
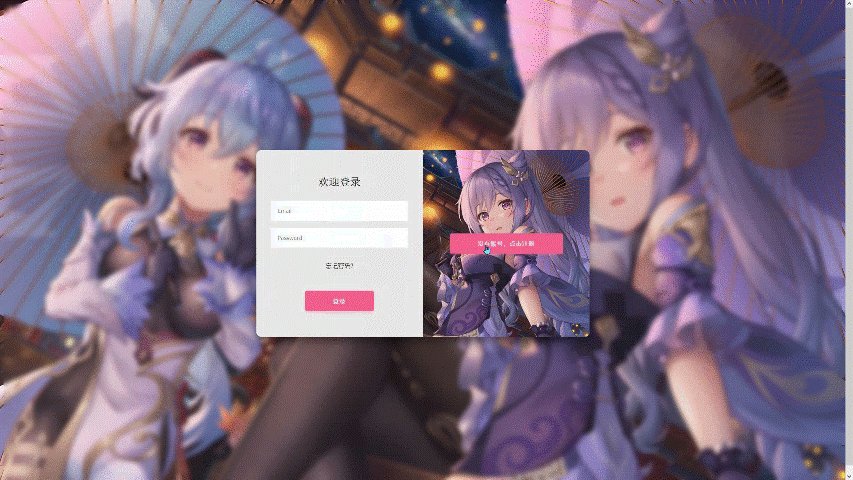
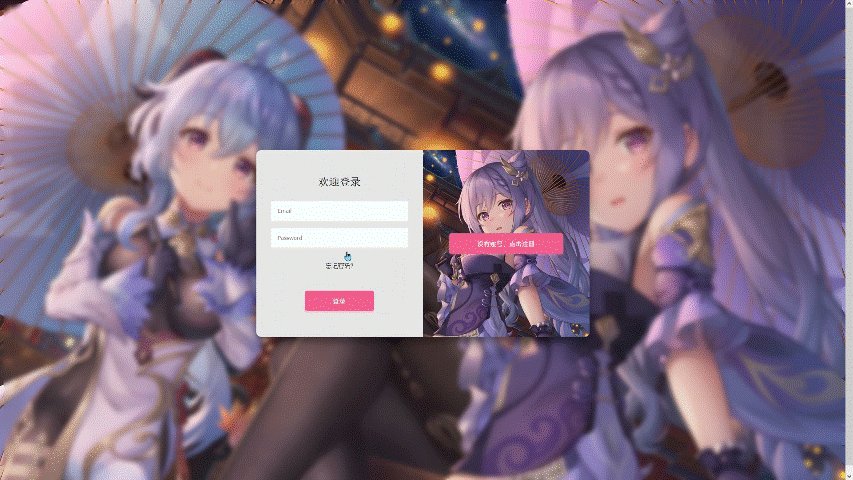
로그인 및 등록 페이지에 대한 전환 효과를 구현했습니다. 사용자가 로그인 또는 등록 버튼을 클릭하면 사용자가 양식에 사용자 이름과 비밀번호를 입력한 다음 제출 버튼을 클릭하여 로그인할 수 있습니다. 또는 등록하십시오. 사용자가 뒤로 버튼을 클릭하면 오버레이가 숨겨지고 로그인 또는 등록 양식이 기본 영역에 표시됩니다. 이 효과는 사용자 경험을 향상시키고 사용자가 로그인하거나 등록하기를 더 쉽게 만들 수 있습니다.
