HTML div 블록을 사용하고 블록 중간이 단단히 연결되지 않으면 아무 것도 할 수 없습니다.
1. <head></head> 내용 중간에 하나 추가할 수 있습니다.
* {
여백:0;
패딩:0;
}
모든 블록 사이의 간격을 0으로 만드는 것은 아래 패딩 여백과 충돌하지 않습니다.
2. 상단 div와 하단 div 사이에 간격 문제가 있습니다.
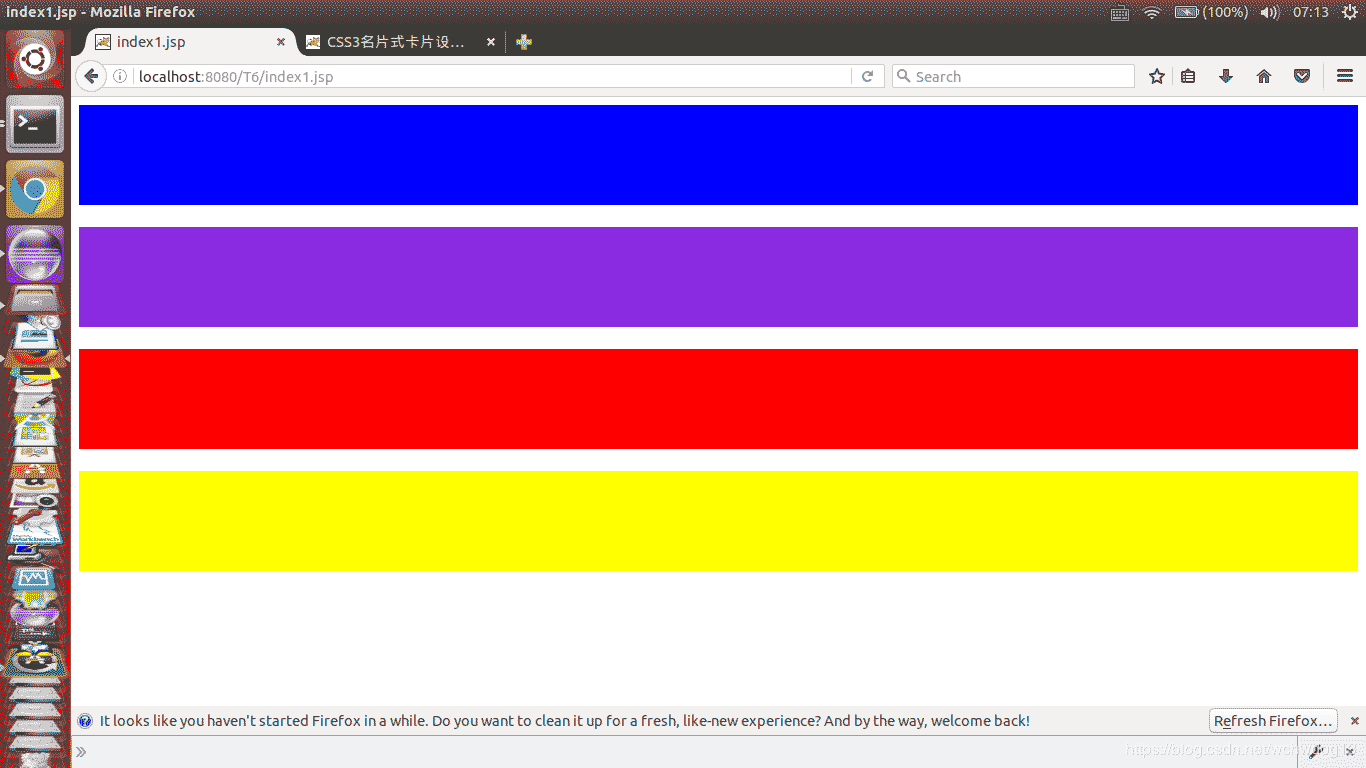
4개의 div를 위 아래로 간격을 두고 작성했습니다. 코드와 효과는 다음과 같습니다.
.div1{
높이:100px;
배경색:파란색;
위치:상대적;
}
.div2 {
높이:100px;
배경색:청자색;
위치:상대적;
}
.div3{
높이:100px;
배경색:빨간색;
위치:상대적;
}
.div4{
높이:100px;
배경색:노란색;
위치:상대적;
}
<본문>
<div class="div1" ></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
그런 다음 각 div에 margin:0을 추가하여 div 사이의 간격을 제거하려고 했습니다. 코드는 다음과 같습니다.
