
먼저 컴퓨터에 node.js 환경이 있는지 확인
하고 명령줄에서 다음 코드를 실행하여 package.json 파일을 초기화해야 합니다
npm init -y
이때 반드시 오류가 발생합니다. 명령줄에서 mycli 실행합니다.

사용자 정의 명령
package.json 구성하여 bin 필드를 추가하고 mycli 명령을 연결합니다.
"bin"에 해당합니다.
"mycli": "./test.js"
}, /test.js 파일을 만듭니다. console.log("mycli 명령이 성공적으로 실행되었습니다"). install 명령이 필요하지만 프로젝트가 npm에 게시되지 않았으므로 당분간 npm link 명령을 사용하세요. mycli 명령을 전역 세계에 연결합니다.이때 명령줄에서 mycli 실행하면 더 이상 오류가 보고되지 않습니다.

스크립트 구성
test.js 파일:
console.log("mycli 명령 실행 성공"); 그런 다음 mycli 실행하면 오류 팝업 창이 나타납니다.

이는 mycli 명령을 실행할 때 컴퓨터가 파일을 실행하도록 하는 것과 동일하며 컴퓨터 시스템이 js 파일을 직접 실행할 수 없기 때문입니다. 이를 위해서는 node.js 이 js 스크립트 파일을 실행하는 프로그램 node.js .
#!/usr/bin/env node
실행 환경이 변경되었기 때문에 이전에 링크한 파일을 삭제해야 합니다. 파일 위치는 C:Program Filesnodejsnode_modules 일 수 있습니다. mycli 를 찾아서 삭제한 후 실행하세요. 다시 npm link 걸어보세요.
이제 콘솔에서 mycli 다시 실행하면 콘솔이 올바르게 인쇄되는 것을 볼 수 있습니다.
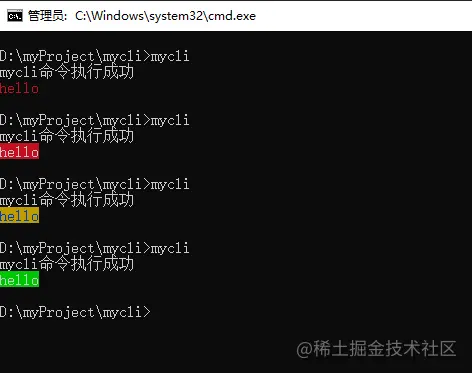
Chalk 명령줄을 사용하여 다채로운 글꼴을 출력합니다Ora 로딩 효과는 진행 라이브러리commander 디자인 명령inquirer 대화형 기능과 유사합니다(예: 질문하기...)Chalk
npm install [email protected] -S
const chalk = require("분필");
// 분필
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("안녕하세요");
console.log(안녕하세요); 
Ora
npm install [email protected] -S
const ora = require("ora");
//오라
const 스피너 = ora({
text: "설치 중..."
});
스피너.start();
setTimeout(() => {
// 스피너.stop();
spinner.succeed("설치 성공");
// console.log("설치 성공");
}, 2000) start 시작 로드stop 로드 중지succeed 성공 스타일로 로드 종료
커맨더
vue -V git --version vue create 으로 사용되는 명령은 이러한 명령을 구현하기 위해 커맨더 라이브러리를 사용해야 합니다.
-V --help 등 사용된 명령은 명령의 매개변수로 이해될 수 있으며, 이러한 매개변수를 얻고 매개변수의 차이를 판단하여 다양한 이벤트를 처리해야 합니다.
노드 환경에서는 process.argv 통해 이 매개변수를 얻을 수 있습니다. 커맨더 라이브러리는 사용자 입력에 포함된 명령을 판단할 필요 없이 일부 메서드를 캡슐화하는 데 도움이 됩니다.
const Commander = require("commander");를 npm install [email protected] -S
// ... Commander.parse(process.argv); //
설치가 완료되면 command는 --help 와 같은 일부 명령을 자동으로 제공합니다. 아래에서 테스트해 보겠습니다.
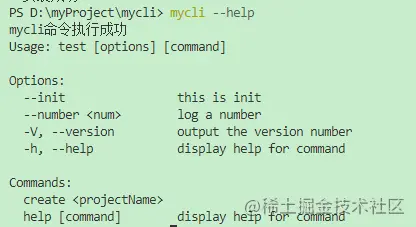
mycli --help는
. .version("1.0.0"); mycli -V 실행하면 콘솔에 1.0.0 버전 번호가 인쇄되는 것을 볼 수 있습니다.
사용자 정의 명령 방법
commander.option(指令名, 描述, 回调函数)
--init 명령에 구성합니다:Commander.option("--init", "this is init", () => {
// 분필
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("안녕하세요");
console.log(안녕하세요);
//오라
const 스피너 = ora({
text: "설치 중..."
});
스피너.start();
setTimeout(() => {
// 스피너.stop();
spinner.succeed("설치 성공");
// console.log("설치 성공");
}, 1000)
}) 이제 mycli --init 테스트를 실행합니다:

