HTML의 태그는 키워드와 같습니다. 각 태그에는 고유한 의미(의미)가 있습니다. 예를 들어 <p> 태그는 단락을 나타내고 <b> 태그는 굵은 글씨를 나타냅니다. 태그에 따라 브라우저는 태그의 콘텐츠를 다양한 방식으로 표시합니다.
실제 개발에서는 때때로 HTML 태그 HTML 요소라고도 부릅니다.
재산
↓
<div class=foo>C 언어 네트워크</div>
↑ ↑ ↑
시작 태그 내용 끝 태그
시작 태그에는 class 속성 외에도 나중에 설명할 id, title 등과 같은 다른 속성 정보도 포함될 수 있습니다.
참고: HTML 태그는 구문에서 대소문자를 구분하지 않지만 표준화와 전문성을 위해 태그를 정의할 때 소문자를 사용하는 것이 좋습니다.
(1) 태그 의미론
태그를 학습하는 것은 까다로우며 각 태그의 의미를 기억하는 데 중점을 둡니다. 간단한 이해는 라벨의 의미, 즉 라벨이 어떤 용도로 사용되는지를 나타냅니다. 라벨의 의미에 따르면. 가장 합리적인 라벨을 올바른 위치에 부여하면 페이지 구조가 더욱 명확해질 수 있습니다.
(2) 제목 태그 h1-h6
웹페이지를 보다 의미있게 만들기 위해 페이지에 제목 태그를 사용하는 경우가 많습니다. HTML은 6가지 수준의 웹 페이지 제목, 즉 <h1> - <h6> 을 제공합니다.
<h1>나는 1단계 태그입니다</h1>
h는 head라는 단어의 약어로 머리 제목을 의미합니다.
태그 의미: 제목으로 사용되며 중요도가 높은 순서로 사용됩니다.
● 특징:
1. 제목과 함께 텍스트가 굵게 표시되고, 글꼴 크기도 순차적으로 커집니다.
2. 하나의 제목이 자체 라인을 차지합니다.
(3) 단락 태그 및 줄 바꿈 태그
웹 페이지의 섹션에 텍스트를 표시하려고 합니다. <p> 태그는 단락 스타일을 정의하는 데 사용됩니다.
<p>나는 단락 태그입니다</p>
p는 단락을 의미합니다. 즉, 단락 HTML은 여러 단락으로 나눌 수 있으며 브라우저 창의 크기에 따라 줄이 자동으로 줄 바꿈되어 단락 사이에 간격이 남습니다.
HIML에서는 단락의 텍스트가 브라우저 창의 오른쪽 끝에 도달할 때까지 왼쪽에서 오른쪽으로 정렬된 다음 자동으로 줄바꿈됩니다. 텍스트의 특정 부분을 강제로 새 줄로 바꾸려면 줄 바꿈 태그 <br/>를 사용해야 합니다.
break는 단일 레이블 줄 사이에 작은 간격으로 개행을 강제합니다.
