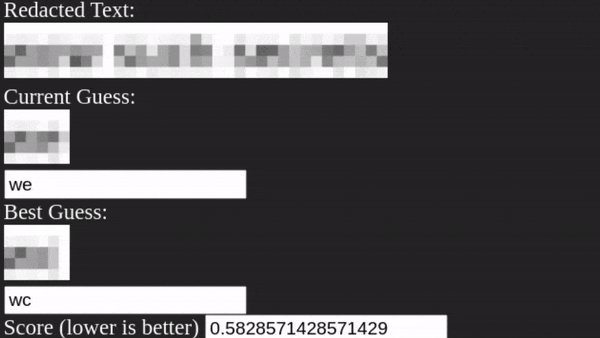
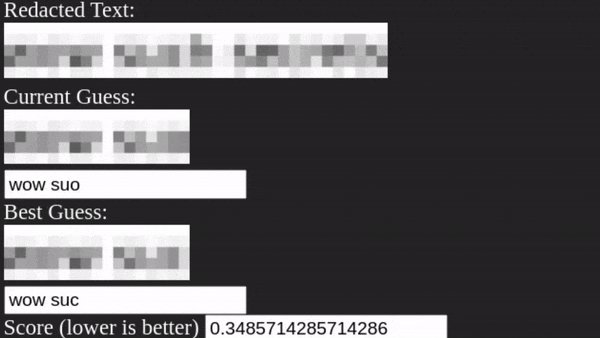
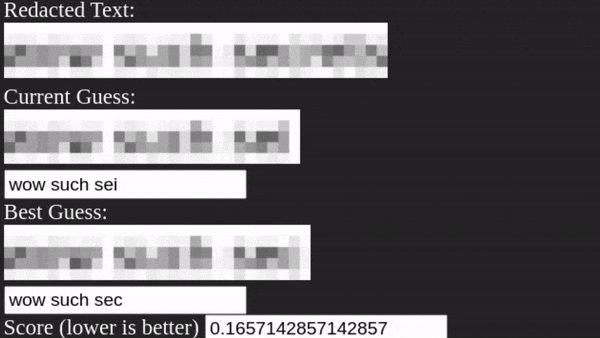
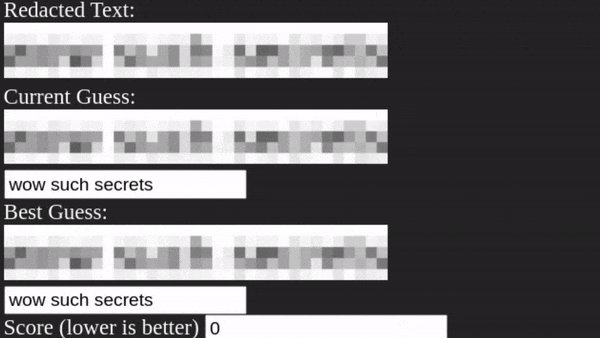
Mostra por que você nunca deve usar a pixelização como técnica de redação. Para um artigo mais completo sobre como isso funciona, confira minha postagem no blog aqui.

Instale as dependências:
npm install
Então comece com
npm start
É isso.
Isto é um pouco manual e nada simplificado. Acho que você verá por quê. Se alguém quiser tentar tornar esse processo mais dentro do aplicativo, sou todo ouvidos. Como eu pareço, um desenvolvedor Electron? Mas sim, aqui está:
Corte sua imagem apenas na área pixelada. Sem fronteiras, sem outro texto. Substitua secret.png por isso. Eu recomendo fazer isso no GiMP.
Anote o tamanho do bloco (é apenas o tamanho de cada bloco pixelado). Substitua blockSize no código por isso.
Obtenha o CSS certo. Esta é a parte mais difícil e demorada. Tente inseri-lo em test.html e visualize-o no Chrome. Ajuste-o até poder replicar algum texto de exemplo da maneira mais exata possível. Preste atenção especial ao espaçamento entre palavras e letras. Se distorcer, tudo vai bagunçar. Também o peso da fonte, caso contrário as coisas ficarão muito claras ou escuras. Não consigo enfatizar o suficiente o quão crítica é essa etapa, já que tudo realmente depende da capacidade de replicar corretamente os caracteres redigidos.
Determine qual conjunto de caracteres você deseja experimentar. Está no topo de preload.ts .
Pressione o botão ir e veja se funciona!