OpenAi Assistant API 채팅 저장소에 오신 것을 환영합니다! 이 혁신적인 채팅 응용 프로그램을 사용하면 OpenAI의 최신 "GPT-4-1106-Preview"모델로 구동되는 AI 어시스턴트와 상호 작용할 수 있습니다. 기술이 대화를 만나서 AI 상호 작용의 독특한 경험을 제공하는 흥미로운 공간입니다.

이 응용 프로그램은 현재 베타 단계에 있으며 지속적으로 진화하고 있습니다. 우리는 사용자 경험을 향상시키고 새로운 기능을 추가하기 위해 부지런히 노력하고 있습니다. 이 단계에서는 딸꾹질이나 예기치 않은 행동에 직면 할 수 있습니다.
이 응용 프로그램은 정적 사이트 및 서버리스 기능을위한 클라우드 플랫폼 인 Vercel과 함께 배포 될 준비가되었습니다. Vercel은 저장소에서 직접 응용 프로그램을 쉽게 배포 할 수있는 방법을 제공합니다.
Vercel을 사용 하여이 응용 프로그램을 배포하려면 아래의 "Vercel으로 배포"버튼을 클릭하십시오. 배포 프로세스를 안내 할 수있는 Vercel 플랫폼으로 이동합니다.
배포 프로세스 중에 OpenAI API 키를 제공해야합니다. 이 키는 OpenAI API에 대한 응용 프로그램의 요청을 인증하는 데 사용됩니다.
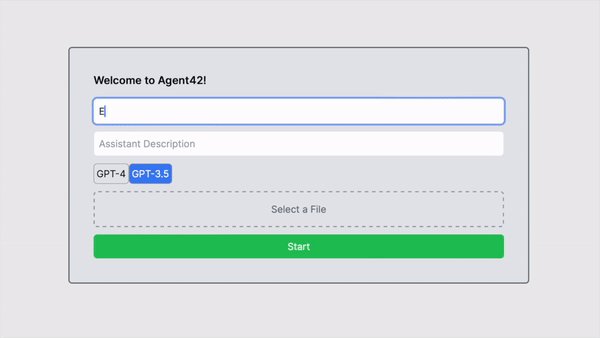
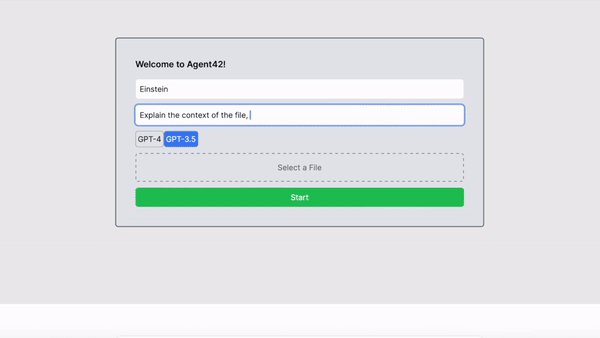
OpenAI API 키 외에도 배포 프로세스 중에 기본 어시스턴트 ID를 지정할 수도 있습니다. 이 ID는 채팅 응용 프로그램에 사용되는 AI 어시스턴트를 결정합니다. 이 ID를 설정하면 응용 프로그램은 채팅 에이 어시스턴트를 사용합니다. 이 ID를 설정하지 않으면 응용 프로그램은 사용자에게 어시스턴트 세부 정보를 입력하라는 메시지를 표시합니다.
OpenAI API 키와 하드 코드 조수 ID로 응용 프로그램을 배포하려면 아래의 "Vercel을 사용하여 배포"버튼을 클릭하십시오. OpenAI API 키와 보조 ID를 모두 입력하라는 메시지가 표시됩니다.
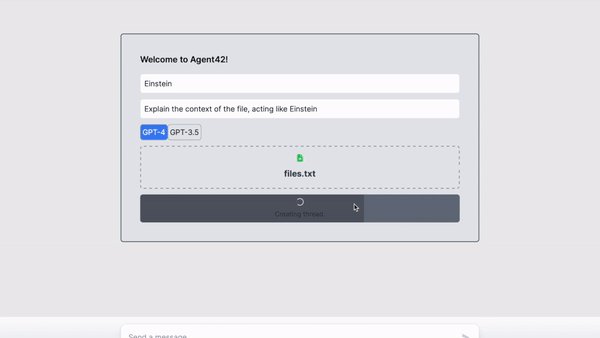
개인화 된 AI 어시스턴트 : 고유 한 채팅 경험에 대한 어시스턴트 이름, 모델 및 설명을 사용자 정의하십시오.