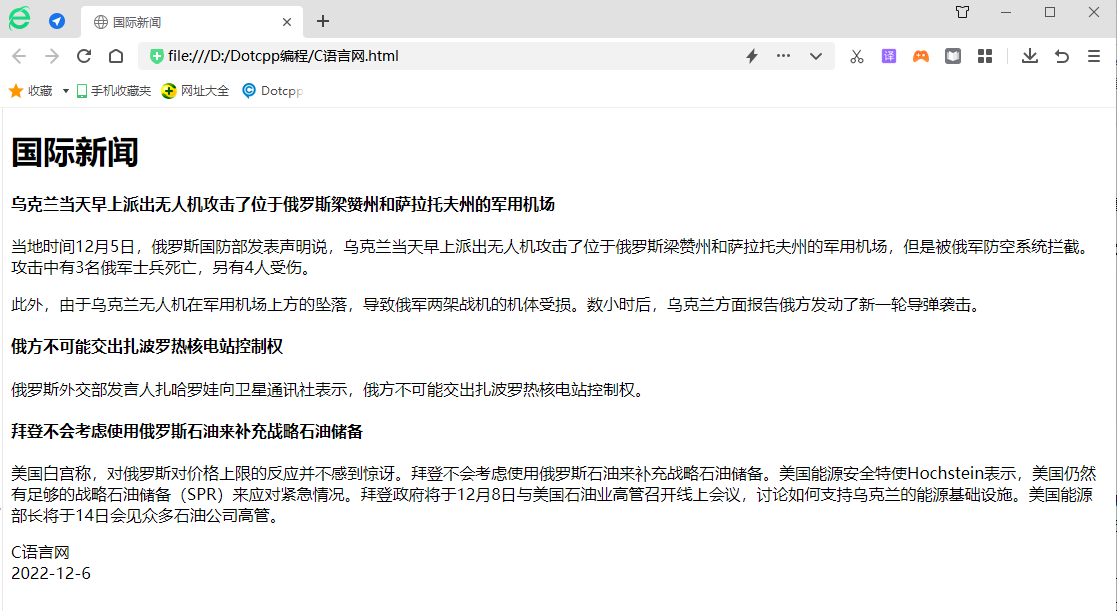
뉴스 사례:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>국제 뉴스</title></head><body><h1>국제 뉴스</h1><h4>우크라이나는 그날 아침 러시아의 랴잔과 사라토프 주의 군사 공항을 공격하기 위해 드론을 보냈습니다</ h4><p> 현지 시간으로 12월 5일 러시아 국방부는 성명을 통해 우크라이나가 이날 오전 러시아 랴잔과 사라토프 지역의 군용 공항을 공격하기 위해 드론을 보냈으나 러시아 방공체계에 의해 요격됐다고 밝혔다. 이번 공격으로 러시아군 3명이 사망하고 4명이 부상을 입었다. </p><p>또한 우크라이나 군용 드론이 군공항 상공에 추락해 러시아 전투기 2대 기체가 파손됐다. 몇 시간 후 우크라이나는 러시아가 새로운 미사일 공격을 시작했다고 보고했습니다. </p><h4>러시아가 자포로제 원자력 발전소에 대한 통제권을 넘겨주는 것은 불가능하다</h4><p>러시아 외무부 대변인 자카로바는 스푸트니크 통신과의 인터뷰에서 러시아가 자포로제에 대한 통제권을 넘겨주는 것은 불가능하다고 말했다. 원자력 발전소 열핵 발전소 제어. </p><h4>바이든은 전략적 석유 비축분을 보충하기 위해 러시아 석유를 사용하는 것을 고려하지 않을 것입니다.</h4><p>백악관은 가격 상한선에 대한 러시아의 반응에 놀라지 않는다고 말했습니다. Biden은 전략적 석유 비축량을 보충하기 위해 러시아 석유를 사용하는 것을 고려하지 않을 것입니다. 미국 에너지 안보 특사인 호흐스타인은 미국은 여전히 비상사태에 대처할 수 있는 충분한 전략적 석유 비축량(SPR)을 보유하고 있다고 말했습니다. 바이든 행정부는 12월 8일 미국 석유업계 경영진과 온라인 회의를 열어 우크라이나 에너지 인프라 지원 방안을 논의할 예정이다. 미국 에너지장관은 14일 다수의 석유회사 임원들을 만날 예정이다. </p><p>C 언어 네트워크<br/>2022-12-6</p></body></html>
다음과 같이 표시됩니다.

(4) 텍스트 서식 태그
웹 페이지에서는 텍스트에 굵게, 기울임꼴 또는 밑줄 효과를 설정해야 하는 경우가 있습니다. 이 경우 HTML에서 텍스트 서식 지정 태그를 사용해야 합니다. 텍스트를 특별한 방식으로 표시합니다.
태그 의미: 중요성을 강조하는 것이 일반 텍스트보다 더 중요합니다.
