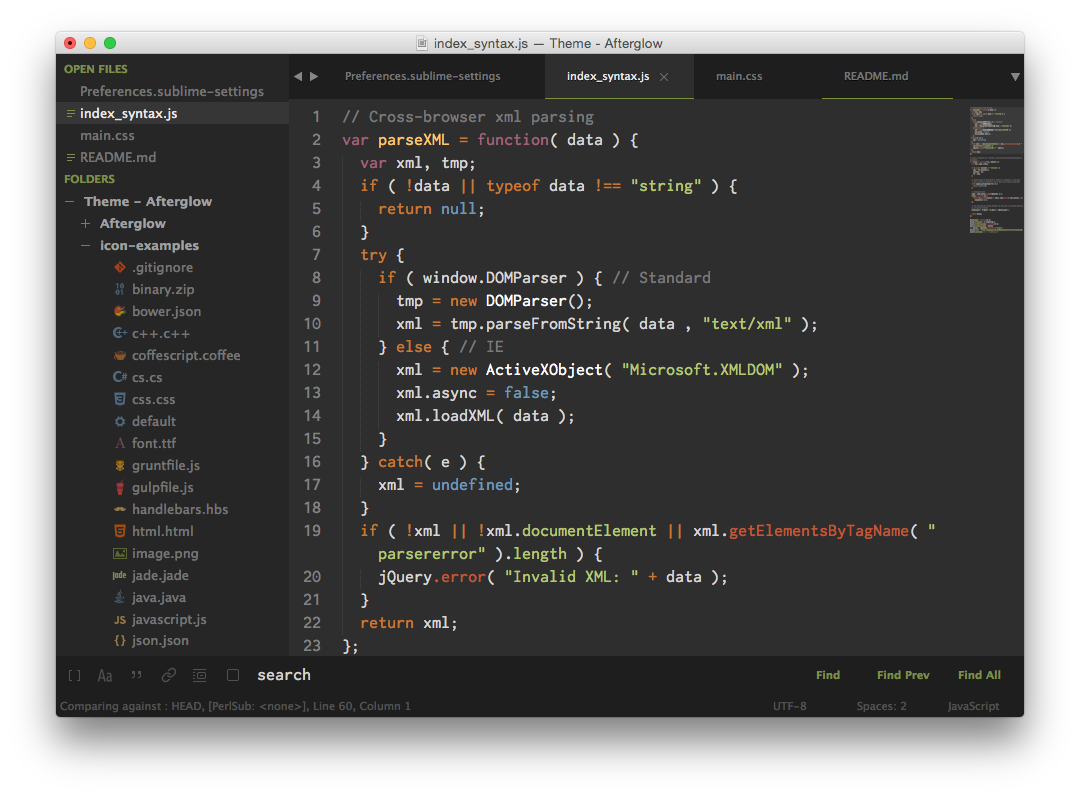
AfterGlow는 숭고한 텍스트 2 및 3의 최소한의 다크 테마입니다. 또한 구문 색 구성표입니다. 테마는 Great Theme SpaceGray를 기반으로합니다. 구문 색 구성표는 대부분 유휴 상태에서 파생됩니다.
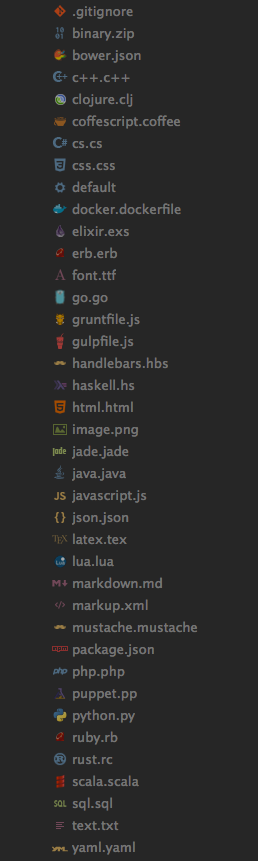
이 저장소에 사이드 바에 대한 많은 아이콘을 추가하려면 Max Riveiro @kavu에게 특별한 감사를드립니다 .