<div 클래스="컨테이너">
<!-- 등록 -->
<div class="container-form 컨테이너-가입">
<form action="#" class="form" id="form1">
<h2 class="form-title">계정 등록</h2>
<input type="text" placeholder="User" class="input" />
<input type="email" placeholder="Email" class="input" />
<input type="password" placeholder="Password" 클래스="input" />
<button type="button" class="btn">등록하려면 클릭하세요</button>
</form>
</div>
<!-- 로그인 -->
<div class="container-form 컨테이너-로그인">
<form action="#" class="form" id="form2">
<h2 class="form-title">로그인을 환영합니다</h2>
<input type="email" placeholder="이메일" class="input" />
<input type="password" placeholder="Password" 클래스="input" />
<a href="#" class="link">비밀번호를 잊으셨나요?</a>
<button type="button" class="btn">로그인</button>
</form>
</div>
<!--오버레이 부분-->
<div 클래스="컨테이너 오버레이">
<div 클래스="오버레이">
<div class="overlay-panel 오버레이-왼쪽">
<버튼 클래스="btn" id="signIn">
이미 계정이 있습니까? 직접 로그인하세요</button>
</div>
<div class="overlay-panel 오버레이-오른쪽">
<버튼 클래스="btn" id="signUp">
계정이 없다면 등록을 클릭하세요</button>
</div>
</div>
</div>
</div> 몸 {
높이: 100vh;
배경: #e7e7e7 url("./img/Background.jpg") 센터 반복 없음 수정됨;
배경 크기: 표지;
배경 필터: 흐림(5px);
디스플레이: 플렉스;
내용 정당화: 센터;
항목 정렬: 중앙;
}
/* 본문 div 스타일*/
.컨테이너 {
배경색: #e7e7e7;
국경 반경: 0.7rem;
상자 그림자: 0 0.9rem 1.7rem rgba(0, 0, 0, 0.25),
0 0.7rem 0.7rem rgba(0, 0, 0, 0.22);
높이: 420px;
최대 너비: 750px;
오버플로: 숨김;
위치: 상대;
너비: 100%;
}
/* 로그인 및 등록 상자 부분*/
.컨테이너 형식 {
높이: 100%;
위치: 절대;
상단: 0;
전환: 모두 0.6초 Ease-in-out;
}
/* 로그인 상자 - 기본 레벨은 높음*/
.container-로그인 {
왼쪽: 0;
너비: 50%;
Z-인덱스: 2;
}
/* 등록 상자 - 기본 수준은 낮음 - 투명도 0 */
.container-가입 {
왼쪽: 0;
불투명도: 0;
너비: 50%;
Z-색인: 1;
}
/* 양식 스타일*/
.형태 {
배경색: #e7e7e7;
디스플레이: 플렉스;
항목 정렬: 중앙;
내용 정당화: 센터;
플렉스 방향: 열;
패딩: 0 3rem;
높이: 100%;
텍스트 정렬: 중앙;
}
.양식-제목 {
글꼴 두께: 300;
여백: 0;
여백 하단: 1.25rem;
}
.링크 {
색상: #333;
글꼴 크기: 0.9rem;
마진: 1.5rem 0;
텍스트 장식: 없음;
}
.입력 {
너비: 100%;
배경색: #fff;
패딩: 0.9rem 0.9rem;
마진: 0.5rem 0;
테두리: 없음;
개요: 없음;
}
.btn {
배경색: #f25d8e;
상자 그림자: 0 4px 4px rgba(255, 112, 159, .3);
테두리 반경: 5px;
색상: #e7e7e7;
테두리: 없음;
커서: 포인터;
글꼴 크기: 0.8rem;
글꼴 두께: 굵게;
문자 간격: 0.1rem;
패딩: 0.9rem 4rem;
텍스트 변환: 대문자;
전환: 80ms이지 인 변환;
}
.form>.btn {
여백 상단: 1.5rem;
}
.btn:활성 {
변환: 스케일(0.95);
}
/* ---------- 오버레이 부분 스타일------------- */
.컨테이너 오버레이 {
높이: 100%;
왼쪽: 50%;
오버플로: 숨김;
위치: 절대;
상단: 0;
전환: 0.6초의 easy-in-out 변환;
너비: 50%;
Z-색인: 100;
}
.오버레이 {
너비: 200%;
높이: 100%;
위치: 상대;
왼쪽: -100%;
background: url("./img/Background.jpg") 반복되지 않는 중심이 고정되었습니다.