Commander.option("--number <num>", "log a number", (num) => {입니다.
console.log(num);
}) <参数名> 반드시 전달해야 하는 매개변수를 나타내고, [参数名] 반드시 전달하지 않아도 되는 매개변수를 나타냅니다. 콘솔에 mycli --number 100 입력하고 Enter를 누르면 100 볼 수 있습니다.
사용자 정의 명령 방법
Commander.command("create <projectName>").action((projectName)=>{
console.log(프로젝트명);
}) mycli create xx 실행하고 Enter를 누르면 콘솔에 xx 볼 수 있습니다.
도움말을 확인하면
mycli --help 구성한 지침과 명령이 도움말 목록에 나타나는 것을 확인할 수 있습니다.

inquirer
npm install inquirer -S
inquirer.prompt([
prompt 방법
{
유형: "입력",
이름: "사용자 이름",
메시지: "사용자 이름을 입력하세요:"
}
]).then((답변)=>{
}) type 질문 유형을 나타내며 값은 input , number , password , editor 등이 될 수 있습니다.
answer {username: 输入的值} 입니다.
input 입니다.const inquirer = require("inquirer");
Commander.command("사용자 추가").action(() => {
질문자.프롬프트([
{
유형: "입력",
이름: "사용자 이름",
메시지: "사용자 이름을 입력하세요:"
}
]).then((답변) => {
console.log(답변);
})
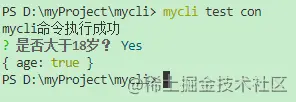
}) confirmCommander.command("testcon").action(() => {
질문자.프롬프트([
{
유형: "확인",
이름: "나이",
메시지: "18세 이상입니까?"
}
]).then((답변) => {
console.log(답변);
})
}) 판단하려면 y 또는 n 입력하세요.

list 입니다command.command("testlist").action(() => {
질문자.프롬프트([
{
유형: "목록",
이름: "lib",
message: "사용할 프레임워크를 선택하세요:",
선택사항: [
"뷰2",
"뷰3",
"반응하다",
"날씬한",
]
}
]).then((답변) => {
console.log(답변);
})
}) mycli testlist 명령을 실행합니다:

download-git-repo는 코드를 가져오는 도구입니다.
const downgit = require("download-git-repo");를 npm install [email protected] -S
를 설치합니다
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
}) downgit 메소드의 첫 번째 매개변수는 github에서 kongcodes 사용자의 vue3-vant 프로젝트 템플릿을 다운로드하는 것으로 이해됩니다. 두 번째 매개변수 downUrl 은 템플릿을 다운로드해야 하는 디렉터리입니다. 세 번째 매개변수 clone git clone 사용하여 다운로드할지 여부입니다. 4번째 파라미터는 다운로드 완료 시 실행할 사항입니다.
Commander.command("create <projectName>").action((projectName) => {를 command
const 스피너 = ora({
text: "https://github.com/kongcodes/vue3-vant 다운로드 중..."
});
스피너.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
만약 (err) throw err;
스피너.스톱();
console.log(chalk.green("downgit 성공"));
})
}) mycli create pro 실행하고 Enter를 누르십시오. pro 디렉토리가 현재 디렉토리에 생성되고 vue3-vant 템플릿이 이 디렉토리에 다운로드됩니다.
https://github.com/kongcodes/mycli