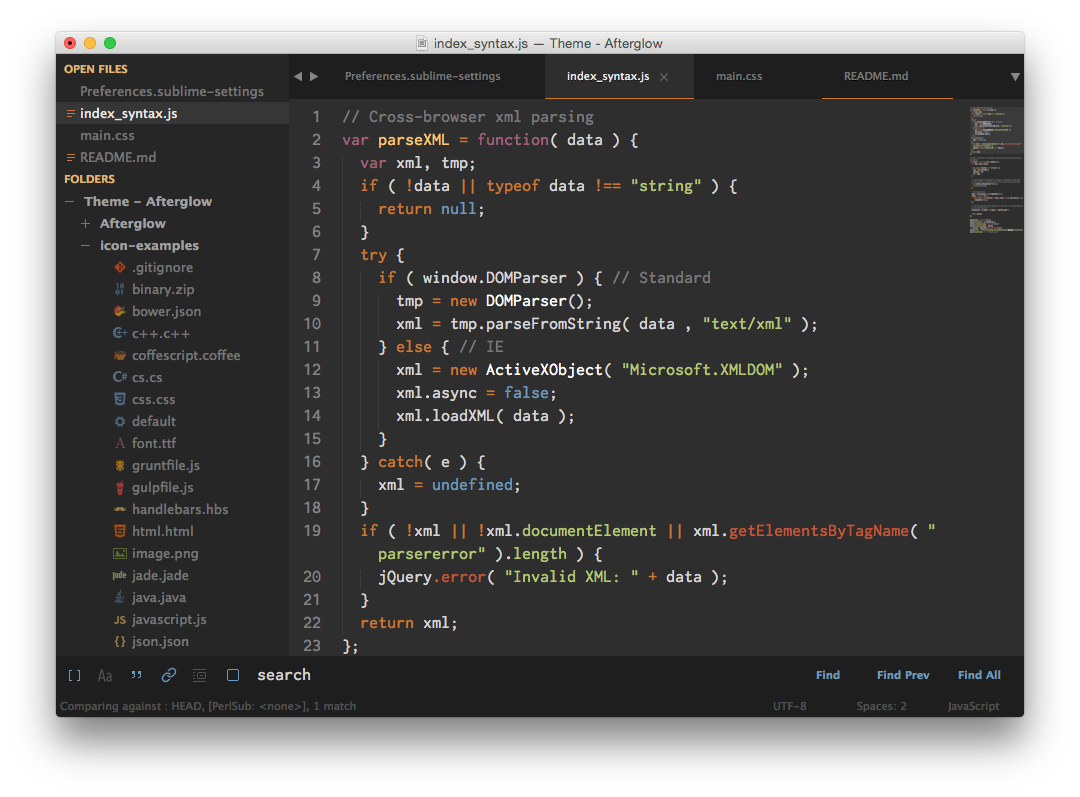
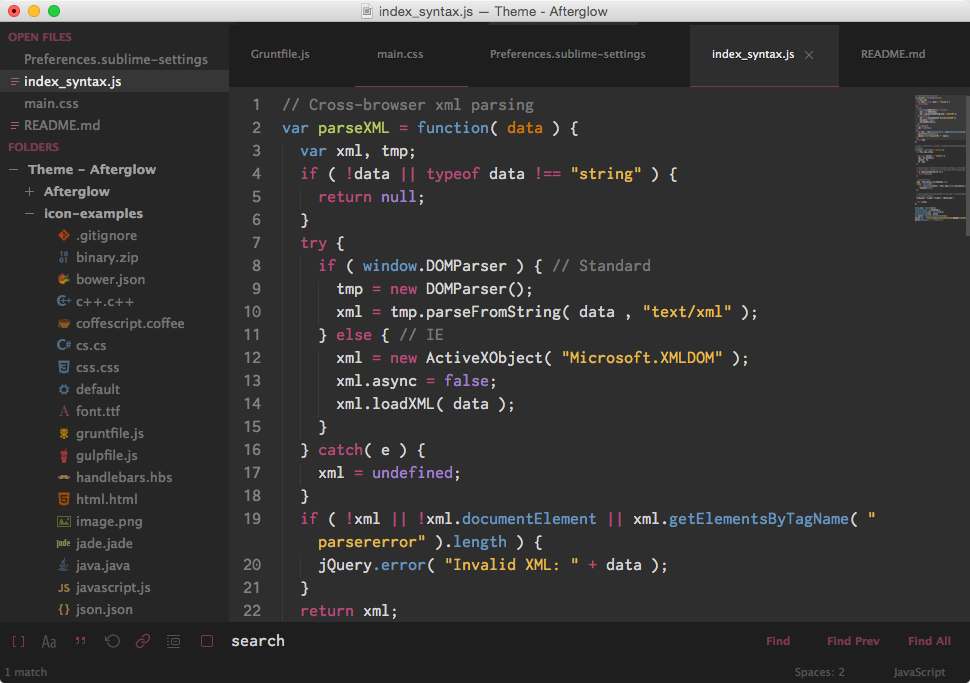
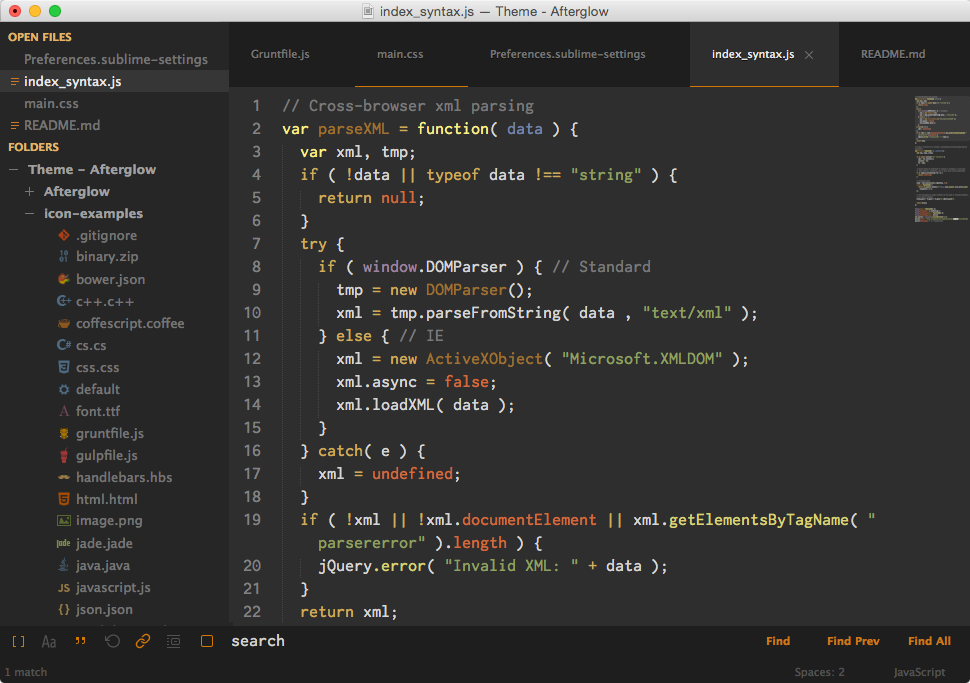
더 큰 스크린 샷을보십시오

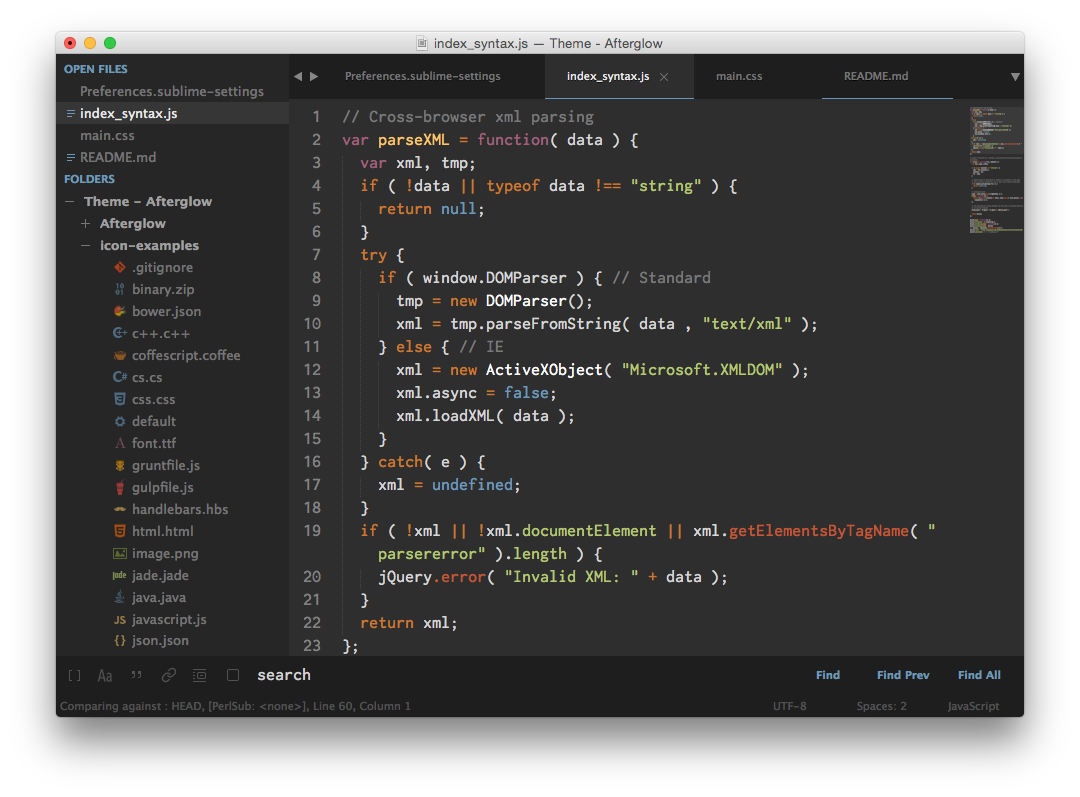
더 큰 스크린 샷을보십시오

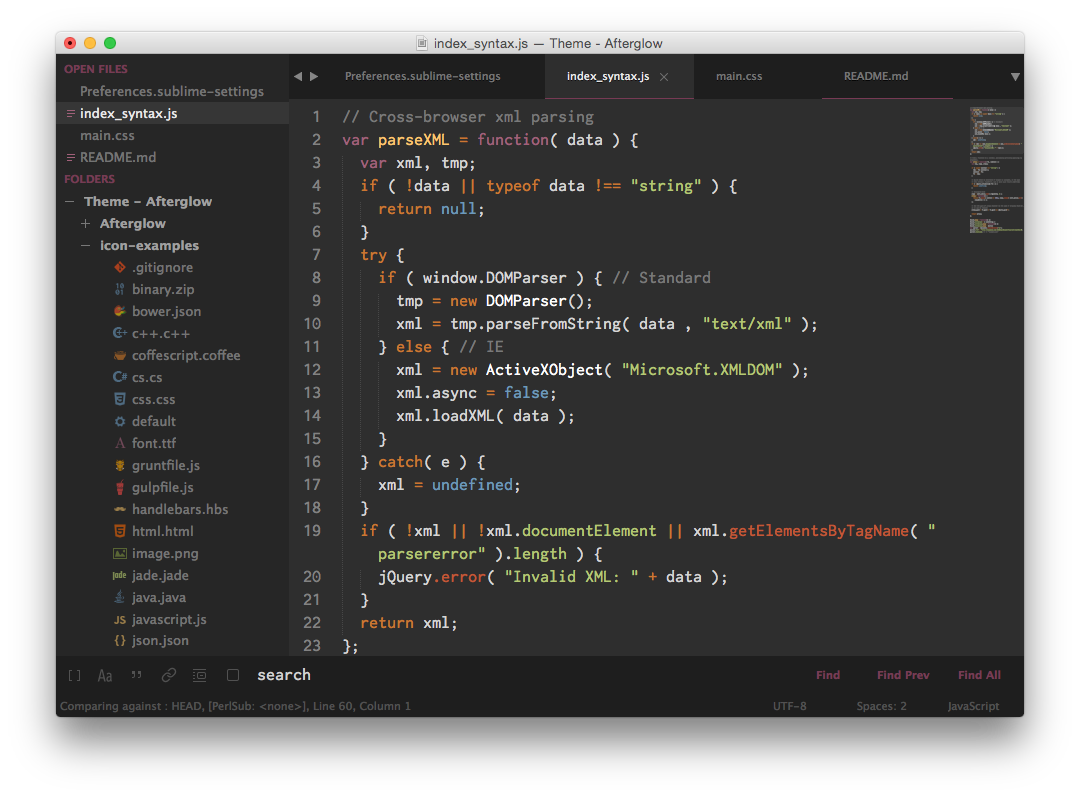
더 큰 스크린 샷을보십시오

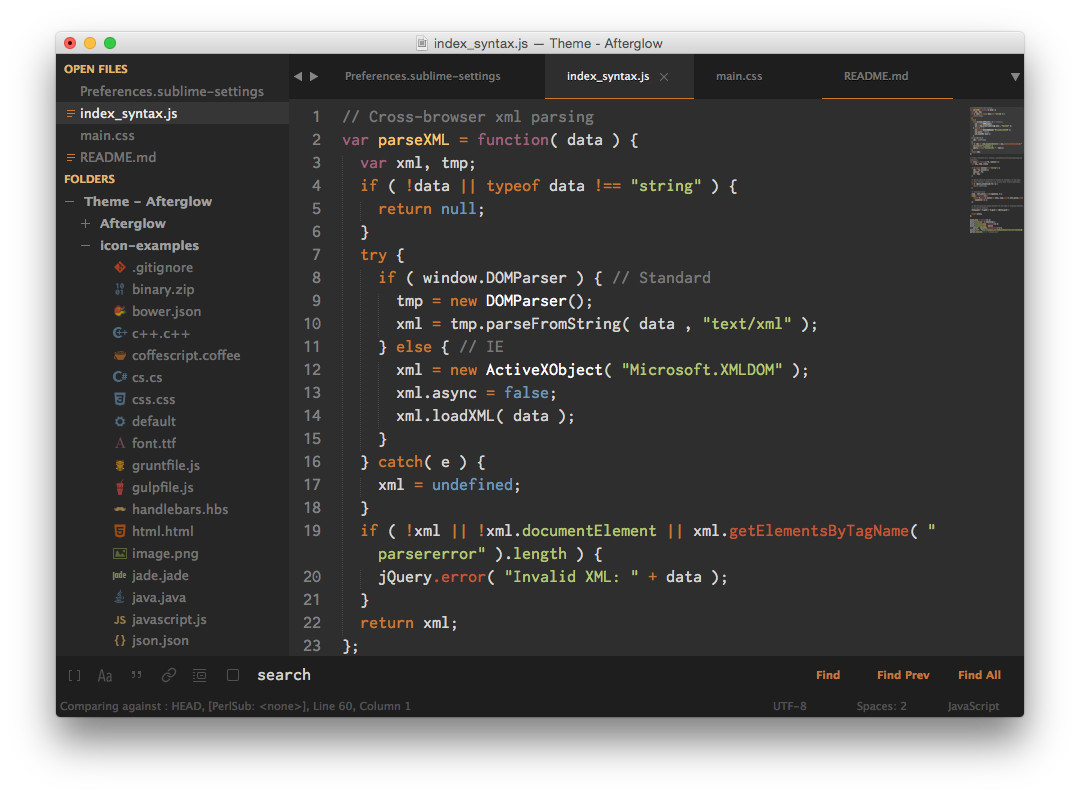
더 큰 스크린 샷을보십시오

더 큰 스크린 샷을보십시오
스크린 샷에 사용 된 글꼴은 Insolata -g 입니다.
