먼저 node.js 설치를 소개한 다음 node.js를 사용하여 간단한 웹 서버를 구축하는 방법을 소개합니다. 마지막으로 간단한 예제를 사용하여 노드 간의 데이터 상호 작용 구현을 보여줍니다. 웹페이지와 서버.
WEB 서버
WEB 서버는 WWW 서버라고도 합니다. WWW(World Wide Web, 중국어로 번역: World Wide Web 또는 Global Information Network) 서버의 기본 기능은 웹 정보 검색 서비스를 제공하는 것입니다. 웹 서버는 웹 브라우저와 같은 클라이언트에 문서를 제공할 수 있고 전 세계가 검색할 수 있는 웹 사이트 파일을 배치할 수 있으며 전 세계가 다운로드할 수 있는 데이터 파일을 배치할 수도 있습니다.
일반적인 웹 서버 소프트웨어에는 Apache, Internet Information Server(인터넷 정보 서비스, IIS) 등이 포함됩니다.
Apache 서버: Apache 서버는 거의 모든 컴퓨터 플랫폼에서 실행될 수 있는 오픈 소스 무료 서버 소프트웨어입니다. Apache는 오픈 소스이므로 누구나 새로운 기능 개발에 참여하고 Apache 서버를 지속적으로 개선할 수 있습니다. Apache HTTP Server(약칭: Apache)는 Apache Software Foundation의 오픈 소스 웹 페이지로, 널리 사용되는 거의 모든 컴퓨터 플랫폼(즉, 여러 플랫폼을 지원함)에서 실행될 수 있는 모듈식 서버입니다. 응용 프로그램 서버에 속합니다.
IIS 서버: IIS 서버는 IIS가 공용 인트라넷이나 인터넷에 신뢰할 수 있는 웹 서버를 게시할 수 있도록 하는 Microsoft 서버입니다. IIS는 Microsoft의 Windows 운영 체제에서만 사용할 수 있습니다.
앞서 언급한 웹 서비스 소프트웨어에 의존하지 않고 Node.js를 사용하여 웹 서버를 구축할 수도 있습니다.
Node.js 란 무엇입니까 ?
간단히 말해서 Node.js는 JavaScript를 백엔드로 사용할 수 있는 오픈 소스 및 크로스 플랫폼 서버측 JavaScript 런타임 환경입니다.
Windows에 Node.js 설치하기
Node.js를 사용하려면 설치가 필요합니다.
Node.js를 사용하려면 설치가 필요합니다. 먼저 nodejs 공식 웹사이트 Node.js로 이동 하거나 중국어 웹사이트로 이동하여 다운로드 | Node.js 중국어 웹사이트 다운로드
LTS는 "장기 지원"을 의미하며 대부분의 사용자는 이 버전을 사용하는 것이 좋습니다. 제가 다운로드한 것은 node-v14.18.1-x64.msi입니다.
다운받은 설치 패키지를 더블클릭해서 직접 설치하시면 됩니다. 환경 변수는 설치 중에 자동으로 구성됩니다. (기본적으로 설치 경로는 경로 환경 변수에 자동으로 추가됩니다.) 초보자를 배려하기 위해 설치 과정이 아래에 자세히 설명되어 있습니다.
아래와 같이 다운로드한 설치 패키지를 두 번 클릭하여 설치합니다.

다음 버튼을 클릭하면 다음 인터페이스가 나타납니다.

동의 옵션을 선택하고 다음 버튼을 클릭하면 다음 인터페이스가 나타납니다.

Node.js의 기본 설치 디렉터리는 "C:Program Filesnodejs"입니다. 디렉터리를 수정하고(드라이브 문자 D를 변경함) 다음 버튼을 클릭하면 다음 인터페이스가 나타납니다.

트리 아이콘 노드를 클릭하여 필요한 설치 모드를 선택할 수 있습니다. 여기서 기본값을 유지하고 다음 버튼을 클릭하면 다음 인터페이스가 나타납니다.

네이티브 모듈을 컴파일하기 위한 도구를 설치하려면 확인란을 클릭하세요. 일반적으로 이러한 도구를 설치할 필요가 없으므로 이 상자를 선택할 필요가 없습니다. 다음 버튼을 클릭하면 다음 인터페이스가 나타납니다.

