1. 정의
인라인 프레임의 약자인 iFrame은 문서, 비디오 및 대화형 미디어를 페이지에 삽입할 수 있게 해주는 HTML 요소의 구성 요소입니다. 이렇게 하면 메인 페이지에 보조 페이지가 표시될 수 있습니다.
iFrame 요소를 사용하면 다른 소스의 콘텐츠를 포함할 수 있으며 기존 요소처럼 웹 레이아웃 구조 내에 콘텐츠를 포함할 필요 없이 페이지의 어느 위치에나 콘텐츠를 통합할 수 있습니다.
그러나 iFrame을 과도하게 사용하면 페이지 속도가 느려지고 보안 위험이 발생할 수 있습니다. iFrame을 사이트의 일부가 아닌 콘텐츠의 일부로 취급하십시오. 예를 들어 독자의 관심을 끌기 위해 iQiyi 비디오를 추가하려는 경우 기사에 iFrame 요소를 삽입할 수 있습니다.
<iframe> 태그의 구문 형식은 다음과 같습니다.
<iframesrc=urlwidth=mheight=n></iframe>
src 속성은 삽입할 웹 페이지의 주소를 지정하는 데 사용되며, width 및 height 속성은 프레임의 너비와 높이를 지정하는 데 사용됩니다. 기본 단위는 픽셀입니다. 물론 백분율을 사용할 수도 있습니다.
참고: HTML <iframe> 태그는 페이지 콘텐츠를 크롤링하는 검색 엔진에 도움이 되지 않으며 SEO에 부정적인 영향을 미치며 최신 웹 디자인에 사용하지 않는 것이 좋습니다.
2. iFrame 사용 방법
<iFrame> 태그를 사용하여 HTML 문서에 iFrame 요소를 삽입할 수 있습니다. 다음 코드를 복사하여 메모장에 붙여넣고 파일을 .html 형식으로 저장합니다.
<iframe> 태그의 모든 속성은 다음과 같습니다.
예:
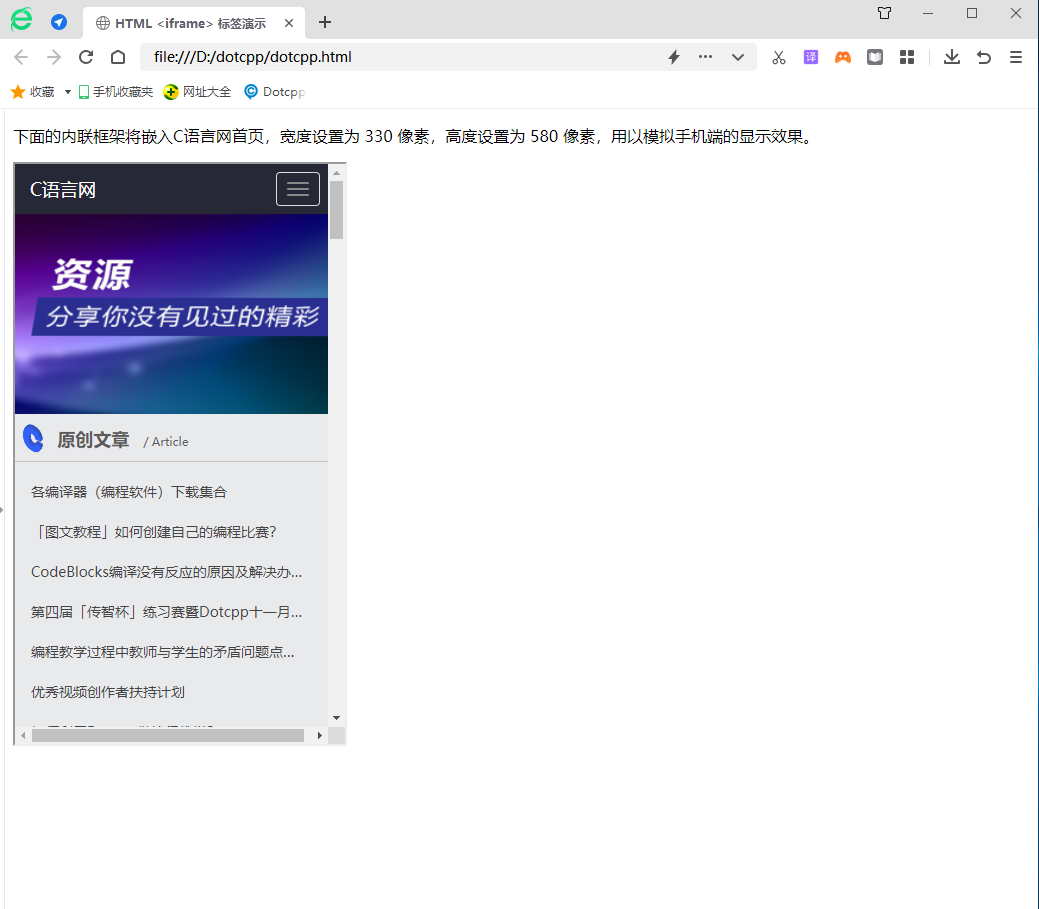
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>HTML<iframe> 태그 데모</title></head><body><p>다음 인라인 프레임은 C에 포함됩니다. 언어 네트워크 홈페이지의 경우 너비는 330픽셀, 높이는 580픽셀로 설정하여 휴대폰의 디스플레이 효과를 시뮬레이션합니다. </p><iframesrc=width=330height=580></iframe></body></html>
표시되는 효과는 다음과 같습니다.