배경 크기: 표지;
전환: 0.6초의 easy-in-out 변환;
변환: 번역X(0);
}
.overlay 패널 {
높이: 100%;
너비: 50%;
위치: 절대;
상단: 0;
디스플레이: 플렉스;
내용 정당화: 센터;
항목 정렬: 중앙;
플렉스 방향: 열;
변환: 번역X(0);
전환: 0.6초의 easy-in-out 변환;
}
.overlay-왼쪽 {
변환: 번역X(-20%);
}
.overlay-오른쪽 {
오른쪽: 0;
변환: 번역X(0);
}
/* 디자인이 활성화될 때 오버레이의 위치*/
.panel-active .overlay-left {
변환: 번역X(0);
}
.panel-active .container-overlay {
변환: 번역X(-100%);
}
.panel-활성 .overlay {
변환: 번역X(50%);
}
/*활성화 시 로그인 등록 레이어의 위치와 투명성 설정*/
.panel-active .container-signin {
변환: 번역X(100%);
}
.panel-active .container-signup {
불투명도: 1;
Z-인덱스: 5;
변환: 번역X(100%);
} 몸 {
height: 100vh; /* 페이지 높이를 뷰포트 높이로 정의*/
background: #e7e7e7 url("./img/Background.jpg") center no-repeat fix /* 페이지 배경을 회색으로 정의하고 배경 이미지를 추가합니다*/
background-size:cover; /* 전체 페이지를 덮을 배경 이미지의 크기를 정의합니다*/
배경 필터: 흐림(5px); /* 배경 흐림 효과 정의*/
display: flex; /* 페이지를 유연한 상자로 정의합니다*/
justify-content: center; /* 주축 정렬을 중앙으로 정의 */
align-items: center; /* 교차축 정렬을 중앙으로 정의 */
} 이 코드는 높이, 배경, 테두리, 그림자 등을 포함하여 페이지의 전체 스타일을 정의합니다. 그중 height: 100vh; 는 페이지 높이가 뷰포트 높이임을 의미하고, background: #e7e7e7 url("./img/background.jpg") center no-repeat fixed; background-size: cover; 는 배경 이미지의 크기가 전체 페이지를 덮을 수 있음을 나타내고, backdrop-filter: blur(5px); 배경 흐림 효과를 나타냅니다.
.컨테이너 형식 {
height: 100%; /* 컨테이너 높이를 100%로 정의 */
position:absolute; /* 절대적으로 위치할 컨테이너를 정의합니다*/
top: 0; /* 컨테이너 상단에서 0까지의 거리를 정의합니다 */
전환: 모두 0.6초 /* 전환 효과 정의*/
}
.container-로그인 {
left: 0; /* 로그인 상자를 왼쪽에서 0으로 정의합니다 */
width: 50%; /* 로그인 상자 너비를 50%로 정의합니다 */
z-index: 2; /* 로그인 상자 레벨을 2로 정의 */
}
.container-가입 {
left: 0; /* 왼쪽으로의 등록 상자 거리를 0으로 정의합니다 */
opacity: 0; /* 등록 상자 투명도를 0으로 정의 */
width: 50%; /* 등록 상자 너비를 50%로 정의합니다 */
z-index: 1; /* 등록 상자 수준을 1로 정의 */
} 이 코드는 위치, 투명도, 수준 등을 포함하여 로그인 및 등록 상자의 스타일을 정의합니다. 그중 height: 100%; 컨테이너의 높이가 100%임을 의미하고, position: absolute; 컨테이너의 위치가 절대적임을 의미하며, top: 0; 컨테이너 상단으로부터의 거리가 0임을 의미합니다 transition: all 0.6s ease-in-out; 전환 효과를 의미합니다.