설치 버튼을 클릭하여 Node.js 설치를 시작하면 다음 인터페이스가 나타납니다.

잠시 기다리시면 다음 인터페이스가 나타납니다:

이 시점에서 마침 버튼을 클릭하여 설정 마법사를 종료합니다.
설치 후 디렉토리는 아래와 같습니다.

디렉토리에 npm.cmd가 표시됩니다. 그게 무엇인가요?
Node.js를 설치하면 npm도 자동으로 설치됩니다. 이는 Node.js 코드 배포의 많은 문제를 해결할 수 있는 노드 패키지(모듈) 관리 도구입니다. 일반적인 사용 시나리오는 다음과 같습니다
. 로컬 사용을 위해 타사 패키지로 작성된 NPM 서버.
사용자가 로컬 사용을 위해 NPM 서버에서 다른 사람이 작성한 명령줄 프로그램을 다운로드하고 설치할 수 있습니다.
사용자가 다른 사람이 사용할 수 있도록 NPM 서버에 작성한 패키지 또는 명령줄 프로그램을 업로드할 수 있습니다.
이전 버전의 npm을 설치하는 경우 npm 명령을 통해 쉽게 업그레이드할 수 있습니다. Windows 시스템의 경우 다음 명령을 사용합니다.
npm install npm -g
npm 패키지 관리 도구를 사용하여 타사 라이브러리(npm 패키지)를 설치합니다. 설치 방법은 전역 설치와 로컬 설치 두 가지가 있습니다.
명령줄에서 판단하면 npm install X와 같이 -g가 있는지 여부만 차이가 있습니다.
# 부분(로컬) 설치는 현재 명령이 실행되는 디렉터리에 모듈을 다운로드합니다. 라인이 위치하고 있습니다. "'X'는 내부 또는 외부 명령이나 실행 가능한 프로그램이 아닙니다." 오류가 발생할 수 있습니다. npm install X -g # 전역 설치는 명령줄에서 직접 사용할 수 있습니다.
Node.js와 npm이 올바르게 설치되었는지 확인하세요.
win+r로 실행을 열고 cmd를 입력하여 명령줄 인터페이스로 들어갑니다. 그런 다음 node -v 및 npm -v 명령을 입력하여 노드 버전 번호와 npm 버전 번호를 확인합니다. 아래 그림을 참조하세요:

버전 번호가 올바르게 표시됩니다. OK!
node.js를 사용하여
프로젝트 디렉터리에 myServer.js라는 파일을 만들고(여기서는 D:test 폴더를 예로 사용) 다음 코드를 작성합니다.
var http = require( 'http');
http.createServer(함수(요청, 응답) {
//HTTP 헤더 보내기 //HTTP 상태 값: 200: 정상
// 콘텐츠 유형: 텍스트/일반. 그리고 charset=UTF-8을 사용하여 중국어 출력이 왜곡되는 문제를 해결합니다. response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
//다음 문장은 응답 데이터를 보내는 것입니다. response.end('Hello World! 간단한 웹 서버 테스트입니다.n');
}).listen(8888);
//터미널은 다음 정보를 인쇄합니다. console.log('Server running at http://127.0.0.1:8888/'); 참고: var http = require("http") http 모듈을 로드하려면 require 명령을 사용하십시오. , 그리고 인스턴스화된 HTTP 값을 http 변수에 할당합니다.
.js 프로그램을 작성할 때는 node.js를 통해 실행해야 하며, CMD에서 먼저 프로그램이 작성된 디렉토리로 전환한 후, 전환하지 않으면 node XXX.js를 사용하여 서비스를 시작해야 합니다. path를 먼저 사용한 다음 node pathXXX.js를 사용하여 서비스를 시작합니다. 그런 다음 브라우저에 해당 수신 IP 주소와 포트 번호를 입력합니다. 루프백 테스트이므로 127.0.0.1이 테스트 IP로 사용됩니다.
노드 D:test 폴더myServer.js를 사용합니다. 아래 그림을 참조하세요.

간단한 예제는 성공적으로 실행되었습니다. 이는 실제로 node.js를 사용하여 서버를 구축한 다음 포트의 액세스 이벤트를 수신하고 이에 따라 최종적으로 응답합니다. CMD를 닫거나 Ctrl+C를 누르면 서비스가 실행됩니다. 폐쇄되었습니다.
이제 브라우저를 열고 http://127.0.0.1:8888/을 방문하면 다음 웹 페이지가 표시됩니다.

