AJAX는 전체 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있는 기술입니다.
계속하기 전에 다음 사항에 대한 기본적인 이해가 필요합니다.
HTML/XHTML
CSS
자바스크립트/DOM
이 프로젝트를 먼저 배우고 싶다면 당사 홈 페이지의 튜토리얼을 방문하십시오.
AJAX = 비동기 JavaScript 및 XML.
AJAX는 빠르고 동적인 웹 페이지를 만드는 기술입니다.
AJAX를 사용하면 백그라운드에서 서버와 소량의 데이터를 교환하여 웹 페이지를 비동기적으로 업데이트할 수 있습니다. 이는 전체 페이지를 다시 로드하지 않고도 웹페이지의 일부를 업데이트할 수 있음을 의미합니다.
AJAX를 사용하지 않는 기존 웹 페이지에서 콘텐츠를 업데이트해야 하는 경우 전체 웹 페이지를 다시 로드해야 합니다.
AJAX를 활용한 적용사례는 Sina Weibo, Google Maps, Kaixin.com 등 다양합니다.

AJAX는 기존 인터넷 표준을 기반으로 하며 이를 조합하여 사용합니다.
XMLHttpRequest 객체(서버와의 비동기 데이터 교환)
JavaScript/DOM(정보 표시/상호작용)
CSS(데이터 스타일 정의)
XML(데이터 변환 형식)
 AJAX 애플리케이션은 브라우저와 플랫폼에 독립적입니다!
AJAX 애플리케이션은 브라우저와 플랫폼에 독립적입니다!
2005년에 Google은 Google Suggest를 통해 AJAX를 유명하게 만들었습니다.
Google Suggest는 AJAX를 사용하여 매우 동적인 웹 인터페이스를 만듭니다. Google 검색창에 키워드를 입력하면 JavaScript가 해당 문자를 서버로 보내고 서버는 검색 제안 목록을 반환합니다.
AJAX는 기존 표준을 기반으로 합니다. 이러한 표준은 수년 동안 대부분의 개발자가 사용해 왔습니다.
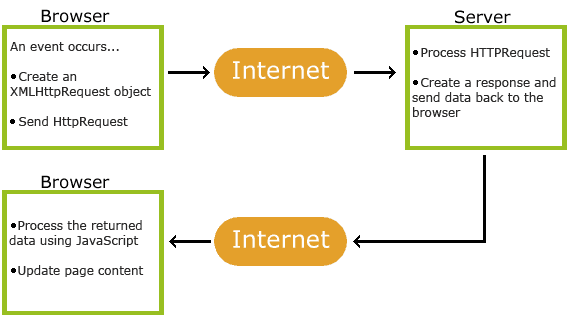
AJAX가 어떻게 작동하는지 보려면 다음 장을 읽어보세요!