가장 쉬운 설치 방법은 숭고한 패키지 컨트롤을 사용하는 것입니다.
Tools -> Command Palette... Ctrl+Shift+P Cmd+Shift+P Command Palette 열기Package Control: Install PackageTheme - Afterglow 메뉴 항목 Preferences -> Browse Packages... 사용하여 숭고한 텍스트 Packages directory 찾습니다 ...
그런 다음이 명령을 사용하여 저장소를 복제하십시오.
git clone https://github.com/Yabatadesign/afterglow-theme/ "Theme - Afterglow"
Theme - AfterglowPackages 디렉토리를 찾으십시오 Preferences -> Browse Packages...Packages 디렉토리에 복사하십시오. 사용자 기본 설정 파일을 수정 하여이 테마와 색 구성표를 활성화하여 메뉴 Sublime Text -> Preferences -> Settings - User 사용하여 찾을 수 있습니다.
그런 다음 선택한 테마에 따라 다음 코드 설정을 추가하십시오. (테마를 활성화 한 후에는 숭고한 텍스트를 다시 시작해야합니다.)
{
"theme" : " Afterglow.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-blue.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-magenta.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-orange.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}{
"theme" : " Afterglow-green.sublime-theme " ,
"color_scheme" : " Packages/Theme - Afterglow/Afterglow.tmTheme "
}신규 : 이제 애프터 글로우 테마 지원 사이드 바 아이콘을 지원합니다.