성공!
웹 페이지와 서버 간 데이터 상호 작용의 예
이제 간단한 예를 사용하여 웹 페이지와 서버 간의 데이터 상호 작용 구현을 보여 드리겠습니다.
이 예제는 서버 코드와 웹 페이지 코드의 두 부분으로 구성됩니다.
서버 코드는 다음과 같습니다.
//require는 소개 패키지를 나타내고 소개 패키지는 자신을 참조하는 특수 함수를 참조합니다. var http = require("http") ;
var url = require("url");
var 서버 = http.createServer(function(req,res){
//쿼리 부분을 가져옵니다. true가 작성되었으므로 객체입니다. var queryObj = url.parse(req.url,true).query;
var 이름 = queryObj.name;
var age = queryObj.age;
var 섹스 = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("서버가 양식 요청을 받았습니다." + 이름 + 나이 + 성별);
});
//서버를 실행하고 포트 3000을 수신합니다. (포트 번호는 마음대로 변경 가능)
server.listen(3000,"127.0.0.1");
//터미널은 다음 정보를 인쇄합니다. console.log('Server running at http://127.0.0.1:3000/') 프로젝트 디렉터리에 server2.js라는 파일을 저장합니다(여기서는 D: test 폴더(예: test 폴더)
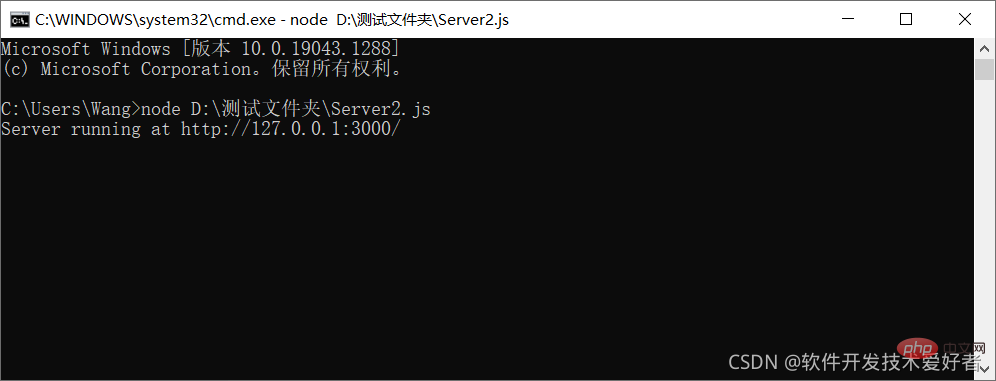
노드 D:test 폴더Server2.js를 사용하여 실행:

웹페이지 코드는 다음과 같습니다.
<!DOCTYPE HTML>
<html>
<머리>
<meta charset="UTF-8">
<title>서버 웹페이지와 상호작용</title>
</head>
<본문>
<form action="http://127.0.0.1:3000/" method="GET">
이름:
<input type="text" name="name" /> <br />
나이:
<input type="text" name="age" /> <br />
<input type="radio" name="sex" value="남성"/> 남성<input type="radio" name="sex" value="여성"/> 여성<br />
<입력 유형="제출">
</form>
</body>
</html> 파일 이름을 Server.html과의 상호 작용 예제로 저장하고 브라우저에서 실행합니다.

특히, 예제는 상대적으로 간단하며, 특히 백엔드는 데이터 처리를 단순화합니다. 실제 응용 프로그램 시스템에서 백엔드는 일반적으로 데이터를 저장하기 위해 데이터베이스를 사용합니다. 이는 주로 초보자가 직관적이고 쉽게 사용할 수 있도록 하기 위한 것입니다. -지각적 이해를 빠르게 시작하는 데 도움이 되는 전반적인 개요가 제공됩니다. 이를 통해 심층적인 학습을 위한 기반이 마련됩니다.
추천: "Node.js 비디오 튜토리얼"
위는 Node.js로 웹 서버를 구축하는 방법에 대한 그래픽 및 텍스트 설명입니다. 자세한 내용은 PHP 중국어 웹사이트의 다른 관련 기사를 참고하세요!