.형태 {
background-color: #e7e7e7; /* 양식 배경을 회색으로 정의*/
display: flex; /* 폼을 유연한 상자로 정의합니다*/
align-items: center; /* 교차축 정렬을 중앙으로 정의 */
justify-content: center; /* 주축 정렬을 중앙으로 정의 */
flex-direction: column; /* 주축 방향을 수직 방향으로 정의*/
padding: 0 3rem; /* 폼의 왼쪽과 오른쪽 여백을 3rem으로 정의합니다 */
height: 100%; /* 폼 높이를 100%로 정의 */
text-align: center; /* 양식 텍스트 정렬을 가운데로 정의*/
}
.양식-제목 {
Font-weight: 300; /* 제목 글꼴 두께를 300으로 정의합니다 */
margin: 0; /* 제목 여백을 0으로 정의합니다 */
margin-bottom: 1.25rem; /* 제목의 아래쪽 여백을 1.25rem으로 정의합니다 */ }
.link { color: #333; /* 링크 색상을 검정색으로 정의합니다./font-size: 0.9rem; / 링크 글꼴 크기를 0.9rem으로 정의합니다. / margin: 1.5rem 0 / 링크 여백을 1.5로 정의합니다. 상단과 하단, 왼쪽과 오른쪽에 대한 rem 각 0 / 텍스트 장식: 없음 / 밑줄을 제거할 링크 정의*/ }
.input { width: 100%; /* 입력 상자 너비를 100%로 정의합니다. / background-color: #fff; / 입력 상자 배경을 흰색으로 정의합니다. / padding: 0.9rem 0.9rem / 입력 상자 내부 여백을 다음과 같이 정의합니다. 상하 0.9rem, 좌우 0.9rem / 여백: 0.5rem 0; / 입력 상자의 외부 여백을 상하 0.5rem, 좌우 0으로 정의합니다. / border: none; / 테두리가 없도록 입력 상자를 정의하세요. / 외곽선이 없도록 정의하세요. / 외곽선이 없도록 입력 상자를 정의하세요*/ }
.btn { background-color: #f25d8e; /* 버튼 배경을 분홍색으로 정의/ box-shadow: 0 4px 4px rgba(255, 112, 159,.3) / 버튼 그림자 효과 정의/ border-radius: 5px; / 버튼의 모서리 반경을 5px로 정의합니다. / color: #e7e7e7 / 버튼의 텍스트 색상을 흰색으로 정의합니다. / border: none; 버튼을 테두리 없이 정의합니다. 커서: 포인터; / 버튼을 포인터 유형으로 정의합니다. / 글꼴 크기: 0.8rem; / 버튼 글꼴 크기를 0.8rem으로 정의합니다. / 글꼴 가중치: 굵게 / 버튼 글꼴을 정의합니다. 굵게 표시되는 가중치 / 문자 간격: 0.1rem; / 버튼 문자 간격을 0.1rem으로 정의합니다. / 패딩: 0.9rem 4rem / 버튼의 내부 여백을 위쪽과 아래쪽에 0.9rem, 왼쪽과 오른쪽에 4rem으로 정의합니다. / text-transform: 대문자 / 버튼 텍스트를 대문자로 정의합니다. / 전환: 변환 80ms easy-in; 버튼 전환 효과*/ }
.form>.btn { margin-top: 1.5rem; /* 버튼의 상단 여백을 1.5rem으로 정의합니다 */ }
.btn:active { 변환: scale(0.95); /* 버튼이 활성화될 때 크기 조정 효과 정의*/} 이 코드는 배경, 글꼴, 입력 상자, 버튼 등을 포함하여 로그인 및 등록 양식의 스타일을 정의합니다. 그중 background-color: #e7e7e7; 양식 배경이 회색임을 의미하고, display: flex; 양식이 유연한 상자임을 의미하고, align-items: center; 교차축 정렬 justify-content: center; 중앙에 있음을 의미합니다. justify-content: center; 주축 정렬이 중앙임을 의미하고, flex-direction: column; 주축 방향 height: 100%; 수직임을 의미하며, padding: 0 3rem; 양식의 내부 여백이 왼쪽과 오른쪽으로 3rem임을 의미합니다. height: 100%; 양식 높이가 100%임을 의미하고, text-align: center; 양식 텍스트 정렬이 중앙에 있음을 의미합니다.
