/.hyper.js 로 이동하여 colors 개체 아래에 StarWarsTheme 설정 객체를 추가하고 선택 테마를 정의하십시오.
다음은 lightsaber 모드가 활성화되고 화려한 창 헤더를 사용하여 yoda 테마를 선택하는 빠른 예입니다.
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
lightsaber : 'true' , // Activate your theme's lightsaber mode
unibody : 'false' , // Define the color of the Hyper window header
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
똑같은 모양을 얻으려면 Google의 Roboto Mono Font 및 oh-my-zsh 를 설치하고 ZSH 프롬프트로 pure 선택하십시오.
character이 옵션을 사용하면 스타 워즈 캐릭터 테마와 맞춤형 구문 색상을 선택할 수 있습니다.
할당 가능한 값은 다음과 같습니다.
character name - 이름을 정의하여 사용 가능한 Star Wars 캐릭터를 선택하십시오.
IE character: 'yoda' , character: 'darth-vader' , character: 'bb8' 등
random - 새로운 하이퍼 터미널 세션을 시작할 때마다 사용 가능한 모든 캐릭터 에서 스타 워즈 캐릭터 테마를 무작위로 선택합니다.
IE character: 'random'
light/dark side 새로운 하이퍼 터미널 세션을 발사 할 때마다 라이트 사이드 또는 어두운면 에서 스타 워즈 캐릭터 테마를 무작위로 선택합니다.
IE character: 'light' , character: 'dark'