아이콘이 마음에 들지 않습니까? 선호도 파일에 추가하기 만하면 Sublime Text -> Preferences -> Settings - User :
{
"sidebar_no_icon" : true
} 폴더 아이콘이 마음에 들지 않습니까? 선호도 파일에 추가하기 만하면 Sublime Text -> Preferences -> Settings - User :
{
"folder_no_icon" : true
}
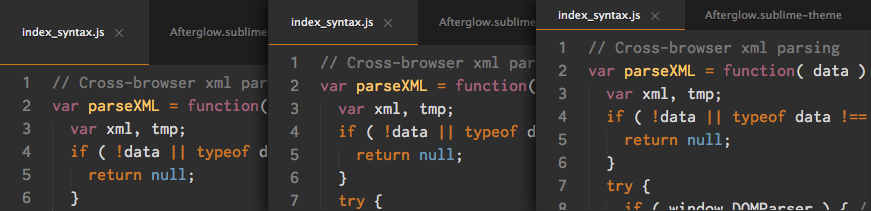
선호도 파일에 추가하여 파일 탭 (중간 또는 작은)의 높이를 변경할 수 있습니다. 파일 Sublime Text -> Preferences -> Settings - User :
{
"tabs_medium" : true
}또는
{
"tabs_small" : true
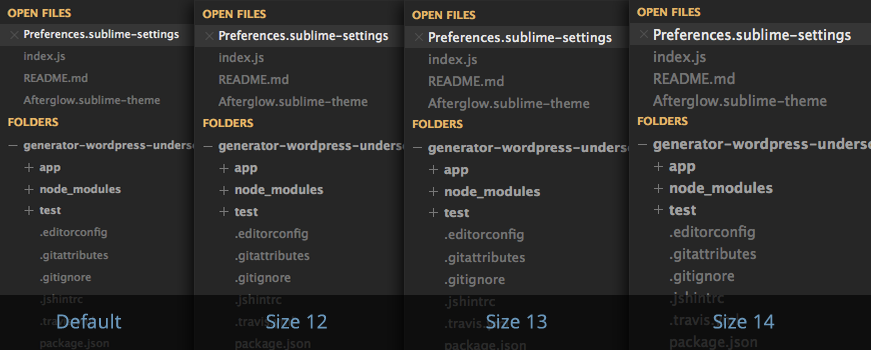
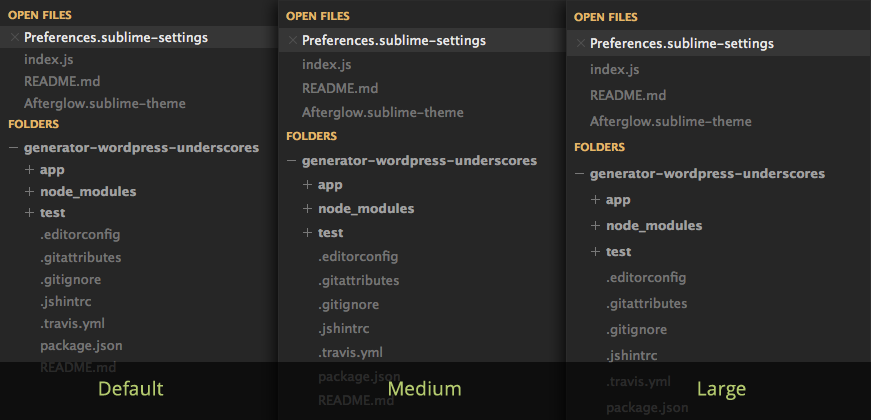
}사이드 바의 글꼴 크기와 행 패딩을 변경할 수 있습니다.

글꼴 크기를 변경 하려면 (12, 13 또는 14; 기본 크기가 11이면) 선호도 파일에 추가해야합니다. Sublime Text -> Preferences -> Settings - User :
{
"sidebar_size_12" : true
}또는
{
"sidebar_size_13" : true
}또는
{
"sidebar_size_14" : true
}
행 패딩 (중간 또는 큰)을 변경 하려면 선호도 파일에 추가해야합니다. Sublime Text -> Preferences -> Settings - User :
{
"sidebar_row_padding_medium" : true
}또는
{
"sidebar_row_padding_large" : true
} 글꼴 크기를 변경 하려면 (12, 13 또는 14; 기본 크기가 11이면) 선호도 파일에 추가해야합니다 Sublime Text -> Preferences -> Settings - User :
{
"statusbar_size_12" : true
}또는
{
"statusbar_size_13" : true
}또는
{
"statusbar_size_14" : true
}
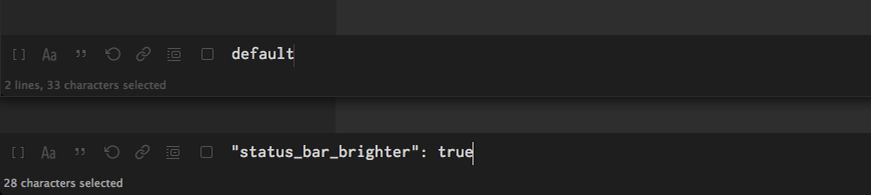
상태 표시 줄이 더 밝은 색상을 선호하는 경우 사용자 기본 설정 파일에 추가해야합니다. 파일 Sublime Text -> Preferences -> Settings - User :
{
"status_bar_brighter" : true
}
비활성 탭의 색상을 강조 표시하여 사용자 기본 설정 파일에 추가하여 Sublime Text -> Preferences -> Settings - User :
{
"color_inactive_tabs" : true
}
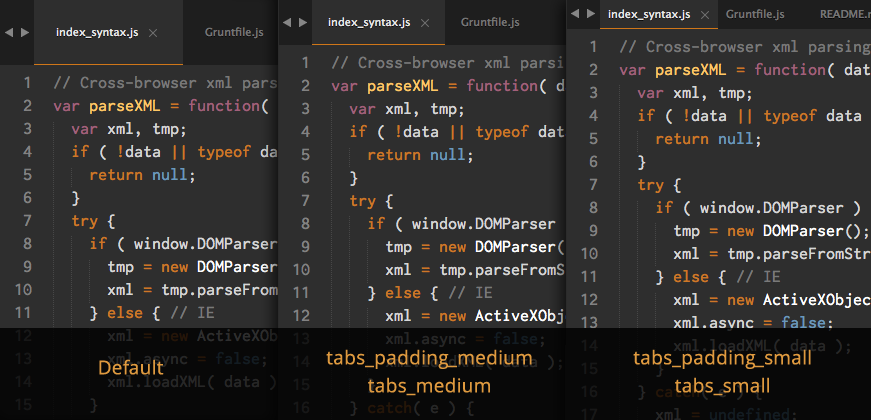
사용자 기본 설정 파일을 통해 탭의 수평 패딩을 수정할 수 있습니다. 세 가지 유형의 높이 탭 (기본값, "tabs_medium"및 "tabs_small")에서 작동합니다.