.컨테이너 오버레이 {
높이: 100%;
/* 컨테이너의 높이를 100%로 정의 / left: 50%; / 컨테이너의 왼쪽 거리를 50%로 정의 / Overflow: Hidden / 숨길 컨테이너의 오버플로 부분을 정의합니다. : 절대; / 절대적으로 위치할 컨테이너를 정의합니다. / top: 0; / 상단에서 0까지의 컨테이너 거리를 정의합니다. / 전환: 0.6초 전환 효과를 정의합니다. / 너비: 50% ; / 컨테이너의 너비를 50%로 정의합니다. / z-index: 100 / 컨테이너 레벨을 100으로 정의 */
}
.오버레이 {
너비: 200%;
/* 오버레이 너비를 200%로 정의 / height: 100%; / 오버레이 높이를 100%로 정의 / position:relative; / 오버레이를 상대 위치로 정의 / left: -100% / 왼쪽으로 오버레이 거리를 정의 as -100% / background: url("./img/ground.jpg") no-repeat center 고정; / 오버레이 배경을 배경 이미지로 정의하고 중앙에 정렬 / background-size: Cover; 전체 페이지를 포괄하도록 오버레이 배경의 크기를 정의합니다/전환: 0.6초 easy-in-out 변환/전환 효과 정의/transform: translateX(0)/오버레이의 초기 위치를 0으로 정의 */
}
.overlay 패널 {
높이: 100%;
/* 오버레이 패널의 높이를 100%로 정의 / width: 50%; / 오버레이 패널의 너비를 50%로 정의 / position:absolute; / 오버레이 패널을 절대 위치로 정의 / top: 0; / 오버레이 패널 상단으로부터의 거리를 0으로 정의합니다. / display: flex / 오버레이 패널을 유연한 상자로 정의합니다. / justify-content: center / 주축 정렬을 가운데로 정의합니다./ align-items: center; 교차축 정렬을 중앙 정렬로 정의/ flex-direction: 열; / 주축 방향을 수직 방향으로 정의 / 변환: translateX(0) / 오버레이 패널의 초기 위치를 0으로 정의 / 전환: 변환 0.6s easy-in-out; 전환 효과*/
}
.overlay-왼쪽 {
변환: 번역X(-20%);
/* 왼쪽 오버레이 패널의 위치를 왼쪽으로 20% 이동하도록 정의 */
}
.overlay-오른쪽 {
오른쪽: 0;
/* 오른쪽 오버레이 패널의 오른쪽 거리를 0으로 정의 / 변환:translateX(0) / 오른쪽 오버레이 패널의 위치를 0으로 정의 */
}
/* 디자인 활성화 시 오버레이 위치/ .panel-active.overlay-left { 변환: 번역X(0) / 왼쪽 오버레이 패널 위치를 0으로 정의 */
}
.panel-active.container-overlay {
변환: 번역X(-100%);
/* 컨테이너 왼쪽까지의 거리를 -100%로 정의 */
}
.panel-active.overlay {
변환: 번역X(50%);
/* 오버레이 위치를 오른쪽으로 50% 이동하도록 정의 */
}
/* 활성화 시 로그인 등록 레이어의 위치 및 투명도 설정/ .panel-active.container-signin { 변환: 번역X(100%) / 오른쪽으로 100% 이동하도록 로그인 레이어의 위치 정의 */
}
.panel-active.container-signup {
불투명도: 1;
/* 등록 레이어 투명도를 1로 정의 / z-index: 5; / 등록 레이어 레벨을 5로 정의 / translateX(100%) / 등록 레이어 위치를 오른쪽으로 100% 이동으로 정의 */
}이 코드는 위치, 크기, 투명도, 계층 구조 등을 포함하여 로그인 및 등록 페이지의 오버레이 스타일을 정의합니다. 그 중 height: 100%는 컨테이너 높이가 100%임을 의미하고, left: 50%는 컨테이너가 왼쪽에서 50% 떨어져 있음을 의미하고,overflow:hidden은 컨테이너의 오버플로 부분이 숨겨짐을 의미합니다. : 절대; 컨테이너가 절대적으로 위치함을 의미합니다. top: 0은 컨테이너가 위에서부터 0임을 의미합니다. %, z-인덱스: 100; 컨테이너 레벨이 100임을 나타냅니다.