character array - 새로운 하이퍼 터미널 세션을 시작할 때마다 사용자 정의 다중 테마/테마 옵션을 보유하는 정의 된 배열 에서 스타 워즈 캐릭터 테마/테마 옵션을 무작위로 선택합니다. 사용 가능한 Star Wars 캐릭터 테마 중 하나를 선택할 수 있습니다!
즉
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana'] 등lightsaber 테마의 lightsaber 모드를 활성화하여 터미널의 tab bar 빛납니다.
할당 가능한 값은 다음과 같습니다.
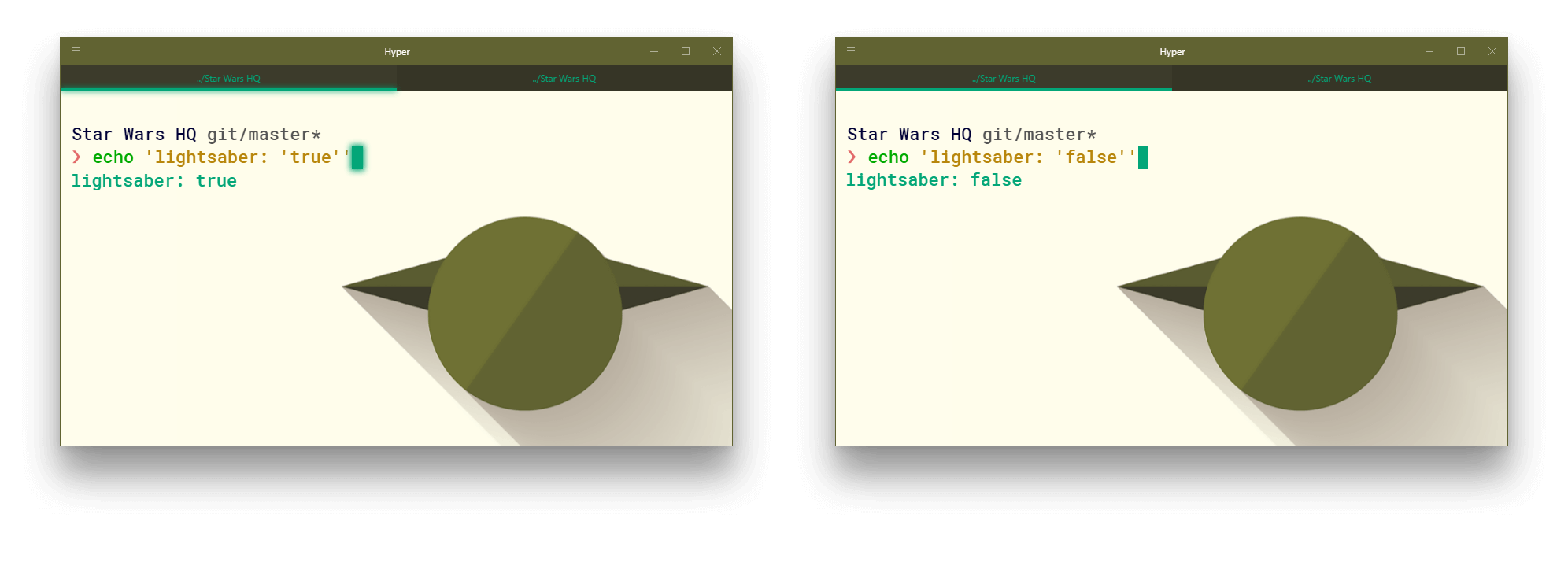
lightsaber: 'true' - 테마의 lightsaber 모드를 활성화하십시오lightsaber: 'false' - 테마의 lightsaber 모드를 비활성화합니다 또한 .hyper.js 에서 lightsaber 옵션을 완전히 생략하면 정의하고 false 로 설정하는 것과 동일한 효과가 있습니다. ( 기본값 )

unibody하이퍼 윈도우 헤더 색상이 배경 스타 워즈 캐릭터 테마와 동일한 지 여부를 선택하십시오.
할당 가능한 값은 다음과 같습니다.
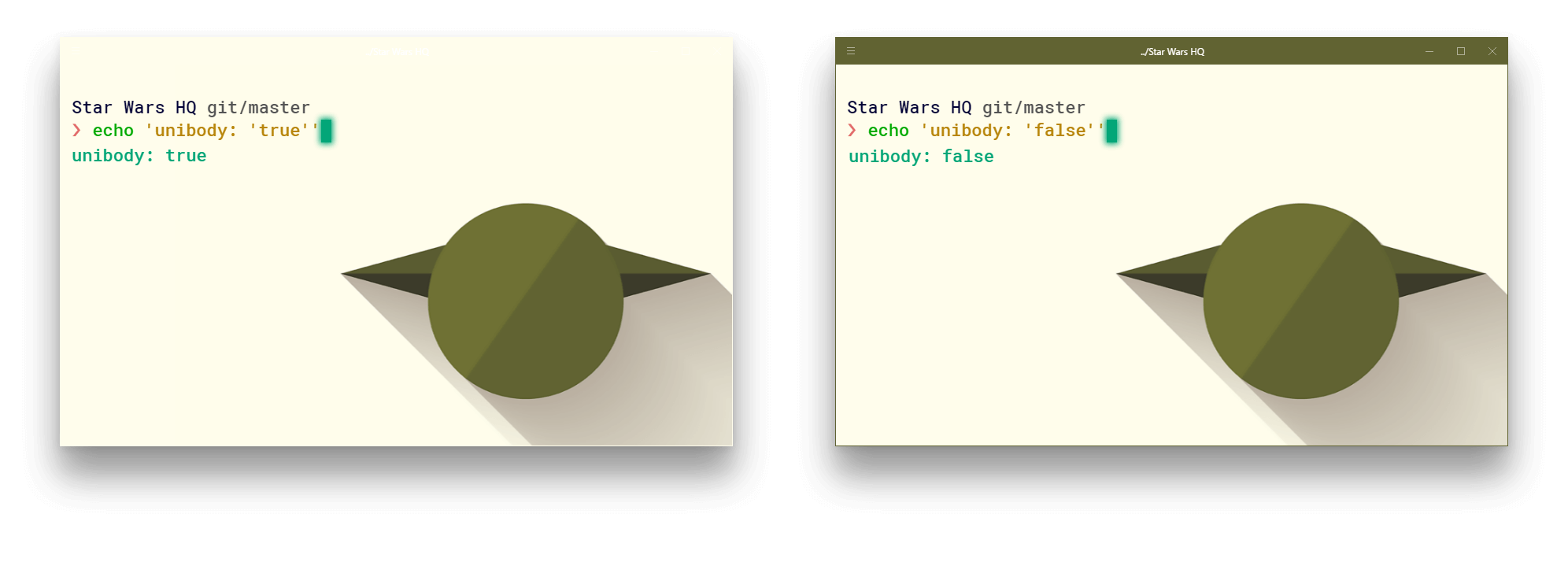
unibody: 'true' - 유니 바디 색상 테마로 선택하십시오.unibody: 'false' - 터미널을 좋아한다면 가서 더 화려 함 또한 .hyper.js 에서 unibody 옵션을 완전히 생략하면 정의하고 true 로 설정하는 것과 동일한 효과를 갖습니다. ( 기본값 )

avatar Star Wars 캐릭터 테마 avatar 백그라운드에 표시되기를 원하는지 여부를 선택하십시오.