<strong>굵게</strong><b>굵게</b><em>기울임꼴</em><i>기울임꼴</i><del>취소선</del><s>취소선</s><ins >밑줄</ins><u>밑줄</u>
아래에 표시됩니다:

(5) div 및 범위 태그
<div> 및 <span> 에는 의미가 없습니다. 내용을 담는 데 사용되는 상자일 뿐입니다.
구분 분할 파티션 범위 범위 범위
● 특징:
레이아웃에는 <div> 태그가 사용되지만 이제 한 행에 하나의 <div>만 배치할 수 있습니다. 큰 상자가 한 행을 차지합니다.
<span> 태그는 한 줄에 여러 개의 <span>이 있을 수 있습니다.
(6) 이미지 태그 및 경로
1. 이미지 태그
HTML 태그에서 <img> 태그는 HTML 페이지의 이미지를 정의하는 데 사용됩니다.
<img src=이미지URL />
이미지라는 단어의 약어입니다. 의미 이미지.
src는 <img> 태그의 필수 속성으로 이미지 파일의 경로와 파일 이름을 지정하는 데 사용됩니다.
소위 속성: 이 이미지 태그의 특징을 간단히 이해하면 됩니다.
<imgsrc=bg.pngalt=/>
이미지 태그의 추가 속성
이미지 태그 사용 시 주의사항
(1) 이미지 태그는 여러 속성을 가질 수 있으며, 태그 이름 뒤에 작성해야 합니다.
(2) 속성은 태그 이름과 속성의 특별한 순서가 없으며 속성은 공백으로 구분됩니다.
(3) 속성은 키-값 쌍의 형식을 취합니다. 즉, 키 = "값" 형식, 속성 = 속성 값"입니다.
2. 경로
(1) 디렉토리 폴더 및 루트 디렉토리:
실제 작업에서는 파일을 무작위로 배치할 수 없습니다. 그렇지 않으면 빠르게 찾기가 어렵기 때문에 이를 관리할 폴더가 필요합니다.
디렉토리 폴더: HTML 파일, 그림 등과 같이 페이지를 만드는 데 필요한 관련 자료만 저장하는 일반 폴더입니다.
루트 디렉터리: 열린 디렉터리 폴더의 첫 번째 수준은 루트 디렉터리입니다.
(2) VSCode는 디렉터리 폴더를 엽니다.
파일 - 폴더를 엽니다. 폴더를 선택하면 나중에 파일을 관리할 때 매우 편리합니다. 또는 직접 끌어서 놓을 수도 있습니다.
페이지에는 많은 사진이 있을 것입니다. 일반적으로 이러한 이미지 파일(이미지)을 저장하기 위해 새 폴더를 만듭니다. 이미지를 찾을 때 "경로" 방법을 사용하여 이미지 파일의 위치를 지정해야 합니다.
경로는 다음과 같이 나눌 수 있습니다.
(1) 상대 경로, 참조된 파일의 위치를 기준으로 설정된 디렉터리 경로입니다.
(2) 절대 경로는 디렉터리 내 절대 위치를 말하며 대상 위치에 직접 도달하며 일반적으로 드라이브 문자로 시작하는 경로입니다.
(7) 하이퍼링크 태그
1. 링크 구문 형식
<ahref=jump target target=대상 창의 팝업 방법>텍스트 또는 이미지</a>
앵커라는 단어의 약어: 앵커
두 속성은 다음과 같이 작동합니다.
2. 링크 분류
(1) <a href=http://www.baidu.com>baidu<a>와 같은 외부 링크.
(2) 내부링크, 홈페이지 내부 페이지 간의 상호링크는 <a href=index.html>홈페이지<a> 등 내부 페이지 이름을 직접 연결할 수 있습니다.
(3) 빈 링크, 링크 대상이 결정되지 않은 경우 <a href=#>홈페이지<a>.
(4) 다운로드 링크, href의 주소가 파일이거나 압축된 패키지인 경우 해당 파일이 다운로드됩니다.
(5) 웹 페이지 요소 링크 텍스트 이미지, 표, 오디오, 비디오 등과 같은 웹 페이지의 다양한 웹 페이지 요소를 하이퍼링크로 추가할 수 있습니다.