중앙 정렬, background-size: Cover; 오버레이 배경 크기가 전체 페이지를 덮는 것을 의미합니다. 오버레이 위치는 0입니다.
오버레이 패널의 스타일에는 오버레이 패널의 높이, 너비, 위치, 표시 모드, 정렬, 주축 방향, 전환 효과, 초기 위치 등이 포함됩니다. 그중 height: 100%는 오버레이 패널의 높이가 100%임을 의미하고, width: 50%는 오버레이 패널의 너비가 50%임을 의미하며, position:absolute는 오버레이 패널이 절대 위치에 있음을 의미합니다. top: 0;은 오버레이 패널이 절대 위치에 있음을 의미하고, display: flex는 오버레이 패널이 유연한 상자임을 의미하고, justify-content: center는 주축 정렬을 의미합니다. 항목: 센터; 교차 축 정렬이 중앙에 있음을 나타냅니다. flex-direction: 열은 주 축 방향이 수직임을 나타냅니다. 변환: 변환X(0)은 오버레이 패널의 초기 위치가 0임을 나타냅니다. 전환: 변환 0.6초 용이함 -in-out; 전환 효과를 나타냅니다.
오버레이 패널의 왼쪽 및 오른쪽 스타일은 각각 오버레이-왼쪽 및 오버레이-오른쪽으로 정의되며, 이는 각각 왼쪽 및 오른쪽 오버레이 패널의 스타일을 나타냅니다. 그 중,Transform:translateX(-20%);는 왼쪽 오버레이 패널 위치가 왼쪽으로 20% 이동했음을 의미하고, right:0은 오른쪽 오버레이 패널이 오른쪽에서 0이라는 것을 의미합니다. 오른쪽을 의미합니다. 측면 오버레이 패널 위치가 0입니다.
활성화되면 왼쪽 오버레이 패널 위치, 왼쪽 컨테이너 거리, 오버레이 위치, 등록된 레이어 투명도, 등록된 레이어 위치 등을 포함하여 오버레이의 위치와 투명도가 변경됩니다. 그 중 .panel-active.overlay-left 는 활성화되었을 때 왼쪽 오버레이 패널 위치가 0이라는 뜻이고, .panel-active.container-overlay 는 활성화되었을 때 왼쪽으로의 컨테이너 거리가 -100%라는 뜻, .panel -active .overlay는 활성화되면 오버레이 위치가 오른쪽으로 50% 이동한다는 의미입니다. .panel-active.container-signin은 활성화되면 로그인 레이어 위치가 .panel-active로 100% 이동한다는 의미입니다. 컨테이너 가입 활성화되면 등록 레이어 투명도가 1, 등록 레이어 레벨이 5, 등록 레이어 위치가 오른쪽으로 100% 이동함을 나타냅니다.
더 많은 관련 HTML CSS 로그인 전환 콘텐츠를 보려면 downcodes.com에서 이전 기사를 검색하거나 아래의 관련 기사를 계속 탐색해 보세요. 앞으로도 저를 지원해 주시기 바랍니다. .com!