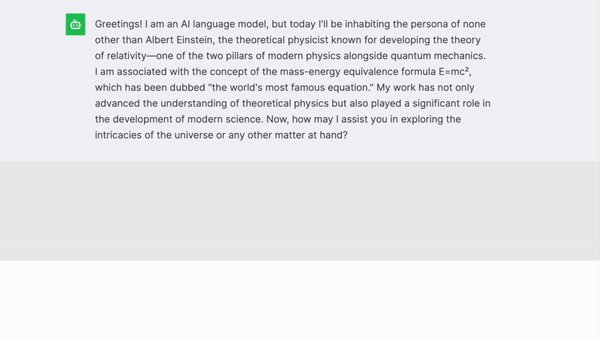
대화식 채팅 경험 : AI 보조원과 동적 대화에 참여하십시오.
강력한 AI 응답 : 지능형 컨텍스트 인식 채팅 응답을위한 OpenAI의 "GPT-4-1106-Preview"모델 (128K 컨텍스트)을 활용합니다.
파일 업로드 : 사용자는 어시스턴트를 분석 할 파일을 업로드 할 수 있습니다.
GPT-4 Vision Integration : AI에 사진을 보내면 시각적 컨텐츠에 대한 통찰력과 이해를 제공하여 보는 내용을 설명합니다.
기능 호출 : (곧 출시) 채팅 컨텍스트를 기반으로 API 호출과 같은 대화식 기능을 경험합니다.
코드 해석 : (곧 출시) 어시스턴트는 Pytho 코드를 실행할 수 있습니다.
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env 파일을 만들고 OpenAI API 키를 추가하십시오. OPENAI_API_KEY=your_openai_api_key
npm run dev
귀하의 기여는이 프로젝트를 번성하게 만듭니다. 버그보고, 기능 제안 또는 코드 변경 제출 여부에 관계없이 모든 도움이 크게 높이 평가됩니다.
우리는 커뮤니티의 지원과 창의성 으로이 프로젝트를 성장시키기를 기대합니다!
ChatManager.ts )startAssistant : 채팅 어시스턴트를 초기화하고 파일 업로드를 관리하며 스레드 생성을 처리합니다.sendMessage : 어시스턴트에게 사용자 메시지를 보내고 채팅을 업데이트합니다.getChatState : 메시지 및 보조 상태를 포함하여 채팅의 현재 상태를 검색합니다.api.js )uploadImageAndGetDescription : GPT-4 Vision API를 사용하여 이미지를 업로드하고 설명을받습니다.createAssistant , createThread , runAssistant : 보조 생성, 스레드 관리 및 보조 작업을 처리합니다.assistantModules.ts )prepareUploadFile : 채팅 어시스턴트의 파일을 준비하고 업로드합니다.initializeAssistant : 특정 세부 정보로 채팅 어시스턴트를 초기화합니다.createChatThread : 초기 메시지로 채팅 스레드를 만듭니다.chatModules.ts )submitUserMessage : 채팅에 사용자 메시지를 제출합니다.fetchAssistantResponse : 어시스턴트의 최신 메시지를 가져옵니다.updateChatState : 새 메시지로 채팅 상태를 업데이트합니다. ChatManager.ts )ChatManager 의 단일 인스턴스가 채팅 상태 및 작업을 관리합니다.api.js )useChatState.ts 의 후크를 사용합니다.InputForm 및 MessageList ChatManager 와 상호 작용하여 메시지를 표시하고 사용자 입력을 처리합니다.ChatManager.ts ) : Chat State 및 작업을 관리하는 중앙 구성 요소.api.js ) : API 상호 작용에 대한 중개자.assistantModules.ts ) : 채팅 어시스턴트와 관련된 작업을 처리합니다.chatModules.ts ) : 채팅 기능을 관리합니다. ChatManager.ts이것은 채팅의 상태 및 운영을 관리하는 핵심 클래스입니다.
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager 의 하나의 인스턴스 만 생성되도록합니다.startAssistant : 어시스턴트를 시작하고 채팅 스레드를 설정합니다.sendMessage : 조수에게 메시지 보내는 것을 처리합니다.getChatState : 채팅의 현재 상태를 검색합니다.api.js이 모듈에는 채팅 응용 프로그램에 필요한 다양한 API 상호 작용에 대한 기능이 포함되어 있습니다.
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : Base64 인코딩 된 이미지를 업로드하고 설명을 얻습니다.createAssistant : 새로운 보조 인스턴스를 만듭니다.assistantModules.ts채팅 어시스턴트 준비 및 관리와 관련된 기능이 포함되어 있습니다.
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.ts채팅 관련 기능을 관리하며 주로 메시지를 처리합니다.
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm , InputForm 및 MessageList 채팅 응용 프로그램의 사용자 인터페이스를 구축하는 React 구성 요소입니다.후크 및 상태를 사용하여 사용자 상호 작용을 관리하고 채팅 메시지를 표시합니다.
/api/*.ts )이 파일은 어시스턴트 작성, 메시지 목록, 실행 상태 확인 등과 같은 작업을 처리하기위한 다양한 API 경로를 정의합니다. OpenAI API와 상호 작용하고 프론트 엔드가 호출 할 수있는 엔드 포인트를 제공합니다.