.div1{
높이:100px;
배경색:파란색;
위치:상대적;
여백: 0;
}
.div2 {
높이:100px;
배경색:청자색;
위치:상대적;
여백: 0;
}
.div3{
높이:100px;
배경색:빨간색;
위치:상대적;
여백: 0;
}
.div4{
높이:100px;
배경색:노란색;
위치:상대적;
여백: 0;
}
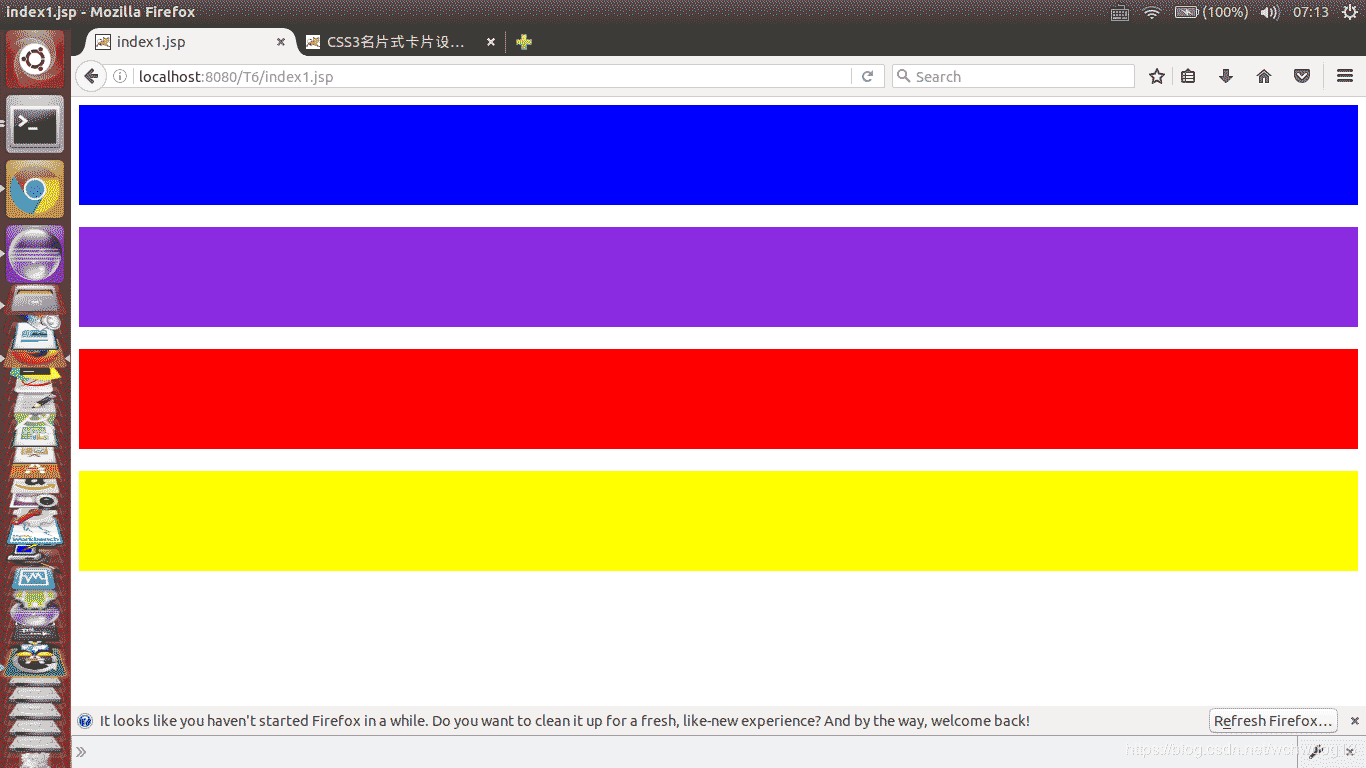
결과는 변함이 없지만 아래와 같이 여전히 공백이 있습니다.

다음으로 Baidu를 검색하여 다음 코드와 효과에 표시된 대로 글꼴 크기를 설정하는 방법을 찾았습니다.
