要实现可编辑的 HTML은 JavaScript와 HTML5의 콘텐츠 편집 기능을 사용합니다.
<!DOCTYPE HTML>
<html>
<머리>
<스타일>
테이블 {
국경 붕괴: 붕괴;
너비: 100%;
}
일, td {
테두리: 1px 단색 검정;
패딩: 8px;
텍스트 정렬: 왼쪽;
}
</style>
</head>
<본문>
<테이블 id="편집 가능한 테이블">
<머리>
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
</tr>
</thead>
<본체>
<tr>
<td contenteditable="true">존 도우</td>
<td contenteditable="true">25</td>
<td contenteditable="true">남성</td>
</tr>
<tr>
<td contenteditable="true">제인 스미스</td>
<td contenteditable="true">30</td>
<td contenteditable="true">여성</td>
</tr>
<!-- 添加更多行 -->
</tbody>
</table>
<스크립트>
// 获取可编辑表格
var table = document.getElementById('editableTable');
// 遍历表格,为每个单元格添加事件侦听器
for (var i = 0; i < table.rows.length; i++) {
for (var j = 0; j < table.rows[i].cells.length; j++) {
table.rows[i].cells[j].addEventListener('입력', function () {
// 处理输入事件,可以在此处进行逻辑处理或保存数据
console.log(this.textContent);
});
}
}
</script>
</body>
</html>上述示例中,使用了 contenteditable 属性来使表格单元格可编辑。添加 contenteditable="true"属性적인 单元格可以被鼠标点击并接受用户输入.
자바스크립트 PART分遍历表格的所有单元格,并为每个单元格添加输入事件侦听器。재输入事件处理程序中,你可以根据需要处理户的输入,比如更新数据或触发其他操作.
点击表格前:

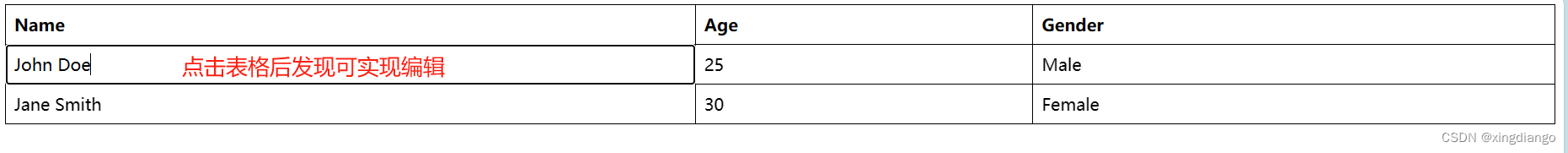
点击表格后:

到此这篇关于html 테이블+css实现可编辑表格的示例代码的文章就介绍到这了,更多更关html可编辑表格内容请搜索downcodes.com以前的文章或继续浏览下章,希望大家以后多多支持downcodes.com!