사용자 선호도 파일에 추가해야합니다 Sublime Text -> Preferences -> Settings - User :
{
"tabs_padding_medium" : true
}또는
{
"tabs_padding_small" : true
}
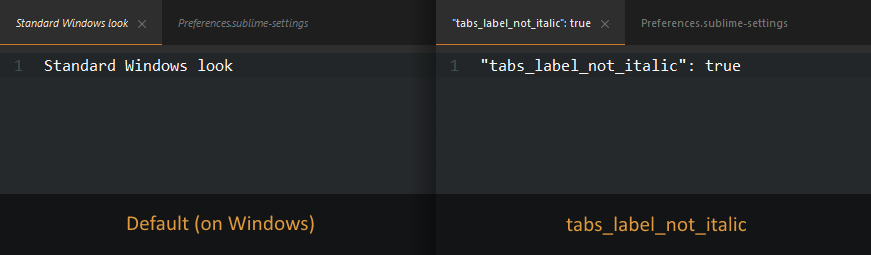
Windows에서는 탭 레이블이 이탤릭체 글꼴로 표시됩니다. 마음에 들지 않으면 사용자 Sublime Text -> Preferences -> Settings - User :
{
"tabs_label_not_italic" : true
}
기본적으로 색 구성표 외에도 테마 색상과 일치하도록 약간 수정 된 원래 Monokai 기반으로 색 구성표 Afterglow - Monokai 사용할 수 있습니다.
사용자 선호도 파일에 추가해야합니다 Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-monokai.tmTheme "
}
원하는 경우 색 구성표 Afterglow - Twilight (원본에서 매우 약간 수정)를 사용할 수 있으며 사용자 기본 설정 파일에 추가하여 Sublime Text -> Preferences -> Settings - User :