할당 가능한 값은 다음과 같습니다.
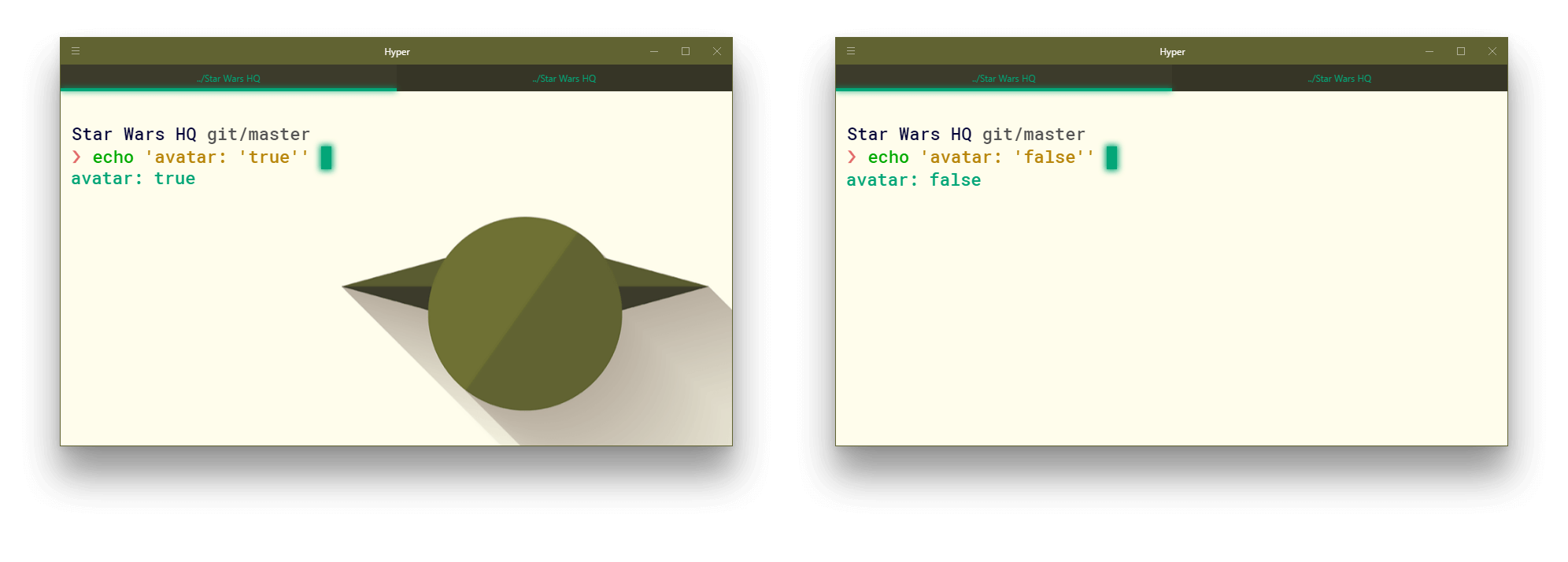
avatar: 'true' - 테마의 배경 avatar 활성화하십시오avatar: 'false' - 테마의 배경 avatar 비활성화합니다 또한, .hyper.js 에서 avatar 옵션을 완전히 생략하면 그것을 정의하고 true 로 설정하는 것과 동일한 효과를 갖습니다. ( 기본값 )

여기에서 모든 테마를 자세히 미리 볼 수 있습니다.
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-olderMIT