본문{글꼴 크기:0;}
.div1{
높이:100px;
배경색:파란색;
위치:상대적;
}
.div2 {
높이:100px;
배경색:청자색;
위치:상대적;
}
.div3{
높이:100px;
배경색:빨간색;
위치:상대적;
}
.div4{
높이:100px;
배경색:노란색;
위치:상대적;
}
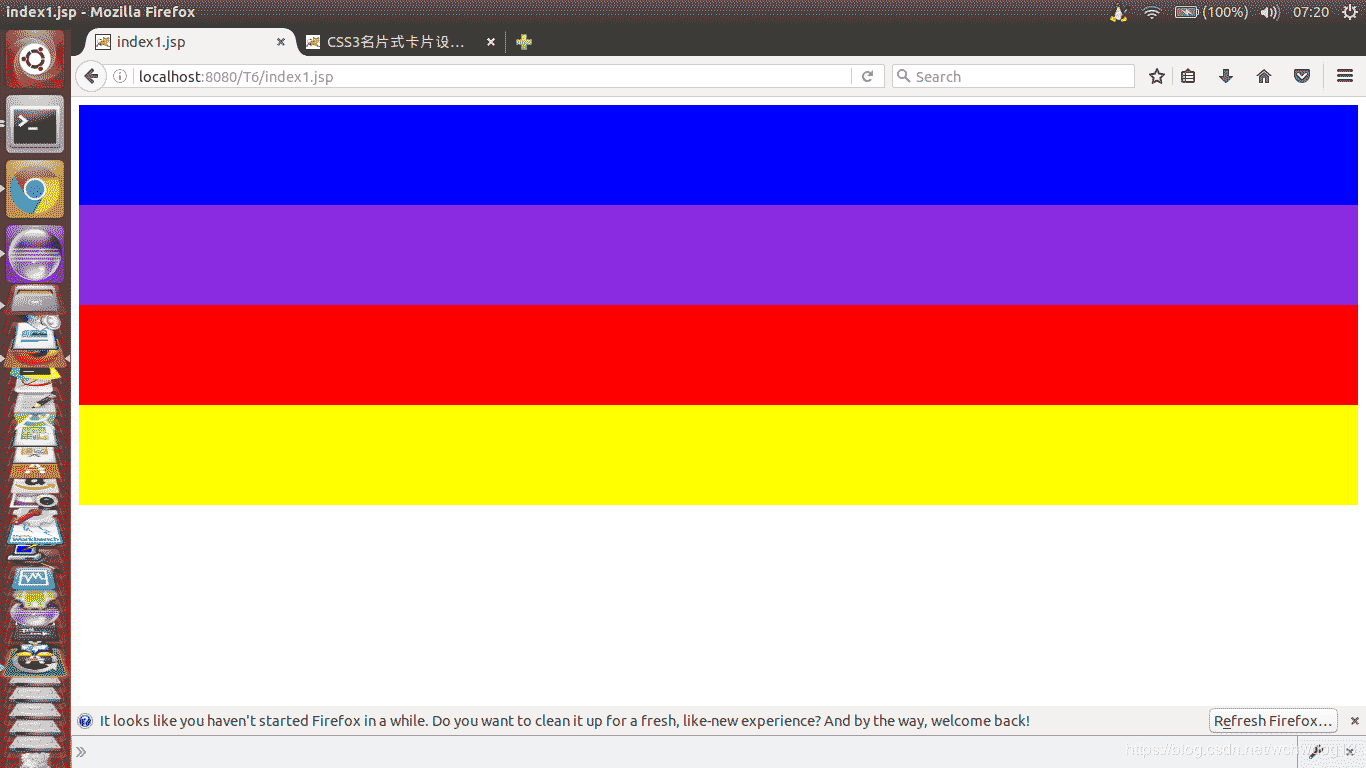
위 코드는 body{font-size:0;} 추가에 중점을 두고 있으며 효과는 다음과 같습니다.

div의 상단과 하단 사이의 간격이 제거된 것을 볼 수 있습니다. 그러나 상단과 왼쪽 사이에는 여전히 간격이 있습니다.
이것이 제가 한 일입니다. body{margin:0px;}를 추가했습니다. 코드는 다음과 같습니다.
본문{여백:0px;}
본문{글꼴 크기:0;}
.div1{
높이:100px;
배경색:파란색;
위치:상대적;
}
.div2 {
높이:100px;
배경색:청자색;
위치:상대적;
}
.div3{
높이:100px;
배경색:빨간색;
위치:상대적;
}
.div4{
높이:100px;
배경색:노란색;
위치:상대적;
}
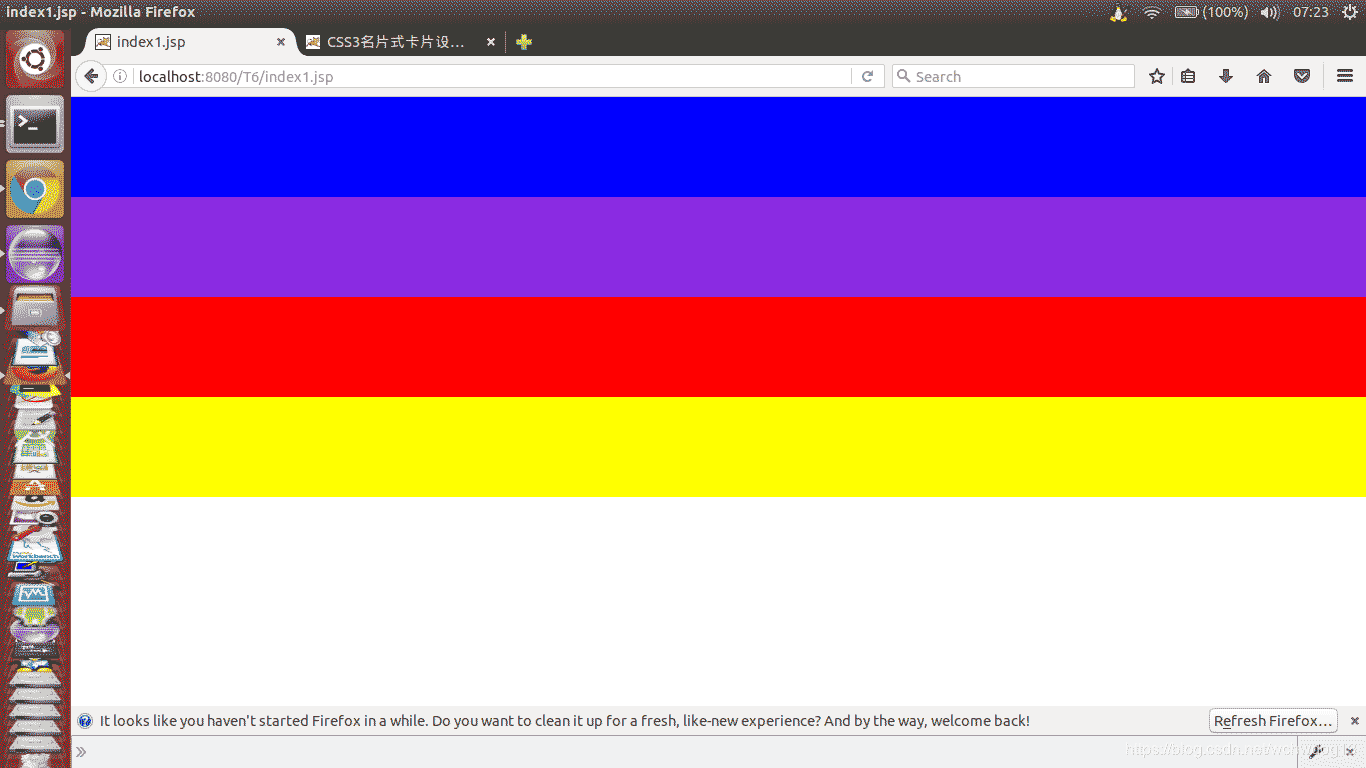
효과는 다음과 같습니다.

보시다시피 모든 공백이 제거되었습니다.
그러나 여전히 문제가 있습니다. 즉, 글꼴 크기:0을 설정하면 모든 글꼴이 사라집니다.
이것이 제가 이 문제를 해결한 방법입니다. div 안에 div를 추가하고 내부 div의 글꼴 크기를 재설정합니다(예: 글꼴 크기:30px;).
완벽한 솔루션!
3. DIV+CSS 지우기: 둘 다 플로팅 후 div 위에 간격이 생기는 문제를 해결합니다.
때때로 CSS float를 사용하면 CSS float가 생성된다는 것을 알고 있으며, 이를 달성하려면 float를 정리해야 합니다.