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-twilight.tmTheme "
}
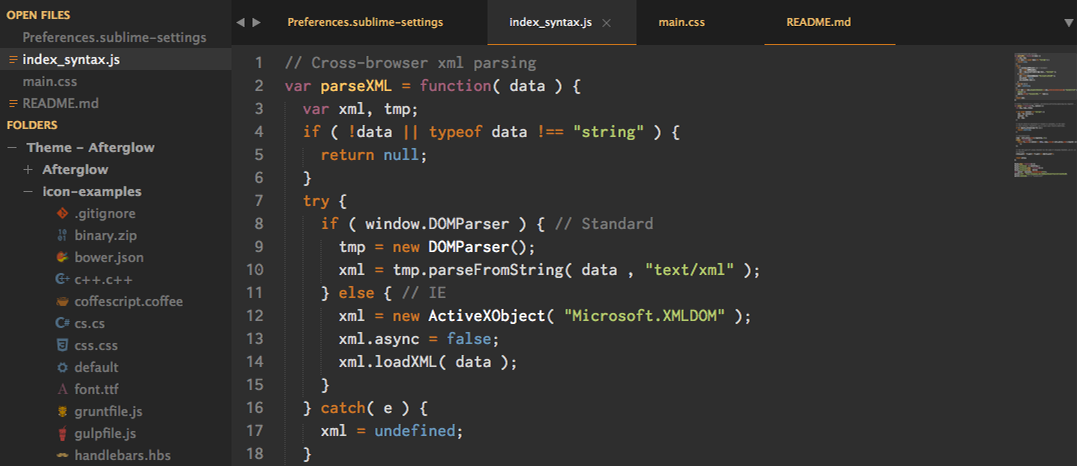
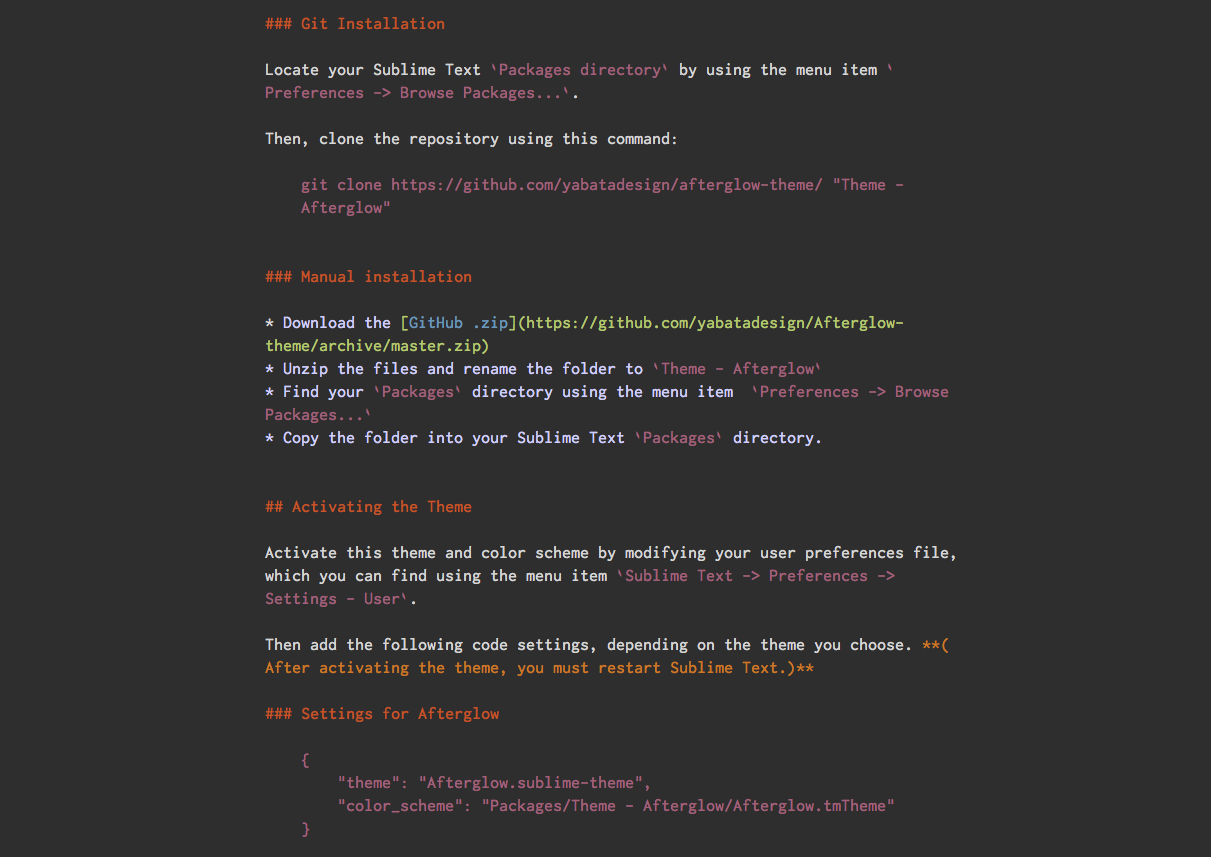
신규 : 이 색 구성표는 Github 향미 마크 다운을 지원합니다.
(Sublime Markdown 확장 플러그인을 설치하는 것이 좋습니다.)
먼저, Markdown (.md) 파일을 열고 Sublime Text -> Preferences -> Settings - More -> Syntax Specific - User 로 이동하십시오.
현재 설정에 추가하거나 다음으로 교체하십시오.
{
"color_scheme" : " Packages/Theme - Afterglow/Afterglow-markdown.tmTheme " ,
"draw_centered" : true ,
"draw_indent_guides" : false ,
"trim_trailing_white_space_on_save" : false ,
"word_wrap" : true ,
"wrap_width" : 80 // Sets the # of characters per line
}여기에서 숭고한 텍스트의 대체 아이콘을 다운로드 할 수도 있습니다.
Afterglow 테마 지원 Retina 디스플레이.