1. 하이퍼링크란 무엇인가요?
하이퍼링크는 웹 페이지의 일부이며 웹 페이지를 다른 웹 페이지에 연결하는 요소입니다. 여러 웹페이지가 하이퍼링크로 연결되어 있는 경우에만 웹사이트로 간주할 수 있습니다. 하이퍼링크는 한 웹 페이지에서 다른 대상으로의 연결 관계를 의미합니다. 대상은 웹 페이지, 위치(동일한 웹 페이지의 다른 위치), 사진 등이 될 수 있습니다. 웹 페이지의 하이퍼링크에 사용되는 개체는 텍스트, 그림 등이 될 수 있습니다.
2. 태그에 하이퍼링크 코드 추가
a 태그는 하이퍼링크를 정의하는 데 사용되는 HTML 코드입니다. 다음으로 a 태그를 사용하는 방법을 살펴보겠습니다.
구문 형식: 하이퍼링크 개체
참고: href는 연결 대상을 지정하는 a 태그에서 가장 중요한 속성입니다. 이 속성이 없으면 hreflang, media, rel, target 및 type 속성을 사용할 수 없습니다.
3. 태그의 공통 속성
참고: a 태그에는 href 속성과 target 속성이라는 두 가지 공통 속성 외에도 download, name, rel 및 기타 속성과 같은 많은 속성이 있습니다. 일반적으로 사용되지 않으면 소개하지 않겠습니다. 관심있는 친구들이 스스로 조사해 볼 수 있습니다.
1. 하이퍼링크 구문 사양
<ahref=https://www.dotcpp.com/target=_blank>C 언어 네트워크 링크</a>
그 중 a는 앵커(anchor)의 약어로, 한자로는 앵커(anchor)라는 뜻이다.
그 중 href는 대상 페이지의 URL 주소를 지정하는 데 사용됩니다**(생략 불가)**. 태그에 href 속성이 있는 경우에만 하이퍼링크 기능을 갖습니다.
Target은 대상 페이지를 여는 방법을 지정하는 데 사용됩니다. 현재 페이지에서 열려면 _self를 입력하고, 새 창에서 열려면 Target을 생략할 수 있습니다. _self는 기본 창에서 열립니다.
2. 하이퍼링크 분류
(1) 외부 링크, 현재 프로젝트 외부 링크:
<ahref=https://www.dotcpp.com/target=_blank>C 언어 네트워크 링크</a>
(2) 내부 링크, 현재 디렉토리 내의 링크는 이 프로젝트의 다른 페이지 간의 링크라고도 할 수 있습니다.
<aherf=index.htmltarget=_blank>홈페이지</a><br/>
(3) 빈 링크, 즉 아직 완료되지 않은 현재 프로젝트의 페이지입니다. 대신 #을 사용하면 개발이 완료된 후 교체할 수 있습니다. 클릭하면 현재 페이지가 다시 열립니다.
<ahref=#target=_blank>미완성 페이지</a><br/>
(4) 다운로드 링크 : 내부 링크의 주소가 파일 또는 압축파일인 경우 :
<ahref=새 MicrosoftExcel worksheet.xlsx>파일 다운로드</a><br/><ahref=새 MicrosoftExcel worksheet.zip>파일 다운로드</a><br/>
(5) 웹페이지 요소 링크: 텍스트, 이미지, 표, 오디오, 비디오 등과 같은 웹페이지의 다양한 요소를 하이퍼링크로 사용할 수 있습니다.
(6) 앵커 링크: 이 링크를 클릭하면 페이지의 특정 위치로 빠르게 이동합니다(디렉토리 링크와 유사).
링크 텍스트의 href 속성에서 속성 값을 다음과 같이 #+text 형식으로 설정합니다. <ahref=#anchor>이것은 앵커입니다</a> 대상 위치 태그를 찾아 ID 속성을 추가합니다 = 그냥 이제 <h3id=anchor>anchor</h3>와 같은 속성 값이 있습니다.
3. <a> 태그의 기본 스타일
브라우저는 <a> 태그에 대해 몇 가지 기본 스타일을 설정합니다.
(1) 마우스 스타일
마우스가 링크 영역으로 이동하면 작은 손 모양으로 바뀌고, 링크 영역 밖으로 마우스가 이동하면 다시 화살표 모양으로 변경됩니다.
(2) 색상 및 밑줄
하이퍼링크는 클릭하기 전에는 파란색이고, 하이퍼링크를 클릭한 후에는 보라색으로 변합니다. 하이퍼링크에는 기본적으로 밑줄이 그어져 있으며 밑줄 색상은 텍스트 색상과 일치합니다.
브라우저는 기록 기록을 기반으로 하이퍼링크가 클릭되었는지 여부를 확인합니다. href 속성이 기록 기록의 URL과 일치하면 링크가 클릭되었음을 의미합니다. 브라우저 기록을 지우면 하이퍼링크 색상이 다시 파란색으로 변경됩니다.
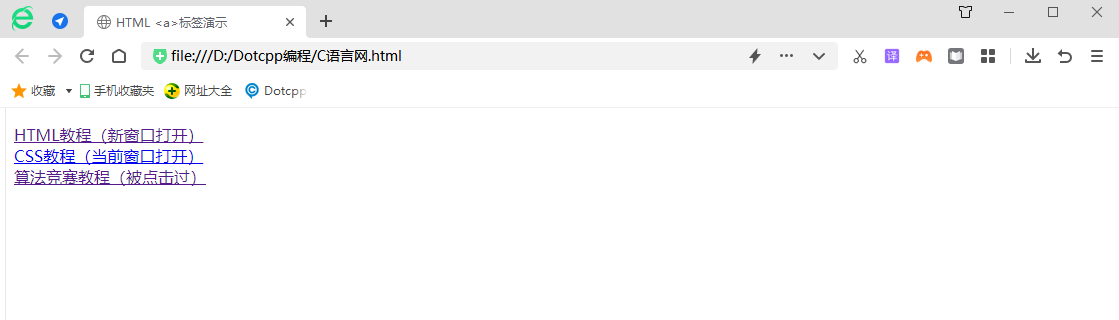
[예] 다양한 형태의 HTML 하이퍼링크:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><title>HTML<a>태그 데모</title></head><body><p><ahref=https://www.dotcpp .com/course/html/target=_blank>HTML 튜토리얼(새 창이 열림)</a><br><ahref=https://www.dotcpp.com/course/css/>CSS 튜토리얼(현재 창이 열림) </a><br><ahref=https://www.dotcpp.com/course/algorithm/>알고리즘 대회 튜토리얼(클릭)</a></p></body></html>
효과는 다음과 같이 표시됩니다.