그러나 float를 지우기 위해 clean:both를 사용한 후에는 clear:both가 적용된 div 위에 흰색 간격이 나타나는 경우가 많습니다.
해결책은 이 div 위의 div에 Overflow:hidden;을 추가하는 것입니다.
<div 클래스="숨김">
<div class="bms_2_1_1 fl">~당신을 만나러 바다를 건너요,</div>
<div class="bms_2_1_2 fl"><img src="__STATIC__/images/male.png" width="18" height="18"/></div>
</div>
<div class="b cle hid">베이징</div>
스타일 설명:
.cle{클리어:둘 다;}
.hid{오버플로:숨김;}
.fl{ 부동:왼쪽;}
.fr{ 부동 소수점: 오른쪽;}
요즘 Clear:Both로 인해 발생하는 div gap을 해결하는 방법입니다.
div에서 clear:both를 사용하는 이유는 무엇입니까? 주로 CSS에 text-align:left가 설정되어 있어도 div b의 텍스트를 왼쪽 정렬할 수 없기 때문에 이 경우에는clear:both가 사용됩니다.
몇 가지 질문:
(1) div에 있는 중국어 텍스트의 text-align:left가 유효하지 않은 이유는 무엇입니까?
(2) text-align:left가 유효하지 않은 경우 왜 Clear:both를 사용하면 문제가 해결됩니까?
(3) Clear:both를 사용하면 왜 공백이 생기나요?
(4) 위의 동일한 수준 div에서 Overflow:hidden;을 사용하면 아래의 간격 문제가 해결되는 이유는 무엇입니까?
앞으로 기회가 되면 위의 문제들을 자세히 연구해 보도록 하겠습니다.
요약:
div가 간격을 만들기 위해 Clear:both를 사용하는 경우 간격을 없애기 위해 그 위의 형제 div에 Overflow:hidden을 추가해야 합니다.